Создаём травяной текст с помощью экшена в Фотошоп
Создаём травяной текст с помощью экшена в Фотошоп
 В этом уроке вы узнаете как создать экшен-генератор травы, который за один клик создаст траву, и вам не придется заново повторять весь процесс.
В этом уроке вы узнаете как создать экшен-генератор травы, который за один клик создаст траву, и вам не придется заново повторять весь процесс.
Сложность урока: Легкий
В этом уроке я покажу вам, как создать экшен-генератор травы в Adobe Photoshop. Для работы мы будем использовать две кисточки и стили слоя. На выходе мы получим готовый экшен, который за один клик создаст траву, и вам не придется заново повторять весь процесс.
Скачать архив с материалами к уроку
1. Создаем кисточки
Шаг 1
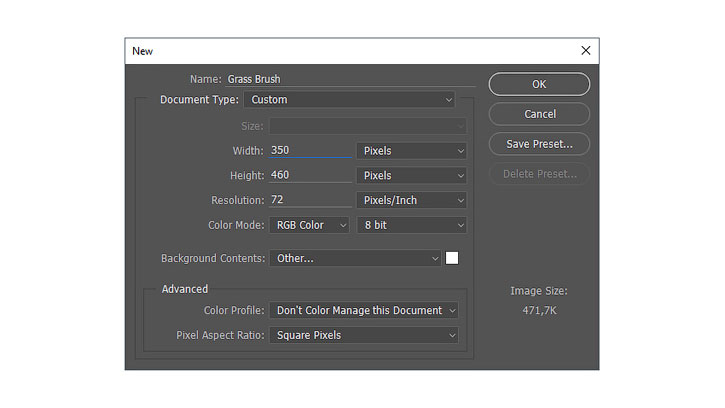
Открываем Photoshop и создаем новый документ размером 350 х 460 пикселей.
Шаг 2
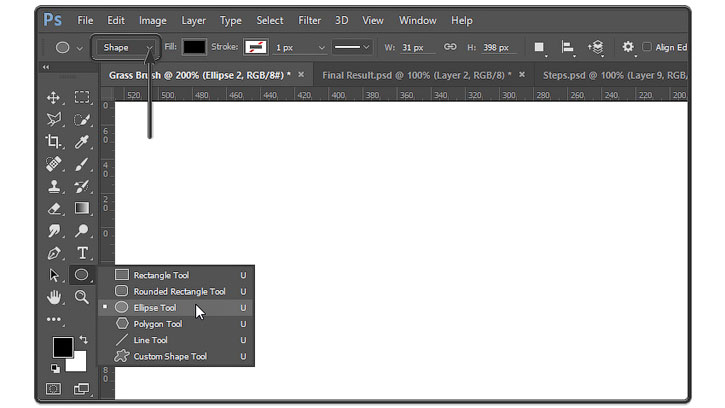
Нажимаем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем берем Ellipse Tool  (U) (Овал) и на верхней панели устанавливаем режим Shape (Фигура).
(U) (Овал) и на верхней панели устанавливаем режим Shape (Фигура).
Шаг 3
Рисуем длинный и тонкий овал.
Шаг 4
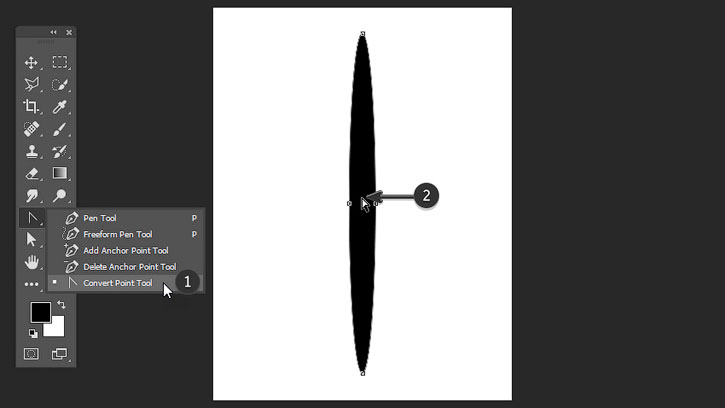
Берем Convert Point Tool  (Р) (Преобразовать точку), зажимаем Ctrl и кликаем в центре фигуры.
(Р) (Преобразовать точку), зажимаем Ctrl и кликаем в центре фигуры.
Шаг 5
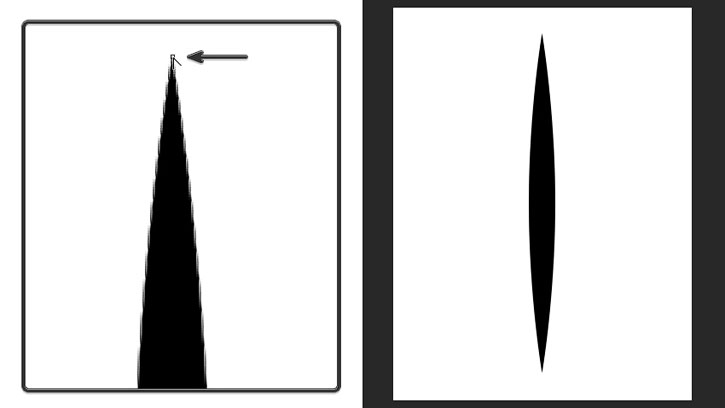
Инструментом кликаем по верхней опорной точке овала, чтобы создать острый угол. Делаем то же самое с нижней опорной точкой.
Шаг 6
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Овал 1», чтобы загрузить его выделение. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем новую кисточку «Основная кисть» и жмем ОК.
