Создаем позолоченный эффект для текста
Создаем позолоченный эффект для текста
 В этом уроке автор покажет, как создать позолоченный текстовый эффект, используя стили слоя, фильтры и корректирующие слои. Также мы воспользуемся несколькими стоковыми изображениями.
В этом уроке автор покажет, как создать позолоченный текстовый эффект, используя стили слоя, фильтры и корректирующие слои. Также мы воспользуемся несколькими стоковыми изображениями.
Сложность урока: Легкий
- #1. Создаем фон
- #2. Создаем текстовые слои
- #3. Добавляем эффект тени
- #4. Создаем эффект блеска
- #5. Меняем цвет листьев
- #6. Создаем эффект позолоты
- #7. Увеличиваем контрастность листьев
- #8. Дублируем и корректируем эффект позолоты
- #9. Трансформируем листья в смарт-объекты
- #10. Добавляем листья на текст
- #11. Добавляем больше листьев
- #12. Добавляем булавки
- #13. Применяем глобальную цветокоррекцию
- #14. Добавляем виньетку
- # Комментарии
В этом уроке я покажу вам, как создать позолоченный текстовый эффект, используя стили слоя, фильтры и корректирующие слои. Также мы воспользуемся несколькими стоковыми изображениями. Начнем!
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем новый документ размером 1500 х 950 пикселей, затем переходим File – Place Linked (Файл – Поместить связанные) и выбираем изображение с деревянным фоном. Вставляем его над фоновым слоем, кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
При необходимости, корректируем размер (Ctrl+T) деревянного фона и жмем Enter, чтобы применить изменения.
Шаг 2
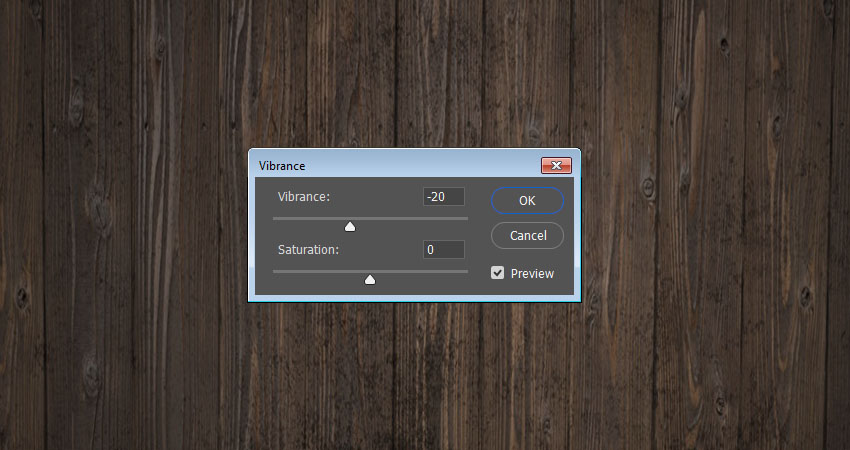
Переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Сочность) и устанавливаем Vibrance (Сочность) на -20.
Шаг 3
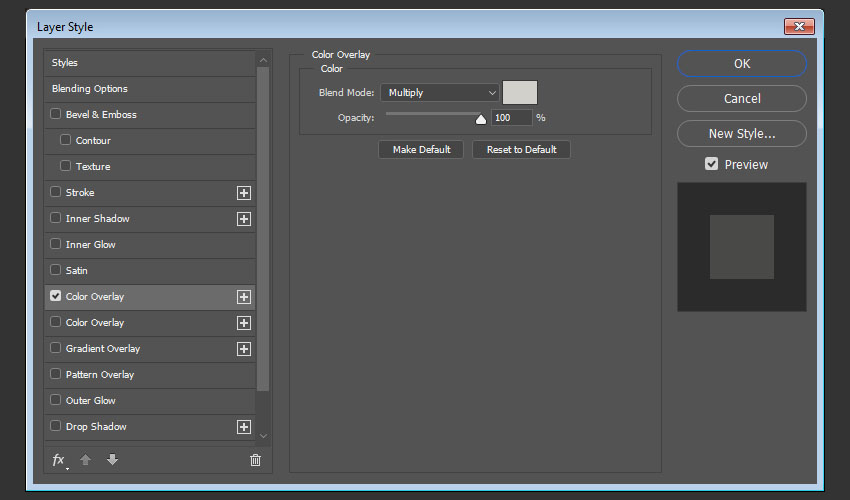
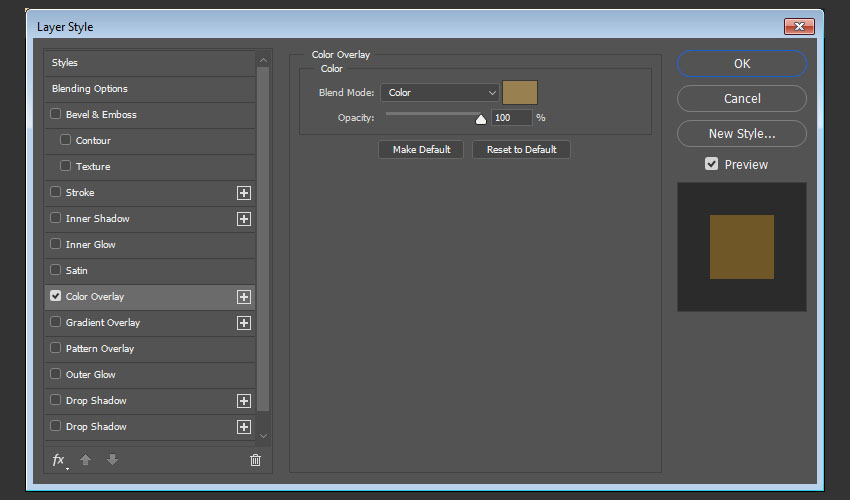
Дважды кликаем по слою с деревянным фоном, чтобы открыть окно Layer Style (Стиль слоя), и применяем Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #d2d0cb
- Blend Mode (Режим наложения): Multiply (Умножение)
Получаем вот такой оттенок древесины.
2. Создаем текстовые слои
Шаг 1
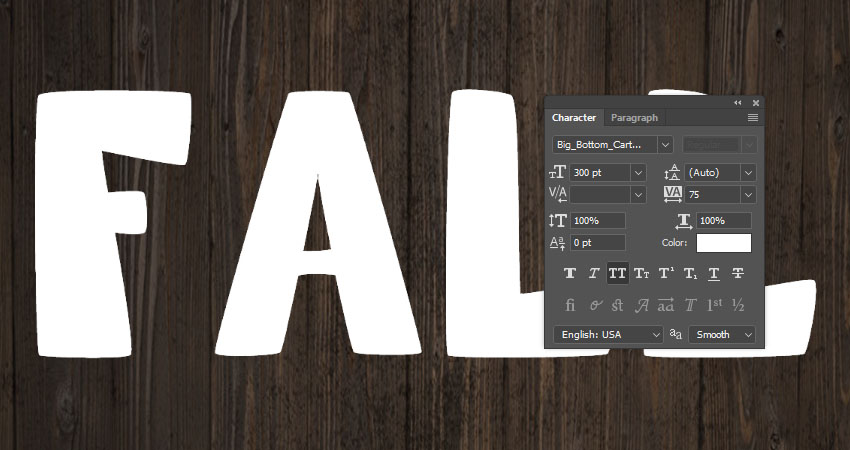
Берем инструмент Type Tool  (T) (Текст) и заглавными буквами пишем текст, используя шрифт Big Bottom Cartoon. Размер устанавливаем на 300 пт и Tracking (Трекинг) – на 75.
(T) (Текст) и заглавными буквами пишем текст, используя шрифт Big Bottom Cartoon. Размер устанавливаем на 300 пт и Tracking (Трекинг) – на 75.
Шаг 2
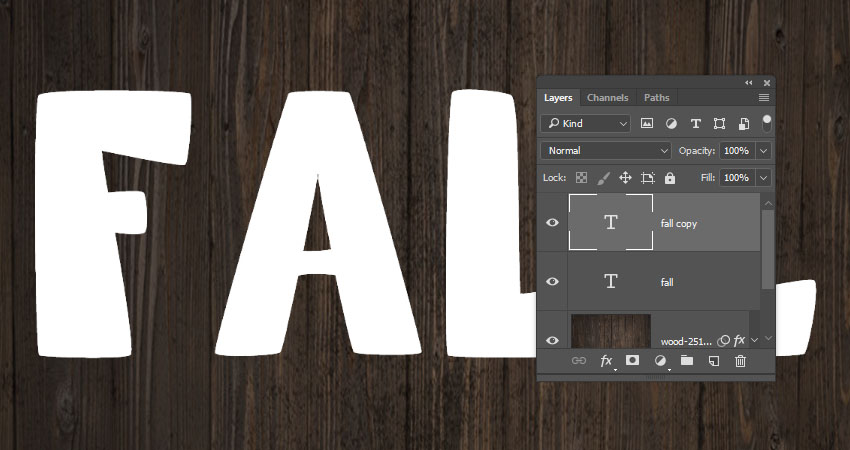
Жмем Ctrl+J, чтобы дублировать текстовый слой.
3. Добавляем эффект тени
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили:
Шаг 1
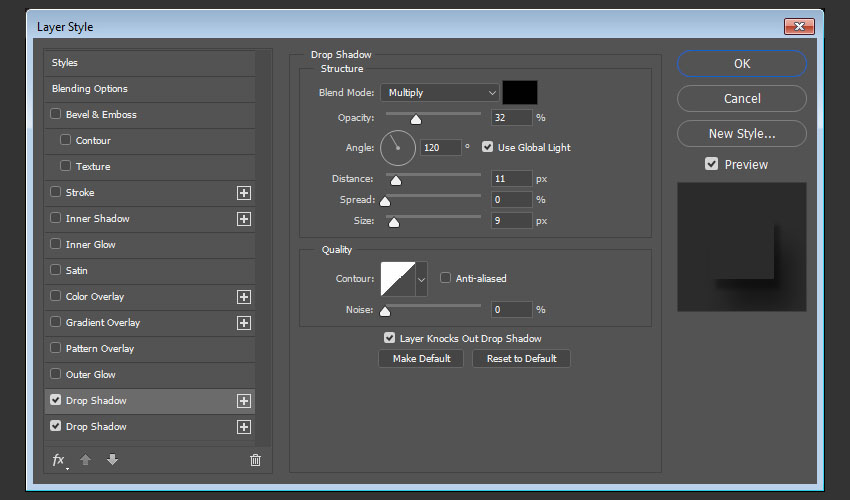
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9
Шаг 2
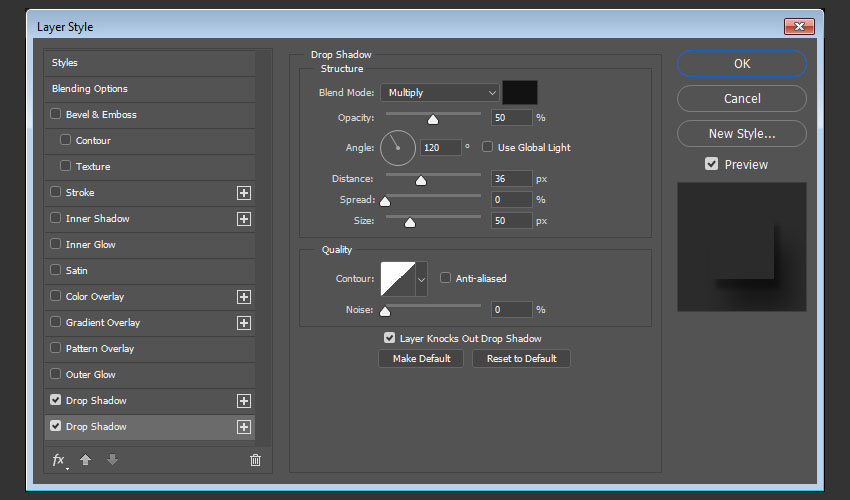
Добавляем еще одну копию стиля слоя Drop Shadow (Тень), нажав на плюс напротив названия:
- Цвет: #121212
- Opacity (Непрозрачность): 50%
- Distance (Смещение): 36
- Size (Размер): 50
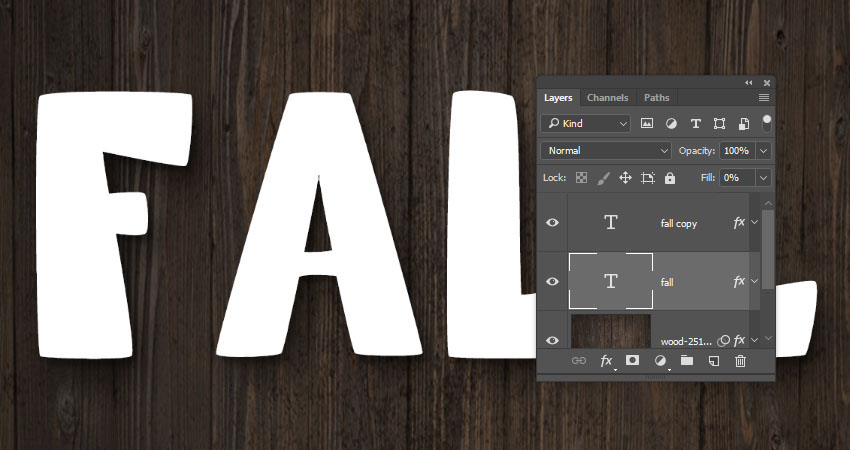
Шаг 3
Кликаем правой кнопкой мышки по оригинальному текстовому слою, выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по копии текста и выбираем Paste Layer Style (Вставить стиль слоя).
