Создаем 3D текст в стиле ретро
Создаем 3D текст в стиле ретро
 В этом уроке вы узнаете, как создать текстовый ретро эффект в стиле ситкомов 80-90-х годов.
В этом уроке вы узнаете, как создать текстовый ретро эффект в стиле ситкомов 80-90-х годов.
Сложность урока: Средний
- #1. Настраиваем сетку
- #2. Создаем фигуру-зигзаг
- #3. Создаем фоновую текстуру
- #4. Создаем текстовые слои
- #5. Создаем 3D-слои
- #6. Работаем с 3D-сценой
- #7. Настраиваем 3D-объекты
- #8. Настраиваем капитель
- #9. Создаем простые 3D-материалы
- #10. Настраиваем освещение
- #11. Корректируем настройки рендеринга
- #12. Трансформируем и перемещаем 3D-объекты
- #13. Настраиваем кисть
- #14. Создаем смарт-объекты с фильтрами
- #15. Применяем шум
- #16. Создаем эффект экрана старого телевизора
- #17. Настраиваем Вибрацию
- # Комментарии
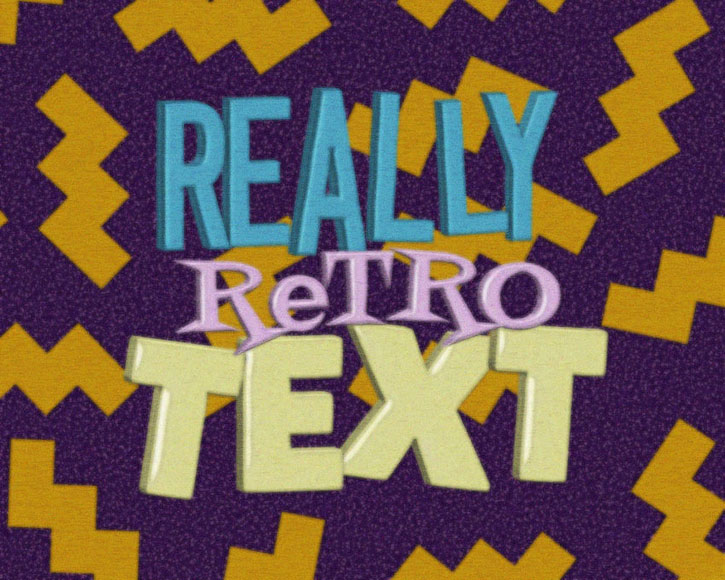
Яркие, красочные и веселые дизайны текстов в ситкомах 80-90-ых годов определенно содержат в себе дизайнерские тренды ушедшей эпохи: необычную смесь ностальгии, дрожания и веселья. А если еще добавить эффект старого телевизора, то такой текст без сомнения заиграет совершенно новыми красками!
В этом уроке вы узнаете, как создать текстовый ретро эффект в стиле ситкомов 80-90-ых годов. Давайте начнем!
На создание этого эффекта меня вдохновили стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Настраиваем сетку
Шаг 1
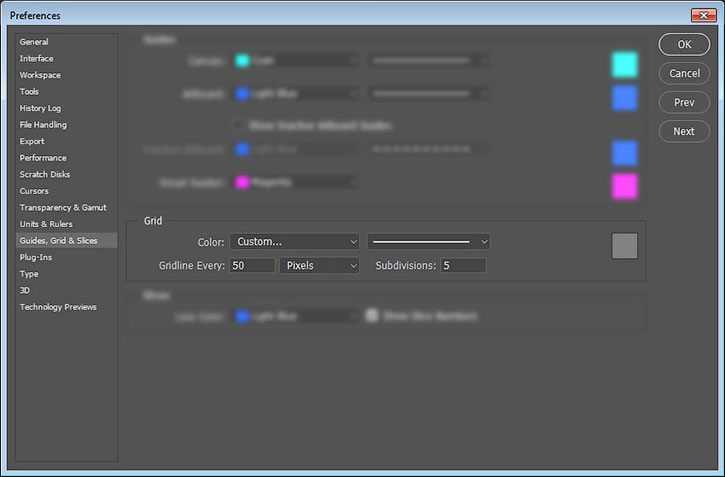
Переходим Edit – Preferences – Guides, Grid & Slices (Редактирование – Установки – Направляющие, сетка и фрагменты) и в открывшемся окне устанавливаем Gridline Every (Линия через каждые) на 50 пикселей и Subdivisions (Внутреннее деление на) – на 5.
Шаг 2
Создаем новый документ размером 700 х 300 пикселей, затем переходим View – Show – Grid (Просмотр – Показать – Сетка).
2. Создаем фигуру-зигзаг
Шаг 1
Берем Pen Tool  (P) (Перо) и на верхней панели устанавливаем режим на Shape
(P) (Перо) и на верхней панели устанавливаем режим на Shape  (Фигура). Кликаем по документу, чтобы добавить опорные точки, как показано ниже, и создать зигзагообразную линию.
(Фигура). Кликаем по документу, чтобы добавить опорные точки, как показано ниже, и создать зигзагообразную линию.
