Коварное перо 2 2.0
Коварное перо 2 2.0
 Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
Сложность урока: Легкий
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах. По окончании урока должно получиться следующее: Шаг 1 Я выбрала левый цветок. Теперь его нужно выделить. Если вы умеете пользоваться инструментами выделения – прекрасно, но наша цель – овладеть пером. Поэтому будем работать пером. Увеличьте цветок инструментом zoom (масштаб). Включите инструмент перо, на панели Параметры включите режим контур. Рассмотрите контур цветка и найдите точки, в которых контур будет резко меняться. Посмотрите, я их обозначила точками: В этих точках мы будем ЩЕЛКАТЬ инструментом перо, тем самым создавать контур, который после изменения превратим в выделение. Обойдите весь цветок щелчками, и снова попадите в первую точку (возле значка пера появится маленький кружок), тем самым мы замкнем контур. Для наглядности я подкрасила контур: У вас контур будет подкрашиваться темно-серым цветом. Шаг 3 Получится так: Шаг 4 Весь контур на данный момент представляет собой ЛОМАННУЮ линию, состоящую из ПРЯМЫХ отрезков, а нам нужна плавная линия, да еще и изогнутая. Итак, рассмотрим первый отрезок. Щелкните ПКМ (Правой Кнопкой Мыши) примерно по середине отрезка, появится Контекстное меню. В нем ЛКМ (Левой Кнопкой Мыши) выберите первую команду – Add Anchor Point (Добавить якорную точку или Добавить узел привязки). Появится новый ГЛАДКИЙ узел. Белой стрелкой новый узел перетаскиваем на край контура и размещаем в нужном месте. Затем переходим к следующему отрезку и повторяем действия: щелкаем по отрезку ПКМ, выбираем команду – Добавить узел привязки. И опять перетаскиваем на новое место. Иногда не получается повторить край нужной линией, тогда можно поправить балансировочные точки (усики с точками на краях), подвигайте их покрутите, пока нужная форма дуги не появится. И снова: Для увеличения и уменьшения масштаба можно использовать клавиши Ctrl + и Ctrl – (+ и – на цифровой клавиатуре). Если отрезок получился длинным, то можно добавить несколько точек. Для перемещения по рабочей зоне можно удерживать клавишу пробел (включается «рука»), и при нажатой клавише перетащите зону ЛКМ. Если какой-то узел не нужен, щелкните на нем ПКМ, выберите команду Delete Anchor Point (Удалить якорную точку или Удалить узел привязки). После всех манипуляций должно получиться примерно следующее: Шаг 5 Щелкните Белой стрелкой во внутрь созданного контура , выберите команду Make Selection (Сделать выделение или Создать выделение) Появится окно с запросом на растушевку. Растушевка отвечает за мягкость края выделения (край будет нечетким), чем она больше, тем размытее будет край, чем меньше – тем ровнее будет край. Если растушевка равна нулю – получите эффект «ножниц», то есть, как будто цветок вырезали ножницами - края будут очень ровными. В нашем случае, цветок обязательно будет иметь край «мягкий». Достаточно растушевки в 2 пикселя. А в дальнейшем будете определять растушевку сами. После нажатия на ок появится выделение. Шаг 6 Шаг 7 Включите любой инструмент выделения, щелкните ПКМ внутри выделенной области, выберите команду Layer via Copy (Слой через копирование) В результате образуется слой с цветком. Выделите нижний слой. Шаг 8 Установите рабочий цвет – синий и нажмите Alt +Delete, нижний слой закрасится синим. (Цвет здесь не обязательно синий, лишь бы отличался от нашего цветка) Шаг 9 Включите ластик, установите настройки: Обратите внимание на параметр Opacity (прозрачность)=10%. Перейдите на слой с цветком (Layer 1). Этим ластиком