Переходим к оригинальному тексту и на панели слоев устанавливаем его Fill (Заливка) на 0.
4. Создаем эффект блеска
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили:
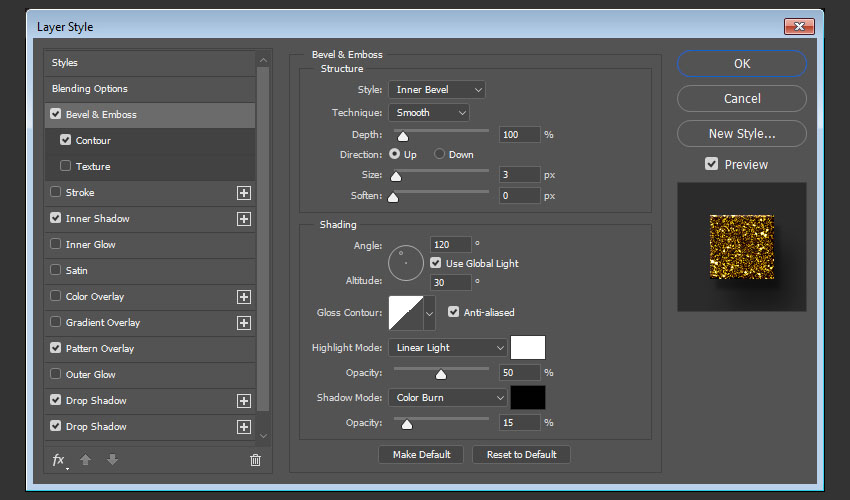
Шаг 1
Добавлять Bevel and Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 3
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 15%
Шаг 2
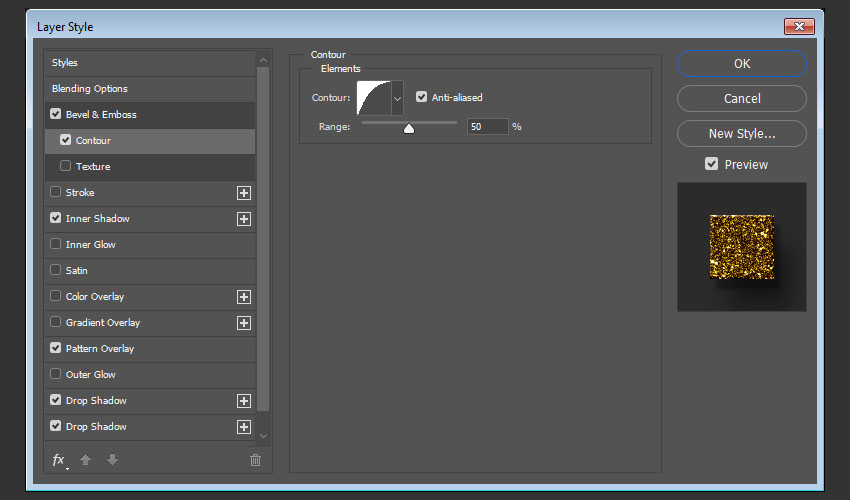
Добавлять Contour (Контур) со следующими настройками:
- Contour (Контур): Half Round (Полукруг)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
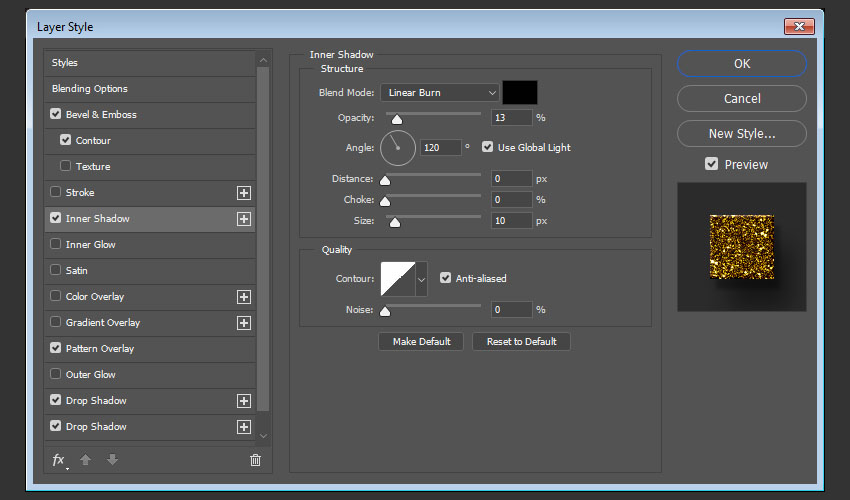
Добавлять Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 13%
- Distance (Смещение): 0
- Size (Размер): 10
Шаг 4
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Pattern (Узор): FDR Glitter Pattern 02
- Scale (Масштаб): 50%
Примечание: паттерн FDR Glitter Pattern 02 не доступен на сайте источнике. Вы можете подобрать подходящий узор среди бесплатных дополнений.
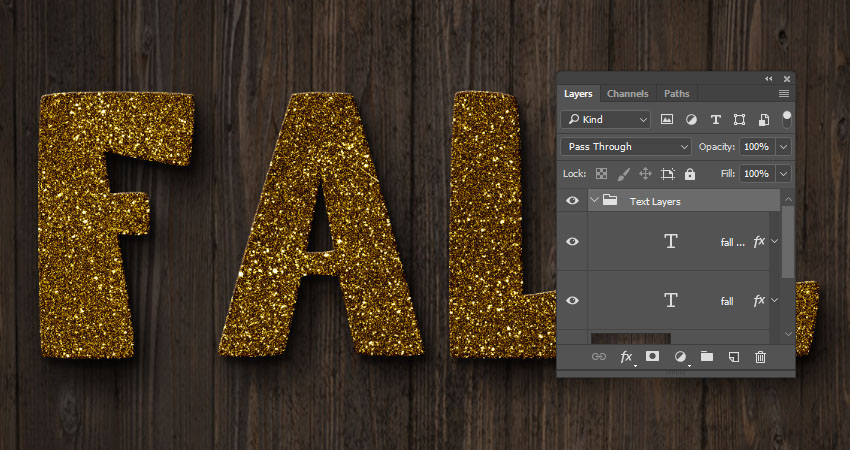
Шаг 5
Оба текстовых слоя группируем (Ctrl+G) и называем группу «Текст».
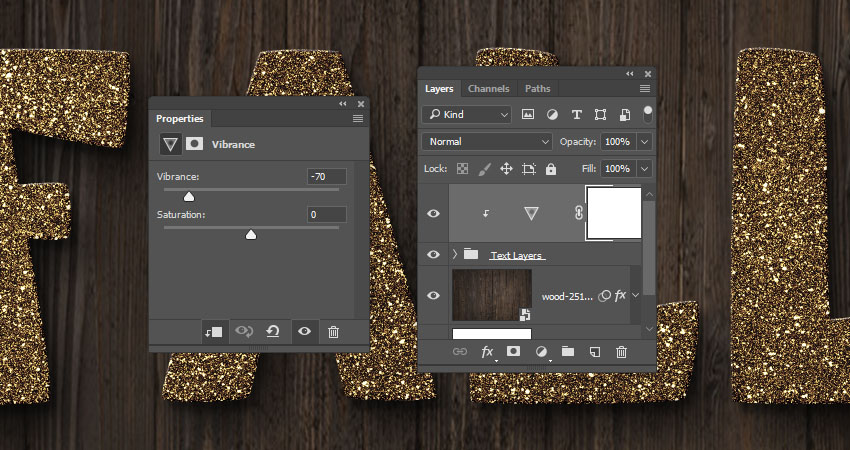
Шаг 6
Над группой «Текст» добавляем корректирующий слой Vibrance (Сочность), трансформируем его в обтравочную маску для группы (Ctrl+Alt+G) и устанавливаем Vibrance (Сочность) на -70%.
5. Меняем цвет листьев
Шаг 1
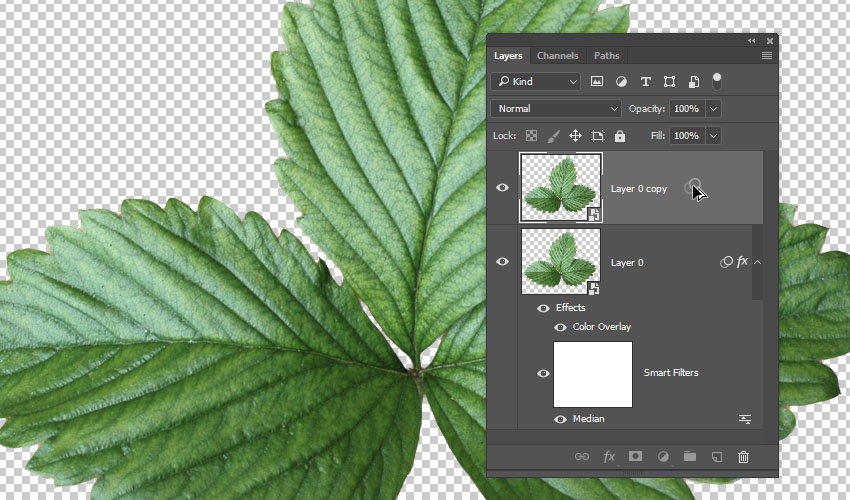
Открываем изображение Листья 0020, кликаем по слою правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем дублируем (Ctrl+J) полученный результат.
Скрываем копию, нажав на значок глаза напротив названия слоя, и выбираем оригинал.
