Делаем текст из светодиодов в Фотошоп
Делаем текст из светодиодов в Фотошоп
 В этом уроке мы создадим текст из светодиодов, которые используются в LED экранах.
В этом уроке мы создадим текст из светодиодов, которые используются в LED экранах.
Сложность урока: Легкий
В этом уроке мы создадим текст из светодиодов, которые используются в LED экранах. Для создания данного эффекта мы используем светодиодную текстуру. Вы также увидите, как легко воссоздать экран компьютера в программе Adobe Photoshop.
Итак, давайте начнем!
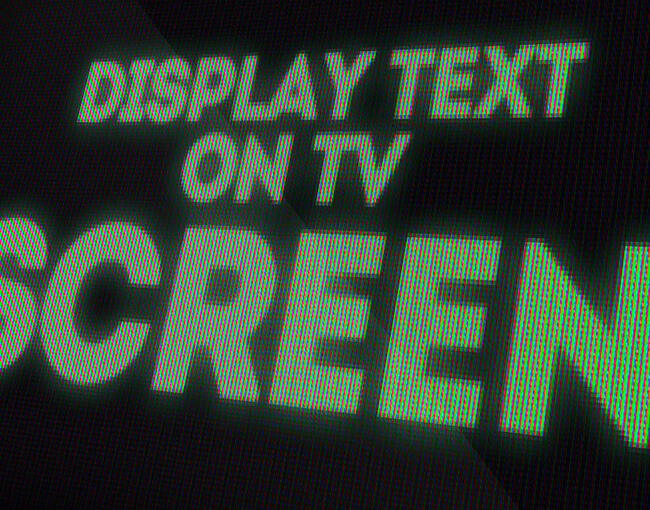
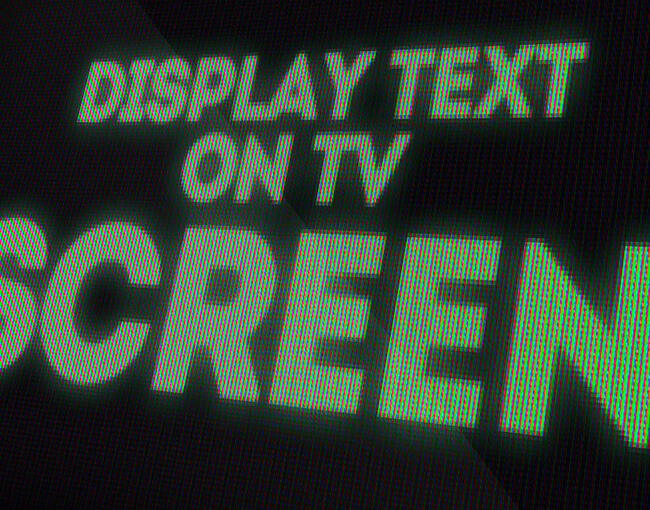
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Откройте программу Photoshop. Создайте новый PSD документ, установите разрешение (resolution) 72 dpi, Цветовой режим (color mode) Цвета RGB (RGB), 8 bit. Создайте новый слой, назовите этот слой Текстура экрана (Computer Monitor Texture). Залейте этот слой тёмно-серым оттенком #3b3b3b.
Шаг 2
К созданному слою, добавьте стили слоя Внутреннее свечение (Inner Glow) и Наложение узора (Pattern Overlay). Скачайте светодиодную текстуру по ссылке вначале этого урока, а затем установите файл с расширением PAT в программу Photoshop, чтобы вы могли использовать узор.
Примечание переводчика: 1. Чтобы установить текстуру в качестве узора, просто дважды щёлкните по исходному файлу, и он автоматически установится в программу Photoshop 2. В настройках стиля слоя Наложение узора (Pattern Overlay), выберите текстуру в качестве узора, которую вы только что установили. 3. Если вас не устроит задний фон, который вы создали в этом шаге, то поэкспериментируйте с настройками Масштаб (Scale) и Непрозрачность (Opacity) для стиля слоя Наложение узора (Pattern Overlay).
Шаг 3
Создайте новый слой, назовите этот слой Текст на экране (Computer Monitor Text). Напишите свой текст. Цвет шрифта белый. В качестве шрифта я использовал шрифт Intro, потому что у него простые геометрические линии, кроме этого, это гротесковый шрифт. В типографике гротесковые и рубленые шрифты или просто шрифты, похожие на них, не имеют какие-либо отличительные черты, так называемые “засечки” на концах основных штрихов.
Шаг 4
Преобразуйте слой с текстом в смарт-объект, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). К слою со смарт-объектом, добавьте стиль слоя Внешнее свечение (Outer Glow).
Ваш текст должен выглядеть, как на скриншоте ниже.
Шаг 5
Пришло время применить стиль слоя Наложение узора (Pattern Overlay) к слою со смарт-объектом, используя светодиодную текстуру, которую вы скачали ранее.
Шаг 6
Далее, мы применим несколько смарт-фильтров. Смарт-фильтры - это обычные фильтры программы Photoshop, которые применяются к смарт-объектам, таким образом, они становятся смарт-фильтрами; это означает, что их можно редактировать без потери исходной информации. Итак, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 7
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите следующие настройки для данного фильтра, которые указаны на скриншоте ниже.
Шаг 8
Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic). Установите следующие настройки для данного фильтра, которые указаны на скриншоте ниже. Таким образом, вы получите мягкий эффект пикселей.
Шаг 9
Давайте добавим корректирующий слой Градиентная заливка (Gradient Fill), чтобы создать отблеск экрана на мониторе компьютера. Режим наложения Нормальный (Normal), Непрозрачность (opacity) слоя 6%.
Шаг 10
Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), чтобы слегка изменить цветовые тона.
Шаг 11
В качестве заключительных штрихов, я добавил корректирующий слой Вибрация (Vibrance). Установите значение Вибрации (Vibrance) +35, а значение Насыщенности (Saturation) +100. Выделите все слои, а затем преобразуйте выделенные слои в смарт-объект. Далее, идём Редактирование – Трансформация - Искажение (Edit > Transform > Distort), чтобы изменить перспективу экрана монитора. Итак, мы создали текст из светодиодов в программе Photoshop.
Вы можете добавить различные цвета, чтобы создать красивый эффект текста. Например, вы можете добавить корректирующий слой градиент с режимом наложения Цветность (Color), а затем в настройках градиента выбрать разноцветный градиент или однотонный градиент. Примеры текста из различных светодиодов, вы можете увидеть ниже.
Спасибо, что были со мной. Удачного дня!
Итоговый результат:
Работа переводчика:
Автор: psd-dude.com
Источник: www.psd-dude.com






















Комментарии 53
Долго думала какой текст написать.... деформировать не стала ... и колорировать тоже ... оставила в чистом виде ... спасибо за урок)
Как то так!
Спасибо за перевод!
Спасибо!
Спасибо за полезный и интересный урок !:)
спасибо
Очень крутой эффект. Сразу ретро 80-ых вспоминается
Спасибо!
Интересный эффект:)
Спасибо.
интересно)
Спасибо.
Спасибо. Классно
С праздником!
Спасибо!
...ещё вариант в цвете.)))
Спасибо за урок и перевод.
Спасибо автор, у меня так получилось
спасибо.
Спасибо))
Спасибо за урок!
Спасибо ..))
Не плохой урок. Спасибо!
спасибо!
Спасибо!!!
Спасибо! Стиль Ностальжи))
Спасибо!
Неплохо, но не хватает совета делать фон изначально значительно крупнее, чтобы при трансформации через Distort не терялось полезное пространство.
спасибо
спасибо)