пройдите по цветку, не задевая края и серцевину цветка. Так как вы будете работать ластиком, то часть изображения будет удаляться, поэтому, там где ластик «пройдется» будут просвечивать пикселы нижнего слоя (синие). На рисунке ниже показаны участки, которые нужно обработать. Шаг 10 Шаг 11 Удерживая клавишу Ctrl, щелкните в палитре слои на иконку слоя с цветком – вы загрузите выделение. Шаг 12 Теперь определяем кисть: Шаг 13 Шаг 14 Включите инструмент перо, режим контур. (см. шаг 1) Нарисуем Букву Д. Схема ниже: Шаг 15 Включите черную стрелку, и перетащите контур в центр холста Залейте нижний слой черным цветом (см. шаг 8), перейдите на верхний. Шаг 16 Настроим кисть Для более точной настройки откроем палитру кисти Window - Brushes (Окно - Кисти). Установите следующие настройки: Установите рабочий цвет – красный. Шаг 17 Включаем Черную стрелку (см. шаг 15), щелкните ПКМ по нашей букве Д и выберите команду Stroke Patch (Обвести путь). Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, нажмите ок. Получится так: Шаг 18 Шаг 19 Шаг 20 Надеюсь, эти знания вам пригодятся и для других целей Автор:Васильева Наталия исходный урок

Для начала создадим кисть в виде цветка.
Для этого откроем картинку, которая содержит нужный цветок.


Шаг 2
Итак, включили перо, и начинаем щелкать в какой-нибудь намеченной точке.

Включите инструмент zoom (масштаб) и увеличьте левую часть цветка (просто обведите нужную область лупой)

Теперь нужно поправить контур. Включите белую стрелку и щелкните на созданный контур, появятся узловые точки.








Немного сожмем выделение: Select – Modify – Contract (Выделение – Модификация - Сжать) установите 1 пиксел, нажмите ок. Это даст нам возможность убрать темную кромку, которая может остаться в результате неаккуратного построения контура.





Измените параметр Opacity (Прозрачность) ластика на значение 30% и обработайте края цветка.

Edit - Define Brush Preset (Редактирование - Определить кисть), нажмите ок.
Теперь файл с цветком можно закрыть не сохраняя, чтоб не испортить картинку с цветами.
Создайте новый документ 500х500, фон любой. Добавьте новый пустой слой.







Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 50 px
Angle (Угол) 0 px
Spacing (Интервал) 100%



Добавим новый слой (см. Шаг 13)
Снова выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 25 px
Angle (Угол) 180 px
Spacing (Интервал) 150%
Цвет может быть любой, я взяла розовый.
Повторите шаг 17. Получится примерно так:
Снова добавим новый слой (см. Шаг 13)
Выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 15 px
Angle (Угол) 45 px
Spacing (Интервал) 200%
Опять цвет может быть любой, я взяла белый.
Повторите шаг 17 три раза. Еще раз щелкните ПКМ по контуру и выберите команду Delete Patch (Удалить Путь).
Ну и по желанию можно приукрасить букву – измените режим наложения слоев (Mode - Режим в палитре слоев), добавьте эффектов (Layer - Layer Style – Стиль слоя), измените оттенок (Image - Hue/Saturation (Ctrl+U) - цветовой тон/насыщенность) и т.д.
Удачи!
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.По окончании урока должно получиться следующее:
1. Создаем кисть
Шаг 1
Для начала создадим кисть в виде цветка. Для этого откроем картинку, которая содержит нужный цветок. У меня такая:
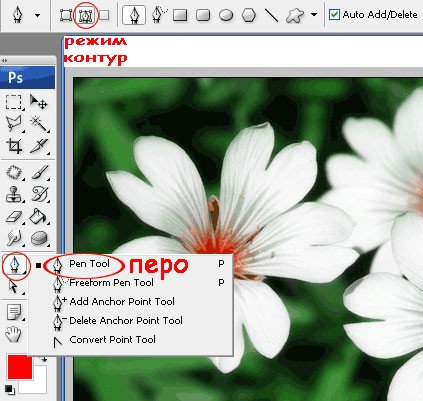
Теперь нужно выделить наш цветок. Если вы умеете пользоваться инструментами выделения – прекрасно, но наша цель – овладеть пером. Поэтому будем работать пером. Увеличьте цветок и активируйте инструмент Перо (Pen Tool), на верхней панели включите режим Контур (Path).
