Рисуем компьютерную мышку в Фотошоп
Рисуем компьютерную мышку в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- # Комментарии
В этом уроке я покажу вам, как нарисовать реалистичную компьютерную мышь в программе Photoshop. Использование стилей слоя – является ключевым в данном уроке, в частности это касается градиентов, теней и свечения. Для выполнения данного урока уйдёт немного больше времени, чем я предполагал.
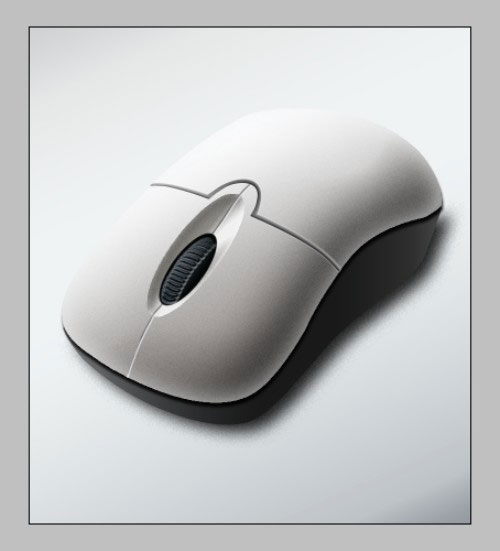
Итоговый результат

Шаг 1
Мы начнём с создания нового документа 800 х 900 px, разрешение примерно 200 dpi. Вы можете выбрать инструмент Перо  (Pen Tool (P), но для себя, я выбрал инструмент Свободное перо (Freeform Pen Tool), хотя вам будет лучше выбрать инструмент Перо (Pen Tool) для более точного выделения. В этом уроке, я просто хотел продемонстрировать, что, независимо от того, какую фигуру вы рисуете с зазубринами или неопределенной формы, вы можете использовать любой вариант инструмента Перо (Pen Tool), чтобы с лёгкостью нарисовать любую желаемую форму, имеющую прямые и плавные линии.
(Pen Tool (P), но для себя, я выбрал инструмент Свободное перо (Freeform Pen Tool), хотя вам будет лучше выбрать инструмент Перо (Pen Tool) для более точного выделения. В этом уроке, я просто хотел продемонстрировать, что, независимо от того, какую фигуру вы рисуете с зазубринами или неопределенной формы, вы можете использовать любой вариант инструмента Перо (Pen Tool), чтобы с лёгкостью нарисовать любую желаемую форму, имеющую прямые и плавные линии.
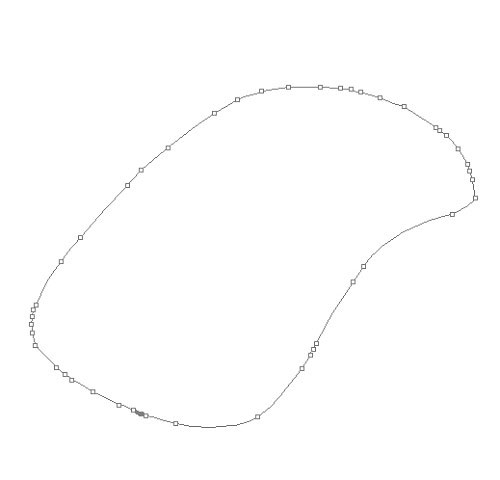
Выбрав инструмент Перо (Pen Tool) или Свободное перо (Freeform Pen Tool), в настройках инструмента, выберите опцию Контуры (Paths). Сейчас мы нарисуем верхнюю часть мышки (как я уже говорил ранее, инструмент Перо (Pen Tool) будет проще в использовании для тех, кто не обладает твёрдой рукой).

Шаг 2
В подменю инструмента Перо (Pen Tool), выберите инструмент Добавить опорную точку (Add Anchor Point Tool), чтобы добавить опорные точки в нужных местах. Вы можете использовать мышку или клавиши управления со стрелками для непрерывного перемещения этих точек.

Шаг 3
Для создания кривых, опорные точки имеют дополнительные направляющие точки. Данные направляющие точки можно потянуть вовнутрь или наружу, чтобы создать кривые линии.

Шаг 4
Мышка начинает приобретать форму. Увеличьте масштаб (Ctrl+/-), чтобы посмотреть насколько ровными и круглыми стали углы мышки, а также провести коррекцию опорных точек, путём смещения точек верх или вниз, где это потребуется.

