Делаем фоторамку в Photoshop 2.0
Делаем фоторамку в Photoshop 2.0
 В этом уроке, мы будем создавать интересный дизайн для цифровой фоторамки.
В этом уроке, мы будем создавать интересный дизайн для цифровой фоторамки.
Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Доброго вам дня посетители сайта Photoshop-Master. В этом уроке, мы будем создавать интересный дизайн для цифровой фоторамки.
Скачать архив с материалами к уроку
1. Создаем основу
Шаг 1
Для начала необходимо найти подходящую текстуру для фона. Можете использовать ту же, что и я или любую другую по своему вкусу.
Шаг 2
Теперь создаем новый документ размером 1280x1024 px и 72 dpi. Помещаем в него текстуру.
2. Работаем с текстурой
Добавим текстуре немного контраста. Для этого будем использовать стили слоя.
Шаг 1
Создаем новый слой. Заливаем его любым цветом. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 2
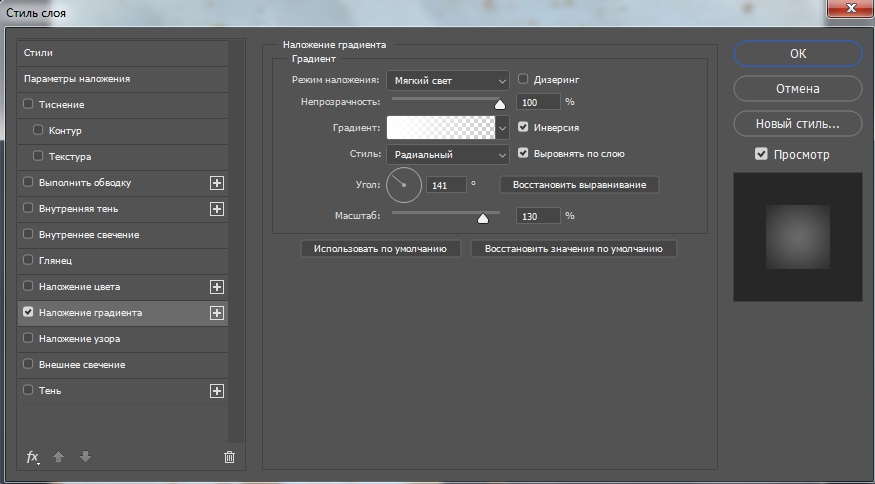
Далее идем в Слои – Стиль слоя – Наложение градиента (Layer – Layer style – Gradient Overlay)
Настраиваем стиль слоя:
Режим – Мягкий свет, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, галочка напротив «инверсия».
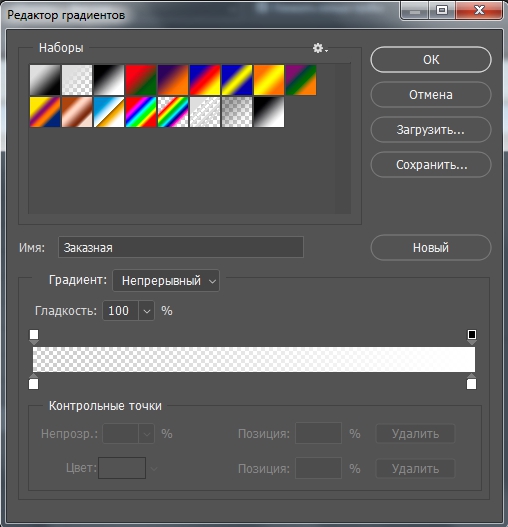
Настраиваем градиент:
Шаг 3
Создаем еще один новый слой, заливаем его любым цветом. С помощью этого слоя мы будем затемнять края текстуры. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 4
Далее идем в Слои – Стиль слоя – Наложение градиента (Layer – Layer style – Gradient Overlay).
Настраиваем стиль слоя:
Режим – Нормальный, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, цвет – от прозрачного к чёрному.
Настраиваем градиент:
3. Оформляем основу под фото
Шаг 1
Для начала добавим подходящий узор любым удобным для вас способом. Например, открыть картинку в Фотошоп и сохранить этот рисунок как узор Edit – Define Pattern (Редактирование – Определить узор). Я буду использовать узор из этого набора.
Шаг 2
Создаём новый слой. С помощью инструмента Прямоугольник (Rectangle)  (U) рисуем прямоугольник, который и станет основой для рамки. Цвет для прямоугольника используйте #C3C3C3
(U) рисуем прямоугольник, который и станет основой для рамки. Цвет для прямоугольника используйте #C3C3C3
Шаг 3
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T), немного повернем прямоугольник, как показано ниже.
