Создаем объёмный текст из кирпичей в Фотошоп
Создаем объёмный текст из кирпичей в Фотошоп
 В этом уроке вы узнаете как, используя текст и несколько стоковых изображений, создать сюрреалистичную композицию.
В этом уроке вы узнаете как, используя текст и несколько стоковых изображений, создать сюрреалистичную композицию.
Сложность урока: Средний
В этом уроке вы узнаете, как создать 3D-текст из кирпичей в Photoshop. Затем, используя этот текст и несколько других картинок, мы создадим сюрреалистичную композицию. Вы можете использовать другие текстуры, например, дерево, чтобы получить свой уникальный результат.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
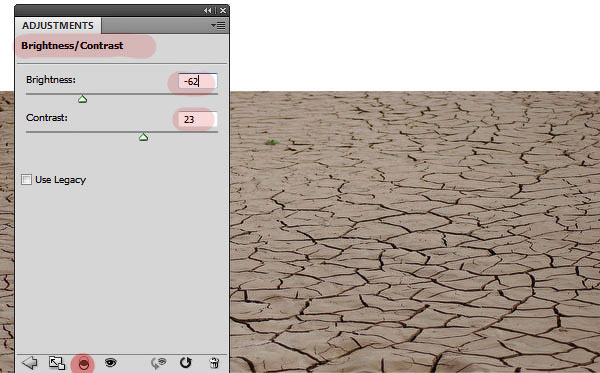
Создаем новый документ и вставляем картинку с потрескавшейся землей. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность) со следующими параметрами.
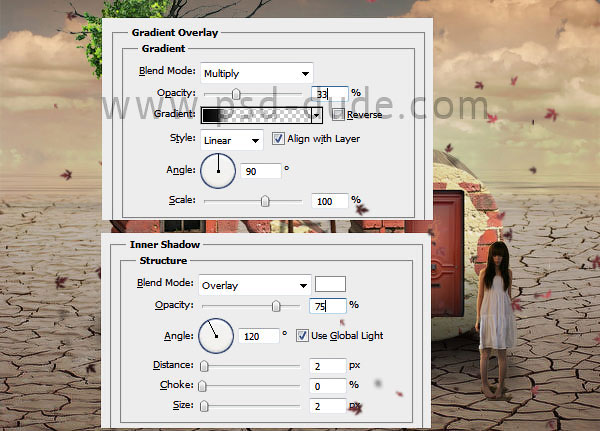
Дважды кликаем по слою с землей и добавляем стиль слоя Gradient Overlay (Наложение градиента).
Шаг 2
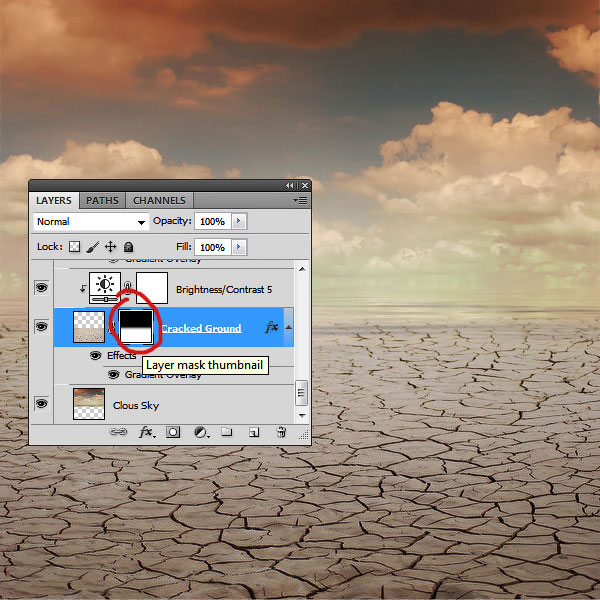
Под слоем с землей вставляем картинку с небом. Добавляем маску на слой с землей и редактируем ее, чтобы создать аккуратный переход между двумя изображениями. Для этого шов мы заливаем черно-белым градиентом.