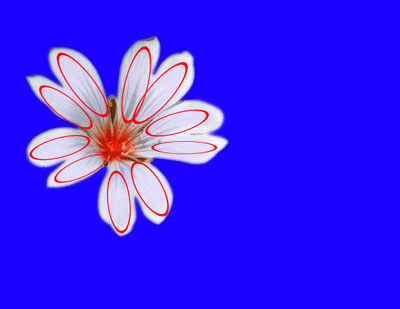
Рассмотрите контур цветка и найдите точки, в которых контур будет резко меняться. Посмотрите, я примерно обозначила эти точки:
В этих точках мы будем щелкать инструментом Перо (Pen Tool), тем самым создавать контур, который после изменения превратим в выделение.
Шаг 2
Итак, включили перо, и начинаем щелкать с какой-нибудь намеченной точки.
Обойдите весь цветок щелчками, и снова попадите в первую точку (возле значка пера появится маленький кружок), тем самым мы замкнем контур. Для наглядности я подкрасила контур:
У вас контур будет подкрашиваться темным цветом.
Шаг 3
Включите инструмент Масштаб (Zoom Tool) и увеличьте левую часть цветка (или используйте любой другой способ для масштабирования). Примерно так:
Теперь нужно поправить контур. Включите инструмент Выделение узла (Direct Selection Tool) – белую стрелку – и щелкните на созданный контур, появятся узловые точки.
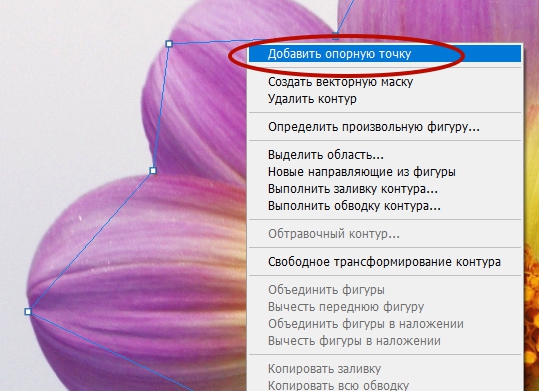
Весь контур на данный момент представляет собой ломанную линию, состоящую из прямых отрезков, а нам нужна плавная линия, да еще и изогнутая. Итак, рассмотрим первый отрезок. Щелкните ПКМ (Правой Кнопкой Мыши) примерно по середине отрезка, появится контекстное меню. В нем ЛКМ (Левой Кнопкой Мыши) выберите первую команду – Добавить опорную точку (Add Anchor Point).
Появится новый гладкий узел. Белой стрелкой новый узел перетаскиваем на край контура и размещаем в нужном месте. Затем переходим к следующему отрезку и повторяем действия: щелкаем по отрезку ПКМ, выбираем команду – Добавить опорную точку (Add Anchor Point). И опять перетаскиваем на новое место.