Шаг 5
Далее, мы удалим отдельные опорные точки, чтобы контур стал более ровным и плавным. Для этих целей мы воспользуемся инструментом Удалить опорную точку (Delete Anchor Point Tool).

Шаг 6
Удалите ещё несколько точек. Далее, с помощью направляющих точек, откорректируйте кривые, добавив им более круглую форму.

Шаг 7
Выберите инструмент Заливка  (Paint Bucket Tool (G), залейте фигуру любым цветовым оттенком, т.к. цвет в данный момент не играет значения. Вы можете назвать этот слой “верхняя часть мышки”.
(Paint Bucket Tool (G), залейте фигуру любым цветовым оттенком, т.к. цвет в данный момент не играет значения. Вы можете назвать этот слой “верхняя часть мышки”.

Шаг 8
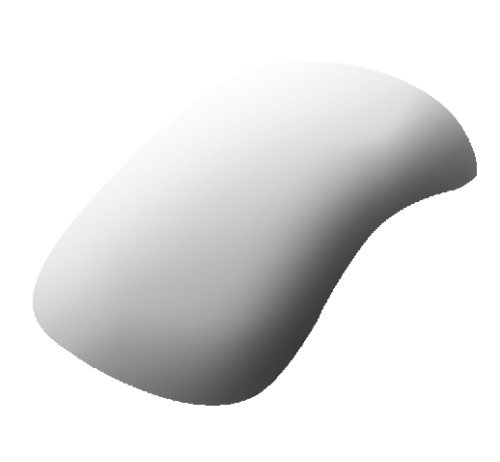
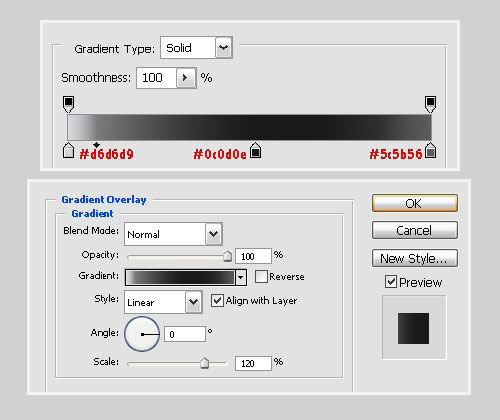
Дважды щёлкните по слою “верхняя часть мышки”, чтобы появилось окно Стилей слоя (Layer style). Выберите опцию Наложение градиента (Gradient Overlay). Установите цвета Градиента, как показано на скриншоте ниже:

Результат:

Шаг 9
Находясь на том же самом слое, выберите следующую опцию стилей слоя Тиснение (Bevel and Emboss).

В результате мы получили более акцентированное затенение по всему контуру мыши.

Шаг 10
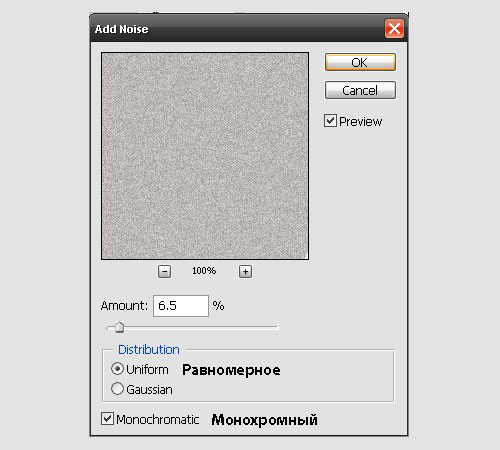
Мышка выглядит слишком гладкой, поэтому мы добавим небольшую зернистость к её поверхности. Идём Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise), установите Количество (Amount) 6.5%. Как только вы применили фильтр Шум (Noise), продублируйте слой “ верхняя часть мышки ”.

