Логотип в стиле DISCO
Логотип в стиле DISCO
Сложность урока: Средний
Здравствуйте уважаемые пользователи сайта Photoshop-master.ru!
Хотели ли вы когда-нибудь создать логотип в стиле DISСO? Если да то этот урок создан именно для вас!

Приступим! Создаём новый документ размером 500×300 pixels. Выбираем подходящие цвета, например #6a0037 и #3f000c и протягиваем линейный градиент (linear gradient).
(linear gradient).

Хорошо, теперь создаем новый слой и инструментом Полигональное Лассо  (PolygonalLasso Tool) рисуем фигуру как на рисунке и заливаем её белым цветом:
(PolygonalLasso Tool) рисуем фигуру как на рисунке и заливаем её белым цветом:

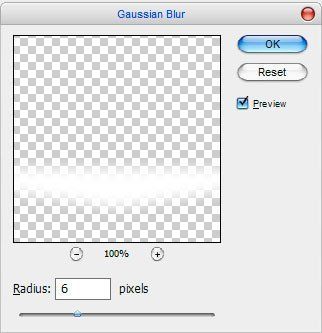
Снимаем выделение сочетанием клавиш Ctrl+D и применяем Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > GaussianBlur) с такими настройками:

Должно получиться примерно так:

Теперь применяем Фильтр > Размытие > Размытие в движении (Filter > Blur > MotionBlur) со следующими настройками:

Режим наложения меняем на Перекрытие (Overlay):

Выбираем инструмент Горизонтальный текст  (HorizontalTypeTool) и пишем “Disc”. Не нужно писать ‘o’, мы добавим её позже.
(HorizontalTypeTool) и пишем “Disc”. Не нужно писать ‘o’, мы добавим её позже.

Автор использовал шрифт AG_Futura (150 pt, Crisp). Вы можете использовать любой другой. Хорошо теперь применим стили слоя
Тень (Drop Shadow)

и Наложение градиента (Gradient Overlay)

У вас должно быть нечто подобное:

Теперь добавим нашим буквам немного свечения. Выбираем инструмент Овальная область  (EllipticalMarqueeTool) и создаём выделение как на рисунке ниже. Выбираем инструмент Градиент
(EllipticalMarqueeTool) и создаём выделение как на рисунке ниже. Выбираем инструмент Градиент  (GradientTool) с цветом от белого к прозрачному, создаем новый слой и заливаем выделенную область как показано на рисунке ниже.
(GradientTool) с цветом от белого к прозрачному, создаем новый слой и заливаем выделенную область как показано на рисунке ниже.

Теперь выделяем текст(Ctrl + left click по слою с текстом), нажимаем Ctrl+Shift+I чтоб инвертировать выделение и нажимаем Delete чтоб очистить выделенную область.

Снимаем выделение (Ctrl+D) и уменьшаем Непрозрачность слоя (opacity) до 60%.

Хорошо, пришло время добавить букву “O”. Я думаю вместо неё лучше поместить изображение сферы дискотеки. Находим подходящее изображение. Автор использовал этот рисунок. Перемещаем нашу сферу на основное изображение и увеличиваем до подходящих размеров:

Применяем к это слою стиль Тень (Drop Shadow) с такими настройками:

Должно получиться так:

Хорошо, теперь добавим яркие пятна от сферы на пол. Сначала создаём новый слой, выбираем инструмент Овальное выделение  (EllipticalMarqueeTool) чтоб создать выделение как на картинке, и заполняем его белым цветом:
(EllipticalMarqueeTool) чтоб создать выделение как на картинке, и заполняем его белым цветом:

Снимаем выделние Ctrl+D и нажимаем Ctrl+T чтоб трансформировать этот белый круг:

Дублируем слой с этим белым кругом Ctrl+J и снова трансформируем этот круг немного смещая его влево (Ctrl+T):

Повторите это действие ещё несколько раз, пока у вас не получится большой круг как на картинке:

Копируем большой круг нажатием клавиш Ctrl+J. Немного уменьшите (Ctrl+T) и поместите копию так, как это показано на моём изображении.

Повторите это действие ещё несколько раз.



Хорошо, теперь сливаем все слои и в получившемся слое режим наложения ставим Перекрытие (Overlay). Перемещаем этот слой под слой со сферой.

Выбираем инструмент Прямолинейное Лассо  (PolygonalLassoTool) (Растушевка (Feather): 3 px) Выделяем область как на рисунке ниже и нажимаем Ctrl+J:
(PolygonalLassoTool) (Растушевка (Feather): 3 px) Выделяем область как на рисунке ниже и нажимаем Ctrl+J:

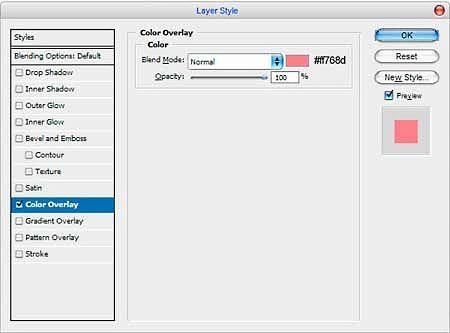
Применяем стиль Наложение цвета (Color Overlay) с настройками как на рисунке:

Должно получиться так:

Теперь добавим еще текст. Выбираем инструмент Горизонтальный текст (HorizontalTypeTool) и пишем слово ‘Style’ цветом #fe7390:
(HorizontalTypeTool) и пишем слово ‘Style’ цветом #fe7390:

Копируем только что созданный текст Ctrl+J и перемещаем его выше. Цвет изменяем на #e71866:

Делаем те же самые действия. Только цвет меняем на #87023d:

Мы почти закончили. Теперь добавим немного звезд на наш логотип. Создаем новый слой, выбираем инструмент Прямолинейное Лассо  (PolygonalLassoTool) и создаём выделенную область как на рисунке ниже, заполняем её белым цветом:
(PolygonalLassoTool) и создаём выделенную область как на рисунке ниже, заполняем её белым цветом:

Удаляем выделениеCtrl+D, нажимаем Ctrl+J, чтоб скопировать слой, и уменьшаем звезду Ctrl+T:

Слейте две этих звезды и уменьшите их ещё немного, проделайте это действие ещё несколько раз:

Вот и всё, мы закончили этот урок, надеюсь у вас всё получилось!
Желаю успехов в освоении программы Photoshop!
Перевод: Антон Самойлов
Источник: www.photoshopstar.com
Комментарии 103
Спасибо
Увлеклась немного))
Хороший логотип!
Спасибо!
Спасибо! Пришлось повозиться с кружочками, не знаю как у других ровно получается, запутаешься в слоях.
Понравилась работа!
Спасибо!
Замечательный урок!
спасибо
Спасибо!)
Спасибо за урок! Что-то с кружочками под шаром не очень получилось.
Спасибо за отличный урок!
Спасибо за интересный урок!
Спасибо!
Как то так))) Спасибо за урок!
спасибо за урок)
Спасибо ))
Стильно.
Ярко.Делать интересно.Спасибо.
Интересный урок :)
симпатично!
Спасибо за перевод.
Интересненько.)
Прикольно)))
Спасибо *_*
Спасибо!!!!!
Большое спасибо за урок!
спасибо))
Спасибо! Понравился урок! ^_^
Очень красивый урок Спасибо