Рисуем карандаш в Фотошоп
Рисуем карандаш в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу, как нарисовать карандаш в Фотошопе.
Финальный результат:

Примечание: Урок выполнен в версии Adobe Photoshop CC, приблизительное время выполнения 45 минут, уровень: начинающие и средний
Шаг 1
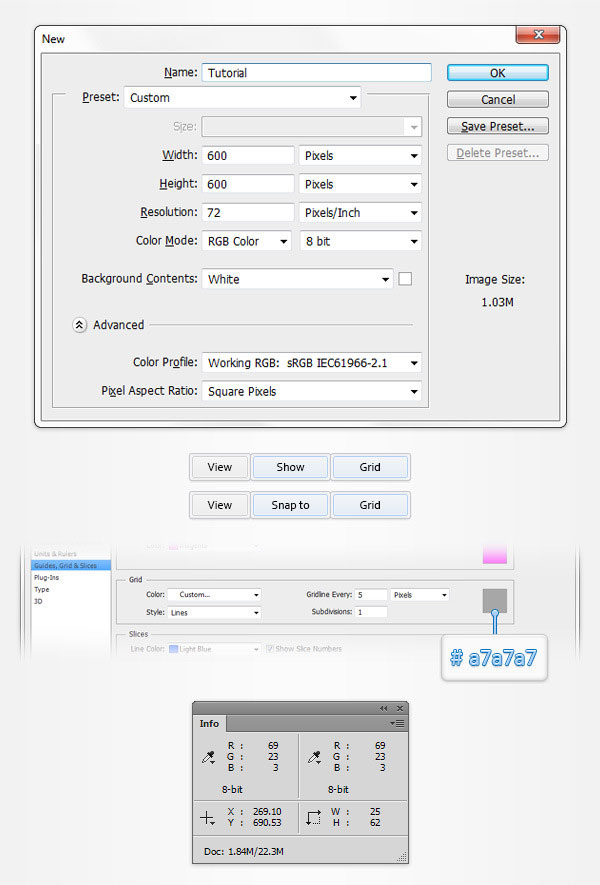
Для начала создайте новый документ (Ctrl + N) и установите те параметры, которые Вы видите на скриншоте. Включите сетку (Просмотр – Показать – Сетка) (View > Show > Grid), а также включите привязку к сетке (Просмотр – Привязать к – Сетка) (View > Snap To > Grid).
Установите сетку через каждые 5px (Редактирование - Установки - Направляющие, сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices) и сфокусируйтесь на пункте Сетка (Grid). В пункте Линия через каждые (Gridline Every) установите 5, а в пункте Внутреннее деление на (Subdivision) установите 1. Установите цвет сетки #a7a7a7 и кликните ОК.

Шаг 2
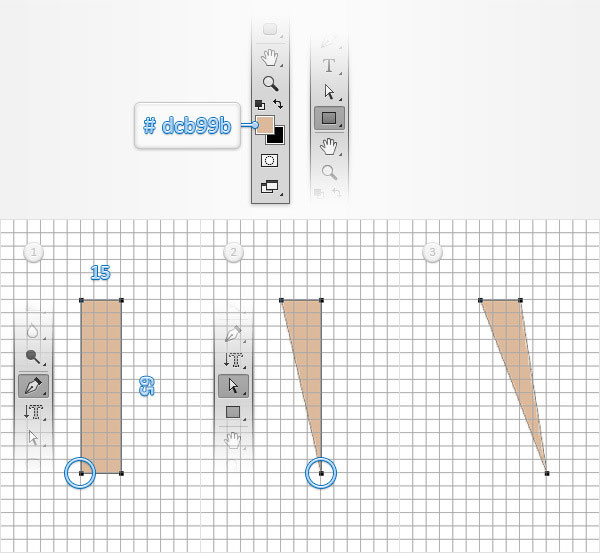
Для цвета переднего плана установите #dcb99b, выберите инструмент Прямоугольник ( Rectangle Tool) и нарисуйте фигуру размером 15 x 65px. Сфокусируйтесь на нижней части этой фигуры, выберите инструмент Перо
Rectangle Tool) и нарисуйте фигуру размером 15 x 65px. Сфокусируйтесь на нижней части этой фигуры, выберите инструмент Перо  (Pen Tool) и кликните по левой нижней опорной точке, чтобы ее удалить.
(Pen Tool) и кликните по левой нижней опорной точке, чтобы ее удалить.
Теперь при помощи инструмента Стрелка (Direct Selection Tool) кликните по оставшейся опорной точке и перетащите ее на 10 пикселов вправо, как показано на третьем скриншоте:

