Создаем яркий космический текстовый эффект
Создаем яркий космический текстовый эффект
 В этом уроке вы узнаете, как создать яркий космический текстовый эффект, используя стили слоя, текстуры и кисти.
В этом уроке вы узнаете, как создать яркий космический текстовый эффект, используя стили слоя, текстуры и кисти.
Сложность урока: Легкий
- #1. Создаем фон
- #2. Создаем текстовые слои
- #3. Стилизуем первый текстовый слой
- #4. Стилизуем второй текстовый слой
- #5. Стилизуем третий текстовый слой
- #6. Выполняем обводку рабочего контура
- #7. Создаем текстурную обводку
- #8. Выполняем обводку контура на маске
- #9. Создаем группу с текстурной обводкой
- #10. Создаем кисть «Частицы»
- #11. Создаем кисть «Пыль»
- #12. Добавляем световые эффекты
- #13. Доработка фона и общая цветокоррекция
- # Комментарии
В этом уроке я покажу вам, как создать яркий космический текстовый эффект, используя стили слоя, текстуры и кисти. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание:
- В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
- Из скаченного набора градиентов в Фотошоп добавляем файл CHROME.grd
1. Создаем фон
Шаг 1
Создаем новый документ размером 960 х 720 пикселей. В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Используем цвет #0c0e22.
Шаг 2
Переходим File – Place Linked (Файл – Поместить связанные) и открываем изображение с космосом. При необходимости корректируем его размер и называем слой «Фоновая картинка».
Шаг 3
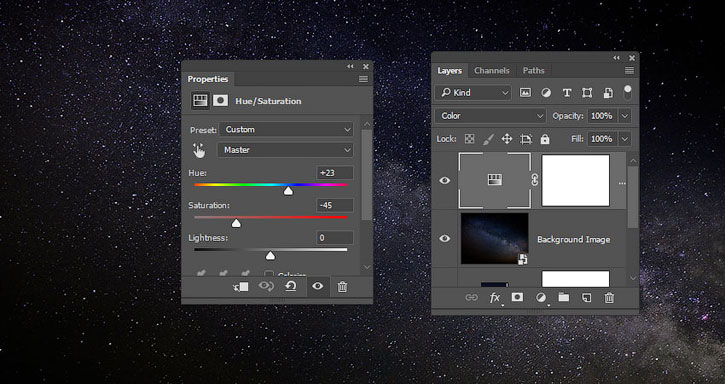
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем его режим смешивания на Color (Цветность).
Устанавливаем Hue (Цветовой тон) на 23 и Saturation (Насыщенность) – на -45.
2. Создаем текстовые слои
Шаг 1
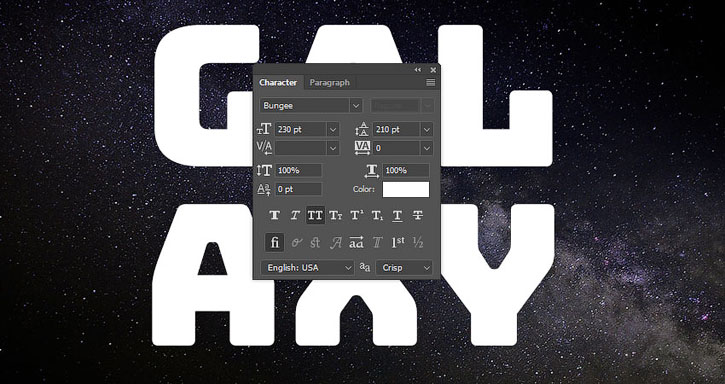
Заглавными буквами пишем любой текст, используя шрифт Bungee. Устанавливаем размер на 230 pt и, если вы используете больше одной строки текста, то Leading (Межстрочный интервал) – на 210.
Шаг 2
Уменьшаем Fill (Заливка) текстового слоя до 0.
Шаг 3
Дважды дублируем (Ctrl+J) текстовый слой.
