Создаём 3D стикер с текстом в Photoshop
Создаём 3D стикер с текстом в Photoshop
Сложность урока: Легкий
- #1. Создаём задний фон
- #2. Создаём текст
- #3. Применяем стилизацию к слою обводка (Stroke)
- #4. Применяем стилизацию к оригинальному слою текст (Text)
- #5. Применяем стилизацию к дубликату 1 слоя текст (Text)
- #6. Применяем стилизацию к дубликату 2 слоя текст (Text)
- #7. Применяем стилизацию к самому верхнему слою обводка (Stroke)
- # Комментарии
Эффект создания 3D стикера очень лёгок и прост, при этом эффект по-настоящему красивый и полезный. В этом уроке я покажу вам, как создать текст в виде 3D стикера, используя смарт-объекты и стили слоя. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 770 x 490px. Установите цвет переднего план на #3f797d, а цвет заднего плана на #80b2bb, выберите инструмент Градиент  (Gradient Tool), в настройках данного инструмента, выберите Линейный градиент (Linear Gradient). Далее, потяните градиент снизу верх, создав градиентный задний фон.
(Gradient Tool), в настройках данного инструмента, выберите Линейный градиент (Linear Gradient). Далее, потяните градиент снизу верх, создав градиентный задний фон.
Далее, идём Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).

Шаг 2
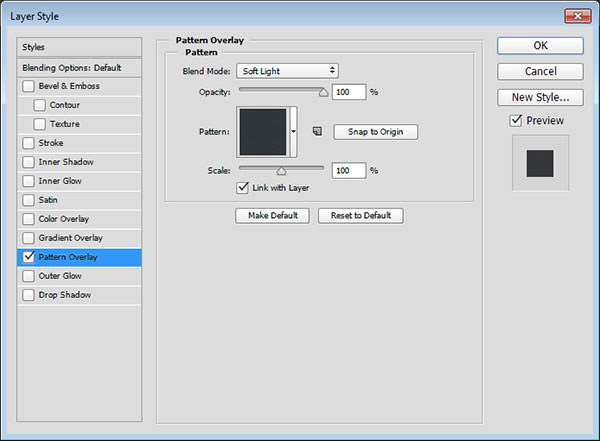
Дважды щёлкните по слою с задним фоном, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Примените следующие настройки:
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Узор (Pattern): текстура Бетонной стены

Итак, мы создали задний фон, применив стилизацию.

2. Создаём текст
Шаг 1
Создайте текст, шрифт текста Alba, размер шрифта 120pt, цвет текста чёрный.

Шаг 2
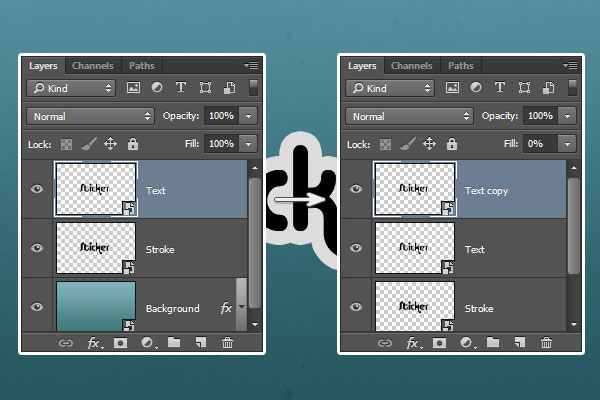
Продублируйте слой с текстом. Назовите оригинальный слой с текстом Обводка (Stroke), а дубликат слоя назовите Текст  (Text).
(Text).

Шаг 3
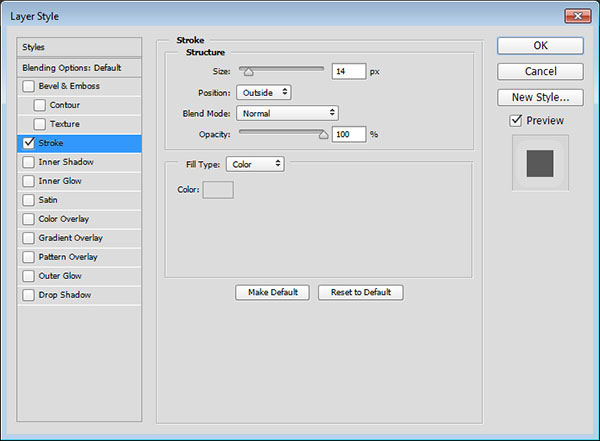
Дважды щёлкните по слою Обводка (Stroke), чтобы применить стиль слоя Обводка (Stroke). Примените следующие настройки:
Размер (Size): 14
Цвет (Color): #dcdcdc

Шаг 4
Таким образом, мы добавим внешнюю обводку к тексту. Убедитесь, чтобы между буквами не было пустого пространства. Если между буквами есть пустые участки, то ещё раз дважды щёлкните по слою, чтобы увеличить размер обводки. Увеличьте размер обводки до тех пор, пока не будет пустого пространства между буквами.

