Создаем изящный макет портфолио в Фотошоп
Создаем изящный макет портфолио в Фотошоп
 В этом уроке вы узнаете как сделать изящный макет для портфолио в Фотошоп.
В этом уроке вы узнаете как сделать изящный макет для портфолио в Фотошоп.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- # Комментарии
Еще один урок по созданию портфолио, друзья, поскольку регулярно появляются все больше новичков, пытающихся создать свой первый дизайн сайта. Сегодня мы создадим изящный макет портфолио в Фотошопе.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Начинаем наш урок по созданию макета изящного портфолио!
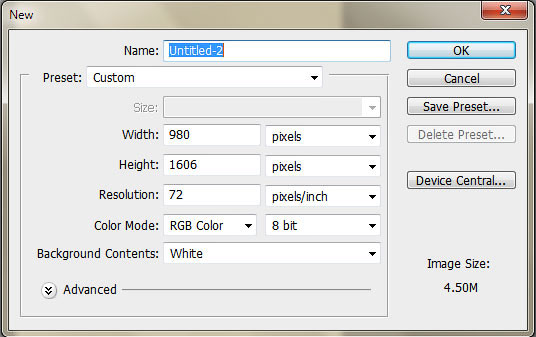
Шаг 1
Создайте новый документ и установите для него следующие размеры: Ширина (Width) 980, Высота (Height) 1606 пикселей. Далее, полностью залейте холст цветом #F1F1F1.
Шаг 2
Возьмите Инструмент Прямоугольная область  (Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.
(Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.
Шаг 3
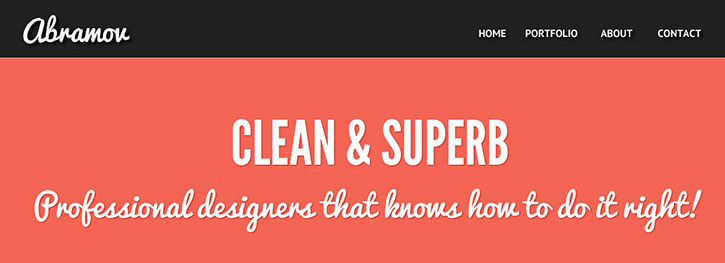
С левой стороны мы создадим наш текстовый логотип. Для этого воспользуйтесь шрифтом Pacifico, размер 39 пунктов, цвет #ffffff.
Шаг 4
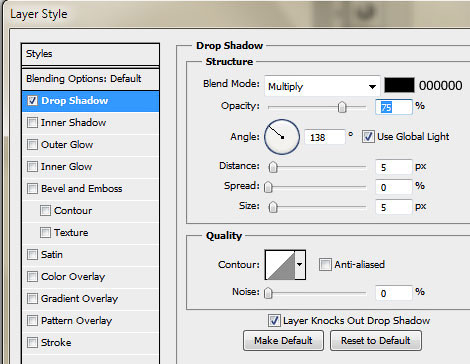
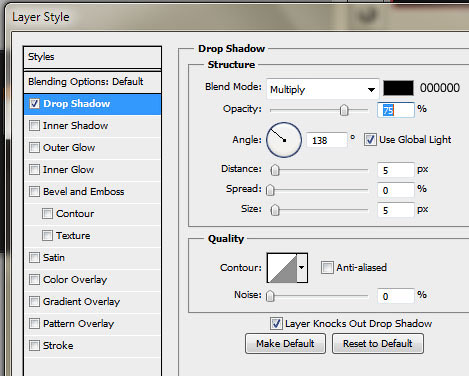
Далее, кликаем дважды по слою с логотипом и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Шаг 5
С правой стороны мы нарисуем наше навигационное меню. Для него используйте шрифт Arial Bold, размер 14 пунктов, цвет #ffffff.
Шаг 6
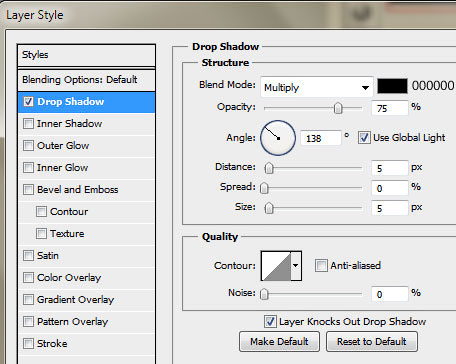
Далее, кликаем дважды по слою с навигацией и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) установите такие же, как и для логотипа:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Шаг 7
Теперь, создайте новый слой и назовите его, например, "slide-bg" (фон слайда). Залейте его цветом #F46554.
