Создаем текстовый 3D-эффект
Создаем текстовый 3D-эффект
 Используя принцип работы команды Transform Again (Применить снова), вы можете создать красивый псевдо 3D-текст с реалистичной тенью.
Используя принцип работы команды Transform Again (Применить снова), вы можете создать красивый псевдо 3D-текст с реалистичной тенью.
Сложность урока: Легкий
Команда Transform Again (Применить снова) в Фотошоп позволяет повторить последнюю трансформацию с помощью всего лишь одной комбинации клавиш. У этой функции много способов применения, но мой любимый — создание псевдо-3D текста. Скомбинировав несколько копий текстового слоя со стилем Bevel and Emboss (Фаска и тиснение), мы получим простой трехмерный эффект с реалистичными тенями. А если применить еще несколько стилей слоя, то можно получить яркую и детализированную работу, с результатом как на картинке.
В работе использована простая цветовая палитра с мягким градиентом и тенями. Для текста использован только один цвет, но вы можете добавить больше цветов и создать полосатый узор. Можно использовать разные шрифты, цвета и стили слоя.
Шаг 1
Начнем с создания нового документа в Фотошоп File — New (Файл — Создать). Я использую размер 3000 х 2000 пикселей. Фоновый слой заливаем синим цветом (#021a41). Затем выше добавляем новый слой (Ctrl+Shift+N) и на нем большой мягкой кисточкой (В) ставим голубое пятно (#114570).
Шаг 2
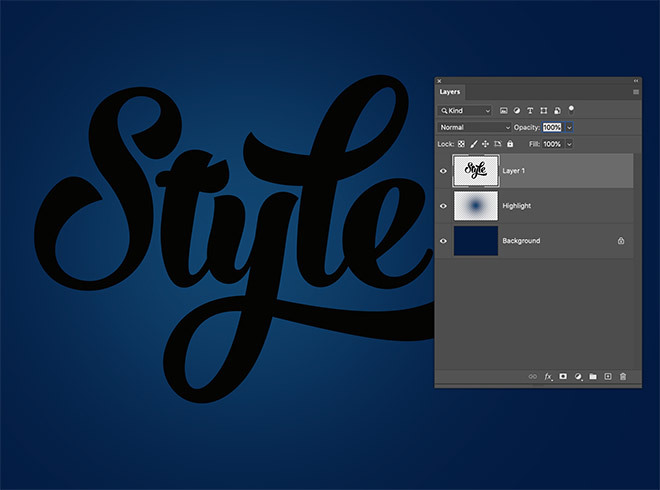
Создаем или вставляем на рабочий документ основной элемент композиции. Текст будет смотреться лучше всего, но можно поэкспериментировать и с разными фигурами.
Шаг 3
Самое важное в использовании команды Transform Again (Применить снова) — создать самую первую трансформацию. Жмем комбинацию клавиш Ctrl+Alt+T и клавишами со стрелками немного смещаем дубликат текста левее и выше, затем жмем Enter, чтобы применить трансформацию.
Шаг 4
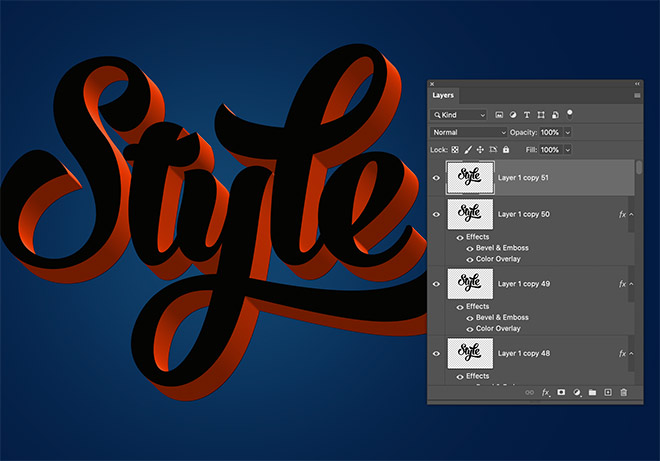
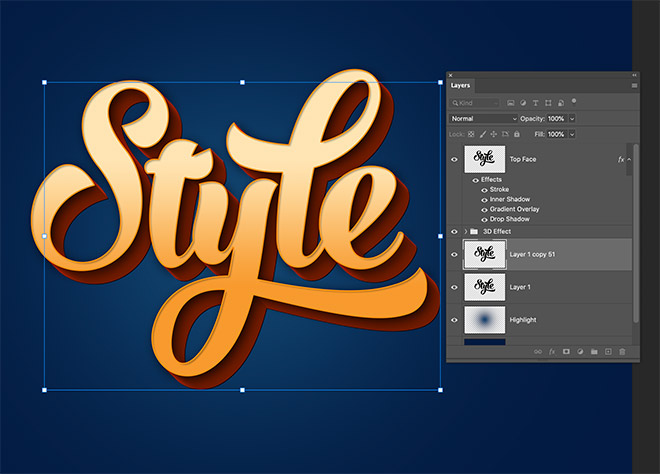
Чтобы выполнить команду Transform Again (Применить снова), используем комбинацию клавиш Ctrl+Alt+Shift+T. Каждый раз, когда вы нажимаете эту комбинацию, текстовый слой будет дублироваться и смещаться левее и выше. Жмем эту комбинацию повторно, чтобы в общей сложности создать 51 слой.
