Рисуем доску и мелом на ней
Рисуем доску и мелом на ней
 Сегодня мы узнаем, как в Фотошоп порисовать мелом на школьной доске.
Сегодня мы узнаем, как в Фотошоп порисовать мелом на школьной доске.
Сложность урока: Легкий
Сегодня мы узнаем, как создать в Photoshop, с помощью текстуры и стилей слоев, знак – классная доска с эффектом текста, написанного мелом.
Скачать архив с материалами к уроку
1. Создаем фон
Создаем новый документ 1000х1000 пикселей. Создаем новый слой и нажимаем Shift+F5, заполняем цветом #62c3c9 или любым цветом, который вам нравится.
2. Создаем «облачко» с помощью пера
Выбираем инструмент Pen Tool (P) (Перо) и рисуем форму Speech Bubble («Облачко»).
Чтобы создать изогнутую линию, нажимаем и, удерживая кнопку мыши, и перетаскиваем.
Чтобы превратить гладкий переход в резкий, зажимаем Alt и кликаем по якорной точке.
3. Создаем текстуру классной доски
Шаг 1
Устанавливаем цвет переднего плана #1a1a1a и цвет заднего плана #ffffff.
Создаем новый слой и называем его Chalkboard Texture (Текстура классной доски). Нажимаем Shift+F5, заполняем цветом #1a1a1a.
Шаг 2
Идем в меню Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем значение Amount (Эффект) на 50%.
Шаг 3
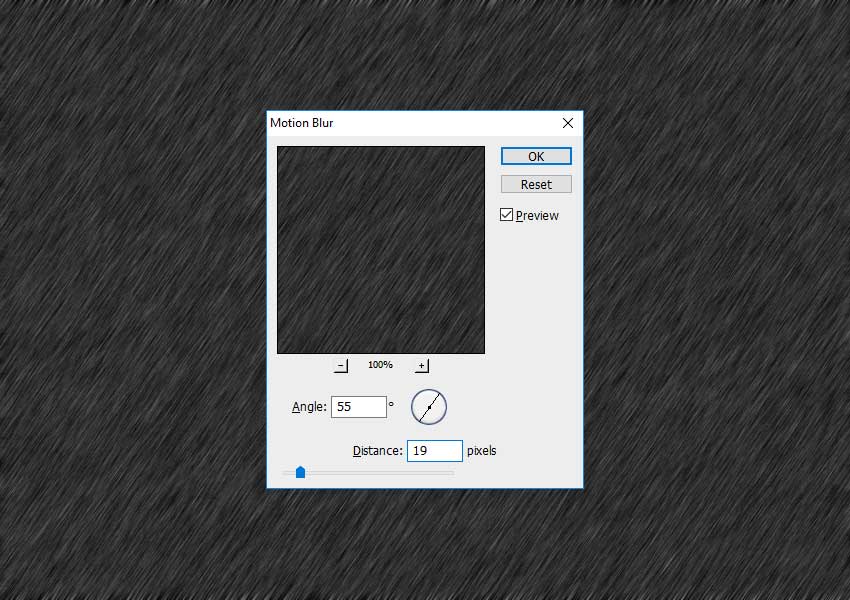
Идем в меню Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) и устанавливаем значения Angle (Угол) на 50 и Distance (Смещение) 19 пикселей.
