Базовые элементы дизайна
Понимание основ — первый шаг к созданию целостного и гармоничного дизайна. Когда мы смотрим на дизайн, наши глаза смотрят на композицию. Тщательно и вдумчиво расположив элементы на странице, вы можете выразить больше.
Дизайн состоит из базовых элементов, выстроенных в структуру, которая несет в себе сообщение. Эти элементы являются строительными блоками, необходимыми для создания вашего дизайна. Эти объекты могут быть расположены любым способом как часть композиции; мы называем это принципами дизайна. Эти принципы являются важными понятиями, которые могут помочь вам организовать основные структурные элементы на странице.
В этой первой статье мы рассмотрим семь основных элементов дизайна, которые помогут вам улучшить свои навыки создания контента и способность общаться с помощью дизайна.
Элементы дизайна. Что это?
Думайте об элементах дизайна как об ингредиентах необходимых для приготовления блюда по рецепту. Эти базовые компоненты важны в искусстве и дизайне. Каждый элемент является важной частью визуального сообщения, и их сочетание влияет на восприятие всего дизайна. Вы можете использовать эти элементы по отдельности или в сочетании друг с другом, в зависимости от того, чего вы хотите достичь.
Основные элементы:
- Линия
- Цвет
- Фигура
- Форма
- Яркость
- Пространство
- Текстура
Представление этих понятий дает вам умение понимать элементы вашего и других дизайнов, с которыми вы сталкиваетесь. Вы сможете проанализировать часть дизайна и увидеть закулисный процесс. Давайте подробнее рассмотрим каждый элемент, чтобы лучше понять, как они работают и как их использовать.
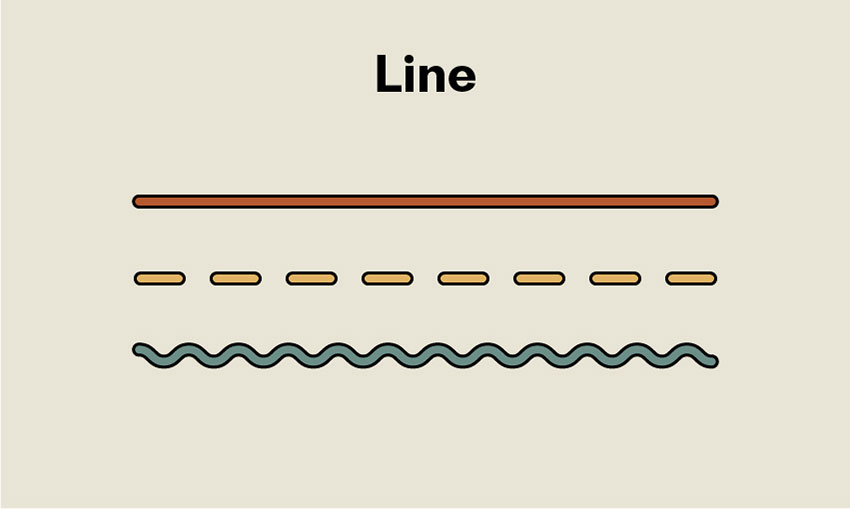
1. Линия
Линии являются самыми основными элементами дизайна. Они бывают разных форм, размеров и цветов. Как только вы начнете замечать их, вы увидите сетки вокруг себя. Линии имеют направление; они могут быть видимыми или невидимыми и могут помочь направить взгляд в конкретное место. Толщина линии также может передавать определенные сигналы. Жирные и толстые линии могут привлекать внимание, а тонкие – наоборот.
Большинство, если не все макеты содержат невидимые линии. Сетки состоят из нескольких линий и обеспечивают структуру страницы. Линии могут использоваться для создания разграничения в определенном разделе проекта. В зависимости от формы линии, вы можете передавать разные настроения. Простая линия может нести так много – например, волнистая линия воспринимается молодой и веселой по сравнению с прямой линией.
Линии не обязательно должны быть сплошными. Пунктирные и точечные линии также можно использовать и выглядят они более дружелюбно, по сравнению со сплошной. Прямые линии обычно представляют собой устойчивый и статичный элемент. С другой стороны, изогнутые линии динамичны и придают энергию вашему дизайну.
