Как раскрашивать повторяющиеся узоры в Фотошоп
Как раскрашивать повторяющиеся узоры в Фотошоп
Сложность урока: Легкий
В предыдущем уроке мы изучили основы создания и применения простых повторяющихся узоров в программе Photoshop. Мы разработали отдельный мотив, воспользовавшись инструментом «Овальная область» и фильтром «Сдвиг», и далее сохранили его как узор. Впоследствии мы выбрали этот новый узор и заполнили им слой, где узор повторялся столько раз, сколько было нужно, чтобы заполнить всю область. Данный урок является продолжением предыдущего урока, поэтому, возможно, вам захочется завершить предыдущий урок, где мы создали и добавили наш узор «Круги», если вы этого еще не сделали.
Основной недостаток созданного нами узора – это то, что он недостаточно интересный и содержательный. Причина, во многом, заключается в том, что у нас нарисован черный узор на белом фоне. В этом уроке, мы рассмотрим, как улучшить узор с помощью цветов и градиентов! Как и ранее, я буду работать в версии программы Photoshop CS5, однако любая недавняя версия программы также подойдет
Вот как выглядел наш узор до сих пор:
Черные круги на белом фоне. Не особенно интересно.
Добавляем цвета
Давайте начнем с замены белого фона на цветной. Мы могли бы воспользоваться командой «Выполнить заливку» (Fill), чтобы заполнить цветом задний фон, но я предлагаю применить более гибкий способ, воспользовавшись слоем-заливкой (немного позже я объясню, что имеется в виду под словами «более гибкий»). Для начала на панели слоев кликните по слою заднего фона, чтобы его выбрать:
Кликните по слою заднего фона, чтобы сделать его активным
Выбрав слой заднего фона, кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Кликните по значку «Создать новый корректирующий слой или слой-заливку»
Из появившегося списка выберите в верхней части пункт «Цвет» (Solid Color):
В верхней части списка выберите пункт «Цвет»
Как только вы выберите пункт «Цвет», программа откроет Палитру цветов, где вы сможете выбрать нужный цвет. Этот цвет станет новым цветом заднего фона в вашем узоре. Я собираюсь выбрать голубой цвет. Конечно, вы можете выбрать любой цвет на свое усмотрение, но если вы используете те же цвета, что и я, посмотрите на параметры R, G и B (сокращенно от Красный (Red), Зеленый (Green) и Синий (Blue)) в нижней части Палитры цветов и введите следующие значения: 98 для R, 175 для G и 200 для B:
В Палитре цветов выберите нужный цвет в качестве нового цвета заднего фона
Нажмите ОК, чтобы закрыть Палитру цветов, и если вы теперь посмотрите на ваш узор в окне документа, то увидите, что белый задний фон стал нового цвета:
Белый задний фон изменился на голубой
Если мы посмотрим на панель слоев, то сможем увидеть, что произошло. Программа Photoshop добавила новый слой-заливку под названием «Заливка цветом 1» (Color Fill 1) и расположила его между слоем с белым задним фоном и слоем с черным узором (Слой 1). Причина, по которой мы сначала выбрали слой заднего фона, а потом добавили слой-заливку, заключается в том, что программа добавляет новые слои прямо над выбранным слоем, а нам и нужно было, чтобы слой-заливка появился выше заднего фона, но ниже слоя с узором. Круги остались черными, потому что они расположены выше слоя с заливкой, который на них не влияет:
Слой-заливка теперь закрывает в документе слой с белым задним фоном
Мы можем использовать еще один слой-заливку, чтобы добавить другой цвет к узору с кругами. На этот раз нам нужно добавить слой-заливку выше слоя с узором, поэтому кликните по Слою 1 (Layer 1) для его активации:
Кликните по Слою 1, чтобы сделать его активным.
Затем еще раз кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев и выберите из списка пункт «Цвет» (Solid Color), как мы делали до этого. Программа снова откроет Палитру цветов, где мы сможем выбрать нужный цвет. На этот раз я выберу светло-голубой цвет, указав 216 для R, 231 для G и 239 для B:
Выберите светло-голубой цвет или любой другой на ваше усмотрение
Нажмите ОК для закрытия Палитры цветов, и наши повторяющиеся круги теперь станут светло-голубого цвета:
Документ после добавления слоя-заливки выше узора с кругами
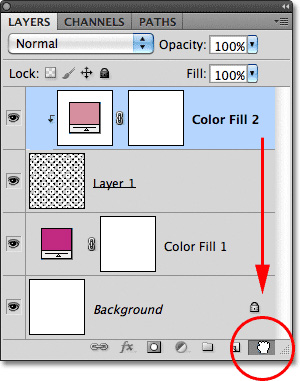
Подождите-ка, а что случилось? Где наши круги? Где наш цвет заднего фона, который мы только что добавили? Почему всё стало светло-голубым? Если мы посмотрим на панель слоев, то сможем понять, что произошло. Проблема в том, что программа в точности исполнила все наши команды: добавила слой-заливку цветом под названием «Заливка цветом 2» (Color Fill 2), заполнив его светло-голубым цветом, который мы выбрали в Палитре цветов, и разместив выше слоя с кругами:
Новый слой-заливка появился выше остальных слоев
Поскольку слой-заливка располагается выше остальных слоев на панели слоев, он блокирует видимость других слоев, поэтому мы видим на экране только светло-голубой цвет. Нам нужно как-то передать программе, что мы хотим, чтобы новый слой-заливка влиял только на узор в виде кругов на Слое 1 под ним. В действительности, это можно сделать с помощью обтравочной маски.
