Создаем текст из жидкого металла в Фотошоп
Создаем текст из жидкого металла в Фотошоп
 В этом уроке вы узнаете, как, используя текстурs, градиенты и стили слоя, создать текстовый эффект из жидкого металла.
В этом уроке вы узнаете, как, используя текстурs, градиенты и стили слоя, создать текстовый эффект из жидкого металла.
Сложность урока: Легкий
В этом уроке вы узнаете, как, используя несколько текстур, градиенты и стили слоя, создать текстовый эффект из жидкого металла. Начнем!
На этот урок меня вдохновили различные эффекты, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем стандартные узоры
Шаг 1
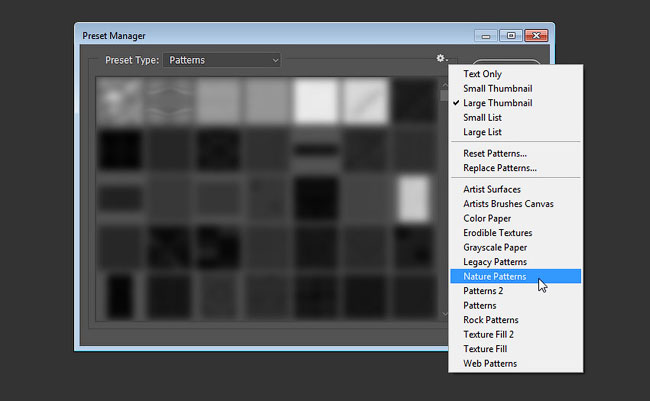
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами) и в открывшемся окне устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого кликаем по значку шестеренки в правом верхнем углу и выбираем Nature Patterns (Природные узоры). Жмем кнопку Append (Добавить), чтобы добавить узоры, которые нам понадобятся по ходу выполнения урока.
Шаг 2
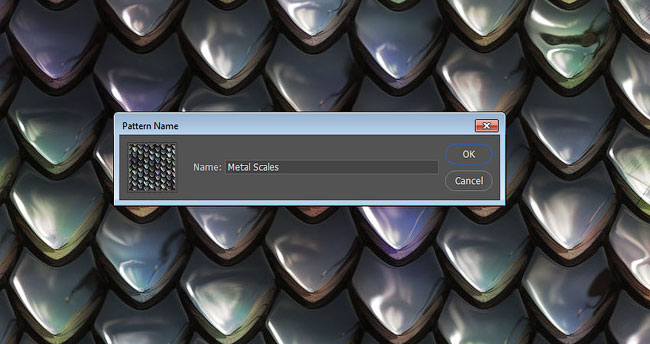
Открываем текстуру с чешуей и переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся диалоговом окне вводим название узора «Металлическая чешуя» и жмем ОК.
2. Создаем текстурный фон
Шаг 1
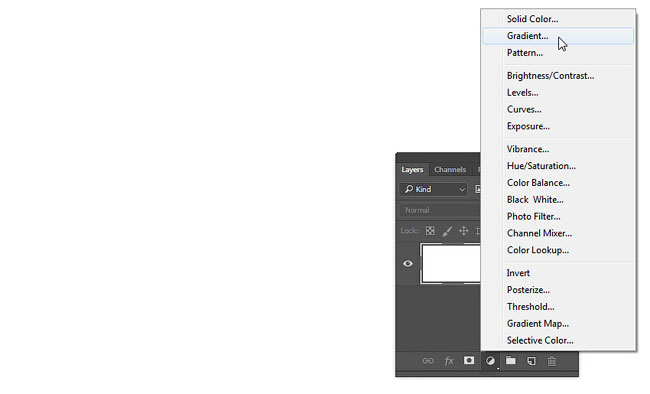
Далее создаем новый документ размером 1000 х 600 пикселей. Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Шаг 2
Устанавливаем цвет градиента на #301e14 (слева) и #0d0909 (справа).
Затем устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 250.
Шаг 3
Выше градиента вставляем гранж-текстуру и называем слой «Гранж-текстура». Режим смешивания слоя «Гранж-текстура» меняем на Soft Light (Мягкий свет) и, при необходимости, корректируем размер (Ctrl+T).