Мы получили следующий результат:

Шаг 11
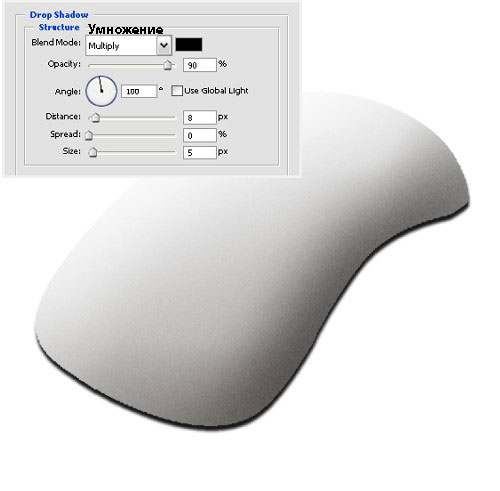
Находясь на слое “верхняя часть мышки”, добавьте следующую опцию стилей слоя Тень (Drop Shadow). Установите Смещение (Distance) 8px, Размер (Size) 5px, Угол (Angle) 100 градусов.

Шаг 12
Далее, к дубликату слоя с верхней частью мышки, добавьте Внутренне Свечение (Inner Glow), а затем уменьшите непрозрачность слоя до 85 % (уменьшите непрозрачность (opacity) слоя в палитре слоёв).

Результат:

Шаг 13
Далее, идём Изображение – Коррекция – Яркость / Контрастность (Image>Adjustment>Brightness/Contrast). Уменьшите значение Яркости (Brightness) до -70.

Шаг 14
Выберите инструмент Перо  (Pen Tool), нарисуйте нижнюю половину мышки.
(Pen Tool), нарисуйте нижнюю половину мышки.

Шаг 15
Щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить заливку контура (Fill Path), выберите чёрный цвет: #0d0e10.

Шаг 16
Создайте новый слой, назовите этот слой “Фаска для колёсика”. Выберите инструмент Эллипс  (Ellipse Tool (U). Нарисуйте фигуру продолговатой формы. Далее, с помощью инструмента Свободная Трансформация (Free transform Tool (Ctrl+T) поверните нарисованную фигуру.
(Ellipse Tool (U). Нарисуйте фигуру продолговатой формы. Далее, с помощью инструмента Свободная Трансформация (Free transform Tool (Ctrl+T) поверните нарисованную фигуру.

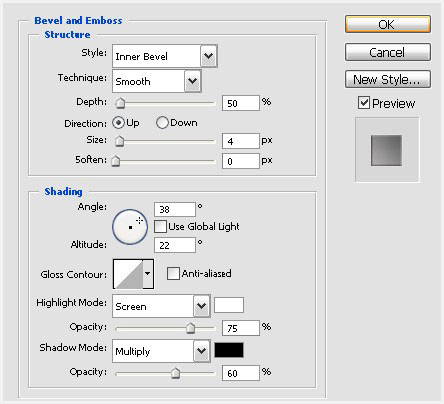
К слою “Фаска для колёсика”, примените стили слоя Тиснение (Bevel and Emboss). Примените настройки, которые указаны на скриншоте ниже:

Шаг 17
Далее, мы придадим тиснению немного больше глубины, путём редактирования Контура (Contour). Выберите тип контура Cone, щёлкните по нему, чтобы появилось окно Редактор контуров (Contour Editor), добавьте точки к Графику Контура, как показано на скриншоте ниже:

Шаг 18
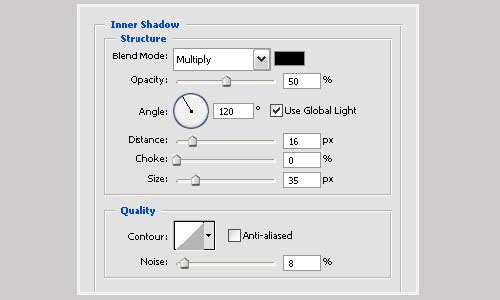
Далее, добавьте опцию Внутренняя тень (Inner Shadow). Примените настройки, которые указаны на скриншоте ниже:

Шаг 19
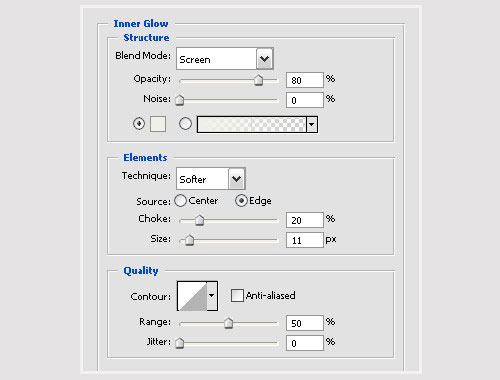
Далее, добавьте опцию Внутренне свечение (Inner Glow), чтобы создать мягкий контур вокруг скоса.

