Создай хромированный объёмный текст в Фотошоп
Создай хромированный объёмный текст в Фотошоп
Сложность урока: Средний
Результат урока:

Сегодня в нашем быстром уроке мы покажем, как создать хромированную автомобильную эмблему 4х4 используя редактируемый текст и стили слоя. Давайте начнем!
Материалы для урока:
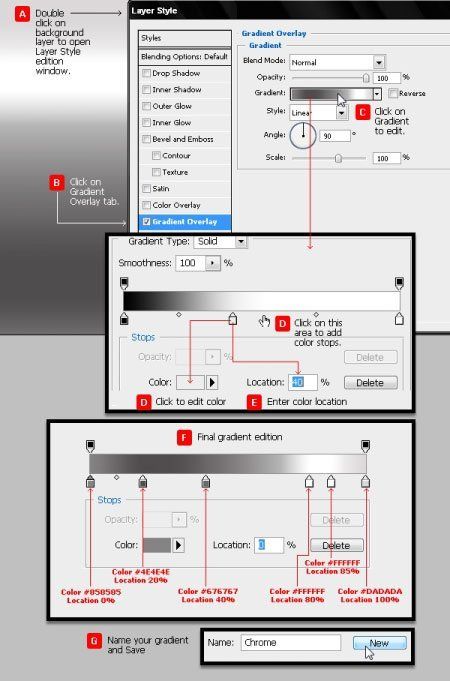
Шаг 1. Создайте новый файл, размером 600х450 пикселей, RGB color, 72 dpi и прозрачным фоном. Залейте новый слой черным цветом (нажмите Alt+ Backspace , чтобы использовать фоновый цвет панели инструментов). Теперь мы создаем стиль слоя, который основывается на Gradient Overlay (наложении градиента), включающий в себя несколько серых тонов с яркими областями, они будут симулировать металлическую дверь машины.

Шаг 2. Добавим Color Overlay (наложение цвета) в режиме Multiply (Умножение) и используем цвет #990000. Но позже мы можем придать нашей машине любой цвет, который пожелаем.

Шаг 3. Создадим текст, используя очень жирный шрифт серого цвета #999999, подобный тому, который применяют для надписей на машинах. В данном случае используется шрифт TS Block . Уменьшим размер «х», как показано ниже, и увеличим смещение букв, чтобы придать большей похожести. Наберите цифру «4» и примените те же настройки к параметрам символов (смотрите рисунок ниже). Затем наберите х и примените к его стилю те же параметры, что показаны ниже, а затем скопируйте и вставьте первый слой с "4" (Ctrl+C/Ctrl+V), чтобы получить текст "4х4".

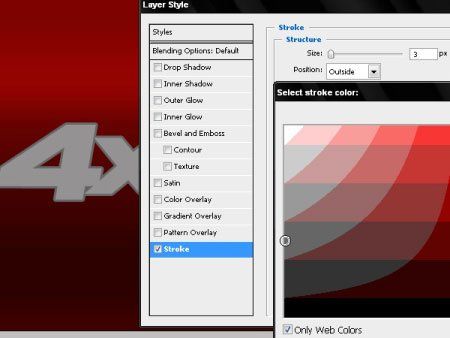
Шаг 4. Добавьте в стиль слоя обводку шириной 3 пикселя и цветом #666666.

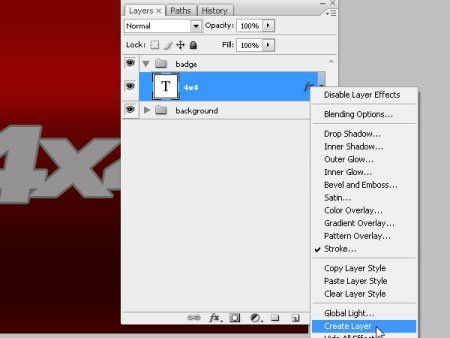
Шаг 5. Отделим стиль с обводкой в отдельный слой. Для этого жмем правой кнопкой мышки на значок "fx" на слое и выбираем пункт "Create Layer" (создать слой).

Шаг 6. Теперь у нас есть новый слой с именем использованного нами стиля и мы добавим новые стили слоя к нему, чтобы имитировать тиснение значка. Но сначала давайте определим стиль переднего текста.

Шаг 7. С некоторыми изменениями в окне стиля слоя мы создадим передний план нашего значка. Слой, который будет имитировать собой 3D тиснение, будет виден сзади.

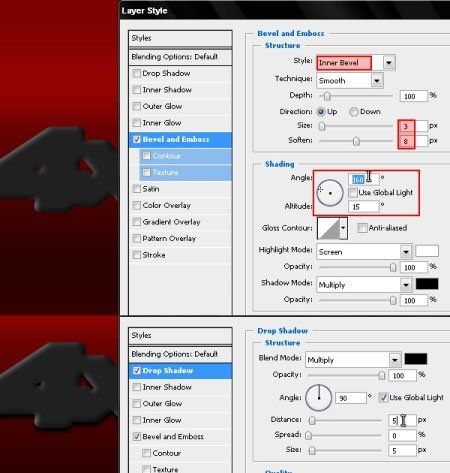
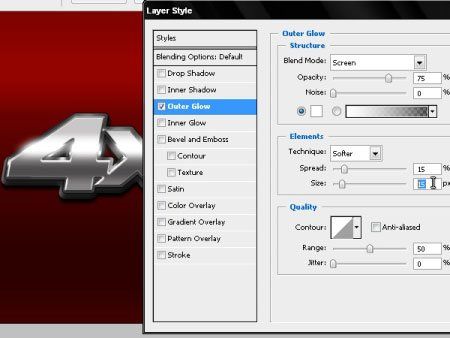
Шаг 8. Теперь мы будем работать с тиснением этого значка при помощи значений Bevel and Emboss (Тиснение) и Outer Glow (Внешнее свечение), как вы видите на этом рисунке. Идея заключается в добавлении хромированного эффекта, чтобы придать обьекту тиснение. Вы можете выбрать угол и цветные тона, которые помогут вам лучше создать этот эффект.