Шаг 4
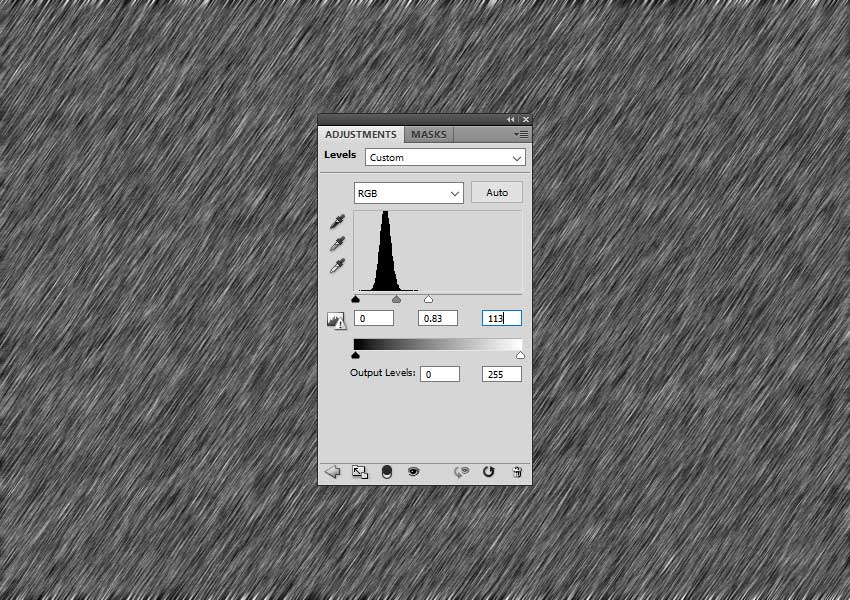
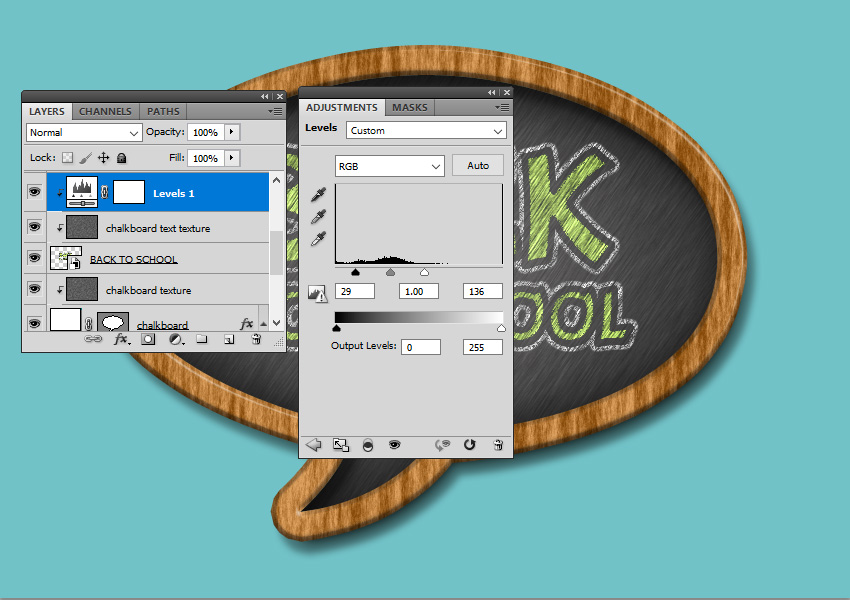
Идем в меню Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни) и устанавливаем следующие значения:
Шаг 5
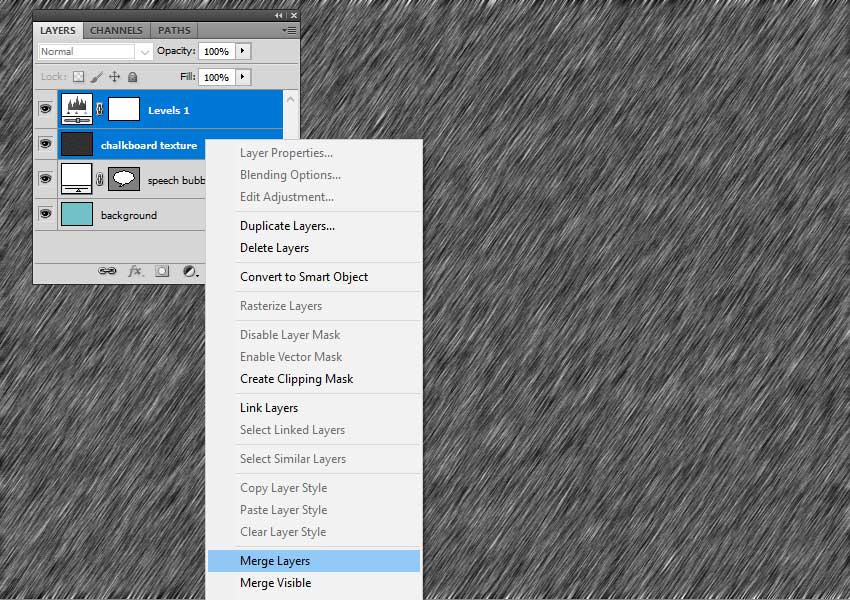
Выделяем слой Chalkboard Texture (Текстура классной доски) и корректирующий слой Levels (Уровни), кликаем правой кнопкой мыши и выбираем Merge Layers (Объединить слои). Переименовываем новый слой в Chalkboard Texture (Текстура классной доски).