Шаг 7
Берем Brush Tool  (B) (Кисть), кликаем правой кнопкой мыши по документу и в открывшемся окне выбираем созданную нами кисточку.
(B) (Кисть), кликаем правой кнопкой мыши по документу и в открывшемся окне выбираем созданную нами кисточку.
Шаг 8
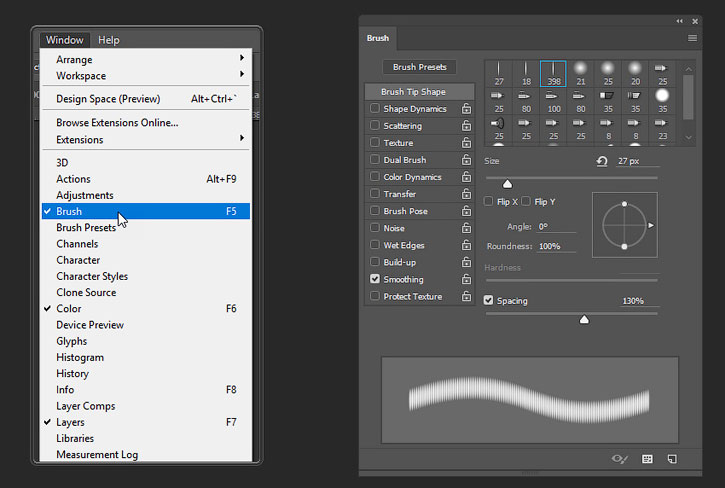
Открываем панель настроек кисти Window – Brush (Окно – Кисть). Затем настраиваем Brush Tip Shape (Форма отпечатка кисти):
- Size (Кегль): 27 px
- Flip X (Отразить Х): снимаем галочку
- Flip Y (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 130%
Шаг 9
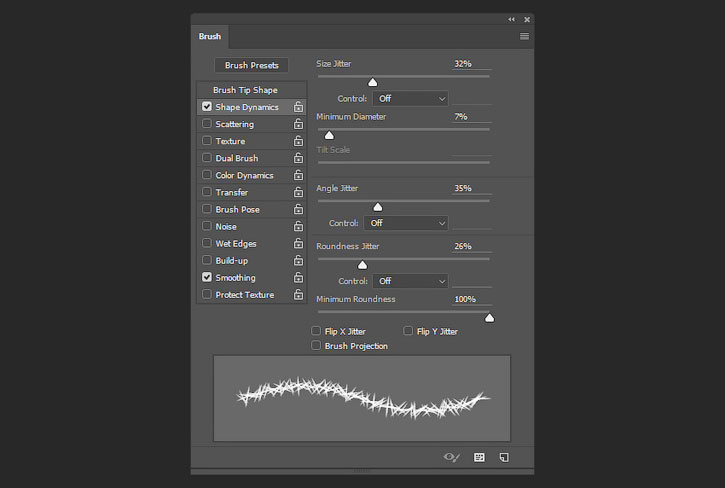
Далее настраиваем Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 32%
- Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 7%
- Angle Jitter (Колебание угла): 35%
- Control (Управление): Off (Выкл)
- Roundness Jitter (Колебание формы): 26%
- Control (Управление): Off (Выкл)
- Minimum Roundness (Минимальная форма): 100%
- Flip X Jitter (Отразить Х колебания): снимаем галочку
- Flip Y Jitter (Отразить Y колебания): снимаем галочку
- Brush Projection (Проекция кисти): снимаем галочку
Шаг 10
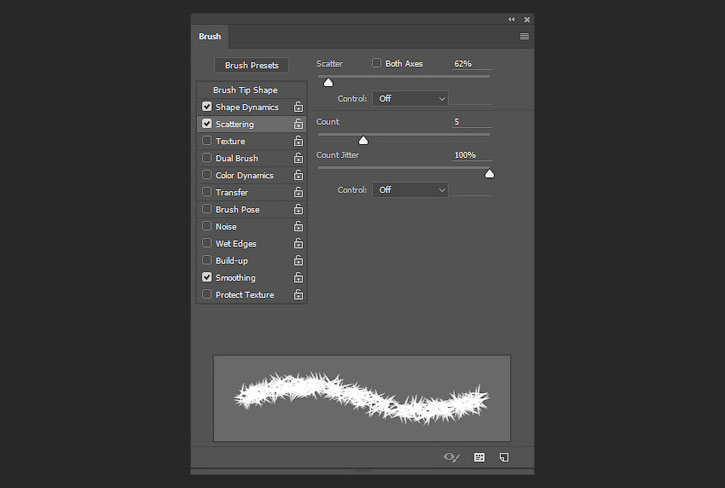
Настраиваем Scattering (Рассеивание):
- Scatter (Рассеивание): 62%
- Both Axes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 5
- Count Jitter (Колебание счетчика): 100%
- Control (Управление): Off (Выкл)
Шаг 11
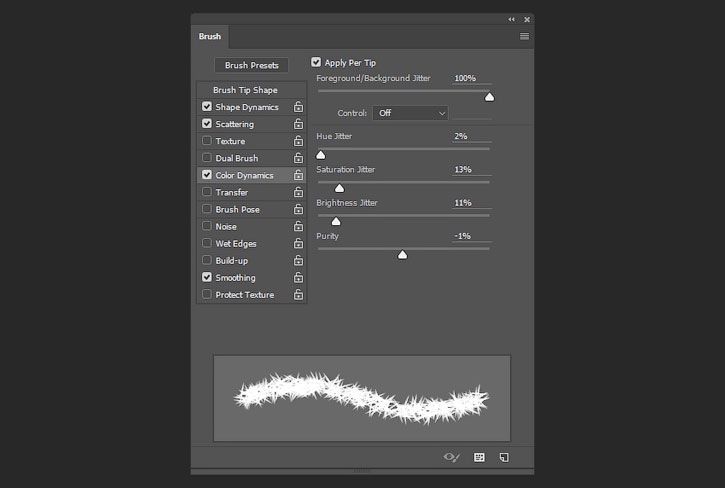
Настраиваем Color Dynamics (Динамика цвета):
- Apply Per Tip (Применить для кончика): ставим галочку
- Foreground/Background Jitter (Колебание переднего/заднего плана): 100%
- Control (Управление): Off (Выкл)
- Hue Jitter (Колебание цветового тона): 2%
- Saturation Jitter (Колебание насыщенности): 13%
- Brightness Jitter (Колебание яркости): 11%
- Purity (Чистота): -1%
Настройки Color Dynamics (Динамика цвета) не влияют на финальный результат, но важно настроить этот пункт, если вы собираетесь применять кисточку к различным объектам.
