Создаём в Фотошоп текст с 3D эффектом
Создаём в Фотошоп текст с 3D эффектом
 В этом уроке вы узнаете простой способ для создания красивого текста с 3D – эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
В этом уроке вы узнаете простой способ для создания красивого текста с 3D – эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
Сложность урока: Средний
В этом уроке вы узнаете простой способ для создания красивого текста с 3D эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
Урок выполнен в Adobe Photoshop CC 2017, но подойдут и более ранние версии.
Финальный результат
Давайте начнём!
Скачать архив с материалами к уроку
Создайте новый документ 800 х 800 рх, разрешение 72 dpi с белым фоном и добавьте корректирующий слой, перейдя в меню Layer > New Fill Layer > Gradient (Слой – Новый слой – заливка – Градиент).
Затем создайте новый слой (Shift+Ctrl+N) и залейте его чёрным, используя инструмент Paint Bucket Tool (G) (Заливка).
Перейдите в меню Filter > Render > Lighting Effects (Фильтр – Рендеринг – Эффекты освещения). Настройте фильтр, как показано ниже.
Измените режим наложения этого слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 70%.
Выберите инструмент Text Tool  (Т) (Текст) и напишите текст шрифтом Intro Inline.
(Т) (Текст) и напишите текст шрифтом Intro Inline.
Примечание переводчика: верхний текст создан шрифтом Impaсt.
Затем создадим тень. Дублируйте слой с текстом (Ctrl+J). Перейдите на оригинальный нижний слой и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с настройками, показанными ниже.
Примечание переводчика: перед применением фильтра фотошоп попросит растрировать слой. Нажмите ОК.
Сдвиньте слой с тенью немного вниз и вправо, чтобы получить результат, показанный ниже.
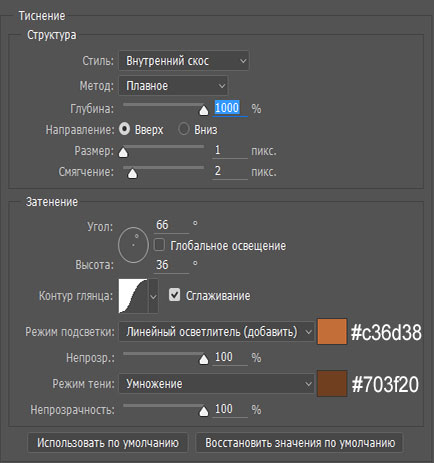
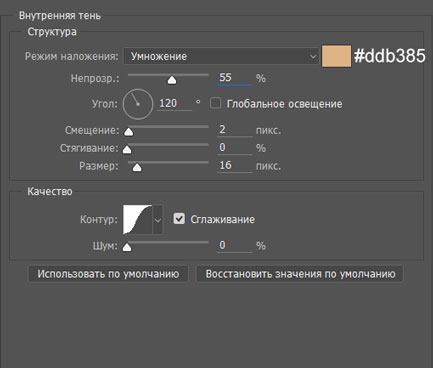
Затем перейдите на слой с текстом и примените стили слоя.
Результат.
Теперь мы создадим ложный 3D – эффект с помощью простой техники сочетания клавиш Alt + стрелка. Это сочетание позволяет быстро дублировать слой несколько раз, в то же время сдвигая слои на 1 рх в выбранном одной из стрелок направлении, что создаёт эффект объёма. Чем больше дублированных слоёв, тем больше будет объём.
Итак, встаньте на слой с текстом, выберите инструмент Move Tool  (V) (Перемещение) и нажмите Alt + стрелка вверх. Отпустите. Затем переместите дублированный слой на несколько рх влево и вверх стрелками на клавиатуре
(V) (Перемещение) и нажмите Alt + стрелка вверх. Отпустите. Затем переместите дублированный слой на несколько рх влево и вверх стрелками на клавиатуре
Примечание переводчика: чтобы в итоге получить такой же результат, как у автора, я смещала дублированный слой 3 раза стрелка вверх и 4 раза стрелка влево. Так же советую все созданные слои c текстом, кроме слоя с тенью поместить в группу (Ctrl+G).
Автоматически дублированный слой будет выше исходного слоя. Продолжайте дублировать и смещать самый верхний дубликат, чтобы получить результат, показанный ниже.
Перейдите на слой с тенью. Дублируйте четыре или пять раз и каждый раз перемещайте вниз и вправо.
Примечание переводчика: Скорей всего у автора было создано 2 слоя с тенью. Один слой был размыт фильтром Размытие в движении и смещён, а второй размыт по Гауссу. Вот этот второй слой автор и смещает 4 или 5 раз, так как дублирование и смещение слоя, размытого в движении не принесёт нужного результата, как на изображении ниже. Я делала так: дублировала группу с текстовыми слоями (Ctrl+J) и слила группу в один слой (Ctrl+E). Затем к этому слою применила коррекцию Hue/Saturation (Ctrl+U) (Цветовой тон/Насыщенность) и сдвинула движок Lightness (Яркость) на -100. Переместила этот слой ниже группы с текстом, применила фильтр Gauss Blur (Размытие по Гауссу) с радиусом 2 рх, сместила слой вниз и вправо и немного убавила Opacity (Непрозрачность) до 90%.
Перейдите на самый верхний дублированный текстовый слой. Очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя). Установите Fill (Заливка) слоя на 0% и примените стили.
Дублируйте слой (Ctrl+J) и снова очистите стили слоя.
Установите Fill (Заливка) слоя на 0% и примените стили.
В результате получился такой 3D – эффект.
Откройте данную текстуру в фотошоп и переместите в рабочий документ.
Измените режим наложения слоя на Screen (Экран).
Выше всех слоёв создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть). Из скачанного набора выберите кисть и добавьте лучи света в левом верхнем углу холста.
(B) (Кисть). Из скачанного набора выберите кисть и добавьте лучи света в левом верхнем углу холста.
Измените режим наложения слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 59%.
И в завершение откройте и перенесите в рабочий документ текстуру с царапинами.
Примечание переводчика: слой с этой текстурой должен быть ниже всех слоёв с текстом, включая слои с тенью.
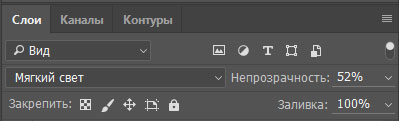
Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 52%.
Окончательный результат.
В этом уроке вы узнали, как сделать 3D – эффект текста за несколько шагов.
Автор урока: Grafolog
Источник: www.tutsps.com









































Комментарии 53
Спасибо за перевод!
Almiz, спасибо за комментарий! :)
Класс!
Ивелина Грошкова, о, как!
Спасибо! Понравилось.
Интересно было сделать.
спасибо
Счастливчики, у которых получилось...
Спасибо)
Вроде получилось)
КласС
Спасибо за урок, не все получилось как в уроке, делал чуть иначе
спасибо
Спасибо за урок!
Вот)
Благодарю.
Спасибо большое))
Спасибо за урок. :)
Спасибо за урок!
Спасибо за урок
Cпасибо
Ник нейм в игру) спасибо за урок =)
Хороший урок, спасибо)
Спасибо
спасибо
Svetlana, спасибо за перевод и примечания!
Спасибо за урок!
Спасибо за перевод и подсказки!
Спасибо !
Спасибо большое за урок! И большое спасибо Светлане за перевод и очень понятные комментарии!
Спасибо за урок.