Создаем стильный бронзовый текст в Фотошоп
Создаем стильный бронзовый текст в Фотошоп
Сложность урока: Легкий
Использование стилей слоёв весьма облегчает работу с текстом и его стилизации. Этот урок покажет вам, как при помощи всего двух текстовых слоёв создать интересный и в то же время элегантный бронзовый эффект.
Скачать архив с материалами к уроку
Финальный результат
Шаг 1
Создайте новый документ со следующими параметрами:
- Ширина (Height): 1200 пикс.
- Высота (Width): 800 пикс.
- Разрешение (Resolution): 200
Примечание переводчика: для создания файла нажмите Файл - Создать (File-New).
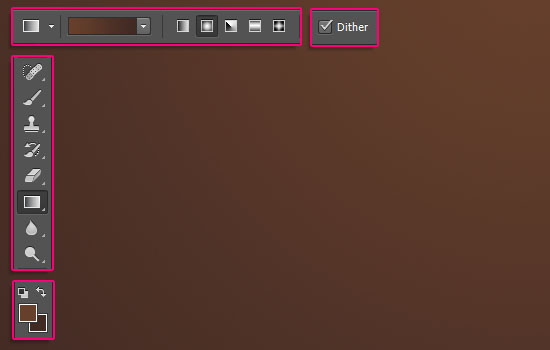
Используйте инструмент “Градиент” (Gradient tool) цвет переднего плана: (#67402c) и цвет фона (#412a24). Тип градиента “Радиальный” (Radial). Заливка “От основного к фоновому” (Foreground to Background). В настройках инструмента убедитесь, что у вас установлена галочка на пункте “Дизеринг” (Dither). Проведите прямую линию от правого верхнего в левый нижний угол, чтобы залить задний фон.

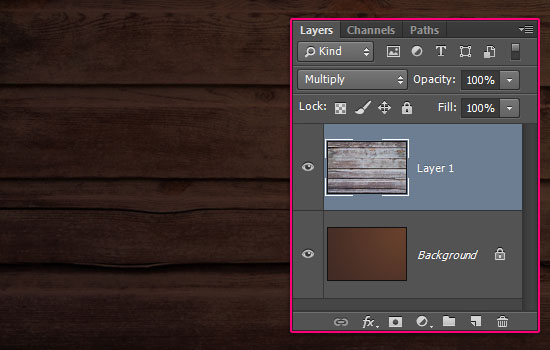
Добавьте на наш документ текстуру деревянной доски, измените режим наложения для слоя с доской на “Умножение” (Multiply).
Примечание переводчика: при необходимости трансформируете текстуру, для этого нажмите (Ctrl+T). Для сохранения пропорций удерживаете зажатой клавишу Shift.

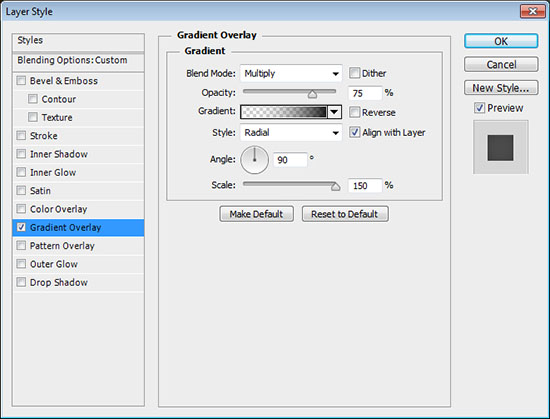
Кликните дважды левой клавишей мыши по слою с доской и примените стиль слоя Наложение градиента (Gradient overlay) со следующими параметрами:
- Режим наложения (Blend mode): “Умножение” (Multiply)
- Непрозрачность (Opacity): 75%
- Градиент (Gradient): от прозрачного к чёрному
- Масштаб (Scale): 150%
- Стиль (Style): радиальный (Radial)
Таким образом вы примените к текстуре деревянной доски эффект виньетки