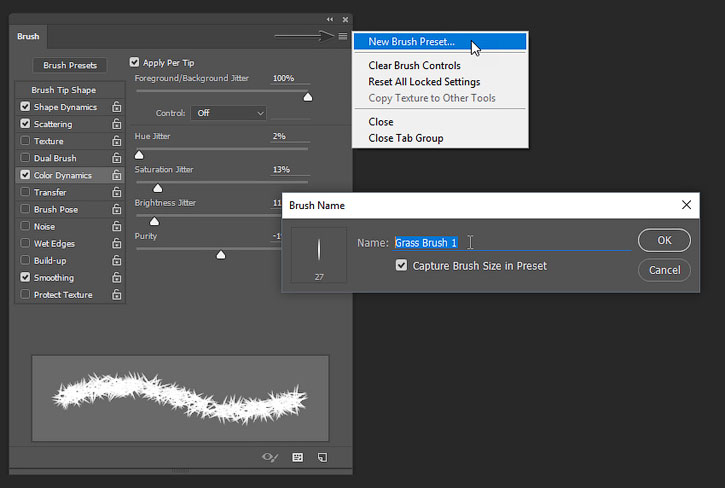
Шаг 12
Теперь в верхнем правом углу панели кистей нажимаем на кнопку меню и выбираем New Brush Preset (Новый набор параметров кисти). Вводим название кисточки «Трава 1» и ставим галочку напротив Capture Brush Size in Preset (Сохранить размер кисти в наборе). После этого жмем ОК.
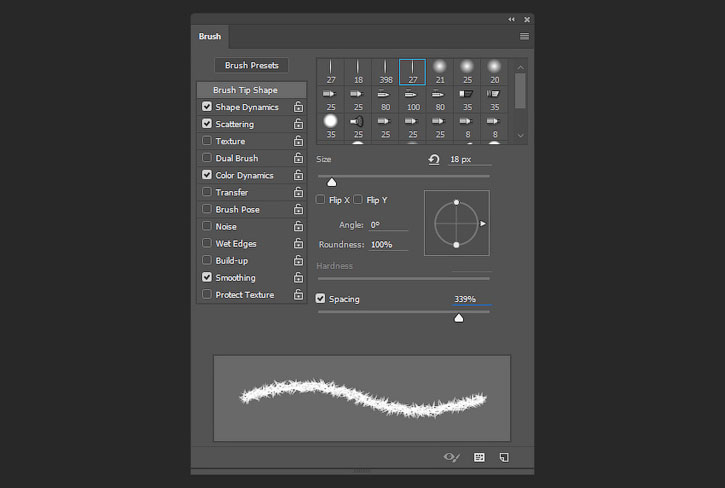
Шаг 13
Давайте создадим новую кисть. Возвращаемся к настройкам Brush Tip Preset (Форма отпечатка кисти) и вносим изменения:
- Size (Кегль): 18 px
- Flip X (Отразить Х): снимаем галочку
- Flip Y (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 339%
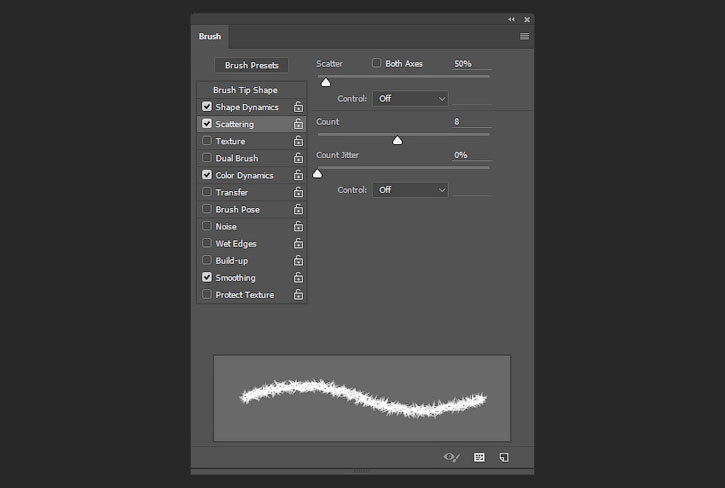
Шаг 14
Оставляем активным Shape Dynamics (Динамика формы), но настройки не меняем. Переходим к Scattering (Рассеивание) и вносим изменения:
- Scatter (Рассеивание): 50%
- Both Axes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 8
- Count Jitter (Колебание счетчика): 0%
- Control (Управление): Off (Выкл)
Шаг 15
Оставляем Color Dynamics (Динамика цвета) активным, но настройки не меняем. Сохраняем кисть и называем ее «Трава 2».