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать слой Chalkboard Texture (Текстура классная доска) и называем его Chalkboard Text Texture (Текстура текста).
4. Создаем форму
Шаг 1
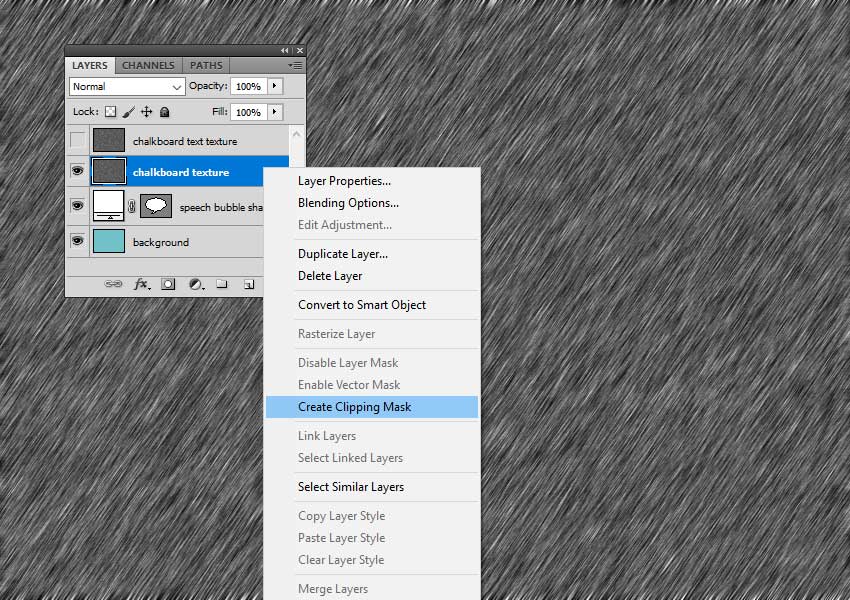
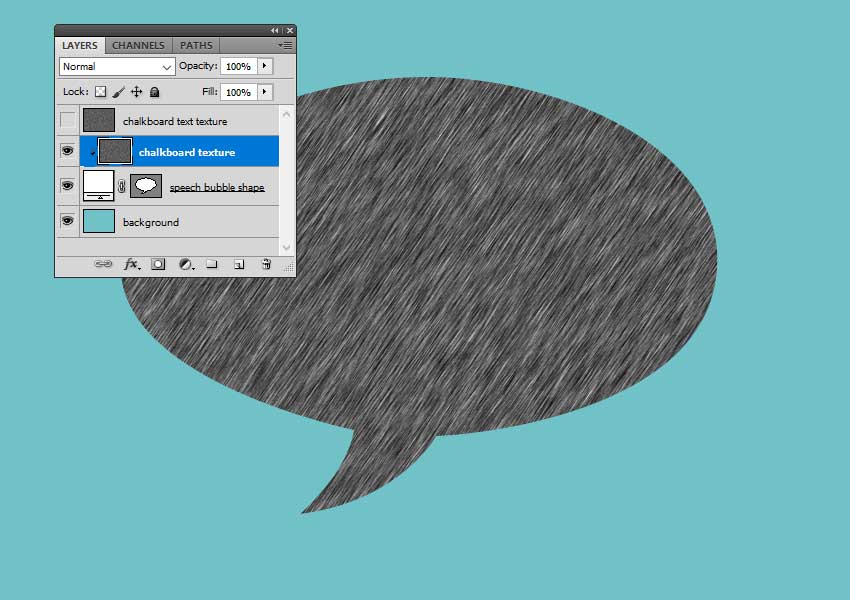
Скрываем слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой по слою Chalkboard Texture (Текстура классная доска) и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
