Пишем мелом на доске в Фотошоп
Пишем мелом на доске в Фотошоп
Сложность урока: Легкий
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Шаг 1
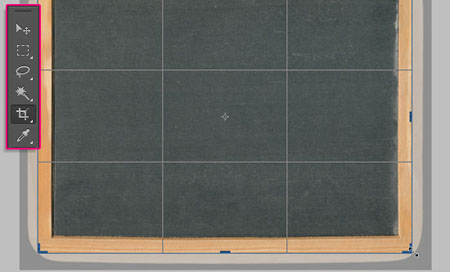
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

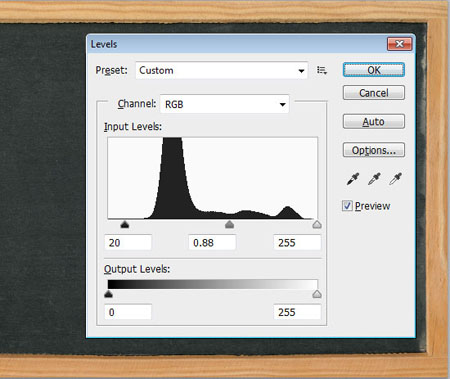
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

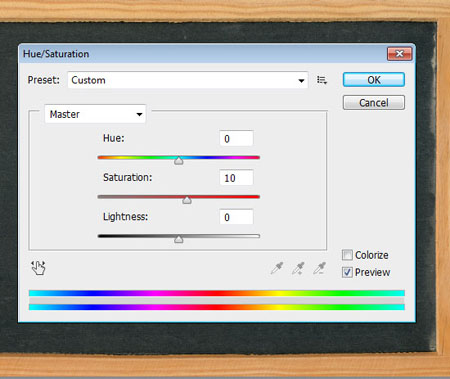
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Шаг 2
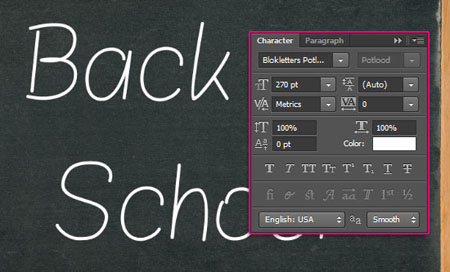
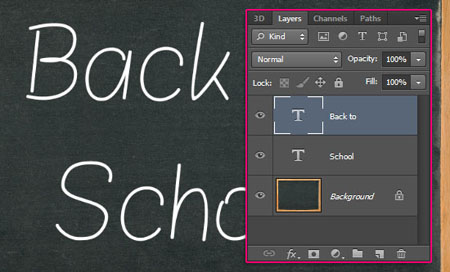
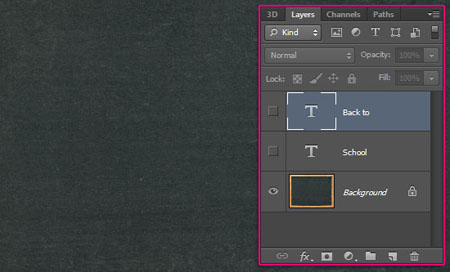
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Шаг 3
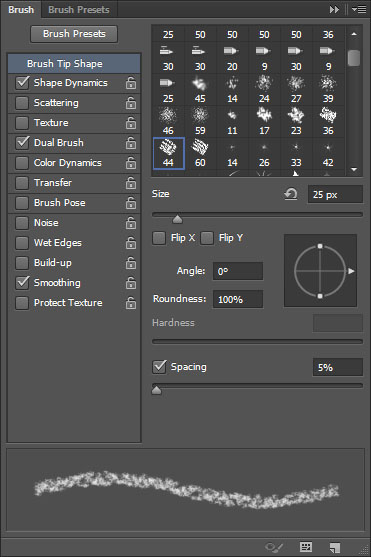
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

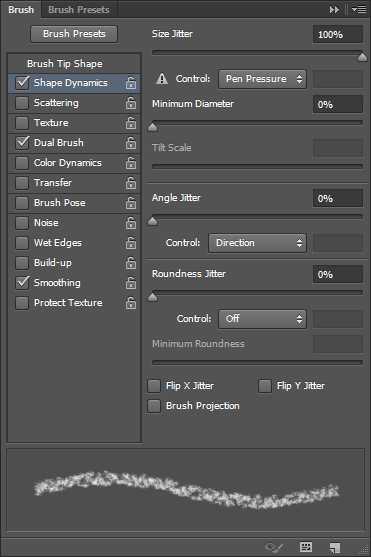
Динамика формы (Shape Dynamics)

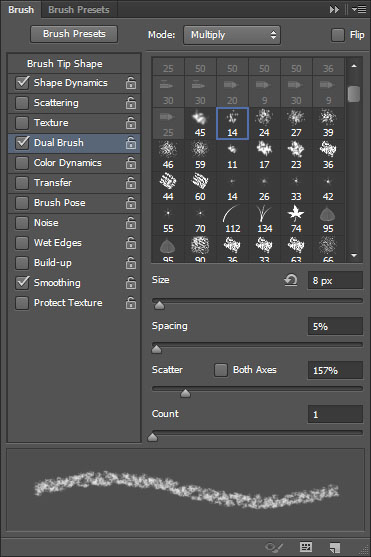
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Шаг 4
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

