Создаем полутоновый эффект для текста в Фотошоп
Создаем полутоновый эффект для текста в Фотошоп
 В этом уроке вы узнаете, как создать полутоновый текстовый эффект в стиле работ художника Роя Лихтенштейна.
В этом уроке вы узнаете, как создать полутоновый текстовый эффект в стиле работ художника Роя Лихтенштейна.
Сложность урока: Легкий
В этом уроке мы создадим полутоновый текстовый эффект в стиле работ художника Роя Лихтенштейна. Чтобы вдохновиться, предлагаю посмотреть подборку постеров и листовок на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем новый документ и добавляем направляющие
Шаг 1
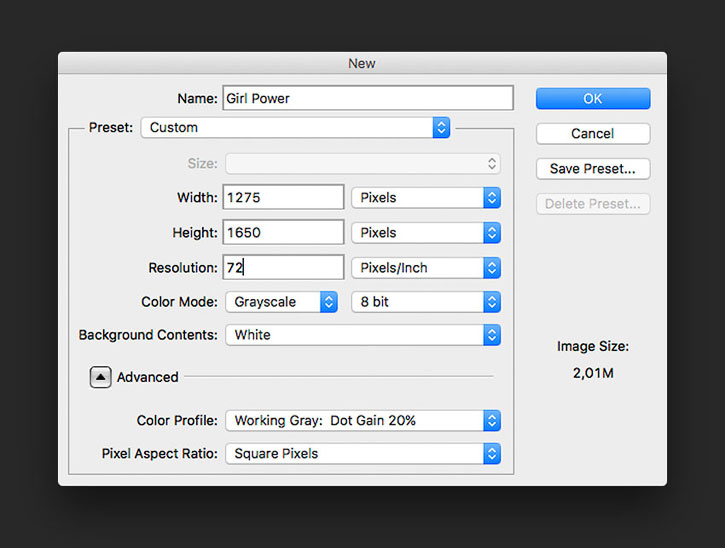
Открываем Photoshop и переходим File – New (Файл – Новый). Называем новый документ так, как вам удобно. Устанавливаем Width (Ширина) на 1275 пикселей и Height (Высота) – на 1650. Позже я изменю единицы измерения на дюймы. Далее устанавливаем Resolution (Разрешение) на 72 пикселя/дюйм. После этого переключаем Color Mode (Цветовой режим) на Grayscale (Градация серого) и жмем ОК. Позже мы изменим режим на двухтоновый, но для этого нам нужно начать работу с градацией серого.
Шаг 2
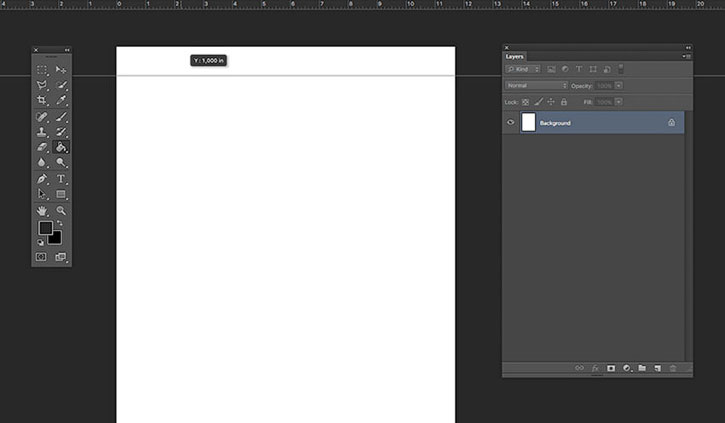
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки. Как упоминалось выше, для данного проекта я буду использовать дюймы. Если вы хотите переключиться на другие единицы измерения, то перейдите в меню Edit – Preferences – Units & Rulers (Редактирование – Установки – Единицы измерения и линейки). В открывшемся окне можно выбрать миллиметры, сантиметры, пиксели, проценты и т.д.