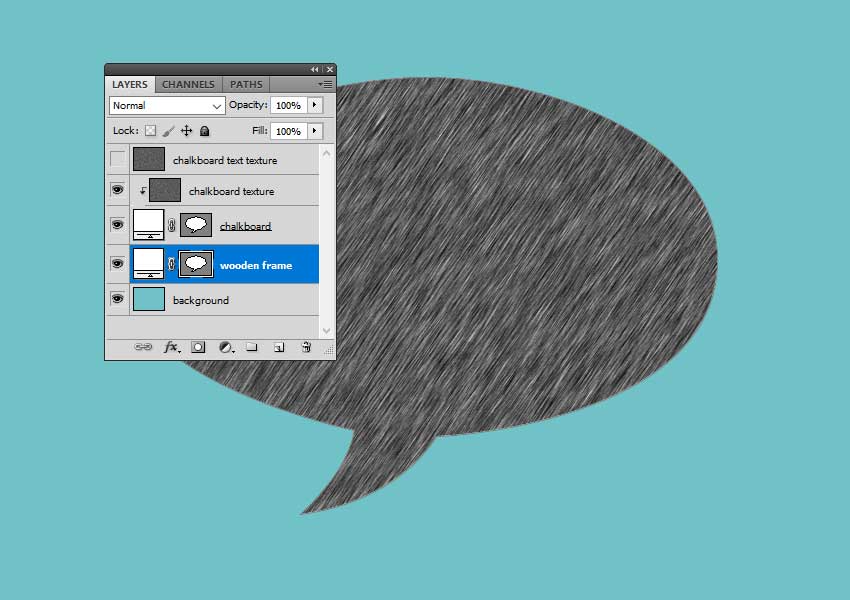
Нажимаем Ctrl+J, чтобы дублировать слой Speech Bubble Shape («Облачко») и называем его Chalkboard (Классная доска). Переименовываем первоначальный слой в Wooden Frame (Деревянная рамка).
Шаг 3
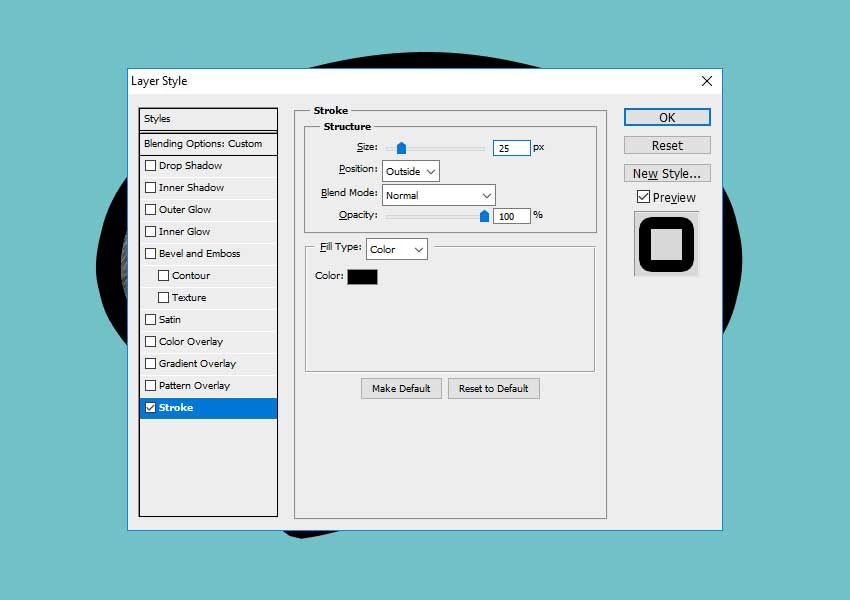
Устанавливаем Fill (Заливка) слоя Wooden Frame (Деревянная рамка) на 0% и добавляем стиль слоя Stroke (Обводка) цвет #000000.