Шаг 3
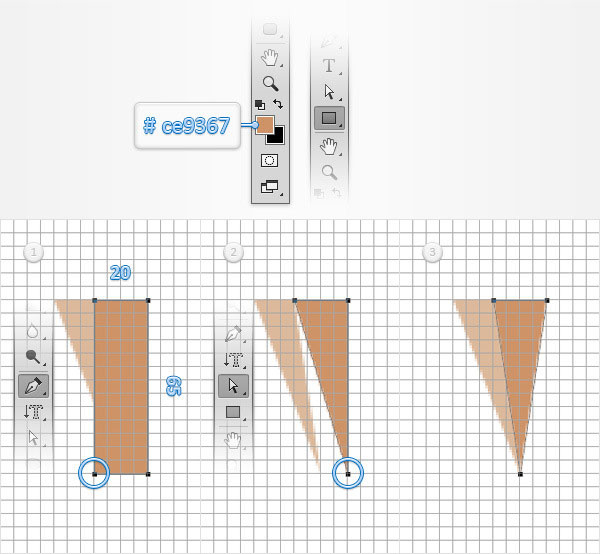
Установите для цвета переднего плана #ce9367 и инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 20 x 65px. Расположите фигуру, как показано на скриншоте. Инструментом Перо
(Rectangle Tool) нарисуйте фигуру размером 20 x 65px. Расположите фигуру, как показано на скриншоте. Инструментом Перо  (Pen Tool) удалите левую нижнюю опорную точку.
(Pen Tool) удалите левую нижнюю опорную точку.
Инструментом Стрелка  (Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево:
(Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево:

Шаг 4
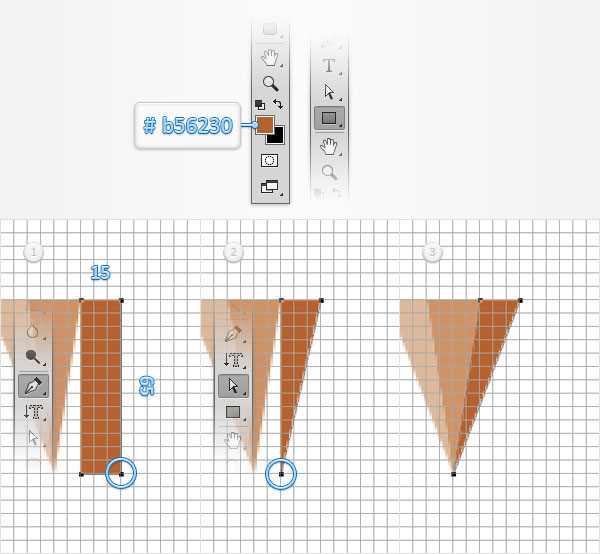
Для цвета переднего плана установите цвет #b56230 и инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 15 x 65px. Нарисованную фигуру расположите, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 15 x 65px. Нарисованную фигуру расположите, как показано на скриншоте.
Выберите инструмент Перо  (Pen Tool) и удалите правую нижнюю опорную точку, а при помощи инструмента Стрелка
(Pen Tool) и удалите правую нижнюю опорную точку, а при помощи инструмента Стрелка (Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево.
(Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево.

Шаг 5
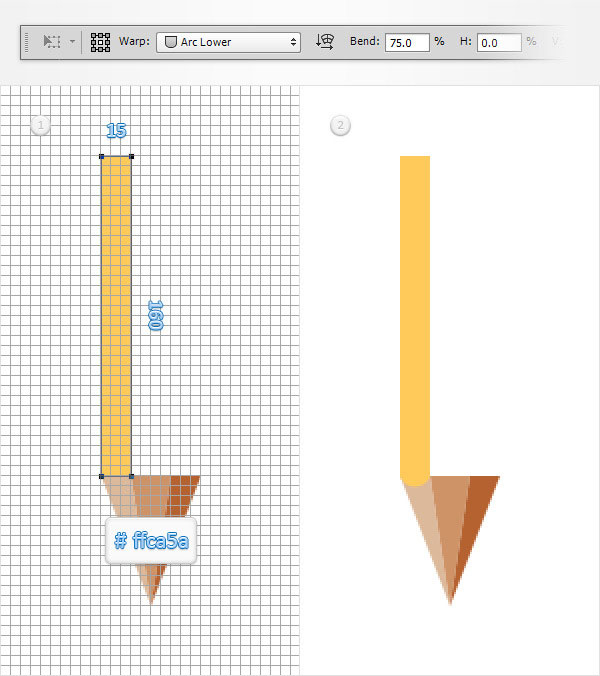
Выберите цвет #ffca5a для переднего плана и инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 15 x 160px. Расположите фигуру, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 15 x 160px. Расположите фигуру, как показано на скриншоте.
К слою с желтым прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.

Шаг 6
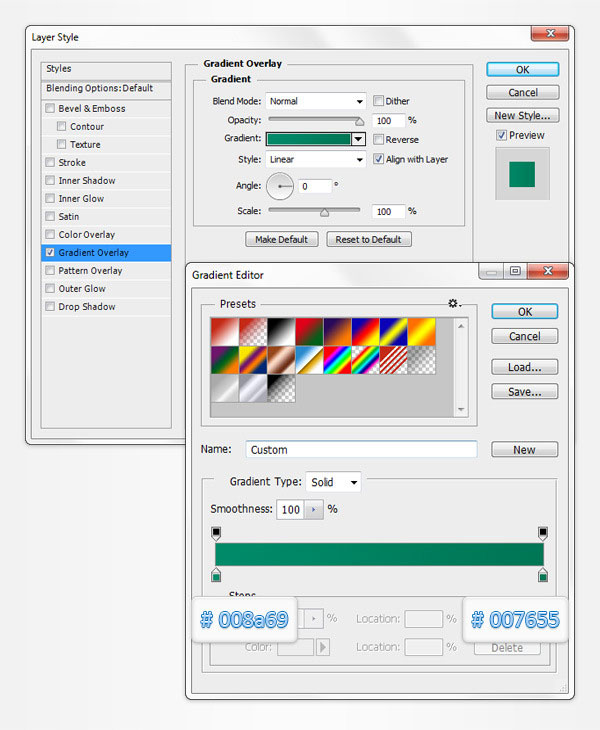
К слою с желтым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay):


Шаг 7
Для цвета переднего плана выберите цвет #ff8c15, инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 20 x 160px и расположите ее, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 20 x 160px и расположите ее, как показано на скриншоте.
К слою с оранжевым прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 100 и нажмите клавишу Enter, чтобы применить новые параметры.