Шаг 3
В верхней части рабочей области кликаем на линейку и вытягиваем направляющую линию. Чтобы переместить линию на определенное расстояние, удерживаем клавишу Shift. В нашем случае нужно создать отступы по одному дюйму на каждой стороне документа. Чтобы скрыть/показать направляющие линии, жмем сочетание клавиш Ctrl+;.
2. Применяем полутоновый фильтр
Шаг 1
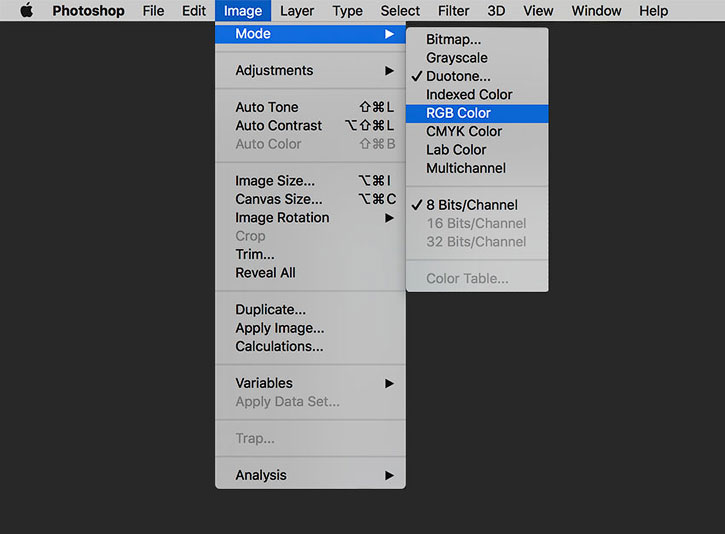
Чтобы получить полутоновый эффект, мы должны создать документ с градацией серого, а затем переключить режим на однотонный. Полутоновый эффект работает только на градиентах в цветовых режимах CMYK или RGB. Поэтому переходим в меню Image – Mode (Изображение – Режим) и выбираем Duotone (Дуплекс).
Шаг 2
В результате появится окно с настройками. В меню Type (Тип) выбираем Monotone (Однокрасочный). Нажимаем на второй квадрат напротив Ink 1 (1 краска) и выбираем черный цвет. После этого жмем ОК.
Шаг 3
Берем Paint Bucket Tool  (G) (Заливка) и заливаем документ цветом #a2a2a2.
(G) (Заливка) и заливаем документ цветом #a2a2a2.
Шаг 4
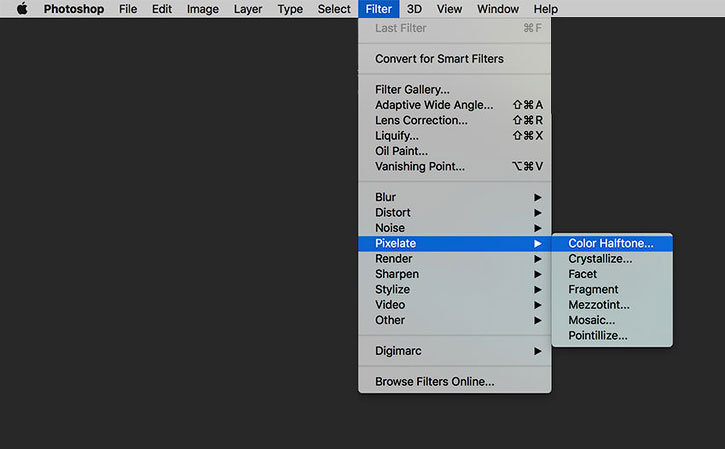
Применяем фильтр Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).
Шаг 5
В открывшемся окне устанавливаем настройки, как показано ниже, и жмем ОК.