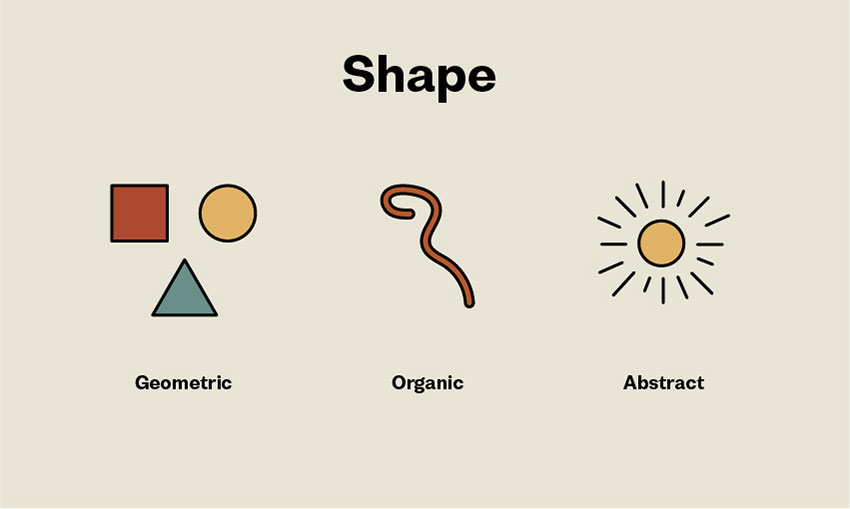
2. Фигура
Фигура является производным замкнутых линий. Фигуры двухмерны, могут быть геометрические, органические и абстрактные.
- Геометрические формы имеют структуру и часто являются математически точными (квадраты, круги, треугольники). Швейцарское движение графического дизайна 1950-х годов использовало в своих проектах в основном геометрические фигуры. Фигуры могут добавить выразительности макету.
- Органические фигуры не имеют четко очерченных краев и часто кажутся естественными и гладкими. Фигуры добавляют акценты макету.
- Абстрактные фигуры – это минималистичное представление реальности. Например, контурное изображение человека – это абстрактная фигура. Логотипы в основном представляют собой абстрактные фигуры, чтобы показать тип бизнеса. Комплект иконок ниже является отличным примером абстрактных фигур, передающих реальные объекты и ситуации.
3. Форма (позитивное пространство)
Точка, линия или фигура – это форма при размещении на странице. К сожалению, понятия форма и фигура в основном используются взаимозаменяемо. Форма может быть двухмерной или трехмерной. Многие также считают, что форма – это фигура, которая приобретает трехмерные значения, но правильный термин тут – это объем.
Форма и фигура взаимозависимы, потому что изменение одного повлияет на другое. Пространственные отношения между формой и пространством могут создать напряжение и добавить 3D-эффект в ваш дизайн. Форма и пространство придают дизайну большую визуальную активность, которая помогает зрителям оставаться вовлеченными. Чтобы создать 3D-эффект в своем дизайне, вы можете добавлять тени, складывать несколько элементов или поиграть с цветами.
4. Пространство (негативное пространство)
Пространство – это область, которая окружает фигуру; это создает форму в пространстве. Думайте об этом как о музыке: пространство – это тишина между нотами песни. Если бы все ноты игрались вместе, это превратилось бы в шум.
Если вы посмотрите на элемент дизайна, негативное пространство – это область, которая не занята никакими элементами. По сути, это цвет фона, который вы можете видеть. Например, обилие негативного пространства в макете приводит к открытому, воздушному и светлому фону. Нехватка отрицательного пространства может привести к загромождению дизайна. С визуальной точки зрения, макету необходимо пространство для достижения уровня ясности в дизайне. Негативное пространство – это очень важный элемент, который нужно учитывать при проектировании.
Ниже у нас есть пример отрицательного (негативного) пространства. Геометрические формы на первом плане имеют идентичный дубликат на втором плане. Это помогает добавить трехмерный эффект на негативном пространстве. Вы заметите, что элементы равномерно распределены по фону – негативному пространству.
5. Цвет
Мы можем применить цвет к любому из элементов, которые упоминали до этого момента. Цвета создают настроение и могут сказать что-то в зависимости от скрытого смысла, связанного с оттенком. Цвет может создавать акцент на определенных областях вашего дизайна.
Этот элемент содержит несколько характеристик:
- Цветовой тон – это название цвета в чистом виде. Например, голубой, пурпурный и зеленый – чистые цвета.
- Затемнение – это добавление черного к тону, чтобы сделать более темную версию.
- Осветление – это добавление белого к цвету, чтобы сделать его более светлым.
- Световой тон – это добавление серого, чтобы сделать цвет приглушенным.
- Насыщенность относится к чистоте цвета. Конкретный цвет наиболее интенсивен, когда он не смешан с белым или черным.
В дизайне есть две цветовые системы, RGB и CMYK. RGB – это система для диджитал дизайна. Основа системы – красный, зеленый и синий. Цвета создаются путем комбинирования основных цветов. Этот режим следует устанавливать для дизайнов, которые будут использоваться только на экране.
Если будите выводить дизайн на печать, вам необходимо использовать систему CMYK. Эта субтрактивная система основана на голубом, пурпурном, желтом и черном (ключевой). CMYK вычитает из белого первичные цветав: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Чрезвычайно важно запустить файл с использованием правильной цветовой системы. Преобразование цветов между системами может привести к приглушенным и неточным цветам.