Иногда не получается повторить край нужной линией, тогда можно поправить балансировочные точки (усики с точками на краях), подвигайте их покрутите, пока нужная форма дуги не появится. Для увеличения и уменьшения масштаба можно использовать клавиши Ctrl + и Ctrl – (+ и – на цифровой клавиатуре). Если отрезок получился длинным, то можно добавить несколько точек. Для перемещения по рабочей зоне можно удерживать клавишу пробел (включается «рука»), и при нажатой клавише перетащите зону ЛКМ. Если какой-то узел не нужен, щелкните на нем ПКМ, выберите команду Удалить опорную точку (DeleteAnchor Point). После всех манипуляций должно получиться примерно следующее:
Примечание: также при активном инструменте Перо (Pen Tool), опорную точку можно добавить щелчком по линии между двумя узлами (при наведении на линию инструмент Перо (Pen Tool) сам меняется на инструмент Перо+ (добавить опорную точку) (Add Anchor Point Tool)), а удалить точку щелчком по ней (при наведении меняется на Перо- (удалить опорную точку) (Delete Anchor Point Tool)). Также Перо (Pen Tool) при зажатой клавише Ctrl превращается в белую стрелку – инструмент Выделение узла (Direct Selection Tool), а при зажатой клавише Alt в инструмент Угол (Convert Point Tool).
Шаг 4
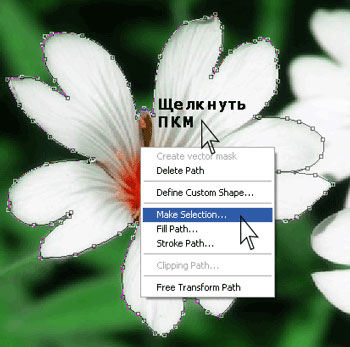
Щелкните ПКМ Белой стрелкой – инструментом Выделение узла (Direct Selection Tool) – внутри созданного контура, появится контекстное меню, выберите команду Выделить область (Make Selection).
Появится окно с запросом на растушевку. Растушевка отвечает за мягкость края выделения (край будет нечетким), чем она больше, тем размытее будет край, чем меньше – тем ровнее будет край. Если растушевка равна нулю – получите эффект «ножниц», то есть, как будто цветок вырезали ножницами – края будут очень ровными. В нашем случае, цветок обязательно будет иметь край «мягкий». Достаточно растушевки в 4 пикселя. А в дальнейшем будете определять растушевку сами в зависимости от размера изображения и дальнейших целей его использования.
Нажимаем ОК и появляется выделение.
Немного сожмем выделение. Для этого идем в меню Выделение – Модификация – Сжать (Select – Modify – Contract) установите 1 пиксел, нажмите ОК. Это даст нам возможность убрать кромку, которая могла остаться в результате неаккуратного построения контура.
Шаг 5
Включите любой инструмент выделения, щелкните ПКМ внутри выделенной области и в контекстном меню выберите команду Скопировать на новый слой (Layer Via Copy) или нажмите Ctrl+J.
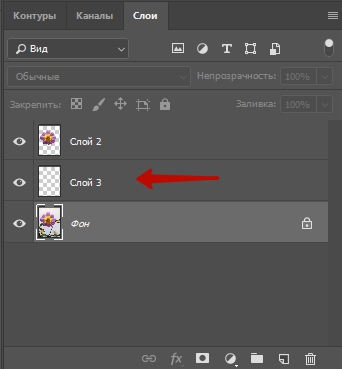
В результате образуется слой с цветком. Выделите нижний фоновый слой (щелкните по слою, чтобы сделать его активным). И нажмите Shift+Ctrl+N, чтобы создать новый слой выше фонового.
Установите цвет основной синий,. Сделайте активным новый слой и нажмите Alt +Delete, чтобы слой закрасился синим. (Цвет здесь не обязательно синий, лишь бы отличался от нашего цветка).
Шаг 6
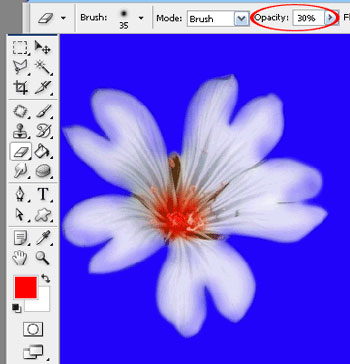
Сделайте активным самый верхний слой (слой с вырезанным цветком). Включите ластик, установите подходящие для вашего изображения настройки. У меня так:
Обратите внимание на параметр Непрозрачность (Opacity) = 10%. Перейдите на слой с цветком. Этим ластиком пройдите по цветку (по серединам лепестков), не задевая края и сердцевину цветка. Так как вы будете работать ластиком, то часть изображения будет удаляться, поэтому, там, где ластик «пройдется», будут просвечивать пикселы нижнего слоя (синие).
