ЧТО ДЕЛАТЬ, когда в карточке много текста? 5 РЕКОМЕНДАЦИЙ ДЛЯ ДИЗАЙНЕРА
Коммерческий заказ
Бывает, что заказчик дает большое количество текста, которое нужно разместить на слайде/обложке/фото, но выглядит это нечитабельно.
В таких ситуациях дизайнеру нужно изрядно потрудиться, чтобы «впихнуть» весь текст в единую композицию.

Давайте разберем реальный кейс от нашего участника с продвинутого пакета курса «Инфографика для маркетплейсов», который применил блочную систему дизайна при создании дизайна слайда для карточки, где было очень много текста.
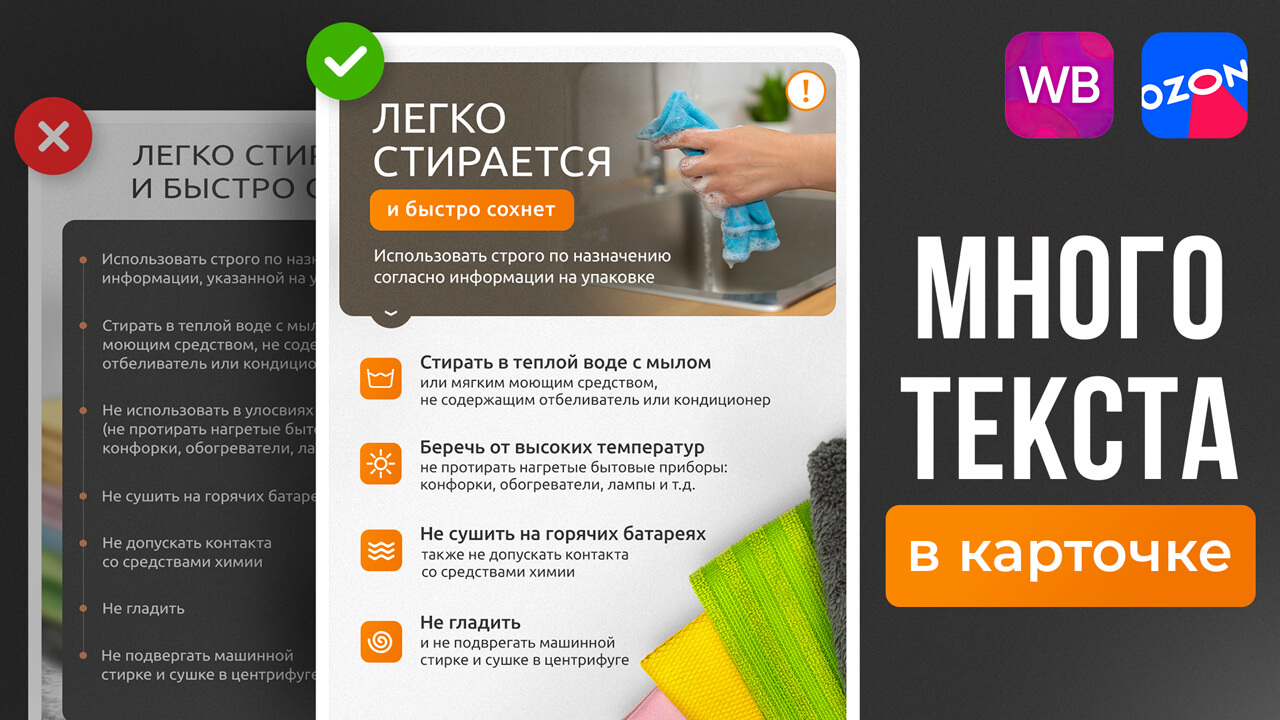
Магия блочного дизайна. Посмотрите До/После
Какие решения можно предпринять
1️⃣ Сделать акценты с помощью цветов и контрастов
Мы сделали яркий подзаголовок и использовали плашки с иконками, чтобы удерживать внимание пользователя.
2️⃣ Следовать иерархии текста
В нашем случае, доминирует заголовок карточки, а остальной текст идет размером меньше. Так весь текст легче воспринимается.
3️⃣ Создать блочную структуру
Мы разбили информацию по блокам и выделили контрасты в цветах, картинках и их расположении.
Кстати, принципы блочного дизайна и как можно правильно управлять вниманием пользователя мы разбираем на курсе «Инфографика для маркетплейсов».
4️⃣ Привести ассоциации
Добавили иконки к тексту, чтобы он не смотрелся скучно и монотонно. Самое главное, что иконки усиливают текст, а не мешают его восприятию.
5️⃣ Работать с текстом
Мы тщательно проанализировали текст, убрали лишнее, и освободили места для визуала.
Посмотрите фрагмент записи трансляции
Если хотите посмотреть полный разбор этого кейса, натренировать навык создания стильных карточек для маркетплейсов, то присоединяйтесь к курсу «Инфографика для маркетплейсов».
Кликните, чтобы узнать подробнее о курсе

Для всех участников курса также доступна стажировка «Дизайнер инфографики 3.0», где вы создадите 8 слайдов карточки по реальному ТЗ, усилите свое портфолио и получите возможность выиграть ценные призы от Creativo на сумму 35.000₽+
Комментарии 0