Шаг 6
Для нужного эффекта точки должны находиться плотнее. Для этого мы дублируем фоновый слой (Ctrl+J) и инвертируем цвета копии (Ctrl+I). Ниже показан результат до (слева) и после (справа).
Шаг 7
Чтобы работать с цветом, мы должны переключиться на режим RGB. Для этого переходим в меню Image – Mode – RGB Color (Изображение – Режим – RGB).
Шаг 8
Нажатием сочетания клавиш Shift+Ctrl+N создаем новый слой и называем его «Синий фон». С помощью Paint Bucket Tool  (G) (Заливка) заливаем его цветом #0000ff.
(G) (Заливка) заливаем его цветом #0000ff.
Шаг 9
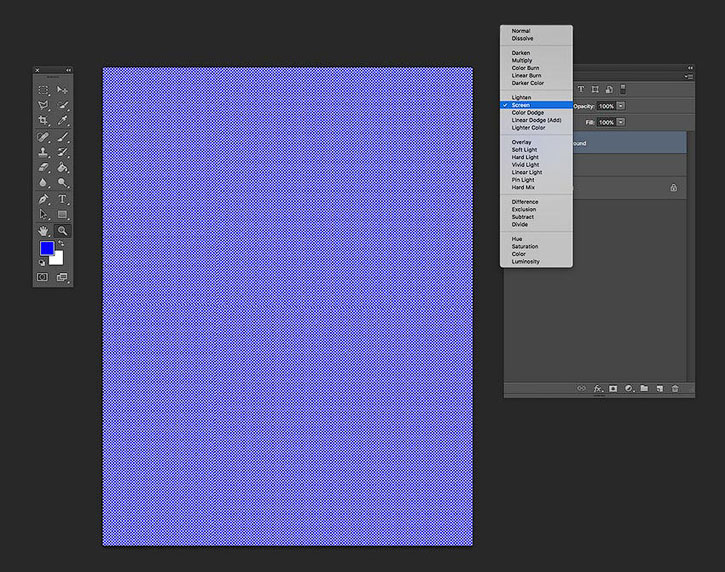
Переключаем режим наложения синего слоя на Screen (Осветление), чтобы видеть полутоновый узор ниже.
Шаг 10
Давайте увеличим размер узора, чтобы он был более заметным. Для этого выбираем нужный слой с полутоновой текстурой, жмем сочетание клавиш Ctrl+T, чтобы перейти в режим свободной трансформации, и между значениями ширины и высоты кликаем на кнопку Maintain Aspect Ratio (Сохранить пропорции). Затем устанавливаем ширину и высоту на 130%.
3. Добавляем и редактируем текст
Шаг 1
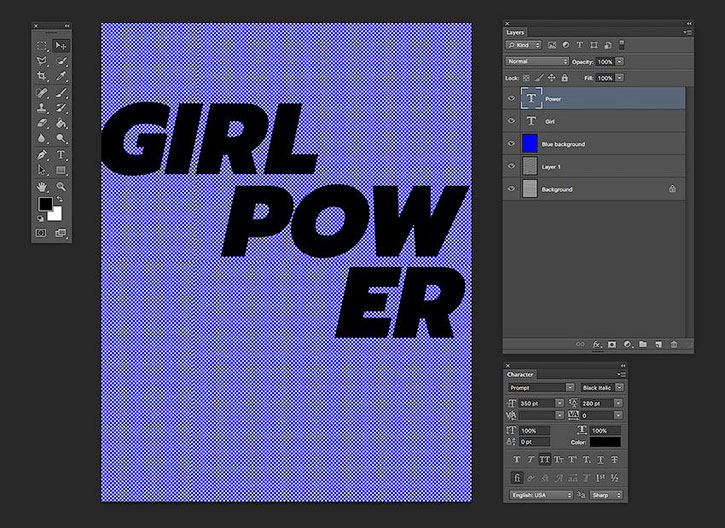
Устанавливаем цвет переднего плана на черный. Активируем Type Tool  (T) (Текст) и пишем любой текст на три строки. Текст должен полностью покрывать документ по горизонтали. Каждую строку добавляем на отдельном слое. Делим слово Power на две строки и активируем для него привязку к правому краю. Чтобы настроить внешний вид текста, переходим на панель Window – Character (Окно – Символ). Используем шрифт Prompt Black Italic и размер 360 пт. Для слова Power устанавливаем Leading (Интерлиньяж) на 280 пт.
