Волшебный лес в Фотошоп
Волшебный лес в Фотошоп
Сложность урока: Сложный
В этом уроке, вы узнаете, как создать сказочную ночь в волшебном лесу со сказочными феями. Вы узнаете, как создать сцену волшебного леса со своим собственным задним фоном, как превратить каменное здание в башню, а также как с помощью добавления дверей можно создать миниатюрную деревню для маленьких фей.
Итоговый результат
Исходные материалы:
Шаг 1
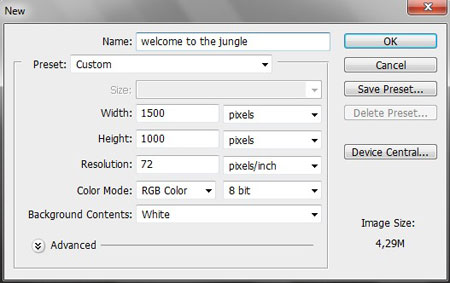
Создайте новый документ 1500 px по ширине и 1000 px по высоте.

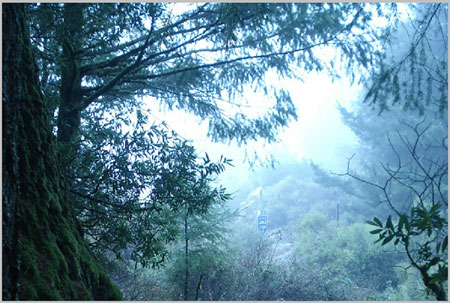
Нажмите клавишу (G) для активации инструмента Градиент  (Gradient Tool). Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет. Выберите тип градиента Линейный градиент (Linier Gradient). Залейте наш рабочий документ градиентом, потянув градиент сверху вниз.
(Gradient Tool). Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет. Выберите тип градиента Линейный градиент (Linier Gradient). Залейте наш рабочий документ градиентом, потянув градиент сверху вниз.

Шаг 2
Откройте стоковое изображение с деревом. Переместите данное изображение на наш рабочий документ. Нажмите клавиши (Ctrl+G), чтобы создать группу для данного изображения. Назовите эту группу ‘Передний план 1’. Далее, находясь на слое с деревом, идём Слой – Смарт- объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert To Smart Object). Данная опция преобразует слой в смарт –объект.

Теперь, с помощью инструмента Свободная Трансформация (Free Transform Tool), увеличьте масштаб изображения с деревом в соответствии с размерами рабочего документа. Во время трансформации, удерживайте клавишу (Shift) для сохранения пропорций изображения. Расположите изображение с деревом таким образом, чтобы ствол дерева заполнил левую часть переднего плана.

Результат должен быть, как на скриншоте ниже.

Теперь, мы применим к слою с деревом фильтр: Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

Всё, что нам нужно- это ствол дерева в качестве элемента переднего плана. Мы скроем всю оставшуюся часть изображения, таким образом, мы будем видеть только ствол дерева. Для этого, мы используем слой-маску, чтобы скрыть задний фон изображения с деревом. Идём Слой – Слой-маска (Layer > Layer Mask). Справа от миниатюры слоя появится значок миниатюры слой-маски.
Далее, с помощью инструмента Лассо  (Lasso Tool), создайте выделение вокруг заднего фона. Щёлкните по миниатюре слой-маски, чтобы убедиться, что она активна, далее, нажмите клавиши (Shift+F5), чтобы залить слой-маску чёрным цветом. С помощью заливки слой-маски чёрным цветом, мы скроем задний фон изображения с деревом.
(Lasso Tool), создайте выделение вокруг заднего фона. Щёлкните по миниатюре слой-маски, чтобы убедиться, что она активна, далее, нажмите клавиши (Shift+F5), чтобы залить слой-маску чёрным цветом. С помощью заливки слой-маски чёрным цветом, мы скроем задний фон изображения с деревом.