Шаг 2
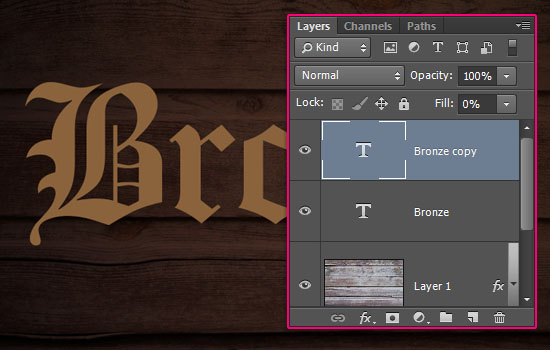
Добавим текст, при помощи инструмента “Горизонтальный текст” (Horisontal text tool) используя шрифт “Old London” цвет: (#8a623b), размер (Size) 100 пунктов.

Продублируйте оригинальный слой с текстом нажатием комбинации клавиш (Ctrl+J), установите уровень “Заливки” (Fill) для копии текстового слоя 0%.

Шаг 3
Дважды кликните левой клавишей мыши по оригинальному слою с текстом и примените следующие стили с соответствующими параметрами:
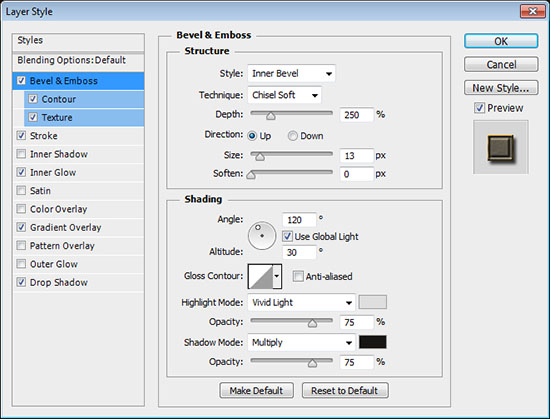
Тиснение (Bevel and Emboss)
- Глубина (Depth): 250%
- Размер (Size): 13 пикс.
- Угол (Angle): 120 град.
- Высота (Altitude): 30 град.
- Режим подсветки (Highilight Mode): “Яркий свет” (Vivid Light)
- Цвет: (#dedede)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Цвет: (#171514)

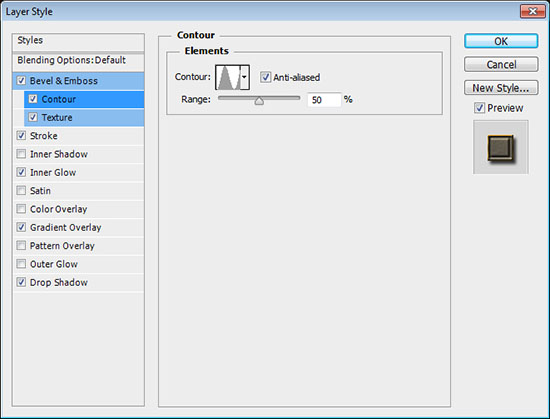
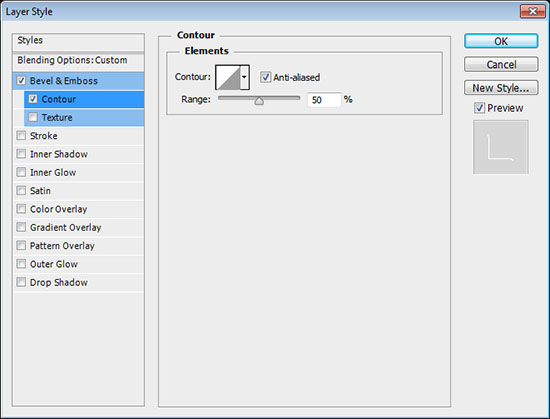
Контур (Contour)
- Контур (Contour): “Кольцо” (Ring)
- Установите галочку на пункте “Сглаживание”

