Инструмент «Текст»: ввод текста строкой
Инструмент «Текст»: ввод текста строкой
 Существует два основных типа ввода текста, который мы можем добавлять в программе Photoshop – текст строкой и текст в область. Наиболее часто используют ввод текста строкой, который мы рассмотрим в этом уроке.
Существует два основных типа ввода текста, который мы можем добавлять в программе Photoshop – текст строкой и текст в область. Наиболее часто используют ввод текста строкой, который мы рассмотрим в этом уроке.
Сложность урока: Легкий
- #Инструмент «Горизонтальный текст»
- #Выбираем шрифт
- #Изменяем размер предварительного просмотра шрифта
- #Выбираем стиль шрифта (начертание)
- #Устанавливаем размер шрифта
- #Выбираем цвет текста
- #Добавляем текст в документ
- #Перемещаем текст по мере его печати
- #Подтверждаем текст
- #Добавляем перенос строки
- #Отменяем или удаляем текст
- #Опции выравнивания текста
- #Выбираем и редактируем текст
- #Изменяем шрифт, его стиль и размер
- #Изменяем цвет текста
- # Комментарии
Говорят, что картина стоит тысячи слов, однако иногда одной картины может быть недостаточно. Часто нам нужно добавить к изображению слово, фразу или заголовок, чтобы помочь донести определенное сообщение. Или, возможно, мы создаем веб страницу, и нам нужен текст для заголовков, баннеров или кнопок. Или мы просто хотим создать крутой текстовый эффект. Как графический редактор изображений Photoshop, возможно, не та программа, которую вы захотите использовать, чтобы написать роман или обновить резюме (особенно, если с сочинением не всё гладко). Тем не менее, и эта программа имеет много возможностей работы с текстом, так же как программы Illustrator и InDesign, и в состоянии добавить простые и стильные тексты к вашим изображениям и дизайнам. В этом уроке мы рассмотрим основы работы с текстом в программе Photoshop.
Существует два основных типа ввода текста, который мы можем добавлять в программе Photoshop – текст строкой и текст в область. Наиболее часто используют ввод текста строкой, который мы рассмотрим в этом уроке. В следующем уроке мы рассмотрим разницу между двумя типами ввода текстами и научимся добавлять текст в область.
Инструмент «Горизонтальный текст»
Всякий как раз как мы захотим добавить текст в документ, мы будем использовать инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов в левой части экрана. Значок данного инструмента похож на заглавную букву «Т». Вы также можете выбрать инструмент «Горизонтальный текст», нажав на клавишу Т.
Выбираем на панели инструментов «Горизонтальный текст»
После выбора инструмента «Горизонтальный текст» курсор мышки примет I-образную форму (так называемая форма «двутавровой балки»). Я увеличил для наглядности вид курсора:
Курсор мышки I-образной формы после выбора инструмента «Горизонтальный текст»
Выбираем шрифт
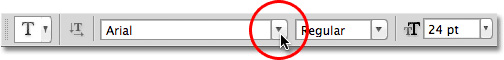
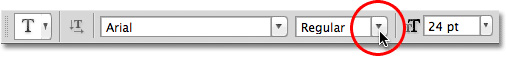
Как только вы выбрали инструмент «Горизонтальный текст», на панели настроек в верхней части экрана появятся опции для данного инструмента, включая выбор шрифта, выбор стиля начертания и размера шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер шрифта»
Чтобы просмотреть полный перечень доступных шрифтов, кликните по маленькому треугольнику справа от окошка выбора шрифта:
Кликаем по треугольнику справа от окошка выбора шрифта
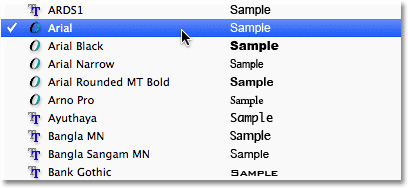
В результате откроется список всех доступных шрифтов, из которых вы можете выбрать нужный. Названия шрифтов в списке будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
Программа Photoshop отобразит все шрифты, которые установлены на вашем компьютере
Изменяем размер предварительного просмотра шрифта
Если вы работаете в версии Photoshop CS2 или более поздней версии, то в программе отражается не только название каждого шрифта, но и также предварительный просмотр написания шрифта (с использованием слова «Sample» (Образец) справа от названия шрифта):
В версии Photoshop CS2 или более поздней версии кроме названия шрифта отражается предварительный просмотр шрифта
Мы можем изменить размер предварительного просмотра шрифта, перейдя в раздел «Установки». На компьютере типа PC перейдите в раздел “Редактирование» (Edit) в строке меню в верхней части экрана, выберите пункт «Установки» (Preferences) и затем выберите «Текст» (Type). На компьютере типа Mac перейдите в раздел меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Текст» (Type). В результате откроется диалоговое окно с настройками текста.