3. Стилизуем первый текстовый слой
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили:
Шаг 1
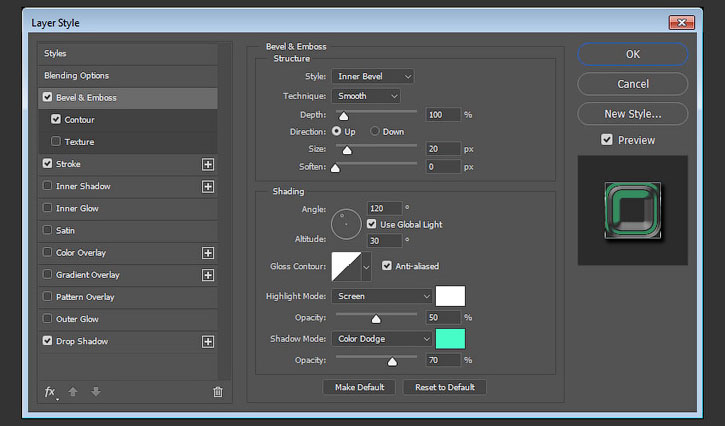
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 20
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #47fcc7
- Opacity (Непрозрачность): 70%
Шаг 2
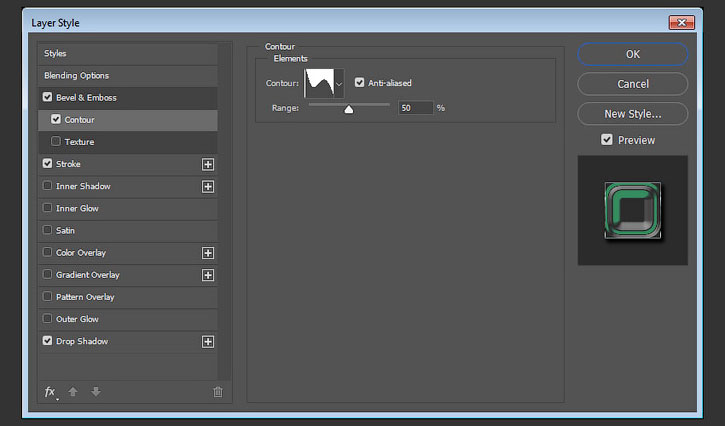
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
Добавляем Stroke (Обводка) со следующими параметрами:
- Size (Размер): 1
- Fill Type (Тип обводки): Gradient (Градиент)
- Используем градиент faucet 30 из скачанного набора.
Шаг 4
Добавляем Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 100%
- Distance (Смещение): 5
- Spread (Размах): 30
- Size (Размер): 10
Получаем вот такой результат.
4. Стилизуем второй текстовый слой
Дважды кликаем по первой копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 35
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 107
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки):
- Цвет: #ef1d58
- Opacity (Непрозрачность): 70%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #a81227
- Opacity (Непрозрачность): 70%
Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #b2b412
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 25
- Size (Размер): 30
Шаг 4
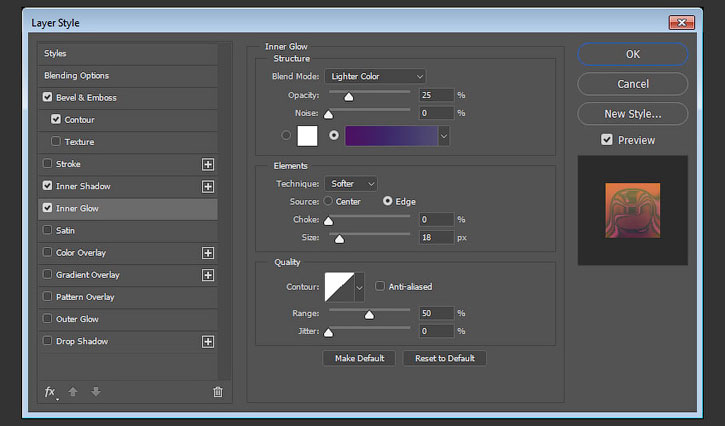
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): создаем новый градиент, используя цвета #4c1061 (слева), #3e2b6a (в центре) и #504b71 (справа).
- Size (Размер): 18
Получаем вот такой результат.