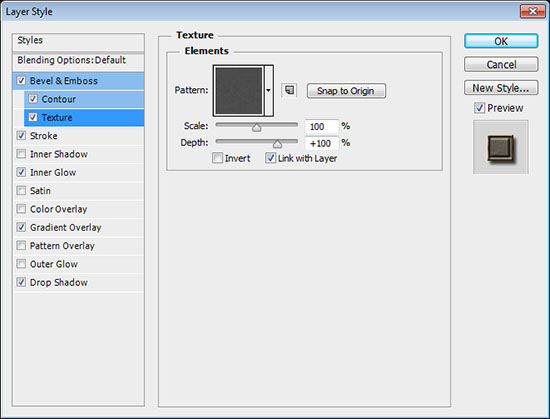
Текстура (Texture)
- Узор (Pattern): (Iron Grip)

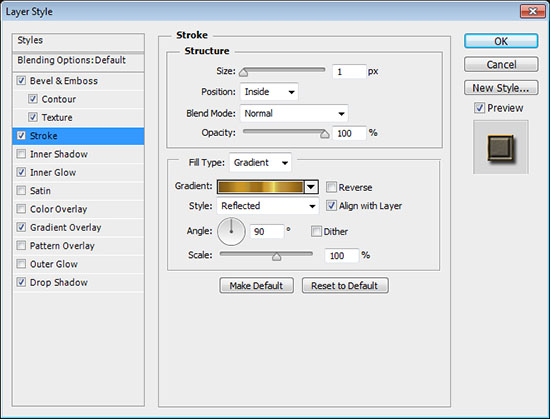
Обводка (Stroke)
- Размер (Size): 1 пикс.
- Положение (Position): “Внутри” (Inside)
- Тип обводки (Fill type): “Градиент” (Gradient) (Сам градиент называется (Gold Label 230w), вы сможете его найти среди материалов из загруженного набора в начале урока)
- Стиль градиента (Style): “Зеркальный” (Reflected)
- Угол (Angle): 90 градусов

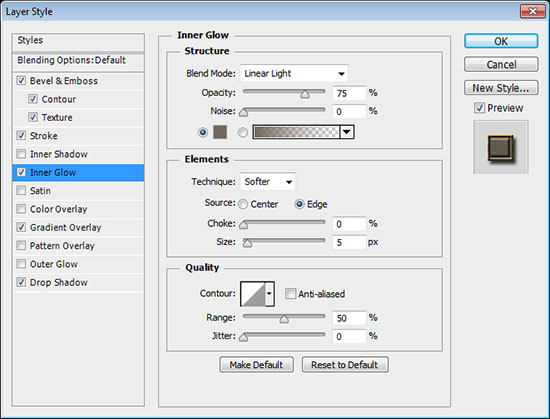
Внутреннее свечение (Inner Glow)
- Режим наложения (Blend mode): “Линейный свет” (Linear light)
- Непрозрачность (Opacity): 75%
- Цвет: (#74675b)
- Размер (Size): 5 пикс.

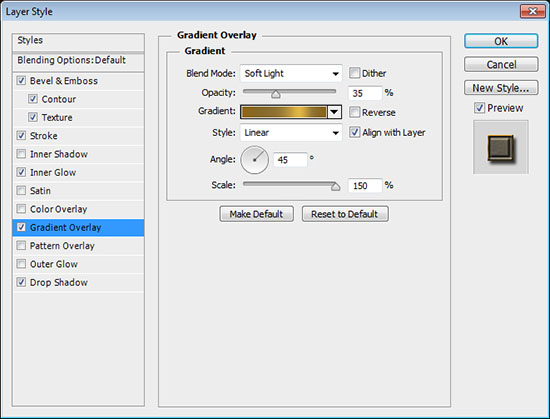
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): “Мягкий Свет” (Soft Light)
- Непрозрачность (Opacity) : 35%
- Название градиента: ( Gold 24k – 20L) из того же набора.
- Стиль (Style): “Линейный” (Linear)
- Угол (Angle) : 45 градусов
- Масштаб (Scale): 150%