Шаг 5
Щёлкните правой кнопкой по каждому слою, которые мы создали (слой Обводка (Stroke) и слой Текст (Text), и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Продублируйте слой Текст (Text). Для дубликата слоя, уменьшите значение Заливки (Fill) до 0.
Примечание переводчика: назовите дубликат слоя «дубликат 1 слоя Текст (Text)».

Шаг 6
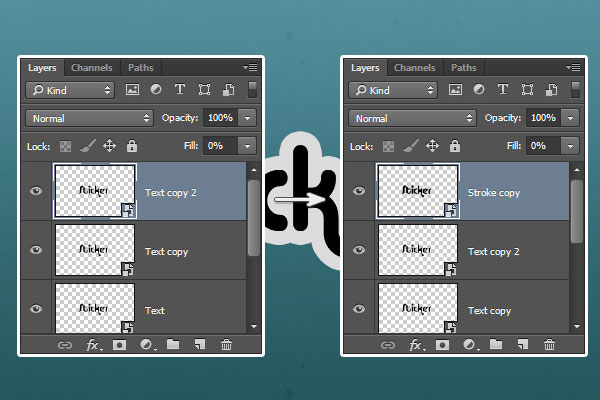
Продублируйте дубликат 1 слоя Текст (Text), а также продублируйте слой Обводка (Stroke). Для дубликата слоя Обводка (Stroke), уменьшите значение Заливки (Fill) до 0, расположите данный дубликат слоя поверх всех слоёв.
Примечание переводчика: 2-й дубликат можно назвать «дубликат 2 слоя Текст (Text)».

3. Применяем стилизацию к слою обводка (Stroke)
Дважды щёлкните по слою Обводка (Stroke), чтобы применить следующие стили слоя:
Шаг 1
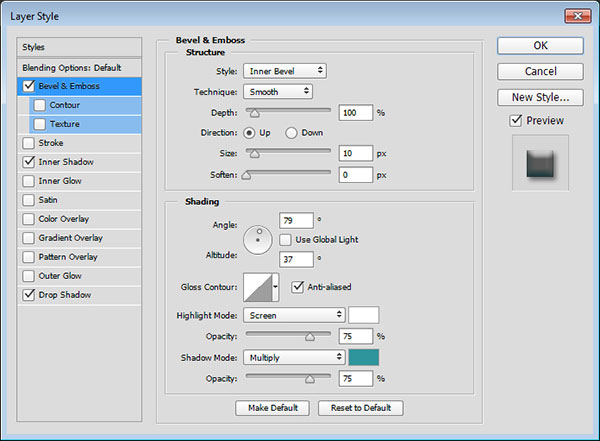
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 79
Высота (Altitude): 37
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Тени (Shadow Mode) – цвет: #2f959d

Шаг 2
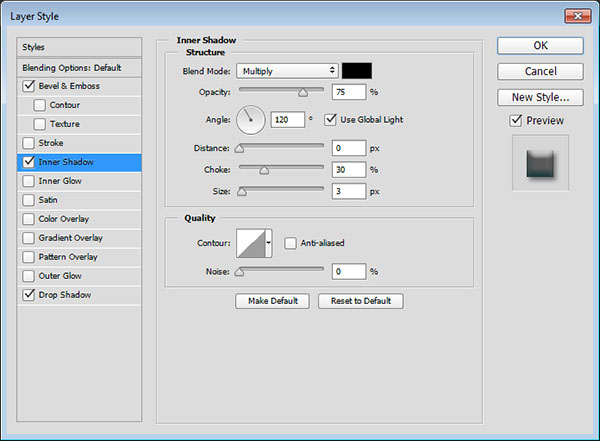
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Смещение (Distance): 0
Стягивание (Choke): 30
Размер (Size): 3

