Делаем глянцевый текст в Фотошоп
Делаем глянцевый текст в Фотошоп
Сложность урока: Легкий
Шаг 1. Создайте новый документ размером 1200px * 800px и залейте его черным цветом. Дублируйте фоновый слой один раз (хорошая привычка) и выбрать Gradient Tool  (G) и выполнить заливку градиентом как показано на рисунке ниже
(G) и выполнить заливку градиентом как показано на рисунке ниже

После применения градиента, дублируете слой один раз и на втором дублированном слое перейдите к Edit > Transform > Flip Horizontal (редактирование – Трансформирование - Отразить по горизонтали) и измените режим наложения слоев на “screen” (осветление).
Вы будете иметь следующий эффект:

Шаг 2. Мы можем сделать фон немного ярче и свежее. Для этого перейдите к Layer> New Adjustment Layer> Color Balance (Слой – Коррекция – Цветовой баланс) и примените следующие настройки:
Shadows (тени)

Midtones (средние тона)

Higtlights (света)

И получим следующее:

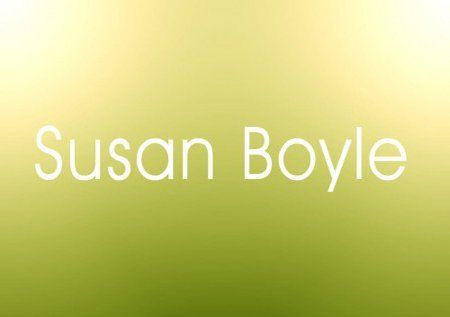
Шаг 3. Скачиваем шрифт и пишем какой-нибудь текст.

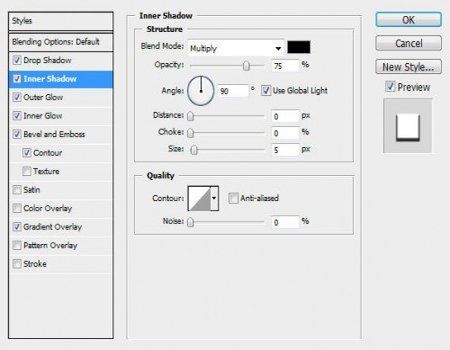
Применяем стили наложения для данного текста (Blending Options)
Drop Shadow (тень)

Inner Shadow (внутренняя тень)

Outer Glow (внешнее свечение)

Inner Glow (внутреннее свечение)

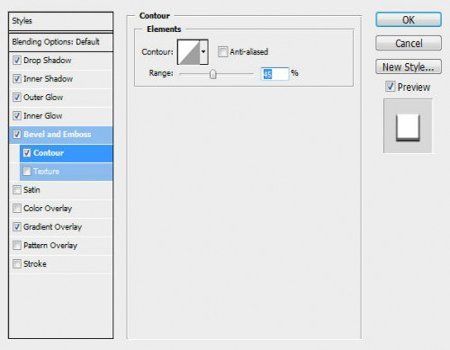
Bevel and Emboss (тиснение/скос)

Contour (контур)

Gradient Overlay (наложение градиента)

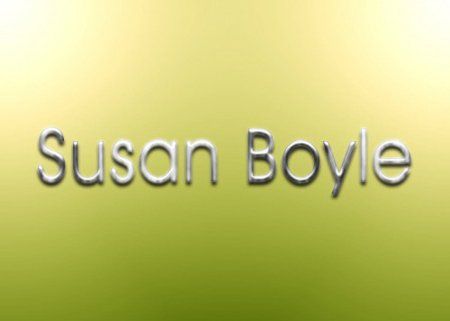
Смотрим, что должно получиться:

Шаг 4. Загрузим выделение для слоя (ctrl+клик по иконке слоя)


Создаем новый слой, называем его «fibre» (при этом сохраняем выделение) и заливаем белым цветом.

Применяем фильтр Filter > Render > Fibers (Фильтр – Рендеринг – Волокна) с такими настройками:

Добавим размытие Filter > Blur > Gaussian Blur (Фильтр – Размытие - Размытие по Гауссу):

Изменим режим наложения слоя fibre на “lighten” (замена светлым) и получим следующее:

Дублируем слой fibre и меняем режим наложения на «overlay» (перекрытие)

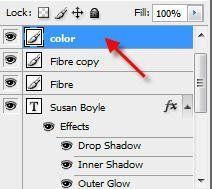
Шаг 5. Теперь давайте раскрасим наш текст, делаем выделение текста и создаем новый слой «color» и помещаем его поверх всех слоев. И раскрашиваем любыми цветами.


Меняем режим наложения на “color” (цветность) и получаем следующий результат:

Дублируем слой “color” и меняем режим наложения на “overlay” (перекрытие):

Автор добавил несколько текстур на фон:


Источник: www.psdvault.com

Комментарии 121
Спасибо))
Спасибо за урок!
Спасибо за урок!
Спасибо
Спасибо!)
Спасибо за перевод!
Спасибо
Спасибо.
Спасибо
Спасибо
Спасибо!
спасибо
Делаем глянцевый текст в Фотошоп. Спасибо.
Спасибо за урок)
Пригодился)
Спасибо за урок.
Спасибо:)
Спасибо - интересный урок.
Спасибо.
Спасибо за урок.
спасибо
как-то так
спасибо за урок
спасибо
Спасибо! Пригодится.
Спасибо за урок. Пригодился
спасибо за урок
Очень понравилось.Отличный урок.
Спасибо!
Вот моё...