Создаем элегантный текстурный текст в Фотошоп
Создаем элегантный текстурный текст в Фотошоп
 Использование текстур всегда добавляет интересную детализацию эффектам, а также придает глубину плоскому дизайну. Данный урок покажет вам, как создать простой металлический эффект для текста, используя стили слоя.
Использование текстур всегда добавляет интересную детализацию эффектам, а также придает глубину плоскому дизайну. Данный урок покажет вам, как создать простой металлический эффект для текста, используя стили слоя.
Сложность урока: Средний
Использование текстур всегда добавляет интересную детализацию эффектам, а также придает глубину плоскому дизайну. Данный урок покажет вам, как создать простой металлический эффект для текста, используя стили слоя. Затем, в этом уроке вы увидите, как сделать так, чтобы текст выглядел более интересным, при помощи добавления простой текстуры к нему. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: В архиве содержится набор градиентов. Для выполнения урока вам нужно загрузить файлы файлы RS_Chrome.grd и CSP True SkyGradients.grd.
1. Создаем фон
Шаг 1
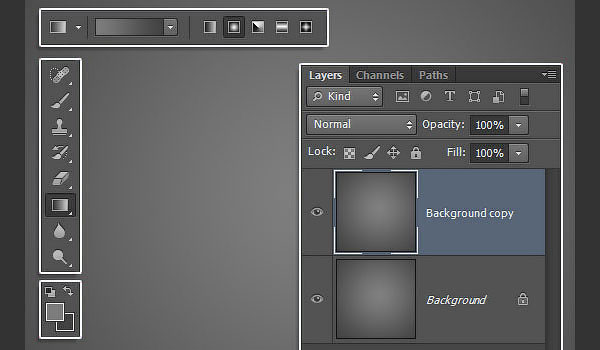
Создаем новый документ размером 1024*1024 пикселя. Устанавливаем цвет переднего плана (основной цвет) (Foreground color) #7d7d7d, а цвет заднего плана (цвет фона) (Background color) #434343. Выбираем инструмент Градиент  (Gradient Tool), выбираем тип градиентной заливки от основного цвета к фоновому (Foreground to Background), вид градиента устанавливаем радиальный (Radial Gradient).
(Gradient Tool), выбираем тип градиентной заливки от основного цвета к фоновому (Foreground to Background), вид градиента устанавливаем радиальный (Radial Gradient).
Затем, кликаем по центру документа и протягиваем курсор к одному из углов нашего документа, тем самым, создавая фоновый слой с градиентной заливкой. Далее дублируем этот слой.
Шаг 2
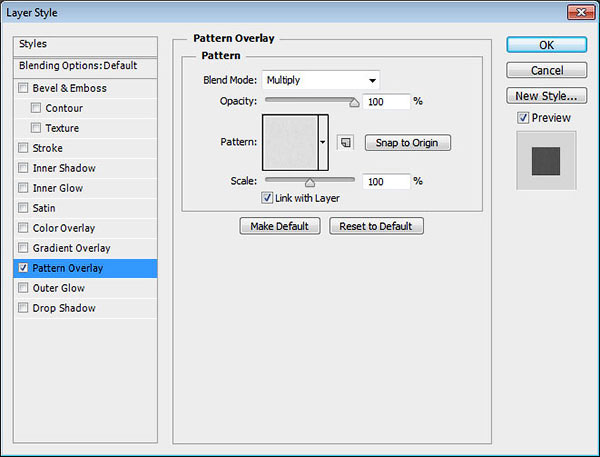
Сделайте двойной клик по дублированному слою и примените эффект Наложение узора (Pattern Overlay), используя следующие значения:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Узор (Pattern): paper_2
Шаг 3
Это добавит легкий узор нашему заднему плану.
Шаг 4
Продублируйте фоновый слой-копию, кликните по дубликату правой кнопкой мыши и выберите Растрировать стиль слоя (Rasterize Layer Style). Если вы работаете в версии Фотошопа ниже CS6, сгруппируйте слои-копии и затем слейте группу.
Измените Режим наложения (Blend Mode) растрированного слоя на Перекрытие (Overlay). Это сделает более ярко выраженным узор и затемнит фон.