Шаг 3
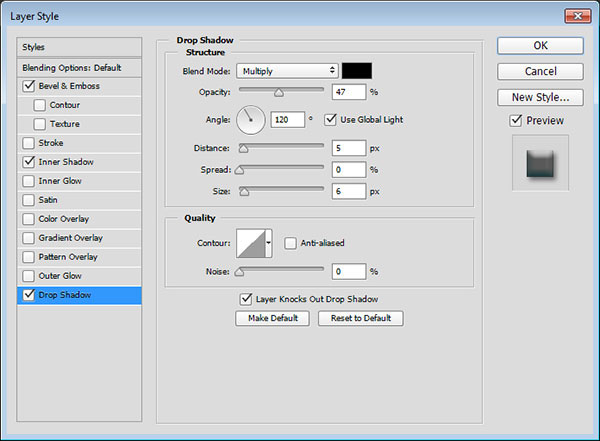
Далее, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
Непрозрачность (Opacity): 47%
Смещение (Distance): 5
Размер (Size): 6

Итак, мы добавили стилизацию к нижнему слою с обводкой.

4. Применяем стилизацию к оригинальному слою текст (Text)
Дважды щёлкните по оригинальному слою Текст (Text), чтобы применить следующие стили слоя:
Шаг 1
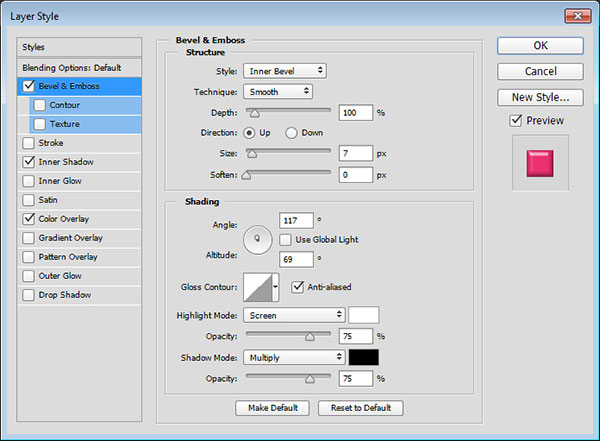
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 7
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 117
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 2
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Непрозрачность (Opacity): 35%
Смещение (Distance): 0
Размер (Size): 5

Шаг 3
Далее, добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
Цвет (Color): #ea326e
Здесь вы можете выбрать цвет текста на стикере, поэтому, вы можете использовать любой цветовой оттенок на своё усмотрение.

Итак, мы добавили стилизацию к основному слою с текстом.

5. Применяем стилизацию к дубликату 1 слоя текст (Text)
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 5
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 0
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Тени (Shadow Mode) – Непрозрачность (Opacity): 25%

Шаг 2
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
Просто поставьте галочку в окошке Сглаживание (Anti-aliased).

Таким образом, мы усилили эффект глянца.

6. Применяем стилизацию к дубликату 2 слоя текст (Text)
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
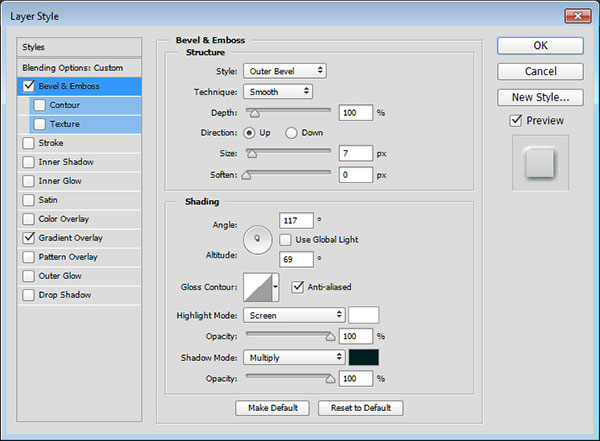
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Стиль (Style): Внешний скос (Outer Bevel)
Размер (Size): 7
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): 117
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим Тени (Shadow Mode) – Непрозрачность (Opacity): 100%

Шаг 2
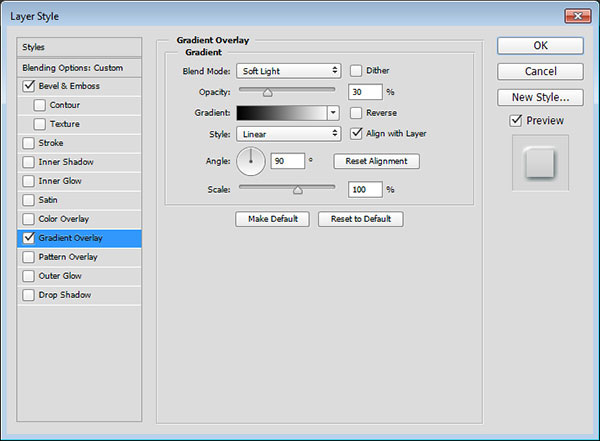
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 30%

Итак, мы добавили внешнюю обводку к внутренней части текста, создав ощущение 3D эффекта.