Шаг 2
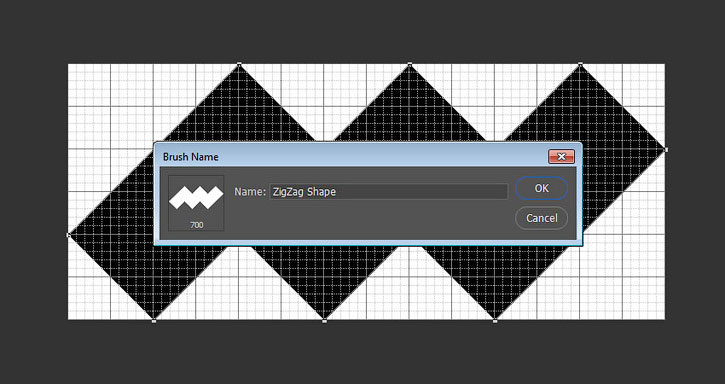
После этого проверяем, чтобы фигура была черной, а фон залит белым цветом.
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и вводим название новой кисточки «Зигзаг».
3. Создаем фоновую текстуру
Шаг 1
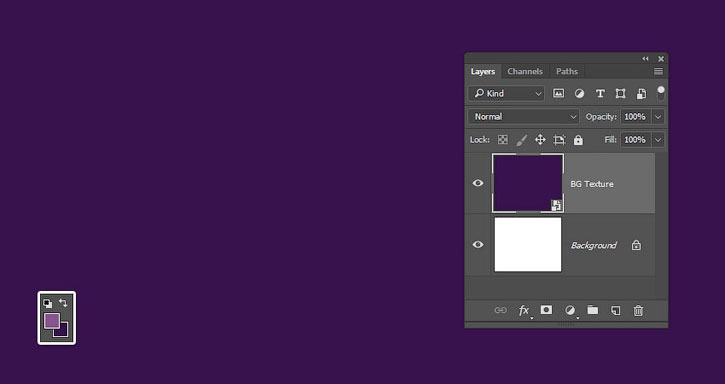
Создаем новый документ размером 1000 х 800 пикселей. Устанавливаем цвет переднего плана на #87568e и заднего – на #38124d.
Дублируем (Ctrl+J) фоновый слой, называем копию «Фоновая текстура» и заливаем ее цветом заднего плана.
Кликаем правой кнопкой по слою «Фоновая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Применяем Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) со следующими параметрами:
- Intensity (Интенсивность): 40
- Contrast (Контрастность): 50
- Grain Type (Тип зерна): Stippled (Пунктирные)
Шаг 3
После этого в нижней правой части окна с фильтрами жмем кнопку New effect layer (Новый слой эффектов), затем применяем Artistic – Poster Edges (Имитация – Очерченные края) со следующими настройками:
- Edge Thickness (Толщина краев): 1
- Edge Intensity (Интенсивность): 0
- Posterization (Постеризация): 1
Шаг 4
Снова жмем на кнопку New effect layer (Новый слой эффектов), затем применяем Sketch – Photocopy (Эскиз – Ксерокопия) со следующими параметрами:
- Detail (Детализация): 7
- Darkness (Затемненность): 10
Закончив, нажимаем кнопку ОК.
4. Создаем текстовые слои
Шаг 1
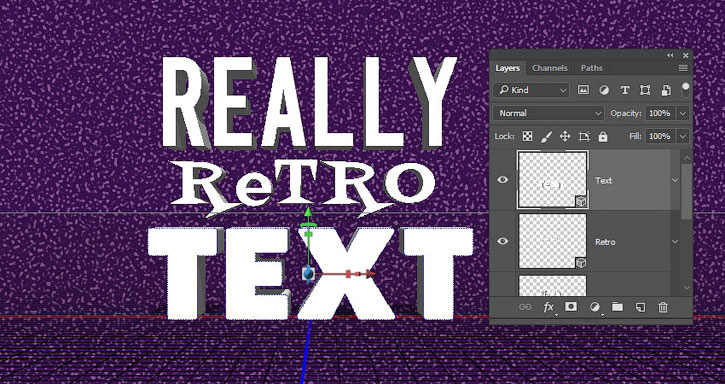
Заглавными буквами пишем текст, каждая строка должна находиться на отдельном слое. Первая строка – шрифт Go Long, вторая строка – шрифт Fontdiner Swanky, третья строка – шрифт SansBlack.
Размер шрифта выбираем на свое усмотрение. В данном уроке для первой строки использован размер 130 pt, для второй – 75 pt и для третьей – 150 pt.
Шаг 2
Также мы можем изменить значение Tracking (Трэкинг), особенно, для второй строки, чтобы разделить буквы и позже получить более аккуратную 3D-сетку. Значение Tracking (Трэкинг) для второй строки устанавливаем на 50.
5. Создаем 3D-слои
Шаг 1
Выбираем каждый текстовый слой и по отдельности применяем 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).
Шаг 2
Выделяем все 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Используем эти режимы, чтобы менять текущий вид из камеры.