Шаг 4
Теперь применим к этому слою несколько стилей. Идем Слои – Стиль слоя (Layer – Layer style):
- Добавляем тень. Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 11 пикс, размер – 5 пикс.
- Добавляем узор. Наложение узора (Pattern Overlay). Настройки: режим наложения– нормальный, непрозрачность – 22, среди образцов выбираем узор, сохранённый ранее.
- Добавляем обводку. Обводка (Stroke). Размер – 6 пикс., положение – внутри, режим наложения – нормальный, непрозрачность – 100, цвет обводки – белый.
4. Создаем орнамент
Далее будем использовать кисти Swirls, но можно и любые другие по вашему выбору.
Шаг 1
Создаем новый слой, устанавливаем режим наложения Осветление основы (Color Dodge). На этом слое, используя загруженные кисти, украсим края прямоугольника орнаментом. Цвет для кистей используйте #959595.
Шаг 2
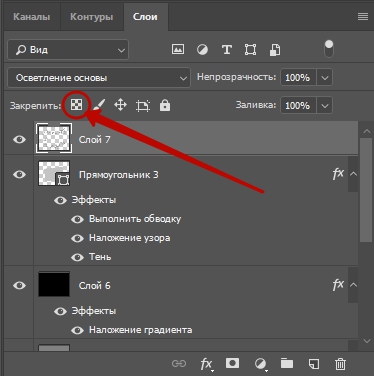
Наше изображение выглядит немного уныло – добавим цвета, разукрасив орнамент в местах, где он выходит за пределы прямоугольника. Для этого нажимаем на палитре слоёв кнопку Блокировка прозрачных пикселей (Lock transparent pixel). Таким образом, кисть будет влиять только на цветные пикселы.
Шаг 3
Для разукрашивания удобнее будет использовать мягкую кисть, это позволит добиться плавного перехода между цветами. Используйте цвета по вашему выбору. Вот что получилось:
5. Оформляем место под фотографию
Шаг 1
Создаем еще один новый слой и с помощью инструмента Прямоугольник  (Rectangle) (U), рисуем прямоугольник. Для новой фигуры подойдёт цвет #DDDDDD.
(Rectangle) (U), рисуем прямоугольник. Для новой фигуры подойдёт цвет #DDDDDD.
Шаг 2
Активируем инструмент Добавить опорную точку (Add Anchior Point Tool) и добавляем два узла около верхнего правого угла. Теперь нам понадобится инструмент Удалить опорную точку (Delete Anchior Point), чтобы удалить узел, который непосредственно находится в правом верхнем углу. Так мы получим скос.
Шаг 3
Кликаем правой кнопкой мыши на предыдущем слое с прямоугольником и в выпавшем меню выбираем Скопировать стиль слоя (Copy Layer Style). Затем активируем слой с прямоугольником со скошенным углом и кликнув правой кнопкой мыши в выпавшем меню выбираем Вклеить стиль слоя (Paste Layer Style).
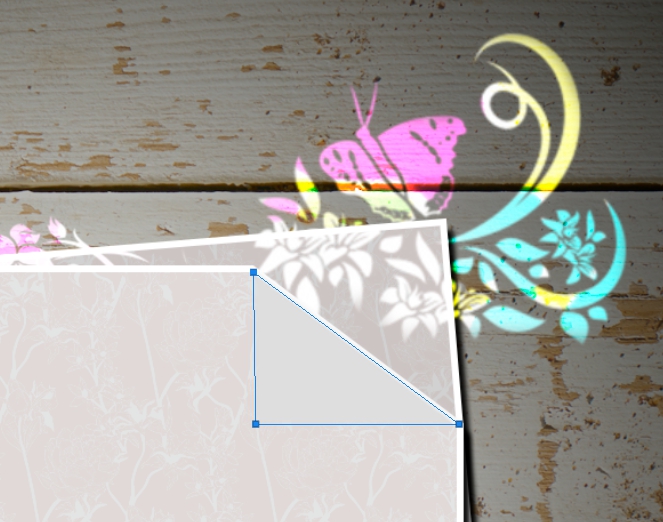
Шаг 4
Создаем новый слой. Выбираем инструмент Перо  (Pen) и (на новом слое) на месте скошенного угла нарисуем треугольный элемент – загнутый уголок на листе бумаги, цвет для заливки #DDDDDD.
(Pen) и (на новом слое) на месте скошенного угла нарисуем треугольный элемент – загнутый уголок на листе бумаги, цвет для заливки #DDDDDD.
Шаг 5
Применяем к слою следующие стили. Слои – Стиль слоя (Layer – Layer style):
- Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 4 пикс, размер – 10 пикс.
