Создаем стильный дизайн для портфолио в Фотошоп
Создаем стильный дизайн для портфолио в Фотошоп
 В этом уроке мы будем создавать простой, но стильный макет сайта в Photoshop.
В этом уроке мы будем создавать простой, но стильный макет сайта в Photoshop.
Сложность урока: Легкий
В этом уроке мы будем создавать простой, но стильный макет сайта в Photoshop.
Скачать архив с материалами к уроку
Отлично, теперь у нас есть все что нужно, давайте начнем.
Шаг 1
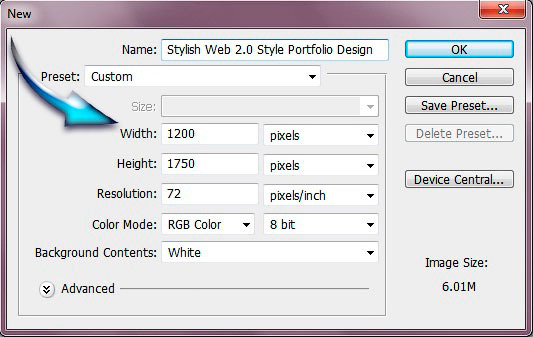
Создадим новый документ (Ctrl+N) 1200 px шириной и 1750 px высотой.
Шаг 2
Выберите инструмент Заливка  (Paint Bucket Tool) и заполните фон цветом # f7f7f7.
(Paint Bucket Tool) и заполните фон цветом # f7f7f7.
Шаг 3
Сначала создайте новый слой, для этого перейдите Слой > Новый > Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Ctrl + Shift + N), затем выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и создайте прямоугольник в середине документа. Используйте инструмент Заливка
(Rectangular Marquee Tool) и создайте прямоугольник в середине документа. Используйте инструмент Заливка  (Paint Bucket Tool), чтобы заполнить его цветом # d4d4d4.
(Paint Bucket Tool), чтобы заполнить его цветом # d4d4d4.
Шаг 4
Дальше мы будем добавлять шум прямоугольнику, для этого перейдите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).
Шаг 5
Теперь давайте сделаем меню. Для этого выберите инструмент Прямоугольник  (Rectangle Tool) и создайте небольшой прямоугольник в верхней части.
(Rectangle Tool) и создайте небольшой прямоугольник в верхней части.
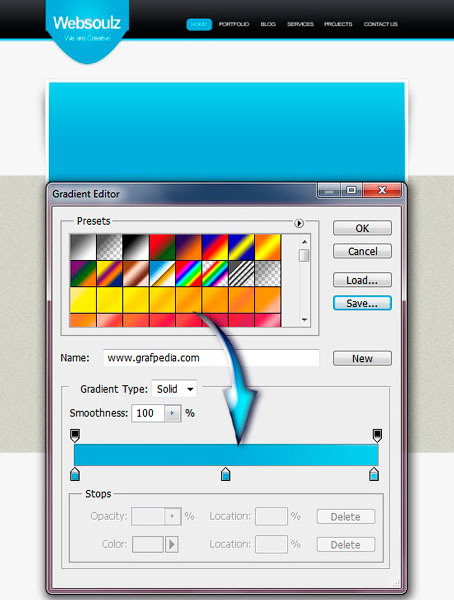
Шаг 6
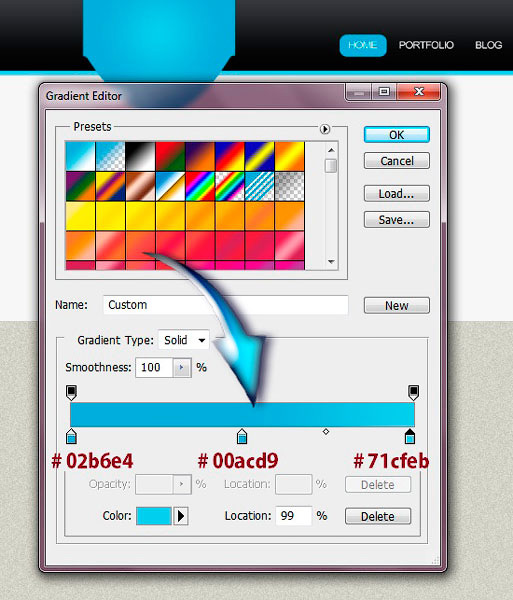
Нам нужно добавить немного градиента, поэтому перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).