7. Применяем стилизацию к самому верхнему слою обводка (Stroke)
Дважды щёлкните по дубликату слоя Обводка (Stroke), чтобы применить следующие стили слоя:
Шаг 1
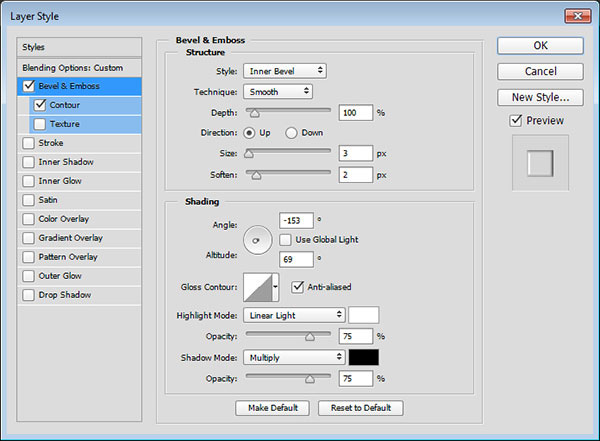
Добавьте стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки:
Размер (Size): 3
Смягчение (Soften): 2
Уберите галочку в окошке Глобальное освещение (Global Light)
Угол (Angle): -153
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим Подсветки (Highlight Mode): Яркий свет (Vivid Light)

Шаг 2
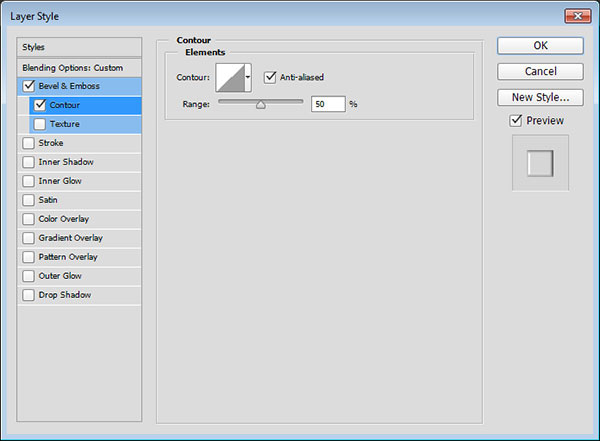
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
Просто поставьте галочку в окошке Сглаживание (Anti-aliased).

Итак, мы применили стилизацию к заключительному слою.

Поздравляю! Мы завершили урок.
В этом уроке мы создали просто задний фон, а также создали пару слоёв с обводкой и текстом, которые мы преобразовали в смарт-объекты.
Далее, мы применили стилизацию к слоям, используя большое количество стилей слоя, а также создав глянцевый 3D стикер с текстом.
Итоговый результат

Скачать архив с материалами к уроку
Автор: Rose
Источник: design.tutsplus.com
Комментарии 97
Спасибо за урок.
Можно шрифт, пожалуйста?
Спасибо, все понятно и подробно! Всех с наступающим и исполнения творческих планов!
И Вас С новым годом


Спасибо за урок!
Спасибо!
Отлично!
Спасибо за урок! Где-нибудь сгодится.)
Спасибо за урок!
Спасибо!
Очень интересный эффект.
норм
Спасибо за урок!
спасибо
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Спасибо!
Спасибо
Спасибо!
Супер,все понятно спасибо за перевод ну и автору
Спасибо!
И так еще попробовал. Надо было бы пером края сглаживать но просто по ленился. Со стилями чуть по своему в одном моменте сделал но не могу сообразить как правильно должен быть выставлен угол. На первых парах оставляю пока так.
Спасибо:) Урок очень понравился. Работал со своими узорами, просто проводил эксперимент, тренировался.
Спасибо.
Спасибо за урок!
Спасибо! =)
Спасибо за урок!
Спасибо!
Лайк
Спасибо!!!