Шаг 8
К слою с оранжевой фигурой добавьте некоторые стили слоя:



Шаг 9
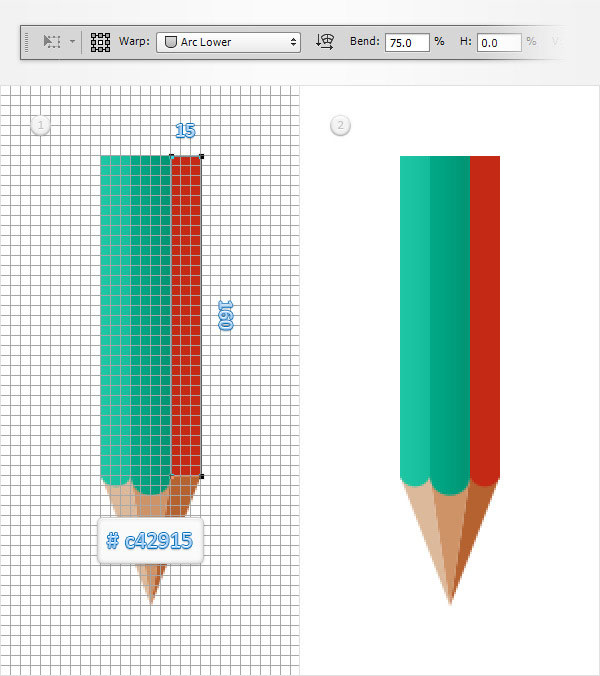
Для цвета переднего плана выберите #c42915, инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
К слою с красным прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.

Шаг 10
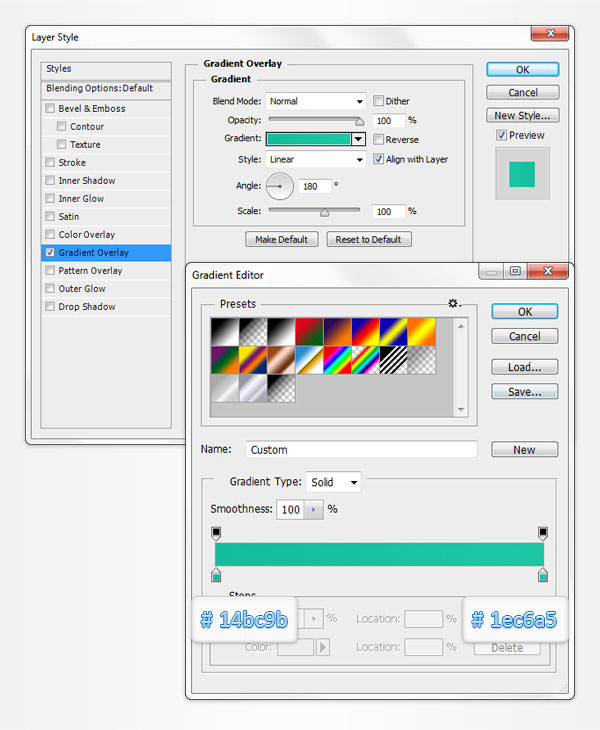
К красной векторной фигуре примените стиль слоя Наложение градиента (Gradient Overlay):


Шаг 11
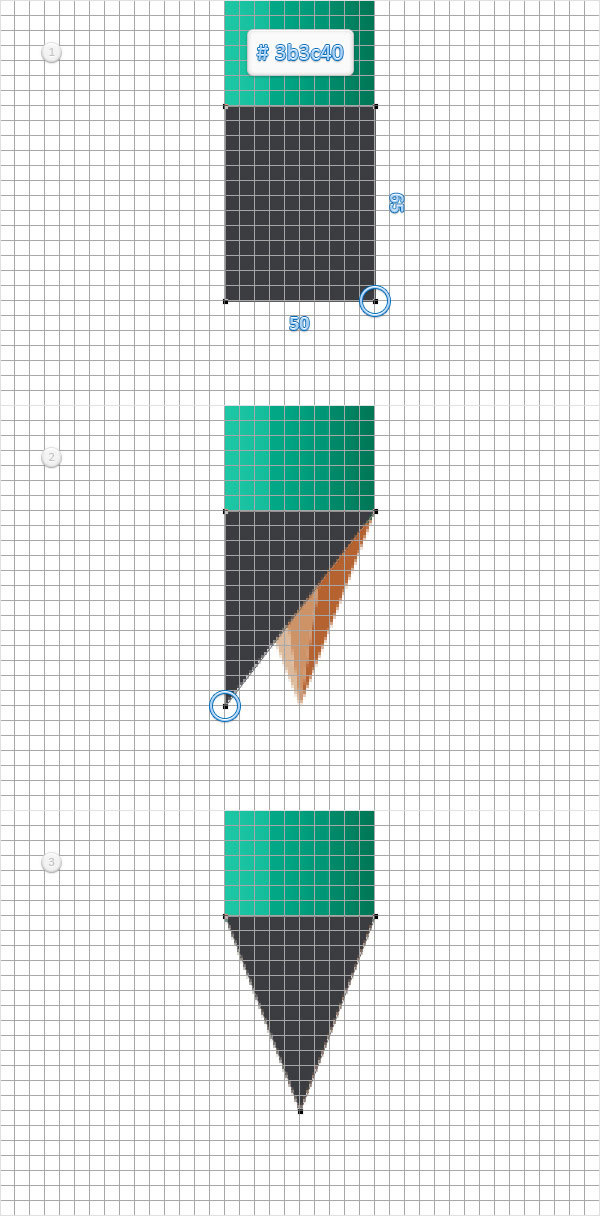
Для цвета переднего плана выберите #3b3c40, инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
Сфокусируйтесь на нижней части только что нарисованной фигуры и инструментом Перо  (Pen Tool) удалите правую опорную точку. Выберите инструмент Стрелка
(Pen Tool) удалите правую опорную точку. Выберите инструмент Стрелка  (Direct Selection Tool) и переместите оставшуюся опорную точку на 25px вправо:
(Direct Selection Tool) и переместите оставшуюся опорную точку на 25px вправо:

Шаг 12
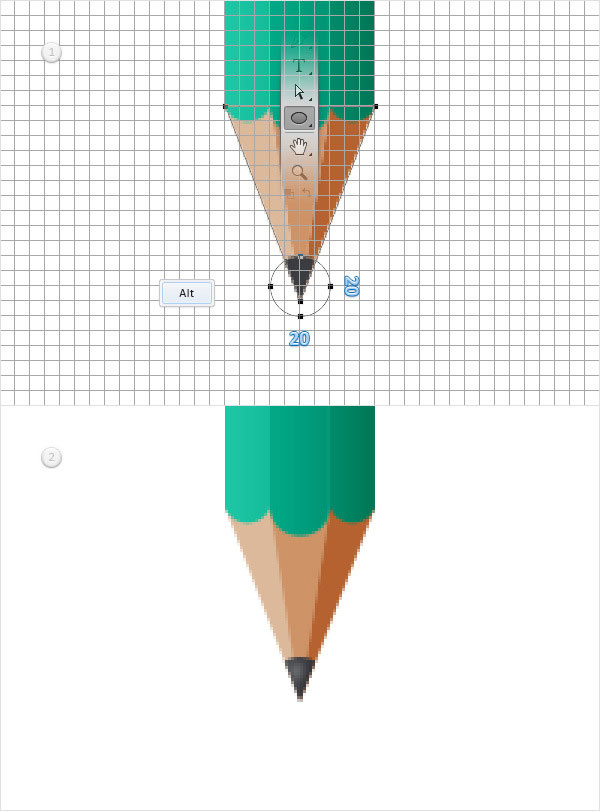
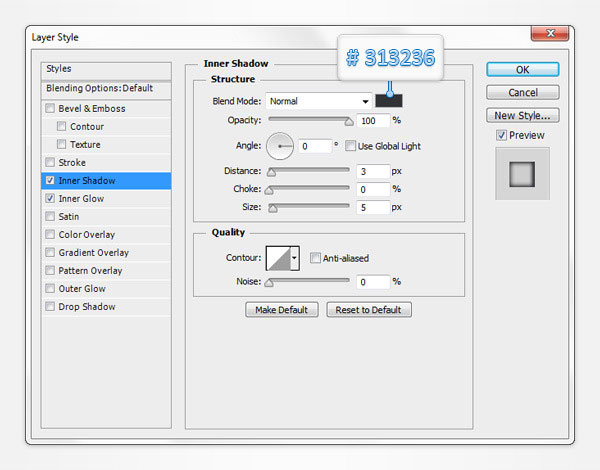
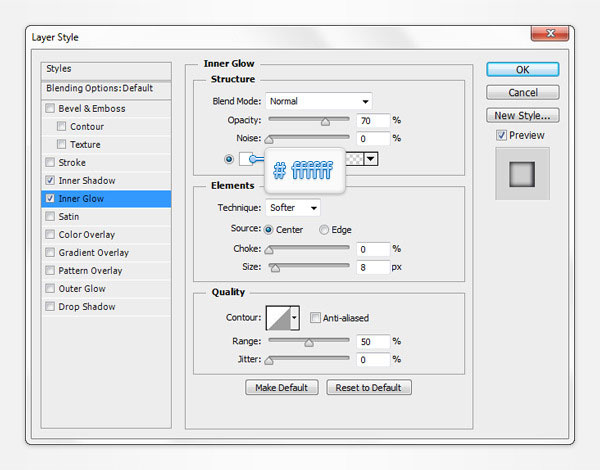
Убедитесь, что активен слой с темным прямоугольником и выберите инструмент Эллипс  (Ellipse Tool). Удерживая нажатой клавишу Alt на клавиатуре, нарисуйте круг размером 20px . Примените некоторые стили слоя:
(Ellipse Tool). Удерживая нажатой клавишу Alt на клавиатуре, нарисуйте круг размером 20px . Примените некоторые стили слоя:



Шаг 13
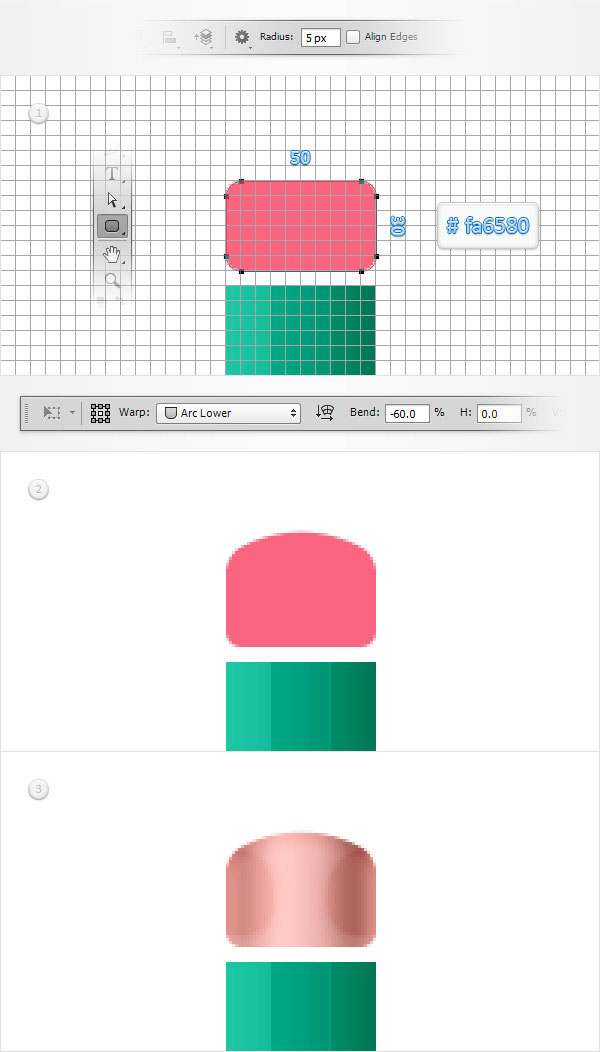
Для цвета переднего плана выберите #fa6580, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и на панели свойств (в верхней части экрана) установите значение радиуса (Radius) 5px.
(Rounded Rectangle Tool) и на панели свойств (в верхней части экрана) установите значение радиуса (Radius) 5px.
Теперь, нарисуйте фигуру размером 50 x 30px и расположите ее, как показано на первом изображении.
К слою с розовой фигурой примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение -60 и нажмите клавишу Enter, чтобы применить новые параметры.
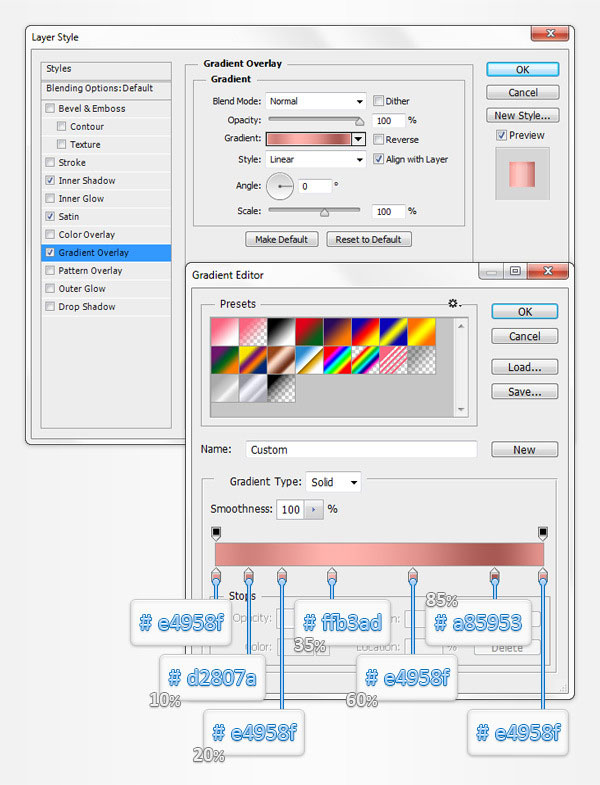
К этой розовой векторной фигуре примените некоторые стили слоя:




Шаг 14
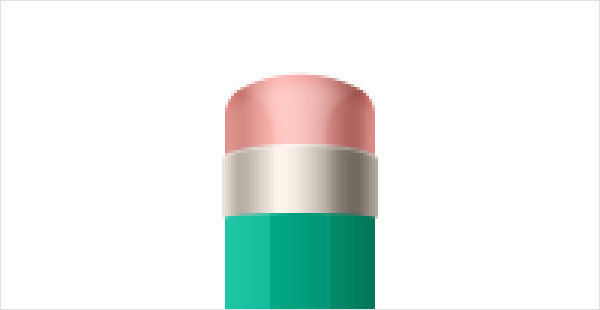
Для цвета переднего плана выберите #dfdfe1, инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 50 x 20px и расположите ее, как показано на скриншоте.
(Rectangle Tool) нарисуйте фигуру размером 50 x 20px и расположите ее, как показано на скриншоте.