5. Стилизуем третий текстовый слой
Дважды кликаем по второй копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 55
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -39
- Altitude (Высота): 58
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Overlay (Перекрытие)
- Цвет: #e3dc26
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Цвет: #0eb483
- Opacity (Непрозрачность): 70%
Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
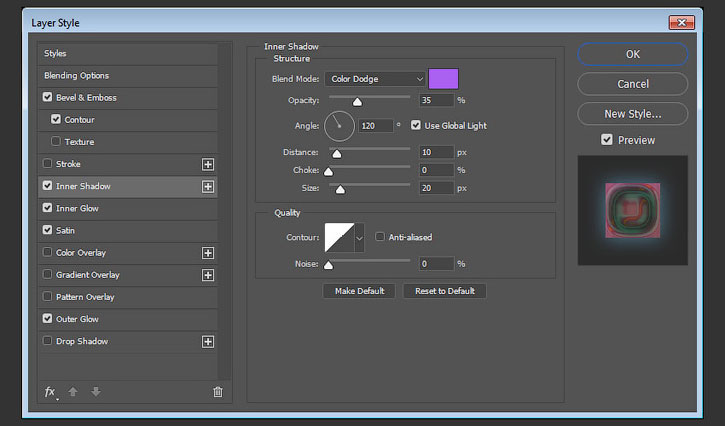
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ab60f1
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 10
- Size (Размер): 20
Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Цвет: #ff1d48
- Source (Источник): Center (Из центра)
- Size (Размер): 65
- Contour (Контур): Cone – Inverted (Перевернутый конус)
Шаг 5
Добавляем Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ae8010
- Opacity (Непрозрачность): 10%
- Angle (Угол): 90
- Distance (Смещение): 143
- Size (Размер): 95
- Contour (Контур): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Ставим галочку напротив Invert (Инвертировать)
Шаг 6
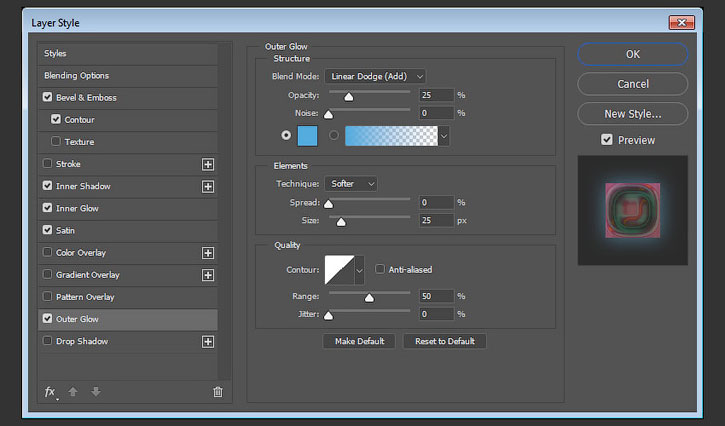
Добавляем Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 25%
- Цвет: #53abde
- Size (Размер): 25
Получаем вот такой результат.
6. Выполняем обводку рабочего контура
Шаг 1
Кликаем правой кнопкой по любому текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Берем Brush Tool  (В) (Кисть) и открываем панель Window – Brush (Окно – Кисть). В следующем шаге мы будем настраивать кисть.
(В) (Кисть) и открываем панель Window – Brush (Окно – Кисть). В следующем шаге мы будем настраивать кисть.
Шаг 2
На панели Brush (Кисть) выбираем мягкую круглую кисточку, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже:
(Кисть) выбираем мягкую круглую кисточку, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже:
Шаг 3
В самом верху панели слоев добавляем новый слой и называем его «Затухающая обводка». Устанавливаем цвет переднего плана на #29ecee.
Жмем клавишу Enter, чтобы настроенной кистью выполнить обводку контура. Можете поэкспериментировать с диаметром кисти или параметром Fade (Переход) на вкладке Shape Dynamics (Динамика формы), чтобы получить другой результат.
Шаг 4
Меняем режим наложения слоя «Затухающая обводка» на Overlay (Перекрытие).
