Делаем кинопостер к фильму Росомаха в Фотошоп
Делаем кинопостер к фильму Росомаха в Фотошоп
Сложность урока: Средний
Примечание: данный урок рассчитан на уверенных пользователей программы Adobe Photoshop, раскрывает концепцию создания постера, но не содержит деталей по использованию текстур огня, дыма, текстовых эффектов. Уроки созданию эффектов и использованию различных текстур вы сможете найти на нашем сайте.
Скачать архив с материалами для урока
Финальный эффект:

Детали:

Часть 1. Создание фона
Шаг 1
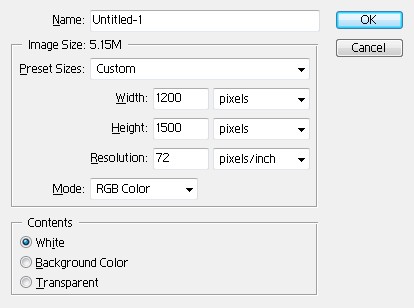
Создайте изображение размером 1200 на 1500 пикселей в Photoshop.

Шаг 2
На панели слоев создайте отдельную группу для работы с фоном, и перетащите туда подготовленную заранее текстуру камня.

Шаг 3
Используйте кривые, чтобы сделать фон более темным.

Шаг 4
При помощи кривых вы должны достичь эффекта затемнения по краям, как показано ниже. Для того чтобы оставить центр светлым, вы можете воспользоваться слой-масками.

Шаг 5
Так как чисто черный фон выглядит безжизненным, стоит добавить в него немного цвета. А сделать это можно следующим образом: создайте слой, залитый цветом под номером #4b565c, выберите стиль слоя Overlay (Перекрытие), Opacity (Непрозрачность) – 60%, а затем добавьте красивый холодный цвет к фону. Чтобы сделать постер более загадочным, я нарисовал простой геометрический узор при помощи инструментов группы Фигуры  (Shape Tool), а затем поместил его на фоновый слой.
(Shape Tool), а затем поместил его на фоновый слой.
Примечание переводчика: для рисования геометрического узора автор использовал Custom Shape Tool (Произвольная фигура) (треугольник) и Ellipse (Эллипс) (круг)

Часть 2. Создание огненных царапин
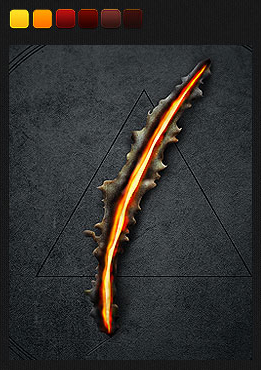
Итак, первичный анализ составляющих наших царапин:

A: Наивысшая точка горения
B: Cильное горение
С: Неполное сгорание
D: Окружающий свет или свет отраженный
Обратите внимание, что чем дальше пламя распространяется от центра царапины, тем приглушеннее становится его цвет.
Из анализа выше мы видим, что цветовые решения частей с пламенем достаточно просты, и как только мы поймем правила рисования, мы сможем нарисовать часть с огнем при помощи кисти.
В этой части, наиболее часто используемый инструмент – это Brush  (Кисть). Чтобы получить более мягкий эффект, установите Opacity (Непрозрачность) 10%, Flow (нажим) 10-50%, Hardness (жесткость) 0.
(Кисть). Чтобы получить более мягкий эффект, установите Opacity (Непрозрачность) 10%, Flow (нажим) 10-50%, Hardness (жесткость) 0.
Шаг 1
Для начала при помощи инструмента Pen  (Перо) нарисуйте царапину, как показано ниже:
(Перо) нарисуйте царапину, как показано ниже:

Шаг 2
Расположите векторное изображение царапины так, как показано на фото, и назовите слой «scratches».

Шаг 3
Используйте инструмент Pen  (Перо), чтобы нарисовать желтую часть внутри царапины, затем создайте слой для теней внутри слоя с царапиной и при помощи кисти изобразите тень.
(Перо), чтобы нарисовать желтую часть внутри царапины, затем создайте слой для теней внутри слоя с царапиной и при помощи кисти изобразите тень.

Шаг 4
Добавьте царапине текстуру.

Шаг 5
При помощи кисти нарисуйте границу между светом и тенью, как показано ниже.

Шаг 6
Вновь используя кисть, добавьте царапине эффект блеска, как показано на изображении.

Шаг 7
Далее, создайте эффект горящего металла и добавьте блики, которые создает металл.

Шаг 8
При помощи кисти добавьте отраженный свет и блеск царапине.

Шаг 9
Создайте новый слой и добавьте искр царапине. Эффект показан на изображении ниже:

Шаг 10
Скопируйте царапину дважды и поместите копии по бокам от оригинальной царапины следующим образом:

Шаг 11
Добавьте эффект задымления.

Шаг 12
Детали:

Итак, самая важная часть постера – царапины – готова. Работа относительно несложная: суть в том, чтобы нарисовать эффект горения при помощи кистей. Процесс разложен поэтапно на изображении ниже:
1. Материал (Material)
2. Темная и светлая структуры (Light and dark structure)
3. Эффект пламени (Flame effect)
4. Отражение (Integral reflection)
5. Световой блик (Highlight)

Часть 3. Заголовок постера
Шаг 1
Добавьте следующий текст с эффектом градиента.

Шаг 2
Добавьте текстуру к шрифтам; текстура для заголовка – WOLVERINE – относительно мягче, а текстура для даты более плотная и темная. Я использую функцию Clipping mask (обтравочная маска), при помощи которой можно «вставить» слой с текстурой в слой с текстом, как показано ниже:

Чтобы сделать текстуру и градиент более мягкими, режим наложения слоя с текстурой измените на Overlay (Перекрытие).
Метод мозаики заключается в следующем: поместите курсор в центр родительского слоя и так называемого подслоя, зажмите Alt/Option (горячая клавиша ПК), и когда курсор превратится в стрелку, указывающую на нижний угол, щелкните левой кнопкой мыши.

Шаг 3
Увеличьте 3D-эффект для части текста с датой и добавьте стиль слоя, как показано на изображении ниже:

Шаг 4
Затем увеличьте 3D-эффект для заголовка WOLVЕRINE.

Шаг 5
Полученный эффект сконвертируйте в смарт-объект.

Шаг 6
Теперь добавьте стиль слоя к слою со смарт-объектом, как показано ниже:

Шаг 7
Добавьте надписи мелким шрифтом, подобные надписям на различных постерах, как показано в желтом прямоугольнике на изображении:

Шаг 8
Последний этап состоит в усилении эффекта огня на переднем плане:

Автор: root
Источник: 4-designer.com



Комментарии 8
Автору нужно поработать над подачей материала) Я как начинающий вообще ни чего не понял) Хотя вроде урок классный и смотрю у кого то получилось. Тем не менее хотелось бы более обширной росписи каждого шага)
Спасибо
спасибо за урок!)))
немного по своему сделал.
Ох, как я потела, как-то так получилось ^^ Спасибки
Спасибо,как-то так.
Спасибо) Я бы этот урок отнесла к Дизайн/Рисование.