Шаг 3
Продублируйте изображение с деревом (Ctrl+J), используя дубликат слоя в качестве дополнительного элемента переднего плана. Создайте группу для данного дубликата слоя, назовите эту группу ‘Передний план 2’. Расположите дубликат слоя с правой части нашей композиции.
Проделайте те же самые действия, которые вы проводили в предыдущем шаге для создания переднего плана. Единственное, это не забудьте изменить форму ствола дерева таким образом, чтобы стволы деревьев не были похожи друг на друга:

Создайте ещё одну группу для следующего элемента переднего плана. Назовите эту группу ‘Дополнительный передний план’. Расположите слой с данной группой ниже слоёв с другими группами с передним планом. Проделайте почти те же саамы действия, что и в предыдущих шагах.
Примечание переводчика: для упрощения действия, просто продублируйте слой с группой, используя дубликат группы в качестве дополнительного элемента переднего плана.

Ещё раз создайте группу для последнего элемента переднего плана. Назовите эту группу Дополнительный передний план 2.

Шаг 4
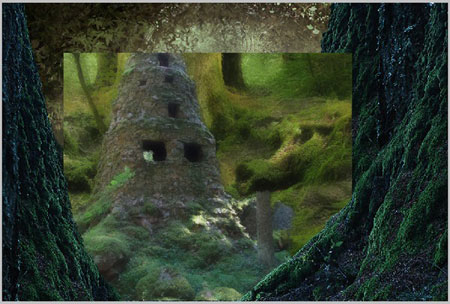
Откройте стоковое изображение с задним фоном. Переместите данное изображение на наш рабочий документ, расположив в палитре слоёв ниже слоёв с группами деревьев переднего плана. Преобразуйте данное изображение с задним фоном в смарт-объект. С помощью инструмента Свободная трансформация (Free Transform Tool), увеличьте масштаб изображения. Расположите данное изображение, как показано на скриншоте ниже.

К слою с задним фоном примените фильтр: Заказной (Custom). Примените те же самые настройки, которые вы применяли в Шаге 2. Результат должен быть, как на скриншоте ниже.

Далее, к этому же слою с задним фоном, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).

Добавьте слой-маску к слою с задним фоном. С помощью мягкой чёрной кисти непрозрачностью 10-20 %, обработайте участки на слой-маске, которые обозначены красным цветом на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

Щёлкните по миниатюре фильтра и с помощью чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже, чтобы ослабить эффект фильтра на обработанных кистью участках. Для обработки, выберите мягкую круглую кисть.

Шаг 5
Откройте ещё одно стоковое изображение с деревом. Вырежьте часть дерева. С помощью инструмента Лассо  (Lasso tool), выделите часть дерева, а затем скопируйте выделенную часть на новый слой.
(Lasso tool), выделите часть дерева, а затем скопируйте выделенную часть на новый слой.

Переместите выделенную часть дерева на наш рабочий документ. Расположите слой с частью дерева поверх слоя с задним фоном в палитре слоёв. С помощью слой-маски, скройте лишние участки.

Шаг 6
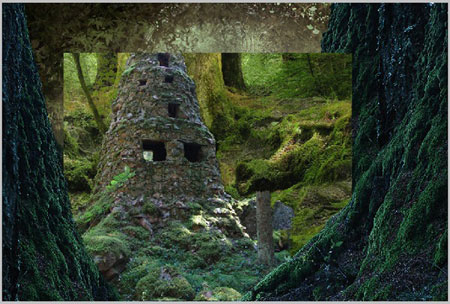
В этом шаге, мы создадим полянку для нашей сцены. Откройте стоковое изображение со сказочным домиком, переместите данное изображение на наш рабочий документ. Преобразуйте данное изображение в смарт-объект. Примените масштабирование, расположив данное изображение, как показано на скриншоте ниже. Расположите слой с изображением сказочного домика между двумя первыми группами с передним планом и вторыми двумя группами с передним планом.