Последний параметр в списке - «Размер просматриваемого шрифта» (Font Preview Size). По умолчанию, он установлен на «Средний» (Medium). Вы можете кликнуть по слову «Средний» и выбрать другое значение размера из списка. Я выберу размер «Чрезвычайно большой» (Extra Large):
Опция «Размер просматриваемого шрифта» задает размер предварительного просмотра шрифта на панели настроек
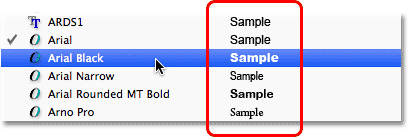
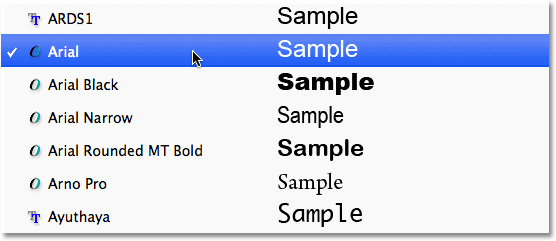
Нажмите ОК, чтобы закрыть диалоговое окно «Установки», и теперь, если мы вернёмся к списку шрифтов на панели настроек, то увидим, что размер их образцов при предварительном просмотре увеличился. Больший размер образцов шрифта облегчает предварительный просмотр, но и также занимает больше места на экране. Что касается меня, я предпочитаю работать при размере образцов «Средний», вы, в свою очередь, можете установить любой размер, вернувшись обратно в раздел «Установки».
Большие размеры образцов шрифтов легче рассмотреть, но при этом они занимает больше места на экране, чем маленькие миниатюры
Выбираем стиль шрифта (начертание)
После выбора самого шрифта выберите стиль шрифта, кликнув по треугольнику справа от окошка «Стиль» (Style) (начертание):
Кликаем по треугольнику справа от окошка «Стиль»
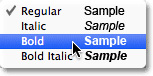
Из появившегося списка выберите нужный стиль начертания (обычный (Regular), жирный (Bold), курсив (Italic), и т.д). Доступные варианты стиля написания будут зависеть от того, какой шрифт вы выберите, так как для некоторых шрифтов доступно больше стилей написания, чем для других:
Выберите стиль для шрифта из списка
Устанавливаем размер шрифта
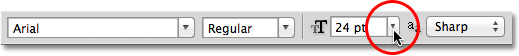
Выберите размер для вашего шрифта, кликнув по треугольнику справа от окошка «Размер» (Size):
Кликаем по треугольнику справа от окошка выбора размера шрифта
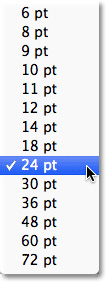
В результате откроется перечень наиболее часто используемых размеров для шрифтов от 6 до 72 пт (pt):
В программе легко можно выбрать нужный размер шрифта из предложенных образцов
Если ни один из предлагаемых размеров не подходит для вашего шрифта, вы можете вручную ввести нужное значение в окошко ввода данных параметра «Размер». Просто кликните по значению, выделите его курсором, впечатайте новой размер и нажмите клавишу Enter (Win) / Return (Mac) для подтверждения. Я вручную изменил размер шрифта на 120 пт для примера (не переживайте, если вы забудете добавить слово «пт» (pt) в конце значения – программа добавит его автоматически, когда вы нажмете клавишу Enter / Return)
Впечатайте нужное значение размера шрифта прямо в окошко ввода данных, если не один из предложенных образцов размера не подходит
Выбираем цвет текста
На панели настроек также можно выбрать цвет для нашего текста. Значок образца цвета находится ближе к правому концу панели. По умолчанию, цвет шрифта установлен на черный. Чтобы изменить цвет, кликните по образцу:
Кликните по образцу цвета, чтобы изменить цвет текста
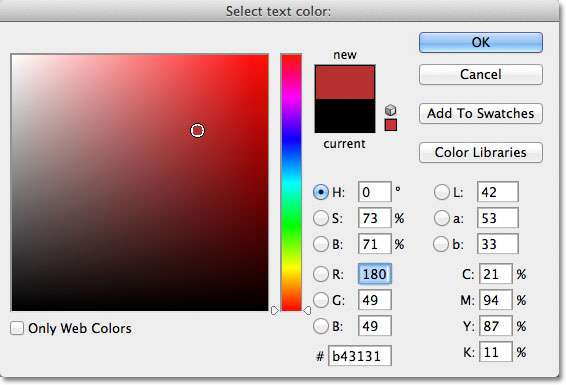
Программа тотчас откроет Палитру цветов, где вы сможете выбрать другой цвет для текста. В моем случае, я оставлю шрифта черным, поэтому я просто нажму на кнопку «Отмена» (Cancel), чтобы закрыть Палитру цветов. Если вы все-таки выбрали для текста новой цвет, нажмите ОК для выхода из Палитры цветов:
С помощью Палитры цветов можно выбрать для текста новый цвет
Добавляем текст в документ
Как я уже упоминал в начале урока, существует два типа текста, которые можно добавить в документ в программе Photoshop. Мы можем добавить текст строкой и текст в область. Разница заключается в том, что первый тип текста обычно используется для добавления небольшого количества текстовых символов в документ (одна буква или слово, или заголовок), в то время как второй тип шрифта применяется для добавления текста внутрь предварительно заданной области. В данном уроке мы рассмотрим ввод текста строкой, потому что он наиболее простой из двух типов ввода текста и наиболее часто используемый.