2. Создаем текст и устанавливаем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и открываем скачанный фон (Background-Grass.jpg).
Шаг 2
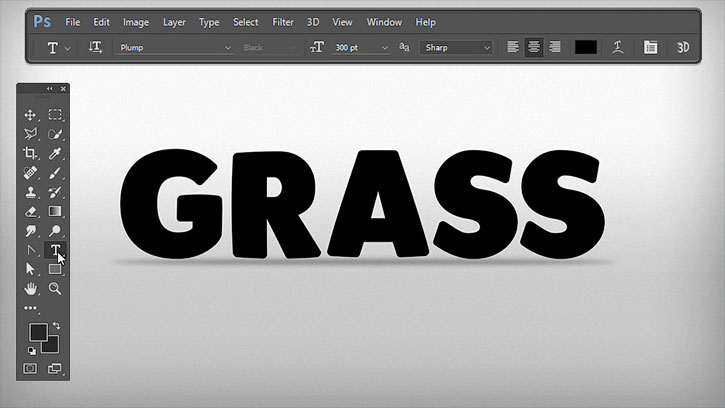
Берем Type Tool  (T) (Текст) и пишем слово GRASS. Выбираем шрифт Plump и устанавливаем размер на 300 pt.
(T) (Текст) и пишем слово GRASS. Выбираем шрифт Plump и устанавливаем размер на 300 pt.
Шаг 3
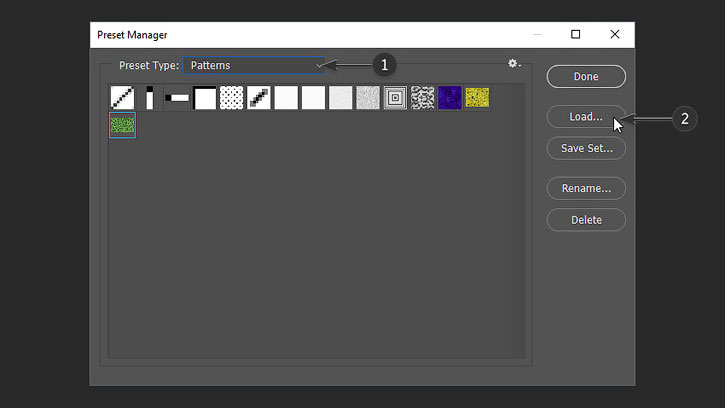
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Patterns (Узоры), затем нажимаем на кнопку Load (Загрузить) и выбираем файл Grass Pattern.pat. После этого нажимаем Done (Готово).
3. Как записать экшен
Шаг 1
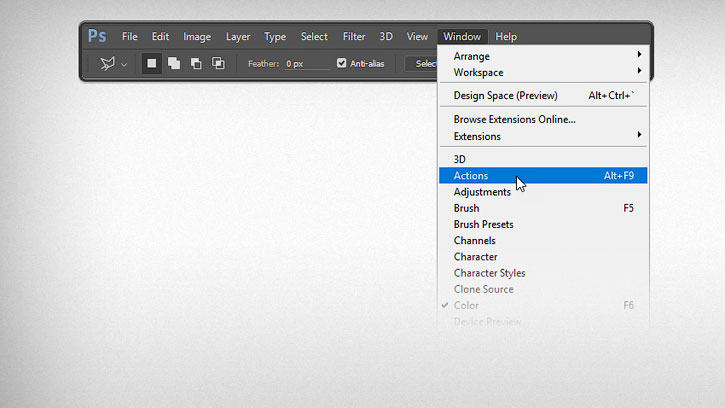
Переходим Window – Actions (Окно – Операции), чтобы открыть панель Actions (Операции).
Шаг 2
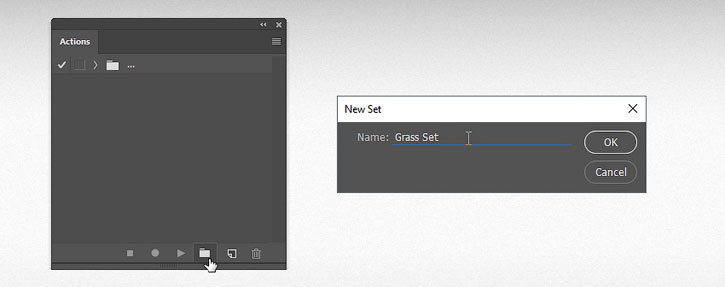
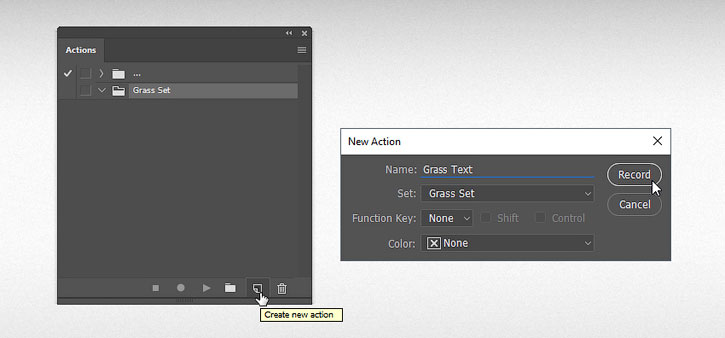
Давайте для начала создадим новый набор. Для этого нажимаем на кнопку Create New Set (Создать новый набор) в нижней части панели, вводим название «Трава» и нажимаем ОК.