Убедитесь, что на панели слоев активен слой «Заливка цветом 2» (активные слои подсвечены голубым цветом. Кликните по слою, чтобы его выбрать, если по каким-то причинам он не активен). Перейдите в раздел «Слои» (Layer) в строке меню в верхней части экрана и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):
Выбираем «Слои» > «Создать обтравочную маску»
После этого слой «Заливка цветом 2» переместится на панели слоев немного вправо. Это будет означать, что он «подрезан» под содержимое нижележащего слоя, влияя теперь только на Слой 1 с узором из кругов:
Слой, сдвинутый вправо, означает, что он «обрезан» нижележащим слоем
В окне документа мы увидим теперь желаемый результат. Черные круги стали светло-голубыми на более темном фоне:
Тот же самый черно-белый узор, но теперь в цвете
Изменяем цвета
Ранее я уже упоминал, что слои-заливки предоставляют нам большую гибкость в работе с цветом по сравнению с заливкой слоя с помощью команды «Выполнить заливку». Причина заключается в том, что при работе со слоем-заливкой мы можем изменить его цвет в любое время! Для того чтобы изменить цвет слоя-заливки, дважды кликните по его миниатюре на панели слоев. Давайте изменим цвет заднего фона. Дважды кликните кнопкой мыши по миниатюре слоя «Заливка цветом 1» (Color Fill 1), который располагается выше слоя заднего фона:
Дважды кликаем кнопкой мыши по миниатюре слоя «Заливка цветом 1»
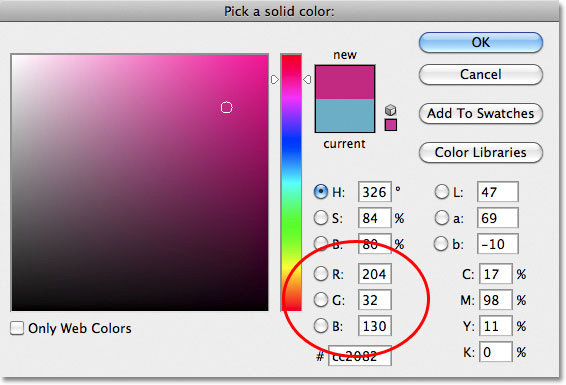
В результате вновь откроется Палитра цветов, где мы сможем выбрать другой цвет. На этот раз я выберу вишневый цвет, введя следующие значения: 204 для R, 32 для G и 130 для B:
Выбираем для заднего фона новый цвет
Нажмите ОК для закрытия Палитры цветов, и цвет заднего фона тотчас изменится на новый:
Цвет заднего фона с легкостью изменился
Изменить цвет кругов так же легко. Дважды кликните по миниатюре слоя «Заливка цветом 2» (Color Fill 2):
Дважды кликаем по миниатюре слоя «Заливка цветом 2»
В результате вновь откроется Палитра цветов, где мы сможем выбрать новый цвет. Я выберу светло-розовый оттенок, введя 218 для R, 144 для G и 161 для B:
Выбираем новый цвет для узора с кругами
Нажмите ОК для закрытия Палитры цветов, и снова документ немедленно обновится, на этот раз появится новый цвет для кругов:
И для заднего фона, и для узора с кругами цвета были изменены
Добавляем градиентную заливку к повторяющемуся узору
Мы также можем добавить к нашим узорам градиентную заливку, и шаги будут очень похожими. В действительности, отличие будет одно – вместо добавления слоя-заливки цветом, мы добавим слой-заливку градиентом! Я удалю два слоя с заливкой цветом, которые я добавил до этого, кликнув по каждому из них и переместив их на значок мусорной корзины в нижней части панели слоев:
Удаляем слои-заливки цветом
Удалив слои с заливкой, мы опять получим черно-белый узор:
Исходные черные круги на белом фоне
Давайте раскрасим наши круги с помощью градиентной заливки. Сначала кликните по Слою 1 для его выбора, чтобы слой с заливкой градиентом в будущем расположимся над выбранным слоем:
Выбираем Слой 1
Помните, что произошло, когда мы добавили слой-заливку цветом над узором в виде кругов? Весь документ заполнился выбранным нами цветом, и только обтравочная маска помогла нам решить эту проблему. Для слоя с заливкой градиентом нам также понадобится обтравочная маска, но на этот раз мы воспользуемся клавишной комбинацией. Выбрав Слой 1, нажмите и удержите клавишу Alt (Win) / Option (Mac) и далее кликните по значку «Добавить новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer):
Кликаем по значку «Добавить новый корректирующий слой или слой-заливку»
Выберите из появившегося списка слой-заливку «Градиент» (Gradient)
Выбираем из списка пункт «Градиент»