Шаг 7
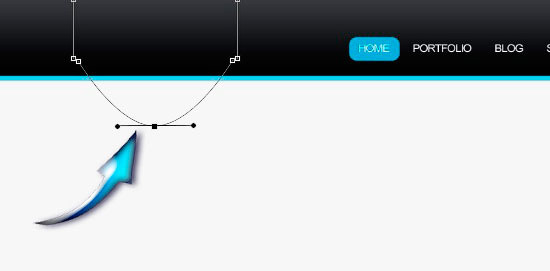
Выберите инструмент Линия  (Line Tool) и создайте линию под прямоугольником меню цветом # 75d0eb.
(Line Tool) и создайте линию под прямоугольником меню цветом # 75d0eb.
Шаг 8
Теперь активируйте инструмент Текст (Text Tool) и добавьте текст навигации нашего меню.
Шаг 9
Выберите Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 00acd9. Поместите его под слой с текстом.
(Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 00acd9. Поместите его под слой с текстом.
Шаг 10
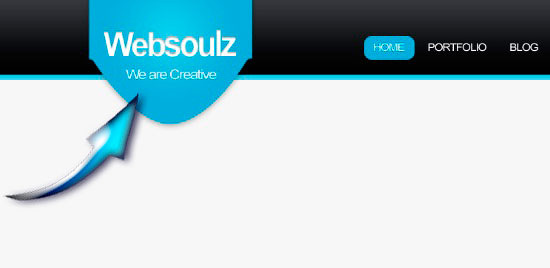
Давайте создадим логотип. Для этого выберите инструмент Перо  (Pen Tool) и создайте форму.
(Pen Tool) и создайте форму.
Шаг 11
Щелкните правой кнопкой мыши по контуру и выберите Образовать выделенную область (Make Selection). Заполните выделение цветом # 00acd9
Примечание переводчика: нажмите (Ctrl + D), чтобы снять выделение.
Шаг 12
Теперь будем добавлять Радиальный градиент (Radial Gradient), для этого перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).
Шаг 13
Немного тени сделает наш логотип красивее, для этого перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).
Шаг 14
Выберите инструмент Текст  (Text Tool) и напишите текст логотипа.
(Text Tool) и напишите текст логотипа.
Шаг 15
Теперь мы нарисуем слайдер. Сначала создайте новый слой (Crtl + Shift +N), затем выберите мягкую круглую Кисть  (Brush) используйте ее для того, чтобы нарисовать немного тени. Затем выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник над тенью.
(Brush) используйте ее для того, чтобы нарисовать немного тени. Затем выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник над тенью.
Шаг 16
Создайте еще один прямоугольник и поместите его поверх предыдущего. Теперь добавьте тот же градиент, что мы добавили на наш логотип, но на этот раз Линейный градиент (Linear Gradient).
Шаг 17
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть  (Brush) используйте ее на правой стороне нашего нового прямоугольника. Убедитесь, что цвет переднего плана # FFFFFF.
(Brush) используйте ее на правой стороне нашего нового прямоугольника. Убедитесь, что цвет переднего плана # FFFFFF.
Шаг 18
Теперь перейдем Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Примечание: установите радиус (Radius) размытия 55,2 px
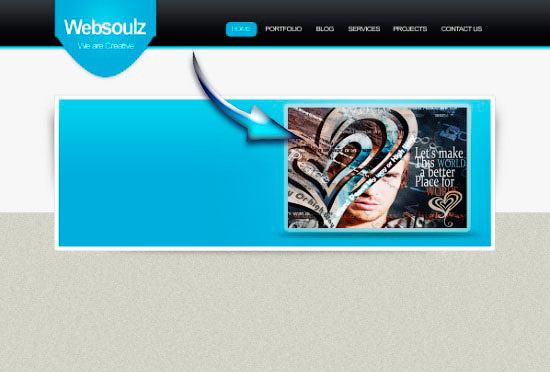
Шаг 19
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть  (Brush) используйте ее с цветом # 074859, чтобы создать небольшую тень. Теперь добавьте любую картинку. Если хотите, можете добавить немного Обводку для картинки, для этого перейдем Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).
(Brush) используйте ее с цветом # 074859, чтобы создать небольшую тень. Теперь добавьте любую картинку. Если хотите, можете добавить немного Обводку для картинки, для этого перейдем Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).
Шаг 20
Теперь активируем инструмент Текст  (Text Tool), и напишем текст слева.
(Text Tool), и напишем текст слева.
Шаг 21
Чтобы создать кнопку "Подробнее", выберите Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и создайте небольшой прямоугольник, залейте его цветом # 00000. Вы также можете добавить черный градиент, который мы добавили в меню. Выберите инструмент Текст
(Rounded Rectangle Tool) и создайте небольшой прямоугольник, залейте его цветом # 00000. Вы также можете добавить черный градиент, который мы добавили в меню. Выберите инструмент Текст  (Text Tool) и добавьте текст, а затем с помощью мягкой круглой Кисти
(Text Tool) и добавьте текст, а затем с помощью мягкой круглой Кисти  (Brush) нарисуйте тень.