Шаг 3
Затем нажимаем на кнопку Create New Action (Создать новую операцию), вводим название «Травяной текст» и нажимаем Record (Записать).
С этого момента все, что мы делаем внутри Photoshop, записывается, поэтому внимательно следите за панелью Actions (Операции), чтобы не записать лишних действий. Если вы сделали ошибку, нажимаем на кнопку Stop Playing/Recording (Останавливает воспроизведение/Запись) и удаляем лишние действия в экшене «Травяной текст». Затем нажимаем Begin Recording (Начать запись), чтобы продолжить.
Шаг 4
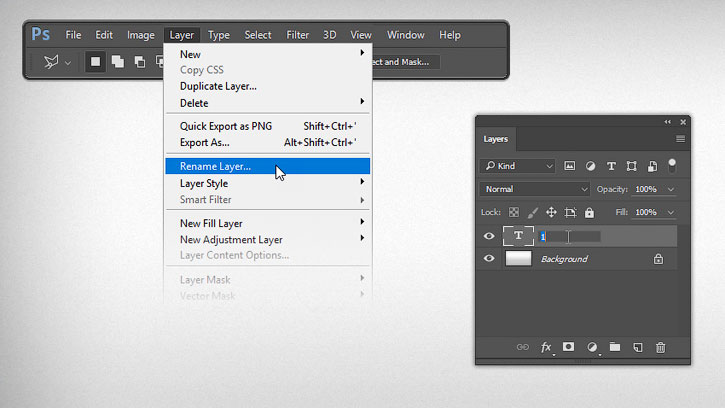
Выбираем текстовый слой, переходим Layer – Rename Layer (Слой – Переименовать слой) и вводим «1».
Шаг 5
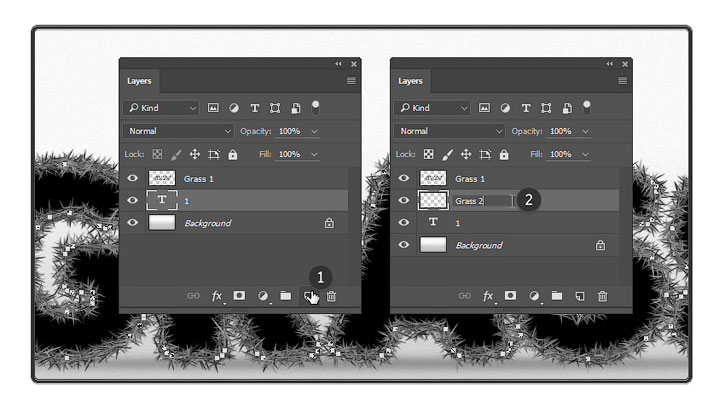
Создаем новый слой, кликнув на кнопку Create New Layer (Создать новый слой) в нижней части панели слоев. Называем его «Трава 1».
Шаг 6
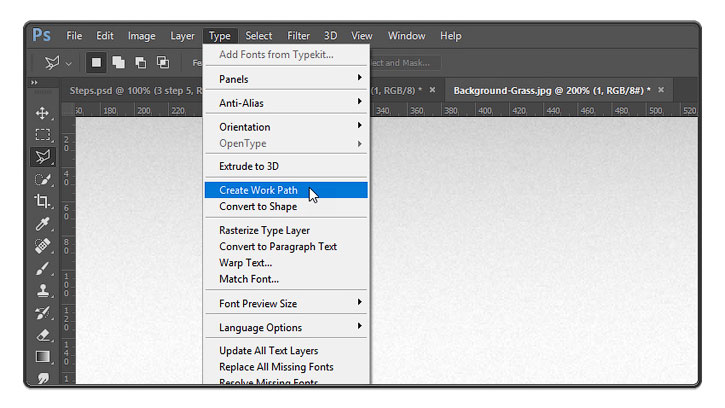
Выбираем слой «1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).
Шаг 7
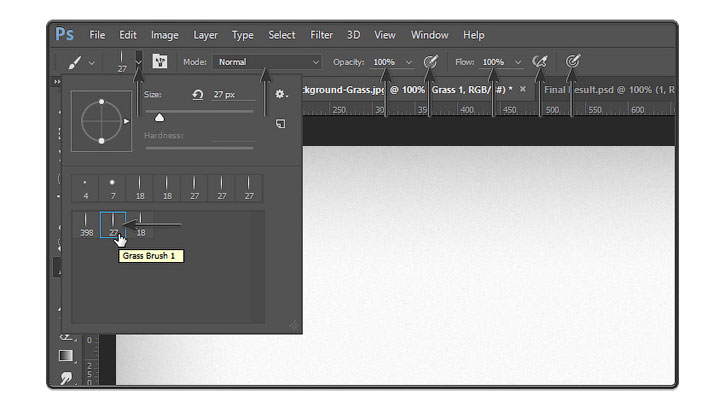
Теперь выбираем слой «Трава 1». Активируем Brush Tool (B) (Кисть) и берем нашу кисть «Трава 1». Перед использованием настраиваем ее:
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем
Шаг 8
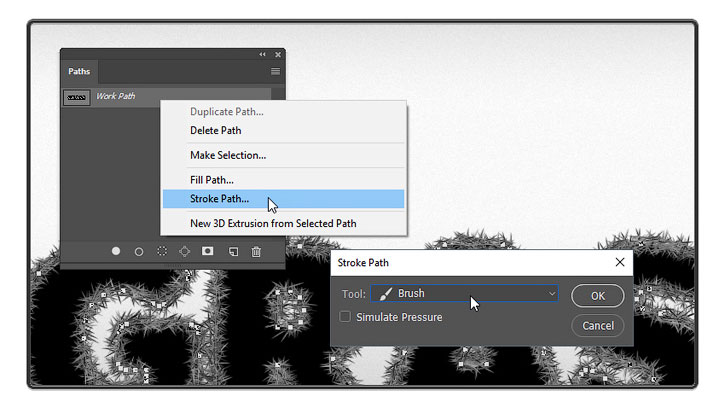
Переходим Window – Paths (Окно – Контуры), чтобы открыть панель контуров. Кликаем правой кнопкой по рабочему контуру на панели и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush  (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем кликаем ОК.
(Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем кликаем ОК.
Шаг 9
Выбираем слой «1». Затем выше создаем новый слой и называем его «Трава 2».
Шаг 10
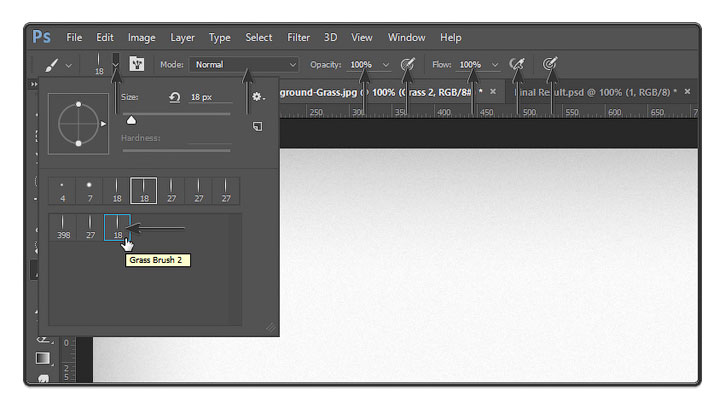
Берем Brush Tool  (B) (Кисть) и настраиваем ее:
(B) (Кисть) и настраиваем ее:
- Brush (Кисть): Трава 2
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем
Шаг 11
Возвращаемся на панель контуров. Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Как и выше, выбираем Brush  (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем жмем ОК. После этого удаляем рабочий контур.
(Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем жмем ОК. После этого удаляем рабочий контур.
Шаг 12
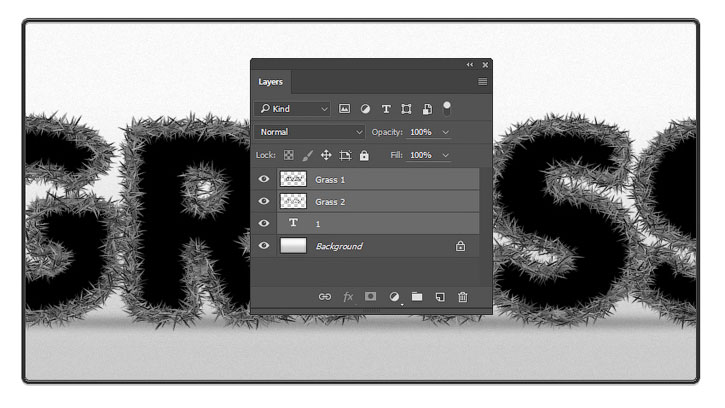
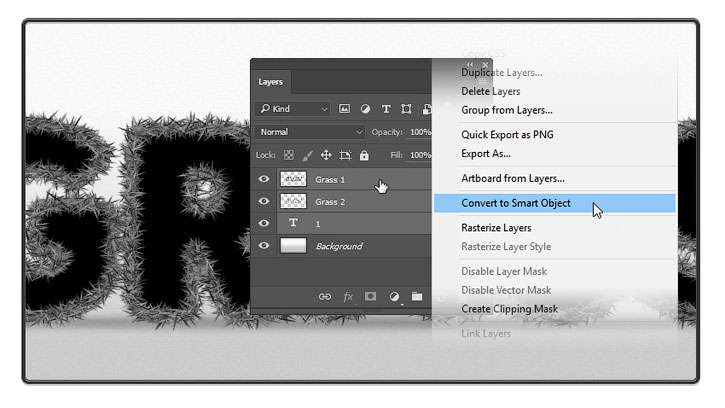
Снова выбираем слой «1». Зажимаем клавишу Shift и кликаем по слою «Трава 1», чтобы выделить все слои (кроме фонового).