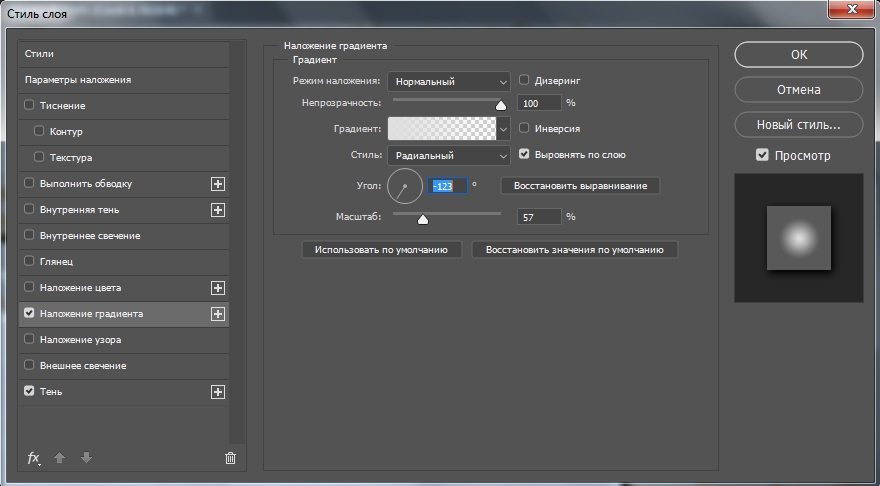
- Наложение градиента (Gradient Overlay). Режим – нормальный, непрозрачность – 100%, радиальный градиент, цвет – от белого к прозрачному, угол : -123 градуса, масштаб – 57%.
Настройка градиента:
- Наложение текстуры (Pattern Overlay). Режим наложения – нормальный, непрозрачность – 22.
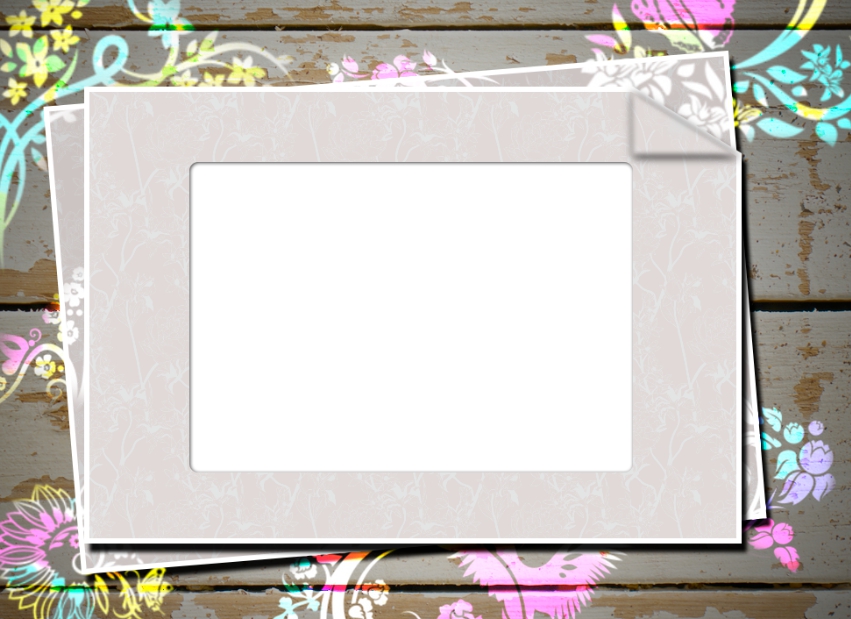
Шаг 6
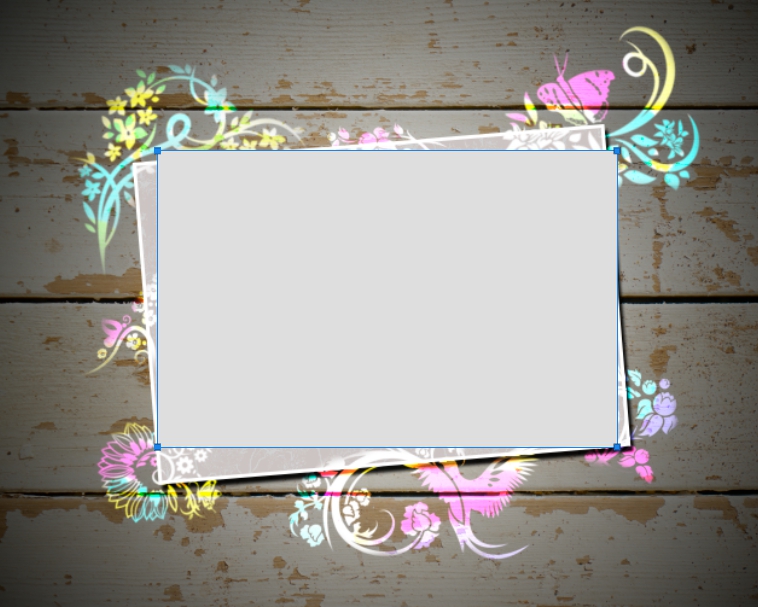
Выбираем инструмент Прямоугольник со скруглёнными краями  (Rounded Rectangle). На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
(Rounded Rectangle). На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
Шаг 7
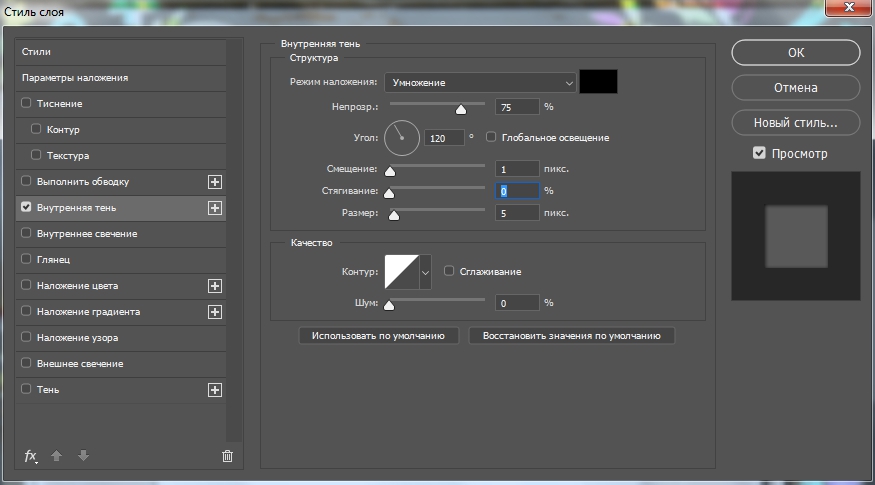
Применяем к стилю слоя следующие параметры:
- ВнутренняяТень (Inner Shadow). Настройки: режим наложения– умножение, непрозрачность – 75, угол – 120, смещение – 1 пикс, размер – 5 пикс.
6. Вставляем фото в рамку
Шаг 1
Открываем фотографию, которую будем помещать в рамку, и вставляем ее в рабочий документ. Масштабируем при необходимости (Ctrl+T).
Шаг 2
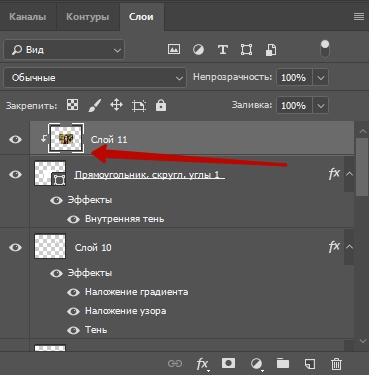
Теперь, чтобы вставить фото в рамку мы применим такую хитрость: зажав клавишу Alt, помещаем курсор между двумя миниатюрами на панели слоёв (должны появиться стрелка вниз и квадрат) и кликните мышкой. Вот, что появится на палитре слоёв