Шаг 3
Создаем новый документ и вставляем на него текстуру кирпичной стены.
По ссылке вы также можете выбрать подходящую текстуру.
Шаг 4
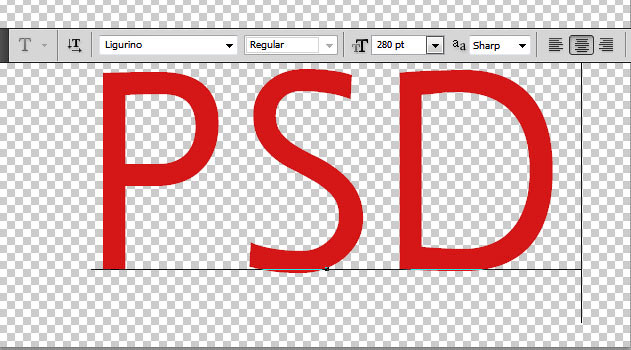
На этом же файле, используя шрифт Ligurino, пишем текст. Вы можете скачать его в интернете и установить в Photoshop.
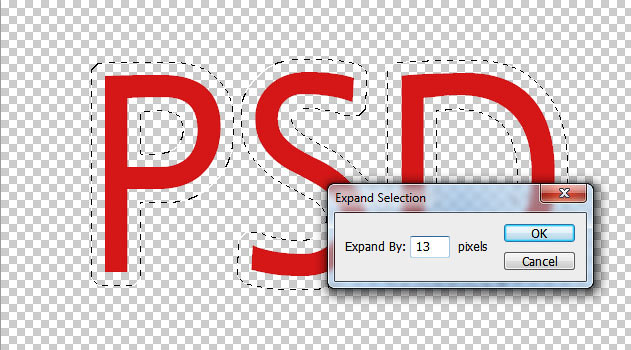
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и в появившемся окне вводим 13 пикселей.
Переходим на слой с кирпичной стеной и нажимаем Ctrl+J, чтобы скопировать выделенный фрагмент на новый слой. Называем получившийся слой «Кирпичный текст» и удаляем все остальные слои.
С помощью Lasso Tool  (L) (Лассо) создаем неровные края на буквах.
(L) (Лассо) создаем неровные края на буквах.
Загружаем выделение слоя с буквами и с помощью Clone Stamp Tool  (S) (Штамп) добавляем кирпичи на букве D.
(S) (Штамп) добавляем кирпичи на букве D.
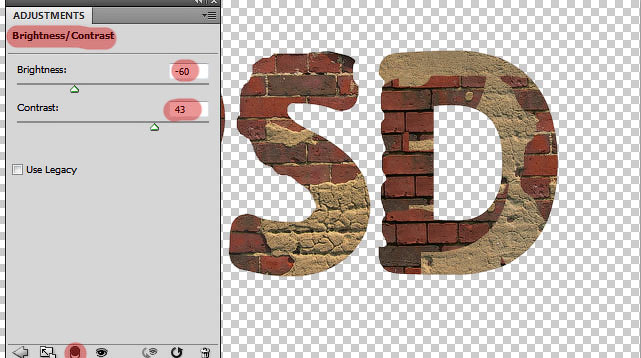
Для слоя «Кирпичный текст» добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность).