Шаг 2
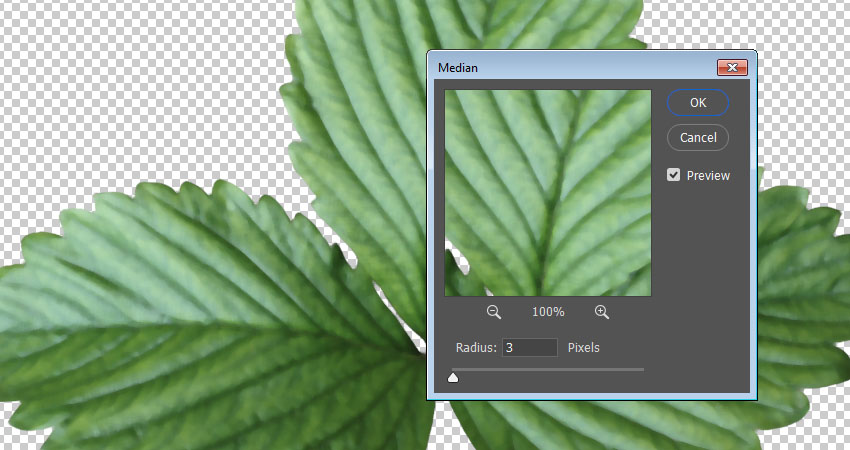
Далее к оригиналу применяем фильтр Filter – Noise – Media (Фильтр – Шум - Медиана) и устанавливаем Radius (Радиус) на 3.
Шаг 3
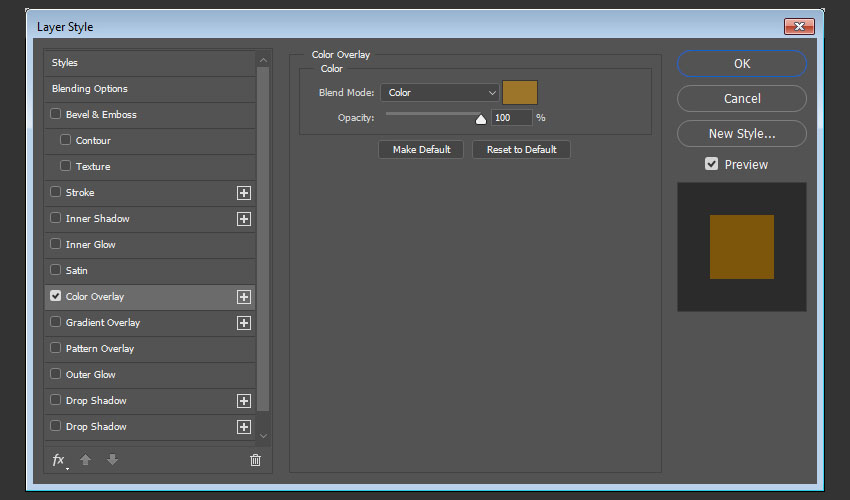
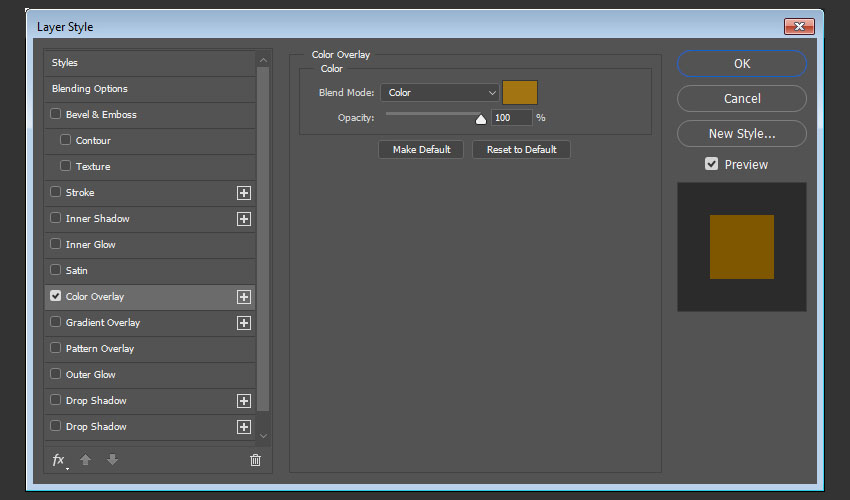
Дважды кликаем по слою и применяем стиль Color Overlay (Наложение цвета):
- Цвет: #9c752a
- Blend Mode (Режим наложения): Color (Цветность)
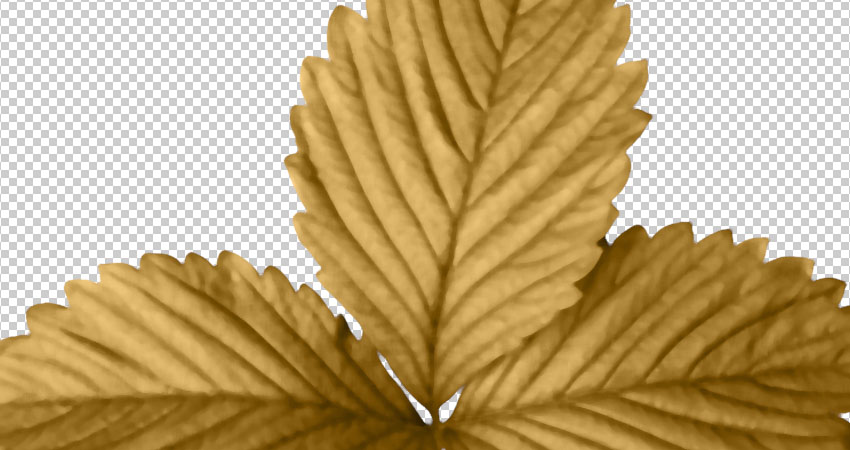
Получаем вот такую коричневую тонировку на оригинальном листе.
Шаг 4
Снова делаем видимой копию листа и нажимаем на стрелку рядом с названием оригинального слоя, чтобы раскрыть его смарт-фильтры.
Зажимаем клавишу Alt и левой мышкой хватаем Smart-Filters (Смарт-фильтры) оригинала и перетягиваем их на копию, чтобы скопировать.
6. Создаем эффект позолоты
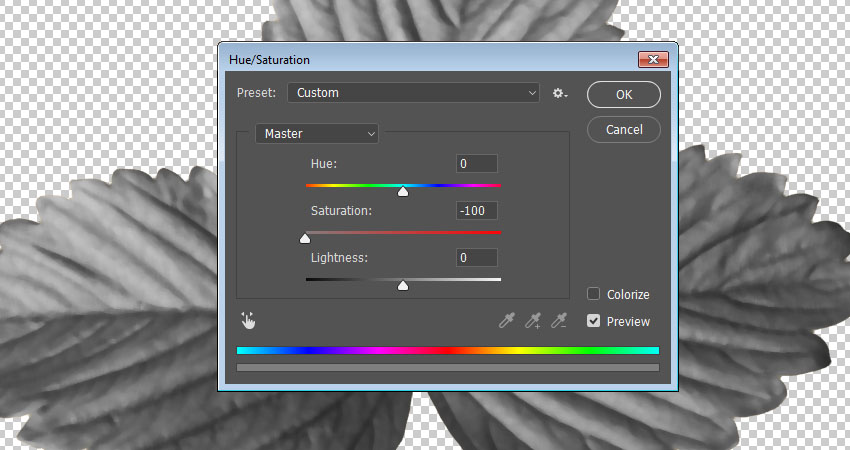
Шаг 1
Выбираем копию листа, жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -100.
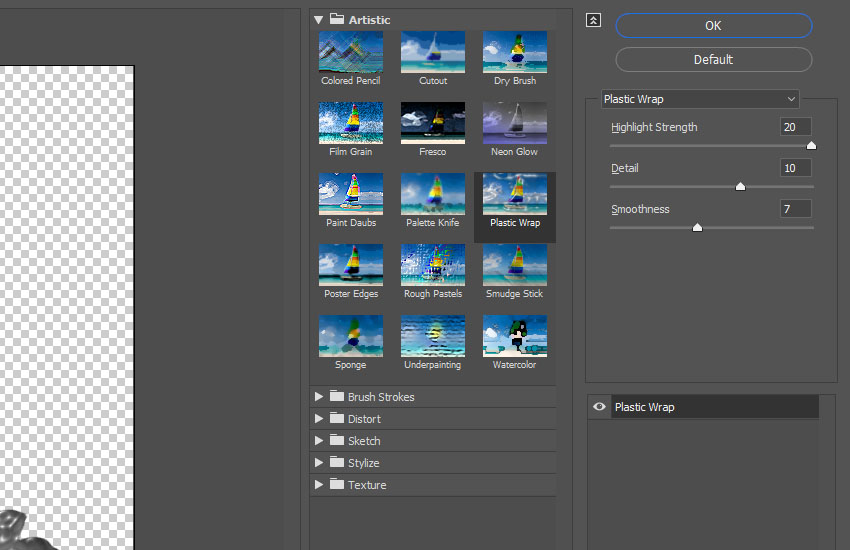
Шаг 2
Затем применяем Filter – Filter Gallery – Artistic – Plastic Wrap (Фильтр – Галерея фильтров – Имитация – Целлофановая упаковка) и вводим настройки:
- Highlight Strength (Подсветка): 20
- Detail (Детализация): 10
- Smoothness (Смягчение): 7
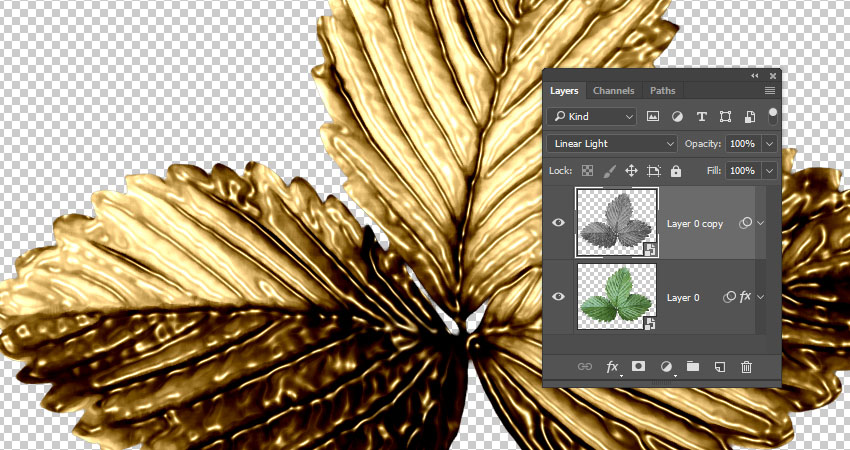
Шаг 3
Переключаем режим наложения слоя с копией на Linear Light (Линейный свет).