7. Создаем текстурную обводку
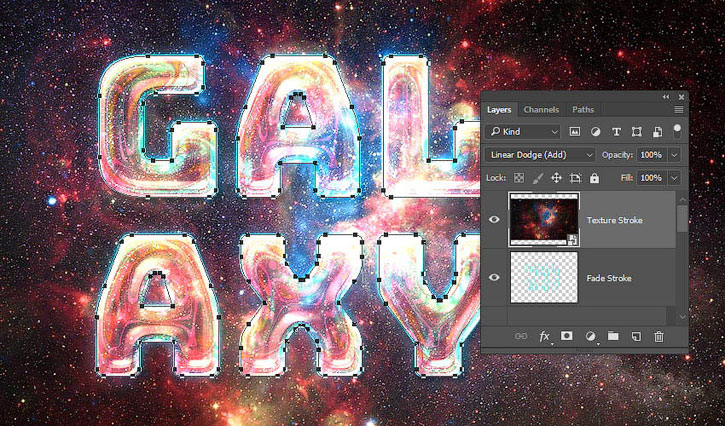
Шаг 1
В самом верху панели слоев вставляем картинку со звездами, корректируем ее размер и называем слой «Текстурная обводка». Меняем режим смешивания слоя на Linear Dodge (Add) (Линейный осветлитель).
Шаг 2
Зажимаем клавишу Alt и кликаем по кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев, чтобы добавить на слой инвертированную маску, которая скроет все содержимое.
(Добавить слой-маску) в нижней части панели слоев, чтобы добавить на слой инвертированную маску, которая скроет все содержимое.
Шаг 3
Активируем Brush Tool  (B) (Кисть), выбираем кисть Flat Angle 32, затем настраиваем Brush Tip Shape (Форма отпечатки кисти) и Shape Dynamics (Динамика формы):
(B) (Кисть), выбираем кисть Flat Angle 32, затем настраиваем Brush Tip Shape (Форма отпечатки кисти) и Shape Dynamics (Динамика формы):
8. Выполняем обводку контура на маске
Шаг 1
Выбираем слой «Текстурная обводка», устанавливаем цвет переднего плана на белый и берем Direct Selection Tool  (A) (Прямое выделение).
(A) (Прямое выделение).
Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Устанавливаем Tool (Инструмент) на Brush (Кисть), ставим галочку напротив Simulate Pressure (Имитировать нажим) и жмем ОК.
Позже мы повторим этот процесс, только с выключенной опцией Simulate Pressure (Имитировать нажим).
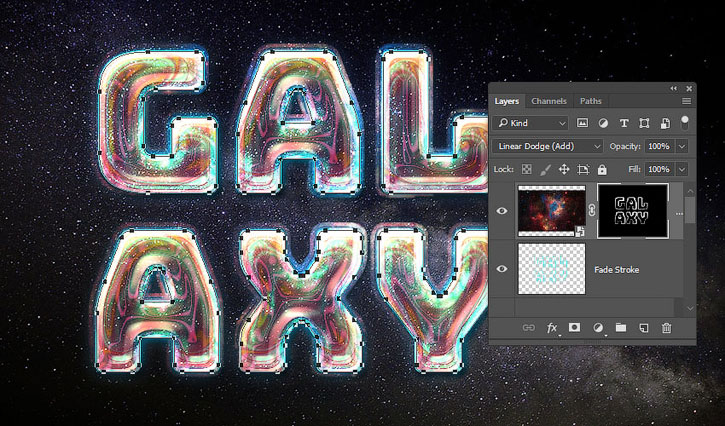
Шаг 2
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
Шаг 3
Убедитесь, что выбран слой «Текстурная обводка», и цвет заднего плана установлен на черный. Жмем Ctrl+Backspace, чтобы залить выделение черным цветом.
Жмем Ctrl+D, чтобы снять выделение.