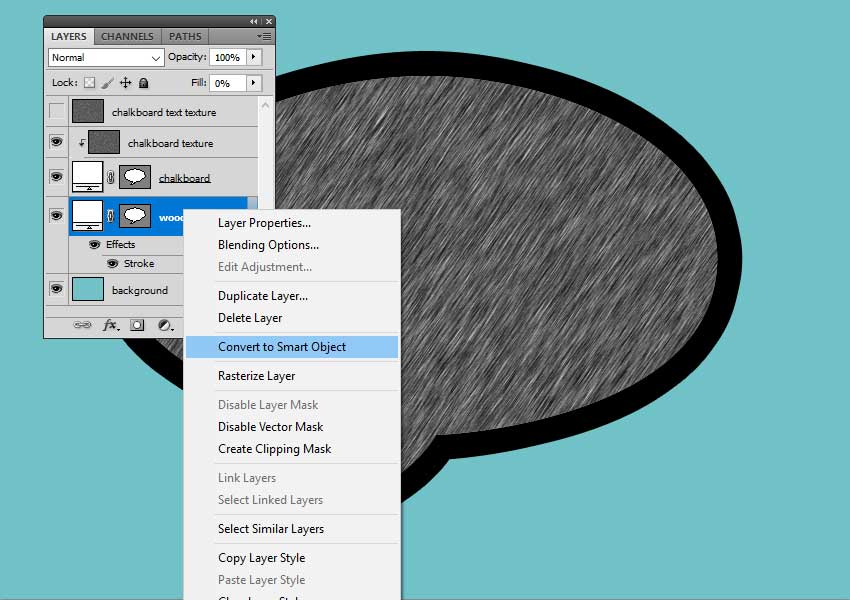
Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт объект).
5. Создаем текстуру дерева
Шаг 1
Нажимаем Shift+Ctrl+N, чтобы создать новый слой. Называем его Wooden Texture (Текстура дерева).
Нажимаем Shift+F5, чтобы заполнить слой цветом #1a1a1a.
Шаг 2
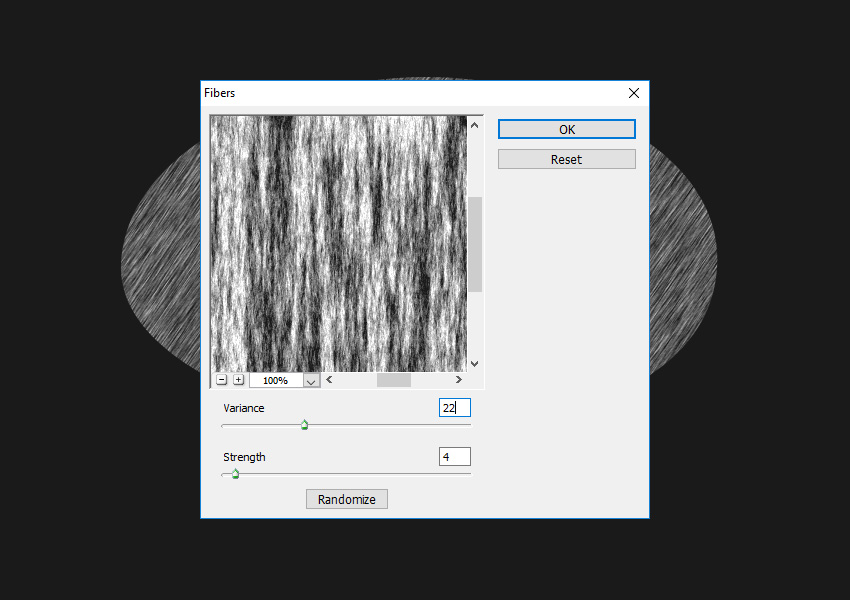
Идем в меню Filter – Render – Fibers (Фильтр – Рендеринг – Волокна), чтобы создать текстуру дерева.
Шаг 3
Кликаем правой кнопкой по слою Wooden Texture (Текстура дерева) и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 4
Выделяем слои Wooden Frame (Деревянная рамка) и Wooden Texture (Текстура дерева) и перемещаем их выше всех остальных слоев.