Шаг 8
Возьмите инструмент Область (горизонтальная строка)  (Single Row Marquee Tool (M)), нарисуйте линию на границе между шапкой сайта (хедером) и слоем "slide-bg" (фон слайда) и залейте созданное выделение цветом #fa9588.
(Single Row Marquee Tool (M)), нарисуйте линию на границе между шапкой сайта (хедером) и слоем "slide-bg" (фон слайда) и залейте созданное выделение цветом #fa9588.
Шаг 9
Теперь, добавим текст на нашу домашнюю страничку. Для основного текста используем шрифт League Gothic, размер 83 пункта, цвет #FFFFFF, для текста пониже возьмите шрифт Pacifico, размер 42 пункта, цвет #FFFFFF.
Шаг 10
Применим Стиль слоя (layer style) и ставим галочку рядом с пунктом Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #cf4a3a
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1
Шаг 11
На данном этапе мы должны разместить наши изображения (возьмем те, что были использованы в предыдущих уроках). Разместите их так, чтобы одно из них находилось над другими (см. скриншот ниже).
Шаг 12
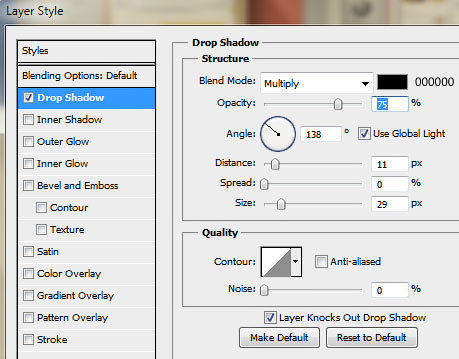
Для изображений из портфолио применим Стиль слоя (layer style) и выберем уже привычную для нас Тень (Drop shadow).
Примечание переводчика:
Настройки для тени (Drop shadow) выставьте такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 29
Шаг 13
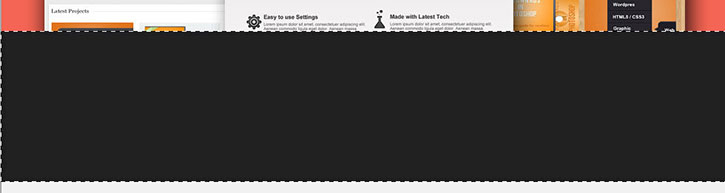
Возьмите инструмент Прямоугольная область  (Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.
(Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.
Шаг 14
Создайте новый слой, назовите его, например, website-black и залейте его цветом #212121.
Шаг 15
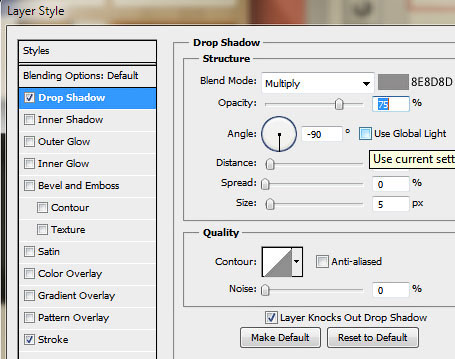
Для слоя website-black примените стиль слоя (layer style) и выберите сначала Тень (drop shadow), а затем Обводку (Stroke).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #8E8D8D
- Непрозрачность (Opacity): 75%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Примечание переводчика:
Характеристики для Обводки (Stroke) должны быть следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #323232
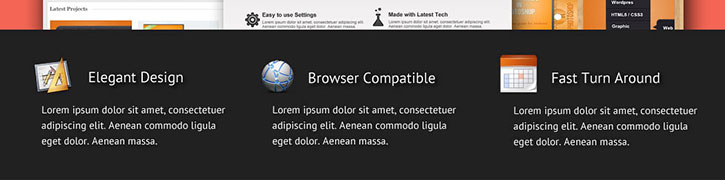
Шаг 16
Далее, мы используем иконки, которые мы загрузили ранее. Для заголовков рядом с иконками используйте шрифт PT Sans, размер 20 пунктов, цвет #FFFFFF.