Результат:

Шаг 20
Уменьшите непрозрачность слоя “Фаска для колёсика” до 85%.

Шаг 21
С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте эллипс поменьше внутри уже созданной фаски. Залейте этот эллипс чёрным цветом, назовите этот слой “Углубление”.
(Ellipse Tool), нарисуйте эллипс поменьше внутри уже созданной фаски. Залейте этот эллипс чёрным цветом, назовите этот слой “Углубление”.

Шаг 22
Создайте новый слой, назовите этот слой “Линия”. Выберите инструмент Линия (Line Tool (U), установите Толщину линии (Weight) 4 px. Нарисуйте диагональную линию через почти большую часть половины корпуса мышки.

Шаг 23
В подменю инструмента Перо (Pen Tool), выберите инструмент Добавить опорные точки (Add Anchor Points Tool). Откорректируйте изгиб линии в определенных точках, как показано на скриншоте ниже:

Шаг 24
Залейте линию чёрным цветом, щёлкнув правой кнопкой мыши по линии и в появившемся окне, выберите опцию Выполнить заливку контура (Fill Path).

Шаг 25
К слою “Линия”, добавьте стили слоя Тиснение (Bevel and Emboss). Примените настройки, которые указаны на скриншоте ниже:

Шаг 26
Далее, примените стиль слоя Внутреннее свечение (Inner Glow). Примените настройки, которые указаны на скриншоте ниже:

Шаг 27
Расположите слой “Линия” ниже слоя “Углубление”.

Шаг 28
Создайте новый слой, назовите этот слой “Линия 2″. Нарисуйте горизонтальную линию поперёк корпуса мышки.

Шаг 29
Выберите инструмент Добавить опорные точки (Add Anchor Points Tool). Откорректируйте дополнительные точки для создания небольшого изгиба. Линия на концах должна немного сужаться.

Шаг 30
На верхней части линии, потяните две направляющие опорные точки верх для создания дуги. Проделайте то же самое с нижней частью линии (Примечание переводчика: также потяните нижнюю линию верх).

Шаг 31
Выполните заливку линии, а затем примените стили слоя. Вначале примените Тиснение (Bevel and Emboss).
Примечание переводчика: выполните заливку линии чёрным цветом.

Шаг 32
Далее, добавьте Внешнее свечение (Outer Glow) для создания мягкого контура линии.

Шаг 33
Для более светлой части линии, левая сторона должна быть более чёткой, примените следующий стиль слоя Наложение градиента (Gradient Overlay).

Результат применения стилей слоя вы можете увидеть на скриншоте ниже. Стиль слоя Наложения градиента (Gradient Overlay) в частности добавляет блики к линии в соответствии с направлением света.

Шаг 34
Далее, мы нарисуем колёсико для мышки. Создайте новый слой, назовите этот слой ‘Колёсико’. Нарисуйте ещё один эллипс с помощью инструмента Эллипс  (Ellipse Tool) в пределах фигуры ‘Углубление’. Нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (Free Transform), а затем щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Искажение (Distort Tool). Примените искажение к эллипсу, чтобы наш эллипс подходил к правой кромке “углубления”, как показано на скриншоте ниже:
(Ellipse Tool) в пределах фигуры ‘Углубление’. Нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (Free Transform), а затем щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Искажение (Distort Tool). Примените искажение к эллипсу, чтобы наш эллипс подходил к правой кромке “углубления”, как показано на скриншоте ниже:

Шаг 35
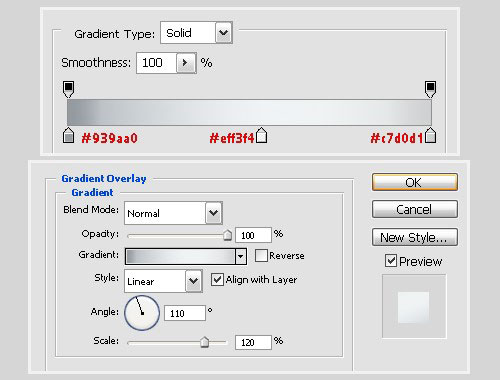
К слою с колёсиком, примените стили слоя Наложение градиента (Gradient Overlay). Установите цвета градиента, как показано на скриншоте ниже:

Шаг 36
Также увеличьте значение непрозрачности Градиента (Gradients) до 100%, а также установите Угол (Angle) 148 градусов. Результат на скриншоте ниже:

Шаг 37
Далее, мы создадим ‘канавки’ для колёсика. Вы можете использовать Разграничительную сетку в этом шаге, нажав клавиши (Ctrl + ’). Нажмите клавишу (D), чтобы выставить цвета по умолчанию. Выберите инструмент Линия  (Line Tool), в настройках данного инструмента, выберите режим Выполнить заливку пикселей (Fill Pixels). Теперь, нарисуйте несколько горизонтальных линий, все линии в одном ряду.
(Line Tool), в настройках данного инструмента, выберите режим Выполнить заливку пикселей (Fill Pixels). Теперь, нарисуйте несколько горизонтальных линий, все линии в одном ряду.
Примечание переводчика: 1. режим Выполнить заливку пикселей (Fill Pixels) расположен рядом с режимом Контуры (Paths) 2. как только вы нарисуете горизонтальные линии, ещё раз нажмите клавиши (Ctrl + ’), чтобы выйти из режима сетки 3. не забудьте создать новый слой для канавок.

Шаг 38
Далее, идём Редактирование – Трансформация – Поворот (Edit>Transform>Rotate) или просто нажмите клавиши (Ctrl+T). Поверните ряд линий; а затем щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Масштабирование (Scale), чтобы уменьшить ширину линий.

Шаг 39
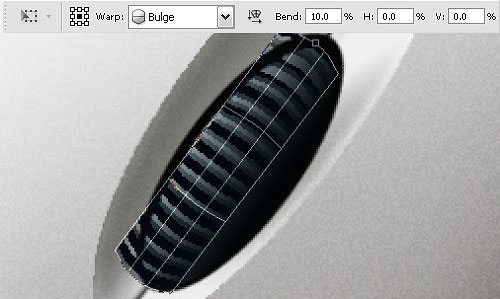
Для выбора инструмента Деформация (Warp Tool), идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp). В настройках данного инструмента, в выпадающем меню, выберите опцию Выпуклость (Bulge), а также установите значение Изгиба (Bend) 10%. То же самое, разумеется, вы могли бы проделать с помощью мышки в режиме Деформация (Warp) инструмента Трансформация (Transform).

Шаг 40
Находясь всё ещё в режиме Свободной трансформации (Free Transform), щёлкните по окошку в самом дальнем углу панели настроек инструмента Переключение между свободной трансформацией и режимами деформации (switch in between other transform or warp transform modes). Мы переключимся на инструмент Искажение (Distort Tool), чтобы горизонтальные линии или канавки повторяли изгиб самого колёсика, а затем переключимся на инструмент Деформация (Warp Tool) (здесь необходимо поработать мышкой при создании деформации), чтобы канавки повторяла изгибы колёсика.
Примечание переводчика: автор сужает канавки на концах колёсика, затем дополнительно делает отдельные горизонтальные линии или канавки более выпуклыми.

Шаг 41
К слою с канавками, добавьте стиль слоя Тиснение (Bevel and Emboss). Примените настройки, которые указаны на скриншоте ниже:

Результат:

Шаг 42
Дважды щёлкните по слою “основа мышки” и в появившемся окне, выберите опцию Наложение градиента (Gradient Overlay). Отредактируйте цвета градиента, как показано на скриншоте ниже:
Примечание переводчика: ‘основа мышки’ – это нижняя часть мышки, которую мы создали в Шаге 14-15.

Шаг 43
Как только вы применили Наложение градиента (Gradient Overlay), перейдите на слой с ‘канавками’ и уменьшите непрозрачность данного слоя до 85%.

Шаг 44
Возвращаемся на слой “основа мышки”, чтобы применить стиль слоя Тень (Drop Shadow). Мы создадим тень от падающего света.

Результат:

Шаг 45
Создайте новый слой, назовите этот слой “Задний фон”. Залейте этот слой инструментом Заливка  (Paint Bucket Tool). Далее, примените стиль слоя Наложение градиента (Gradient Overlay).
(Paint Bucket Tool). Далее, примените стиль слоя Наложение градиента (Gradient Overlay).
Примечание переводчика: 1 слой с задний фоном поместите ниже всех созданных слоёв 2. выполните заливку любым цветом на своё усмотрение.