(Brush) нарисуйте тень.
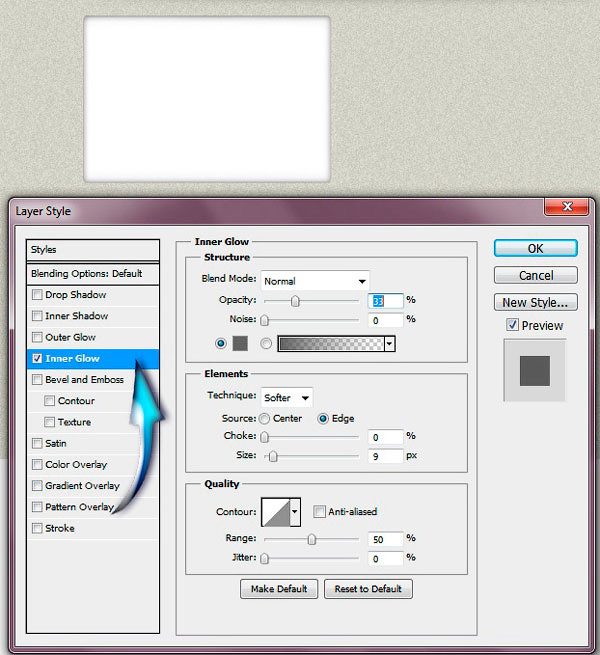
Шаг 22
Активируем инструмент Прямоугольник  (Rectangle Tool) и создадим небольшой прямоугольник. Заполним его цветом # FFFFFF. Теперь перейдем Слой > Стиль слоя > Внутреннее свечение (Layer > Layer Style > Inner Glow) и добавим внутреннее свечение цветом # 636363.
(Rectangle Tool) и создадим небольшой прямоугольник. Заполним его цветом # FFFFFF. Теперь перейдем Слой > Стиль слоя > Внутреннее свечение (Layer > Layer Style > Inner Glow) и добавим внутреннее свечение цветом # 636363.
Шаг 23
Выберите инструмент Текст  (Text Tool) и добавьте текст. Далее создайте небольшую стрелку с помощью инструмента Перо
(Text Tool) и добавьте текст. Далее создайте небольшую стрелку с помощью инструмента Перо  (Pen Tool) и заполните ее синим цветом. Затем добавьте значок из набора иконок, который Вы можете скачать в начале урока.
(Pen Tool) и заполните ее синим цветом. Затем добавьте значок из набора иконок, который Вы можете скачать в начале урока.
Шаг 24
Теперь повторите тот же процесс, чтобы создать 4 прямоугольника.
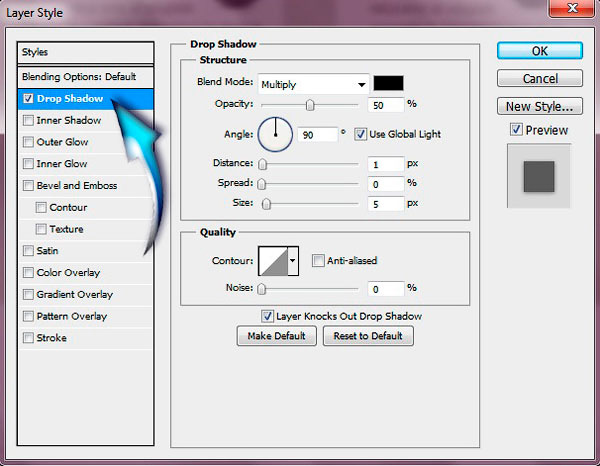
Шаг 25
Выберите инструмент Прямоугольник  (Rectangle Tool) и создайте прямоугольник таким же образом, как мы делали для слайдера. Перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).
(Rectangle Tool) и создайте прямоугольник таким же образом, как мы делали для слайдера. Перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).
Далее Слой > Стиль слоя > Тиснение (Layer > Layer style > Bevel and Emboss)
Далее Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke)
Шаг 26
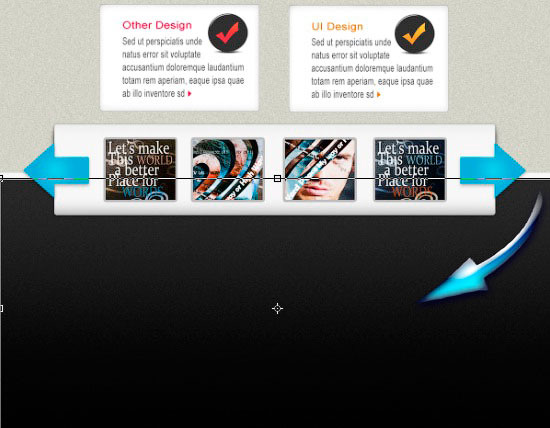
Теперь добавим на слайдер изображения. Вы также можете добавить немного Обводки изображениям.