Шаг 5
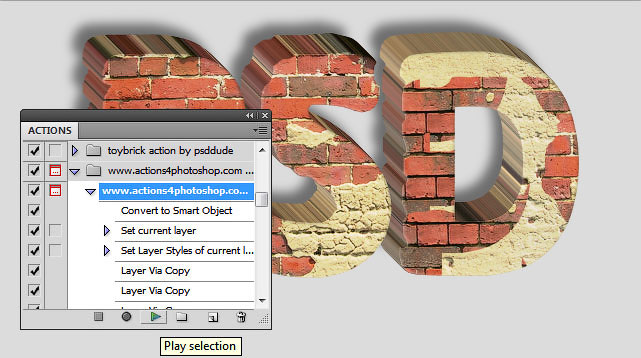
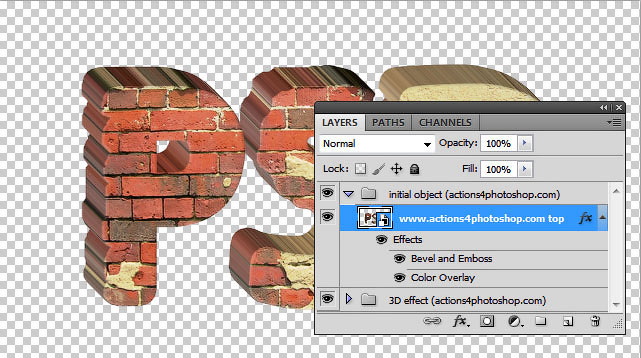
Объединяем слой с текстом и корректирующий слой (Ctrl+E). Устанавливаем экшен для создания 3D-эффекта для текста и устанавливаем его в Photoshop. Применяем установленный экшен к слою с кирпичным текстом. У вас должен получиться вот такой результат:
Как видите, у нас появилось три группы и фоновый слой. Удаляем группу shadow (actions4photoshop.com) и фоновый слой.
Шаг 6
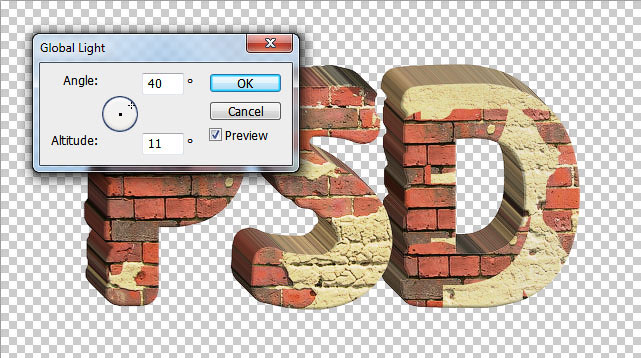
Переходим Layer – Layer Style – Global Light (Слой – Стиль слоя – Глобальное освещение) и применяем настройки, как показано ниже. Обратите внимание, что светотени текста изменились. Объединяем все слои и группы с текстом в одну группу с названием «Кирпичный текст» и перемещаем ее на документ, который мы создали в начале урока.
Шаг 7
С помощью мягкой круглой кисточки (В) черного цвета добавляем тени под текстом. Уменьшаем Opacity (непрозрачность) тени, чтобы она выглядела естественнее. Также мы должны нарисовать падающую от букв тень, чтобы было видно, что они стоят на земле, а не парят в воздухе.
Шаг 8
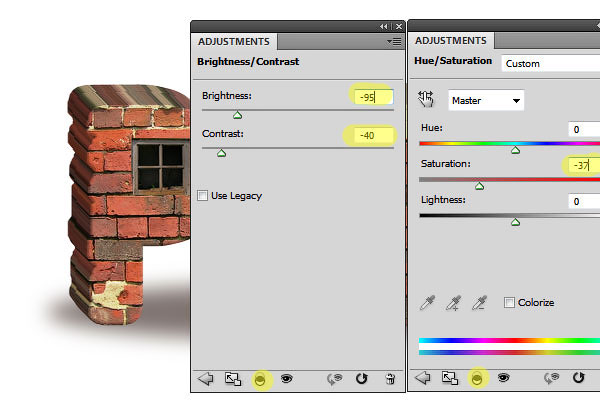
Теперь на одной из букв добавляем окно. Вырезаем его, переносим на рабочий документ, корректируем размер и применяем корректирующие слои Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон/Насыщенность).