Шаг 4
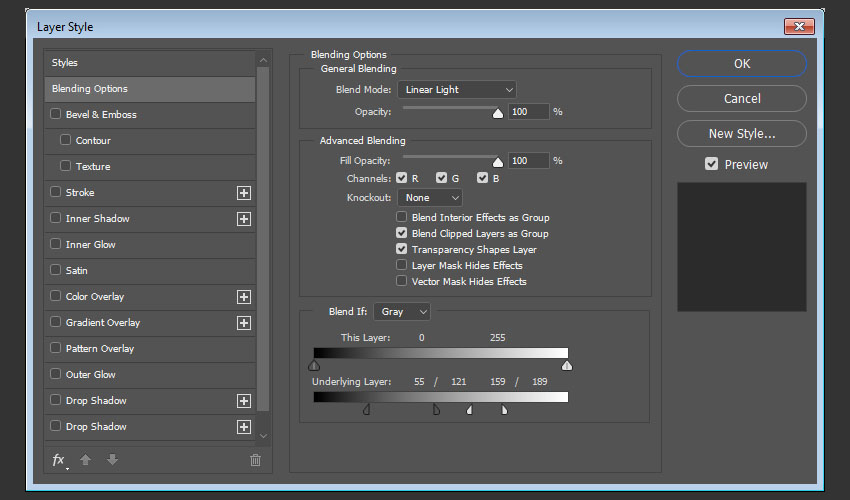
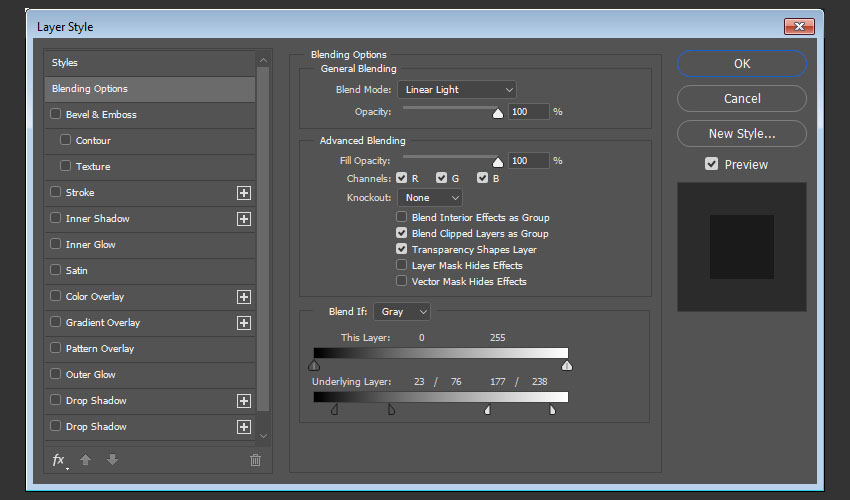
Дважды кликаем по копии слоя с листом, чтобы открыть Blending Options (Параметры наложения).
Мы должны настроить параметр Underlying Layer (Подлежащий слой) в разделе Blend If (Наложение, если).
Зажимаем клавишу Alt и тянем за белый ползунок, чтобы разделить его. Двигая ползунок, обратите внимание, как постепенно исчезают светлые области копии листа.
Зажимаем клавишу Alt и разделяем черный ползунок. В этот раз мы корректируем темные участки копии листа.
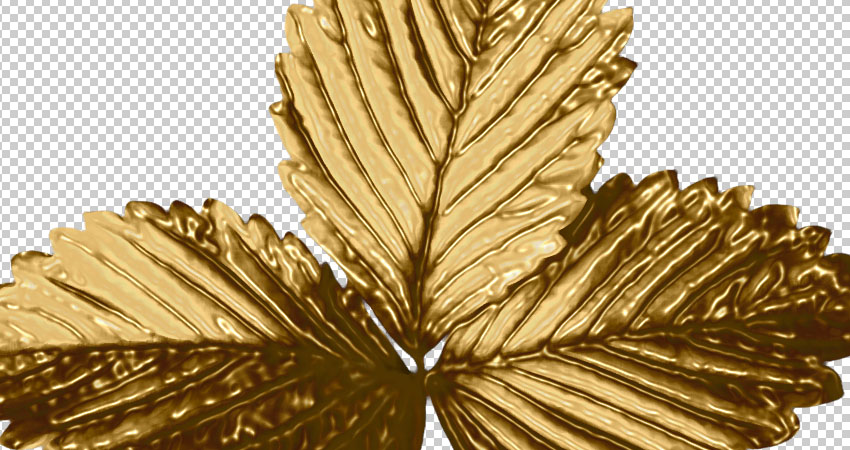
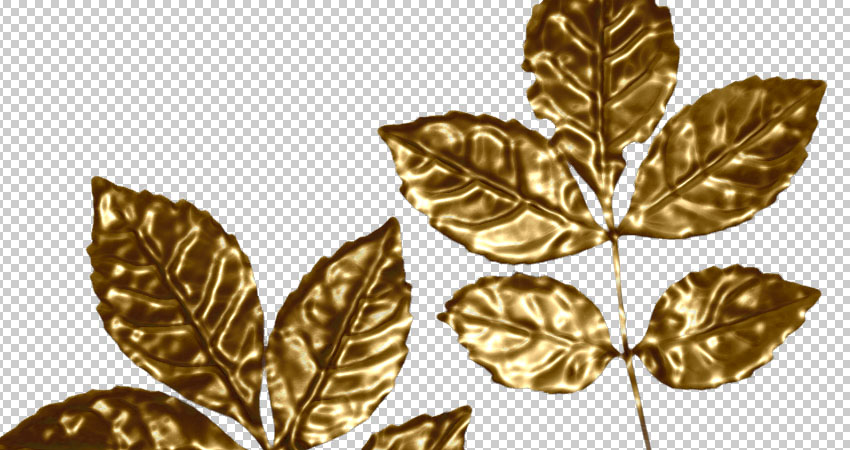
Шаг 5
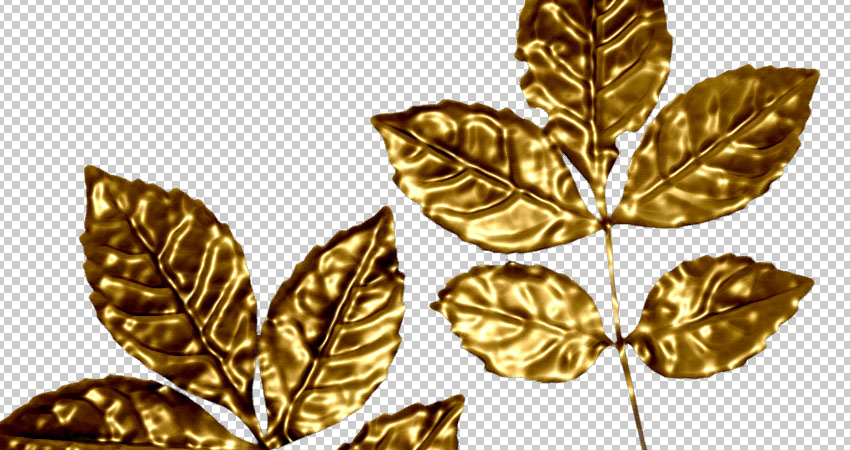
В результате мы получили позолоченный лист. Позже мы уменьшим масштаб листа и тогда эффект получится еще лучше и реалистичнее. Поэтому о деталях можете не беспокоиться.
Сохраняем файл и пока не закрываем документ, так как он нам еще понадобится.
7. Увеличиваем контрастность листьев
Шаг 1
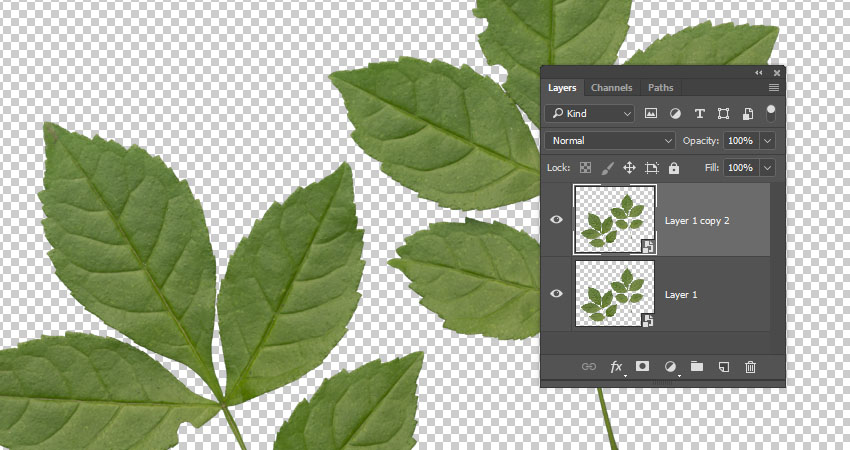
Открываем изображение Листья 0153, трансформируем его в смарт-объект и дублируем (Ctrl+J).
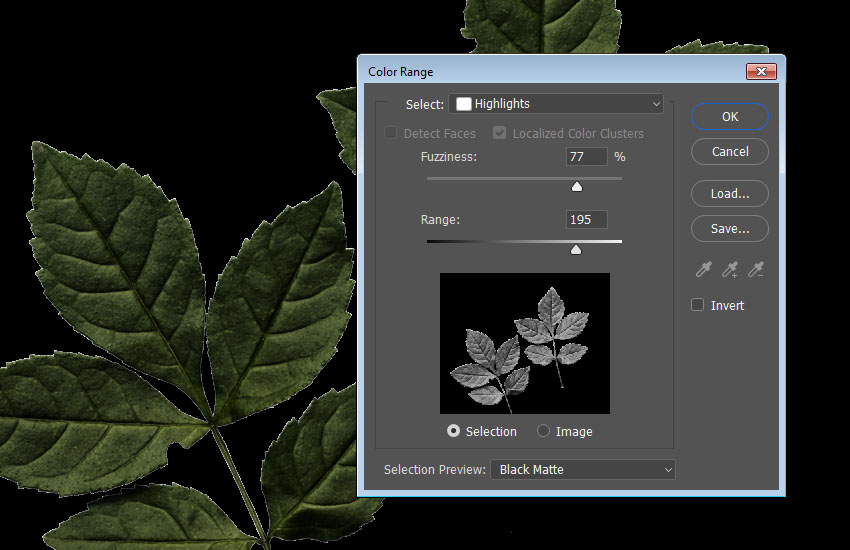
Шаг 2
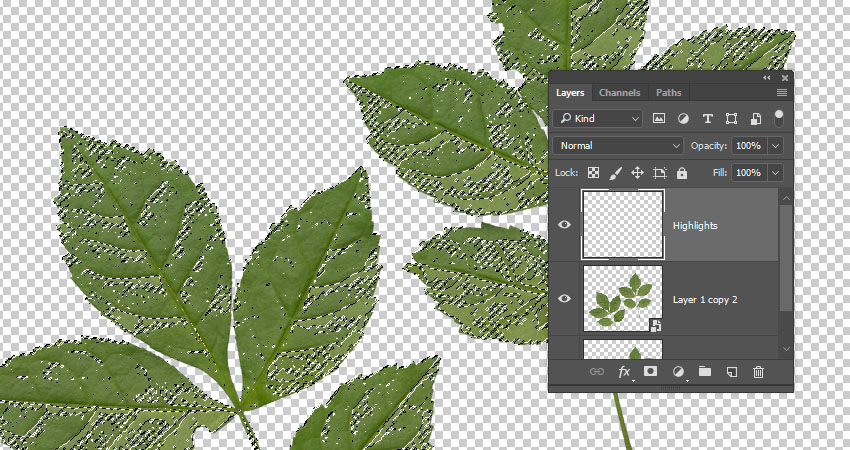
Применяем к дубликату Select – Color Range (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Highlights (Подсветка), затем настраиваем Fuzziness (Разброс) и Range (Диапазон), чтобы выделить только блики.
Шаг 3
Выше всех предыдущих слоев добавляем новый слой и называем его «Блики».