Шаг 17
Для слоя с текстом применим Стиль слоя (layer style).
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Шаг 18
Также, нам нужно добавить какой-нибудь текст (примечание переводчика: можете воспользоваться для этого генератором текста lorem ipsum). В результате у вас должно получиться нечто похожее на скриншот внизу.
Шаг 19
После слоя website-black создайте новый слой и на нем нарисуйте прямоугольник с помощью все того же инструмента Прямоугольная область  (Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).
(Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).
Шаг 20
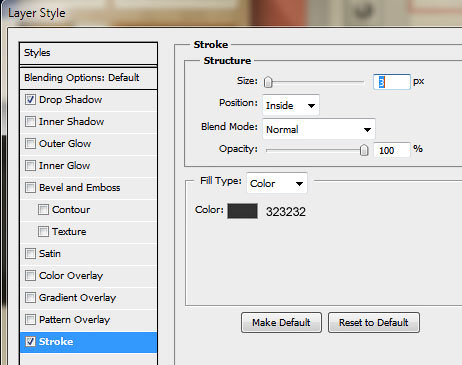
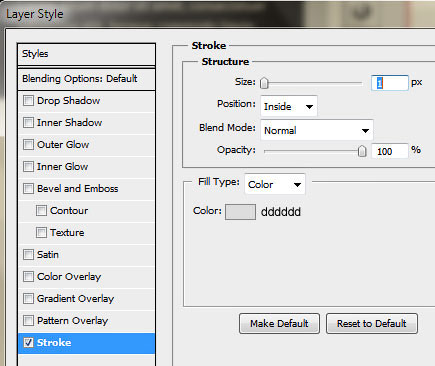
Далее через Стиль слоя (layer style) добавьте обводку (stroke).
Примечание переводчика:
Параметры для Обводки (Stroke) должны быть следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #dddddd
Шаг 21
Теперь, активируйте инструмент Эллипс  (Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.
(Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.
Выберите изображение, которое будете использовать (например, свою фотографию) и разместите ее над слоем avatar-holder.
Шаг 22
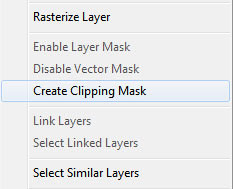
Правой кнопкой мыши кликните по изображению и в появившемся меню выберите Создать обтравочную маску (create clipping mask) или же просто нажмите комбинацию клавиш Ctrl+Alt+G.
Шаг 23
У вас должно получиться что-то вот такое.
Шаг 24
Далее, добавьте пару строчек текста. Для него используйте шрифт PT Sans, размер 14 пунктов, цвет черный (#000000).
Шаг 25
Теперь, нам нужно создать форму для размещения постов. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).
(Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).
Шаг 26
Возьмите изображение вот из этого урока (http://sanjaykhemlani.com/create-coming-soon-page-with-countdown-timer/) и поместите выше слоя с прямоугольником. Далее, кликните правой клавишей мыши по нему и выберите пункт Создать обтравочную маску  (create clipping mask).
(create clipping mask).
Шаг 27
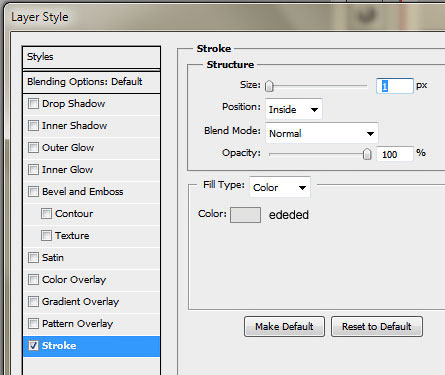
Теперь, с помощью Стиля слоя (layer style) примените Обводку (stroke) к нашему слою с прямоугольником.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ededed
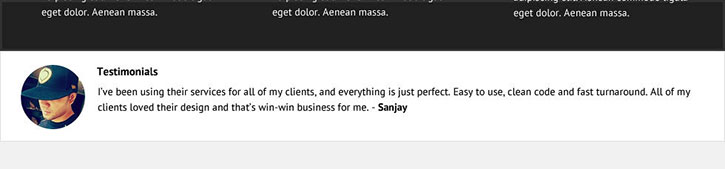
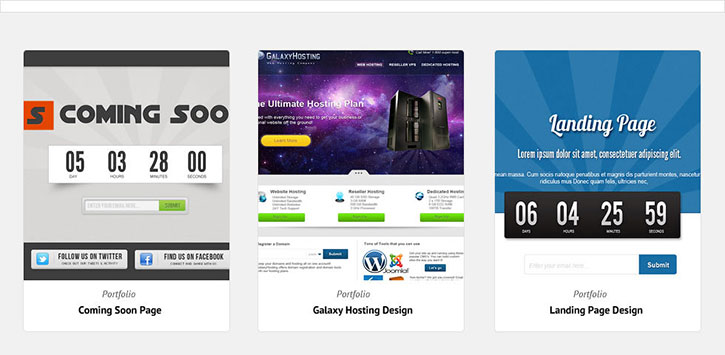
Шаг 28
Объедините в группу слой с прямоугольником и слой с изображением (Ctrl+G) и продублируйте ее два раза. Затем просто поменяйте изображения и расположите группы так, как показано на скриншоте ниже. Для заголовков используйте шрифт PT Sans Bold, размер 14 пунктов, цвет черный (#000000), для категории возьмите шрифт PT Sans Italic, цвет #868686.