В результате нажатия на значок «Добавить новый корректирующий слой или слой-заливку» при удержанной клавише Alt (Win) / Option (Mac) программа откроет диалоговое окно «Новый слой» (New Layer), где мы сможем задать определенные параметры для нашего слоя-заливки градиентом перед его добавлением. Параметр, который нас интересует в данный момент, называется «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Поставьте галочку в окошке параметра для его выбора. В результате слой-заливка градиентом автоматически «прикрепится» к нижележащему слою, и нам самим не придется позже это делать:
Выбираем параметр «Использовать предыдущий слой для создания обтравочной маски»
Нажмите ОК для закрытия диалогового окна «Новый слой». Далее откроется диалоговое окно «Градиентная заливка» (Gradient Fill), где мы сможем выбрать нужный градиент. Кликните по миниатюре предварительного просмотра градиента:
Кликаем по миниатюре предварительного просмотра градиента
В результате откроется Редактор градиентов. В верхней части диалогового окна, в разделе «Наборы» (Presets), находится перечень миниатюр готовых градиентов, из которых можно выбрать нужный. Просто кликните по миниатюре для выбора градиента. Каждый раз при выборе градиента в окне документа будет отображаться его внешний вид. Например, если вы хотите что-нибудь яркое и красочное, попробуйте выбрать спектральный градиент, нажав на его миниатюру:
Кликаем по миниатюре градиента «Спектр» для его выбора
В окне документа мы можем увидеть, как выглядит спектральный градиент. Обратите внимание, что благодаря выбранному нами параметру «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой» градиентная заливка коснулась только кругов:
Спектральный градиент раскрасил наши черные круги во все цвета радуги
По умолчанию, изначально в программе представлено не так много градиентов, из которых мы можем выбрать нужный. Однако также доступны и другие наборы градиентов. Чтобы их найти, кликните по значку в виде маленькой стрелки над миниатюрами градиентов:
Кликаем по значку в виде маленькой стрелки
В результате нажатия на стрелку откроется меню, содержащее перечень дополнительных наборов градиентов, которые можно загрузить. Очевидно, что мы с вами не будем рассматривать каждый из этих наборов, поскольку вы это можете сделать сами, но в качестве примера, давайте выберем набор «Гармонизированные цвета 2» (Color Harmonies 2):
Выбираем набор градиентов «Гармонизированные цвета 2»
Как только вы выберите набор градиентов, программа спросит у вас, хотите ли вы заменить текущие градиенты новым набором или просто добавить новые градиенты к существующим. Выберите команду «Добавить» (Append):
Добавляем новые градиенты к существующим с помощью команды «Добавить»
Новые градиенты появятся в Редакторе градиентов в области предварительного просмотра градиентов после списка существующих. Так же, как и в случае с исходными градиентами, вы можете выбирать градиенты и предварительно просматривать их, кликнув по их миниатюре. Я нажму на градиент «Синий, Желтый, Розовый» (Blue, Yellow, Pink), чтобы его выбрать:
Кликаем по миниатюре градиента «Синий, Желтый, Розовый»
Узор с кругами теперь окрасится в более приглушенные цвета нового градиента:
Новый градиент придаст узору менее яркий вид
Как только вы найдете градиент, подходящий для вашего повторяющегося узора, нажмите ОК для закрытия Редактора градиентов и далее нажмите ОК для выхода из диалогового окна «Градиентная заливка»
Изменяем градиентную заливку
вернуться назад и изменить наш градиент. Взглянув на панель слоев, мы увидим, что наш слой-заливка градиентом, которому программа дала название «Градиентная заливка 1» (Gradient Fill 1), расположен выше слоя с узором на Слое 1. Обратите внимание, что слой сдвинут вправо, свидетельствуя о том, что он прикреплен к Слою 1 под ним. Для того чтобы изменить градиент, дважды кликните по миниатюре слоя с заливкой градиентом:
Дважды кликаем по миниатюре слоя с заливкой градиентом
В результате откроется диалоговое окно «Градиентная заливка». Чтобы изменить градиент, кликните, как мы делали ранее, по миниатюре предварительного просмотра градиента:
Снова кликаем по миниатюре предварительного просмотра градиента
В результате опять откроется Редактор градиентов, где мы сможем или выбрать из доступных градиентов, или загрузить различные дополнительные наборы градиентов. Я кликну по значку в виде маленькой стрелки, чтобы открыть меню с перечнем других наборов градиентов, и на этот раз выберу из списка набор «Пастель» (Pastels):
Выбираем набор градиентов «Пастель»
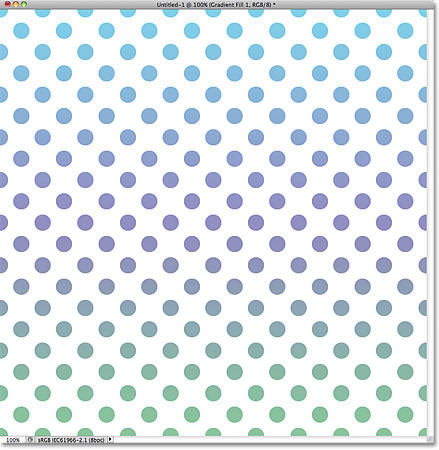
Я добавлю эти новые градиенты к существующим, выбрав команду «Добавить» (Append), и миниатюры новых градиентов появятся в области предварительного просмотра в Редакторе градиентов. На этот раз я выберу градиент «Зеленый, Лиловый, Голубой» (Green, Purple, Blue):
Нажимаем на миниатюру градиента «Зеленый, Лиловый, Голубой»
Выбрав новой градиент, я нажму ОК для закрытия Редактора градиентов и далее нажму ОК для закрытия диалогового окна «Градиентная заливка». Круги изменили цвет в соответствии с новой градиентной заливкой:
С помощью слоев-заливки градиентом очень легко изменять градиенты
Конечно, нам не нужно оставлять задний фон белым. В моем случае, я повторил шаги, рассмотренные нами в начале урока, и добавил слой-заливку цветом выше слоя с задним фоном. В качестве нового цвета для заднего фона, я выбрал в Палитре цветов фиолетовый цвет (R:85, G:80, B:129):
Слой-заливка градиентом раскрасил узор, в то время как слой-заливка цветом залил задний фон
Ниже можно увидеть результат совместного применения слоя-заливки градиентом к узору с кругами и слоя-заливки цветом к заднему фону:
Итоговой результат
В этом уроке мы с вами рассмотрели, как легко раскрашивать повторяющиеся узоры цветом и градиентной заливкой. Далее мы изучим, как создавать необычные и интересные повторяющиеся узоры с помощью произвольных фигур в программе Photoshop!
Автор: Steve Patterson
Источник: www.photoshopessentials.com









































Комментарии 74
Такой себе урок, автор даже не уточнил, что эти операции пройдут "по плану" только если сам узор находится на прозрачном фоне. То есть белый фон который мы изначально видим - это нижележащий слой, закрашенный белым. Поэтому и фон легко поменять, и обтравочную маску применить, однако если узор будет не на прозрачном фоне, ни тот ни другой вариант не сработает. Поэтому такой себе урок. Если не знать этих нюансов, то человек лишь запутается. Я кстати сама не гуру фотошопа, могу тоже ошибаться, но в данном случае я пишу уверенно.
Да интересно получается. Спасибо. Столько можно напридумывать. И если потом нанести эти узоры на футболку, то точно такой майки не будет ни у кого
Спасибо за урок!
Действительно легко!
Раскрасила свой узор! Спасибо за урок!!!
Спасибо!
Еще попытка)
Благодарю за урок.
Спасибо за урок!
Спасибо)
Классно!
Спасибо ^_^
Спасибо!!!
Спасибо!
оу йеее, спасибо :*
«Градиентная заливка» интересный инструмент, Спасибо за урок
Еще попытка)
Спасибо за урок!))
Спасибо!!!!
Спасибо)
Спасибо! Внесу только одно уточнение - в Photoshop CC при нажатии на значок создания корректирующего слоя с зажатой кнопкой Alt необходимо кликнуть и задержать нажатой правую кнопку мыши. В остальных случаях окошко сразу закрывается.
Спасибо
Отлично! Спасибо!
Спасибо за урок!
Вот и моя работка по образцу)
Спасибо:)
Спасибо за урок)