Шаг 5
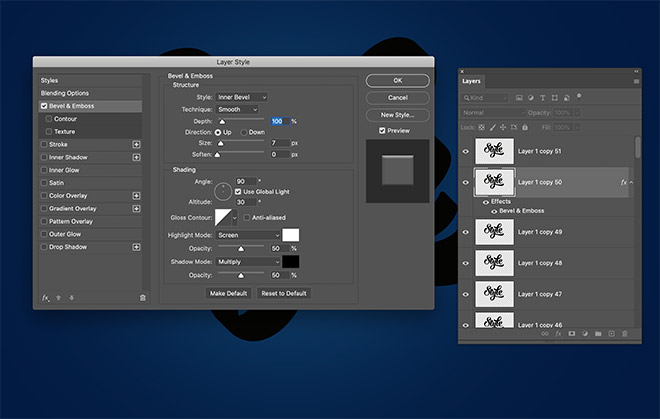
Дважды левой кнопкой мышки кликаем по копии слоя 50, чтобы добавить на него стили. Применяем Bevel and Emboss (Фаска и тиснение). Жмем на кнопку Reset to Default (Восстановить значения по умолчанию), чтобы сбросить стиль на стандартные значения.
Шаг 6
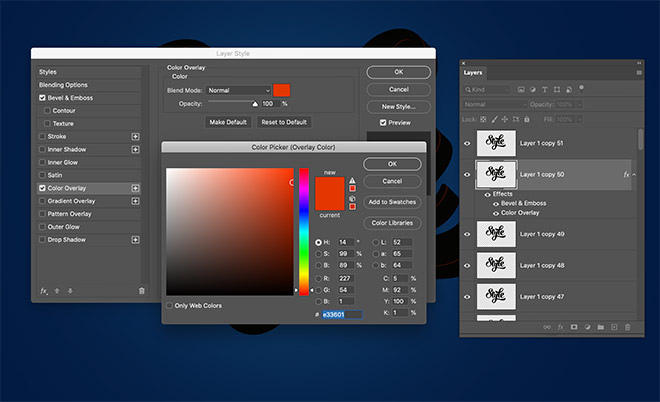
Применяем стиль Color Overlay (Наложение цвета). Применяем цвет #e33601.
Шаг 7
Стиль применяется только к одному слою. Поэтому кликаем по нему правой кнопкой мышки и выбираем Copy Layer Style (Скопировать стиль слоя).