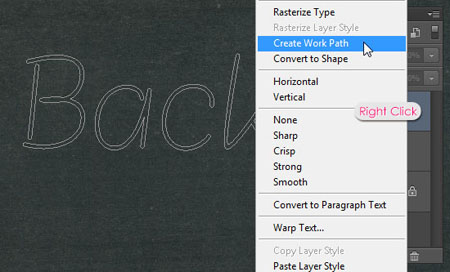
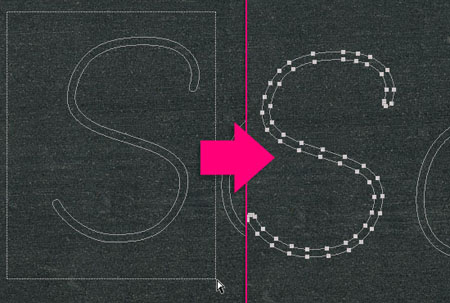
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

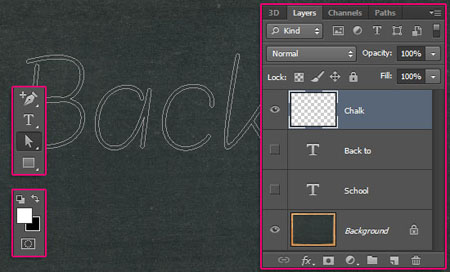
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

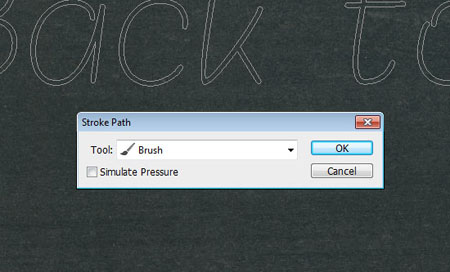
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть  (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
(Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Шаг 5
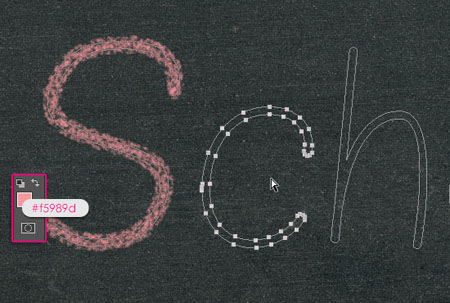
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.

Цвета используемые в уроке:
S – #f5989d
c – #fff799
h – #bd8cbf
o – #fdbd89
o – #79bcde
l – #82ca89

Шаг 6
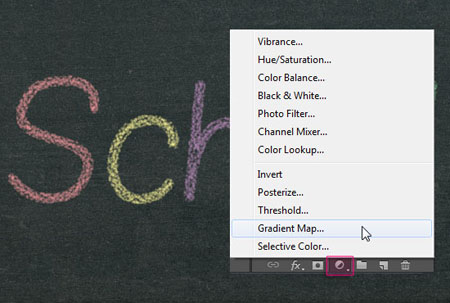
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

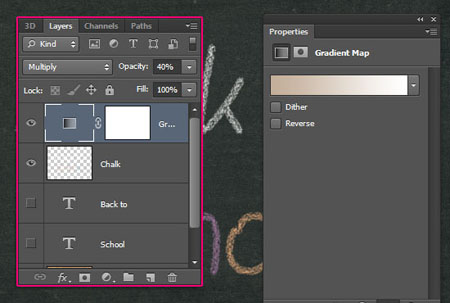
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.

И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Автор урока: textuts
Источник: www.textuts.com



Комментарии 118
Спасибо большое. Интересный эффект
отлично


Спасибо! Интересно и поучительно. Теперь можно и в школу!
Очень хорошо!
Спасибо, отличный урок!))
Потрясающий урок! Теперь буду много рисовать мелками! Спасибо!
Выполняя этот урок, вспомнила слова из известной песни 90-х годов)
Хорошее исполнение!
Спасибо!
Очень хорошо!
поменяла тему школы на детей)
Делала заготовку для баннера на выпускной для дочки приятельницы. Вот такой вариант.
что то не особо получилось.. хотя, самое главное практика
Спасибо за урок.
Спасибо за урок
Спасибо автору за замечательный урок! Возникли сложности с подбором настроек кисти.
Спасибо!
думаю справился!
Зависаю на Шаг 3: "Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже..."
Вся панель не активна :((
Версия Adobe Photoshop: 2015.5.1 20160722.r.156 2016/07/22:23:00:00 CL 1083377 ( x64)
Операционная система: Windows 10 64-бит
Спасибо!
Спасибо.
очень помог урок
Проблема с 5тым шагом,выделяю контур буквы,ставлю цвет,который мне нужен,однако буква не закрашивается,подскажите неопытному пользователю ФШ
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо!
Спасибо за урок.
Спасибо за урок
Спасибо!
Огромное спасибо за урок!
Спасибо за урок!
Спасибо за урок!
У меня обводится контур, а внутри буквы пустыми получаются!
Спасибо!
Спасибо за урок)не знаю почему, но кисть с такими же настройками не получилась(