Создаём анимированный баннер в Фотошоп
Создаём анимированный баннер в Фотошоп
Сложность урока: Средний
Анимированные Gif файлы были поводом для многих шуток в дизайнерских обществах. Это потому, что анимационные картинки известны тем, что немного навязчивы и загромождают интернет-странички. Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
Прим. переводчика: для этого урока подойдёт и Photoshop CS4.
Это тот самый баннер, о котором пойдёт речь в этом уроке.

Шаг 1. Создайте новый документ размером 250 х 250 пикселей и установите разрешение (resolution) до 70 пикселей. Цвет фона для баннера будет такой # f2f2f2.

Шаг 2. Поместите логотип в верхней центральной части баннера
Шаг 3. Напишите слоган под логотипом.
Шаг 4. Нарисуйте прямоугольник и установите цвет # b90909.
Откройте диалоговое окно Стили слоя (layer styles)и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 2px.

Теперь добавьте Наложение градиента (Gradient Overlay) и установите режим смешивания на Умножение (Multiply) с непрозрачностью 28%.

Добавьте обводку и уменьшите её размер до 1 пикс. Установите цвет # a31b1b.

Шаг 5. Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.
Растрируйте текстовые слои и создайте Обтравочную маску (Сreate a clipping mask).
Шаг 6. Теперь поместите привлекательную картинку. В нашем случае мы использовали значок премиум-программы для PSDTUTS, но вы можете использовать все, что подходит вам.
Шаг 7. Добавим ещё нужный текст ниже картинки, которую мы вставили в шаге 6.
Шаг 8. Создайте овальную фигуру и установите цвет # fdfcfc.
Откройте диалоговое окно Стили слоя (layer styles) и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 1px.

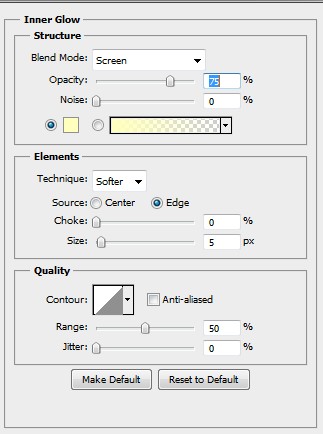
Включите и проверьте Внутреннее свечение (Inner glow) и оставьте в настройках все как есть.

Добавьте Наложение градиента (Gradient Overlay) с Непрозрачностью (Opacity) 6%


Шаг 9. Теперь, когда мы закончили создание всех наших слоёв, мы готовы приступить к работе по анимации. Во-первых, откройте панель анимации Окно – Анимация (Window> Animation). Я буду использовать панель анимации по Временной шкале (Timeline Animation), а не в Покадровой анимации (frame animation).
Примечание: Эта функция доступна только в Photoshop Extended.
Теперь устанавливаем все слои видимыми, но уменьшаем их непрозрачность до 0%. Фон не трогаем.

Шаг 10. Смотрите изображения ниже для инструкций о том, как вставлять ключевые кадры и где увеличивать непрозрачность. Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Прим. переводчика: ключевые кадры можно будет перемещать мышкой. Так же можно выделить несколько ключевых кадров для перемещения.


(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)
Шаг 11. Ваша Временная шкала (Timeline Animation), должна выглядеть примерно так, как ниже.

(нажмите на изображение, чтобы увеличить)
Шаг 12. Ну вот, мы и завершили нашу анимацию. Нажмите кнопку Пуск (Play), чтобы увидеть результат. Вы можете всё подстроить в случае необходимости. Чтобы сохранить ваш баннер, перейдите в меню Файл - Сохранить для веб и устройств (File - Save for Web & Devices). Установите настройки как на скриншоте ниже и нажмите кнопку Сохранить.


Вот и все! Вот такой баннер у нас получился!

А это баннер переводчика по уроку. Практика очень хорошо закрепляет теорию!