Шаг 5
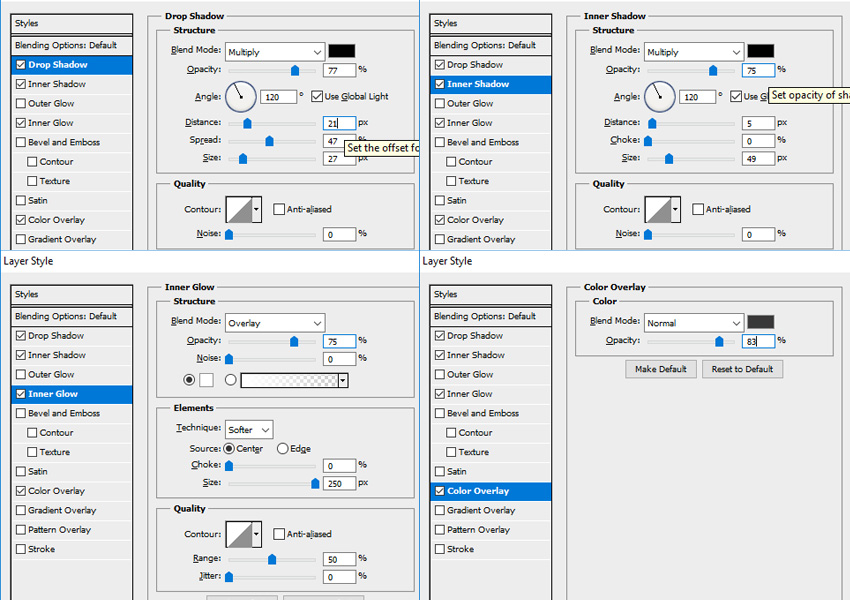
К слою Wooden Frame (Деревянная рамка) добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Bevel and Emboss (Тиснение) (цвет #ffffff и #000000)
- Color Overlay (Наложение цвета) (цвет #c86800)
6. Создаем классную доску с деревянной рамкой
К слою Chalkboard (Классная доска) добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Inner Glow (Внутреннее свечение) (цвет #ffffff)
- Color Overlay (Наложение цвета) (цвет #393838)
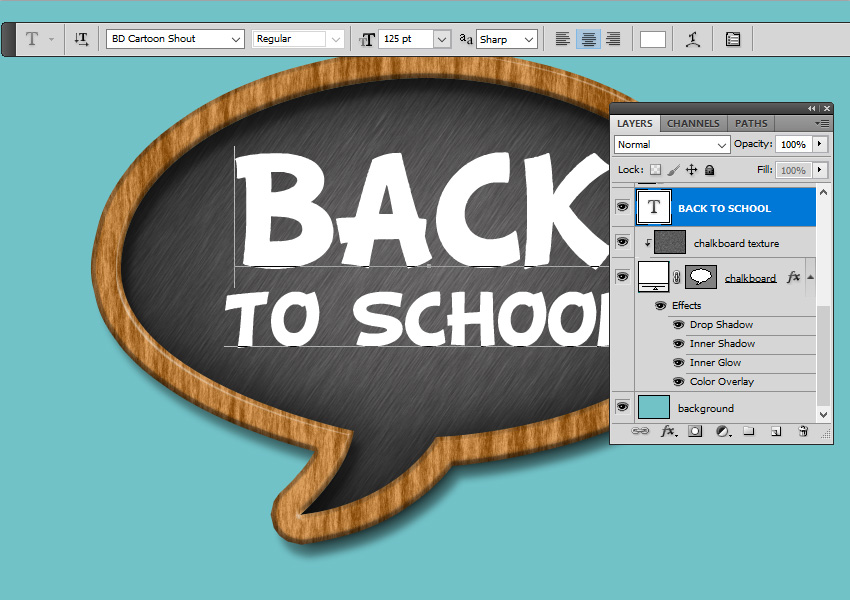
7. Добавляем надпись мелом
Шаг 1
Добавьте надпись «Снова в школу», цвет #ffffff.
