Создаём форму оформления заказа
Создаём форму оформления заказа
 Научитесь создавать веб форму для оформления заказа с учётом важных технических моментов. Даже если вы новичок, в этом уроке, следуя пошаговому подходу, вы изучите все приёмы.
Научитесь создавать веб форму для оформления заказа с учётом важных технических моментов. Даже если вы новичок, в этом уроке, следуя пошаговому подходу, вы изучите все приёмы.
Сложность урока: Средний
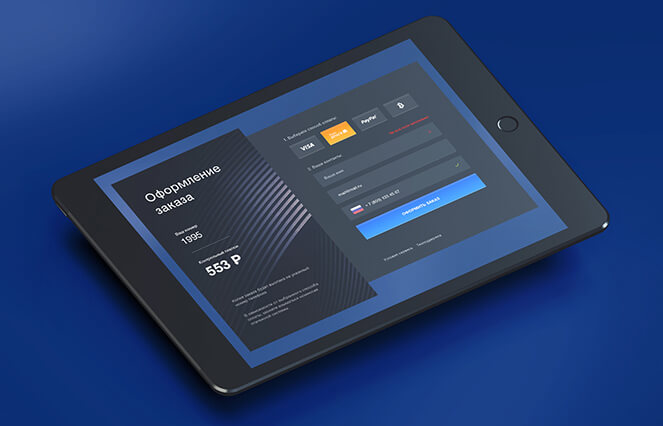
Научитесь создавать вот такую веб форму для оформления заказа с учётом важных технических моментов. Даже если вы новичок, в этом уроке, следуя пошаговому подходу, вы изучите приёмы создание дизайна и узнаете необходимые моменты для этого процесса.
Автор урока - эксперт и практик с большим опытом в веб-дизайне Даниил Волосатов. Он подробно объясняет каждое действие в программе и уделяет внимание важным моментам. В процессе вам будет понятно что и для чего используется и вы сможете создать стильную форму заказа с уникальным дизайном.
Основные моменты, которые вы узнаете изучив урок:
- Как начинать разработку дизайна, используя техническое задание (ТЗ);
- Как использовать направляющие и колоночную сетку;
- Как организовать поэтапный процесс создания дизайна;
- Как технически работать с текстом;
- Как выделять важную информацию и обозначать приоритеты;
- Как отделять основную информацию от дополнительной;
- Как визуально разделять блоки с информацией;
- Как пользоваться автоматическим выравниванием объектов и текста;
- Почему важно выравнивание объектов по отношению друг к другу;
- Как в процессе работы грамотно строить структуру папок и слоёв;
- Как создавать интерактивные элементы в разных состояниях;
- Как подобрать фон чтобы текст не терялся и оставался заметным;
- Как поэтапно добавлять цвет элементам, сочетая их в единый стиль;
- Как делать эффекты для кнопок.
Кстати, если вы ещё не знакомы с автором, то вот ссылка на интервью.
Кликните, чтобы узнать историю Даниила и получить мощную мотивацию
Изучайте этот урок, повышайте уровень своих умений и знаний в веб дизайне, который всерьёз и надолго востребован как навык и профессия.
Скачать архив с материалами к уроку
Источник: creativo.one

Комментарии 292
Хороший урок!
Анастасия Фоменко, Шрифт с засечками лучше не мешать с тем что без засечек.
Хорошо!
очень хорошо!
daniilvolosatov, Спасибо!
Спасибо большое за урок
Хорошо получилось! Работу можно покрупнее сделать.
Спасибо за урок! Узнал новые приемы работы!!!
Отлично!
Благодарю за урок все получилось!
Понравилось исполнение!
Это был отличный урок. Просто супер и я в восторге, хоть и пришлось повозиться немного. Автор, хотим уроки в Adobe ХD
Спасибо за урок! Первая работа в веб-дизайне.
Спасибо за урок.
Большое спасибо за урок. Очень интересно. Я старался, но еще многому надо учится.
С глупой ошибкой разобралась (слой в режиме яркость ), работу доделала. Даниилу спасибо за урок.
), работу доделала. Даниилу спасибо за урок.
На середине работы увидела, что фотошоп отображает только чб. Вроде по настройкам всё нормально... Что тут может быть?
Спасибо!
Спасибо за урок. Просто супер.
Можно было с цветами и оформлением поработать. А так, неплохо.
Вариант #2 в других оттенках :) (Первый мой вариант показался мне в итоге мрачноватым)
Очень хорошо!
Очень хорошо!
Спасибо за урок!
Спасибо автору огромное за такие уроки, побольше бы таких уроков
Хорошее исполнение!
Понравилось исполнение!
Спасибо за урок , было очень полезно узнать про создание интерактивных кнопок.
Мне понравилось
Спасибо за урок!
Спасибо за урок. Моя первая работа)
Хорошая работа!
Спасибо за урок!
Спасибо за урок)
Большое спасибо! Жду новых уроков.
Очень хорошо!