(T) (Текст) и пишем любой текст на три строки. Текст должен полностью покрывать документ по горизонтали. Каждую строку добавляем на отдельном слое. Делим слово Power на две строки и активируем для него привязку к правому краю. Чтобы настроить внешний вид текста, переходим на панель Window – Character (Окно – Символ). Используем шрифт Prompt Black Italic и размер 360 пт. Для слова Power устанавливаем Leading (Интерлиньяж) на 280 пт.
Шаг 2
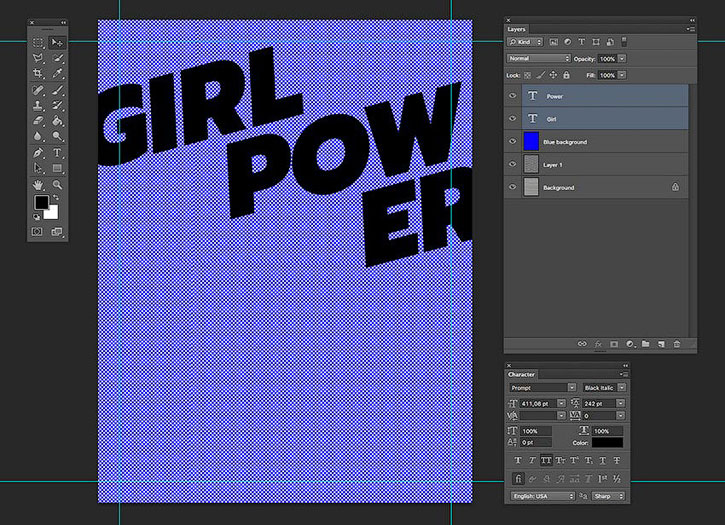
На панели слоев с зажатой клавишей Shift выбираем оба текстовых слоя. Далее мы их трансформируем, чтобы добавить динамичности работе. Для этого активируем трансформацию (Ctrl+T) и с зажатой клавишей Shift поворачиваем текст на 15 градусов. Либо на верхней панели устанавливаем параметр Rotate (Поворот) на -15.00. Закончив, жмем Enter и размещаем текст под верхней направляющей.
На данном плакате мне хочется, чтобы текст выходил за границы документа. Благодаря этому дизайн будет выглядеть более эстетично и интересно.
Шаг 3
Чтобы добавить текстуру на тексте, сперва мы должны дублировать оба текстовых слоя. Для этого выделяем их на панели слоев и жмем Ctrl+J. С помощью Move Tool  (V) (Перемещение) опускаем копии под оригинал и немного правее. Дополнительно на панели Character (Символ) выбираем тонкое начертание для дубликатов, чтобы текст выглядел контрастнее.
(V) (Перемещение) опускаем копии под оригинал и немного правее. Дополнительно на панели Character (Символ) выбираем тонкое начертание для дубликатов, чтобы текст выглядел контрастнее.