Здесь Вы можете скачать psd файл с баннером от переводчика.
Автор: Vikram Creative
Источник: psd.tutsplus.com

Комментарии 99
Спасибо за урок.
Анимация тут: http://jpegshare.net/1a/f3/1af3dd756ac47ed57d61396bc34314ca.gif.html
Спасибо за урок. Этим же способом сделал меняющиеся картинки
http://savepic.ru/13081562.gif
Спасибо ! Как раз нужен подобный баннер на сайт
http://savepic.ru/13050890.gif
Подскажите как добавить список не понимаю...
Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.
Спасибо! Все получилось!
у меня не получается впихать названия в временную шкалу как была серая так и осталась (((((
у меня так получилось
http://savepic.ru/6125854.gif
Спасибо, большое!
Да, уж... Дошёл до начала создания анимации и увидел, что... "Эта функция доступна только в Photoshop Extended." А столько времени потрачено! Почитал комментарии и увидел, что я не первый, кто бросил это занятие на полпути. Создалось впечатление, что никто здесь не читает отзывы. Жаль, что создателям сайта всё по-барабану...Ведь просили же люди написать это предупреждение в самом начале!!!
Скажите пожалуйста, здесь выходит макс 10с? И если сделать , допустим, на 6с баннер, то после он будет ждать еще 4 с что бы заново воспроизвестись? Бо то у меня что он после 1 воспроизведения ждет несколько сек и так по кругу
Скачал Adobe photoshop CS6 13.0 Extended и мне функция "шкала времени" понравилась гораздо проще чем стандартные кадры!
s59.radikal.ru/i164/1206/ef/a6950bc614d5.gif
Заходите по ссылке и ставьте оценки фотке....
Да примечание: Эта функция доступна только в Photoshop Extended. Сильно расстроила!...
Сижу качаю фотошоп :(
смотри на анимацию, через хром или опреру.
После сохранения баннер мигает и анимация идет как в замедленной съемке. Что сделала не так при сохранении, подскажите пожалуйста!
Ребят подскажите пожалуйста, не могу понять как сделать чтобы текст в красном прямоугольнике менялся
Спасибо за урок. Вот моя работа: http://u.to/IlP_AQ
Большое спасибо за урок!
На шаге 9 нас "радует" такая строчка: Примечание: Эта функция доступна только в Photoshop Extended.
Мой совет - поднять эту строчку на самый верх и выделить крупным шрифтом
Повозилась немного, но вроде разобралась. Чтобы текст двигался вверх, на первом ключевом кадре позиции надо оставить все как есть, а на последнем мышкой подвинуть слой со словами наверх. В итоге между первым и последним кадром все слова поедут, куда надо ))
чёт не качается эта прога)
очень понравилось работать с временной шкалой. когда все поймешь и легче чем по кадровая шкала и результат лучше.
Спасибо за урок. Выполнил чуть по другому. Выбрал по кадровый режим анимации, я считаю что так легче, ну по крайней мере мне :). Работу загрузить не могу, весит больше 100кб >_<
Как-то так, верхнее лого из урока с сайта. Сделал без анимации правда... Вообщем спасибо за урок!
Ребята всё получилось кроме того как сделать так чтоб текст уходил анимацией вверх???...пожалуста помогите многие уже задаются таким вопросом и просьбой чтоб админы или кто нибудь помог бы..и не кто даже и слова не проронил...
По вашему примеру впервые использовала временную шкалу, а не покадровую, но с ней баннер получился 560кб!! а с покадровой 80кб. Как уменьшить вес баннера?
Шикарный урок.
Огромнейшее спасибо!
Повозился немного, но было ради чего.
Повысил навык в фотошопе. Еще раз СПАСИБО
Ссылка на анимацию: http://i063.radikal.ru/1108/ad/7198c0207eaf.gif
Замечательный урок!! спасибо!
Спасибо за урок!
Но не получается:
1) Сделать как у Вас в пункте 5.2. Все равно остальные заголовки видны - т.е. все сразу. И их никак не получается убрать..
2) Сделать так, чтобы они сдвигались вверх.
Пожалуйста, уточните, как это сделать.
делаю все как написано,в самой программе проигрывается полностью,а когда сохраняю почему-то не все :(((