9. Создаем группу с текстурной обводкой
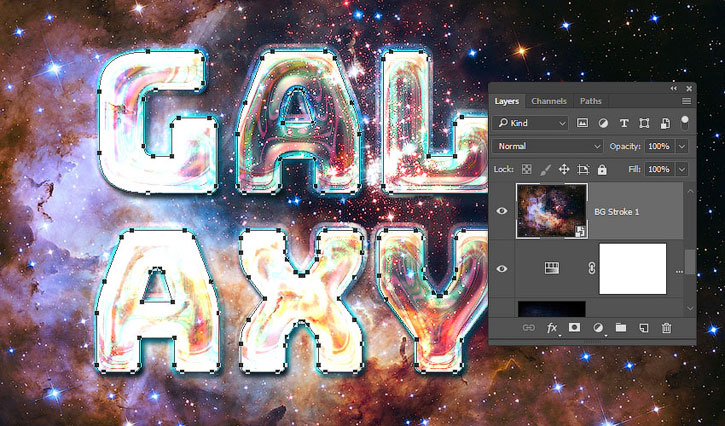
Шаг 1
Вставляем изображение с туманностью под оригинальным текстовым слоем, корректируем его размер и называем «Фоновая обводка 1».
Шаг 2
К этому слою добавляем инвертированную маску и группируем (Ctrl+G) его, называем группу «Фоновая обводка».
Шаг 3
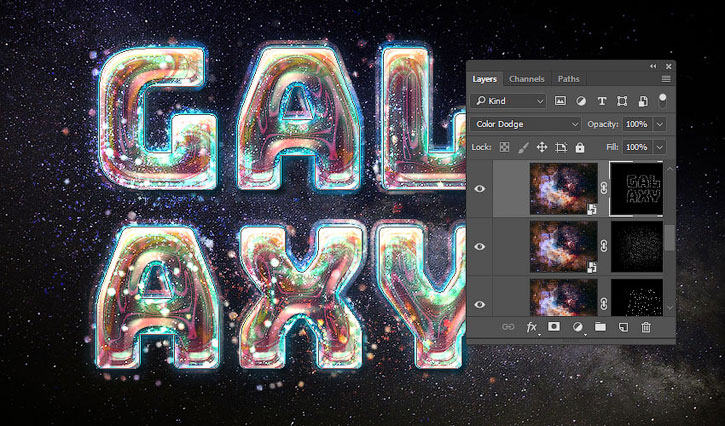
Трижды дублируем (Ctrl+J) слой «Фоновая обводка 1» и присваиваем каждой копии свой номер: 2, 3 и 4.
10. Создаем кисть «Частицы»
Шаг 1
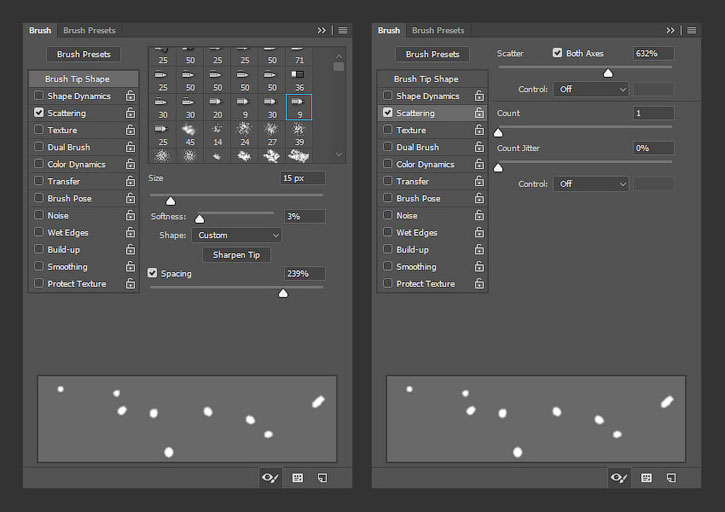
Активируем Brush Tool  (B) (Кисть), выбираем кисточку Erodible Point 9 и настраиваем ее:
(B) (Кисть), выбираем кисточку Erodible Point 9 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Шаг 2
На панели слоев выбираем маску слоя «Фоновая обводка 2», активируем Direct Selection Tool (A) (Прямое выделение) и выполняем обводку рабочего контура.
(A) (Прямое выделение) и выполняем обводку рабочего контура.
Убедитесь, что параметр Simulate Pressure (Имитировать нажим) отключен для всех слоев с фоновой обводкой.