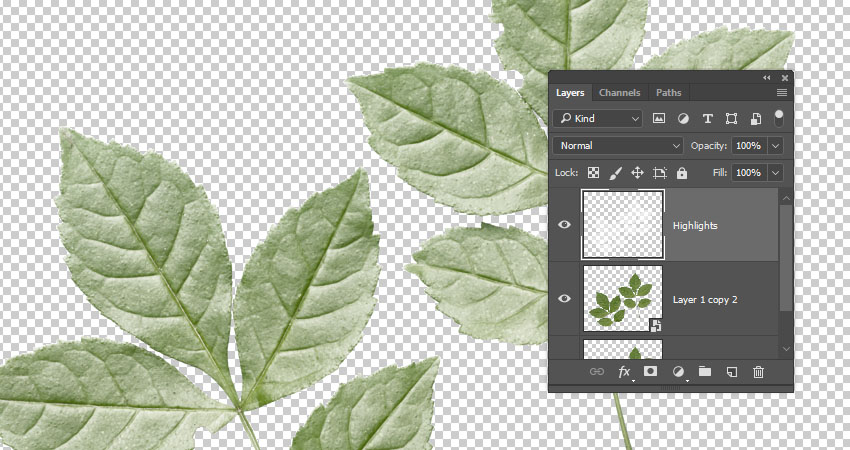
Шаг 4
С помощью Paint Bucket Tool  (G) (Заливка) заливаем этот слой белым цветом и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.
(G) (Заливка) заливаем этот слой белым цветом и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.
Шаг 5
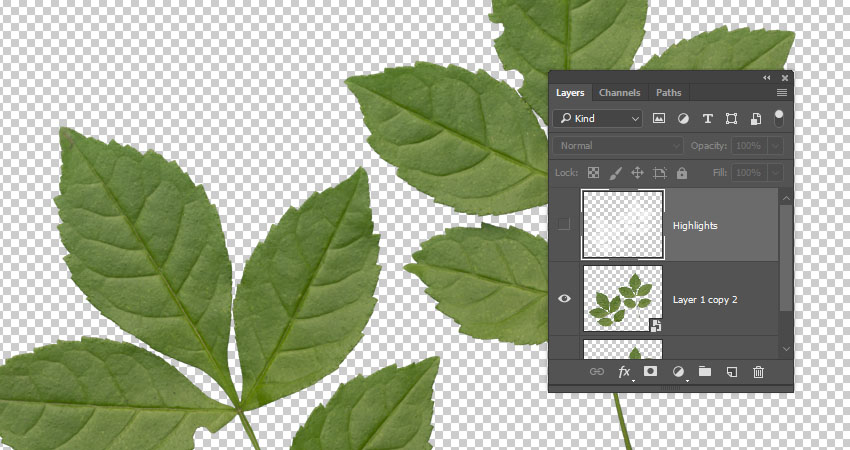
Скрываем слой «Блики», чтобы он не влиял на выделение теней, которое мы будем создавать в следующем шаге.
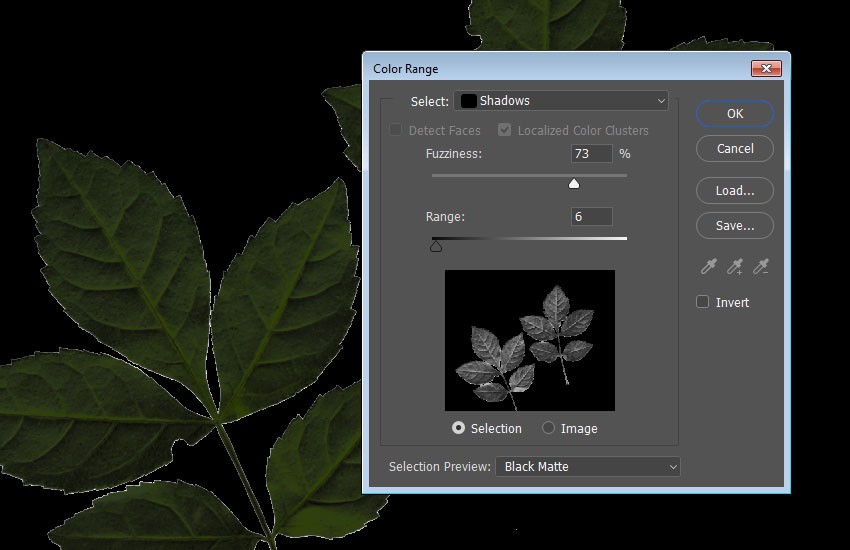
Шаг 6
Снова применяем к дубликату Select – Color Range (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Shadows (Тени), затем настраиваем Fuzziness (Разброс) и Range (Диапазон), чтобы выделить только тени.
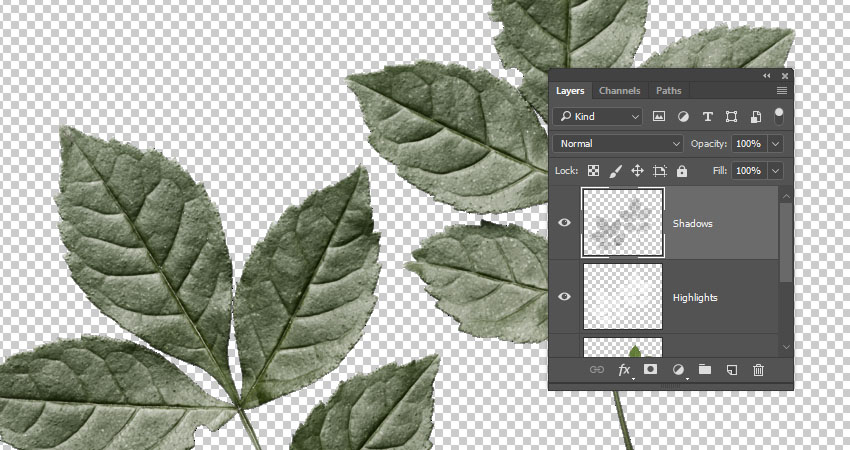
Шаг 7
Выше всех предыдущих слоев создаем новый слой, называем его «Тени», заливаем черным цветом и снимаем выделение (Ctrl+D). После этого делаем снова видимым слой «Блики».
Шаг 8
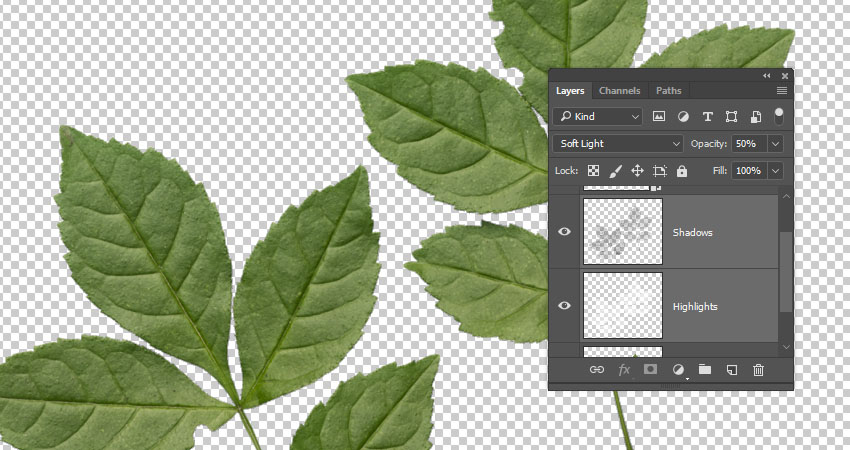
Меняем режимы смешивания слоев «Блики» и «Тени» на Soft Light (Мягкий свет) и уменьшаем их непрозрачность до 50%.
Это сделает листья контрастнее.
8. Дублируем и корректируем эффект позолоты
Шаг 1
Далее мы должны повторить действия, описанные выше, и добавить на листьях эффект позолоты.
Для этого мы можем скопировать первые листья на текущий документ, затем скопировать и вставить все необходимые стили слоя и фильтры. После этого не забудьте удалить ненужные копии первых листьев.
Шаг 2
Дважды кликаем по оригинальному слою с листьями, чтобы изменить цвет Color Overlay (Наложение цвета) Color (Цветность) на #a27412.
Шаг 3
Затем дважды кликаем по копии листьев и, при необходимости, корректируем Underlying Layer (Подлежащий слой).
Не бойтесь экспериментировать с настройками, чтобы получить нужный вам результат.
9. Трансформируем листья в смарт-объекты
Шаг 1
Возвращаемся к документу с первыми листьями, дублируем все слои, скрываем оригиналы, выделяем копии и жмем Ctrl+E, чтобы объединить их вместе. Называем получившийся слой «Лист 01».
Шаг 2
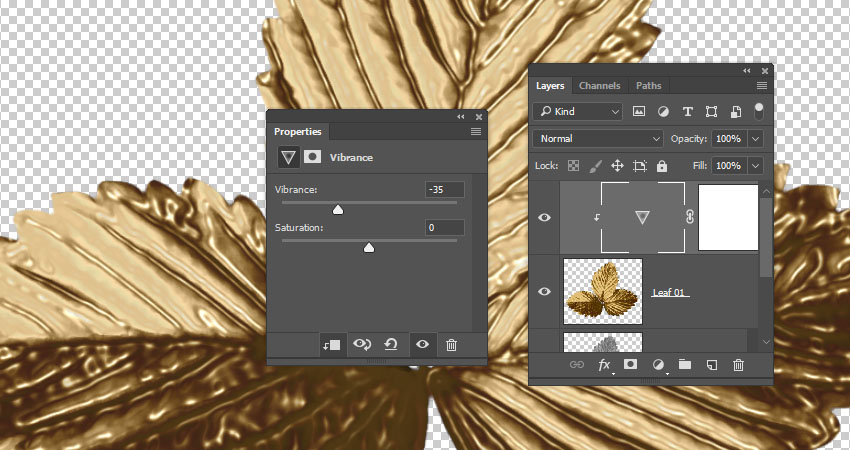
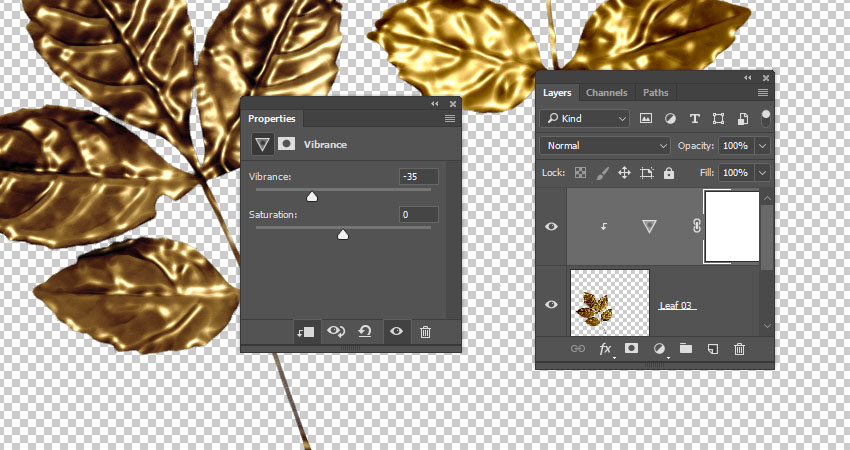
Добавляем корректирующий слой Vibrance (Сочность), трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя «Лист 01» и устанавливаем Vibrance (Сочность) на -35.
