Создаем голографический эффект для текста в Фотошоп
Создаем голографический эффект для текста в Фотошоп
 В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры.
В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры.
Сложность урока: Средний
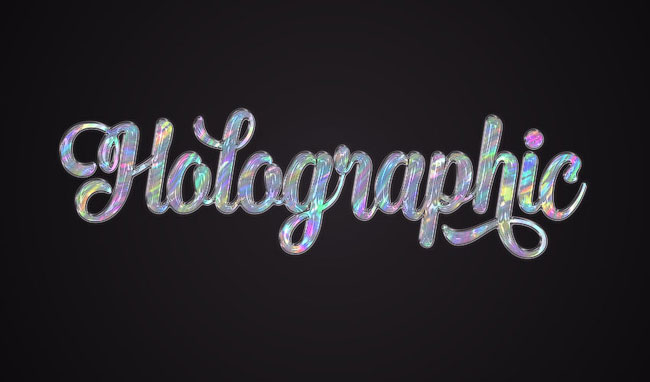
В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».
Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 100
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Clumped (Комки)
Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:
- Edge Width (Ширина краев): 2
- Edge Brightness (Яркость краев): 6
- Smoothness (Смягчение): 7
Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1
Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:
- Grain (Зерно): 3
- Highlight Area (Область светов): 0
- Intensity (Интенсивность): 10
Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
- Balance (Баланс): 0
- Black Intensity (Содержание черного): 0
- White Intensity (Содержание белого): 2
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.
Шаг 6
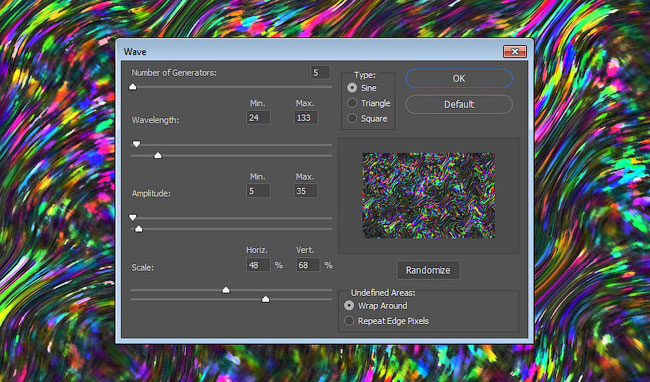
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.
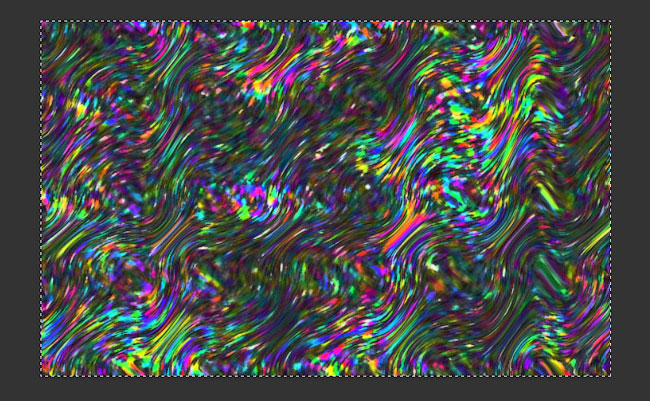
Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.
3. Создаем фон с виньеткой
Шаг 1
Создаем новый документ размером 900 х 600 пикселей, жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Solid Color (Цвет).
Используем темный цвет, например, #201c20.
Шаг 2
Теперь в том же меню выбираем Gradient (Градиент). Для заливки используем цвета #909090 (слева) и #000000 (справа).
Стиль градиента устанавливаем на Radial (Радиальный) и Scale (Масштаб) – на 250. Затем меняем его режим смешивания на Soft Light (Мягкий свет).
4. Добавляем текст и глифы
Шаг 1
Пишем любой текст, используя шрифт Premier Script и размер 200 pt.
Шаг 2
Так как данный шрифт имеет множество встроенных глифов, вы можете получить доступ к ним, выделив отдельную букву в тексте, а затем выбрав глиф в появившейся подсказке.
Шаг 3
Еще один способ получить доступ к глифам шрифта это перейти в меню Type – Panels – Glyphs Panel (Текст – Панели – Панель «Глифы»).
Выделяем букву, которую хотим заменить, и выбираем нужный символ на панели глифов.
Шаг 4
Перед тем, как перейти к следующему шагу, тщательно изучаем текст и вносим все необходимые изменения в буквах.