Шаг 29
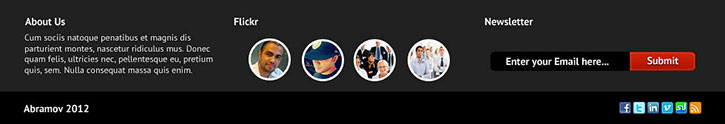
Далее, мы нарисуем подвал сайта (футер) с помощью все того же инструмента Прямоугольная область  (rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.
(rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.
Шаг 30
В первой колонке мы добавим немного текста. Для заголовка возьмите шрифт PT Sans Bold, размер 14 пунктов, цвет #FFFFFF. Для самого текста шрифт PT Sans Regular, размер 12 пунктов.
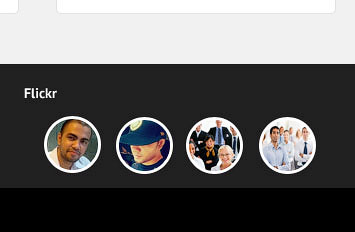
Шаг 31
Для следующей колонки мы создадим изображение пользователя. Возьмите инструмент Эллипс  (Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).
(Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).
Шаг 32
Далее, добавьте фото и нажмите правой клавишей мыши по нему. В появившемся окне выберите пункт Создать обтравочную маску (create clipping mask).
Шаг 33
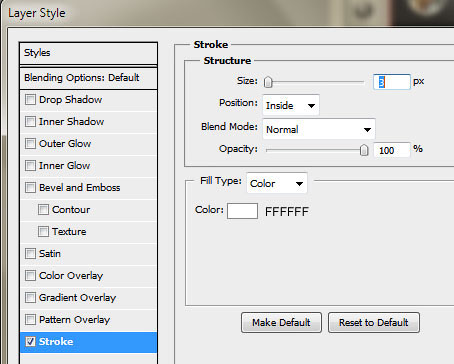
Теперь, с помощью Стиля слоя (layer style) применим Обводку (stroke) к нашему слою с изображением пользователя.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ffffff
Шаг 34
Объедините в группу слой с кругом и слой с изображением (Ctrl+G) и продублируйте ее три раза. Затем поменяйте изображения. И у вас должна получиться вот такая вторая колонка:
Шаг 35
В третьей колонке у нас будет секция с новостной рассылкой. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).
(Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).
Шаг 36
Создайте на новом слое аналогичный прямоугольник со скругленными углами и отрежьте от него левую часть примерно на 2\3. Оставшуюся правую часть залейте цветом #F46554. Это будет наша кнопка отправки данных.