Шаг 3
На панели 3D выделяем все 3D-компоненты с текстом, затем в правом верхнем углу панели жмем кнопку меню и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
7. Настраиваем 3D-объекты
Шаг 1
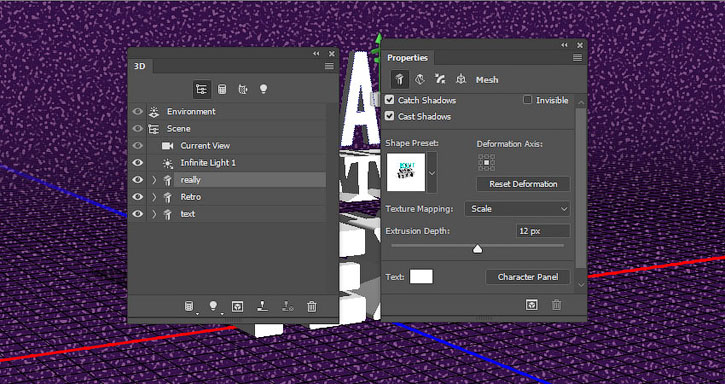
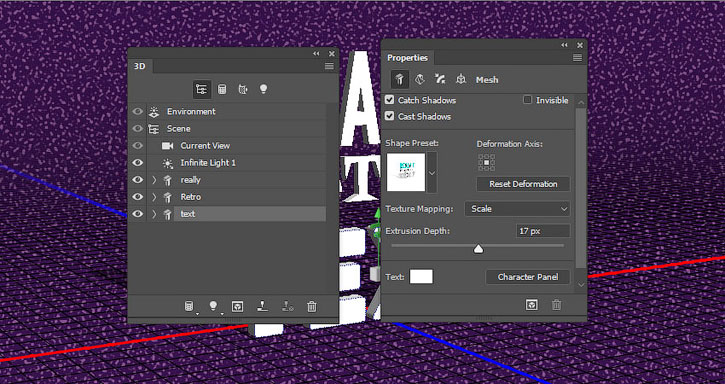
На панели 3D выбираем первый компонент с текстом и на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 12 пикселей.
Шаг 2
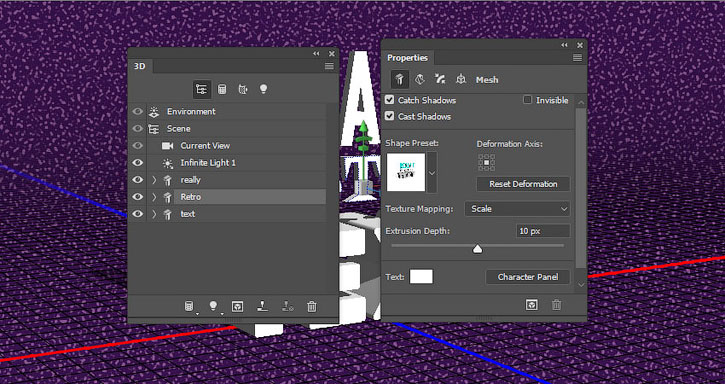
Выбираем второй компонент с текстом и устанавливаем Extrusion Depth (Глубина экструзии) на 10 пикселей.
Шаг 3
Выбираем третий компонент с текстом и устанавливаем Extrusion Depth (Глубина экструзии) на 17 пикселей.
В зависимости от используемых вами шрифтов и текста, можете установить свои значения Extrusion Depth (Глубина экструзии), а также изменить их в любой момент.
8. Настраиваем капитель
Шаг 1
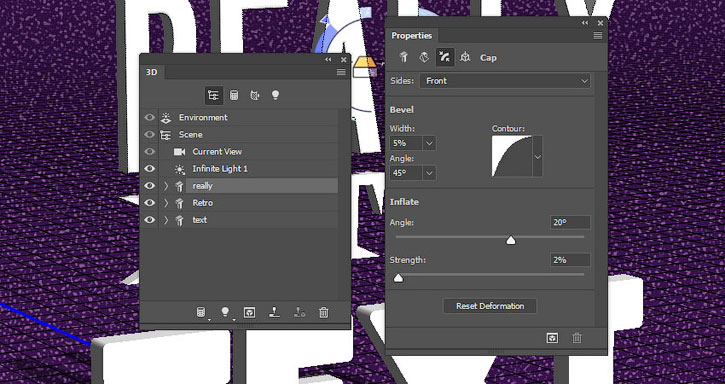
Выбираем первый компонент с текстом и на панели свойств кликаем на кнопку Cap (Капитель).
Устанавливаем Bevel Width (Ширина фаски) на 5, Contour (Контур) – на Half Round (Полукруг), Inflate – Angle (Раздувание – Угол) – на 20 и Strength (Интенсивность) – на 2.
Шаг 2
Выбираем второй и третий компоненты с текстом, кликаем на кнопку Cap (Капитель) и устанавливаем Inflate – Angle (Раздувание – Угол) на 90 и Strength (Интенсивность) – на 2.
Опять же вы можете использовать любые другие значения, которые больше подходят для вашего текста.
9. Создаем простые 3D-материалы
Шаг 1
Выбираем все материалы первого компонента с текстом и на панели свойств настраиваем их (значения цветов даны в формате RGB):
- Diffuse (Рассеивание): 74, 173, 207
- Specular (Цветовой блик): 169, 169, 169
- Shine (Блеск): 90%
Шаг 2
Выделяем все материалы второго компонента и настраиваем их:
- Diffuse (Рассеивание): 222, 177, 228
- Specular (Цветовой блик): 169, 169, 169
- Shine (Блеск): 90%
Шаг 3
Выделяем материалы третьего компонента и настраиваем их:
- Diffuse (Рассеивание): 229, 230, 137
- Specular (Цветовой блик): 169, 169, 169
- Shine (Блеск): 90%
10. Настраиваем освещение
Шаг 1
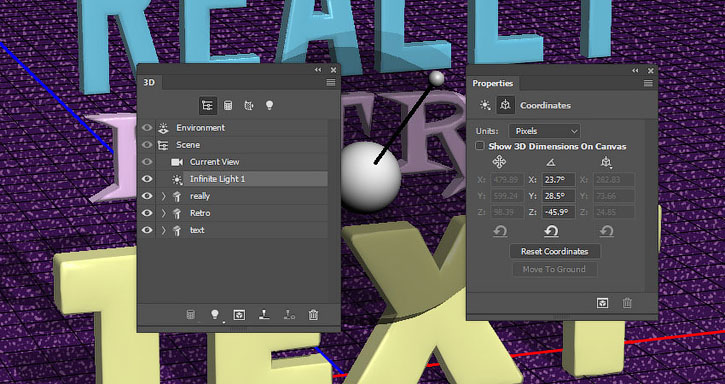
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 70% и проверяем, чтобы Shadow – Softness (Тень - Сглаживание) было установлено на 0%.