6. Яркость
Яркость имеет отношение к степени освещения и затемнения определенного цвета. Желтый имеет более высокое значение, чем фиолетовый, потому что он ближе к белому. Изменение яркости создает контраст на странице. Причина, по которой вы можете прочитать этот текст, заключается в том, что черный контент контрастирует с белым фоном.
В дизайне используйте разные значения яркости, чтобы придавать акценты вашему дизайну. Создайте иллюзию движения, накладывая несколько элементов с разными значениями яркости. Это также важно в фотографии. Вы заметите, что изображения с высокой степенью насыщенности белого имеют легкий и воздушный вид, в то время как темные изображения выглядят тяжелыми и драматичными.
Яркость также определяет пространственные отношения между элементами. Если значения цвета близки между элементами и пространством, то дизайн будет выглядеть плоским. Если между элементами есть сильный контраст, то форма будет чрезвычайно заметна. В приведенном ниже примере представлено несколько цветов с несколькими значениями, что помогает придать дизайну ощущение глубины.
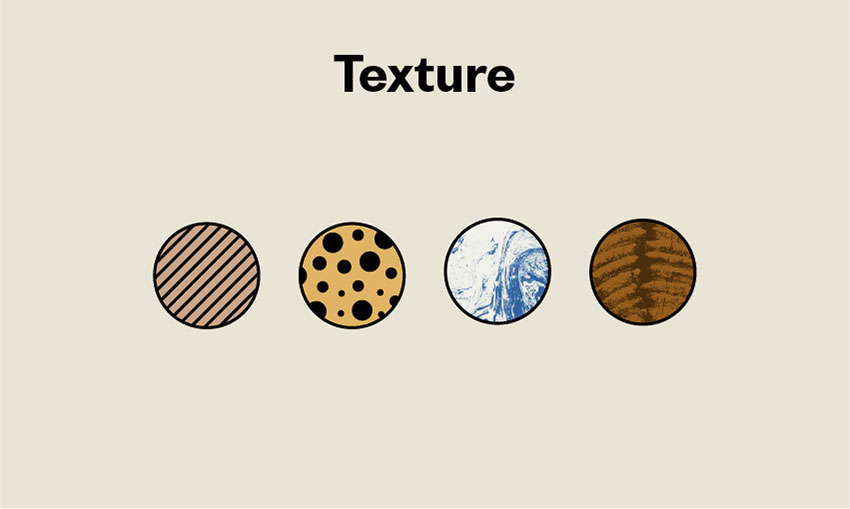
7. Текстура
Текстура добавляет тактильных ощущений дизайну. Представьте, как бы выглядел дизайн, если бы вы прикоснулись к нему. Цель текстуры – добавить глубину к 2D-поверхности. Ниже приведен пример абстрактного геометрического рисунка, состоящего из основных геометрических элементов.
Добавьте настоящую осязаемую текстуру в ваш дизайн, сделайте тиснение на бумаге. Таким образом, у вас есть шанс создать запоминающуюся работу, которая непременно выделится из толпы. Стилистически, это не хорошо сочетать нескольких текстур в дизайне (если это не нужно), поскольку это может быть через чур для зрителя.
В графическом дизайне текстура также может давать отсылки к элементам, размещенным на странице. Несколько слоев текста, размещенных друг над другом, могут создавать уникальную текстуру, которая не может быть имитирована чем-то органическим.
Разные текстуры создают разную вибрацию – попробуйте подумать о разных материалах, если вы работаете с физическими формами. Например, попробуйте использовать мягкие поверхности, такие как войлок, для детских книг. Художественные проекты книг являются самыми лояльными к нестандартному мышлению.
Вот и все
В этой статье мы остановились на основных элементах, необходимые для создания дизайна. Эти строительные блоки необходимо понять, чтобы создавать дизайн, пользующийся успехом. Мало того, как профессиональный практикующий дизайнер, вам нужно знать, как давать характеристики элементам дизайна для презентаций клиентам и руководителям. Насмотренность может помочь вам стать дизайнером и достичь более высокого уровня восприятия дизайна. Иногда даже самым опытным дизайнерам нужно немного освежить память, чтобы вспомнить эти основы.
Теперь, когда у нас есть понимание основных элементов дизайна, пришло время перейти к принципам дизайна. Там мы объясним концепции, которые вы можете применить к элементам в макете. Эти концепции необходимы для эффективной работы вашего дизайна.
Автор: Laura Keung
Перевод: Екатерина Полковникова











Комментарии 4
????
Большое спасибо! Я новичок и для меня эта информация очень нужна.
Спасибо) Информативно
Полезная статья, благодарю!