Шаг 37
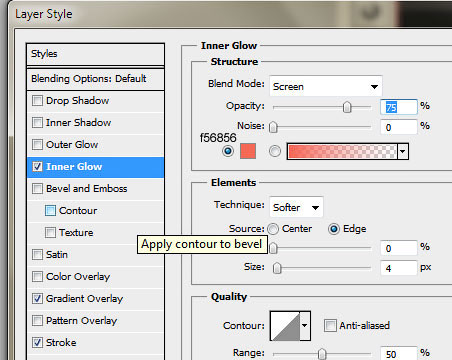
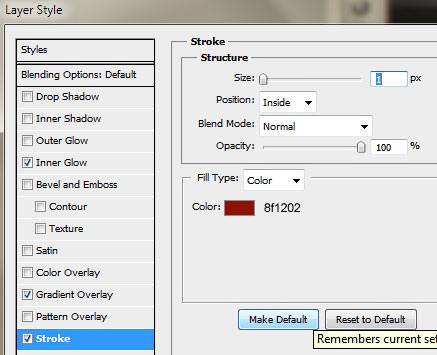
С помощью Стиля слоя (layer style) добавим нашей кнопке Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).
Примечание переводчика:
Внутреннее свечение (Inner Glow)
- Режим наложения (Blending mode): Экран (screen)
- Непрозрачность (opacity): 75%
- Цвет (Color): #f56856
- Метод (Technique): Мягкий (Softer)
- По краям (Edge)
- Размер (Size): 4
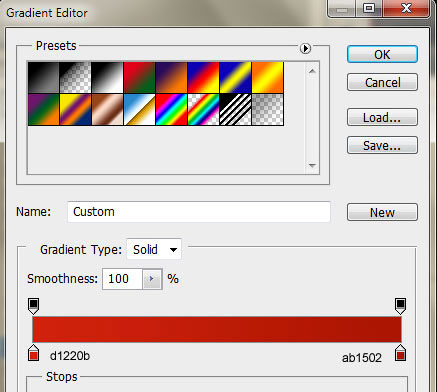
Наложение градиента (Gradient Overlay)
- Для градиента используйте цвета от #d1220b k #ab1502
Обводка (Stroke)
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #8f1202
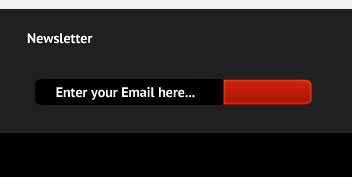
Шаг 38
Вот такая получилась кнопка. Также нужно добавить текст в поле для ввода. Шрифт возьмите PT Sans, размер 13 пунктов, цвет #FFFFFF.
Шаг 39
Для самой кнопки тоже надо добавить текст (например, Submit), шрифт возьмите такой же, как и в предыдущем шаге.
Шаг 40
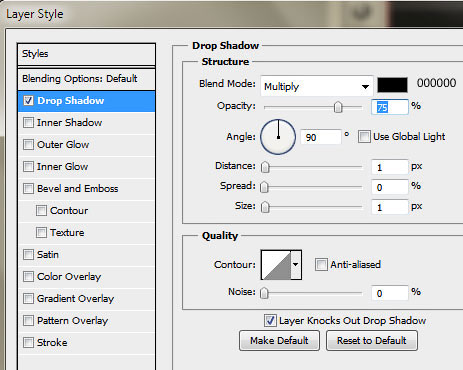
Для текста кнопки добавим Тень (Drop shadow)
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Уберите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1
Шаг 41
Вот таким должен быть наш футер. Помимо всего этого, можно еще добавить слева внизу текстовый логотип, а с правого края иконки различных социальных сетей.
