Создаем 3D-текст с эффектом золота в Photoshop
Создаем 3D-текст с эффектом золота в Photoshop
 В этом уроке автор показывает, как создать реалистичный 3D-текст с эффектом золота в Adobe Photoshop. Для этого воспользуемся различными стилями слоя.
В этом уроке автор показывает, как создать реалистичный 3D-текст с эффектом золота в Adobe Photoshop. Для этого воспользуемся различными стилями слоя.
Сложность урока: Средний
В этом уроке я покажу вам, как создать реалистичный 3D-текст с эффектом золота в Adobe Photoshop. Для этого мы воспользуемся различными стилями слоя. Начнем!
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
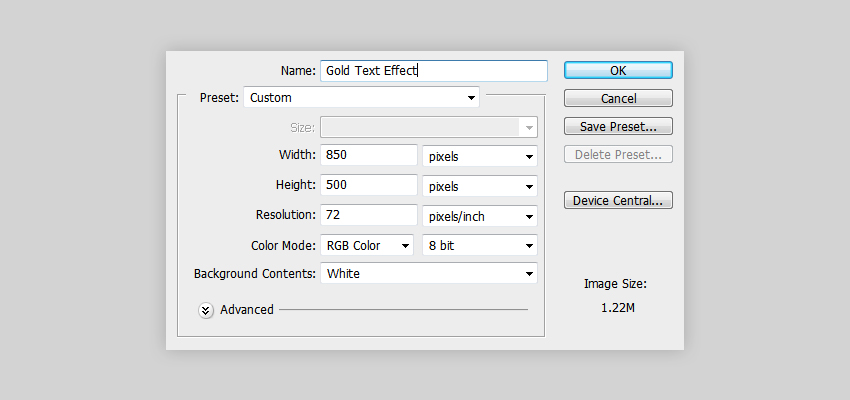
Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Шаг 2
Дублируем фоновый слой Layer – Duplicate Layer (Слой – Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Шаг 3
Теперь нам нужно добавить текстуру.
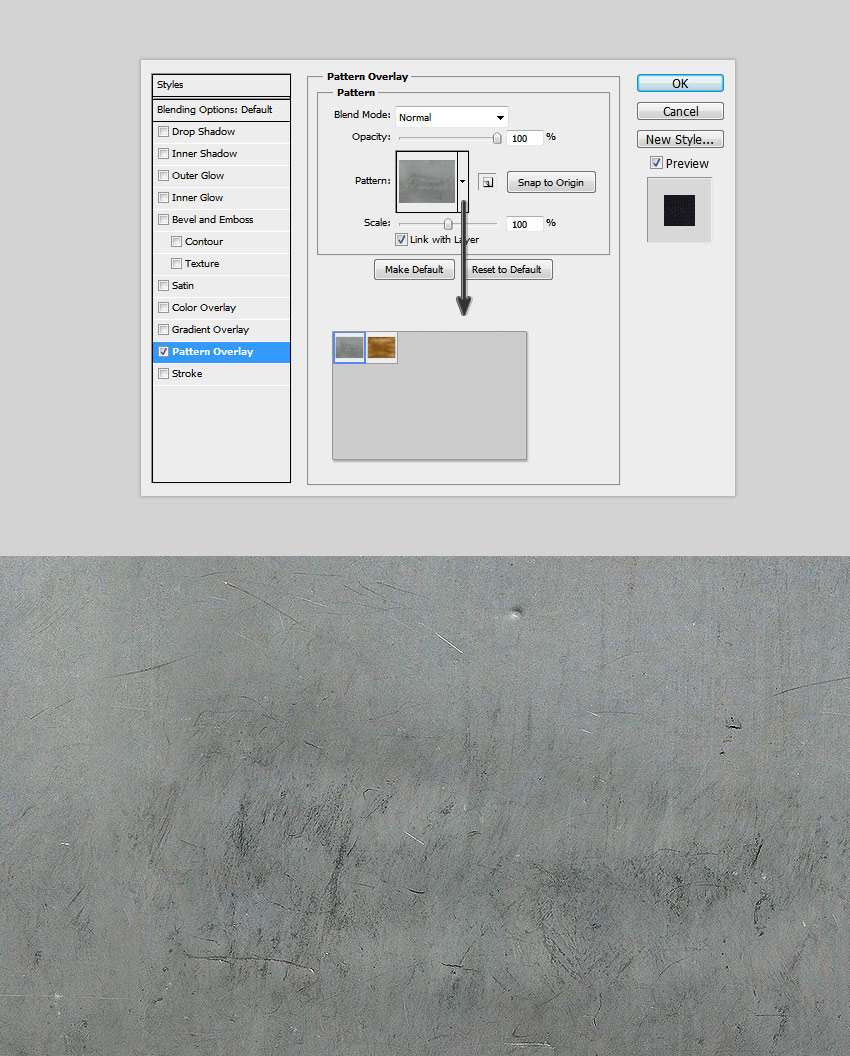
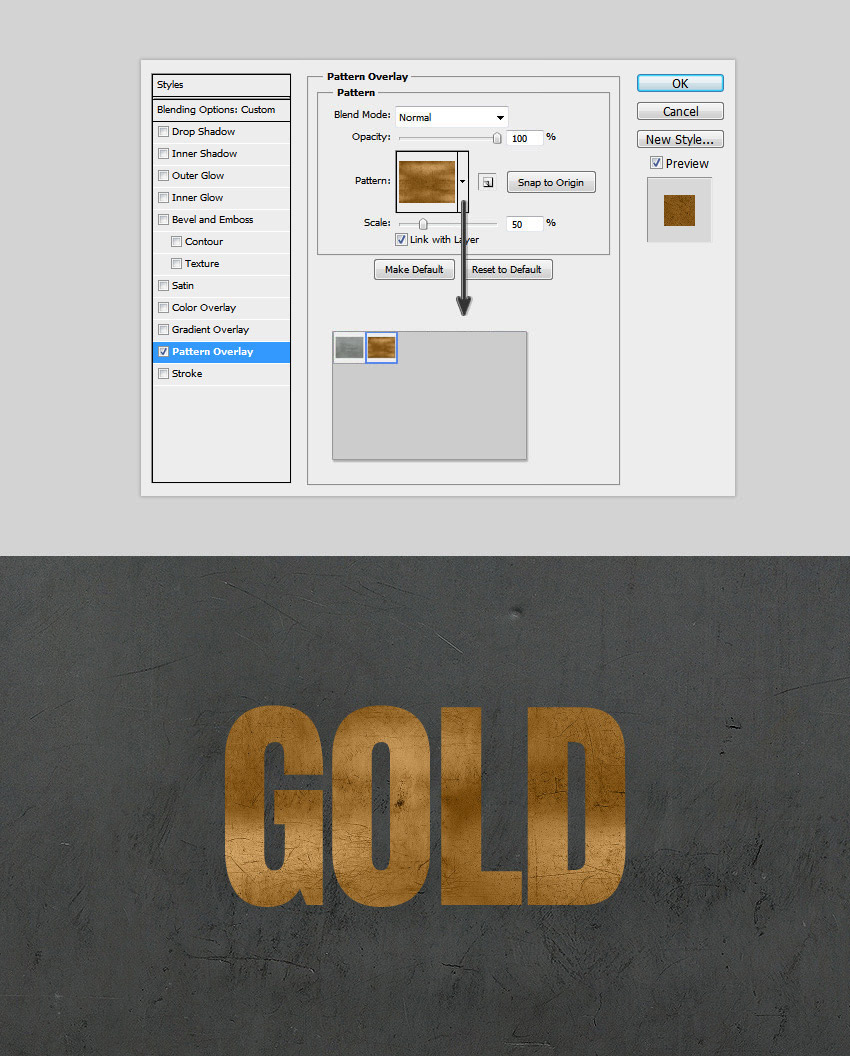
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
Шаг 4
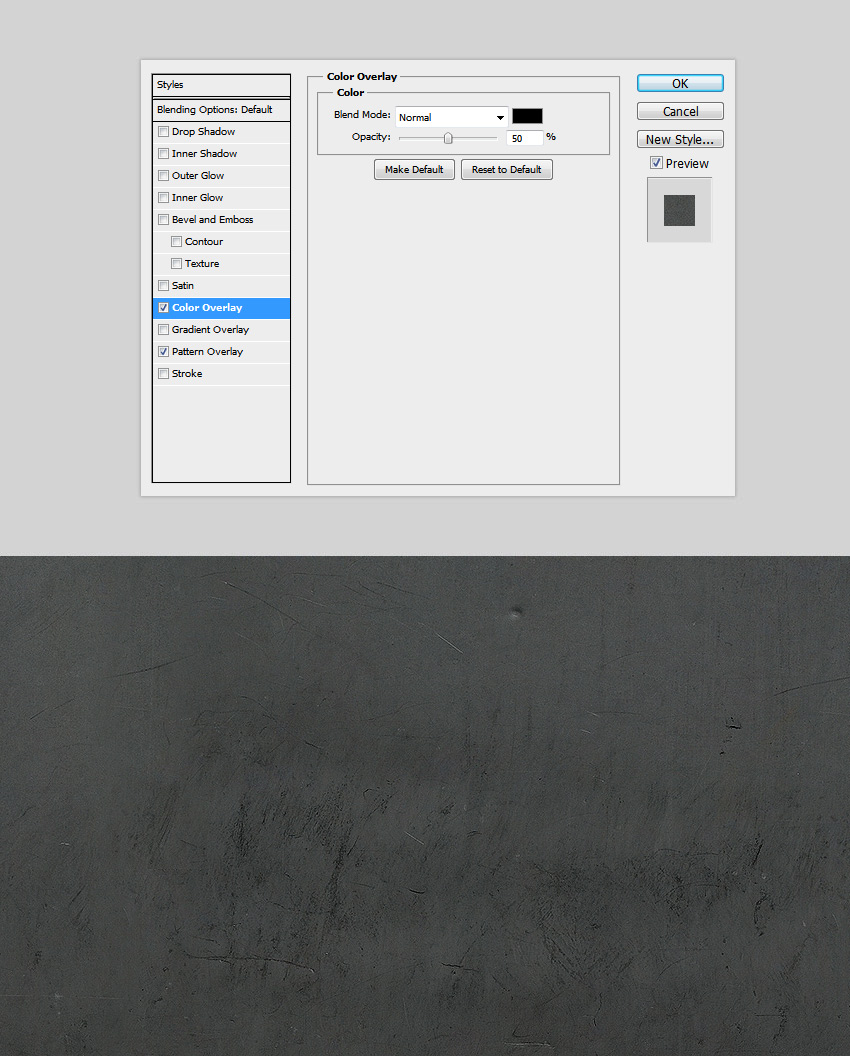
Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
2. Создаем текст
Шаг 1