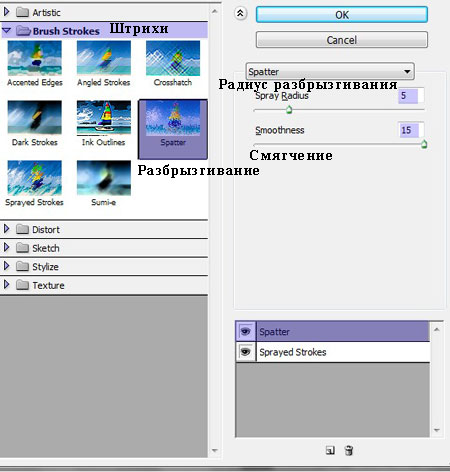
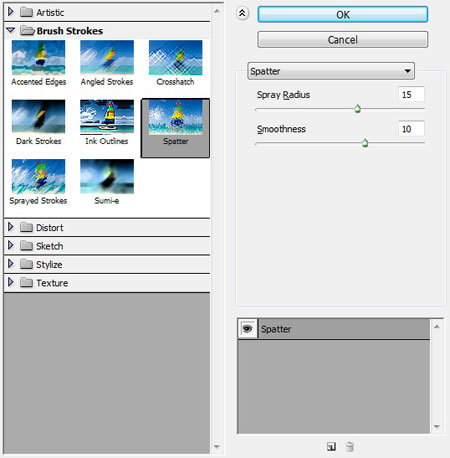
Продублируйте слой со сказочным домиком (Ctrl+J). К дубликату слоя примените фильтр, для этого идём Фильтр- Галерея фильтров (Filter > Filter Gallery).


Результат должен быть, как на скриншоте ниже.

Далее, к данному дубликату слоя, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).

Установите режим наложения для данного дубликата слоя на Нормальный (normal), непрозрачность слоя 55%:

Продублируйте второй слой со сказочным домиком, поменяйте режим наложения для данного дубликата слоя на Мягкий свет (soft light), непрозрачность слоя 30%. Выделите все слои со сказочным домиком, а затем нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите эту группу “полянка”.

Шаг 7
Внутри группы поверх всех слоёв со сказочным домиком, создайте корректирующий слой Цветовой тон / Насыщенность (hue/saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (layer > new adjustment layer > hue/saturation).

На слой-маске корректирующего слоя Цветовой тон / Насыщенность (hue/saturation), обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже. Режим наложения для корректирующего слоя Нормальный (normal), непрозрачность слоя 80%:

Шаг 8
Нам нужно скрыть верхнюю часть изображения с домиком. Всё что нам нужно для нашей сцены- это нижняя часть изображения, земля. Для этого, к слою с группой со слоями со сказочным домиком, добавьте слой-маску. Находясь на слой-маске слоя группы, обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже (чтоб скрыть изображение).

Результат должен быть, как на скриншоте ниже.

Шаг 9
Ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструментов выделения, отделите изображение домика от заднего фона. Переместите выделенное изображение домика на наш рабочий документ. Расположите домик между деревьев перед полянкой, как показано на скриншоте ниже. Преобразуйте слой с домиком в смарт-объект.

Шаг 10
Также к слою с каменным домиком, примените фильтры, которые вы применяли ранее к другим объектам нашей сцены:

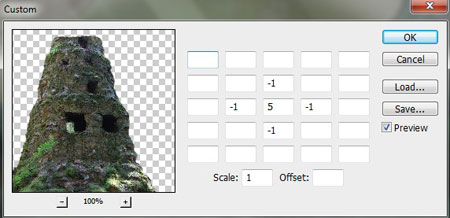
Ещё раз примените фильтр Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:

Также примените фильтр Размытие по поверхности (surface blur).

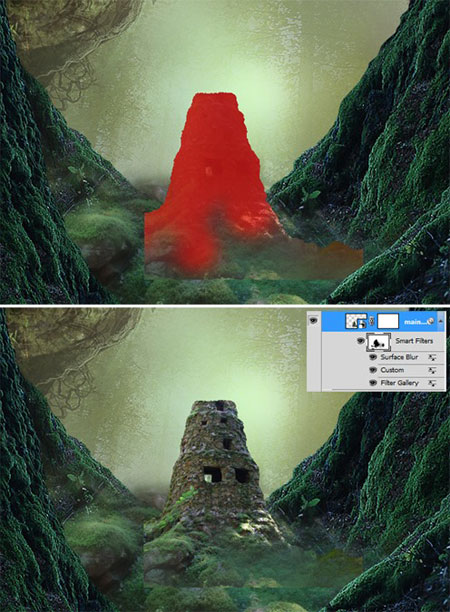
Результат должен быть, как на скриншоте ниже.