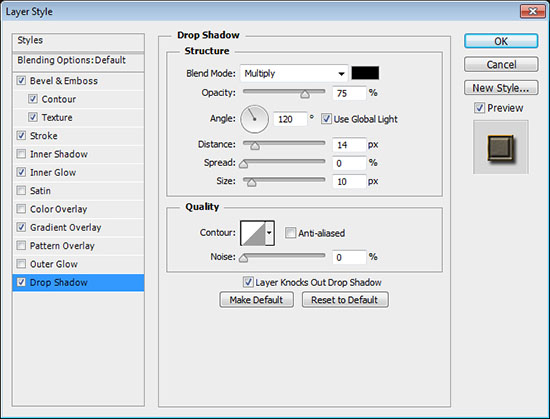
Тень (Drop Shadow)
- Смещение (Distance): 14 пикс.
- Размер (Size): 10 пикс.

И вот мы придали нашему тексту основные стили.

Шаг 4
Дважды кликните левой клавишей мыши по копии текстового слоя и примените следующие стили с соответствующими параметрами:
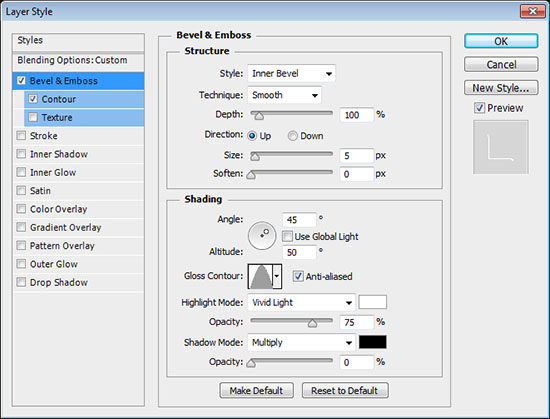
Тиснение (Bevel and Emboss)
- Глубина (Depth): 100%
- Размер (Size): 5 пикс.
- Уберите галочку с пункта “Глобальное освещение” (use Global light)
- Угол (Angle): 45 град.
- Высота (Altitude): 50 град.
- Контур глянца: “Конус” (Cone)
- Установите галочку на пункте “Сглаживание”
- Режим подсветки (Highilight Mode): “Яркий свет” (Vivid Light)
- Цвет: (#FFFFFF)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Цвет: (#000000)
- Непрозрачность (Opacity): 0%

Контур (Contour)
- Контур (Contour): “Линейный” (Linear)
- Установите галочку на пункте “Сглаживание”

Таким образом, мы применим стили ко второму слою, тем самым, усилив яркость и четкость первого слоя текста.

А также вы можете использовать этот эффект для оформления декоративных кистей/узоров, которые представлены в ресурсах урока.
Надеюсь, Вам понравился этот простой урок!

Автор: Rose (textuts)
Источник: textuts.com

Комментарии 153
А можно спросить, какая это версия фотшопа? Потому что у меня "Elements 9", и я не могу найти половину функций. Подскажите, пожалуйста, если можете
Elements это не настоящий фотошоп. Это упрощённый редактор, только напоминающий фотошоп, от того же производителя.
Ого! А я и не знала. Спасибо огромное за объяснение
Богато получилось)) Интересный эффект. Спасибо!
Спасибо большое, получился очень красивый стиль
Класс!
Здорово! Спасибо!
Хорошее исполнение!
Спасибо!
Спасибо за красивый текст.
Отлично!
Большое спасибо за урок!
Спасибо за урок!
Понравилась работа!
спасибо
Хорошо получилось!
Спасибо за урок
Спасибо за урок и перевод, очень замечательный текст!
Занимательно. Спасибо!
Спасибо за урок!!!)
Спасибо
Большое спасибо за урок, очень красивый текст получается)
Спасибо))
Спасибо большое.
Спасибо
Цвет текста сильно отличается от цвета моей древней бронзовой ступки. :)
спасибо
Спасибо
Спасибо за урок.
Спасибо!
Спасибо огромное за урок! Было очень интересно и познавательно!
Спасибо за урок!