Создаём яркий, разноцветный текст в Фотошоп
Создаём яркий, разноцветный текст в Фотошоп
Сложность урока: Легкий
Сегодня мы рассмотрим хороший и простой урок, с помощью которого вы узнаете, как создать абстрактную открытку с красочными формами, используя простые методы и инструменты, такие как Эллипс  (Ellipse Tool), Кисть
(Ellipse Tool), Кисть  (Brush Tool), стиль слоя и т. д. в Adobe Photoshop CS5. Давайте начнем!
(Brush Tool), стиль слоя и т. д. в Adobe Photoshop CS5. Давайте начнем!

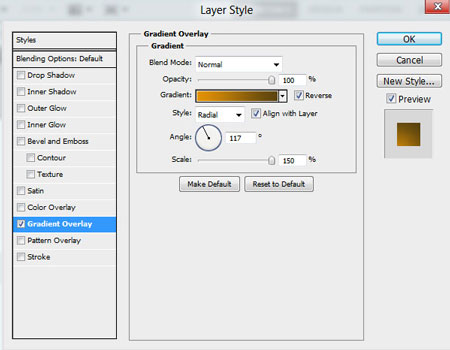
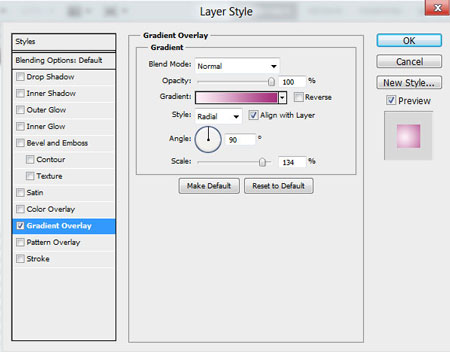
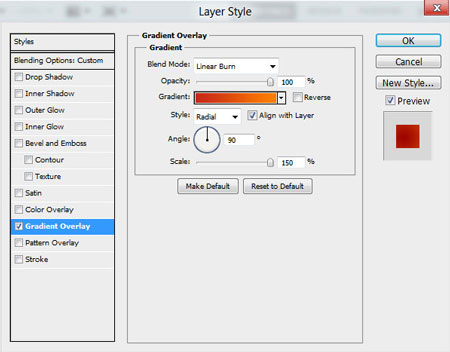
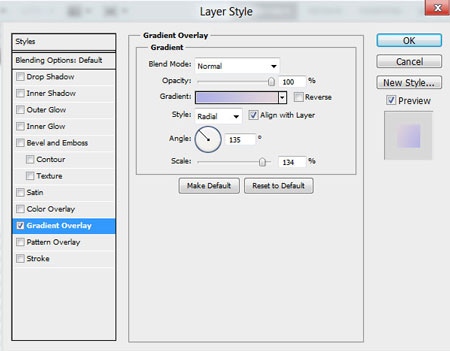
Начнем работать, с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1920px на 1200px (RGB цветовом режиме) при разрешении 300. Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

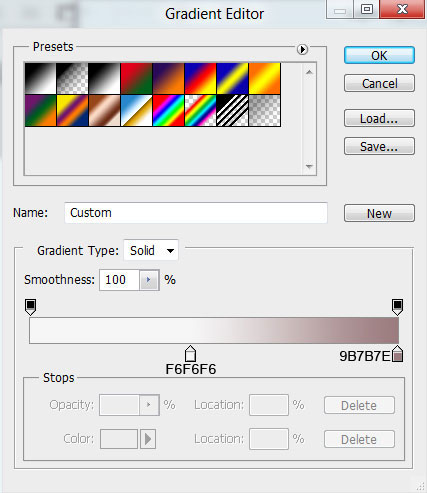
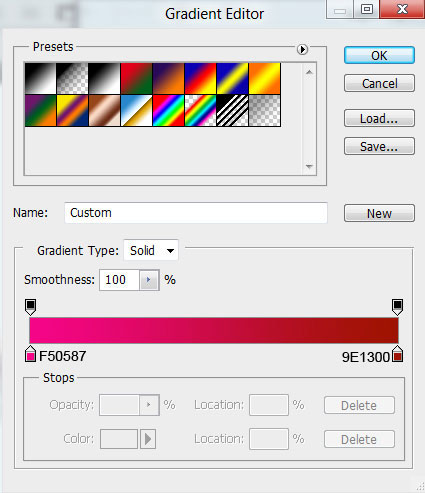
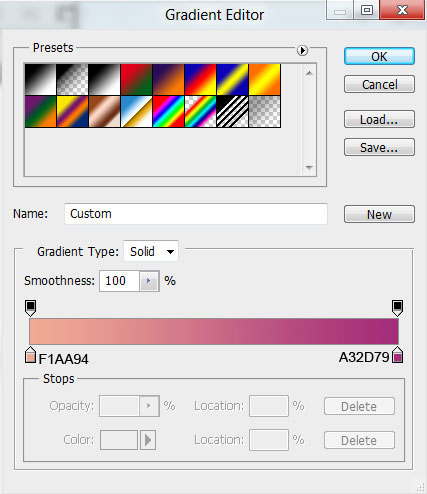
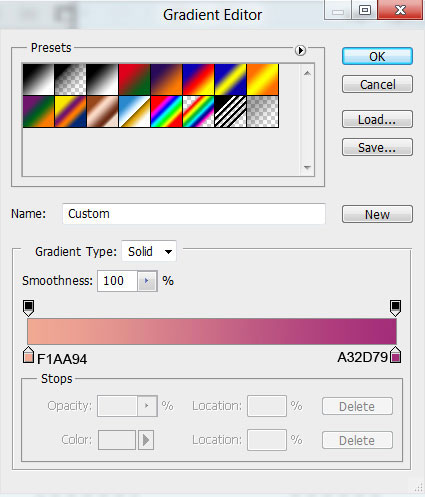
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