Шаг 15
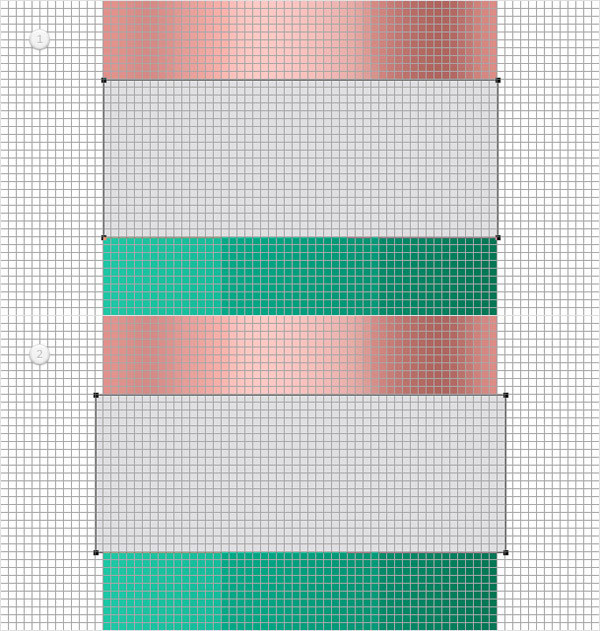
Для этого шага нужно установить серку через каждый 1px (Редактирование - Установки - Направляющие, сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices).
Сфокусируйтесь на фигуре серого прямоугольника и выберите инструмент Стрелка  (Direct Selection Tool). Выделите левую опорную точку и переместите ее на 1px влево, затем, выделите правую опорную точку и переместите ее на 1px вправо. Функция Привязка к сетке (Snap to Grid) облегчит работу.
(Direct Selection Tool). Выделите левую опорную точку и переместите ее на 1px влево, затем, выделите правую опорную точку и переместите ее на 1px вправо. Функция Привязка к сетке (Snap to Grid) облегчит работу.

Шаг 16
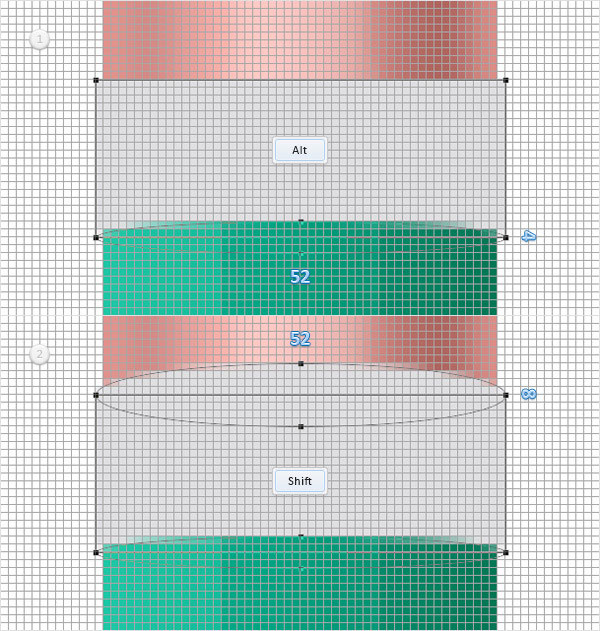
Убедитесь, что активен слой с серой векторной фигурой и активируйте инструмент Эллипс  (Ellipse Tool). Удерживая клавишу Alt, нарисуйте фигуру размером 52 x 4px.
(Ellipse Tool). Удерживая клавишу Alt, нарисуйте фигуру размером 52 x 4px.
Сфокусируйтесь на верхней части серой фигуры и удерживая клавишу Shift на клавиатуре, нарисуйте фигуру размером 52 x 8px .