Шаг 2
С помощью Move Tool  (V) (Перемещение) двигаем источник света по сцене или используем для этого вкладку Coordinates (Координаты) с числовыми значениями на панели свойств.
(V) (Перемещение) двигаем источник света по сцене или используем для этого вкладку Coordinates (Координаты) с числовыми значениями на панели свойств.
Шаг 3
Выбираем компонент Environment (Окружающая среда) и устанавливаем Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) на 0%.
11. Корректируем настройки рендеринга
Шаг 1
На панели 3D выделяем все компоненты с текстом и на панели свойств снимаем галочку с Cast Shadows (Наложить тени).
Это необходимо для того, чтобы текст не отбрасывал тени, что поможет нам получить более плоский результат.
Шаг 2
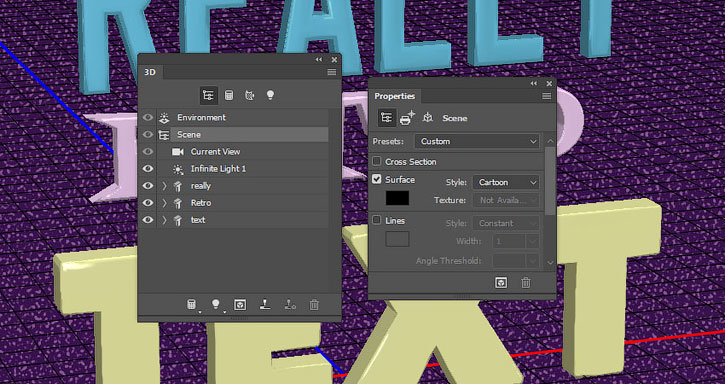
Выбираем компонент Scene (Сцена) и устанавливаем Surface Style (Стиль поверхности) на Cartoon (Мультфильм). Это придаст стилизованный плоский эффект.
12. Трансформируем и перемещаем 3D-объекты
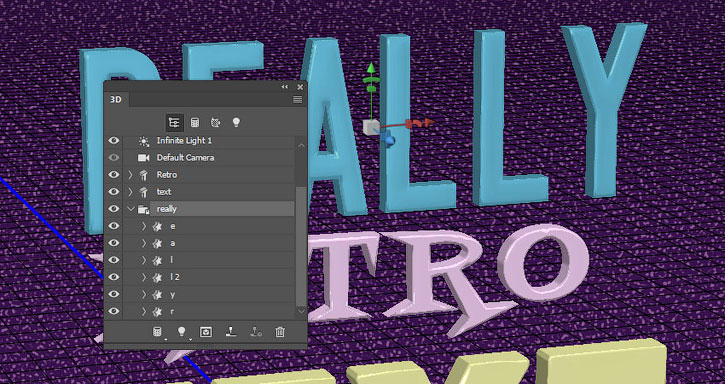
Шаг 1
Поочередно выбираем каждый компонент с текстом и применяем к нему 3D – Split Extrusion (3D – Разделить экструзию).
В результате надпись будет разделена на отдельные буквы, которые будут находиться в группе.
Шаг 2
Теперь для создания более динамичного эффекта мы будем редактировать каждую букву по отдельности.
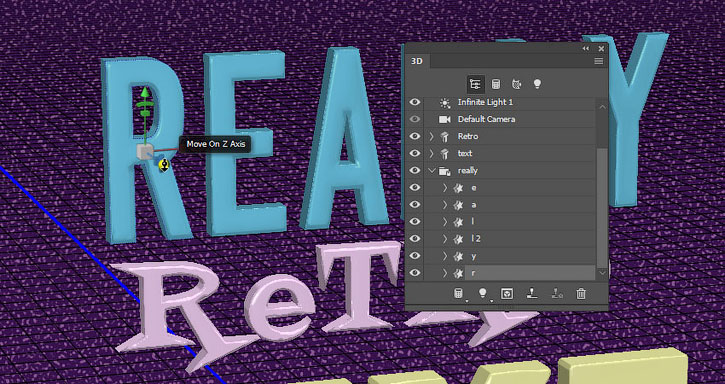
Берем Move Tool  (V) (Перемещение) и с помощью 3D-осей двигаем или деформируем объект-букву.
(V) (Перемещение) и с помощью 3D-осей двигаем или деформируем объект-букву.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 3
Также вы можете выделить компонент Current View (Текущий вид) на панели 3D и выбрать одну из готовых установок в меню View (Вид) на панели свойств, чтобы облегчить и ускорить процесс работы.
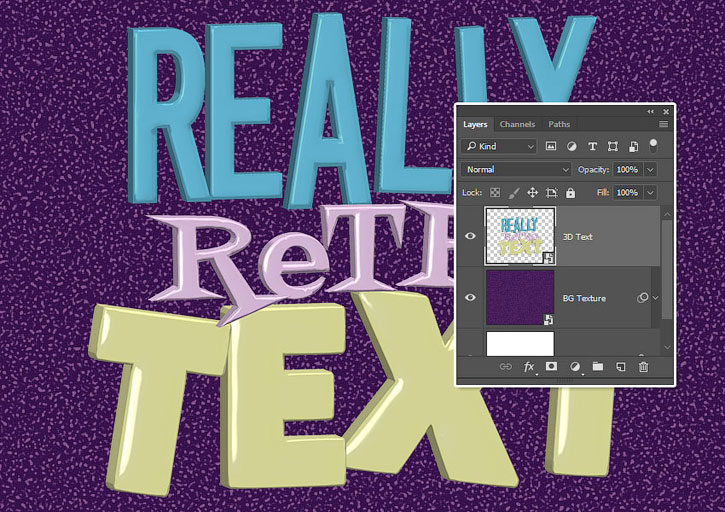
Шаг 4
Подбираем финальный вид из камеры и убеждаемся, что все выглядит хорошо. Перед финальным рендерингом мы еще можем внести какие-либо изменения.