Шаг 4
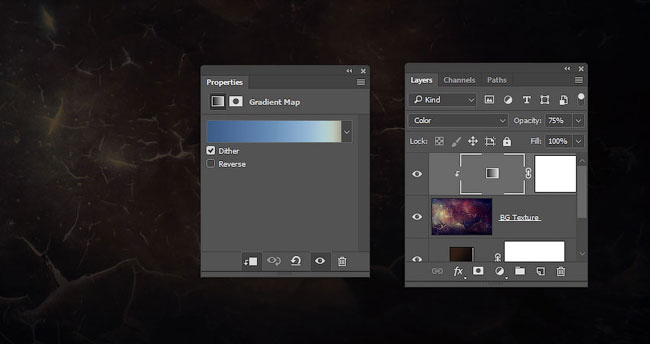
После этого выше создаем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску для слоя «Гранж-текстура» (Ctrl+Alt+G). Устанавливаем цвет градиента. Также в настройках градиента активируем параметр Dither (Дизеринг). Режим смешивания градиентного слоя устанавливаем на Color (Цветность) и уменьшаем Opacity (непрозрачность) до 75%.
3. Создаем текстовые слои
Шаг 1
С помощью шрифта Skyoval пишем любой текст. Цвет устанавливаем на #7f7b78, а размер – на 350 pt.
Шаг 2
Дублируем текстовый слой (Ctrl+J) и уменьшаем Fill (Заливка) копии до 0%.
Шаг 3
Теперь дублируем копию текстового слоя.
4. Применяем стили слоя к тексту
Дважды кликаем по оригинальному текстовому слою и применяем несколько стилей слоя:
Шаг 1
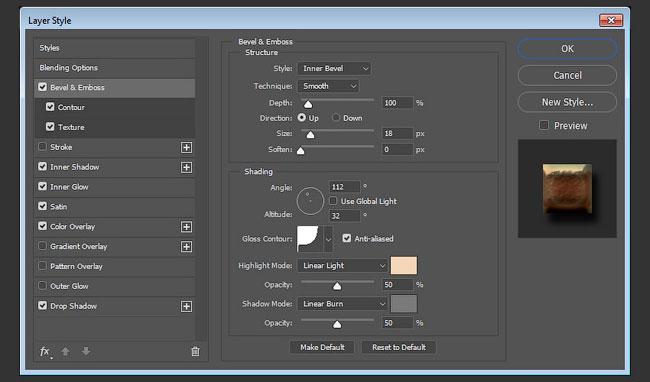
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 18
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 112
- Altitude (Высота): 32
- Gloss Contour (Контур глянца): Cove - Deep
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #7a7a7a
Шаг 2
Далее добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Half Round
- Активируем параметр Anti-aliased (Сглаживание)
Шаг 3
Далее добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Clouds (Облака)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #4e9d86
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 8
- Size (Размер): 9
- Contour (Контур): Half Round
Шаг 5
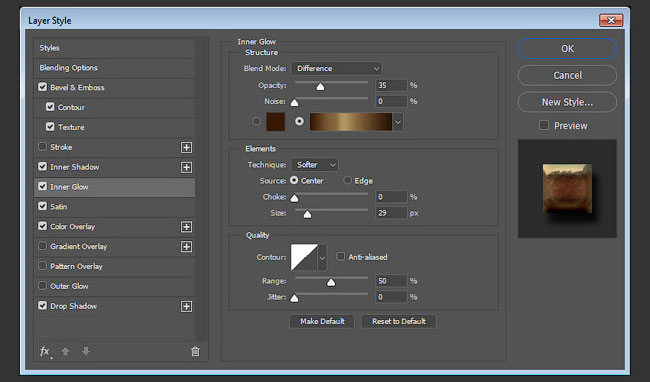
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Difference (Разница)
- Opacity (Непрозрачность): 35%
- Цвет: находим градиент Bronze Bz55 из скачанного набора
- Source (Источник): Center (Из центра)
- Size (Размер): 29
Шаг 6
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #deb7a7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 90
- Distance (Смещение): 13
- Size (Размер): 15
- Contour (Контур): Rolling Slope - Descending
- Активируем параметр Anti-aliased (Сглаживание)
- Активируем параметр Invert (Инвертировать)
Шаг 7