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window – Character (Окно – Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Шаг 2
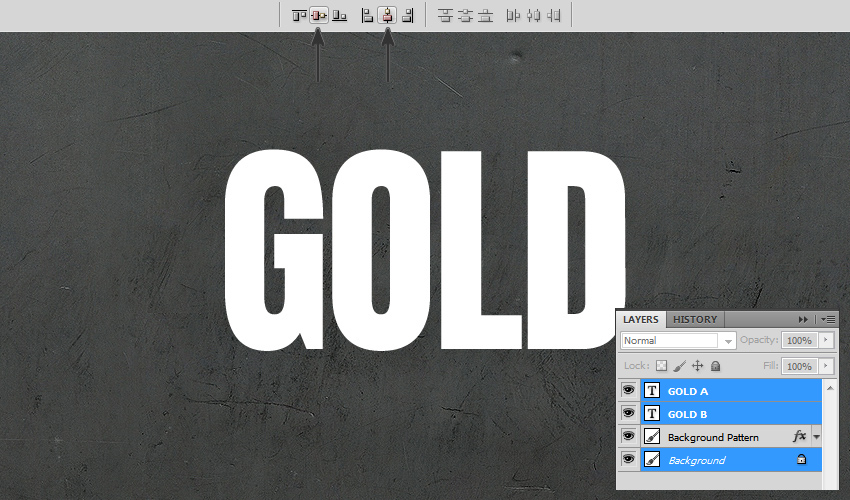
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю – «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
3. Применяем стили к первому слою
Шаг 1
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Шаг 2
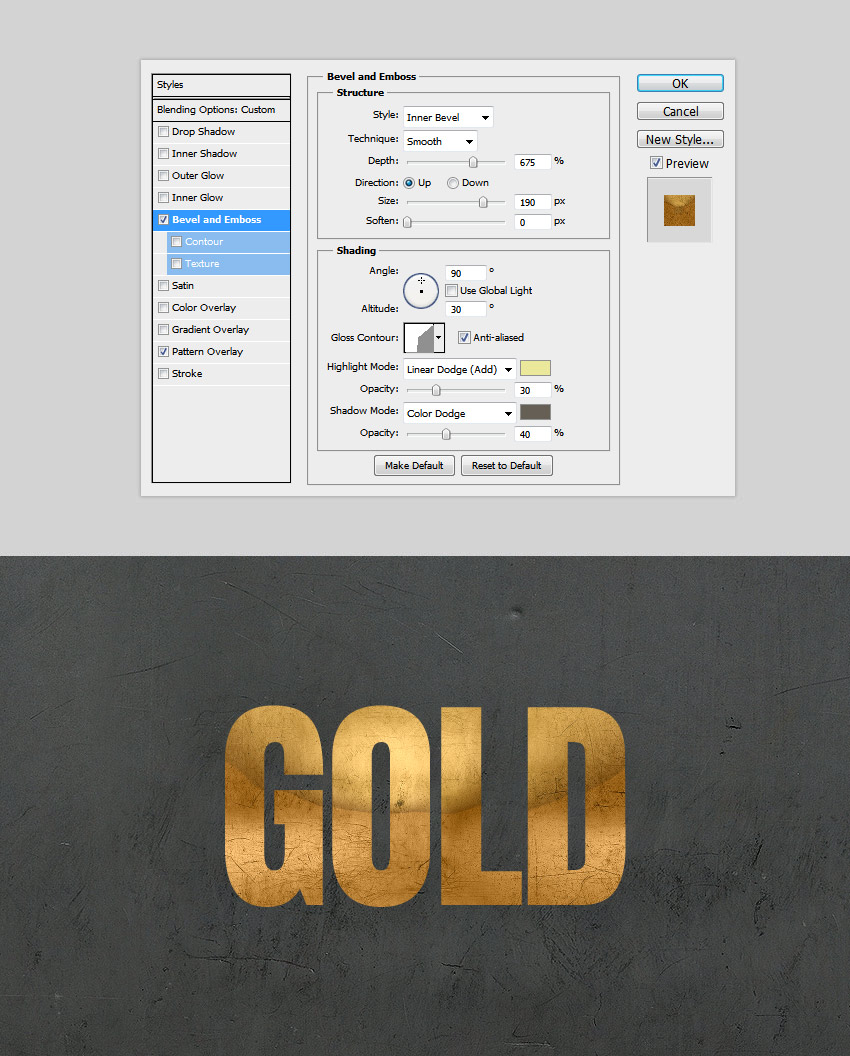
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.
- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Gloss Contour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): #ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Color (Цвет тени): #655f54
