Делаем в Фотошоп текст с эффектом зеркального отражения
Делаем в Фотошоп текст с эффектом зеркального отражения
 В этом уроке вы узнаете как создать текстовый эффект с зеркально отраженным пейзажем, используя пейзажное фото, обтравочные слои, маски, фильтры и кисти.
В этом уроке вы узнаете как создать текстовый эффект с зеркально отраженным пейзажем, используя пейзажное фото, обтравочные слои, маски, фильтры и кисти.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон и текстовые слои
Шаг 1
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
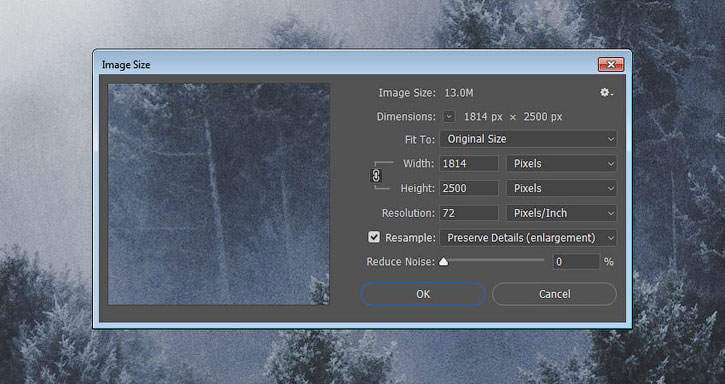
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image – Image Size (Изображение – Размер изображения). Вводим необходимые размеры и нажимаем ОК.
Шаг 2
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.
2. Применяем текстуру к тексту
Шаг 1
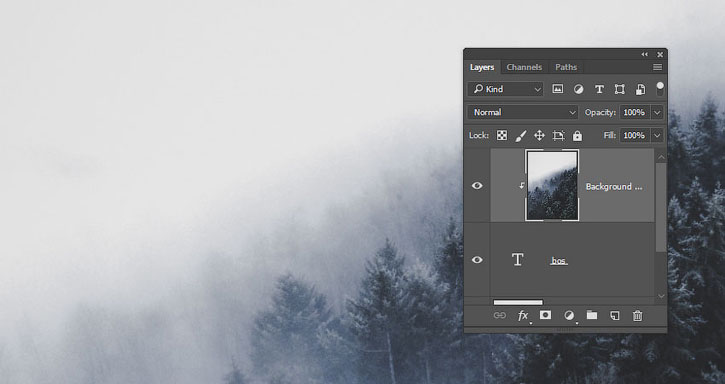
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
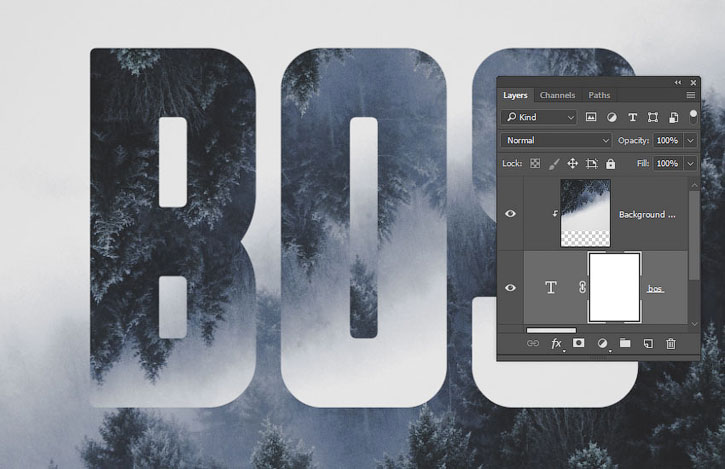
Переходим Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали) и Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
Шаг 3
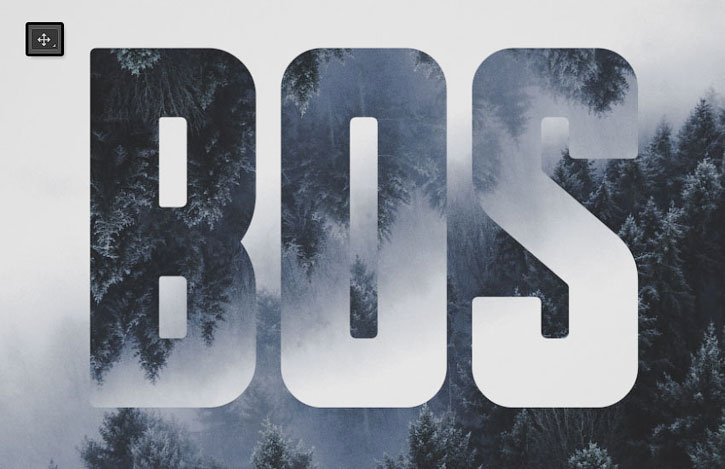
Берем Move Tool  (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.
(V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.
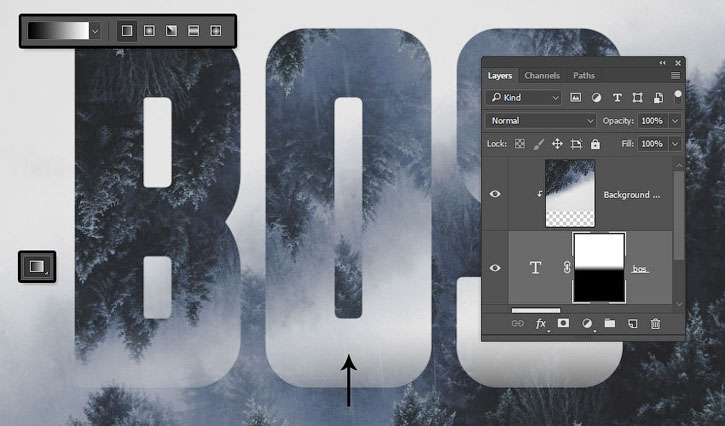
3. Создаем градиентную маску
Шаг 1
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Шаг 2
Берем Gradient Tool  (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
(G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.