Шаг 3
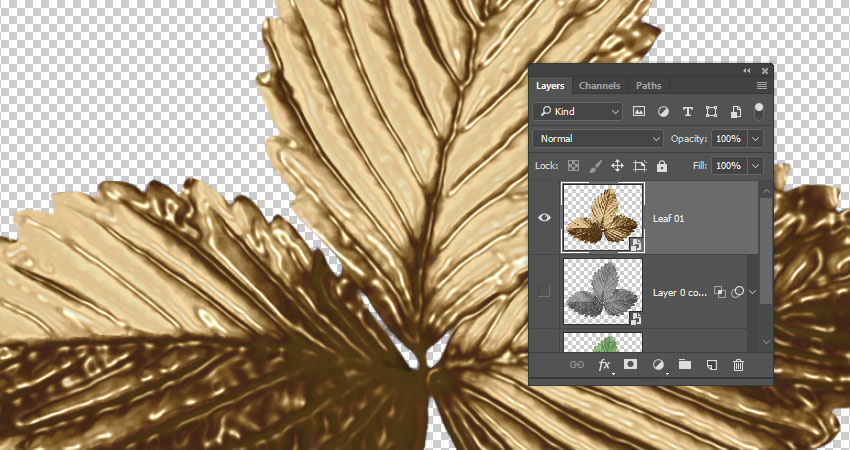
Зажимаем клавишу Ctrl и одновременно выбираем слои «Лист 01» и Vibrance (Сочность), кликаем по ним правой кнопкой мыши и применяем Convert to Smart Object (Преобразовать в смарт-объект).
Добавление корректирующих слоев в смарт-объекты позволит нам в любое время с легкостью изменить их настройки.
Шаг 4
Переходим к документу со вторым листом, группируем слои, дублируем получившуюся группу и объединяем копию в один слой (Ctrl+E).
Шаг 5
Берем Lasso Tool  (L) (Лассо) и выделяем один лист.
(L) (Лассо) и выделяем один лист.
Шаг 6
Жмем Shift+Ctrl+J, чтобы вырезать выделенную область на новый слой.
Таким же образом вырезаем второй лист и удаляем оставшийся пустой слой. Первый слой с листом называем «Лист 02», а второй – «Лист 03».
Шаг 7
К каждому листу добавляем корректирующий слой Vibrance (Сочность) со значением -35 для параметра Vibrance (Сочность).
Шаг 8
Каждый лист со слоем Vibrance (Сочность) преобразовываем в смарт-объект.
10. Добавляем листья на текст
Шаг 1
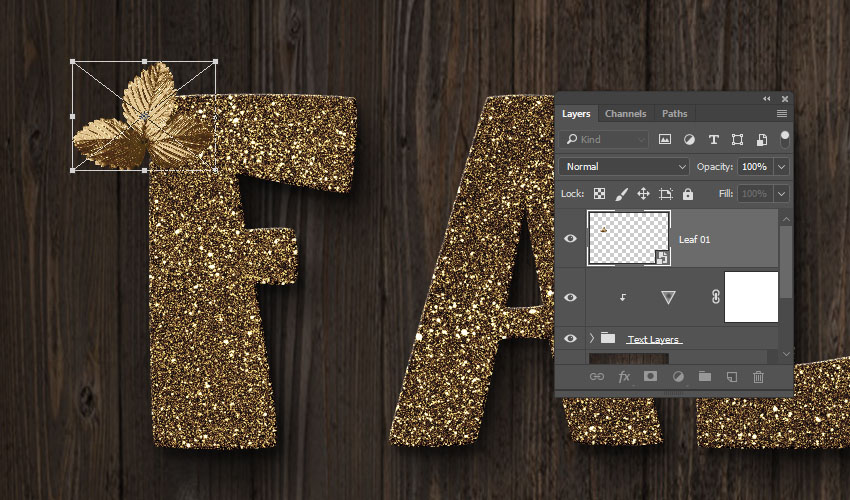
Копируем слой «Лист 01» на основной рабочий документ с текстовыми слоями. Размещаем лист в верхней части первой буквы и настраиваем масштаб.
Шаг 2
Дважды кликаем по слою «Лист 01» и применяем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9
Получаем легкую полупрозрачную тень под листом.
Шаг 3
Зажимаем клавишу Alt и мышкой тянем слой «Лист 01», чтобы дублировать его. Затем трансформируем (Ctrl+T) копию, чтобы она отличалась от оригинала.
Шаг 4
Повторяем действия и добавляем больше копий первого листа, а также копии листа 02 и 03, на первой букве.
Все копии листьев группируем (Ctrl+G) и называем группу буквой, к которой относятся данные листья, в данном случае «F».
Шаг 5
Продолжаем копировать и трансформировать листья, пока не заполним ими все буквы.
11. Добавляем больше листьев
Шаг 1
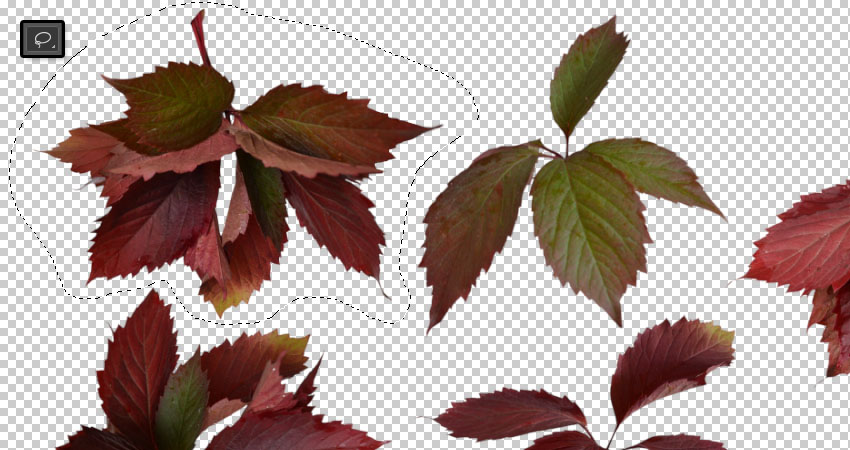
Открываем картинку с листьями и с помощью Lasso Tool  (L) (Лассо) выделяем любой лист, который вы хотите добавить в свою работу. Дублируем его и переносим на основной рабочий документ.
(L) (Лассо) выделяем любой лист, который вы хотите добавить в свою работу. Дублируем его и переносим на основной рабочий документ.
Шаг 2
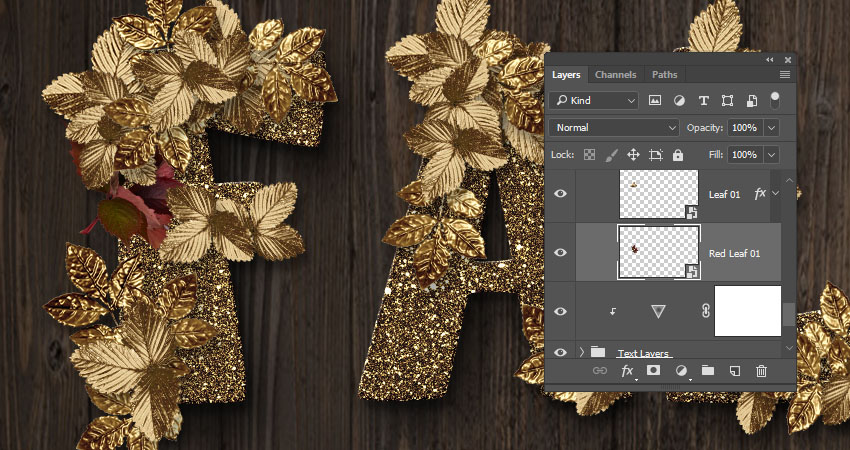
Называем новый лист «Красный лист 01», трансформируем его в смарт-объект и размещаем в любом месте текста.
Дважды кликаем по слою «Красный лист 01», чтобы применить следующие стили слоя:
Шаг 3
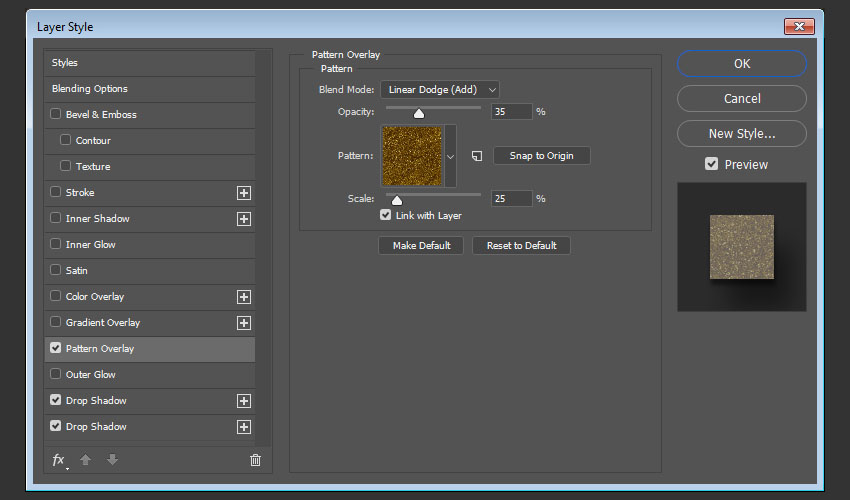
Начинаем с Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 35
- Pattern (Узор): FDR Glitter Pattern 02 (из дополнительных материалов)
- Scale (Масштаб): 25%
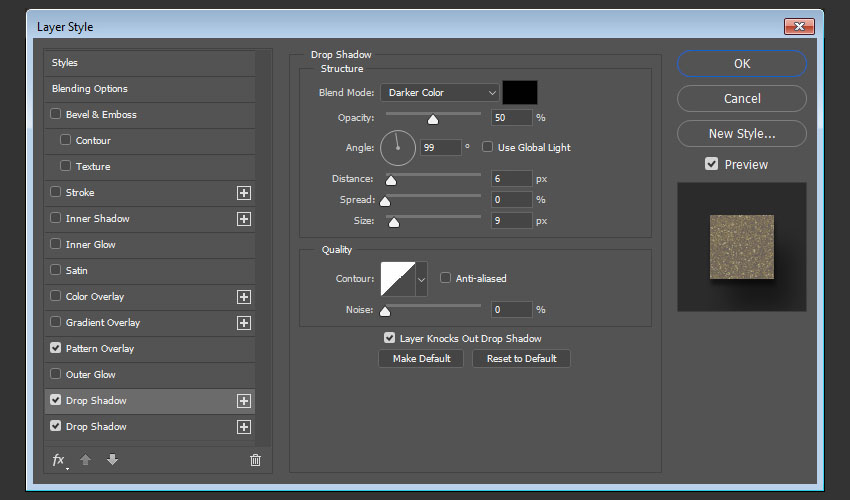
Шаг 4
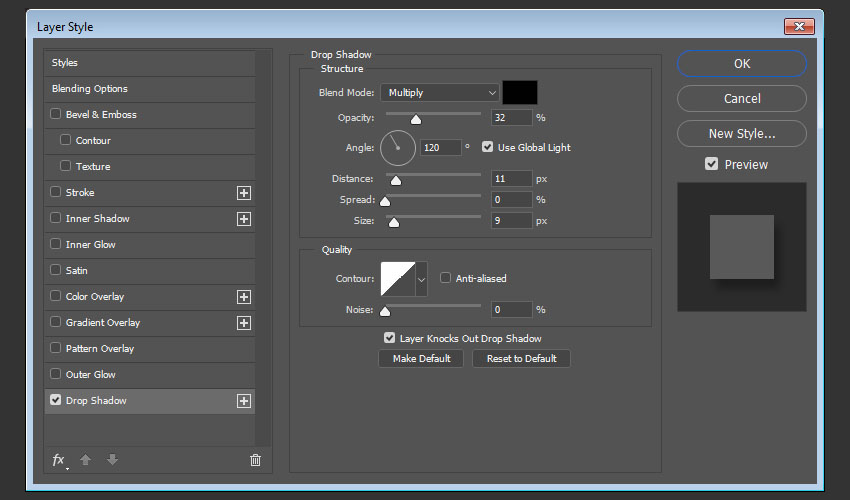
Далее добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 99
- Distance (Смещение): 6
- Size (Размер): 9
Шаг 5
Добавляем еще одну копию Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 50%
- Distance (Смещение): 36
- Size (Размер): 50
Шаг 6
Получаем стилизованный лист. Не забудьте скопировать и вставить стили на все слои с красными листьями, которые мы будем добавлять по ходу урока.