4. Добавляем полутоновую текстуру на тексте
Шаг 1
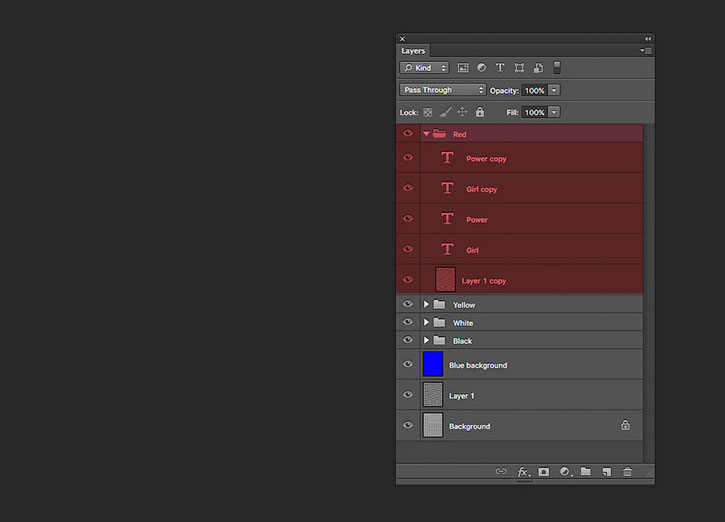
В этом разделе мы займемся созданием эффекта Лихтенштейна. Давайте продублируем текстовые слои и поменяем цвета копий. Для начала группируем существующие текстовые слои, чтобы не засорять панель слоев. Для этого выделяем их и жмем сочетание клавиш Ctrl+G.
Шаг 2
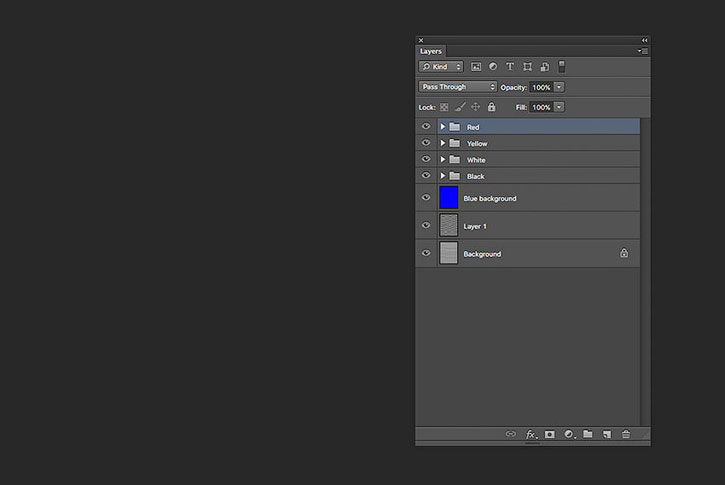
Трижды дублируем (Ctrl+J) группу. Называем каждую копию по названию цвета: черный, белый, желтый, красный.
Шаг 3
На панели Character (Символ) меняем цвет каждой копии текста. Первые два заливаем черным и белым. Для желтого выбираем оттенок #ffd200, а для красного - #ff3d00. Чтобы увидеть все слои, нам нужно слегка сместить копии. Можете сделать как у меня или придумать свое расположение. В этом случае нет правильного решения! Для смещения используем стрелки на клавиатуре. Они позволяют более детально контролировать движение объекта, чем мышка.
Шаг 4
Красный цвет находится выше всех, поэтому мы добавим на него текстуру и увеличим контрастности. Дублируем Layer 1 (Слой 1) в папке «Красный». Чтобы развернуть группу, нажмите на стрелку рядом со значком группы.
Шаг 5
Выбираем четыре текстовых слоя, кликаем по ним правой кнопкой мышки и выбираем Rasterize Type (Растрировать текст). Не убирая выделение со слоев, снова кликаем по ним правой кнопкой мышки и выбираем Merge Layers (Объединить слои).