4. Добавляем финальные штрихи
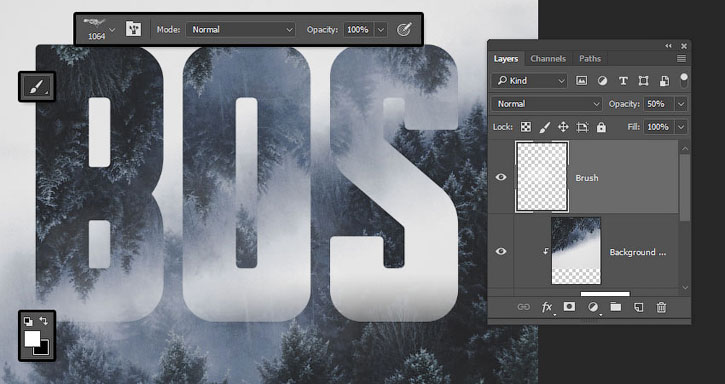
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool  (B) (Кисть).
(B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.
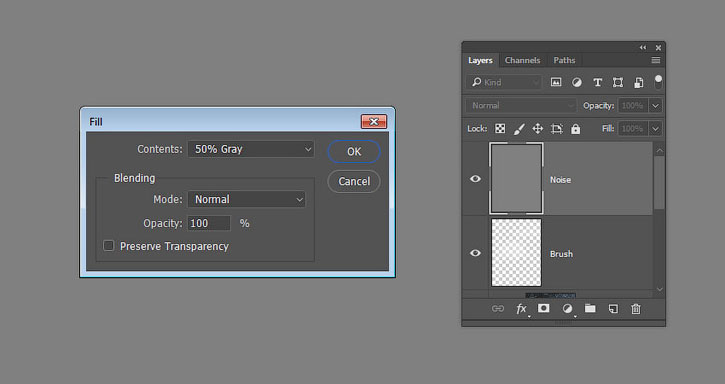
Шаг 2
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit – Fill (Редактирование – Заливка). В появившемся окне устанавливаем Content (Содержимое) на 50% Gray (50%-ый серый) и нажимаем ОК.
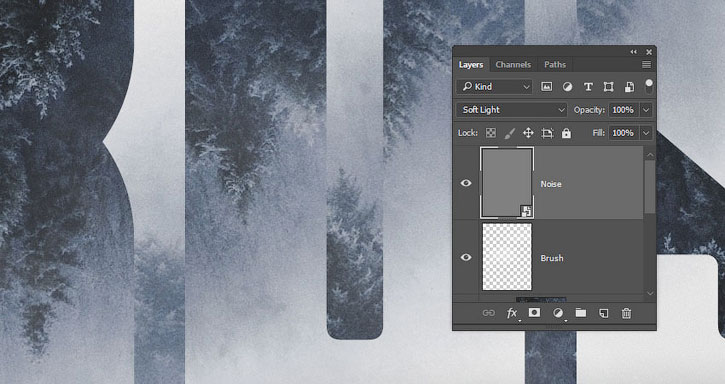
Шаг 3
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).
Шаг 4
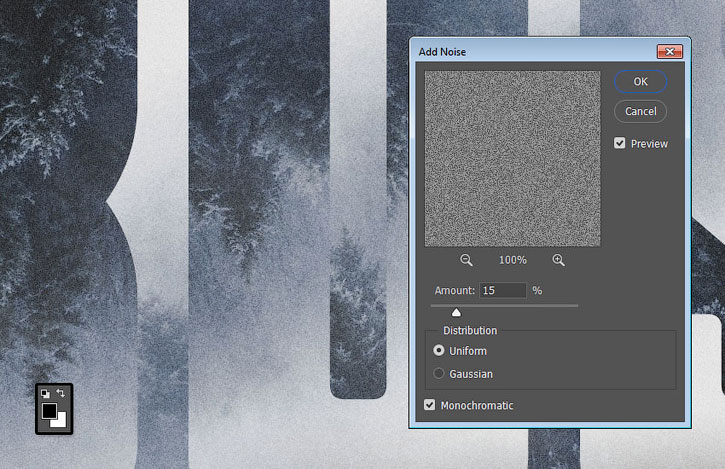
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.
Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com













Комментарии 382
Вот как-то так.. спасибо!
Спасибо, было просто, но сама я бы не сделала. Новичок
Атмосферно
Хороший урок
Получилось! Огромное спасибо за урок
XЧем Проще (Урок ) - Тем Труднее (Его Окончить )
В Простоте Скрыт Гений
Спасибо, интересный эффект!
Спасибо за урок.
Спасибо за урок!
спасибо
Спасибо.
Рахмет! Өзіме ұнады)
спасибо понравился урок
Спасибо. Интересно.
Отличный результат!
Вот
ну как-то так
Понравилось исполнение!
Хорошее исполнение урока!
Спасибо за урок!
Понравилась работа!
Спасибо большое за урок, уж очень понравилась идея ниже)
Самый простой урок ))) интересный.
Спасибо за урок :)
Сделал по своему, но даже так полезный урок, спасибо)
Спасибо за урок, всё получилось!
Спасибо за урок