Шаг 4
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T) или инструмент Перемещение  (Move) (V) разместите ваше фото в рамке под небольшим углом.
(Move) (V) разместите ваше фото в рамке под небольшим углом.
Шаг 5 (по желанию)
Добавим подпись к фотографии. Вот и наш финальный результат:
Вот мы и закончили. Не бойтесь экспериментировать и всё у вас получится. До встречи в следующем уроке.
Источник: creativo.one



































Комментарии 170
Спасибо за урок!
Спасибо большое. Весьма полезно
Спасибо за урок!))
Спасибо. Кузя.
Спасибо за урок!
Спасибо за урок!
Интересная работа, спасибо автору.
Эх не получилось полностью, но за урок спасибо!
Спасибо за урок!
спасибо за урок!
Уголок не идеально выходит по уроку, жаль...
Спасибо за замечательный урок! Очень понравился
Спасибо!
Спасибо за урок
Спасибо!
Спасибо за урок!
н
спасибо
Спасибо!
Спасибо за урок!!!Учусь...
Спасибо за красивый урок!
вспомнила детство
Спасибо за урок)
Еще один урок из закладок. Очень понравился, спасибо большое!И Светлане спасибо за подсказки на форуме, не получалось "загнуть" угол.
Спасибо за урок
Красиво! Стильно! Открыл для себя новые возможности Photoshop!
Красивый урок!
Большое спасибо за урок)