Шаг 5
Переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоев). Так как в настройках сцены мы выбирали стиль Cartoon (Мультфильм), рендеринг займет всего несколько секунд.
Когда он закончится, правой кнопкой кликаем по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
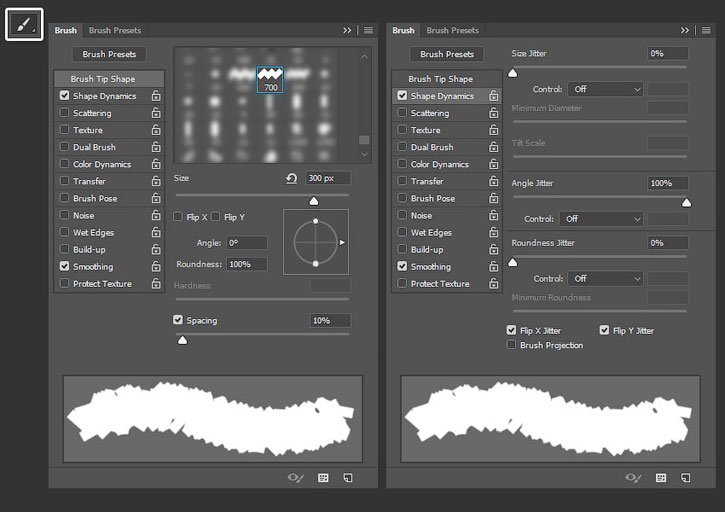
13. Настраиваем кисть
Шаг 1
Выбираем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисть Зигзаг, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже на скриншоте.
Эти настройки добавят динамики кисточке, и при работе с ней мы получим более интересный результат.
Шаг 2
Устанавливаем цвет переднего плана на #c6960e, создаем новый слой над слоем «Фоновая текстура» и называем его «Зигзаг».
Хаотично кликаем кисточкой, чтобы добавить зигзагообразные линии на фоне.
14. Создаем смарт-объекты с фильтрами
Шаг 1
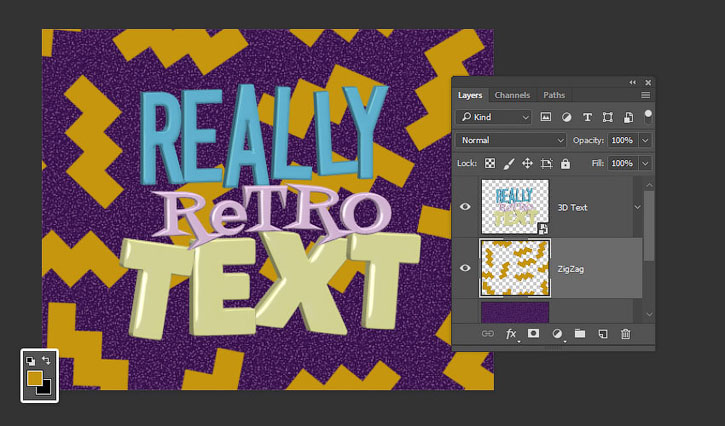
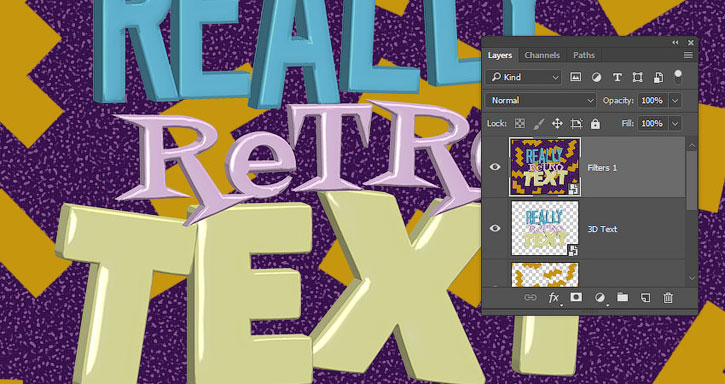
Создаем новый слой выше всех предыдущих, называем его «Фильтр 1» и жмем Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, который мы создали.
Кликаем правой кнопкой мышки по слою «Фильтр 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
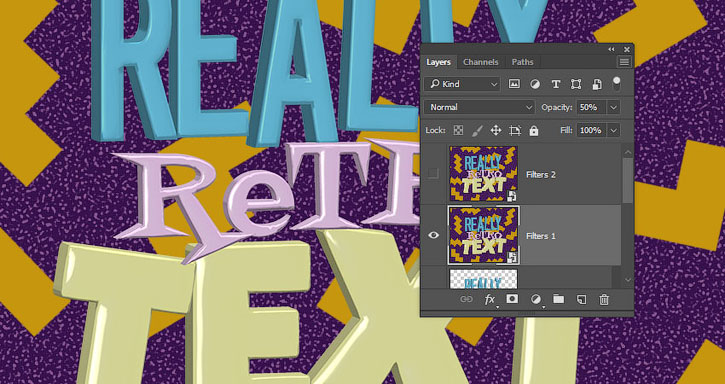
Дублируем (Ctrl+J) слой «Фильтр 1», называем копию «Фильтр 2», выделяем оба слоя «Фильтр» и устанавливаем их непрозрачность на 50%.