Примечание переводчика: для этого перейдите Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).
Шаг 27
Активируем инструмент Произвольная фигура  (Custom Shape Tool) и выберем стрелку. Вы также можете создать стрелку, используя инструмент Перо
(Custom Shape Tool) и выберем стрелку. Вы также можете создать стрелку, используя инструмент Перо  (Pen tool). Теперь добавьте на нее градиент таким же образом, как на логотип.
(Pen tool). Теперь добавьте на нее градиент таким же образом, как на логотип.
Шаг 28
Теперь повторите тот же процесс и создайте еще одну стрелку. Вы также можете дублировать слой. Просто щелкните правой кнопкой мыши на слое и выберите Создать дубликат слоя (Duplicate Layer).
Примечание переводчика: для изменения направления стрелки перейдите Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal).
Шаг 29
Далее выбираем инструмент Прямоугольник  (Rectangle Tool) еще раз и создадим прямоугольник цветом # 0e0e0e. Поместите прямоугольник под слои со стрелками.
(Rectangle Tool) еще раз и создадим прямоугольник цветом # 0e0e0e. Поместите прямоугольник под слои со стрелками.
Теперь перейдем Фильтр > Шум > Добавить шум (Filter-> Noise-> Add Noise) и добавим немного шума.
Шаг 30
Создайте еще один прямоугольник в нижней части и заполните его цветом # 333333. Выберите инструмент Линия  (Line Tool) и создайте линию цветом # 686868.
(Line Tool) и создайте линию цветом # 686868.
Шаг 31
Теперь активируйте Текст  (Text Tool) и добавьте авторское право, навигацию, и т.д. Вы также можете добавить изображения. Просто вставьте изображения и добавьте немного Обводки (Stroke) каждому.
(Text Tool) и добавьте авторское право, навигацию, и т.д. Вы также можете добавить изображения. Просто вставьте изображения и добавьте немного Обводки (Stroke) каждому.
Шаг 32
Наконец давайте создадим панель поиска. Для этого выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 000000. После этого перейдите Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow) и примените указанные настройки.
Шаг 33
Теперь выберите инструмент Текст  (Text Tool) и добавьте текст. После этого просто вставьте значок поиска и все, он готов.
(Text Tool) и добавьте текст. После этого просто вставьте значок поиска и все, он готов.
Теперь давайте посмотрим на окончательный результат.
Наш макет готов! Надеюсь, что Вам понравился этот урок, и вы узнали что-то новое для себя.
Автор: Anum
Источник: websoulz.com




































Комментарии 116
Спасибо за урок! Безумно интересно!
Обратила внимание на Ваши работы, очень нравятся. Всегда детали проработаны, всё аккуратно и со вкусом. Супперрр!!!!!
Спасибо за урок!
спасибо большое за крутой урок!!
спасибо за урок!
Спасибо!)
спасибо!!
Класс!
Спасибо за урок!
Спасибо большое за урок! Можно использовать такой дизайн для других проектов!
Спасибо за урок!!!
Отлично сделали урок!
Хороший дизайн!
Всем привет!
Я не могу понять, как в шаге 11 выделить и залить контур?
Rabochta, Rabochta, Здравствуйте1 Вы пером контур создали? кликните пером по нему правой кнопкой мыши и выберите Создать выделенную область. потом залейте её любым способом хоть инструментом Заливка (ведро)
Большое спасибо за урок, было очень интересно)
спасибо за увлекательный урок!
Отличный результат!))
Какой шрифт используется в этом уроке?
Очень люблю лис,делала под себя.Спасибо!
Хорошо!
Ещё одна работа в другом стиле :)
Отлично!
Спасибо.Я старался.Это мой первый такой дизайн.
спасибо!переделала под себя
Очень понравился урок! Хотя, процесс затянулся из-за поисков картинок (удобно, когда есть уже набор картинок, чтоб можно было не отвлекаться на такие мелочи, а максимально включиться в работу)
Спасибо за урок!
Увлекательный урок. Спасибо.
Увлекательный урок. Спасибо.
Увлекательный урок. Спасибо.
Спасибо!