У нас получился такой фон.

Напишем текст для поздравительной открытки. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
(Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.

Напишем 2012. Нажмем клавишу Enter, чтобы применить текст.

Удерживая клавишу CTRL, нажмите на миниатюру слоя с цифрами в панели слоев, чтобы создать выделение.

Вернемся на слой фон (убедитесь, что он активный), вставьте маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и нажмите CTRL + I, чтобы инвертировать цвета. Нажмите значок глаза рядом со слоем цифр, чтобы скрыть его в окне документа.
(Add layer mask) в нижней части панели слоев и нажмите CTRL + I, чтобы инвертировать цвета. Нажмите значок глаза рядом со слоем цифр, чтобы скрыть его в окне документа.

Теперь мы должны украсить цифры, создав в данном случае маленькие кружки разных цветов. Этот слой будет расположен под слоем фона. Используйте Эллипс  (Ellipse Tool) (U), чтобы нарисовать первый эллипс.
(Ellipse Tool) (U), чтобы нарисовать первый эллипс.

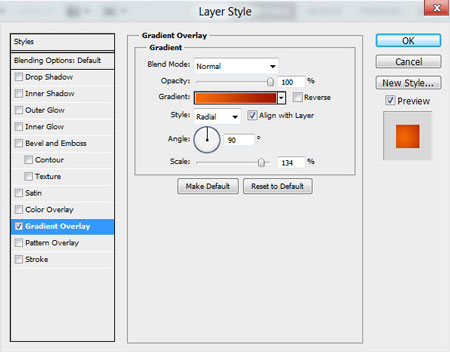
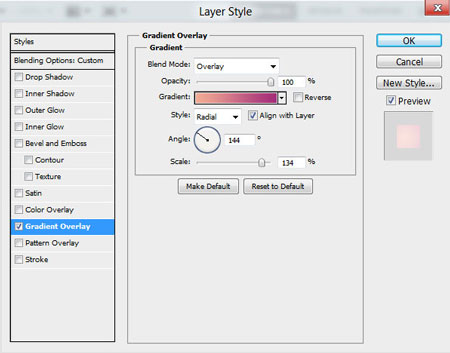
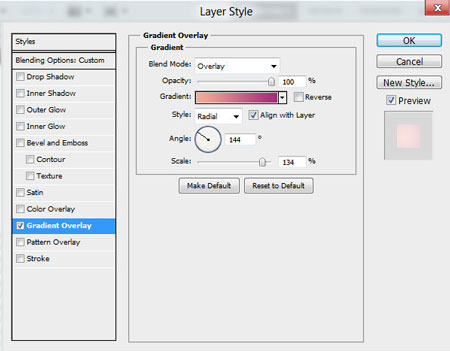
Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

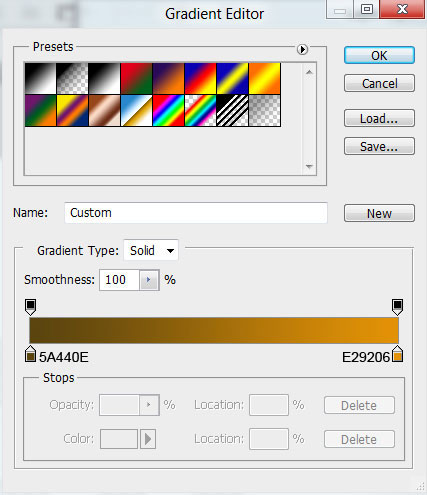
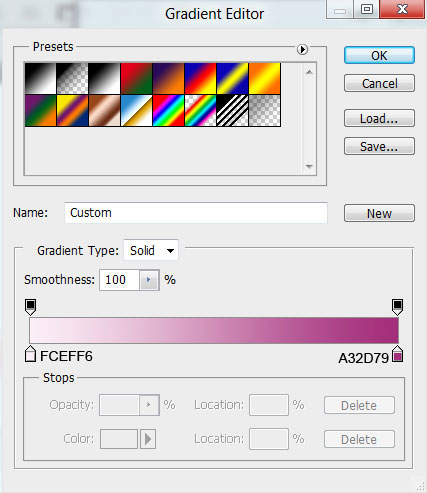
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжайте рисовать эллипсы:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

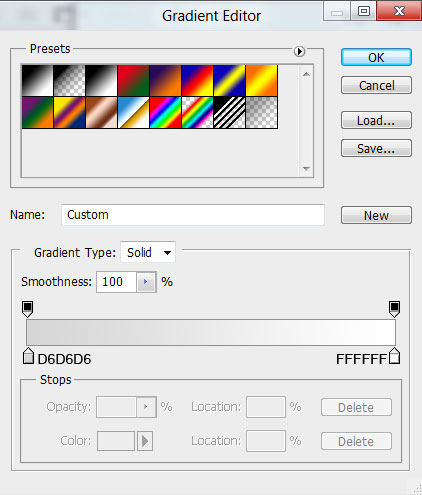
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще один эллипс:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать эллипсы:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать круги, мы будем украшать цифру 2, используя Эллипс  (Ellipse Tool) (U).
(Ellipse Tool) (U).

