Создаем голографический текст с 3D-эффектом
Создаем голографический текст с 3D-эффектом
 В этом уроке вы научитесь создавать объемный голографический текст в стиле Звездных войн
В этом уроке вы научитесь создавать объемный голографический текст в стиле Звездных войн
Сложность урока: Средний
В этом уроке я покажу вам, как с помощью стилей слоя создать яркий 3D-эффект. По ходу урока мы применим к стилям фильтр Размытие в движении, чтобы создать потрясающий голографический эффект в стиле Звездных войн. Также вы узнаете, как записать все действия в экшен, чтобы можно было быстро и легко повторно применить эффект к любому тексту.
Скачать архив с материалами к уроку
1. Создаем стили слоя
Шаг 1
Перед началом записи экшена нам нужно создать стили слоя. Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Скачиваем zip-архив и извлекаем его в любую папку. Затем открываем файл Holo-Tuto-Background.jpg в Фотошоп.
Шаг 2
Теперь берем Horizontal Type Tool (T)  (Горизонтальный текст), на панели Window – Character (Окно – Символ) устанавливаем размер на 175 пт и шрифт – на Komikahuna. Затем в центре документа пишем слово HOLO.
(Горизонтальный текст), на панели Window – Character (Окно – Символ) устанавливаем размер на 175 пт и шрифт – на Komikahuna. Затем в центре документа пишем слово HOLO.
Шаг 3
Переходим на панель слоев и устанавливаем Fill (Заливка) слоя HOLO на 0%. Затем дважды кликаем левой кнопкой по этому же слою, чтобы открыть окно Layer Style (Стиль слоя). После этого добавляем стиль Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #001f36
- Opacity (Непрозрачность): 100%
Шаг 4
Далее применяем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 64%
- Noise (Шум): 0%
- Цвет: #004377
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 22%
- Size (Размер): 73 пикс.
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
После этого нажимаем на кнопку New Style (Новый стиль) и сохраняем его под названием «HOLO – A».
Не закрываем окно Layer Style (Стиль слоя).
Шаг 5
Первый слой со стилями готов, и мы можем заняться вторым.
Снимаем галочку с Outer Glow (Внешнее свечение). Затем корректируем настройки Color Overlay (Наложения цвета):
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #12b4ff
- Opacity (Непрозрачность): 100%
Шаг 6
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Emboss (Тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 1000%
- Direction (Направление): Up (Вверх)
- Size (Размер): 9 пикс.
- Soften (Смягчение): 12 пикс.
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -95º
- Altitude (Высота): 36º
- Gloss Contour (Контур глянца): Ring Double (Двойное кольцо)
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы). Цвет: #7ba4c6 Opacity (Непрозрачность): 86%
- Shadow Mode (Режим тени): Hard Light (Жесткий свет). Цвет: #8fd1ff Opacity (Непрозрачность): 75%
Шаг 7
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #009cff
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 90º
- Distance (Смещение): 19 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 32 пикс.
- Contour (Контур): Cone (Конус)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
Шаг 8
Далее мы будем использовать узор, который находится в скачанном zip-архиве. Это обычные горизонтальные линии. Я нарисовал его с помощью белых линий и прозрачного фона.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 36%
- Pattern (Узор): Holographic Pattern (Кликаем по миниатюре узора, чтобы открыть панель. Затем нажимаем на значок шестеренки в правом верхнем углу и выбираем Load Patterns (Загрузить узоры). После этого выбираем скачанный Holographic Pattern).
- Scale (Масштаб): 150%
- Link with Layer (Связать со слоем): вкл
Шаг 9
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #004280
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): вкл
- Angle (Угол): -87º
- Distance (Смещение): 0 пикс.
- Spread (Размах): 16%
- Size (Размер): 16 пикс.
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Закончив, нажимаем на кнопку New Style (Новый стиль) и сохраняем с названием HOLO – B. После этого закрываем окно Layer Style (Стиль слоя).
2. Как создать экшен
Шаг 1
Переходим на панель слоев и выбираем слой HOLO. После этого открываем панель Window – Actions (Окно – Операции). Затем в нижней части панели нажимаем на кнопку Create new set (Создать новый набор) и называем его «Мой текстовый эффект». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Голографический эффект».
С этого момента Фотошоп записывает все действия внутри программы в экшен. Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.
Шаг 2
Дважды кликаем по названию слоя HOLO и переименовываем его на HOLO – A (будьте внимательны и не снимите выделение со слоя HOLO). Затем правой кнопкой кликаем по этому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели деактивируем Maintain aspect ratio (Сохранять пропорции) и растягиваем текст по вертикали до 59%. Не нажимайте клавишу Enter, чтобы применить изменения. Трансформация должна оставаться активной!
Шаг 4
Кликаем правой кнопкой мышки внутри рамки трансформации и выбираем Perspective (Перспектива). Затем мышкой хватаем правую верхнюю опорную точку и смещаем ее на 22º влево. После этого жмем Enter, чтобы применить трансформацию.
Шаг 5
Теперь переходим к панели Window – Styles (Окно – Стили). Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO – A и кликаем по нему, чтобы применить к выбранному слою.
После этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 80º и Distance (Смещение) – на 68 пикселей.
Размытие в движении поможет создать нужный 3D-эффект.
Шаг 6
Жмем Ctrl+J, чтобы дублировать слой, называем копию HOLO – B. После этого открываем панель Styles (Стили) и применяем к копии стиль HOLO – B.