Мы придали всему изображению красивый задний фон, приблизив, таким образом, к реализму.

Шаг 46
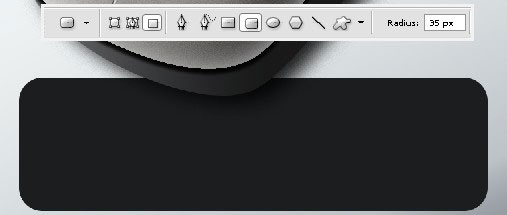
Ниже слоя “основа мышки”, создайте новый слой, назовите этот слой “Тень”. Выберите инструмент Прямоугольник с округлёнными углами  (Rounded Rectangle Tool), в настройках выберите режим Выполнить заливку пикселей (Fill Pixels), а также установите Радиус (Radius) на 35 px. Нарисуйте относительно большой прямоугольник.
(Rounded Rectangle Tool), в настройках выберите режим Выполнить заливку пикселей (Fill Pixels), а также установите Радиус (Radius) на 35 px. Нарисуйте относительно большой прямоугольник.

Шаг 47
Нажмите клавиши (Ctrl+T), чтобы активировать инструмент Свободная трансформация (Free Transform); поверните прямоугольник, а также примените искажение к прямоугольнику. Расположите прямоугольник ниже мышки. Нажмите (Enter), когда вас устроит результат.

Шаг 48
Далее, к слою с тенью, примените фильтр Размытие по Гауссу (Gaussian Blur). Идём Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur), установите радиус размытия (45) px.

В результате размытия тень расплывается и постепенно растворяется.

Шаг 49
Находясь на слое “основа мышки”, щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Создать дубликат слоя (duplicate layer). Находясь на дубликате слоя “основа мышки”, щёлкните по значку “F” с маленьким треугольником (Примечание переводчика: значок показывает слой-эффекты или стили слоя), чтобы показать эффекты для данного слоя. Щёлкните по глазку рядом с текстом Эффекты (Effects), чтобы отключить стили слоя. Далее, идём Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise), установите Количество (Amount) 1.55%. Отключение стилей слоя сделает эффекты фильтра видимыми, когда они применяются


И мы завершили урок! Наша мышка получилась красивой, всё просто и реалистично! Надеюсь, вам понравился этот урок.
Итоговый результат

Автор: David Ella Ella
Переводчик: Садыгалиев Марат
Источник: designreviver.com
Комментарии 62
Спасибо за перевод!
Almiz, большое спасибо! :)
Класс!
Спасибо за урок, понравился!
Получилось отлично! Но с шумом вышел перебор.
Благодарю за отличный урок!
молодец
спасибо)
Урок замечательный, очень полезный! Спасибо большое! У меня с канавками, правда, не совсем получилось. Не накладывается стиль тиснение. Пробую другой стиль, все идет. Так и не поняла, почему. Видимо, еще раз вернусь к уроку, позднее.
Спасибо за урок! все понятно!
спасибо
Спасибо за урок.Предыдущая работа моя, второй аккаунт
Моя работа)) Урок хороший, но при добавлении шума на верхнюю часть мыши возникли трудности.
Спасибо)))
Спасибо
Спасибо!
Vitalij2088, супер! Как будто бы фото!
Спасибо за урок!
Roman08162, отличная работа!
Спасибо за урок
Vadimych89, отличная мышка!
Не получилось колесико (
Спасибо)очень понравилось работать по вашему уроку)
Tea4er, замечательная работа!
Спасибо за урок!
Alie art, мышка классная!
Подскажите пожал. Почему при добавлении градиента к фигуре (через стиль слоя) пропадает шум, Т. е. как добавить к фигуре и градиент и шум . Спасибо
Таже проблема
Очень интересный урок. Спасибо!
Настя Хвостова, замечательный результат!
Спасибо за урок!
Раньше мне кажется были гладкие. Вот такие...
Замечательный урок, спасибо!
Очень хорошо получились канавки на колесике!!!
Марат, спасибо! Замечательный урок. Раньше сделать такие уроки было много желающих, а сейчас не очень...
Спасибо за урок!
Большое спасибо за урок, за Ваш труд!
Спасибо! С тенью беда,при сжатии все настройки меняются.
Чтобы картинка не менялась, нужно перед уменьшением сделать объединенный слой.