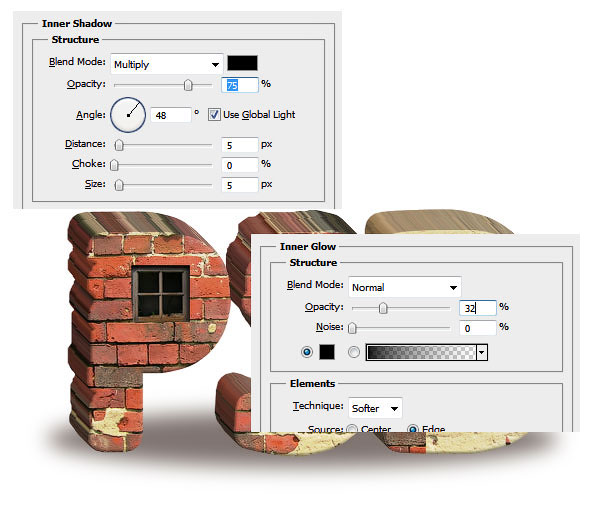
К слою с окном применяем стили Inner Shadow (Внутренняя тень) и Inner Glow (Внутреннее свечение), чтобы окно выглядело реалистичнее.
Шаг 9
Таким же образом добавляем дверь: вырезаем, корректируем размер, применяем цветокоррекцию и стили слоя.
Шаг 10
Теперь, для создания сюрреалистичной атмосферы, мы добавим сухое дерево на букве Р.
Комбинируем сухое дерево с зеленым. Оставляем только половину зеленой кроны. Берем Eraser Tool  (E) (Ластик), выбираем кисточку с неровными краями и удаляем лишнее, как показано ниже.
(E) (Ластик), выбираем кисточку с неровными краями и удаляем лишнее, как показано ниже.
С помощью любого инструмента выделения вырезаем лестницу и добавляем ее на букве S. Чтобы изменить перспективу лестницы, применяем Edit – Transform – Distort (Редактирование – Трансформирование – Искажение).
Лестница должна отбрасывать тень на букву S. Для этого мы дублируем ее (Ctrl+J), применяем Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и накручиваем ползунки так, чтобы копия лестницы стала полностью черной. Деформируем ее, как показано ниже, и уменьшаем Opacity (непрозрачность) до 50%.
Удаляем лишнюю тень, которая выступает за границы буквы, как показано ниже.
Шаг 11
Скачиваем и вставляем изображение с падающими листьями. Не забывайте добавить тени от листьев на всех объектах композиции (буквы, земля и т.д.).
Зажимаем клавишу Ctrl и на панели слоев выделяем все объекты композиции, кроме потрескавшейся земли и неба. Кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Применяем к смарт-объекту стиль слоя Gradient Overlay (Наложение градиента).
Шаг 12
Также рядом с буквами вставляем грустную девушку. Вырезаем ее, применяем стили слоя и корректируем светотени.
Затем рисуем падающую тень от девушки.
Шаг 13
В качестве финального штриха можно добавить больше листьев вокруг девушки, применить корректирующий слой Gradient Map (Карта градиента) для создания интересной тонировки, уменьшить/увеличить насыщенность с помощью Hue/Saturation (Цветовой тон/Насыщенность) и применить фильтр High Pass (Цветовой контраст), чтобы увеличить четкость картинки. С помощью текстуры старой бумаги мы можем добавить гранж-эффект. Меняем ее режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 50%.
Автор: psddude
Источник: www.psd-dude.com





























Комментарии 83
Спасибо за урок!
Спасибо за урок
Ваш урок очень вдохновил. Покреативила. Спасибо.
Любовь, выросшая из руин
Спасибо за урок !
Спасибо за урок!
Спасибо!
Понравилась идея окна в кирпичах , решил собрать вот такой коллаж .
А если так?))
Очень интересно!)))
Спасибо)
Спасибо большое!)
еще вариант
Спасибо за урок, мне понравился, хотя некоторые моменты можно было сделать и проще и экшен работает не корректно, пришлось делать объём букв в ручную.
Спасибо)
Спасибо за перевод!))
Спасибо!!!
Спасибо
спасибо
Попробую сам) пришлю, что получится
Хороший урок! Результат классный.
Вот мой вариант
Спасибо за урок!
Спасибо за урок и перевод.
Хороший урок! Да и результат качественный!
Спасибо!
Спасибо за урок!