Шаг 3
Скрываем слой «Фильтр 2», кликнув на значок глаза на панели слоев, и выбираем слой «Фильтр 1».
15. Применяем шум
Шаг 1
Применяем Filter – Filter Gallery – Artistic – Poster Edges (Фильтр – Галерея фильтров – Имитация – Очерченные края) со следующими настройками:
- Edge Thickness (Толщина краев): 0
- Edge Intensity (Интенсивность): 0
- Posterization (Постеризация): 2
Шаг 2
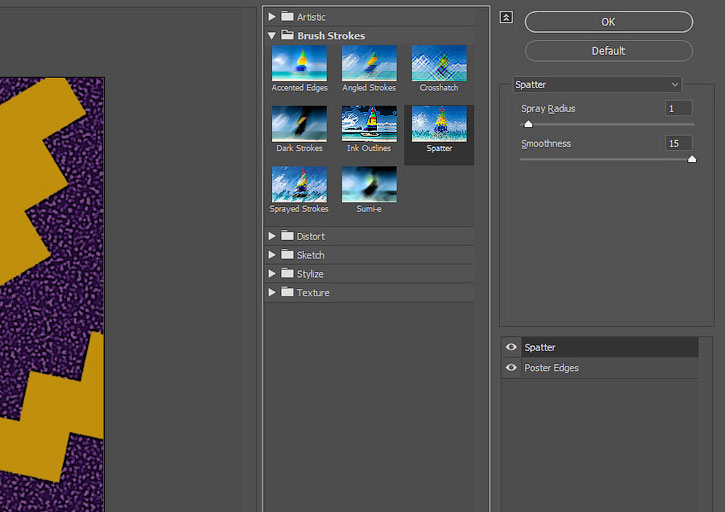
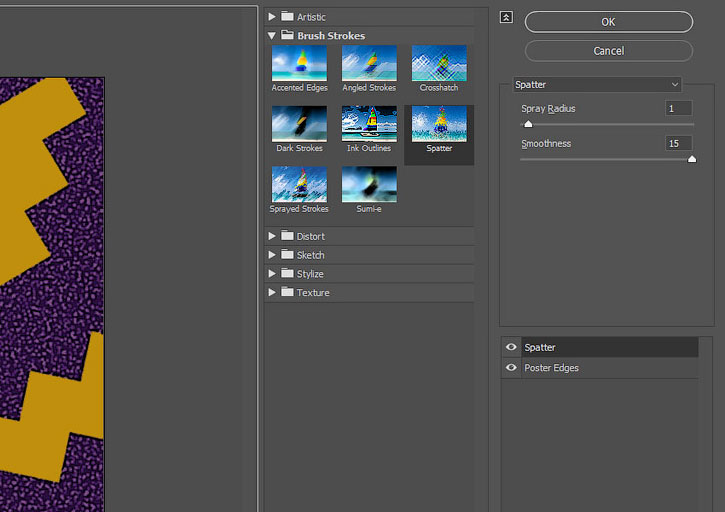
Добавляем новый слой с эффектом и применяем Brush Strokes – Spatter (Штрихи – Разбрызгивание) со следующими параметрами:
- Spray Radius (Радиус разбрызгивания): 1
- Smoothness (Смягчение): 15
Закончив, жмем ОК.
Шаг 3
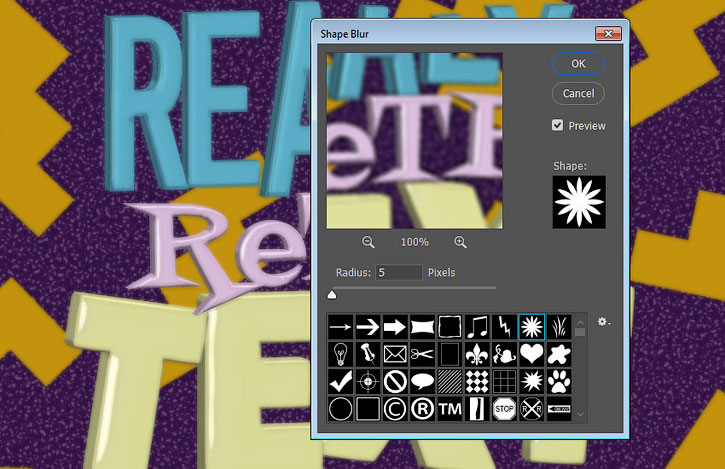
Переходим Filter – Blur – Shape Blur (Фильтр – Размытие – Размытие по фигуре), устанавливаем Radius (Радиус) на 5 и выбираем фигуру цветка.