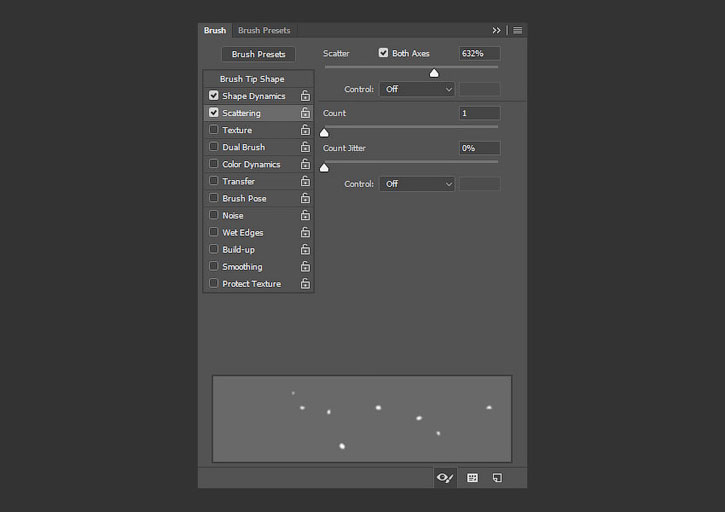
Шаг 3
Редактируем настройки той же кисточки, чтобы получить немного другой результат. Отключаем Shape Dynamics (Динамика формы) и настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):
Шаг 4
С помощью этой кисточки выполняем обводку рабочего контура на маске слоя «Фоновый контур 2». Затем меняем режим смешивания этого слоя на Lighter Color (Светлее).
11. Создаем кисть «Пыль»
Шаг 1
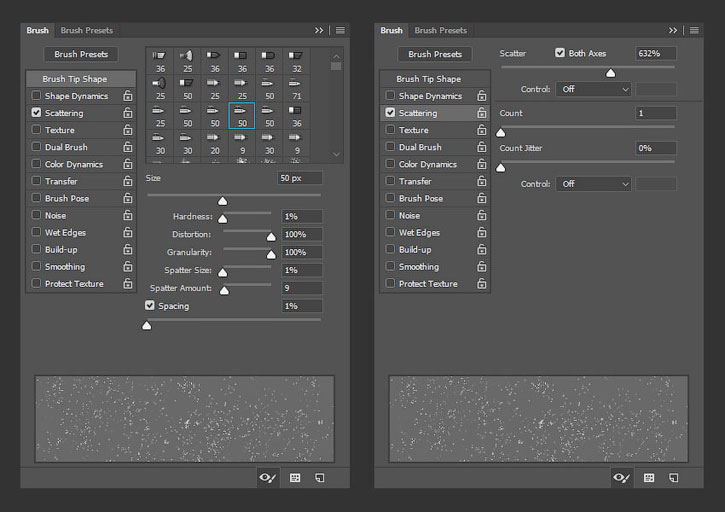
На панели Brush (Кисть) выбираем кисточку Airbrush, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):
Шаг 2
В нижнем правом углу панели Brush  (Кисть) нажимаем на значок Create new brush (Новая кисть). В открывшемся окне вводим название «Пыль» и жмем ОК.
(Кисть) нажимаем на значок Create new brush (Новая кисть). В открывшемся окне вводим название «Пыль» и жмем ОК.
Шаг 3
Выбираем маску слоя «Фоновый контур 3» и выполняем обводку рабочего контура с помощью кисти «Пыль». Меняем режим наложения этого слоя на Color Dodge (Осветление основы).
Шаг 4
Настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание) этой же кисти:
Шаг 5
Выполняем обводку рабочего контура на слое «Фоновый контур 4» и меняем режим смешивания на Color Dodge (Осветление основы).
Активируем Direct Selection Tool (A) (Прямое выделение) и жмем клавишу Enter, чтобы удалить рабочий контур.