Шаг 13
Кликаем правой кнопкой по слою «Трава 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 14
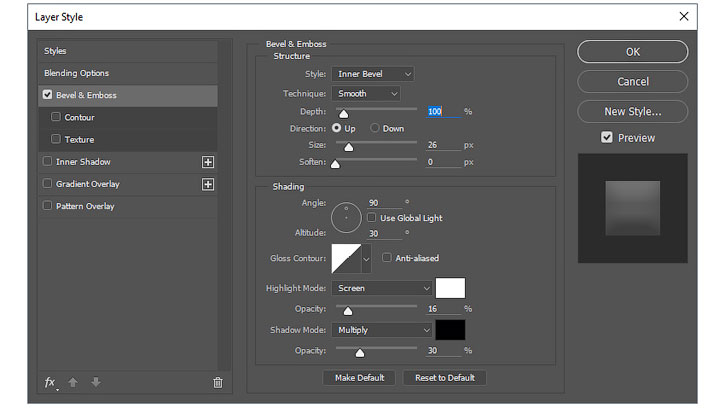
Дважды кликаем по смарт-объекту «Трава 1», чтобы открыть окно Layer Style (Стиль слоя). Начнем с применения Bevel & Emboss (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 100%
- Direction (Направление): Up (Вверх)
- Size (Размер): 26 px
- Soften (Смягчение): 0%
- Use Global Light (Глобальное освещение): снимаем галочку
- Angle (Угол): 90º
- Altitude (Высота): 30º
- Gloss Contour (Контур глянца): Linear (Линейный)
- Anti-Aliased (Сглаживание): снимаем галочку
- Highlight Mode (Режим подсветки): Screen (Осветление)
- Цвет: #ffffff
- Opacity (Непрозрачность): 16%
- Shadow Mode (Режим тени): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 30%
Шаг 15
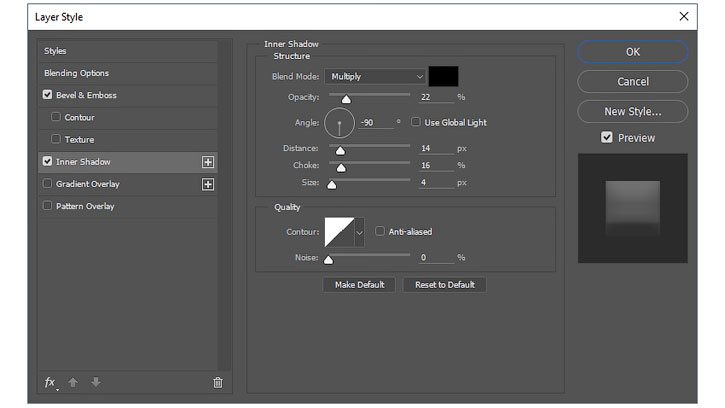
Добавляем и настраиваем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 22%
- Use Global Light (Глобальное освещение): снимаем галочку
- Angle (Угол): -90º
- Distance (Смещение): 14 px
- Choke (Стягивание): 16%
- Size (Размер): 4 px
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): снимаем галочку
- Noise (Шум): 0%
Шаг 16
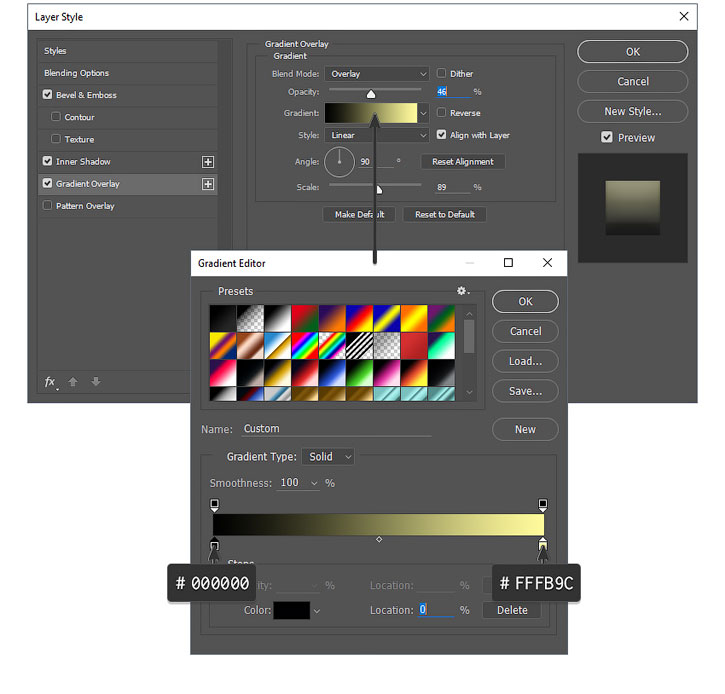
Добавляем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Dither (Дизеринг): снимаем галочку
- Opacity (Непрозрачность): 46%
- Reverse (Инверсия): снимаем галочку
- Style (Стиль): Linear (Линейная)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 89%
- Кликаем по цветной градиентной полосе и настраиваем градиент:
- Первый цвет: #000000
- Position (Позиция) первого цвета: 0%
- Второй цвет: #FFFB9C
- Position (Позиция) второго цвета: 100%
Шаг 17
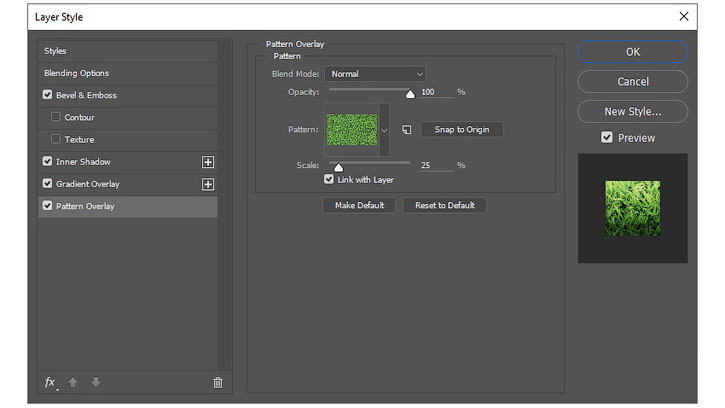
Добавляем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем травяной узор, который мы установили в начале урока.