Шаг 5
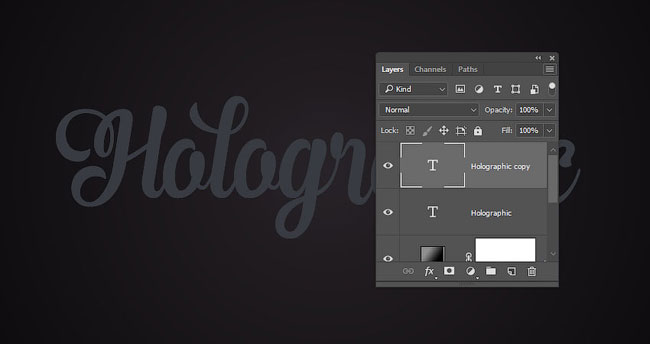
Дублируем (Ctrl+J) текстовый слой.
5. Создаем стеклянную обводку
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
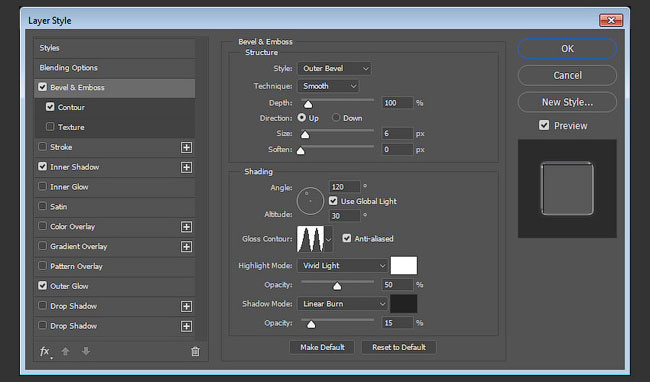
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Style (Стиль): Outer Bevel (Контурное тиснение)
- Size (Размер): 6
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #222222
- Opacity (Непрозрачность): 15%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Log (Отчет)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
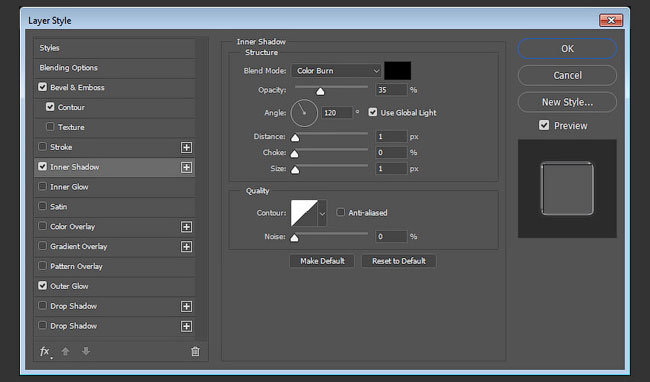
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 1
- Size (Размер): 1
Шаг 4
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 50%
- Цвет: #dbd6dd
- Spread (Размах): 10
- Size (Размер): 7
Получаем вот такую обводку с эффектом стекла:
6. Создаем глянцевый эффект
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 84
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Ring – Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 10%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope - Descending (Волнистый нисходящий уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)
Шаг 3
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим смешивания): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 35%
- Цвет: #697b99
- Source (Источник): Center (Из центра)
- Size (Размер): 5
- Contour (Контур): Cone – Inverted (Перевернутый конус)
Получаем вот такой эффект:
7. Применяем текстуру к тексту
Шаг 1
Возвращаемся к документу с голографической текстурой, жмем Ctrl+A, чтобы выделить весь документ, и Ctrl+C, чтобы скопировать выделенную область.
Шаг 2
Переходим к основному документу с текстом и жмем Ctrl+V, чтобы вставить скопированную текстуру. Называем слой с текстурой «Текстура» и меняем ее режим смешивания на Screen (Осветление).
Кликаем правой кнопкой мыши по слою «Текстура» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы текстура действовала только на текстовый слой.
Шаг 3
Выбираем копию текстового слоя и меняем ее цвет на любой другой. В уроке использован цвет #72757a.
8. Применяем корректирующие слои
Шаг 1
Переходим Layer – New Adjustment Layer (Слой – Новый корректирующий слой) и добавляем Vibrance (Сочность). Трансформируем этот слой в обтравочную маску для слоя «Текстура» и устанавливаем параметр Vibrance (Сочность) на 50.
Шаг 2
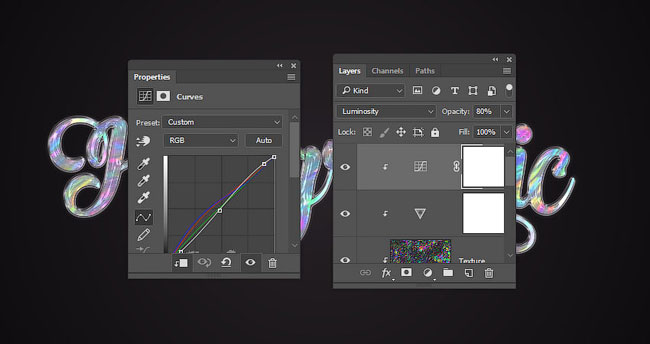
Добавляем корректирующий слой Curves (Кривые). Меняем его режим смешивания на Luminosity (Яркость), чтобы не искажались цвета, и уменьшаем Opacity (Непрозрачность) до 80%.
