Делаем новогоднюю открытку с ёлочкой в Фотошоп
Делаем новогоднюю открытку с ёлочкой в Фотошоп
 В этом уроке вы узнаете как сделать простую, но эффектную открытку с ёлочкой, используя инструменты рисования и приёмы коллажирования.
В этом уроке вы узнаете как сделать простую, но эффектную открытку с ёлочкой, используя инструменты рисования и приёмы коллажирования.
Сложность урока: Легкий
Все быстрее приближается чудесный праздник – Новый год, а следом за ним и Рождество. Специально для праздничного сезона я создал простую открытку, в которой слово XMAS (Рождество) складывается в елочку - идея была в том, чтобы поэкспериментировать с типографикой. После работы над парой набросков и небольшими опытами с Illustrator я перешел к Photoshop, чтобы завершить композицию, использованную в этой открытке.
Так что в данном случае я покажу вам свой творческий процесс, с самого начала и до самого конца.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Когда я думал о создании рождественской открытки, я не знал точно, чего я хочу, а потом мне в голову пришла идея сделать маленькую елочку в форме слова XMAS (Рождество). Придумал я это во время пробежки, и, как только я вернулся домой, сразу же сел за создание набросков, чтобы понять, как это будет выглядеть.
Мои художественные способности оставляют желать лучшего, но зато я приблизительно понял, как будет выглядеть моя задумка. Я начал с простого конуса, затем поиграл со словом XMAS, чтобы увидеть, как будут смотреться буквы. В конце я немного поработал с тенями, как вы можете увидеть на изображении ниже.
Прежде, чем мы перейдем к следующему шагу, мне хотелось бы подчеркнуть важность создания набросков перед тем, как перейти к компьютеру. Совсем не обязательно обладать потрясающими навыками рисования, ибо наброски нужны для того, чтобы быстро запечатлеть идею на бумаге, и самый быстрый и удобный на свете способ это сделать - при помощи карандаша и бумаги.
Примечание переводчика: Обратите внимание, что рисование фигуры можно выполнить сразу в Фотошоп при помощи тех же инструментов (Перо  и Эллипс ). Выполнив рисунок фигуры, вы можете перейти к Шагу 6.
и Эллипс ). Выполнив рисунок фигуры, вы можете перейти к Шагу 6.
Шаг 2. Illustrator
Затем я сфотографировал наброски и импортировал их в Illustrator. Там при помощи инструмента Pen (Перо) (Р) я создал основные линии дерева. В случае с закругленными частями мне на помощь пришел инструмент Ellipse (Эллипс) (L), после применения которого я просто удалил лишние сегменты. Примерно представить процесс вам помогут изображения ниже.
Еще одна очень важная деталь - это расстояние между символами X M A S. Без этого расстояния вышло бы абсолютно нечитабельно.
Шаг 3
После превращения эскиза в вектор, я решил поиграть с цветами и 3D-эффектами, однако меня ничего не зацепило.
Шаг 4
Я решил попробовать добавить что-то еще к основному элементу, создавая некие композиции. Первую я сделал в Illustrator, и по сути, я просто наложил текстуру старой бумаги поверх основного и всех остальных элементов. Вообще, это была изначальная задумка - сделать что-то вроде винтажной открытки, но результат меня не впечатлил.
Шаг 5
Так как я не был доволен тем, что получилось в Illustrator, я решил, что пора прибегнуть к проверенному спасителю - Photoshop. Я просто скопировал основную фигуру из Illustrator и поместил в Photoshop.
Шаг 6
Чтобы получить задуманный мною эффект, я импортировал фото рождественского венка из Shutterstock.
Шаг 7
Как только я заполучил венок без фона, я продублировал его несколько раз так, чтобы венки полностью закрыли фигуру.
Шаг 8
Здесь я сгруппировал все венки в одну папку, а затем выделил фигуру елки.
Шаг 9
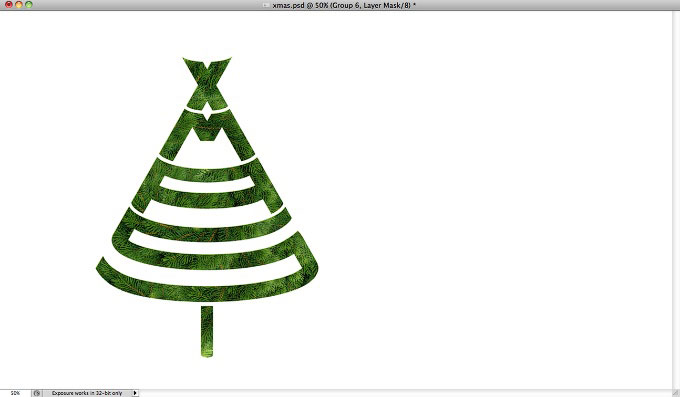
Затем я применил маску к папке с венками, и они стали видны только в области фигуры. Но, как вы можете увидеть на изображении ниже, результат получился не совсем реалистичный. Края слишком четкие и идеальные, но исправить это очень легко.
Шаг 10. Создание Кисти
Выделите несколько областей рождественского венка и скопируйте их, затем продублируйте и поворачивайте до тех пор, пока у вас не получится единый объект с краями-иголками. Объедините слои в один, новый слой, затем нажмите Image > Adjustments > Desaturate (Изображение > Коррекция > Обесцветить). Теперь, когда у вас есть объект в оттенках серого, нажмите Image > Adjustment > Levels (Изображение > Коррекция > Уровни). Повысьте входные значения черного так, чтобы картинка стала темной, а еще повысьте входные данные белого для усиления контраста.