Шаг 2
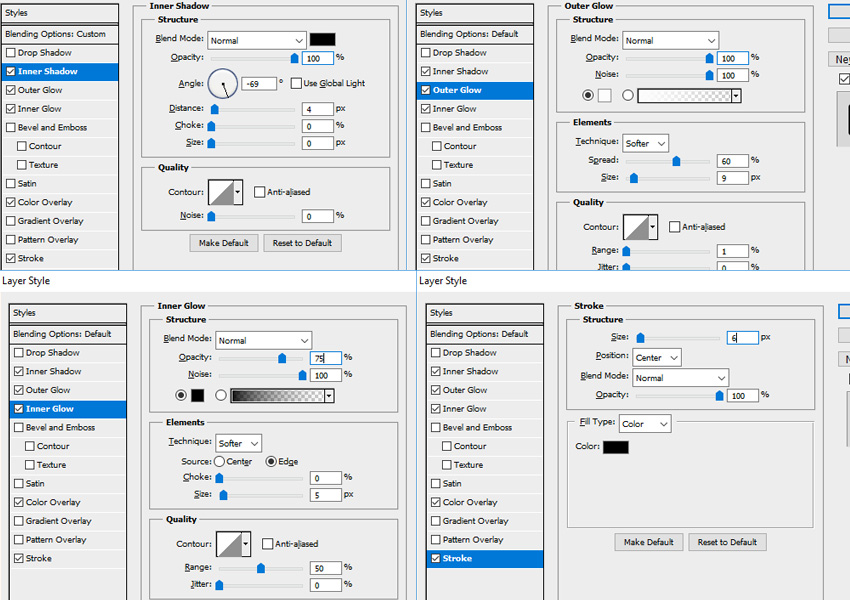
К текстовому слою «Снова в школу» добавляем следующие стили слоя:
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Outer Glow (Внешнее свечение) (цвет #ffffff)
- Inner Glow (Внутреннее свечение) (цвет #000000)
- Stroke (Выполнить обводку) (цвет #000000)
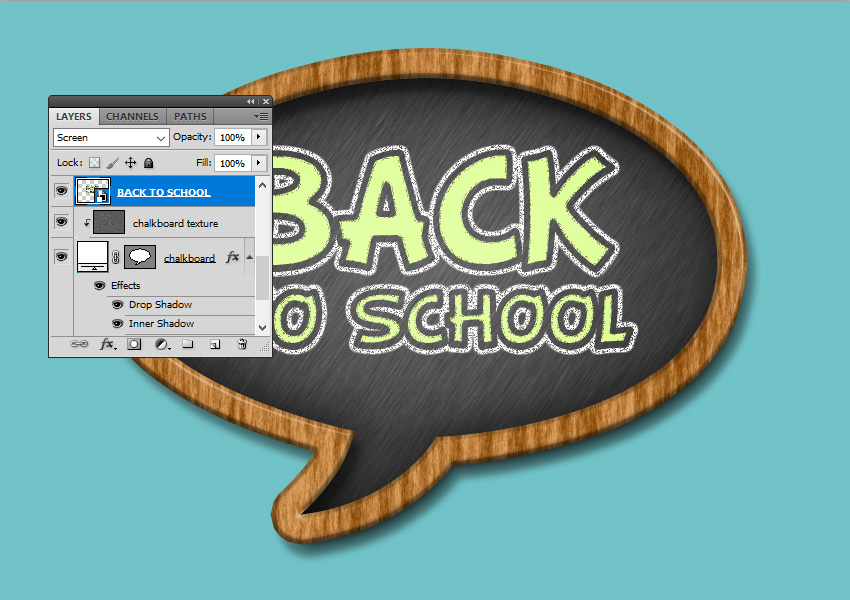
Шаг 3
Добавляем также стиль Color Overlay (Наложение цвета), используя любой цвет, режим наложения Normal (Нормальный), непрозрачность 100%. Я использую зеленый тон #d1ff6e.
Также можете поменять цвет обводки по своему вкусу.
Шаг 4
Кликаем правой кнопкой мыши по текстовому слою «Снова в школу» и выбираем Convert to Smart Object (Преобразовать в смарт объект). Режим наложения устанавливаем Screen (Экран).