12. Добавляем световые эффекты
Шаг 1
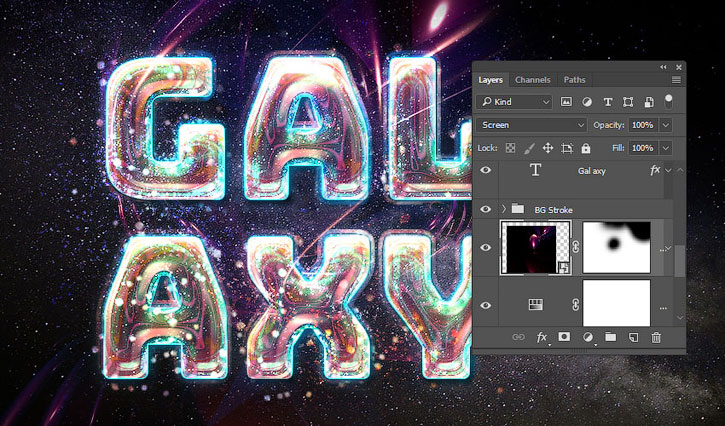
Выбираем одну из картинок из набора с абстрактными эффектами. Вставляем ее над слоем «Текстурная обводка», корректируем размер и устанавливаем режим наложения на Screen (Осветление).
Шаг 2
Жмем Ctrl+T, чтобы войти в режим свободной трансформации. Кликаем правой кнопкой по рабочему полотну и выбираем Warp (Деформация).
Двигаем сетку и опорные точки, чтобы деформировать абстрактный элемент. Закончив, нажимаем клавишу Enter, чтобы применить изменения.
Также в режиме свободной трансформации вы можете масштабировать, поворачивать и производить другие манипуляции с изображением.
Шаг 3
Мы можем добавить маску и мягкой круглой кисточкой черного цвета удалить лишние детали абстрактного элемента.
Шаг 4
Добавляем больше эффектов и деформируем их.
Если слишком заметен светлый фон на абстрактном изображении, переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни), выбираем первую пипетку и кликаем в том месте фона, которое необходимо заполнить черным.
Шаг 5
Добавляем и размещаем столько картинок, сколько необходимо для создания яркого и сочного текста.
13. Доработка фона и общая цветокоррекция
Шаг 1
К слою «Фоновая картинка» добавляем маску, берем Brush Tool  (B) (Кисть), выбираем кисточку «Пыль», которую мы сохранили выше, переключаемся на маску и аккуратно проводим черной кисточкой в центре документа, чтобы удалит эту область.
(B) (Кисть), выбираем кисточку «Пыль», которую мы сохранили выше, переключаемся на маску и аккуратно проводим черной кисточкой в центре документа, чтобы удалит эту область.
Шаг 2
В самом верху панели слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне настроек ставим галочку напротив Dither (Дизеринг), затем устанавливаем цвета: #5c3d69 (слева), #94516a (в центре) и #e8977a (справа).
Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 30%.
Шаг 3
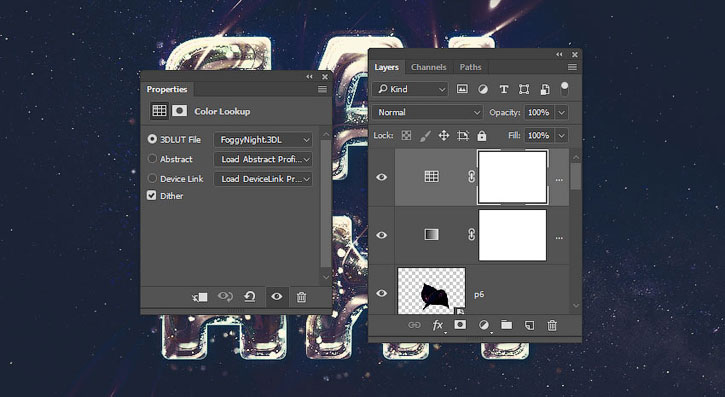
Выше добавляем корректирующий слой Color Lookup (Поиск цвета). В настройках 3DLUT File (Файл 3DLUT) устанавливаем на FoggyNight.3DL.
Шаг 4
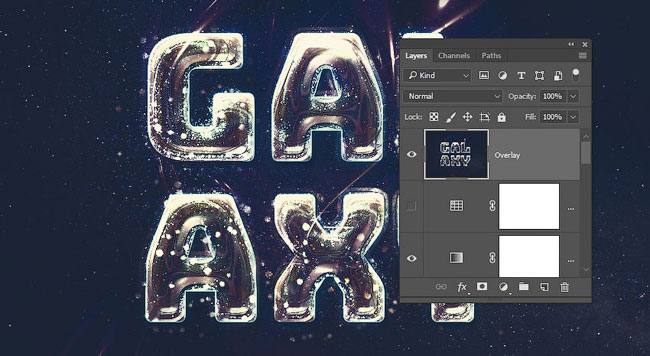
Нажимаем Ctrl+A, чтобы выделить весь документ, затем переходим Edit – Copy Merged (Редактирование – Скопировать совмещенные данные) и Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).