2. Создаем текст
Шаг 1
Создаем текст, полностью заглавными буквами, используем шрифт spinweradC Bold, устанавливаем цвет шрифта #454646, размер 300 пунктов (300 pt). Если вы создаете ваш текст более чем в одну строчку, измените значение Межстрочного интервала (интерлиньяж) (Leading) на 250 pt.
Шаг 2
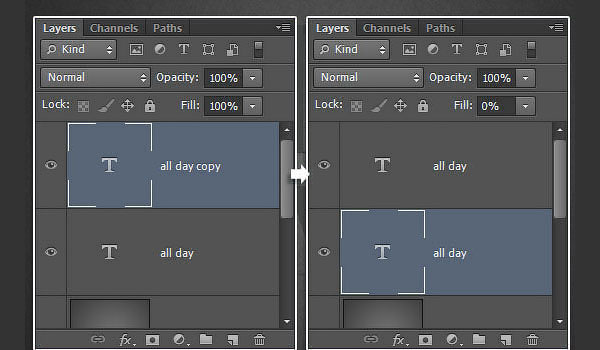
Продублируйте текстовый слой и затем измените значение его Заливки (Fill) до 0.
Шаг 3
Двойной клик по оригинальному слою с текстом и применяем эффект Тень (Drop Shadow) со следующими параметрами:
- Смещение (Distance): 35
- Размер (Size): 50
Шаг 4
Это операция создаст тень для нижнего текстового слоя.
3. Стилизуем текст
Двойным кликом по копии текстового слоя открываем диалоговое окно и применяем следующий стиль слоя (layer style).
Шаг 1
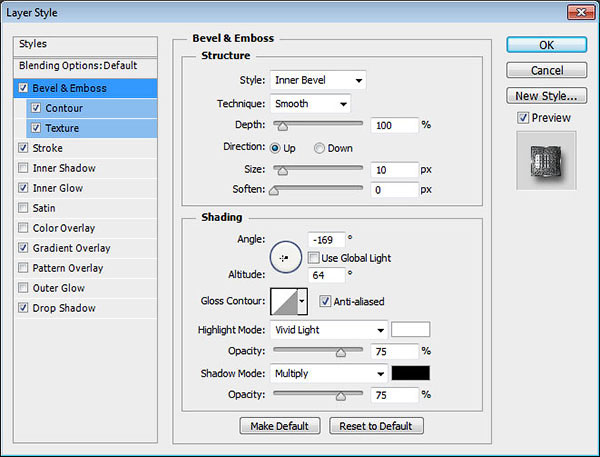
Добавляем Тиснение (Bevel and Emboss) со следующими параметрами:
- Размер (Size): 10
- Снимаем галочку в чекбоксе Использовать глобальное освещение (Use Global Light)
- Угол (Angle): -169
- Высота (Altitude): 64
- Ставим галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): яркий свет (Vivid Light)
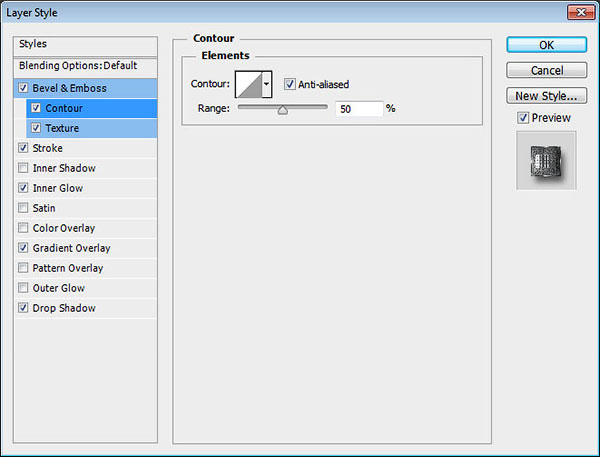
Шаг 2
Для свойства Контур (Contour) просто поставьте галочку в чекбоксе Сглаживание (Anti-aliased).
