RSS кнопка
RSS кнопка
Сложность урока: Легкий
Здравствуйте уважаемые пользователи сайта creativo.one!
В этом уроке вы узнаете, как создать красивую стеклянную RSS кнопку.
Создаём новый документ размером 512x512px и разрешением 72 dpi
Инструментом эллипс (Ellipse)рисуем вот такой овал:
(Ellipse)рисуем вот такой овал:


Уменьшаем Fill (Заливку) слоя до 0%:

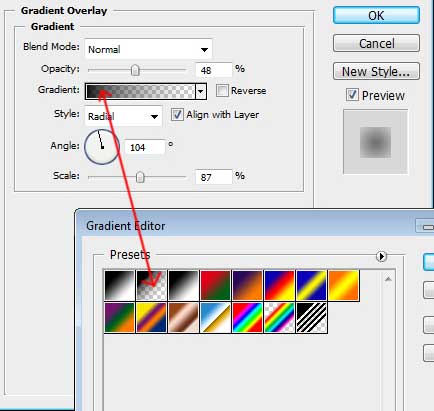
Выбираем BlendingOptions- GradientOverlay (Параметры наложения - наложение градиента) (Двойной щелчок по слою) ставим настройки как на рисунке:

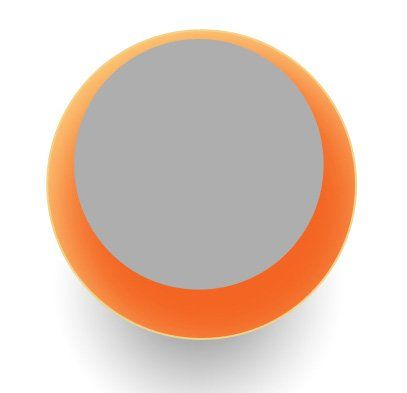
Результат должен быть примерно такой:

Выбираем инструмент Эллипс и рисуем круг, как показано ниже. Цвет #F36523.
и рисуем круг, как показано ниже. Цвет #F36523.

Переходим BlendingOptions- InnerShadow (Параметры наложения - Внутренняя Тень) и выставляем такие настройки:

Blending Options - Stroke (Параметры наложения - Обводка)

Заливку (Fill) слоя ставим 0%.Результат должен быть таким:

Рисуем ещё один круг:

Применяем к слою параметр “Наложение градиента”:

Редактор градиента:

Рисуем ещё один круг меньшего размера и с помощью инструмента DirectSelectionTool(A) (Инструмент “Стрелка”) из круга делаем такую фигуру:

Выбираем BlendingOptions - Inner Glow (Параметры наложения - Внутреннее свечение) со следующими параметрами:

Fill(Заливка): 0%. Результат должен быть такой:

Далее рисуем ещё один круг с цветом #F36523, немного смещённый влево и вниз относительно основного большого круга.

С зажатой клавишей Alt рисуем ещё круг, как показано на рисунке.

Для слоя ставим следующие параметры:

Должно быть нечто такое:

Инструментом Ellipse Tool  (U)(Эллипс) рисуем два маленьких круга цветом #FEDB8A.
(U)(Эллипс) рисуем два маленьких круга цветом #FEDB8A.

Теперь выбираем инструмент Rounded Rectangle Tool  (U)(Прямоугольник со скруглёнными углами). Радиус ставим 30px.
(U)(Прямоугольник со скруглёнными углами). Радиус ставим 30px.

1.Рисуем линию
2.Инструментом Add Anchior Point Tool(Инструмент ”Перо + (Добавить опорную точку)”. Добавляем две опорных точки снизу и сверху по центру линии. Инструментом Стрелка и Выделение контура(DirectSelectionTool (A) и ConvertPointTool) делаем такую фигуру.

Размещаем элемент на нашей кнопке

Применяем к фигуре BlendingOptions - GradientOverlay(Параметры наложения -Наложение градиента) с такими параметрами:

Редактирование градиента:

Почти готово!

Копируем слой с фигурой, немного увеличиваем его и размещаем вот так:

Вот и всё!
Автор: designstacks
Источник: designstacks.net
Комментарии 122
урок хороший, но только для меня ничего не понятно и сложно
Спасибо за урок!
как-то так
Вроде что-то получилось)
Спасибо за урок и перевод!
Спасибо за урок!
Если это урок для новичков, то надо подробнее. Особенно, если посмотреть работы ниже... У автора дуги одинаковые по толщине и загнутые ровно, а не на глаз.
спасибо, урок полезный
Спасибо было интересно. Сложно было с дугами.
Спасибо. У кого возникли сложности в фигурами, проще их сделать обводкой контура.
Вроде такие же цвета использовал, но картинка блеклая почему-то.
Спасибо, теперь знаю, в каких уроках нужно себя подтягивать(.
У тебя глянцевость снизу справа, а должна быть сверху слева, и отражение верхнее, круг этот, прозрачнее бы.
Спасибо за урок
Спасибо за урок. С трансформацией пришлось поработать
Спасибо
спасибо
Спасибо,полезный урок)
спасибо!!!вот что получилось у меня))
спасибо. Немного коряво вышло
Спасибо=)
Спасибо за урок. но вот с дугами проблем(
Для меня урок оказался сложным. Применяя идентичные настройки эффектов результат не совсем походил на оригинал, пришлось на глаз настраивать проценты свечений, теней, градиентов и т.д. Особенно сложно было рисовать дуги. Собственно первый раз применял инструмент стрелка и перо, думаю, дальше будет легче. Спасибо за урок! Прошу оценить.
Спасибо, было интересно!
Спасибо за урок!
Сп
Спасибо большое за урок!
Спасибки за урок
Дуги как бумеранги получились)
Не все понятно, но вот что получилось.
Спасибо!