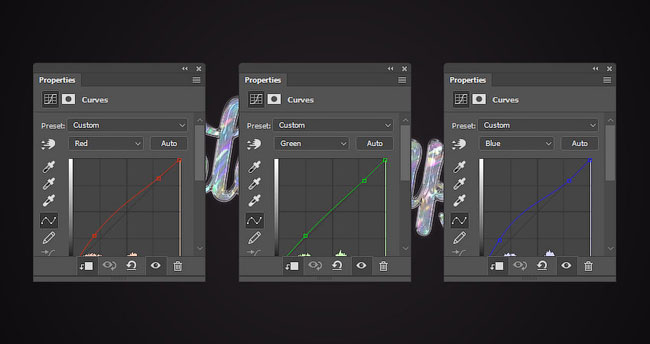
Настраиваем три кривые RGB, чтобы получить необходимый результат.
Шаг 3
Вот так выглядят настроенные кривые RGB. Однако, вы можете пропустить такую настройку кривых, если в этом нет необходимости. Также попробуйте поэкспериментировать с непрозрачностью слоя, чтобы получить подходящий для вашей работы результат.
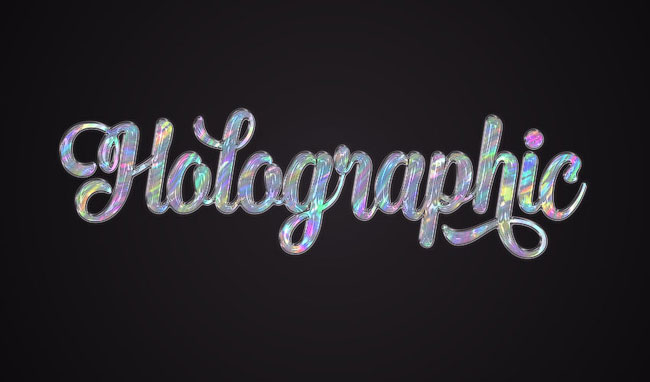
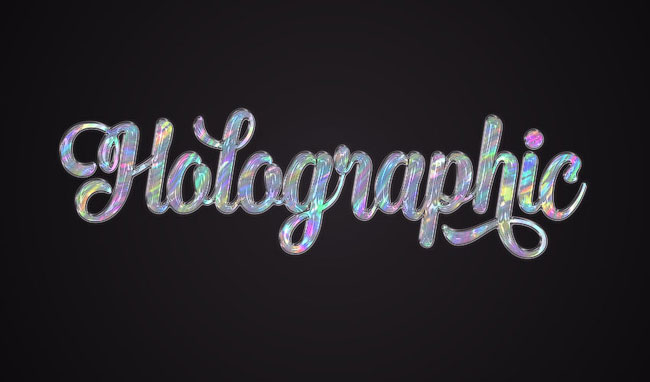
Отличная работа, мы закончили!
В начале урока мы использовали большое количество различных фильтров, чтобы создать голографическую текстуру.
Затем мы добавили два текстовых слоя и применили к ним стили слоя, чтобы придать эффект стекла. И, наконец, добавили к тексту голографическую текстуру и корректирующие слои, чтобы завершить создание эффекта.
Не стесняйтесь оставлять комментарии, предложения, а также делиться своими работами.
Автор: Rose
Источник: design.tutsplus.com


































Комментарии 66
спасибо за урок)
Немного по-другому)) Спасибо
Хорошо!
всё таки получилось не то, чего ожидал, но тоже неплохо
Благодарю)
Спасибо
у меня по-другому получилось!))))))
спасибо за урок
Как же я обожаю ваш сайт!Спасибо большое за уроки
Спасибо, было интересно))))))
Прикольно, спасибо!!!
Спасибо за перевод!
Спасибо большое за урок!
Очень было интересно и увлекательно, но я нашёл у вас ошибку!
В шаге 5.1. написан стиль Outer Stroke, однако в фотошопе он называется Outer Bevel! Исправьте пожалуйста!
Спасибо! Исправлено.
ещё раз спасибо! :)
Спасибо!
Спасибо))
Спасибо за урок
Спасибо
Спасибо
Представляю Вашему вниманию свою работу...
у меня совсем по другому(((
Спасибо, не совсем получилось)
А что имено у вас не получилось?
Спасибо за урок и перевод.
Спасибо!
Спасибо большое :3
Получилось где-то близко. Спасибо!!!
Спасибо за перевод)
Спасибо!)
Спасибо)