- Scale (Масштаб): 25%
- Link with Layer (Связать со слоем): ставим галочку
Шаг 18
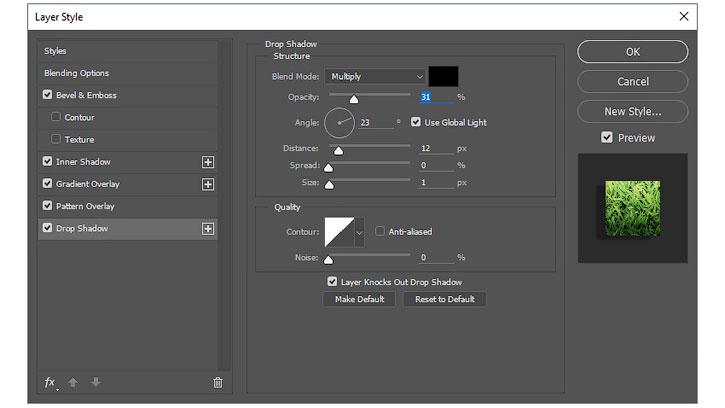
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 31%
- Use Global Light (Глобальное освещение): ставим галочку
- Angle (Угол): 23º
- Distance (Смещение): 12 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear (Линейный)
- Anti-Aliased (Сглаживание): снимаем галочку
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Закончив, нажимаем ОК.
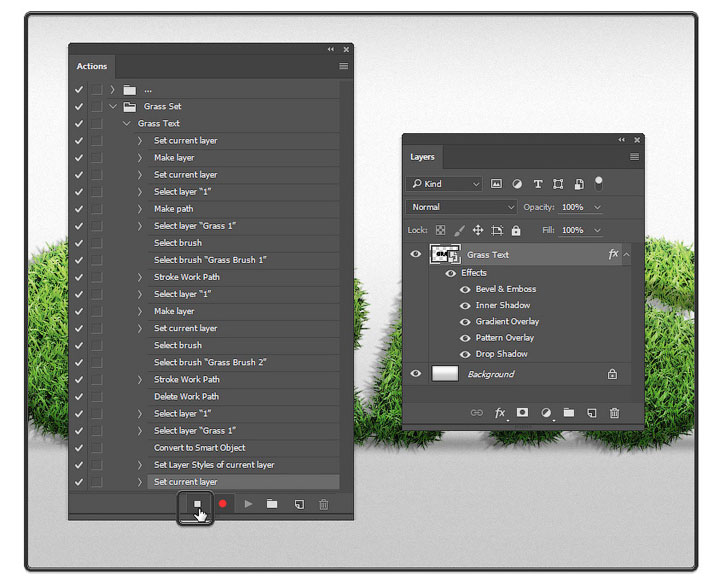
Шаг 19
Переименовываем слой «Трава 1» на «Травяной текст». После этого на панели Actions (Операции) нажимаем на кнопку Stop Playing/Recording (Останавливаем воспроизведение/запись).
И получаем вот такой результат:
Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен для генерации травы.
Мы начали работу с создания кисточек, затем написали текст и запустили запись экшена. После этого, с помощью кистей создали обводку и применили стили слоя, чтобы получить финальный результат.
Несколько важных моментов перед запуском экшена:
- Убедитесь, что у вас установлен узор травы.
- Убедитесь, что Opacity (Непрозрачность) и Flow (Нажим) кисточки установлены на 100%.
- Убедитесь, что перед использованием экшена вы выбрали текстовый слой.
Чтобы воспроизвести экшен, вам нужно выбрать его на панели Actions (Операции) и нажать на кнопку Play (Воспроизвести). Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии внизу. Экшен, созданный в уроке, является частью Grass Generator, который вы можете приобрести на сайте GraphicRiver.
Автор: Anderson Luiz
Источник: design.tutsplus.com








































Комментарии 172
С узором у меня к сожалению ничего не получилось, так как в типах наборов небыло пункта "узоры"(
Спасибо за урок!
Спасибо
Трава получилась, а вот экшн нет
 Попробовала на другом слове запустит экш, он начал выполняться, потом пишет "Документ grass 11.psb не содержит встроенных профилей rgb" И на выбор способ обработки. Жму Ок, открывает новый документ, где трава по контуру слова обводится, а наложение узора нет. И как понять в чем проблема??
Попробовала на другом слове запустит экш, он начал выполняться, потом пишет "Документ grass 11.psb не содержит встроенных профилей rgb" И на выбор способ обработки. Жму Ок, открывает новый документ, где трава по контуру слова обводится, а наложение узора нет. И как понять в чем проблема??

Отлично!
Класс! Отдельное спасибо за урок в уроке - создание кисти.
Спасибо за урок!
Полезный урок!
Хорошая работа
Спасибо за урок!
очень интересно! теперь поняла, что такое экшн, спасибо!!!
Хорошо получилось!

Спасибо за урок!
Спасибо за урок.
Не много не по уроку. Было очень интересно выполнять)
Хороший газончик!
Спасибо за урок !!!!!!
Спасибо за урок. Было очень интересно.
сначала все получилось как в уроке, экшн записал правильно внимательно все идеально. Но когда включаешь экшн потом получается совсем не то, как будто в текст тупо залили фон травы. Почему то экшн не работает так как вначале
Спасибо за перевод!
Спасибо большое за урок!
Спасибо за урок!
Спасибо


Хорошее исполнение урока!
А еще захотелось совместить два урока...
Благодарю за урок! Понравился!
СПАСИБО!!!
Хорошее исполнение!
Спасибо. Прикольно!
Прикольно!
Прикольно) Сделал себе фото на рабочий стол !
Очень хорошо!
Прикольно)) Сделал себе обои на рабочий стол))
Спасибо за урок!
Отлично!