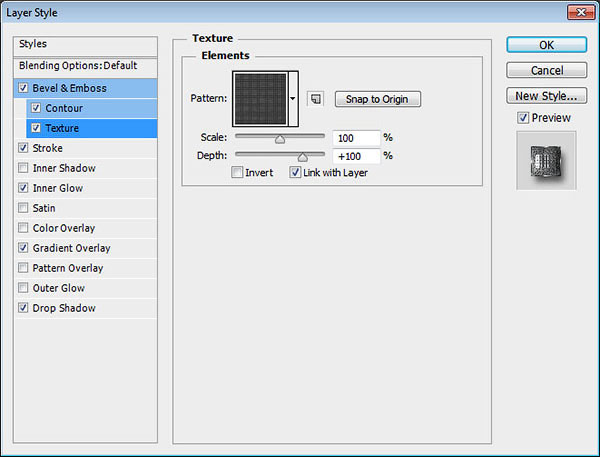
Шаг 3
Добавьте текстуру, применив Узор (Pattern) с плиткой размером 3*3 пикселя (3px-tile)
Шаг 4
Добавьте Обводку (Stroke) со следующими параметрами:
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Используйте градиент: Chrome Bar 135
Шаг 5
Добавляем эффект Внутреннее свечение (Inner Glow) со следующими параметрами:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Шум (Noise): 100%:
- Цвет (Color): #f6f6f6
- Размер (Size): 10
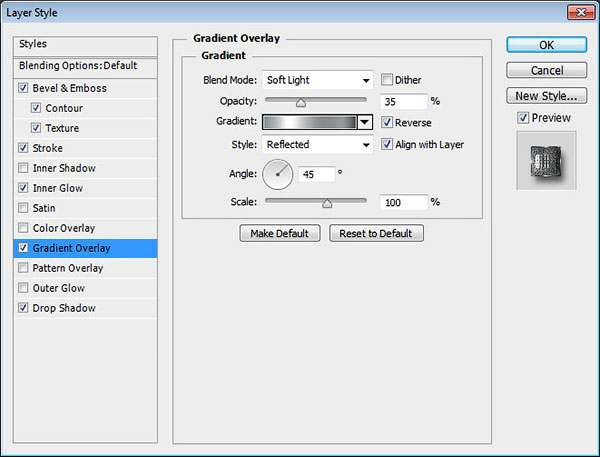
Шаг 6
Добавляем Наложение градиента (Gradient Overlay) со следующими параметрами:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 35%
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в чекбоксе Инверсия (Reverse)
- Используйте градиент: stove pipe 10
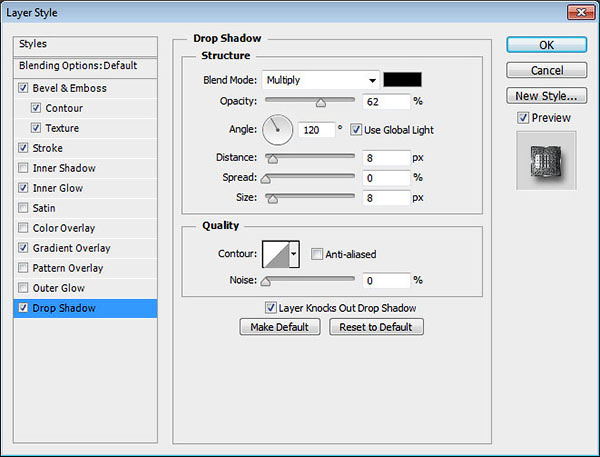
Шаг 7
Добавляем эффект Тень (Drop Shadow) со следующими параметрами:
- Непрозрачность (Opacity): 62%
- Смещение (Distance): 8
- Размер (Size): 8
Шаг 8
Это стилизует основной текст. Но, так как текст все еще выглядит довольно плоским и отсутствуют некоторые интересные детали, мы используем текстуру, чтобы исправить эти недочеты.
4. Добавляем текстуру
Шаг 1
Поместите картинку NYC Stock поверх всех слоев, затем перейдите в Фильтры - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус на 1.5.
Шаг 2
Поменяйте Режим наложения (Blend Mode) слоя с текстурой на Перекрытие (Overlay), и уменьшите его непрозрачность (Opacity) до 20%, ну или на другое значение, которое больше вам понравится, это будет зависеть от того, хотите ли вы, чтобы эффект проявлялся слабо или сильно. Вы также можете изменить размер текстуры и поперемещать ее, чтобы увидеть текст за ней, делайте это до тех пор, пока не получите результат, который вас устроит.