Шаг 6
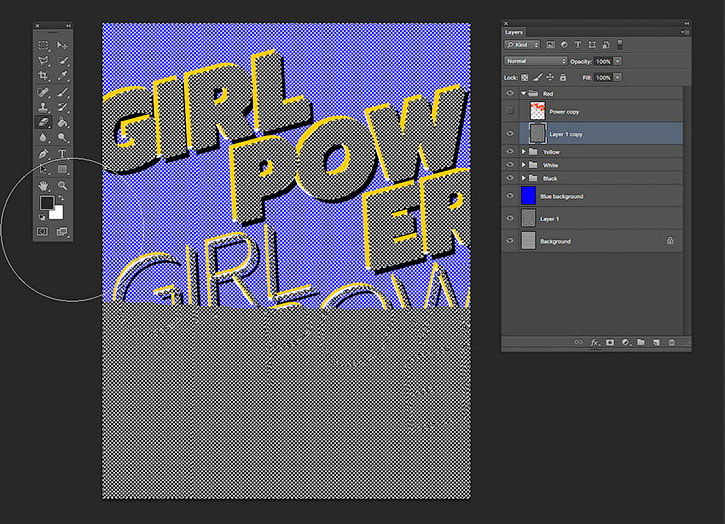
Не забывайте, что все действия мы выполняем в группе «Красный». Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре объединенного слоя, чтобы загрузить его выделение.
Шаг 7
Отключаем видимость объединенного слоя и выбираем слой Layer 1 copy (Слой 1 копия). Это именно тот слой с полутоновой текстурой, который мы скопировали ранее. Жмем Shift+Ctrl+I, чтобы инвертировать выделение, затем берем Eraser Tool  (E) (Ластик) и удаляем содержимое выделенной области. В результате останется только часть узора на буквах.
(E) (Ластик) и удаляем содержимое выделенной области. В результате останется только часть узора на буквах.
Шаг 8
Нам все равно нужно сохранить красный цвет, чтобы сделать текст поярче. На панели слоев включаем видимость красного слоя и переключаем его режим наложения на Screen (Осветление). Объединяем оставшиеся слои в группе «Красный» вместе (Ctrl+E) и переключаем режим наложения получившегося слоя на Multiply (Умножение).
Шаг 9
При желании можете добавить дополнительную тень. Для этого дублируем папку «Черный» и переключаем режим наложения копии на Color Burn (Осветление основы) с непрозрачностью 55%.
5. Как сохранить постер для Интернета
Переходим в меню File – Save for Web (Файл – Сохранить для Web) (Shift+Ctrl+Alt+S). В открывшемся окне устанавливаем качество на максимум либо уменьшаем, если вы планируете загружать работу на ресурс с ограничениями по весу файла. Ниже в меню Image Size (Размер изображения) устанавливаем необходимые ширину и высоту. Далее нажимаем кнопку Save (Сохранить), вводим имя и еще раз нажимаем Сохранить.
Отличная работа! Мы закончили!
В этом уроке вы узнали, как создать постер с полутоновым эффектом в стиле работ Роя Лихтенштейна. В частности, вы научились:
- Создавать типографический постер и применять к тексту различные эффекты.
- Использовать фильтр Halftone Color (Цветные полутона).
- Применять текстуры к тексту.
Автор: Laura Keung
Источник: design.tutsplus.com




























Комментарии 170
Спасибо
Almiz, Спасибо большое
Хорошо сделали урок!
Здорово вышло!
Сделала немного по-своему. Но урок понравился. Спасибо большое!
Спасибо за интересный урок!
Хорошо сделали урок!
Хорошее исполнение урока!
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Спасибо за урок и перевод!
Что-то не пойму как сделать тонкое начертание
здорово!!!
Спасибо.
СПАСИБО ЗА УРОК!
спасибо
Очень интересно! Спасибо!
интересно)
Интересный и простой урок) Спасибо!
урок очень помог, спасибо большое вам
Благодарю, было интересно, но меня куда то унесло)))
Спасибо
Немного получилось, но все равно надо работать над цветом)
Очень хорошо!
Спасибо))
спасибо!
Спасибо за урок и перевод.
Не работает ссылка на скачивание архива с материалами
Ruslan Bakeev, Исправлено.
Еще такой вариант
DaeWon, спасибо за перевод! Интересно.