Шаг 7
Продолжаем добавлять листья, пока не получим удовлетворяющий результат.
12. Добавляем булавки
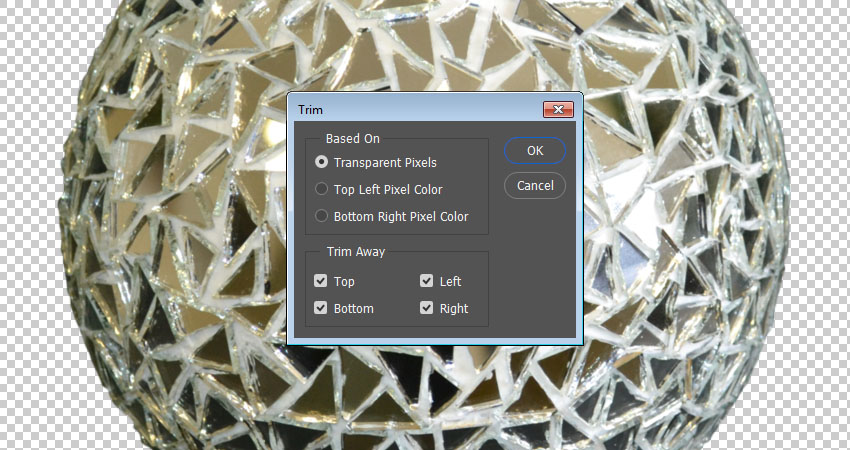
Шаг 1
Открываем изображение с зеркальным шаром и переходим Image – Trim (Изображение – Тримминг). Устанавливаем Based On (На основе) на Transparent Pixels (Прозрачные пиксели) и ставим галочку напротив всех пунктов Trim Away (Обрезка).
Шаг 2
Дважды кликаем по слою с шаром и применяем Color Overlay (Наложение цвета):
- Цвет: #998051
- Blend Mode (Режим наложения): Color (Цветность)
Шаг 3
Трансформируем слой с шаром в смарт-объект.
Шаг 4
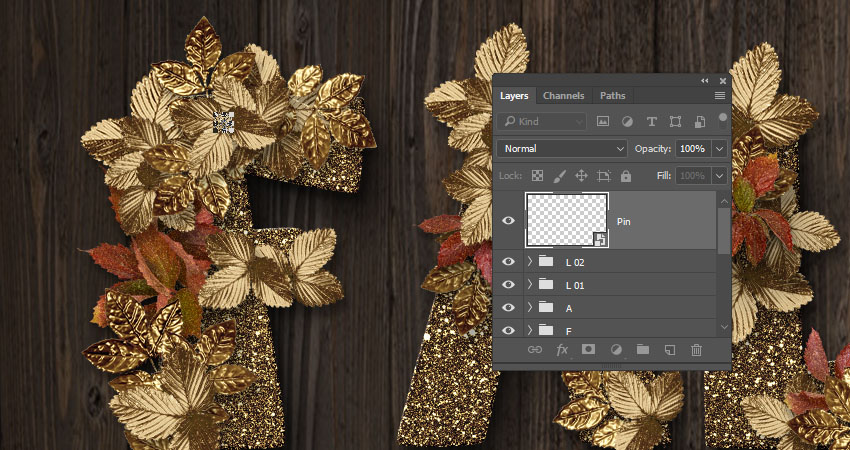
Переносим копию смарт-объекта с шаром на основной документ и называем ее «Булавка». Размещаем слой в самом верху панели слоев, регулируем масштаб (Ctrl+T) и вставляем в центре любого пучка листьев.
Дважды кликаем по слою «Булавка» и применяем следующие стили слоя:
Шаг 5
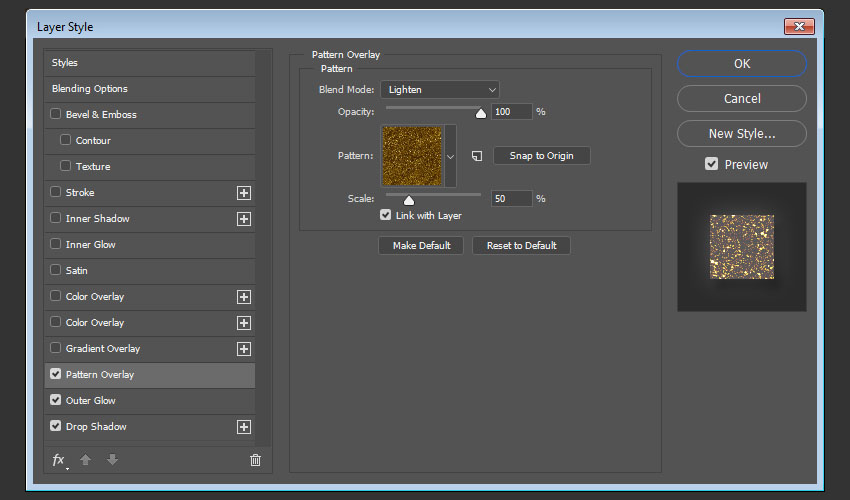
Добавляем Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Pattern (Узор): FDR Glitter Pattern 02 (из дополнительных материалов)
- Scale (Масштаб): 50%
Шаг 6
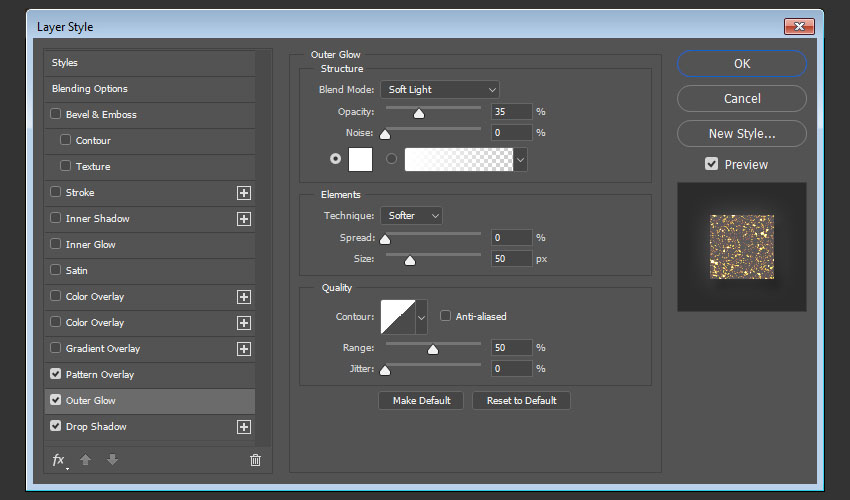
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 35%
- Цвет: #ffffff
- Size (Размер): 50
Шаг 7
Добавляем Drop Shadow (Тень):
- Opacity (Непрозрачность): 32%
- Distance (Смещение): 11
- Size (Размер): 9
Получаем вот такой результат.
Шаг 8
Дублируем (Ctrl+J) булавку и размещаем копии на других листьях. Затем все дубликаты группируем (Ctrl+G).
13. Применяем глобальную цветокоррекцию
Шаг 1
Добавляем корректирующий слой Color Lookup (Поиск цвета) и в настройках 3DLUT File (3DLUT файл) выбираем 3Strip.look, затем уменьшаем непрозрачность слоя до 50%.
Шаг 2
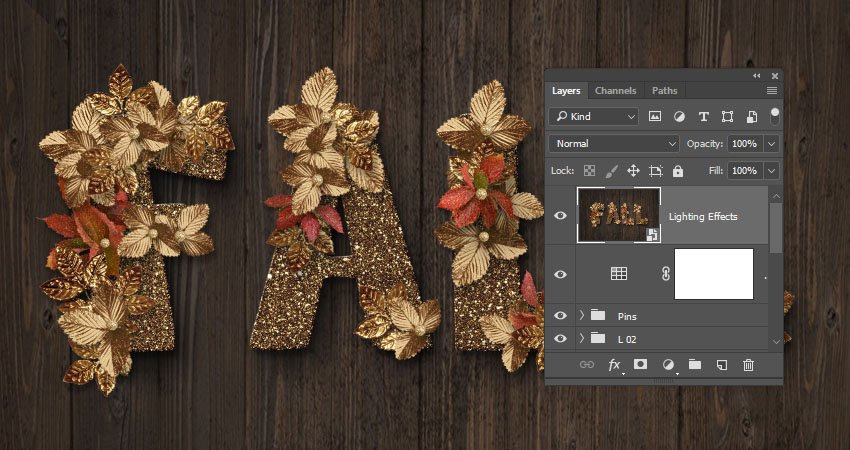
Жмем комбинацию клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом слое в самом верху панели слоев. Называем его «Световые эффекты» и конвертируем в смарт-объект.
Шаг 3
Далее переходим Filter – Render – Lighting Effects (Фильтр – Рендеринг – Световые эффекты). В настройках выбираем Spot Light (Прожектор) и настраиваем остальные параметры, как показано ниже:
Шаг 4
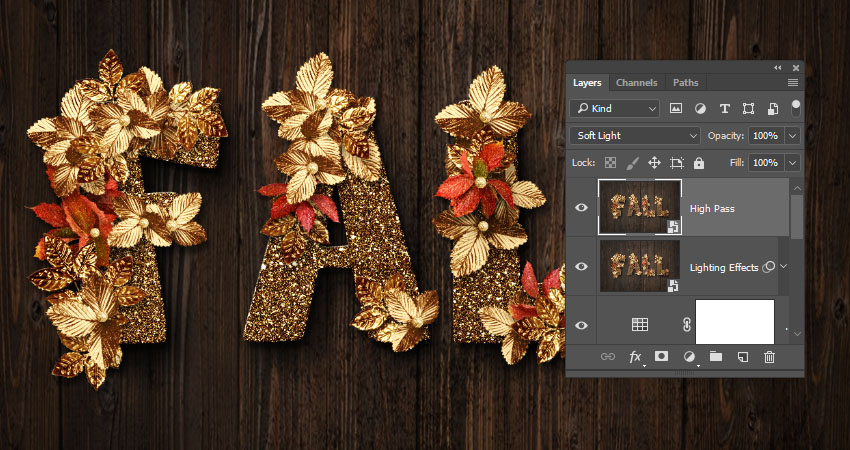
Создаем еще одну объединенную копию всех слоев, называем ее «Цветовой контраст», конвертируем в смарт-объект и переключаем режим наложения на Soft Light (Мягкий свет).