Шаг 3
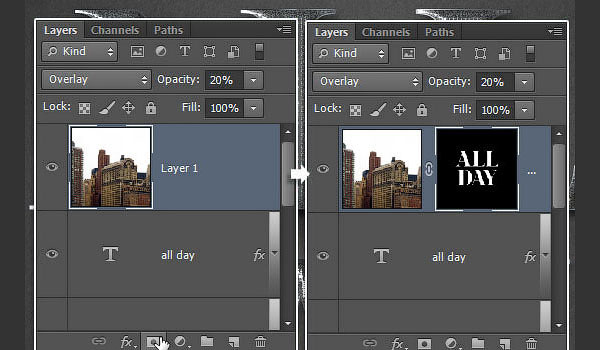
Зажмите клавишу Ctrl и кликните по иконке текстового слоя на палитре слоев, чтобы создать выделение.
Шаг 4
Теперь кликните по иконке Добавить маску слоя  (Add layer mask) в нижней части палитры Слои (Layers), чтобы убрать изображение нашей текстуры за пределами самого текста.
(Add layer mask) в нижней части палитры Слои (Layers), чтобы убрать изображение нашей текстуры за пределами самого текста.
Интересная особенность использования маски слоя вместо удаления состоит в том, что она может быть повторно использована к любому другому тексту, который вы создаете, при этом нет необходимости снова работать с самой текстурой.
5. Добавление бликов
Шаг 1
Установите цвет переднего плана (Foreground color) #ebebeb, возьмите инструмент Кисть  (Brush Tool), откройте палитру Кисти (Window > Brush).
(Brush Tool), откройте палитру Кисти (Window > Brush).
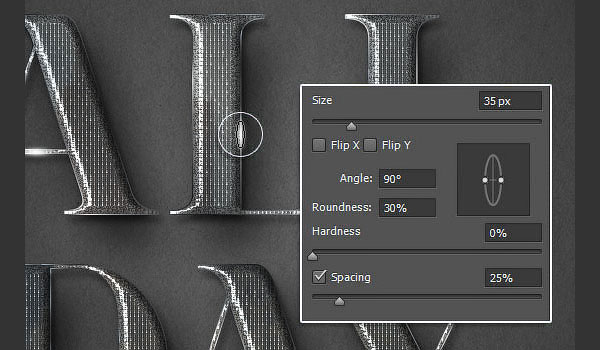
Выберите мягкую круглую кисть размером 35 пикселей, и измените значение округлости (Roundness) кисти до 30%.
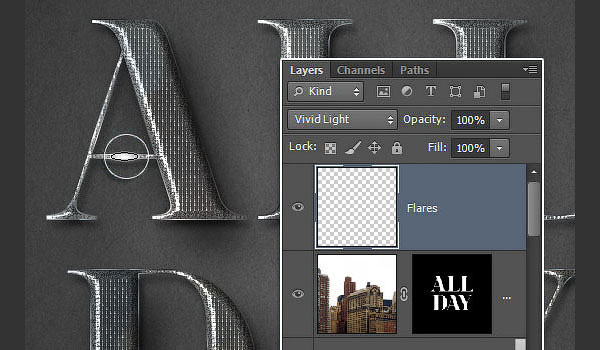
Шаг 2
Создайте новый слой поверх всех слоев, назовите его Блики (Flares), и измените для него Режим наложения (Blend Mode) на яркий свет (Vivid Light). Затем добавьте несколько бликов на паре горизонтальных граней текста.
Шаг 3
Чтобы добавить больше бликов по всему нашему тексту, мы можем изменить параметр Угол (Angle) наконечника кисти, кликнув и потянув за стрелку в окне предварительного просмотра рядом с ячейкой Угол (Angle) в палитре Кисти или просто введя значения угла вручную.