Шаг 4
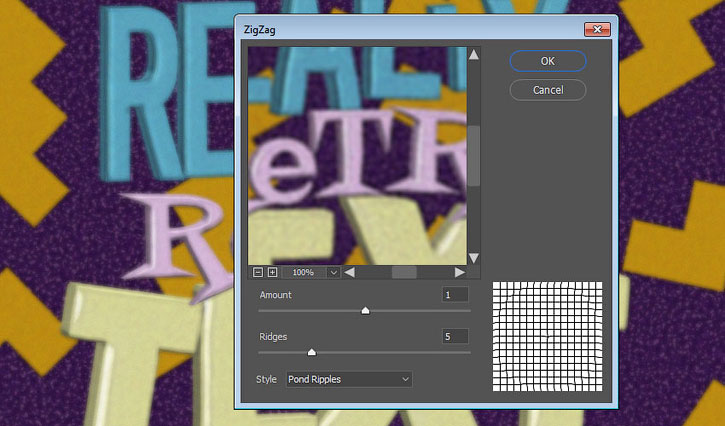
Далее переходим Filter – Distort – ZigZag (Фильтр – Искажение - Зигзаг), устанавливаем Amount (Количество) на 1, Ridges (Складки) – на 5 и Style (Стиль) – на Pond Ripples (Круги на воде).
Шаг 5
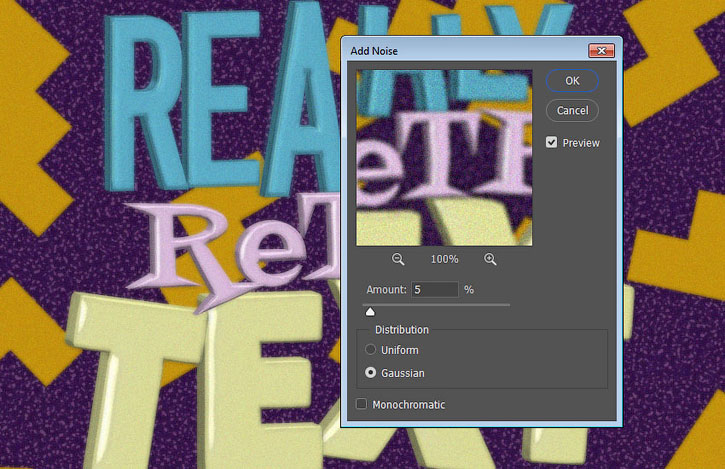
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Количество) на 5 и Distribution (Распределение) – на Gaussian (По Гауссу).
16. Создаем эффект экрана старого телевизора
Шаг 1
Снова делаем видимым слой «Фильтр 2» и применяем те же фильтры и значения, которые мы использовали для слоя «Фильтр 2» в предыдущем шаге.
Шаг 2
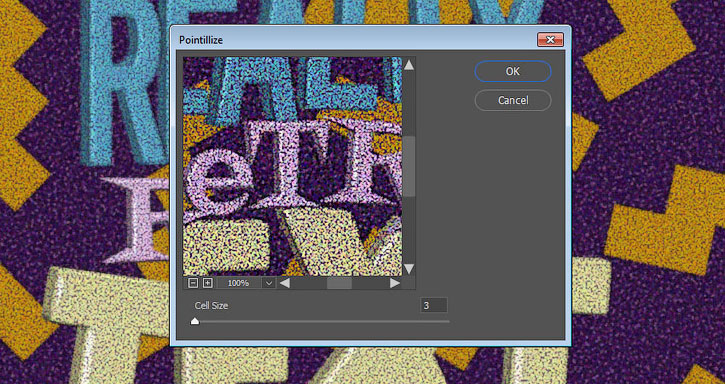
Переходим Filter – Pixelate – Pointillize (Фильтр – Оформление - Пуантилизм) и устанавливаем Cell Size (Размер ячейки) на 3.
Шаг 3
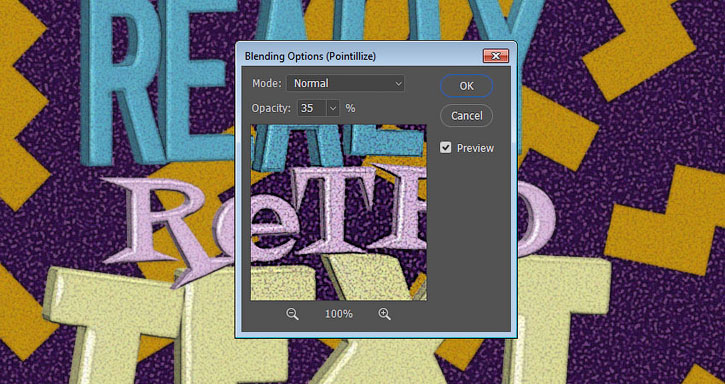
Раскрываем список фильтров слоя «Фильтр 2», кликнув по кнопке с маленькой стрелкой вниз. Затем дважды кликаем по значку параметров наложения напротив фильтра Pointillize (Пуантилизм).
Шаг 4
Устанавливаем Opacity (Непрозрачность) на 35% и жмем ОК.
Шаг 5
Переходим Filter – Blur – Shape Blur (Фильтр – Размытие – Размытие по фигуре), устанавливаем Radius (Радиус) на 5 и выбираем фигуру в форме цветка.
Шаг 6
Переходим Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг), устанавливаем Amount (Количество) на 1, Ridges (Складки) – на 5, Style (Стиль) – на Pond Ripples (Круги на воде).
Шаг 7
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Количество) на 5 и Distribution (Распределение) – на Gaussian (По Гауссу).
Шаг 8
Дважды кликаем по значку параметров наложения фильтра Add Noise (Добавить шум) и устанавливаем Opacity (Непрозрачность) на 50%.