Далее, мы скроем эффект смарт-фильтров на каменном домике. Для этого, щёлкните по миниатюре смарт-фильтра, а затем с помощью мягкой чёрной кисти, обработайте область, которая обозначена красным цветом на скриншоте ниже:
Примечание переводчика: 1. щёлкните по миниатюре смарт-фильтра, чтобы убедиться, что миниатюра активна. 2. автор скрывает эффект всех созданных фильтров на самом каменном домике, оставляя эффект только на нижней часть изображения, на котором стоит сам домик.

В заключение, к слою с каменным домиком, добавьте слой-маску и с помощью мягкой чёрной кисти, обработай края домика на слой-маске слоя, чтобы создать плавный переход между изображением домика и окружающей средой.

Шаг 11
В этом шаге, мы добавим дополнительную верхнюю часть к домику. Для этого, выделите верхнюю часть изображения каменного домика, а затем скопируйте выделенную часть на новый слой. Далее, измените форму верхней части с помощью опции Деформация (warping).

Добавьте дополнительную часть к домику:

Обработайте края верхней части домика на слой-маске для создания плавного перехода с основным изображением каменного домика. Далее, сгруппируйте все слои с домиком в одну группу. Назовите эту группу “Основной каменный домик”.

Шаг 12
В этом шаге, мы добавим дверь к нашему каменному домику, который мы создали ранее. Откройте стоковое изображение Дом ведьмы. Переместите данное изображение на наш рабочий документ. Примените масштабирование. Поместите слой с домом ведьмы внутри группы “Основной каменный домик” поверх слоёв с каменным домиком. Расположите изображение с домом ведьмы, как показано на скриншоте ниже.

С помощью слой-маски, скройте лишние участки дома, таким образом, чтобы осталась видна только дверь.
Примечание переводчика: 1. к слою с домом ведьмы добавьте слой-маску 2. с помощью мягкой чёрной кисти, обработайте на слой-маске изображение вокруг двери.

Дверь слишком тёмная. Поэтому, нам необходимо немного осветлить её. Для этого, создайте новый слой (Shift+Ctrl+N) поверх слоя с дверью внутри всё той же самой группы. Преобразуйте новый слой в обтравочноую маску к слою с дверью. Залейте новый слой 50% серым (50% grey), поменяйте режим наложения для данного слоя на Перекрытие (overlay), непрозрачность слоя 100%.
С помощью мягкой кисти белого цвета, прокрасьте штрихами поверх области, чтобы осветлить её. На скрнишоте ниже, вы можете увидеть область обработки при режиме наложения Нормальный (normal):

Результат после того, как мы поменяли режим наложения на Перекрытие (overlay), непрозрачность слоя 100%.

Шаг 13
В этом шаге, мы добавим эффекты освещения к домику. Создайте новый слой поверх основного слоя с каменным домиком также внутри группы с домиком. Преобразуйте данный слой в обтравочную маску. Убедитесь, чтобы цвет переднего плана был установлен на белый цвет. Нажмите клавиши (B) для активации инструмента кисть  .
.
С помощью мягкой круглой кисти непрозрачностью 10-20%, прокрасьте штрихами края домика для создания эффектов освещения. Результат должен быть, как на скриншоте ниже.

Мы почти завершили работу над каменным домиком. В заключение, чтобы наилучшим образом совместить изображение дома со всей сценой, уменьшите непрозрачность слоя с группой до 75-80%:

Шаг 14
Далее, мы добавим тропинку к нашей сцене. Откройте стоковое изображение Тропинка, переместите данное изображение на наш рабочий документ. Примените масштабирование, расположив перед изображением каменного домика.