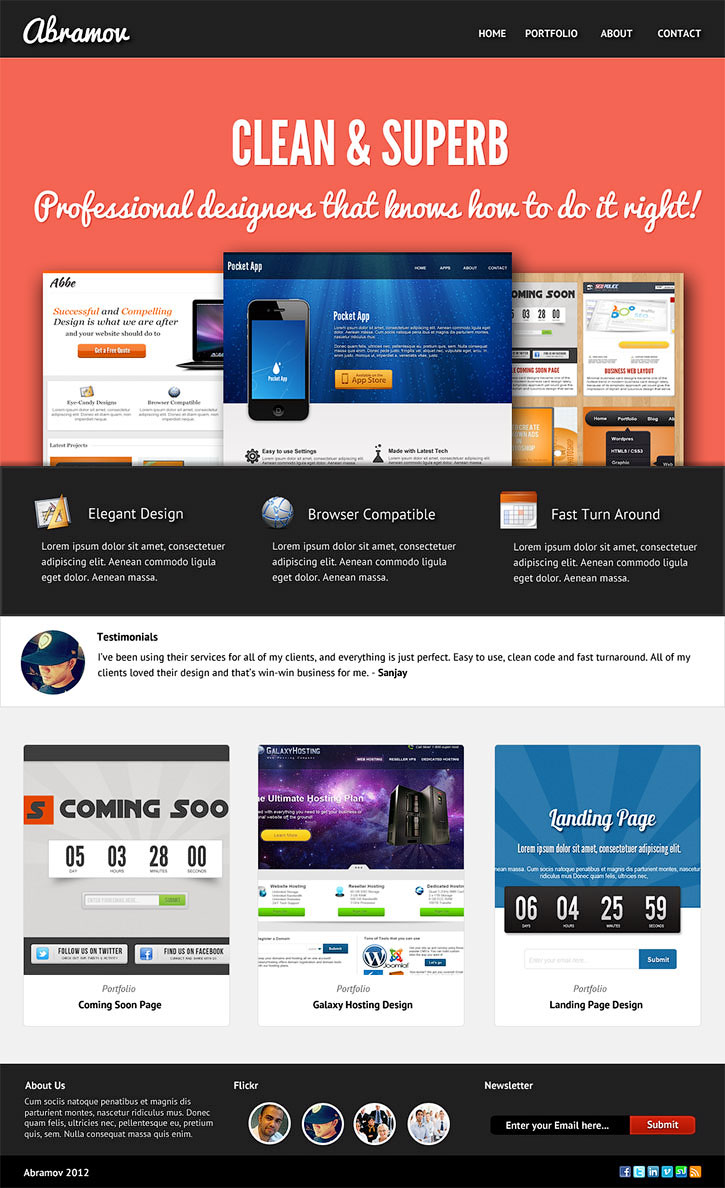
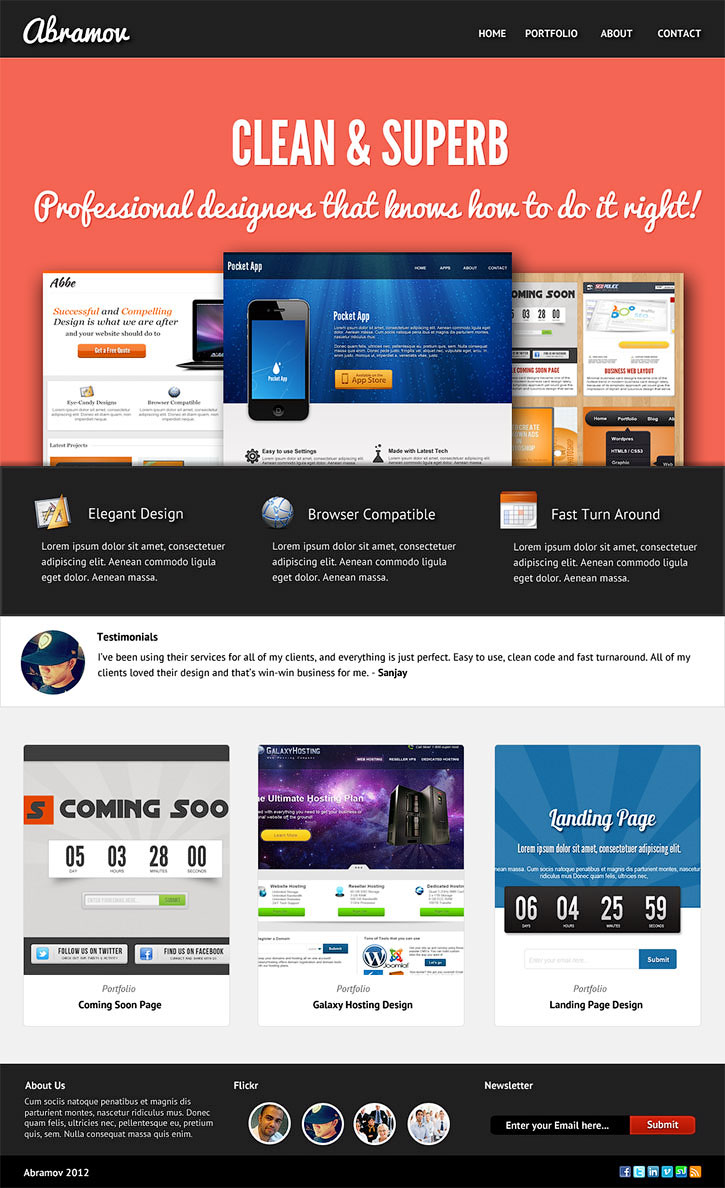
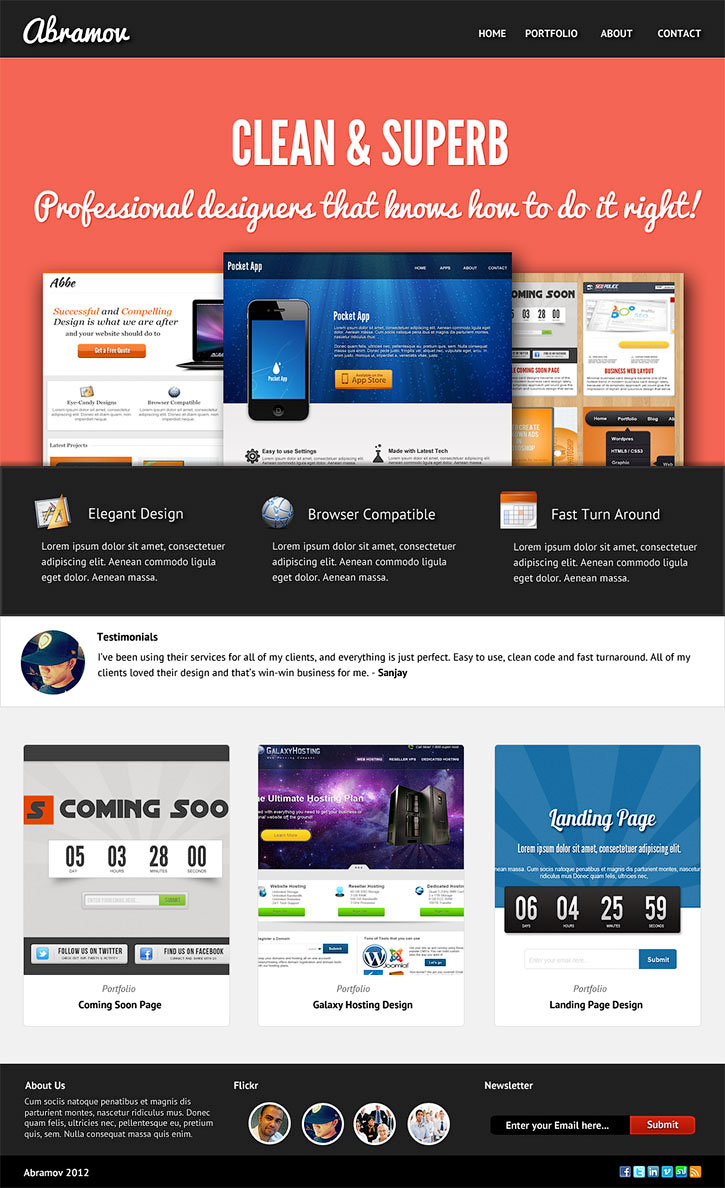
А вот и наш конечный результат!
Наш изящный макет портфолио закончен. Мы использовали при работе над ним различные базовые техники и разные подходы. Надеюсь, вы нашли для себя что-то новое при работе над этим макетом и сможете его использовать в своих персональных проектах.
Автор: sanjay
Источник: sanjaykhemlani.com
















































Комментарии 38
Спасибо!
Спасибо за перевод!
Спасибо)
спасибо за урок. Интересное решение
Спасибо за урок!
Спасибо за урок! Очень понравился=)
Хорошее портфолио!
Отличный урок, спасибо, пришлось повозится и вот что получилось:
спасибо
Спасибо за урок!
Хорошо. Но шрифт подобран неудачно, Плохо читается.
спасибо
Отлично!
Спасибо)))
Спасибо
Спасибо за урок! Весьма доступно и понятно.
Спасибо за урок!
Спасибо большое за урок)
Спасибо за урок! Спасибо за перевод!)
Спасибо, познавательно!)
Спасибо. Тему дизайнерскую для сайтов стоит продолжать.
Владимир, спасибо за перевод!
Спасибо за урок и перевод.
спасибо
Спасибо!