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисования эллипсов:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Еще один эллипс:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Еще один эллипс:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать фигуры:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов
(Gradient Editor).

Мы получили следующий результат:

Наконец последняя фигура:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Используя тот же метод , можно украсить другие цифры. Не забывайте размещать слои кругов под слоем фона.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть  (Brush), чтобы закрасить вокруг цифру 0.
(Brush), чтобы закрасить вокруг цифру 0.

Выберите цвет с помощью инструмента Пипетка  (Eyedropper Tool) (I). Поместите этот слой под слоем фона и под несколькими кругами принадлежащими цифре 0, чтобы получить соответствующий эффект.
(Eyedropper Tool) (I). Поместите этот слой под слоем фона и под несколькими кругами принадлежащими цифре 0, чтобы получить соответствующий эффект.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть  (Brush) белого цвета, упомянутую в предыдущем примере, рисуем на цифрах, как показано на картинке ниже. Поместите этот слой под слоем фона.
(Brush) белого цвета, упомянутую в предыдущем примере, рисуем на цифрах, как показано на картинке ниже. Поместите этот слой под слоем фона.

Установите Заливка (Fill) до 54% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).

Давайте еще немного порисуем на цифрах. При необходимости мы можем вставить маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).

Используйте эту кисть для рисования на маске, чтобы скрыть цифры белым цветом, как показано на рисунке ниже. Поместите слой под слоем фона.

Создайте новый слой (Create a new layer) и используйте инструмент Овальное выделение  (Elliptical Marquee Tool) (M), чтобы сделать следующее выделение. Применим Заливка
(Elliptical Marquee Tool) (M), чтобы сделать следующее выделение. Применим Заливка  (Paint Bucket Tool) (G), чтобы заполнить выделение черным цветом.
(Paint Bucket Tool) (G), чтобы заполнить выделение черным цветом.

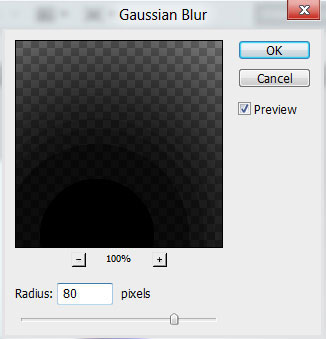
Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussian Blur).

Мы получили следующий результат:

Выберите после этого команду Свободное трансформирование (Free Transform) (Ctrl + T), сожмите слой по горизонтали и поместите его снизу:

Вставьте маску теперь на недавно сделанный слой с тенью, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).

Используйте эту кисть, чтобы немного скрыть слой с тенью.

Нажмите кнопку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
(Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.

Мы получили следующий результат:

Ну и теперь, мы должны нарисовать снежинки. В этом случае Создайте новый слой (Create a new layer) и выберите Кисть  (Brush) белого цвета.
(Brush) белого цвета.

Используйте эту кисть для создания множества маленьких кружков. Выбирайте разные размеры Кисти (Brush) и значения Непрозрачности (Opacity).

(нажмите на изображение, чтобы увеличить)
Наша красочная открытка готова! Надеюсь, Вам понравился этот урок.
Автор: adobetutorialz
Источник: designstacks.net
Комментарии 97
Спасибо за перевод!
Tigr96a, спасибо большое! :)
Мила,благодарю за такую оценку! :)
Улыбнуло!
Almiz, спасибо за отзыв! :)
Красота
Спасибо за урок!
как вам?
как вам?
Спасибо за урок.
С Новым годом!
Спасибо
Спасибо ..))
Спасибо за урок! Довольно долгая и кропотливая работа, но результат впечатляет.
Создаём яркий, разноцветный текст в Фотошоп. Спасибо.
Спасибо!
спасибо
Очень, очень яркий!!!
ну тиак
Не хватило сил все по уроку сделать
Спасибо!
Очень нудный, монотонный урок. Я не все сделала.
бред
Спасибо за урок.
Всем 5.Урок немного трудоемкий,но классный.Я даже шапочки им нарисовала.
Ну начал как всегда, и случайно отошел от планов, результат можете увидеть.
Спасибо!
спасибо
спасибо за урок.
Спасибо за урок! Вот такая у меня весенне-зимняя открыточка получилась :)
ну вот как-то так получилось
не очень как то
Спасибо! В моем варианте она с анимацией, жаль сюда ее не загрузить.