С помощью слой-маски, скройте всё изображение вокруг тропинки, таким образом, видно будет только изображение тропинки:

Шаг 15
Учитывая, что источник света расположен на заднем фоне по центру, поэтому свет падает на некоторые участки переднего плана. Для создания этого феномена, мы добавим эффекты освещения на участки, куда должен падать свет. Возвращаемся в группу ‘передний план 1’.
Внутри данной группы, создайте новый слой поверх слоя с передним планом. Преобразуйте данный слой в обтравочную маску. Назовите этот слой ‘световые блики’. Выберите мягкую круглую кисть непрозрачностью 10-20%. Итак, находясь на слое ‘световые блики’, прокрасьте белой кистью по области переднего плана, участки прокрашивания обозначены синими стрелками на скриншоте ниже:

Добавьте эффекты освещения с другой стороны переднего плана:

Шаг 16
Далее, мы добавим дерево-домик к нашей композиции. В этом шаге, мы подготовим все составляющие элементы данного домика. Вначале, ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструмента Лассо  (Lasso Tool), вырежьте ствол дерева, как показано на скриншоте ниже.
(Lasso Tool), вырежьте ствол дерева, как показано на скриншоте ниже.

Откройте стоковое изображение с деревьями в парке. Вырежьте часть дерева, как показано на скриншоте ниже (выделенная часть дерева обозначена синим цветом).

Далее, откройте стоковое изображение ‘Дверь’. Выделите изображение двери. Постарайтесь создать выделение, как показано на скриншоте ниже:

Шаг 17
После того, как мы подготовили отдельные элементы нашего будущего дерево- домика, мы объединим все элементы в одно целое дерево- домик. Начнём с добавления ствола дерева к нашей сцене. Примените масштабирование, расположив изображение ствола, как показано на скриншоте ниже.

Далее, добавьте часть верхушки дерева. Расположите данную часть поверх нашего ствола дерева. Соответственно, примените масштабирование. С помощью слой-маски, скройте лишнюю часть ствола дерева.

Далее, добавьте дверь к нашему дереву-домику. К слою с дверью, добавьте стили слоя (layer style), для этого идём Слой – Стили Слоя – Тиснение (Layer - Layer Styles - Bevel and Emboss):

В заключение, мы украсим наше дерево-домик с помощью вьющихся растений. Выделите все слои, относящиеся к дереву-домику, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их. Результат должен быть, как на скриншоте ниже:

Шаг 18
В этом шаге, мы добавим эффекты освещения на наше дерево-домик. Техника создания эффектов освещения та же, что и в Шаге 15.

Шаг 19
В этом шаге, мы дополнительно добавим деревья-домики, чтобы заполнить пространство на дальнем заднем фоне нашей композиции. Для этого, продублируйте три раза слой с группой с нашим основным деревом-домиком. Уменьшите масштаб дубликатов слоёв соответственно, расположите дубликаты слоёв с деревьями-домиками на дальнем плане за основным каменным домиком.
Варьируйте непрозрачность каждого дубликата слоя между 9-35% в зависимости от расстояния и удаления. Например, установите непрозрачность слоя 9 % для самого маленького дерева-домика, режим наложения Нормальный (normal), для среднего 15% и для самого большого 38%. При необходимости, проведите коррекцию деревьев-домиков с помощью коррекции каждого слоя с группой.

Таким же образом, добавьте каменные домики:

Шаг 20
Все ещё очень много пустого пространства за основным каменным домиком. В этом шаге, мы заполним пустое пространство путём добавления дополнительных элементов на самый дальний задний план. Для этого, мы используем то же самое изображение, которые мы использовали в качестве изображения переднего плана в предыдущих шагах.
Продублируйте слой (Ctrl+J), который содержит изображение, использованное в качестве переднего плана. Вы можете использовать любое изображение, взятое из одной из четырёх групп с элементами переднего плана, которые мы создали ранее. После того, как вы выбрали и продублировали слой, примените масштабирование, расположив поверх слоя с градиентом заднего фона. С помощью слой-маски, скройте лишние участки, примените режим наложения Нормальный (normal), непрозрачность слоя 65%.