- Shadow Opacity (Непрозрачность тени): 40%
Шаг 3
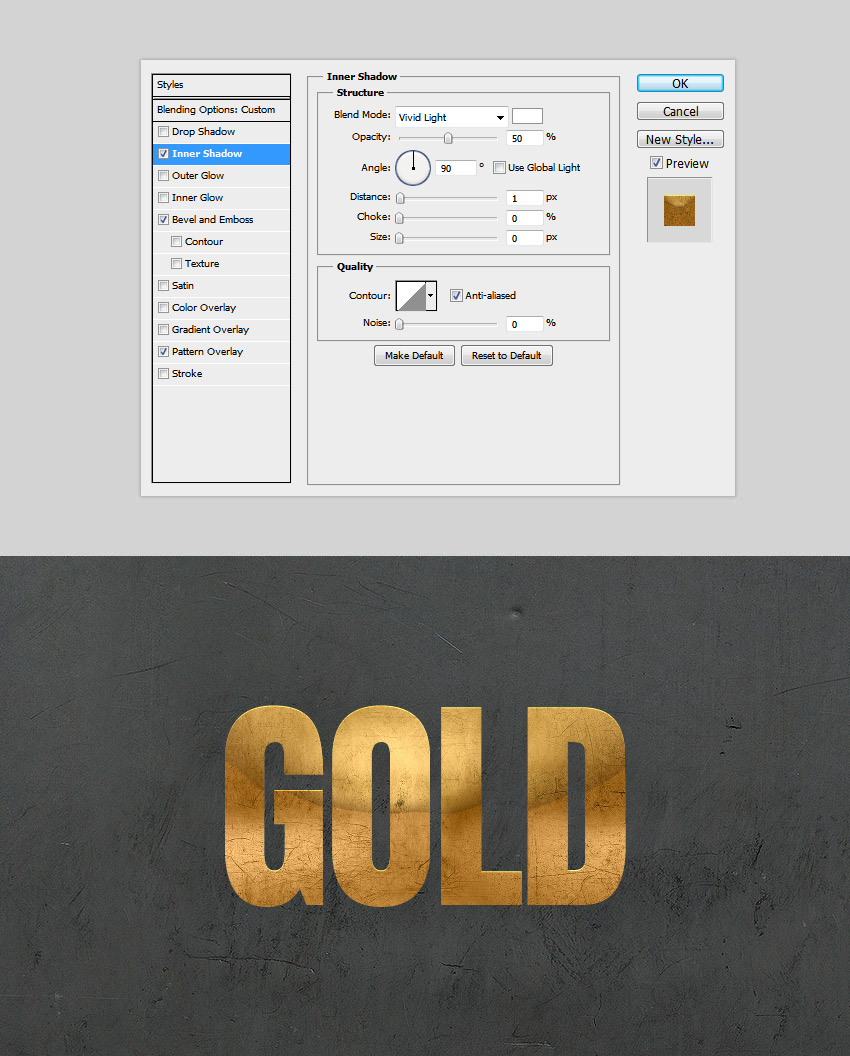
После этого применяем Layer Style – Inner Shadow (Стиль слоя – Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 50%
- Цвет: #ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Шаг 4
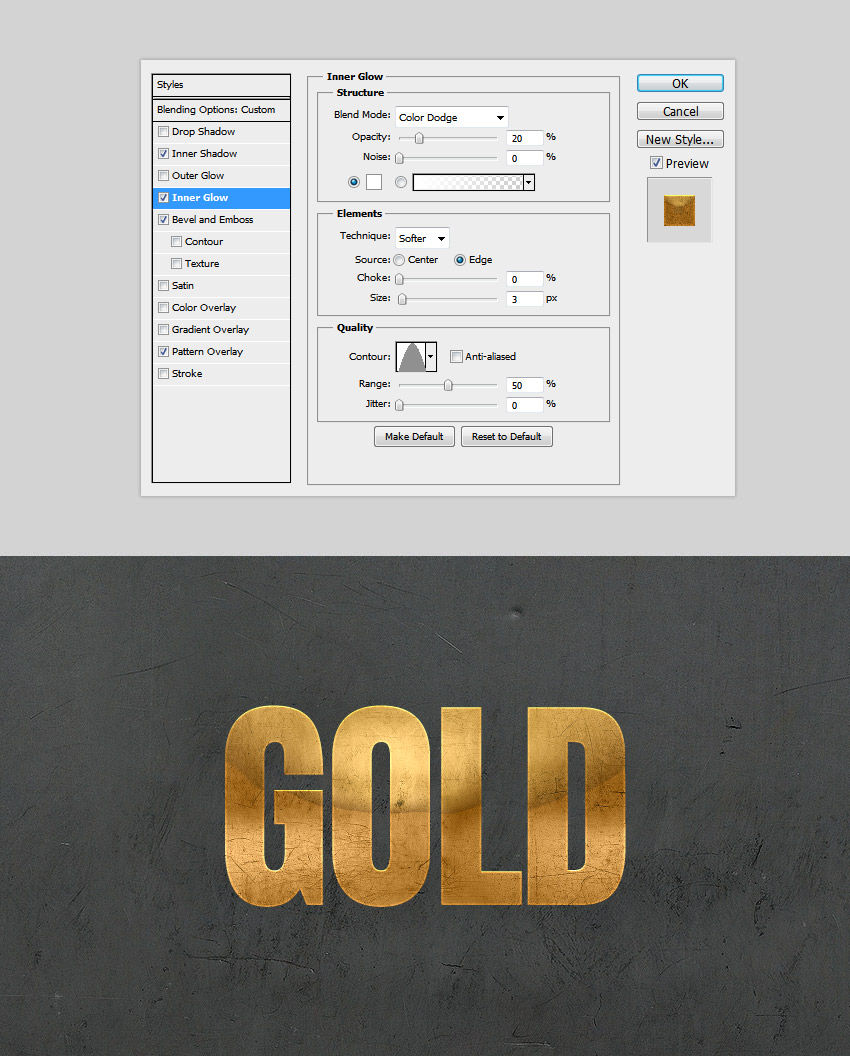
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Шаг 5
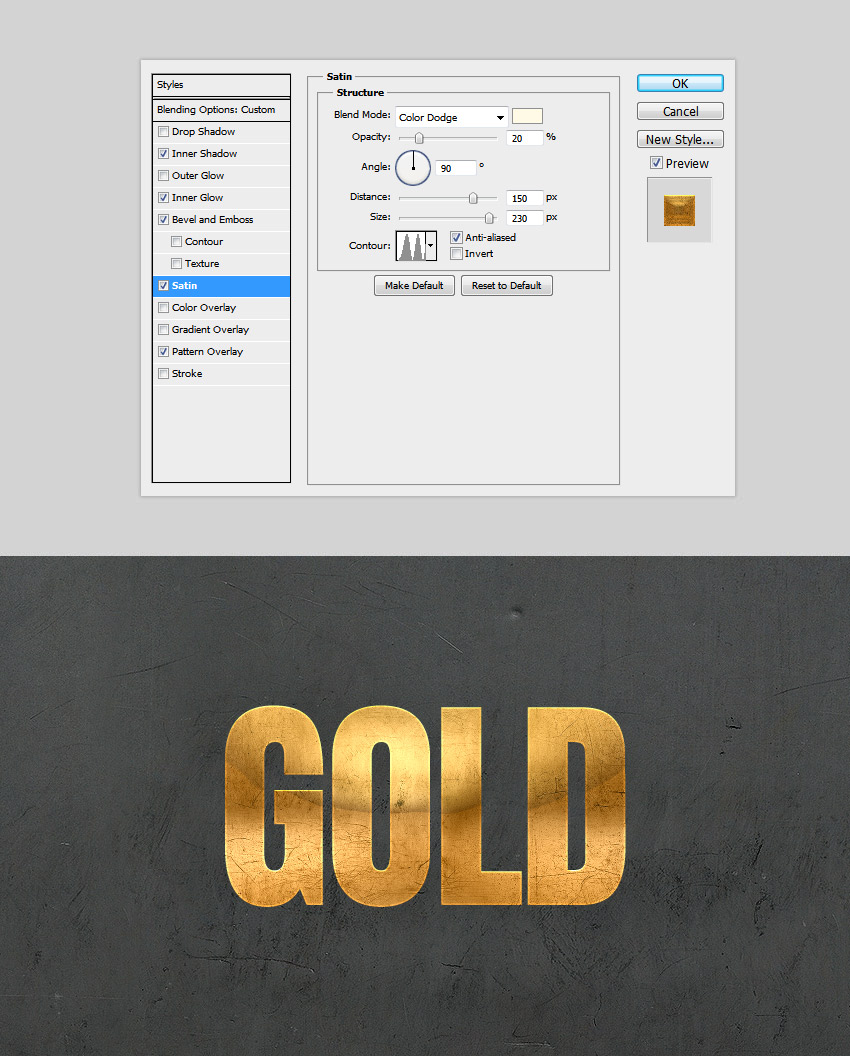
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style – Satin (Стиль слоя – Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.
- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
Шаг 6
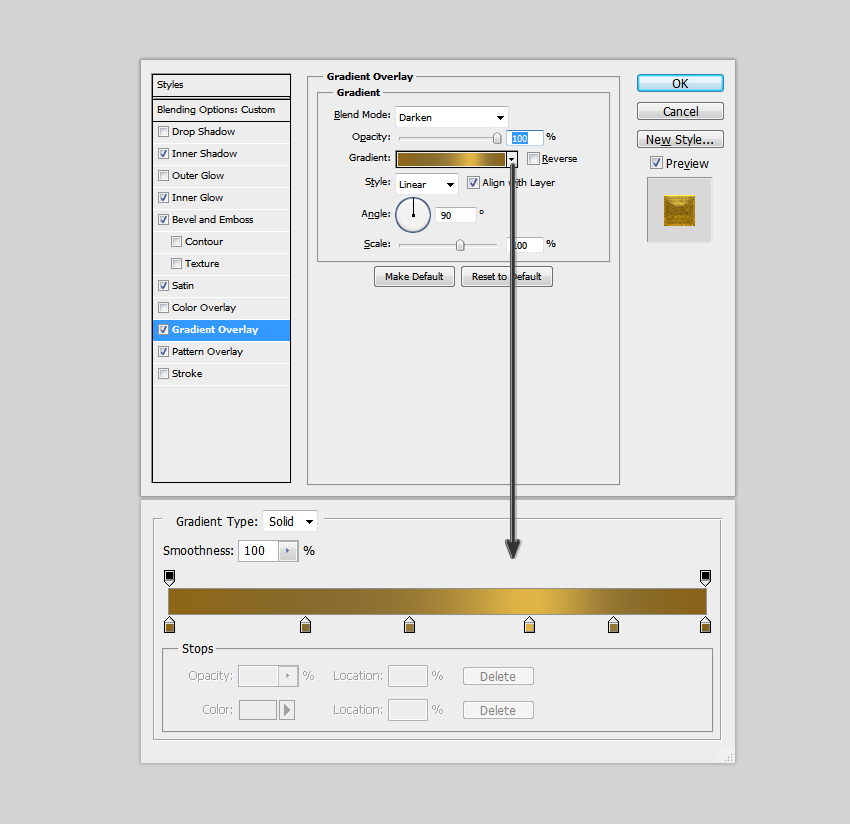
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: #997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: #e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: #947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: #886218
- Положение шестой контрольной точки: 53%
Шаг 7
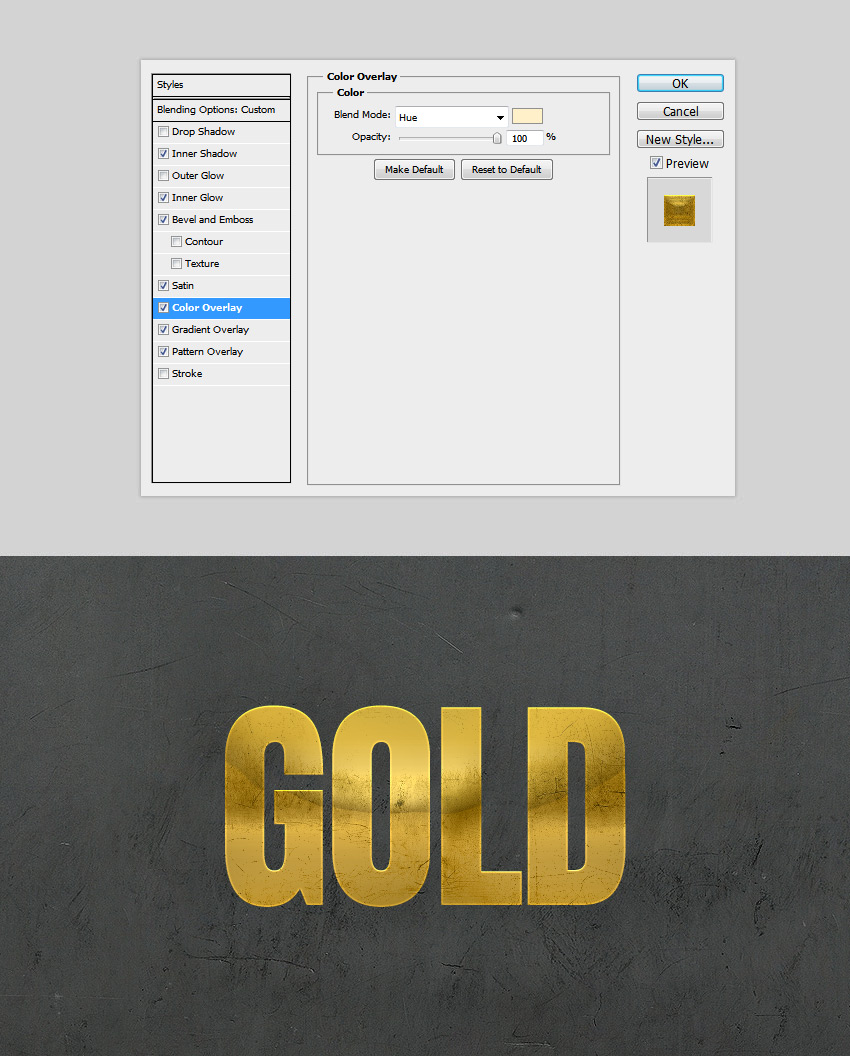
Чтобы улучшить реалистичность текста, применяем Layer Style – Color Overlay (Стиль слоя – Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: #fff0c9
- Opacity (Непрозрачность): 100%