Шаг 9
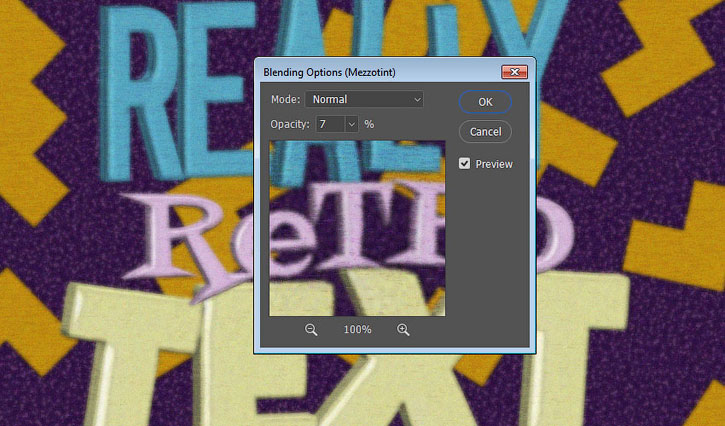
Переходим Filter – Pixelate – Mezzotint (Фильтр – Оформление – Меццо-тинто) и устанавливаем Type (Тип) на Short Strokes (Короткие штрихи).
Шаг 10
Дважды кликаем по значку параметров наложения фильтра Mezzotint (Меццо-тинто) и устанавливаем Opacity (Непрозрачность) на 7%.
17. Настраиваем Вибрацию
Шаг 1
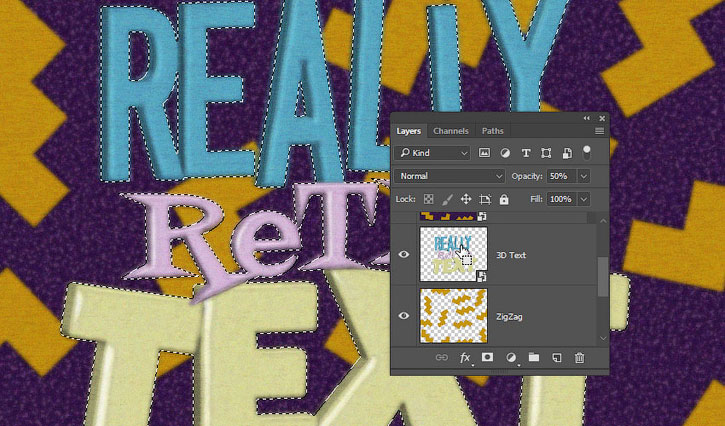
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с 3D-текстом, чтобы загрузить его выделение.
Шаг 2
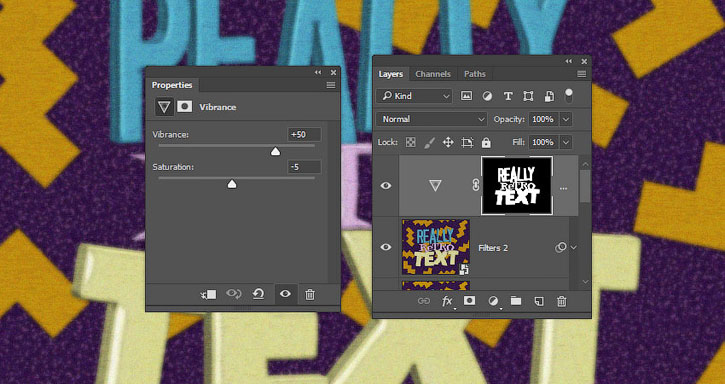
Затем в нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Vibrance (Вибрация).
Устанавливаем Vibrance (Вибрация) на 50 и Saturation (Насыщенность) – на -5.
Поздравляю, мы закончили!
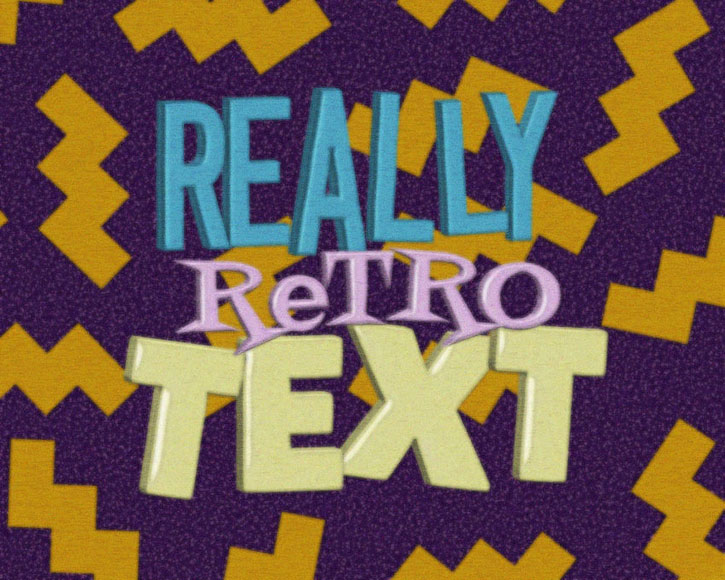
Мы начали работу с создания нескольких текстовых слоев, трансформировали их в 3D-объекты и настроили. Затем отредактировали материалы, освещение и в конце визуализировали готовую 3D-сцену в мультяшном стиле.
После этого, используя большое количество фильтров, мы добавили эффект экрана старого телевизора. И, наконец, в качестве финального штриха создали несколько корректирующих слоев.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com
























































Комментарии 7
спасибо огромное за урок! я решила многое сделать по-своему,но основы взяла Ваши.Безумно довольна результатом
Всё хорошо, только не понятно зачем писать иностранные ругательства !?
Спасибо за урок!
спасибо
Спасибо!! Отлично!
Спасибо за перевод!)
Спасибо. Слегка смущает явная размытость... =)