Заполните правую часть заднего плана композиции. Для этой части композиции, примените режим наложения Нормальный (normal), а непрозрачность слоя уменьшите до 30%:

Шаг 21
Мы почти завершили нашу композицию. В этом шаге, мы дополним сказочную атмосферу, путём добавления цветов к нашей сцене. На скриншоте ниже, вы можете увидеть, куда я добавил цветы. Тем не менее, при желании, вы можете расположить цветы, там, где вы захотите, необязательно размещать цветы в тех же местах, как у меня.

Далее, добавьте маленьких фей и бабочек. К маленьким феям, добавьте световые блики, техника добавления световых бликов та же самая, что и при создании эффектов освещения. Для бабочек, попробуйте варьировать непрозрачность слоёв между 45-60%.

Шаг 22
Создайте новый слой, на котором мы нарисуем небольшое белое свечение под ногами маленьких фей. Ещё раз выберите инструмент Кисть  (Brush Tool). Выберите мягкую круглую кисть. Установите непрозрачность кисти 10-20%. Нарисуйте белое свечение под ногами маленьких фей.
(Brush Tool). Выберите мягкую круглую кисть. Установите непрозрачность кисти 10-20%. Нарисуйте белое свечение под ногами маленьких фей.

Создайте ещё один новый слой. Залейте этот слой чёрным цветом. Поменяйте режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%. Находясь на данном слое, нарисуйте белый точки на участках переднего плана. Для этих целей, используйте мягкую круглую кисть, размер кисти варьируйте в пределах 1-5рх. Непрозрачность кисти варьируйте в пределах 60-100%. Находясь всё ещё на данном слое, нарисуйте эффекты освещения на двери основного каменного домика.
Для создания эффекта освещения на двери, установите непрозрачность кисти на 5-10 %, а затем с помощью данной кисти, прокрасьте поверх двери и лестницы. На скриншоте ниже, вы можете увидеть световые эффекты при режиме наложения Нормальный (normal), непрозрачность слоя 100%:

После того, как вы поменяете режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%, то результат должен быть, как на скриншоте ниже:

Шаг 23
Я решил добавить двери на деревья, расположенные на переднем плане, чтобы усилить чувство сказочного мира. Итак, что мы должны сделать: вначале, продублируйте слой с дверью, которую мы использовали при создании дерево- домика. Продублируйте столько раз, сколько посчитаете необходимым. Расположите каждый дубликат слоя с дверью на дереве на переднем плане. В заключение, добавьте к дверям световые блики.

Результат после добавления птицы к нашей сцене:

Шаг 24
Для завершения всей композиции, мы добавим заключительный объект: подглядывающую девушку. Откройте стоковое изображение модели. Создайте выделение вокруг изображения модели, а затем переместите выделенное изображение модели на наш рабочий документ. Расположите изображение модели, как показано на скриншоте ниже.

Создайте новый слой поверх слоя с моделью. Преобразуйте данный слой в обтравочную маску к слою с моделью. Выберите мягкую круглую кисть чёрного цвета и низкой непрозрачностью. С помощью данной кисти, прокрасьте поверх нижней части платья модели, а также поверх руки модели для создания эффекта затенения. Назовите этот слой Затенение.