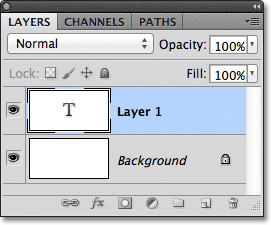
Для того чтобы добавить текст строкой, выберите инструмент «Горизонтальный текст» (Type Tool) и кликните курсором в том месте, где вы хотите начать печатать. Появление мерцающего курсора будет свидетельствовать о том, что можно начинать печатать. Помимо этого, как только вы кликните в документе кнопкой мышки, на панели слоев появится новый текстовый слой, миниатюра которого будет иметь заглавную букву Т. Всякий раз, как мы будем добавлять к документу текст, он будет размещаться на отдельном текстовом слое. Изначально программа даст обобщенное название новому текстовому слою, такое как «Слой 1» (Layer 1), но как только мы добавим наш текст, название текстового слоя изменится, что мы и увидим в дальнейшем:
На панели слоев текст разместится на специальном текстовом слое
После того как вы выберите инструмент «Горизонтальный текст» и кликните кнопкой мышки, чтобы появился мерцающий курсор, вы можете начинать печатать. В моем случае, я добавил в документ короткое предложение:
Просто кликните в поле документа курсором и далее добавьте текст
Перемещаем текст по мере его печати
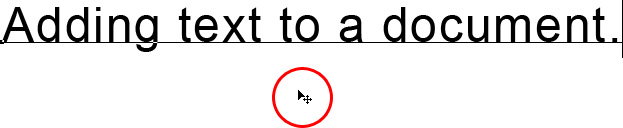
Если вы осознали, что вам необходимо переместить текст, который вы печатаете, вы легко сможете это сделать без необходимости отменять действие и начинать всё сначала. Просто переместите курсор мышки в сторону от текста, пока он не примет форму значка инструмента «Горизонтальный текст». Щелкните кнопкой мышки и, удерживая ее нажатой, переместите текст на новую позицию, продолжив печатать далее:
Переместите курсор мышки в сторону от текста, чтобы он временно принял форму значка инструмента «Горизонтальный текст», затем кликните кнопкой мышки и переместите текст на новое место
Подтверждаем текст
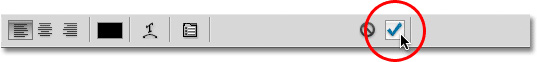
Для подтверждения набора текста, когда вы закончите печатать, кликните по галочке на панели настроек:
Кликните по галочке на панели настроек, чтобы подтвердить набор текста
Если у вас клавиатура с цифровой клавишной панелью, вы можете подвердить ввод текста, нажав клавишу Enter на цифровой клавиатуре (обычно в правом нижнем углу). Или если у вас на клавиатуре нет цифровой клавишной панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac) для подтверждения ввода текста.
Как только вы подтвердите ввод текста, программа Photoshop переименует текстовой слой, используя в качестве нового названия первую часть вашего текста. Иногда это может быть очень полезно, если мы добавляем несколько текстовых слоев в наш документ:
Программа даст новое название текстовому слою исходя из первой части вашего текста
Добавляем перенос строки
Вы могли бы подумать, что для подтверждения набора текста, достаточно нажать клавишу Enter (Win) / Return (Mac), однако в действительности это не работает, поскольку вместо подтверждения набора, вы просто добавите к тексту перенос строки, и сможете печатать на новой строке далее.
Нажмите Enter (Win) / Return (Mac), чтобы добавить перенос строки и продолжить печатать
И снова, когда вы закончите печатать, подтвердите ввод текста, либо кликнув по галочке на панели настроек, либо нажав клавишу Enter цифровой клавишной панели, либо нажав сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac).