Шаг 9. Теперь мы создадим черное пластиковое основание, которое имеет этот значок сзади и которым он наклеен к автомобилю. Дублируем слой с текстом и очищаем его стиль слоя. Мы будем использовать очень сильную Drop Shadow (тень) цвета #202020, чуть большую, чем текст, и чуть смещенную вниз. Повторите шаг 5 для выделения стиля в отдельный слой.

Шаг 10. Чтобы создать 3D эффект, мы добавим еще немного стилей слоя, чтобы придать эффект выбитости этому новому элементу. Мы применим Bevel and Emboss (Тиснение) к стилю, чтобы он имел трехмерный вид. После добавим Drop Shadow (тень), которая будет имитировать тень от значка на автомобиле.

Шаг 11. Используя стиль с редактируемой надписью "4х4", мы создадим маску при помощи выделения с растушевкой (feather) в 3 пикселя.

Шаг 12. Добавим эффект внешнего свечения (outer glow) к этой маске чтобы имитировать блеск света, который проходит по значку.

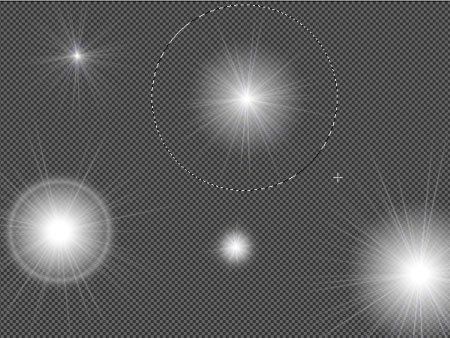
Шаг 13. Чтобы закончить работу, мы добавим вспышку на край значка. Обычно я делаю это при помощи специального плагина для фотошопа, но в этот раз я решил поделиться изображение с несколькими моими вспышками .

Шаг 14. Выбираем одну из вспышек, вырезаем ее и вставляем в нашу работу. Изменяем ее размер и размещаем с левой стороны значка на полосе света.

Заключение.
Можете попробовать создать лого со своими шрифтами. Финальный результат работы вы можете видеть ниже. Удачи!

Автор: Alberto Sosa
Источник: design.tutsplus.com
Комментарии 160
спасибо за урок, обязательно сделаю=))
Урок сделал. Но при этом получил перелом мозга. Пошёл лечить...
Пошёл лечить...
Уважаемый, вы так плохо комментируете свои скриншоты, что я на пол дороге бросил осваивать ваш урок. Если не трудно, перезалейте с удобочитаемыми объяснениями.
Спасибо за урок.
Спасибо ...
Хром логотип! Классный урок!
Такой отличный эффект написания стиля, но дочего запутаный урок, плахая расшифровка текста (( , а за идею спасибо!
Спасибо за урок!
Создай хромированный объёмный текст в Фотошоп. Спасибо.
До ужаса запутанный урок понять абсолютно не возможно
Урок сумбурный, эффект симпатичный - спасибо!
Красивый эффект.Только путано объясняется.Спасибо.
Благодарю!
Спасибо за урок
Спасибо!
Спасибо за урок!
УЖАСНЫЙ УРОК. После пункта 10 ничего не понятно.что то создал "жалкое подобие". Поищем в другом месте
Вот моя работа. Спасибо за урок.
Мой вариант. Спасибо за урок.
Спасибо
ПОЛУЧИЛОСЬ!)
В фотошопе я полный ноль. Нашел этот урок в надежде, что мне удастся сделать так как в этом уроке. Но нет же! Первые несколько шагов делал вообще методом тыка, ибо автор даже не потрудился написать о том, куда надо наживать, что бы вывести на экран то, что показано на скриншотах! На 9-ом шаге, благодаря совету автора, у меня вообще удалилось изображение!!! Остался только текст!
Я конечно понимаю, что еще не шарю в фотошопе, но у автора руки явно не из плеч растут, если он даже выложить описание нормальное не может, которое было бы понятно новичкам! Спасибо за потраченное впустую время!
Да...описание урока то ещё...
Но всё равно спасибо за перевод))
Спасибо!
получилось так себе... а описание второй половины урока не очень.... так и не получилось, как написано....
После шага 8 ничего не понятно.Перелопатил кучу сайтов,что бы хоть как то понять очерёдность действий.Зачем же вы так со мной ребятушки!?(((((
Полезный урок. Спасибо.
Да, я тоже после 7-го шага делаю по своему)) У меня и по своему неплохо получилось)))
Урок не плохой но описание желает лучшего.
Урок просто - караул. Я тоже дошел до середины, запутался и сделал по своему.