Шаг 25
В этом шаге, мы проведём цветовую коррекцию для создания сказочного настроения для нашей сцены. Вначале, идём Слой – Новый корректирующий слой – Микширование каналов (Layer > New Adjustment Layer > Channel Mixer). Примените настройки, которые указаны на скриншоте ниже. Далее, находясь на слой-маске корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом). В заключение, уменьшите непрозрачность корректирующего слоя до 86%.
Добавьте ещё один корректирующий слой: Фото Фильтр (photo filter).
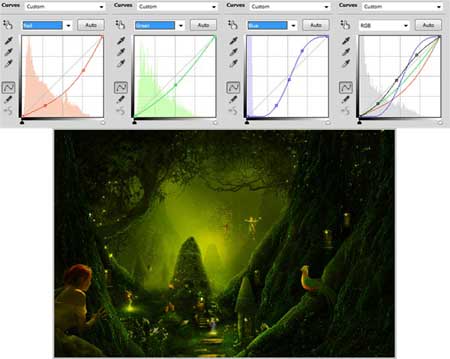
Добавьте ещё один корректирующий слой: Кривые (curves).
Продублируйте корректирующий слой Кривые (curves). Далее, находясь на слой-маске дубликата корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом).
Добавьте ещё один корректирующий слой: Вибрация (vibrance).
Примечания переводчика: Те, у кого стоит более ранняя версия Photoshop, вместо корректирующего слоя Вибрация (Vibrance), вы можете использовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) и попробуйте уменьшить значение насыщенности.
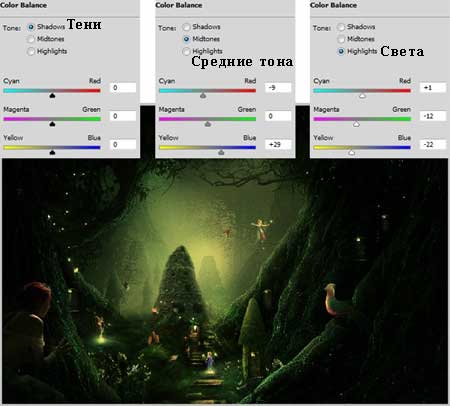
Добавьте последний корректирующий слой: Цветовой Баланс (color balance).
После проведения цветовой коррекции, результат должен быть, как на скриншоте ниже:
Шаг 26
Далее, мы должны создать объединённый слой из всех видимых слоёв. Убедитесь, что вы находитесь на самом верхнем слое / группе, затем нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать штамп всех видимых слоёв. Преобразуйте данный объединённый слой в смарт-объект. Далее, идём Фильтр – Другие – Цветовой Контраст (Filter > Others > High Pass).
Далее, наведите курсор на фильтр Цветовой Контраст (High Pass), а затем нажмите правой кнопкой мыши по строке, чтобы появилось контекстное меню.
Примечания переводчика: данное действие возможно только при условии, если вы преобразуете объединённый слой в смарт-объект.
В появившемся контекстном меню, выберите опцию Редактирование параметров сведения смарт-фильтров...(Edit Smart Filter Blending Options). Установите режим наложения Осветление (Screen), непрозрачность слоя 17%:
Результат должен быть, как на скриншоте ниже.
В заключение, скройте эффект фильтра Цветовой контраст (high pass) на некоторых участках изображения. Для этого, щёлкните по миниатюре фильтра цветовой контраст, далее, с помощью мягкой чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже:
Итак, мы завершили работу. Результат на скриншоте ниже:
Но…..я решил немного кадрировать изображение. Поэтому, итоговый результат на скриншоте ниже:
Спасибо, что были со мной до конца урока. Надеюсь, что вы получили удовольствие от данного урока, и вы узнали что-то полезное для себя. Желаю вам приятно провести время за работой в программе Photoshop.
Итоговый результат
Автор: Dek Wid
Ссылка на PSD файл урока
Источник: photoshoptutorials.ws

















Комментарии 88
Очень понравился урок!
Спасибо за перевод урока. Было сложно, но интересно
Замечательный урок.Спасибо.
Спасибо за урок.
спасибо
Спасибо! Необычный урок!
За урок респект. Открыл для себя новые знания. С чем то конечно же не справился но очень рад, что взялся за этот урок. Благодарю.
Спасибо за урок
Спасибо, на мой взгляд автор недостаточно уделяет внимание теням, но для практики урок не плох
спасибо!
Спасибо за перевод!
Спасибо за красивый урок!
Спасибо за волшебный урок)))
хороший урок. Вот моя версия волшебного леса)
Очень ярко и красиво получилось!
спасибо
классно
Просто одно удовольствие делать такую красоту!
Большое спасибо! Хотя мне мой результат не очень нравится! Какие-то края жесткие...
Спасибо, красиво.
Много интересного в уроке!
Ну вот)
Спасибо!
Огромное спасибо! выполняя такие уроки кое что понимаешь. очень интересно!
Очень красивый урок!Спасибо.
Спасибо ^_^
Спасибо за красивый урок!
Волшебный урок.Спасибо.