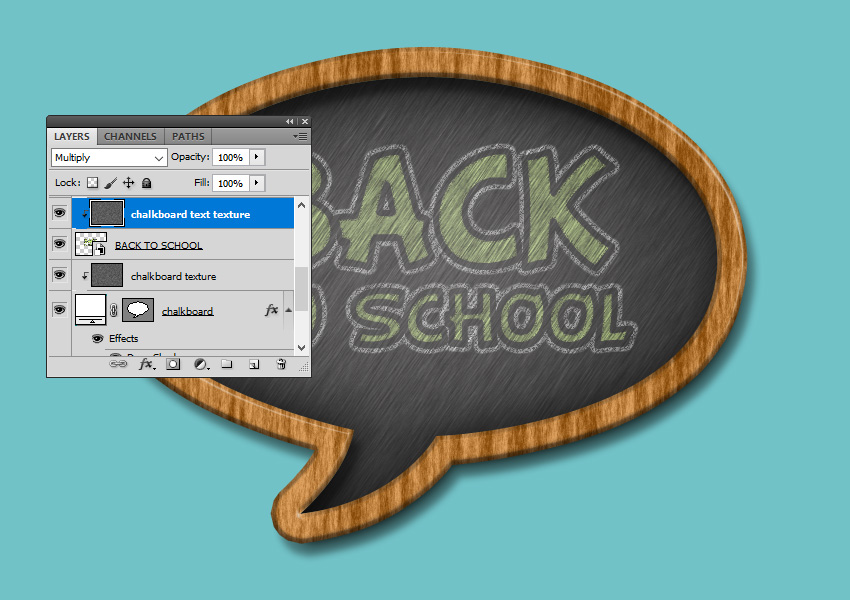
Шаг 5
Чтобы создать более реалистичный эффект мела, делаем видимым слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой мыши по этому слою и выбираем Create Clipping Mask (Создать обтравочную маску) для текстового слоя «Снова в школу». Также устанавливаем режим наложения на Multiply (Умножение).
Шаг 6
Добавляем корректирующий слой Levels (Уровни), чтобы сделать цвета ярче. Кликаем правой кнопкой мыши по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
8. Добавляем мелки
Шаг 1
С помощью инструмента Pen Tool (Перо) создаем мелок.
Шаг 2
Чтобы создать реалистичный мелок, добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Bevel and Emboss (Тиснение) (цвет #ffffff и #000000)
- Color Overlay (Наложение цвета) (цвет #f2f2f2 для белого мелка и #c1e053 для зеленого)
Поздравляю! Готово!
В этом уроке вы научились создавать эффект мела в Photoshop с нуля, используя фильтры и корректирующие слои. Я надеюсь, вам понравился этот урок.
Этот эффект мела является частью экшна Chalk and Chalkboard Photoshop Actions в моем портфолио на Envato Market .
Автор: John Negoita
Источник: design.tutsplus.com































Комментарии 93
Благодарствую за урок
Спасибо!
Спасибо!)
урок понравился спасибо.
Спасибо!
Спасибо за интересный урок!
Спасибо за перевод!
Спасибо огромное очень интересно
Большое спасибо
Не совсем поняла как выполнить 1 шаг в 4 части. Я щелкаю на создание обтравочной маски, но ничего не происходит, и голубой фон не "проявляется".
Спасибо!
спасибо))) очень понравилось, реалистичный эффект получается)
спасибо!
Спасибо за урок!
Замечательный урок и очень классный шаблон
Спасибо за урок!
Здорово !
Спасибо за урок
Спасибо! доску нарисовать не получилось. Взяла готовый шаблон.
Спасибо
спасибо
Спасибо за урок.
Мне не понравилось как у меня получилось рамка доски.. Какая-то она не такая чтоли...
Поэтому сюда выкладываю только текстуру и шрифт какой получился.
Спасибо за урок!
Классно получилось! Только на мелке неправильно сделано затемнение.
Только на мелке неправильно сделано затемнение.
Спасибо за урок
Понравилось!
Немного пофантазировала для открытки
Благодарю за урок и перевод! Понравился и в тему!
Спасибо за урок! Хороший легкий урок. Придумывай и пиши что хочешь на доске.
Вот так)))