Отменяем или удаляем текст
Если вы еще не подтвердили ввод текста и просто хотите отменить его, нажмите на клавиатуре клавишу Esc. Это действие очистит текст, который вы печатали, и удалит текстовый слой, который был добавлен программой на панель слоев. Если вам требуется удалить текст, ввод которого вы уже подтвердили, кликните по текстовому слою на панели слоев и переместите его на значок мусорной корзины:
Текстовые слои можно удалить, переместив их на значок мусорной корзины
Опции выравнивания текста
Также на панели настроек расположены три опции выравнивания текста – по левому краю, по центру и по правому краю. По умолчанию, выбрана опция «Выравнивание по левому краю» (Left Align Text). Это означает, что по мере печати текста, он будет добавляться справа от точки ввода (от начального положения курсора). После выбора опции «Выравнивание по правому краю» (Right Align Text) текст будет добавляться с левой стороны от начальной точки ввода, тогда как опция «Выравнивание по центру» (Center Text) позволит растянуть текст равномерно в оба направления от начального положения курсора. Лучше, конечно, удостовериться, что вы выбрали верный параметр выравнивания текста перед началом его ввода, но даже когда текст уже добавлен, вы можете вернуться назад и изменить выравнивание текста. Для этого сначала нужно выбрать текстовый слой на панели слоев и далее, активировав инструмент «Горизонтальный текст» (Type Tool), просто выбрать другой параметр выравнивания на панели настроек:
Слева направо – опции «Выравнивание по левому краю», «Выравнивание по центру» и «Выравнивание по правому краю»
Далее мы изучим, как выбирать и редактировать текст, после того как он добавлен в документ!
Выбираем и редактируем текст
Мы можем с легкостью внести изменения в наш текст в любой момент в программе Photoshop, так же как мы могли бы это сделать в текстовом редакторе. Для примера я добавил текст, в котором есть пара очевидных ошибок.
Текст, который требует редактирования
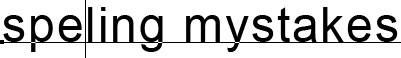
В первом слове "speling" должно быть две буквы L. Для того чтобы это исправить, я сначала удостоверюсь, что выбран инструмент «Горизонтальный текст» (Type Tool), далее я перемещу курсор мышки на слово и установлю его так, чтобы он оказался между буквами "e" и "l":
Курсор ввода текста должен находиться между буквами "e" и "l"
После установки маркера вставки между буквами, все, что мне остается – это нажать букву "l" на клавиатуре, чтобы добавить ее в слово:
Первая ошибка исправлена
Если вы установите курсор не там, где вам нужно, воспользуйтесь клавишами со стрелками, чтобы передвинуть маркер влево или вправо по тексту.
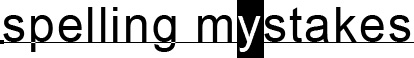
Второе слово в моем тексте, которое написано с ошибкой - "mystakes". Вместо буквы "y" должна быть буква "i". Выбрав инструмент «Текст», я установлю курсор между буквами "m" и "y", и, удерживая нажатой кнопку мышки, выделю букву "y":
Протяните курсор мышки, чтобы выделить отдельные буквы
Выделив ошибочную букву, я нажму на клавиатуре клавишу с буквой "i", чтобы произвести замену:
Вторая ошибка также исправлена
Мы с вами рассмотрели, как выделить отдельную букву, кликнув по ней кнопкой мышки и протянув курсор. Для того чтобы выделить целое слово, кликать кнопкой мышки и протягивать курсор не требуется. Просто дважды кликните кнопкой мышки по слову при выбранном инструменте «Горизонтальный текст» (Type Tool), и слово тотчас выделится. После чего вы сможете его удалить, нажав клавишу Backspace (Win) / Delete (Mac), или заменить на новое слово, напечатав последнее:
Дважды кликните кнопкой мышки для выделения целого слова