Шаг 17
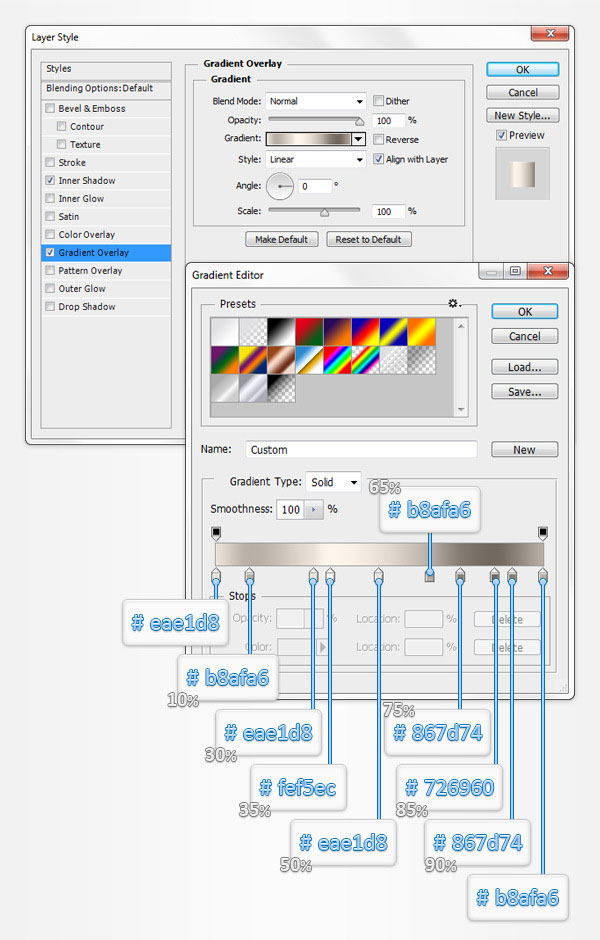
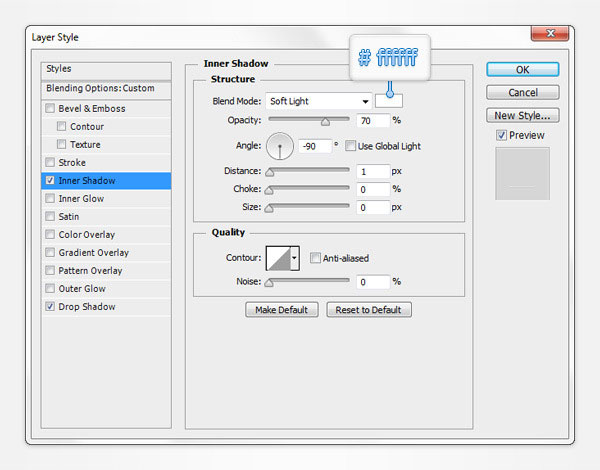
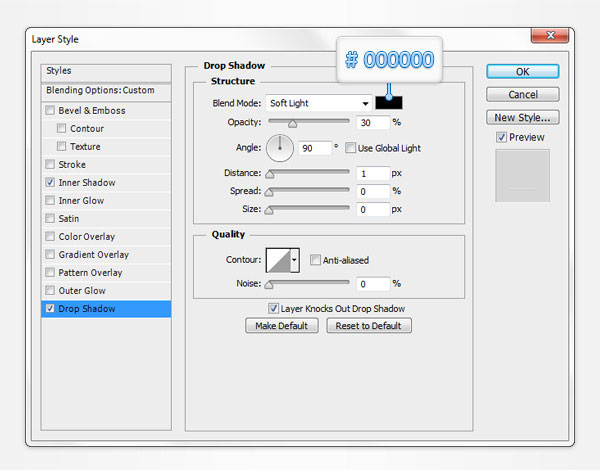
К слою с серой векторной фигурой примените стили слоя:



Шаг 18
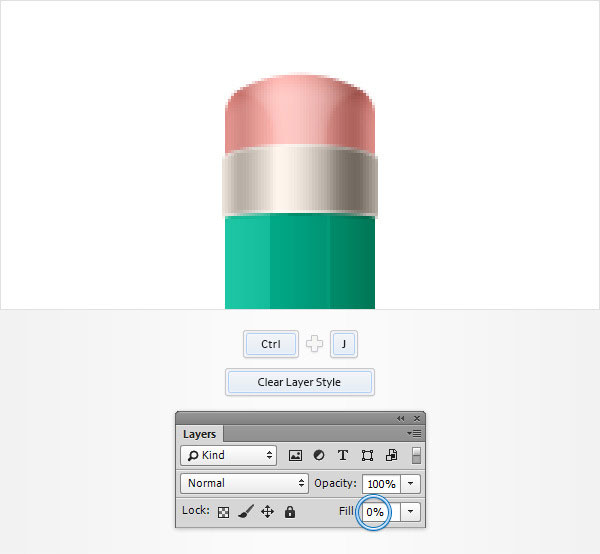
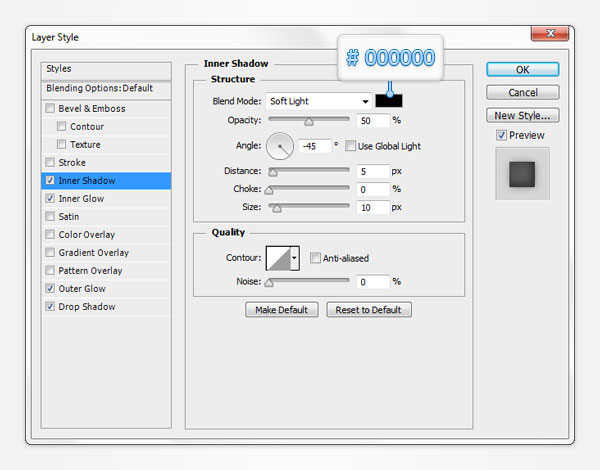
Дублируйте слой с серой векторной фигурой (Ctrl + J). Кликните правой кнопкой мыши по дубликату и удалите с него стили слоя (Очистить стили слоя) (Clear Layer Style). Для дубликата установите параметр Заливка (Fill) 0% и примените стили слоя:30



Шаг 19
Для цвета переднего плана выберите черный, и инструментом Эллипс  (Ellipse Tool) нарисуйте фигуру размером 52 x 4px. Переместите слой с черной овальной фигурой на задний план (Shift + Ctrl + [ ).
(Ellipse Tool) нарисуйте фигуру размером 52 x 4px. Переместите слой с черной овальной фигурой на задний план (Shift + Ctrl + [ ).

