Адаптация изображения для web
В этой небольшой статье вы узнаете, как легко и просто адаптировать изображения для загрузки в web.
Зачем это нужно?
Мини-гайд создан для новичков, а также для тех пользователей, кто по каким-то причинам не знает/не умеет адаптировать свои изображения под определённый формат.
Разберём на примере нашего форума.
Согласно нашим правилам п.2.5(г), изображения для загрузки в тему/пост форума должны соответствовать указанным в правилах условиям (размер не более 1024 х 1024 пикселей, вес не выше 0.5 мб) или быть адаптированы под них. Это снизит нагрузку на наши сервера и облегчит трафик для тех, кто заходит с мобильных устройств.
Ниже вы увидите план действий, с помощью которого сможете пройти несложный процесс подготовки изображения перед загрузкой на ресурс.
Поехали!
Как узнать параметры изображения?
Для того чтобы узнать параметры изображения, есть простые способы:
- Просмотрщик
- Инфо-окошко
В первом случае откройте изображение в просмотрщике и там на панели информации посмотрите данные.
Во втором случае наведите курсор на файл у себя на компе (в папке или на рабочем столе), задержите его на файле и дождитесь появления инфо-окошка. В нём вы увидите всю нужную информацию (размеры, вес).
Проанализируйте информацию о файле. Если вес и размеры файла не превышают допустимые, можете сразу грузить на форум.
Если размеры или вес превышают максимально допустимые, то изображение нужно адаптировать.
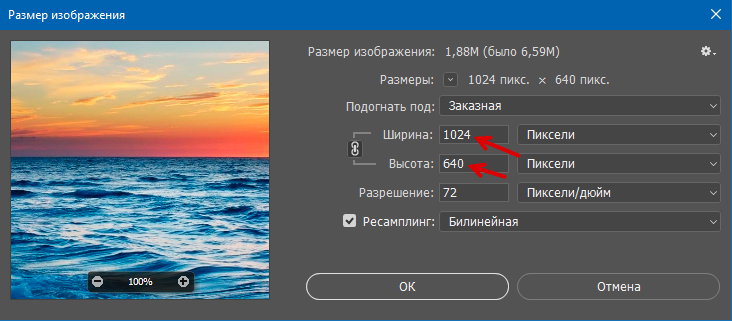
Уменьшаем размеры изображения
Для этого идём в меню Изображение - Размер изображения. В открывшемся окне вносим изменения. Каждая из сторон изображения не должна превышать 1024 пикселя.
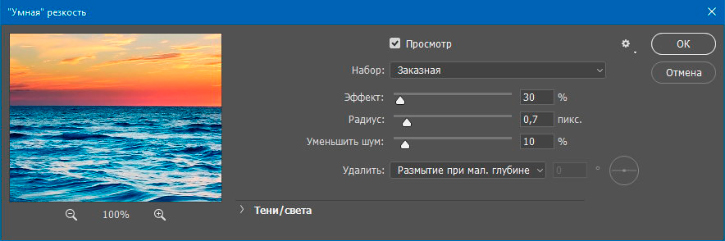
Если у вас появилось желание немного добавить резкости вашей картинке (оно может возникнуть после просмотра уменьшенного изображения), то для этого тоже есть простой способ.
Делаем копию слоя. Идём в меню Фильтр - Усиление резкости - Умная резкость. Приведённые ниже на скрине параметры универсальны.
Применив их и заметив перебор с резкостью, вы можете регулировать её с помощью непрозрачности слоя-копии. Просто уменьшите непрозрачность созданной копии слоя, таким образом снижая перешарп, если он появился.

Итак размеры уменьшили.
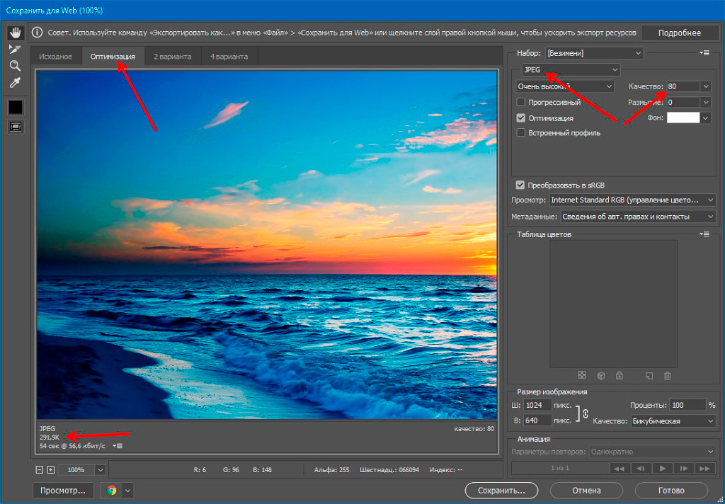
Снижаем вес и сохраняем
Теперь нужно уменьшить вес и сохранить. Для этого есть два варианта.
- Сохранить для Web
- Экспортировать как
Первый и наиболее подходящий – Сохранить для Web (старая версия). Этот способ позволяет адекватно уменьшить вес изображения без заметного ухудшения качества.
Чтобы воспользоваться этим способом идём в меню Файл - Экспортировать - Сохранить для Web (старая версия) и настраиваем параметры. Непосредственно на вес влияет опция Качество и Размер изображения. Но, так как мы картинку уже уменьшили, то регулируем качество. Значения 80-90 вполне приемлемы.
Второй способ – это использование более современной версии экспорта, но менее подходящий, так как может "слегка" прибавлять вес. Но как вариант, разумно, может быть использован. Идём в меню Файл - Экспортировать - Экспортировать как... и так же настраиваем параметры.
После таких нехитрых манипуляций вы легко адаптируете ваше изображение под допустимый формат форума и сможете избежать неприятных сюрпризов с удалением вашей картинки.
Желаем вам вдохновения и креатива!





Комментарии 5
Спасибо, очень полезная информация, у меня всегда были с этим проблемы.
Благодарю за урок! Удалось подогнать под требования)
Спасибо!Хотелось бы сохранить этот урок в закладках или в PDF.
CTRL+P - сохраняет страницу для печати, а в настройках есть выбор сохранить в PDF.
Спасибо за информацию! А как помещать исходники к картинке? я не смог найти. а на других картинках они в скрытом тексте.