Для выделения целой строчки текста, трижды кликните кнопкой мышки где-нибудь в тексте при выбранном инструменте «Горизонтальный текст»:
Трижды кликните кнопкой мышки для выделения строчки текста
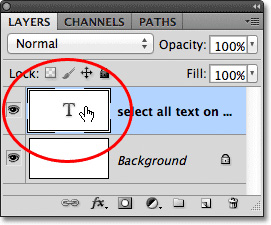
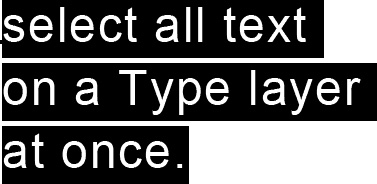
Если у вас несколько строчек текста, размещенных на одном текстовом слое, вы можете быстро выделить все, дважды кликнув по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя на панели слоев для выделения всего текста одновременно
В результате выделится весь текст, размещенный на слое:
Весь текст, размещенный на текстовом слое, выделен за раз
Изменяем шрифт, его стиль и размер
Мы также можем с легкостью в любой момент изменить сам шрифт, стиль или размер шрифта, и нам не требуется для этого выделять текст. В моем случае, у добавленного текста был шрифт Arial, стиль «Обычный», размер 48 пт (pt):
У добавленного текста изначально были установлены шрифт, стиль начертания и размер
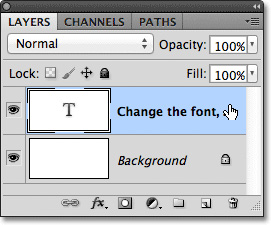
Убедитесь, что выбран инструмент «Горизонтальный текст» (Type Tool), затем на панели слоев выделите текстовый слой:
Для того чтобы изменить шрифт, стиль или размер, выделите сам текстовый слой
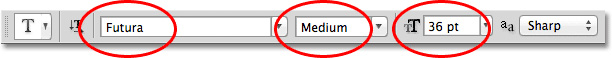
Выбрав текстовый слой, перейдите на панель настроек и внесите необходимые изменения. Я изменю шрифт на Futura, стиль на Средний (Medium) и размер на 36 pt:
Изменяем шрифт, стиль и/или размер на панели настроек
Программа немедленно изменит текст в соответствии с новыми параметрами:
Вы можете в любой момент изменить шрифт, стиль начертания или размер
Изменяем цвет текста
Мы можем с легкостью изменить цвет нашего теста. И снова убедитесь, что выбран инструмент «Горизонтальный текст» и на панели слоев активен текстовый слой. Далее, кликните по образцу цвета на панели настроек:
Выбрав инструмент «Горизонтальный текст» и активировав текстовый слой, кликните по образцу цвета на панели настроек
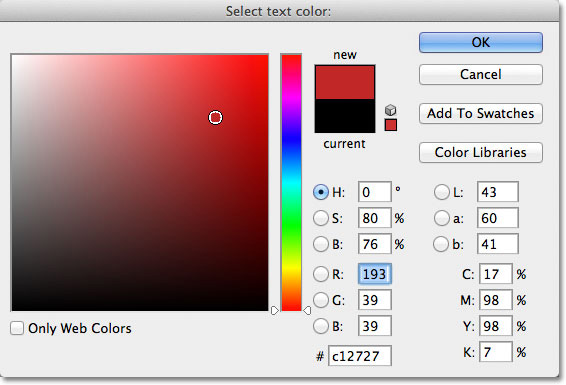
Программа откроет Палитру цветов, где мы сможем выбрать новый цвет. Я выберу красный:
Выберите новый цвет в Палитре цветов
Нажмите ОК, когда вы выберете цвет, чтобы закрыть Палитру цветов, и текст тотчас изменит свой цвет на новый:
Цвет текста изменится с черного на красный
Если вы хотите изменить цвет отдельной буквы или слова, выделите эту букву или слово с помощью инструмента «Горизонтальный текст»
Выделите слово перед выбором нового цвета
Затем, опять кликните по образцу цвета на панели настроек, чтобы открыть палитру цветов и выберите нужный цвет. Нажмите ОК для закрытия палитры цветов, после того как вы выберете цвет, и программа немедленно изменит цвет текста, который вы выделили:
Только у выделенного слова появится новый цвет
И вот мы закончили изучать основы работы с текстом в программе Photoshop! В этом уроке мы рассмотрели, как добавлять простой короткий текст с помощью ввода текста строкой. В следующих уроках мы научимся добавлять текст большего объема внутрь заранее заданной области с помощью ввода текста в область и рассмотрим дополнительные параметры, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Источник: www.photoshopessentials.com









































Комментарии 11
Спасибо за уроки, позновательно
Спасибо за урок)
Спасибо за обстоятельный урок!
Я начинающий пользователь фотошоп. Для меня эта статья была полезной. Спасибо!
Спасибо! Все понятно. Можно переходить к следующему уроку.
Просто и понятно! Спасибо!
Большое спасибо за урок!
куда нажать, чтобы сделать превью шрифта больше? У меня не так, как в уроке...
спасибо
Спасибо! Много полезного.
интересно, познавательно и доступно.
Хороший урок для начинающих.)))