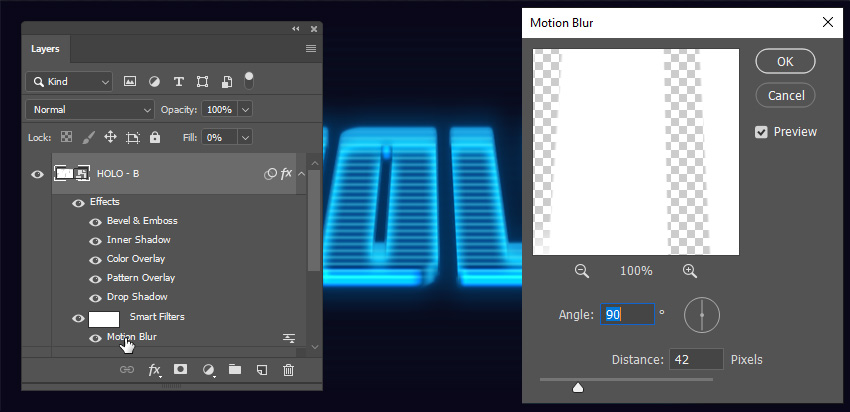
Шаг 7
На панели слоев кликаем по стрелке напротив слоя HOLO – B, чтобы развернуть все его эффекты. Дважды кликаем по фильтру Motion Blur (Размытие в движении), чтобы изменить его настройки. Устанавливаем Angle (Угол) на 90º и Distance (Смещение) – на 42 пикселя.
После этого выбираем инструмент Move Tool  (V) (Перемещение) и смещаем слой HOLO – B вверх на 60 пикселей.
(V) (Перемещение) и смещаем слой HOLO – B вверх на 60 пикселей.
Шаг 8
С зажатой клавишей Ctrl выделяем оба слоя одновременно HOLO – A и HOLO – B и преобразовываем их в смарт-объект. Дважды кликаем по этому смарт-объекту, чтобы открыть окно стилей. После этого применяем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 19%
- Noise (Шум): 0%
- Цвет: #3253ff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 18%
- Size (Размер): 156 пикс.
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Жмем ОК, чтобы закрыть окно Layer Style (Стиль слоя).
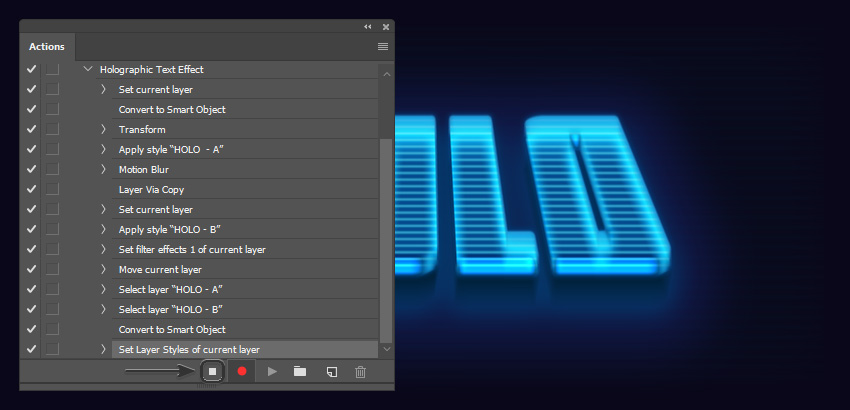
Шаг 9
Переходим на панель операций и жмем на кнопку Stop Recording (Остановить запись).
Мы закончили!
Вот так выглядит финальный результат:
В этом уроке мы создали с вами голографический эффект на тексте и записали процесс в экшен. Сначала мы создали два слоя со стилями, затем объединили их вместе и применили к ним размытие в движении для имитации эффекта 3D. Теперь вы можете применять этот экшен к любому тексту. Достаточно сделать пару кликов мышкой!
Чтобы применить экшен, выбираем его на панели операций и в нижней части жмем на кнопку Play (Воспроизвести).
Надеюсь, вам понравился урок. Не стесняйтесь оставлять комментарии ниже.
Также не забудьте посмотреть мой набор текстовых эффектов Cyberpunk. В них включены смарт-объекты для быстрого и удобного редактирования.
Автор: Anderson Luiz
Источник: design.tutsplus.com




















Комментарии 50
С настройками автора ужас какой то получается...пришлось их подгонять под результат...
Almiz, Спасибо)))
Классно получилось!
Спасибо за урок))
Получилось как-то так,с настройками автора получалась какая-то смазанная ерунда,пришлось подгонять под более приемлемый результат)
Простите за такой вопрос,но где взять этот шрифт?
Не совсем идеально, но все же
Спасибо за урок)
Спасибо
не понимаю где ошиблась, вроде б делала как у автора, но урок понравился, спасибо!)
Спасибо!
Спасибо за перевод!
спасибо за урок!
Получилось не так красиво как у автора, но есть над чем поработать.
Хорошо сделали урок!
Спасибо, правда по уроку не совсем получилось
Спасибо, познавательно!
Хорошее исполнение!
Спасибо! Вышло не очень, но это моя вина.
P.S. Написано HELLO
Спасибо.
Размер шрифта поставил 650 pt и все получилось.
Спасибо!
Не так идеально, как у автора... и записанный экшен не совсем правильно с другим текстом работает у меня
Чет я какую-то хурму начудила.

Но урок был интересный.
Максим, спасибо за перевод!
Жаль у меня не получилось. Но урок отлично и подробно расписан
Хорошо сделали урок!
Спасибо за перевод!))