Шаг 8
С зажатой клавишей Shift выбираем первую копию текстового слоя, чтобы выбрать все слои между этой копией и 50-ым слоем. Кликаем правой кнопкой по выделенным слоям и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 9
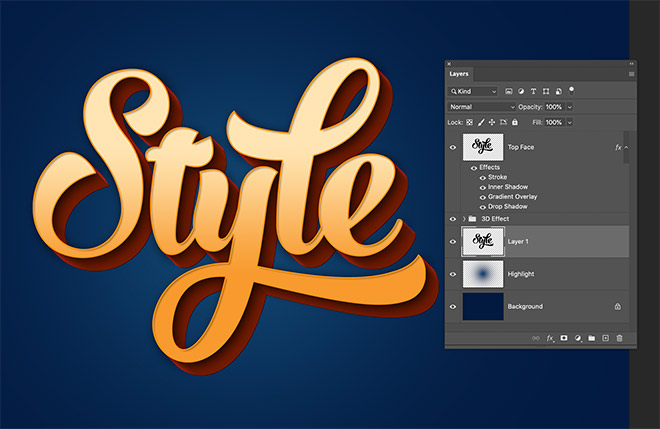
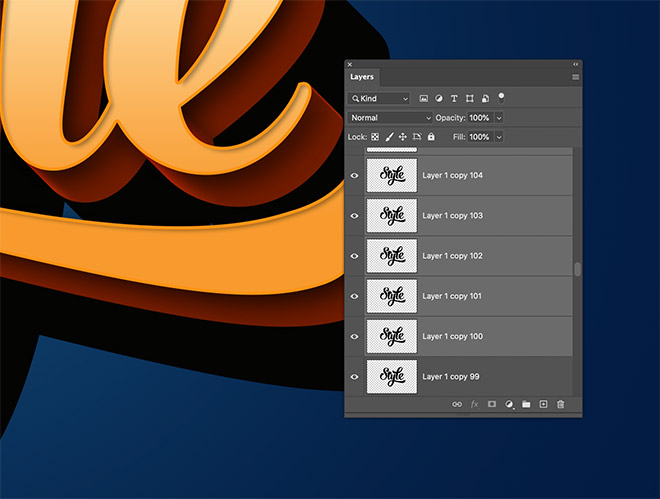
Благодаря стилю Bevel and Emboss (Фаска и тиснение) у нас получилось реалистичное затенение на боковых гранях текста. Это получилось благодаря тому, что каждая новая копия находится выше предыдущей. Дважды кликаем по самой верхней копии и применяем к ней новые стили.
Шаг 10
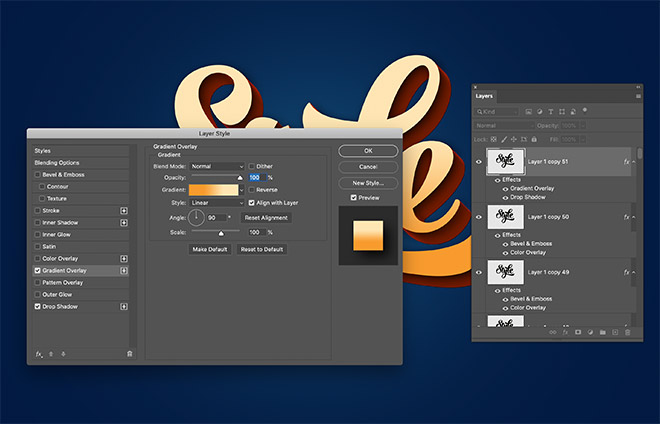
Применяем Drop Shadow (Тень). Устанавливаем Angle (Угол) на 135°, чтобы направление тени соответствовало положению источника света. Переключаем Blend Mode (Режим наложения) на Overlay (Перекрытие), затем устанавливаем Distance (Смещение) и Size (Размер) на 20 и 80 пикселей соответственно, чтобы тень плавно затухала.
Шаг 11
Добавляем Gradient Overlay (Наложения градиента). Я использовал цвета #f89b2e и #ffe5b3.
Шаг 12
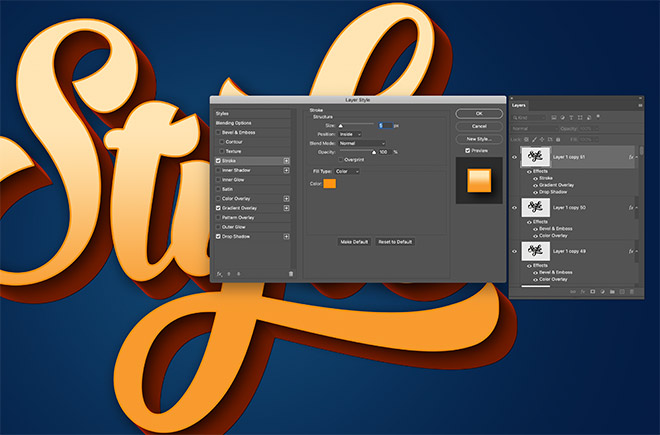
Если добавить еще несколько стилей слоя, можно получить более интересный результат. Применяем Stroke (Выполнить обводку), используя цвет градиента #f89b2e. Устанавливаем Size (Размер) на 5 пикселей и Position (Положение) — Inside (Внутри).