Шаг 5
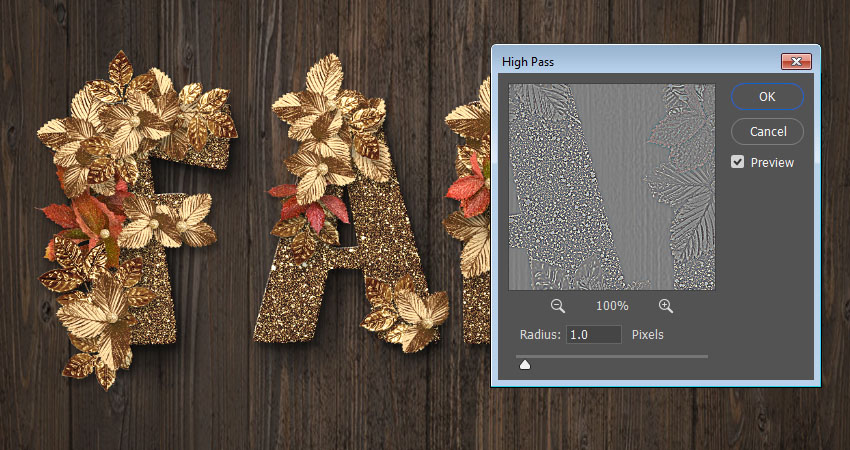
Применяем к этому слою Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 6
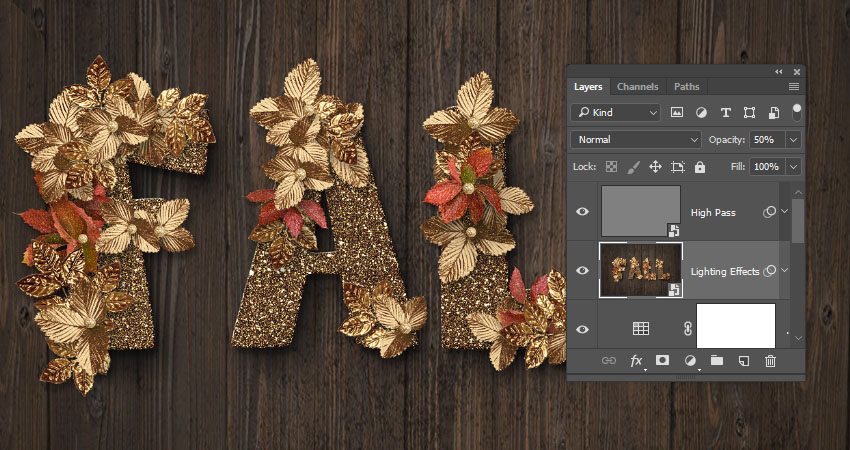
Уменьшаем непрозрачность слоя «Световые эффекты» до 50%.
14. Добавляем виньетку
Шаг 1
Сохраняем результат работы как обычную картинку и открываем ее в Photoshop File – Open (Файл – Открыть).
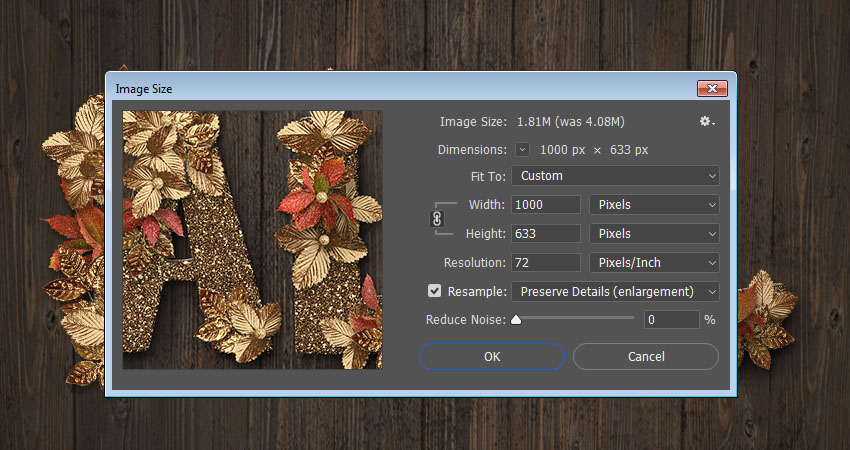
Шаг 2
Переходим Image – Image Size (Размер – Размер изображения) и устанавливаем Width (Ширина) на 1000 пикселей.
Шаг 3
С помощью Elliptical Marquee Tool  (M) (Овальное выделение) создаем овальное выделение вокруг текста.
(M) (Овальное выделение) создаем овальное выделение вокруг текста.
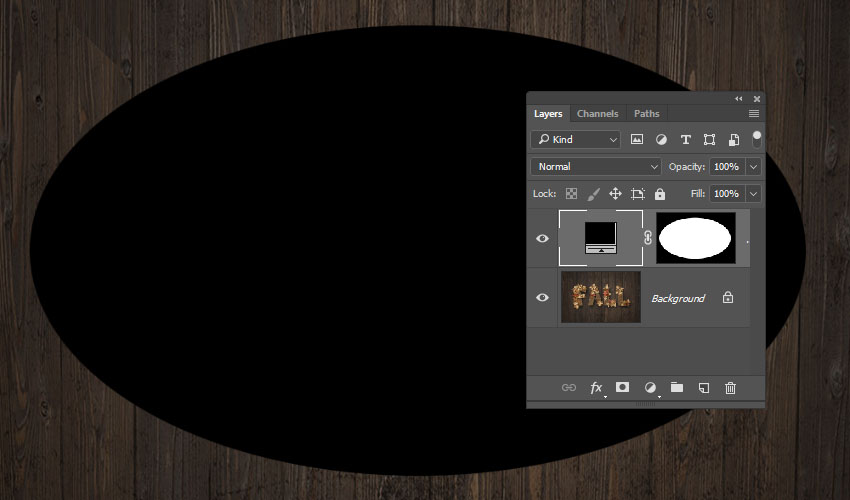
Шаг 4
Затем создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем черный цвет. В результате по форме выделения появится вот такая маска.
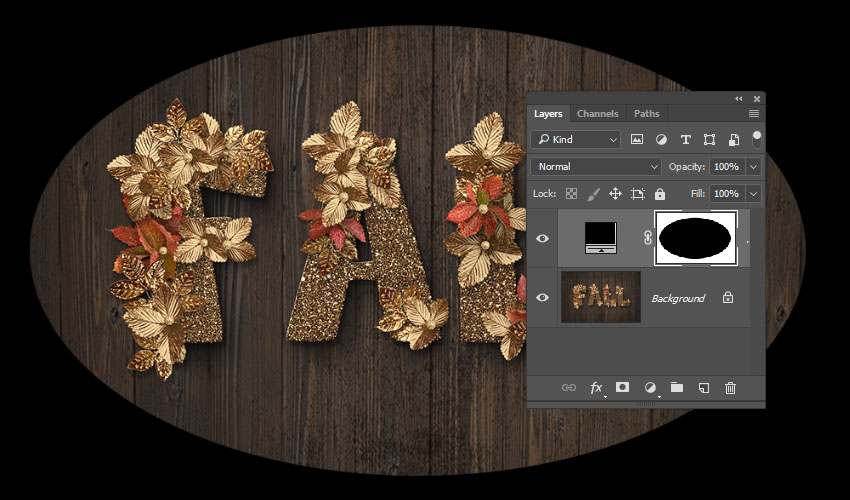
Шаг 5
Кликаем по маске и жмем Ctrl+I, чтобы инвертировать ее цвета.
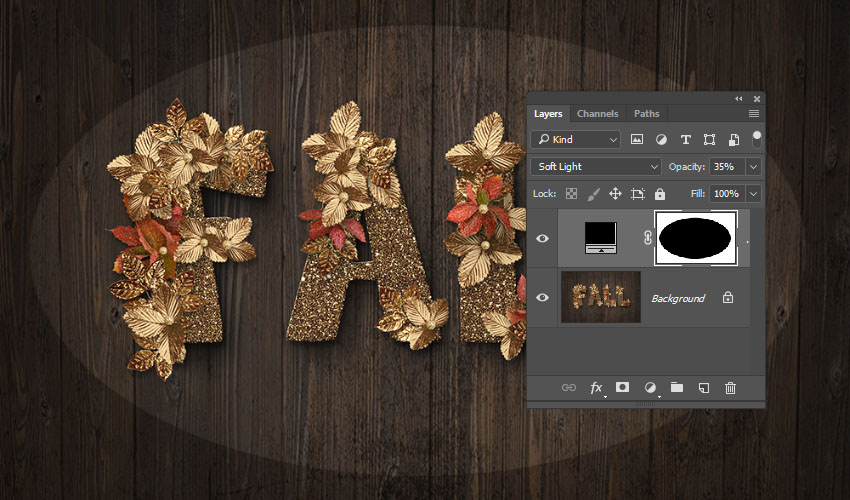
Шаг 6
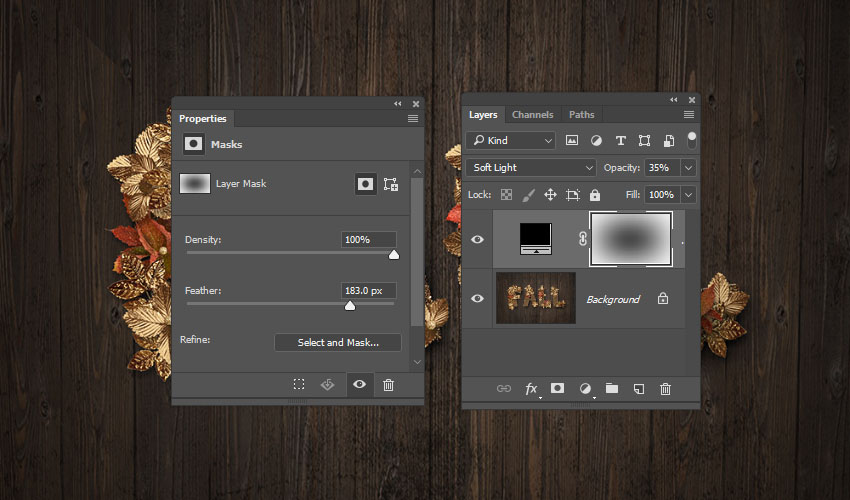
Переключаем режим наложения слоя-заливки на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 35%.
Шаг 7
Снова выбираем маску, открываем панель Window – Properties (Окно – Свойства) и увеличиваем параметр Feather (Растушевка), чтобы получить размытые края.
Поздравляю, мы закончили!
В начале урока с помощью стилей слоя мы создали блестящий текст. Затем применили фильтры и стили слоя, чтобы добавить эффект позолоты на обычных листьях, и распределили их по тексту. Также дополнительно мы добавили красные листья.
В конце мы добавили булавки и применили несколько корректирующих слоев и фильтров, чтобы работа смотрелась более гармонично.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com

















































































Комментарии 107
Спасибо за интересный урок!
Almiz, спасибо!
Вот что получилось. Спасибо за урок!
Замечательный урок, спасибо! ) но очень много действий, которые сразу запомнить сложно)
Работа замечательная
Manga
Спасибо большое. было долго но интересно.
Спасибо!!
Спасибо!
Спасибо!
Отличный урок)
Большое спасибо за урок! :))
Спасибо за урок)
Красивый текст, но у меня ни чего не получилось. Половину вообще не понял, что и откуда. После перевода в смарт не работают функции.
Спасибо, у меня весенний вариант
Текст
Замечательный урок! Спасибо!
спасибо за урок))
Спасибо за урок!
Не все получилось, но было интересно!) Спасибо автору!)
Спасибо, интересно!
Спасибо. Красивый эффект.
Получилось не очень но все равно спасибо!
У меня имя длинное, пришлось буквы мельчить
Но урок занимательный, спасибо!
Вот и я сотворил )))
Спасибо за урок!
спасибо) правда блестки заменила
Здравствуйте! у меня почему-то нет узора при скачивании, подскажите где его можно взять? FDR Glitter Pattern 02 (из дополнительных материалов)