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #653739
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Шаг 8
Добавляем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Цвет: #010101
- Opacity (Непрозрачность): 85%
- Distance (Смещение): 15
- Size (Размер): 10
Получаем вот такой результат:
5. Применяем стили слоя к первой копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 69
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cone - Inverted
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Opacity (Непрозрачность): 0%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Blue Daisies (Голубые маргаритки)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #a5a7cb
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 5
- Choke (Стягивание): 10
- Size (Размер): 9
Шаг 5
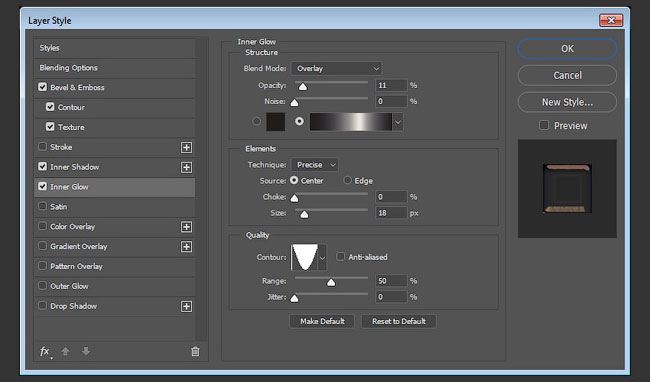
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 11%
- Цвет: находим градиент stove pipe 100 из скачанного набора
- Technique (Метод): Precise (Точный)
- Source (Источник): Center (Из центра)
- Size (Размер): 18
- Contour (Контур): Cone – Inverted
Получаем вот такой результат:
6. Применяем стили слоя ко второй копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
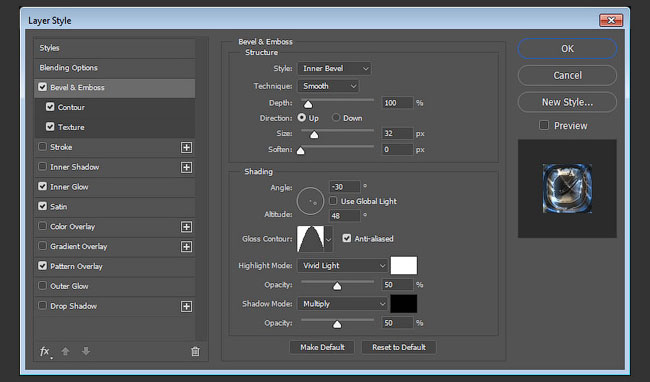
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 32
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -30
- Altitude (Высота): 48
- Gloss Contour (Контур глянца): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
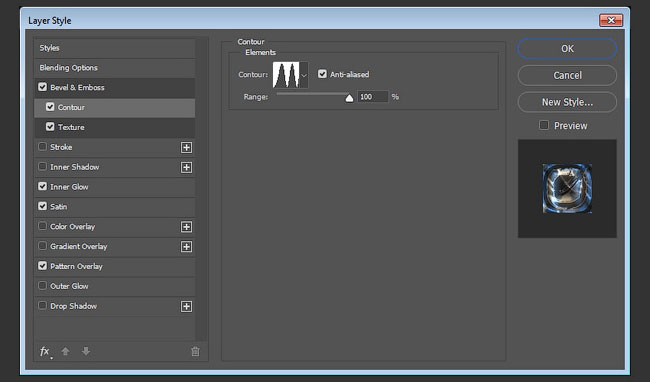
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Ring - Double
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
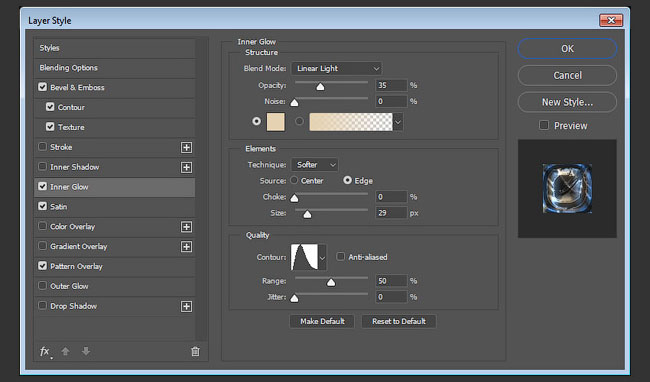
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 35%
- Цвет: #e5d2b2
- Size (Размер): 29
- Contour (Контур): Cone – Asymmetrical
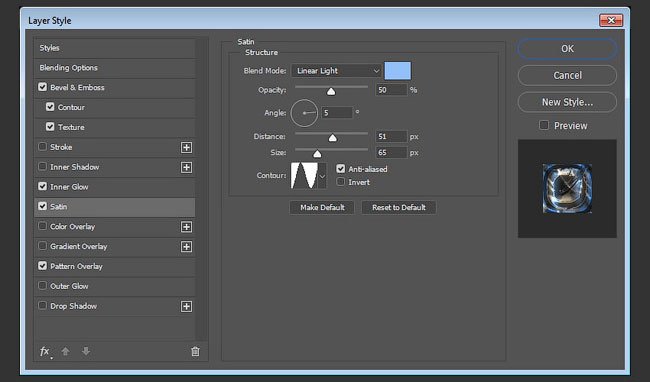
Шаг 5
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #93c0f7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 5
- Distance (Смещение): 51
- Size (Размер): 65
- Contour (Контур): Ring