Переименовываем вставленный слой на «Перекрытие» и скрываем корректирующий слой Color Lookup (Поиск цвета).
Шаг 5
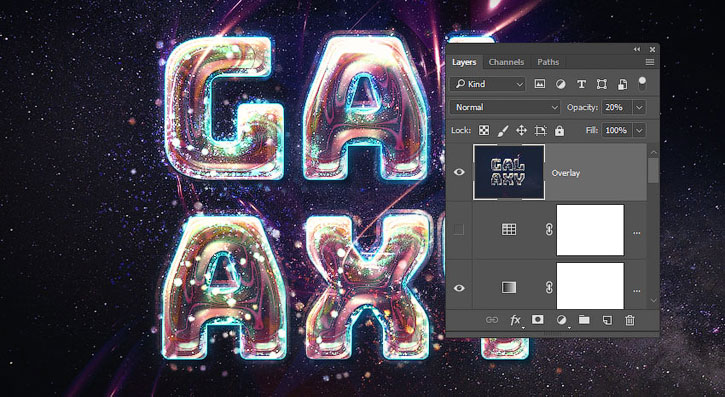
На свое усмотрение уменьшаем непрозрачность слоя «Перекрытие».
Поздравляю, мы закончили!
В начале урока мы создали фон с помощью простой текстуры, затем добавили несколько текстовых слоев. После этого мы стилизовали текст.
Далее мы создали несколько слоев с обводкой, используя текстуры и кисти, затем в конце мы применили несколько корректирующих слоев и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com




























































Комментарии 239
Спасибо за урок!
J.P.Monk, Спасибо!
Хорошее исполнение!
Almiz, Спасибо!
Здорово!
На последних этапах стал подвисать компьютер в фотошопе(((
Так что несколько последних шагов наобум((
В любом случае: спасибо за урок! Очень полезная информация!
Довольно интересная и непростая работа вышла.
В работе использовались: текстуры, стилизация слоя, умение пользоваться и настраивать кисти, а также применение корректирующих слоев.
Спасибо за интересный урок!
русский шрифт полужирный, программа отказалась создавать обводку текста, но и так, по-моему, вышло здорово! Огромное спасибо за урок:)
спасибо за урок, галактика фантастическая получилась. Мне понравилась очень, оставила в таком варианте
спасибо большое за урок! Выполнила заказ.
Сложность была с градиентом faucet 30, которого в наборе скачанном не было! пришлось любой подходящий брать.
Урок мне понравился тем, что много градиентов и эффектов остаётся у меня и стили слоя соответственно с кистями которые создала во время урока. Спасибо еще раз!
Ну как то так
Думал "сделаю-ка я простенький урок за пятнадцать минут. я ж всё-таки на работе)"... В итоге уже обед, а я только на середине))
Решила всё таки оставить в таком варианте
Здорово!
Урок очень интересный, спасибо! Вот что у меня получилось.К сожалению, нужных кисточек у меня не оказалось, пришлось обходиться подручными средствами.
Думаю не очень похоже получилось
Спасибо за перевод! Намудрил со слоями, но вышло — что вышло...
не много не по уроку. Было очень интересно)))0
Спасибо!
что-то с чем-то
выбрала другой шрифт, поэтому пришлось экспериментировать со стилями
спасибо за перевод!
Хорошее исполнение!
Это шедевр, класс
спасибо
Спасибо огромное за урок! На редкость точное и подробное описание)
спасибо
Хорошее исполнение!
Спасибо за урок!
Хорошее исполнение!
как скачать материал к уроку,у меня не получается
ffuccku, Нажать на ссылку и дождаться начала скачивания. Проверил, всё работает.