4. Применяем стили ко второму слою
Шаг 1
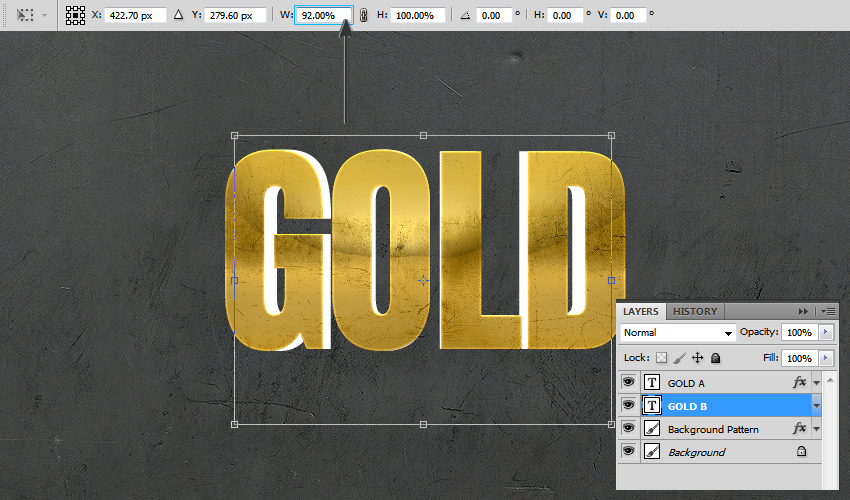
Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Шаг 2
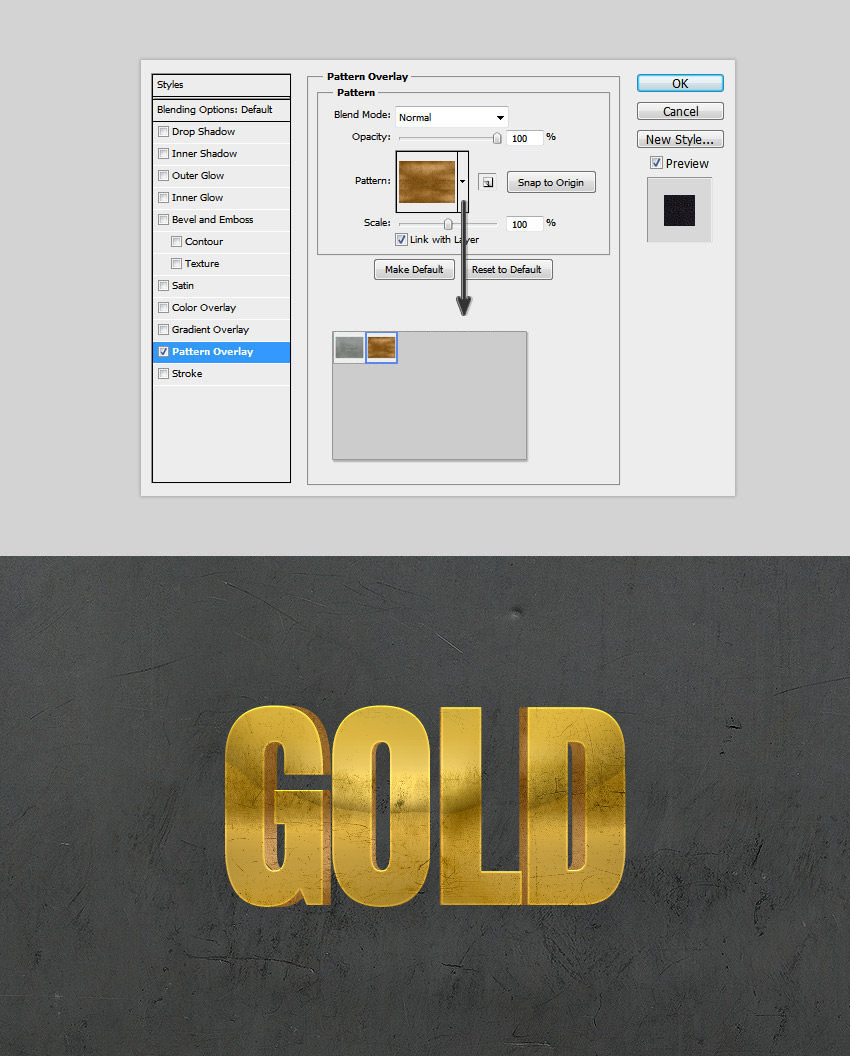
Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style – Pattern Overlay (Стиль слоя – Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Шаг 3
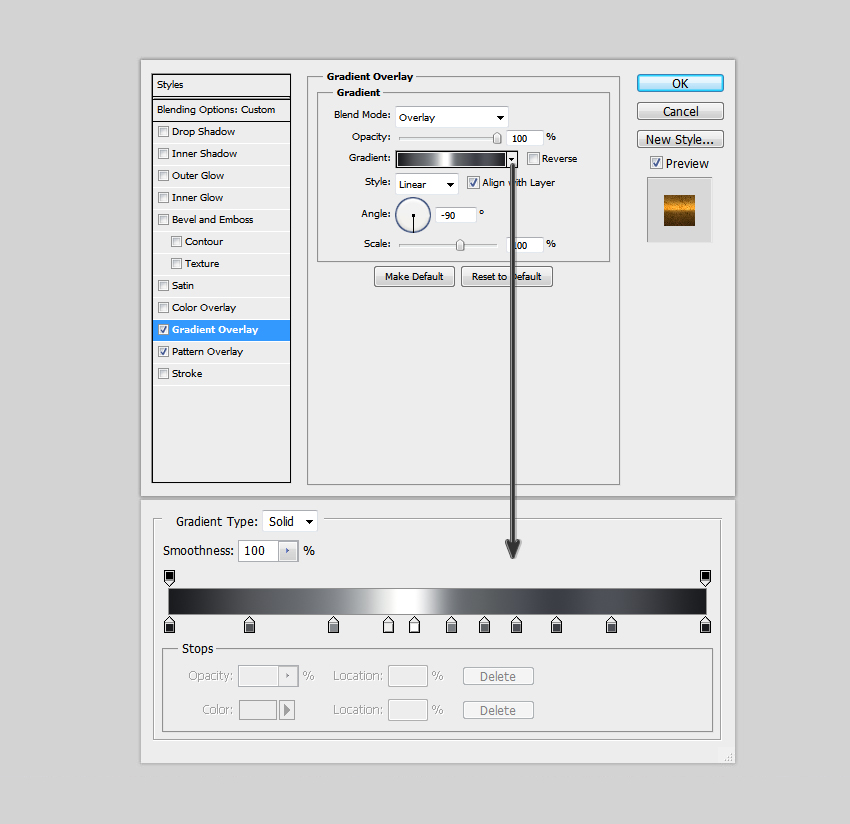
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: #83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: #eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: #ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: #797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: #5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: #4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: #3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: #4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: #1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Шаг 4
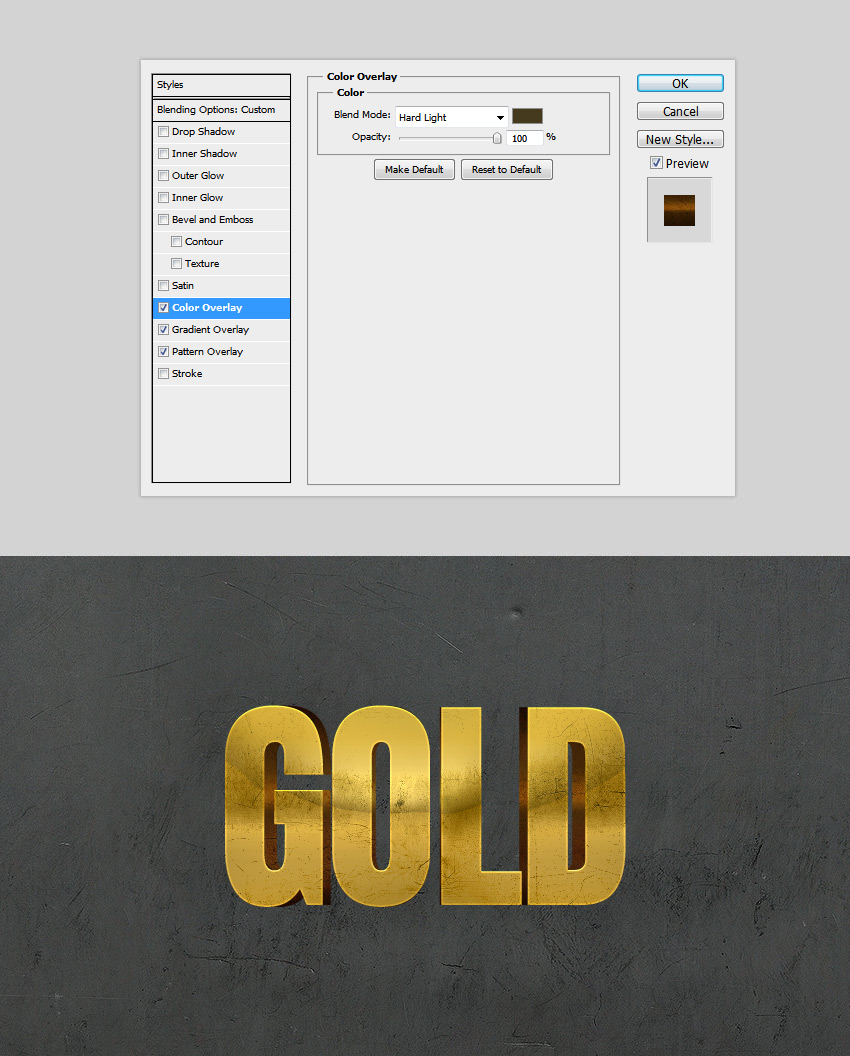
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #443a1d
- Opacity (Непрозрачность): 100%
5. Добавляем тень
Шаг 1
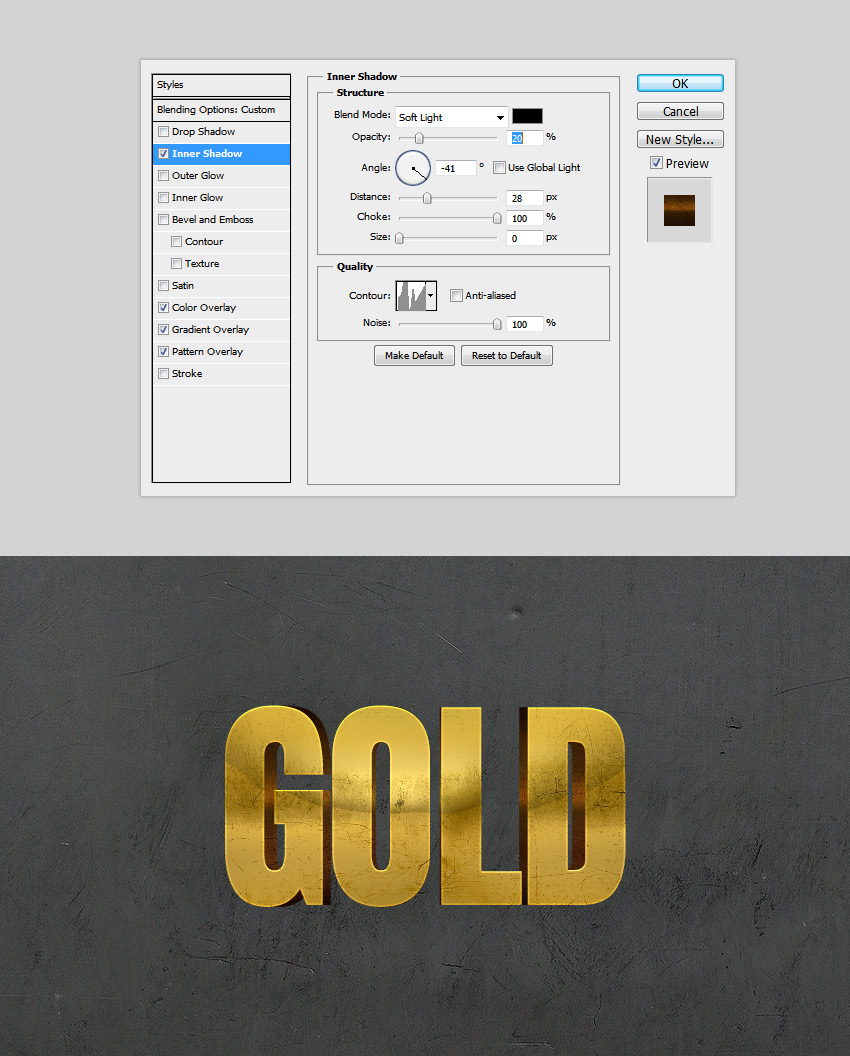
В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.
- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Шаг 2
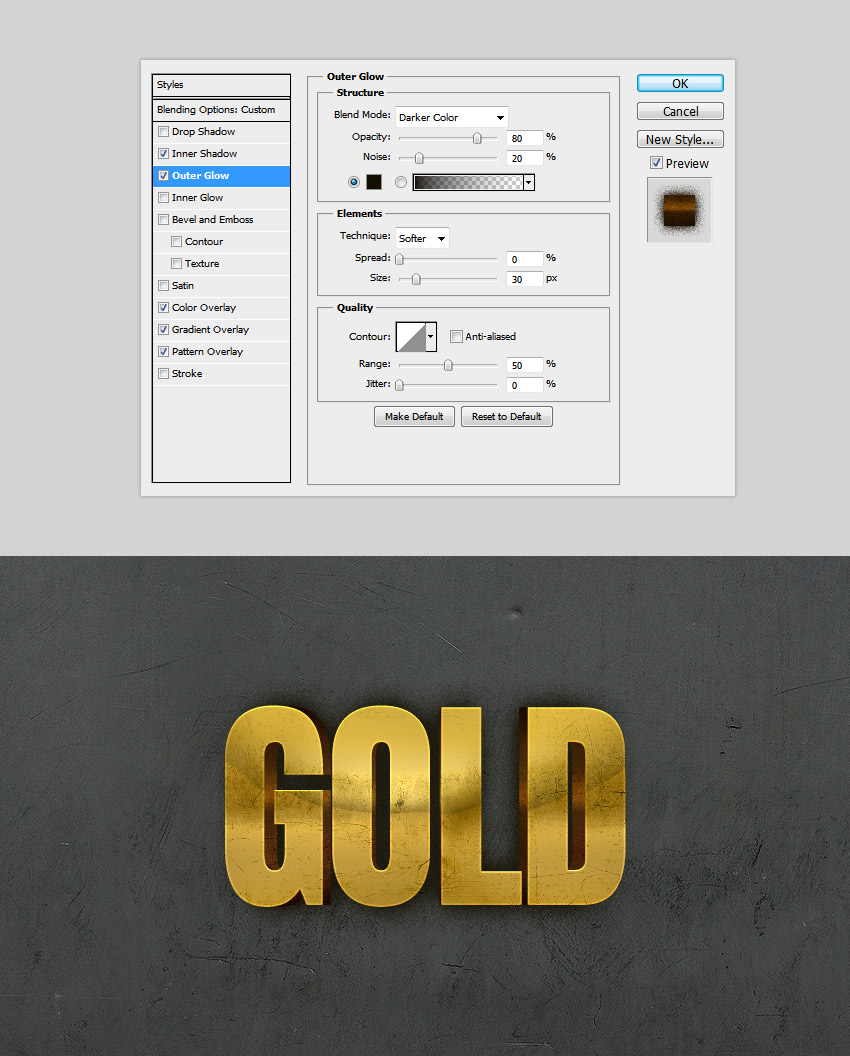
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Шаг 3
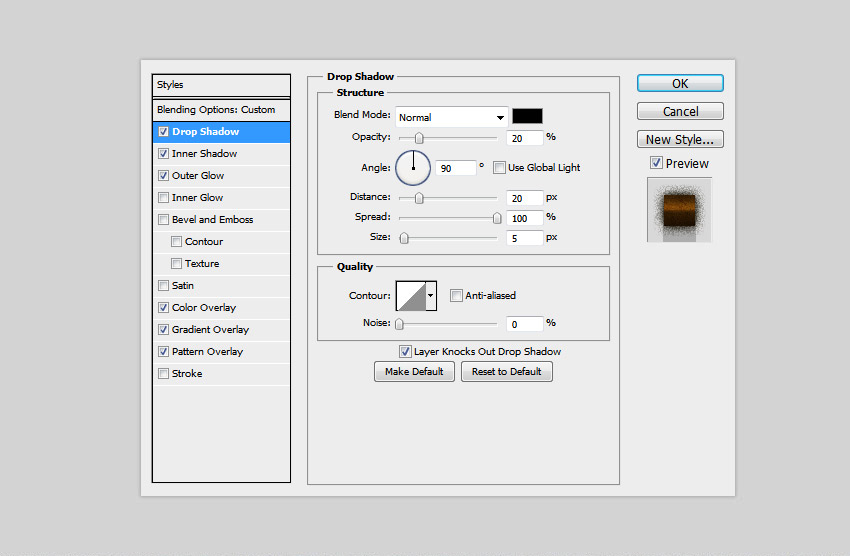
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль Drop Shadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Финальный результат
Отличная работа, мы закончили!
В этом уроке я показал вам, как создать реалистичный 3D-текст с эффектом золотого металла. Надеюсь, вам понравился урок и полученные знания пригодятся в будущих проектах.
Не стесняйтесь оставлять комментарии и делиться своими результатами.
Автор: Enrique Elicabe
Источник: design.tutsplus.com
























Комментарии 93
Спасибо
Круто. спасибо!!!!
Спасибо за перевод. Результат нравится!
Спасибо за урок!) Интересный эффект!)) Просто здорово!
Весна пришла!!!
Olga Ladesire, AnnZhillo (Анна Новожилова) СПАСИБО!!! БЛАГОДАРЮ!

Здорово, спасибо за урок!
Спасибо за урок! 3D у меня нет, поэтому пришлось импровизировать
Спасибо)
Спасибо за урок, вот такой золотой слиток получился у меня
Спасибо за урок, красивый эффект 3d, не все получилось, но я старалась)
Очень понравился урок)
Очень хорошо!
Уррряя.... палучилось. Смотрела другие уроки и ничего. А тут супер. Спасибо.
я тормоз? скачала с этого сайта версию фотошопа. там нет этого шрифта и нет этих узоров
Даша Евдокова, Вы о чём? С нашего сайта фотошоп не скачивается. Он продаётся на сайте Adobe. Вы архив прилогаемый к уроку скачали?
Thanks for lesson))
Хорошо сделали урок!
Ну как то так получилось
ошибочки есть в уроке, но сделал
Спасибо за урок!!! не разобралась с текстурами и контурами.
Спасибо автору за урок! Было очень интересно. Жду ещё!!!
Спасибо за перевод!
Спасибо за урок.
Подробно и понятно. Спасибо!
Красиво получилось!
Шикарный урок!
Очень подробные и понятные объяснения, спасибо за урок!)
Спасибо за урок
Спасибо за урок.