Теперь измените параметр Непрозрачность (Opacity) ластика на значение 30% и обработайте края цветка.
Шаг 7
Удерживая клавишу Ctrl, щелкните в палитре слои на иконку слоя с цветком – вы загрузите выделение.
Теперь определяем кисть. Идем в меню Редактирование – Определить кисть (Edit – Define Brush Preset), даем название и нажмите ОК.
Наша новая кисть готова. Теперь файл с цветком можно закрыть не сохраняя, чтоб не испортить исходную картинку.
2. Рисуем букву
Шаг 1
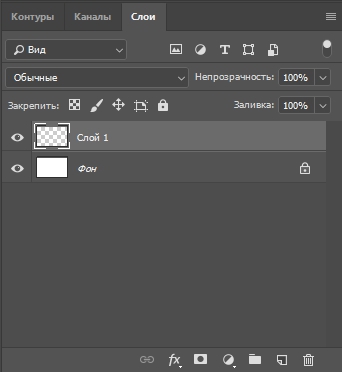
Создайте новый документ, фон любой. Добавьте новый пустой слой (Shift+Ctrl+N).
Шаг 2
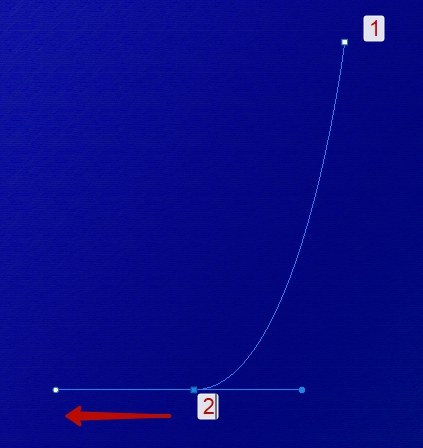
Включите инструмент Перо (Pen Tool), на верхней панели включите режим Контур (Path). Нарисуем Букву Д. Схема ниже:
- 1 точка – щелчок;
- 2 точка – протягиваем влево строго по горизонтали;
- 3 точка – протягиваем вниз и вправо;
- 4 точка – протягиваем вниз и влево;
- 5 точка – строго вверх.
Шаг 3
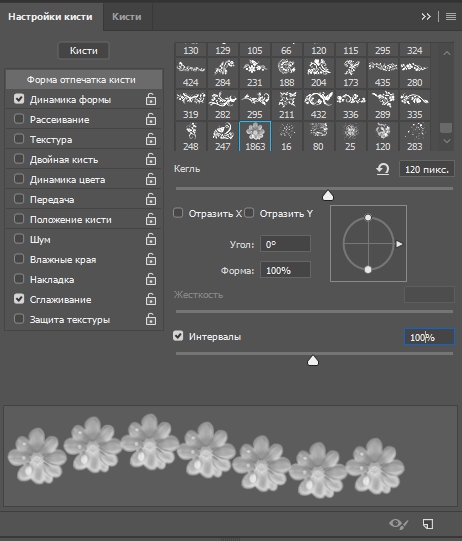
Настроим кисть (последняя кисть в списке – наша, которую мы только что определили):
Для более точной настройки откроем палитру кисти Window – Brushes (Окно – Кисти). Мне подойдут следующие настройки:
Форма отпечатка кисти (Brush Tip Shape):
- Диаметр (Diameter) 120 пикс.
- Угол (Angle) 0 пикс.