6. Настраиваем Освещение и Цветовую гамму нашего проекта
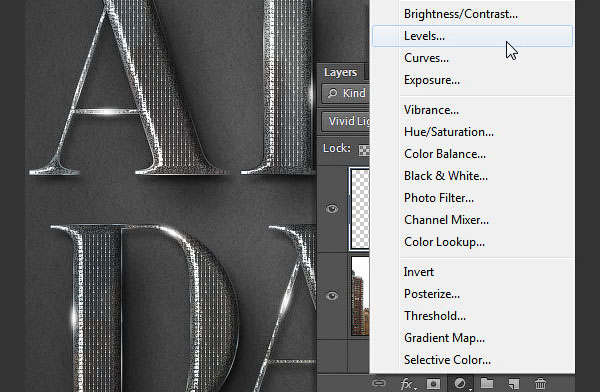
Шаг 1
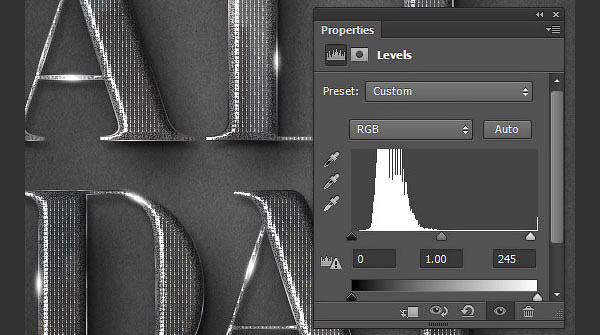
Кликните по иконке Создать новый корректирующий слой (Create new fill or adjustment layer) в нижней части палитры Слои (Layers) и выберите Уровни (Levels).
Шаг 2
Измените значение Света (Highlights) до 245, чтобы придать небольшой эффект осветления.
Шаг 3
Кликните по иконке Создать новый корректирующий слой (Create new fill or adjustment layer) снова, и на этот раз выберите Карту градиента (Gradient Map).
Шаг 4
Выберите градиент такой же, как на скриншоте, из файла CSP True Sky Gradients.grd.
Измените Режим наложения (Blend Mode) на яркий свет (Vivid Light) для этого корректирующего слоя, а так же понизьте его непрозрачность (Opacity) до 30%. Это позволит улучшить цветовые характеристики конечного результата.
Поздравления! Вы сделали это!
В данном уроке мы создали и стилизовали фрагмент текста, используя парочку различных эффектов слоя, чтобы достичь металлического вида.
Затем мы использовали стоковое изображение в качестве текстуры, чтобы добавить некоторую детализацию нашему металлическому тексту и заставить его выглядеть менее плоским и более интересным. После чего, мы видоизменили кисть и добавили пару бликов по краям текста. И в конце мы добавили несколько корректирующих слоев, чтобы улучшить характеристики освещенности и цвета в нашем проекте.
Автор: Rose
Источник: design.tutsplus.com





























Комментарии 97
спс за урок. пробовал с другим текстом, градиентами, текстурами а значит и другие настройки ии, ничего не получалось. Сделал как положено. представляю сколько времени тратят на стили авторы. Стили - это боги в фшоп




Благородная сдержанность и простота. Отличный урок! Спасибо!
Благодарю за урок. Было интересно.
У меня нет нужного шрифта, где его достать - не знаю, протупила с узором, тоже не знаю, где взять)
Слепила из того, что было)
Здравствуйте!
К сожалению не скачивается архив с материалами!?
Заранее благодарю!
Alex1540, Исправлено.
спасибо!!!
Спасибо!
Спасибо за урок.
спасибо
Спасибо!))
Спасибо за урок!
Спасибо за интересный урок!
У вас в архиве в папках с узорами просто примеры в формате png,а нужны в par
Чтобы загрузить узор, нужно открыть paper_2.png в фотошопе - редактирование/определить узор, и он добавляется в набор)
Спасибо.
Спасибо!
Спасибо!
"...Для выполнения урока вам нужно загрузить файлы файлы RS_Chrome.grd и CSP True SkyGradients.grd"
Подскажите пожалуйста куда именно их нужно загрузить.
Спасибо.
Спасибо за урок. интересно. (использовал другой шрифт)
Спасибо за урок
Спасибо за урок :)
Круто )0
Спасибо
Спасибо)
Спасибо за урок.
спасибо
красивый текст) спасибо за урок
Ура )))