- Активируем параметр Anti-aliased (Сглаживание)
- Отключаем параметр Invert (Инвертировать)
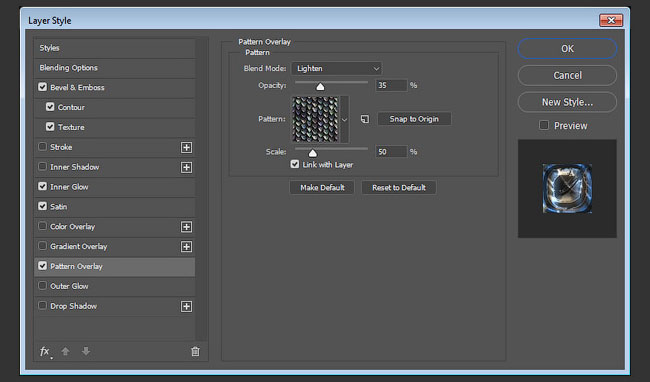
Шаг 6
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
И получаем вот такой результат:
7. Применяем цветокоррекцию
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне с параметрами градиента активируем Dither (Дизеринг).
Устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет) с непрозрачностью 20%.
Поздравляю, мы закончили!
В начале работы мы создали фон, заполнив его градиентом и текстурой. Затем добавили текстовые слои, к которым применили стили слоя и стилизовали под жидкий металл.
Не стесняйтесь оставлять комментарии, делиться идеями и результатами работы.
Автор: Rose
Источник: design.tutsplus.com


































Комментарии 97
Спасибо! хороший урок)
Здорово сделала!
Спасибо)
Спасибо за урок!
Спасибо за перевод!
архив у меня не скачался ( пришлось использовать чешую какая была
Елена Сокол, Исправлено. Если архив не скачивается, пишите сразу в комментариях под уроком. Поправим.
Спасибо за урок. Нравится наблюдать, как стили слоя меняют всю картину
Спасибо за урок!
Спасибо за урок!
Yeeees!!!) Я осилил этот урок))) Немного туториал показался нудным, но зато результат радует. И да, бесплатный шрифт определённо уступает платному))
outbic, поздравляю, хорошо получилось!
У меня нет текстуры облака. В самом начале урока в шаге 1 я всё выполнил, а именно добавил природные узоры. Помогите пожалуйста разобраться.
Всё разобрался. Помимо природных узоров добавил просто "Узоры". Это в шаге 1, может кому - то полезно будет...
спасибо за урок
спсбо
Спасибо большое, интересный эффект. А еще спасибо Светлане, что подсказала, где найти градиенты, не пришлось долго искать.
Как-то так 8)
Спасибо!
Спасибо за урок
Спасибо за урок!
Спасибо))
Спасибо за урок!
Спасибо за урок
Спасибо за урок и перевод!
Спасибо)
Спасибо за урок
Спасибо за урок!
CПАСИБО БОЛЬШОЕ.
Второй вариант
Lera_1903, здорово смотрится!
Спасибо за урок!
Спасибо! :)
Спасибо, понравилось)
Спасибо!