Шаг 13
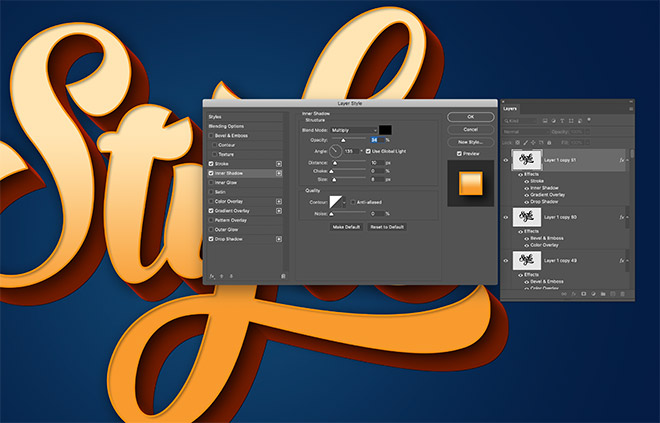
С помощью стиля Inner Shadow (Внутренняя тень) можно получить слегка «вдавленный» эффект. Устанавливаем Angle (Угол) на 135°, Distance (Смещение) и Size (Размер) — на достаточное низкие значения 10 и 8 пикселей соответственно. Корректируем Opacity (Непрозрачность), чтобы настроить насыщенность тени.
Шаг 14
В самом низу панели слоев у нас остался незадействованный оригинал текста, который можно превратить в длинную тень с помощью той же команды Transform Again (Применить снова). Чтобы не захламлять панель слоев, группируем (Ctrl+G) все слои с 3D-эффектом в отдельную папку.
Шаг 15
С помощью комбинации Ctrl+Alt+T выполняем первую трансформацию для длинной тени. В этот раз смещаем слой вниз и правее. Жмем Enter, чтобы применить результат.
Шаг 16
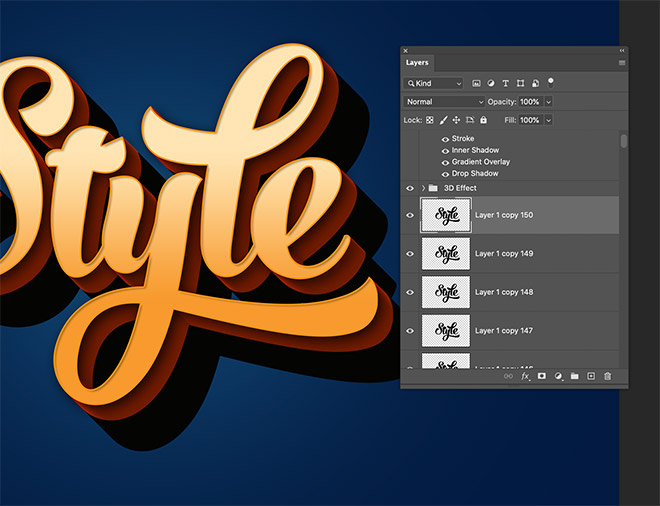
Продолжаем нажимать команду Ctrl+Alt+Shift+T, чтобы удлинить тень. Создаем 100 новых слоев и в общей сложности получаем 150 копий.
Шаг 17
С зажатой клавишей Shift кликаем по копии 150 и 100, чтобы выделить все слои между ними. Объединяем их в один слой (Ctrl+E).
Шаг 18
Применяем Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Устанавливаем Angle (Угол) на 135° и Distance (Смещение) — на 100 пикселей.
Шаг 19
Группируем все слои, которые мы создали для длинной тени.
Шаг 20
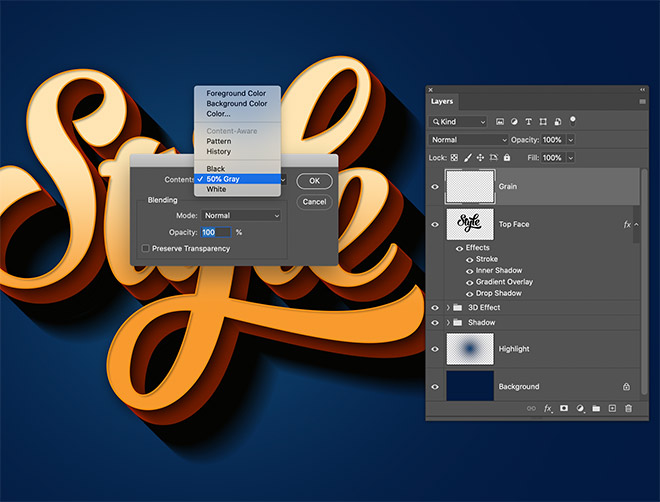
В качестве финального штриха в самом верху панели слоев добавляем новый слой. Переходим Edit — Fill (Редактирование — Выполнить заливку) и заполняем его 50% серым.