Когда вы получите объект в красивых черно-белых тонах, выделите квадратную область при помощи инструмента Rectangle Marquee Selection  (Прямоугольная область) (M) с нажатой клавишей SHIFT. Затем нажмите Edit > Define Brush Preset (Редактирование > Определить кисть).
(Прямоугольная область) (M) с нажатой клавишей SHIFT. Затем нажмите Edit > Define Brush Preset (Редактирование > Определить кисть).
Шаг 11
При помощи кисти, созданной в предыдущем шаге, я начал рисовать на краях маски белой кистью, чтобы они выглядели более реалистично. После этого я продублировал группу и объединил все слои в один, чтобы у меня появилась возможность поиграть с разными стилями слоя.
Шаг 12
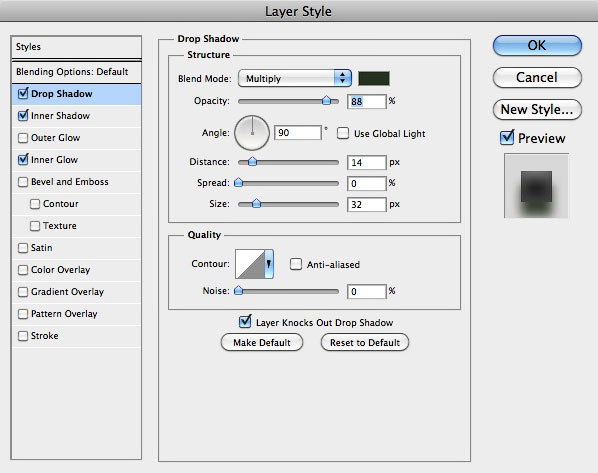
Находясь на получившемся слое нажмите Layer > Layer Style > Drop Shadow (Слои > Стиль слоя > Тень). Выберите режим наложения Multiply (Умножение), Opacity (непрозрачность) 88%, Angle (угол) 90 градусов. Distance (Смещение) - 14 пикселей, Spread (Размах) - 0%, а Size (Размер) - 32 пикселя.
Шаг 13
После этого я применил стиль слоя Inner Shadow (Внутренняя тень), дабы добавить глубину и создать что-то вроде 3D-эффекта. Я выбрал режим наложения Soft Light (Мягкий свет), Opacity (непрозрачность) 100%, Angle (угол) -87 градусов, Distance (Смещение) 24 пикселя, Choke (Стягивание) 0%, Size (Размер) 21 пиксель.
Шаг 14
И последним я применил стиль слоя Inner Glow (Внутреннее свечение). Режим наложения Overlay (Перекрытие), цвет светло-серый, источник - на краях, размер 68 пикселей.
Примечание: на скриншоте: непрозрачность 59%, Стягивание 0%, колебание 17%, диапазон 100%
Шаг 15
Вот что получилось после применения всех этих стилей слоя. Уже выглядит намного лучше, но мне захотелось добавить банальных елочных игрушек :)
Шаг 16
Первым делом перед тем, как добавлять украшения я понизил насыщенность.
Шаг 17
Здесь я добавил красных елочных шаров. Их я взял с фотографии с Shutterstock.
Как вы и сами видите, я воспользовался одним и тем же шариком несколько раз, однако, все они расположены под разным углом. Тем не менее, они выглядели искусственно - казалось, что их просто налепили на венок.
Шаг 18
Чтобы исправить проблему с шариками, и сделать так, чтобы они вписывались в общую картину, я продублировал дерево и удалил стили слоя. Копию слоя я переместил вперед и нажал Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все). Далее при помощи кисти, созданной мной в десятом шаге, я стал рисовать на слой-маске черным цветом, тем самым скрывая некоторые части шариков.
Шаг 19
Тут я добавил простенькие световые эффекты - гирлянды традиционно были обязательным украшением в моей семье, причем в большом количестве. Я воспользовался фотографией вспышки света, попросту продублировав ее несколько раз. Как и с елочными шарами, я менял угол и размер некоторых вспышек.
Шаг 20
К каждому огоньку я применил различные значения оттенка и насыщенности, чтобы создать красные, зеленые, синие и желтые огоньки.
Шаг 21
Выберите все слои и продублируйте их, после копии объедините в один слой, а затем нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус - 15 пикселей. После этого единожды продублируйте слой.
Шаг 22
Измените непрозрачность обоих размытых слоев на 50%, а вот режимы наложения у них должны быть разными. У верхнего слоя режим наложения Screen (Экран), а у того, что под ним - Overlay (Перекрытие).
Заключение
Напоследок мне захотелось добавить логотип Abduzeedo. Шрифт, которым написано поздравление - Helvetica Neue Ultra Light. Я также добавил текстуру старой бумаги поверх всего с режимом наложения Multiply (Умножение) и 20%-ной непрозрачностью.
В общем, целью этого урока было показать вам, как от простой идеи я добрался до финального результата. Я надеюсь, что это поможет вам в будущих проектах и мотивирует на создание набросков вместо того, чтобы сразу же торопиться изобразить идею при помощи компьютера.
Автор: Fabio Sasso
Источник: abduzeedo.com























Комментарии 14
Не хватает детализации для новичков.
Спасибо!
Спасибо! Вот как-то так...
спасибо
Спасибо. Всех жителей этого сайта с Новым Годом!!!
Спасибо за урок!
С Новым годом!!!
Вариант на светлом фоне.
Руслан, спасибо за перевод!
спасибо
Спасибо!
С наступающим!
Спасибо
Спасибо за урок.
Спасибо за урок!
Вот такой вариант.