- Интервалы (Spacing) 100%
Шаг 4
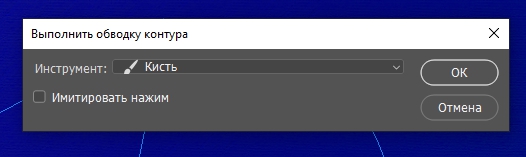
Установите рабочий цвет, к примеру, –желтый. Инструментом Выделение контура (Path Selection Tool) –черной стрелкой, щелкните ПКМ по нашей букве Д и выберите команду Выполнить обводку контура (Stroke Patch).
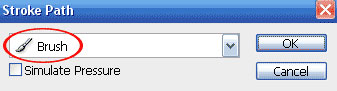
Появится диалоговое окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, снимите галочку Имитировать нажим (Simulate pressure) и нажмите ОК.
Вот что получается:
Шаг 5
Добавим новый слой. Снова выберите инструмент кисть и откройте палитру Кисти (см. Шаг 3)
Форма отпечатка кисти (Brush Tip Shape):
- Диаметр (Diameter) 120 пикс.
- Угол (Angle) 180 пикс.
- Интервалы (Spacing) 150%
Выберите любой цвет – у меня оранжевый. Повторите Шаг 4. Получится примерно так:
Шаг 6
Снова добавим новый слой и изменим настройки нашей кисти.
Форма отпечатка кисти (Brush Tip Shape):
- Диаметр (Diameter) 60 пикс.
- Угол (Angle) 45 пикс.
- Интервалы (Spacing) 200%
Опять цвет может быть любой, я взяла салатный. Повторите шаг 4 любое количество раз.
Затем еще раз щелкните ПКМ по контуру и выберите команду Удалить контур (Delete Path).
Шаг 7
Ну и по желанию можно приукрасить букву – измените режим наложения слоев, добавьте эффектов Слои – Стиль слоя (Layer – Layer Style), измените оттенок Изображение – Коррекция – Цветовой тон/Насыщенность (Image – Adjustments – Hue/Saturation) (Ctrl+U) и т.д.
Надеюсь, эти знания вам пригодятся и для других целей. Удачи!
Источник: www.photoshop-master.ru





































Комментарии 456
хороший урок, подробный
Красота получается)))
Перо у меня не так отражается и называется, потыкалась, пока нашла соотношение в функциях, но принцип поняла, спасибо.
Я конечно старалась, и увы не освоила в этом уроке инструмент Ластик.
Есть предположение, что я использовала цветок из своих фото...
Благодарю за замечательный урок!
Получилось, но не сразу - разные версии Ps. Еще мне удобнее и быстрее пользоваться кнопкой Ctrl для переключения Пера на Белую Стрелку.
Спасибо!
Большое спасибо за урок!
Спасибо за урок
Спасибо большое! Очень здорово!
мне очень понравилось!!!!!
Спасибо за урок)
Красная Шапочка (КШ)
Спасибо
спасибо за урок. Очень полезный
Не с первого раза получилось.
Урааа! коварное перо покорилось мне!!! СПАСИБО за урок!
спасибо за урок
Спасибо! )))
спасибо за урок, все очень доходчиво, теперь я смогу одолеть это коварное перо!
Спасибо! С первого раза всё получилось. Очень понятный и интересный урок.
Спасибо за урок.
Спасибо! Уникальный урок! Я в восторге! Неделю как изучаю фотошоп, и благодаря Вам развиваюсь. Все доступно описано.
Спасибо. Учусь работать с пером. Как-то тяжко.
Спасибо
Спасибо)
Перо - очень сложный инструмент (для меня), поэтому я очень довольна подробного описания урока, а так же его результата. Спасибо большое автору
Спасибо за урок)) Интересно и очень красиво!
наконец то до меня дошло,как это делается.
Спасибо за урок))0
Спасибо за прекрасный урок! Все очень доходчиво и понятно изложено. Вот такой результат получился у меня)