Шаг 20
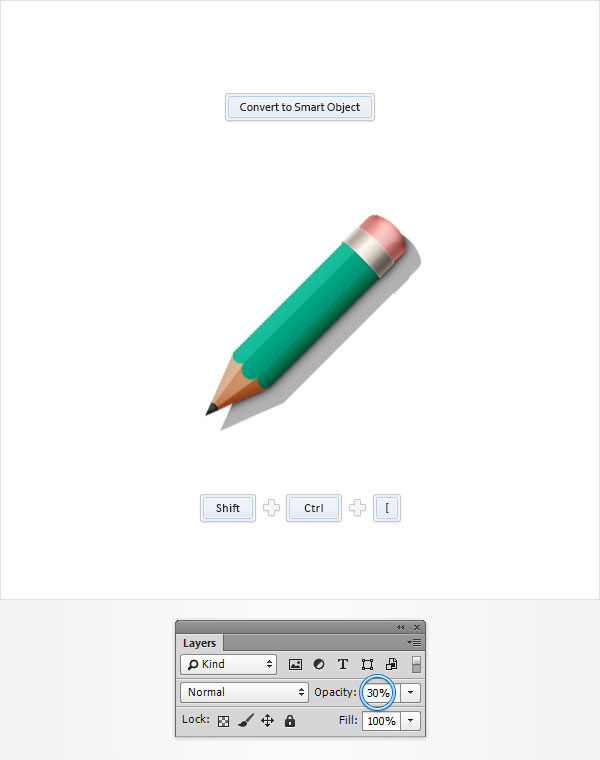
Выделите все слои, которые относятся к карандашу и преобразуйте их в смарт-объект (Convert to Smart Object) (кликните по любому из выделенных слоев правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).
Убедитесь, что активен слой со смарт-объектом и вызовите команду Трансформирование (Ctrl + T). Поверните карандаш на 45 градусов и нажмите Enter, чтобы применить трансформирование. К слою со смарт-объектом примените стили слоя.





Шаг 21
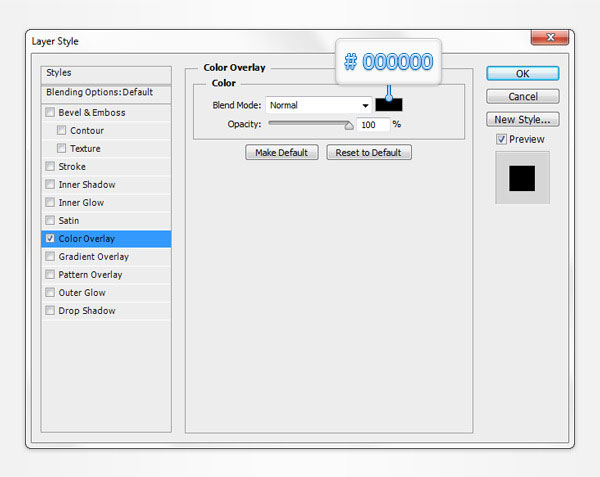
Дублируйте смарт-объект (Ctrl + J) и удалите с дубликата стили слоя. К этому дубликату примените стили слоя Наложение цвета (Color Overlay) с черным цветом:


Шаг 22
Кликни те правой кнопкой мыши по смарт-объекту, который создали в предыдущем шаге и снова преобразуйте его в смарт-объект (из появившегося списка выберите пункт Преобразовать в смарт-объект). Сдвиньте только что получившийся смарт-объект на 15px вниз и на 15px вправо, уменьшите непрозрачность до 30% и поместите на задний план (Shift + Ctrl + [ ). Мы добавили тень под карандаш.

Шаг 23
Размойте слой с тенью карандаша фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом 20px. Также, к слою с тенью карандаша примените фильтр Размытие в движении (Фильтр – размытие – Размытие в движении) (Filter > Blur > Motion Blur). Здесь используйте угол (Angle) -45 и Смещение 50px.

Шаг 24
В этом шаге создадим фон. Создайте новый слой (Shift + Ctrl + N) и поместите его на задний план (Shift + Ctrl + [ ). Выберите инструмент Заливка (Paint Bucket Tool) и залейте новый слой светло-серым цветом (#e1ebf5). В финале, к слою с серой заливкой примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise). Фон готов.
(Paint Bucket Tool) и залейте новый слой светло-серым цветом (#e1ebf5). В финале, к слою с серой заливкой примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise). Фон готов.
Финальный результат:

Автор: Andrei Marius
Перевод: Слуцкая Светлана
Источник: photoshopstar.com

Комментарии 96
Спасибо за урок!
Спасибо!
Спасибо за урок!
Но как научиться подбирать все эти цвета под градиенты? Для меня это просто мрак!
Хорошее исполнение урока!
Спасибо!)
Благодарю за урок
Спасибо за урок!
спасибо
Спасибо!
спасибо
Спасибо. хороший урок))
уже получается лучше с контурами работать, хороший урок
спасибо)
Спасибо за урок!
Спасибо за урок :)
Спасибо огромное за познавательній урок!
Спасибо за урок!
Не совсе карандаш, а фломастеры!
Спасибо за урок)
С тенями переборщил
Спасибо за урок.
А я нарисовала целую коробку карандашей))
прікольно
Спасибо!!!
Спасибо за урок !!
Получилось! Спасибо за урок. Сложновато пока для меня применять эти приемы самостоятельно.
Методом тыка нашел нужную опцию!
Пункт 12 поставил в тупик. Не пойму как это? Круг же просто получается?
Спасибо за урок!
Спасибо