Шаг 21
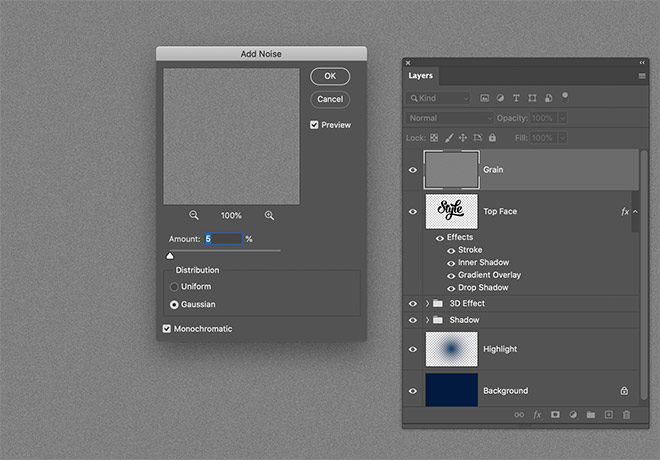
Применяем Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум). Устанавливаем Amount (Эффект) на 5%, ставим галочку напротив Gaussian (По Гауссу) и Monochromatic (Монохромный).
Шаг 22
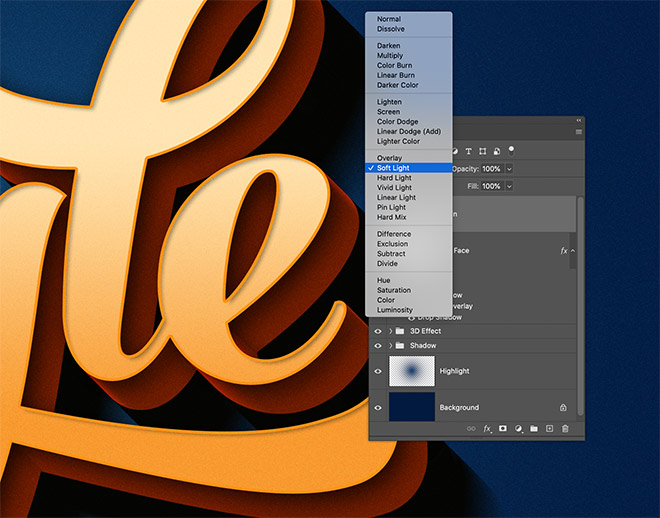
Переключаем режим наложения серого слоя на Soft Light (Мягкий свет) и получаем легкую зернистость, которая помогает скрыть резкие переходы на градиентах и добавляет приятный эффект.
В результате мы получаем красивый псевдо-3D эффект с реалистичной тенью. Теперь, понимая принцип работы команды Transform Again (Применить снова), вы можете самостоятельно создать множество интересных эффектов.
Автор: Chris Spooner
Источник: blog.spoongraphics.co.uk
























Комментарии 51
Спасибо за урок!
Спасибо за урок. Слоев делала не 150, меньше.
Интересный урок! Спасибо!
Спасибо за урок
Как-то лень было 150 слоев делать. Спасибо, общий принцип отработан и инструмент попробован.
Жаль, что вы не сказали, каким шрифтом пользовались и где его можно взять. А урок очень интересный и познавательный. Вот моя работа.
Спасибо автору за столь увлекательный урок...Однако в процессе выполнения у меня возникли вопросы...и главный вопрос относится к Шаг 5 - почем при сбросе все на умолчание на изображении совсем другие параметры показаны...ибо когда я сбросил свои настройки в "Фаска и тиснение" результат совсем не обрадовал, но выставив параметры на изображении Шаг 5...все вышло...мне кажется либо у нас разные настройки по умолчанию, либо автор забыл дописать действие..
Второе - это то, что по завершению урока были видны на буквах полосы....Однако данный дефект я просто решил легким размытием с интенсивностью менее 50%... В целом все классно. Вот результат.
Вроде все понятно и доступно, но у меня почему-то на боках получились полоски - не могу найти ошибку
Мне кажется получилось неплохо) Спасибо за урок!
Спасибо!
Вот, что у меня получилось:
"42", потому что это "ответ на главный вопрос вселенной и всего такого" (кто читал "Путешествие по вселенной автостопом" Адама Дугласа, тот поймет)
Спасибо. Какой то мистический эффект ни как не получался
Подскажите название шрифта
Спасибо За Урок!
Спасибо!
Спасибо за урок
Благодарю
Спасибо за урок
Спасибо)) Простота исполнения и отличный результат!
Спасибо!
Спасибо за урок!) очень понравился процесс!)
Спасибо!
Спасибо за урок!)
Спасибо за урок.
Благодарю за урок
Благодарю за работу!