Создаем в Photoshop мягкий 3D текст
Создаем в Photoshop мягкий 3D текст
 В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки, используя 3D-инструменты, узоры и стоковые изображения.
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки, используя 3D-инструменты, узоры и стоковые изображения.
Сложность урока: Сложный
- #1. Редактируем и сохраняем узор
- #2. Создаем текстовые слои
- #3. Создаем обводку текста
- #4. Создаем выгнутую линию
- #5. Создаем 3D-слои
- #6. Работаем с 3D-сценой
- #7. Настраиваем 3D-сетку и капитель
- #8. Двигаем текст и меняем вид из камеры
- #9. Создаем материал с узором
- #10. Добавляем текстуру рельефа
- #11. Сохраняем и повторно применяем материал
- #12. Заменяем текстуры материалов
- #13. Создаем простой материал окантовки
- #14. Настраиваем размещение букв
- #15. Создаем фон
- #16. Выделяем и вырезаем изображение
- #17. Настраиваем освещение сцены
- #18. Добавляем невидимые элементы и рендерим сцену
- #19. Добавляем тень
- #20. Добавляем финальные штрихи
- # Комментарии
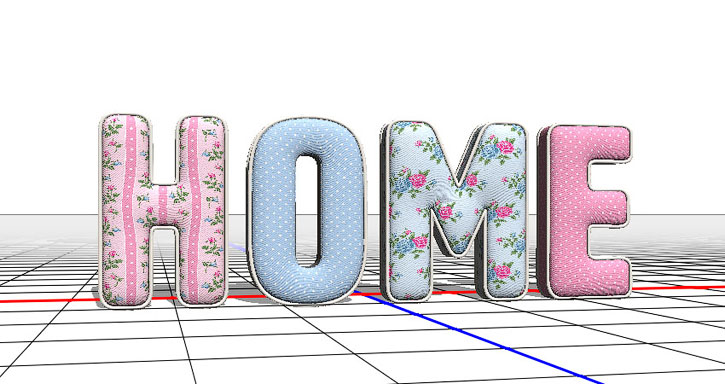
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
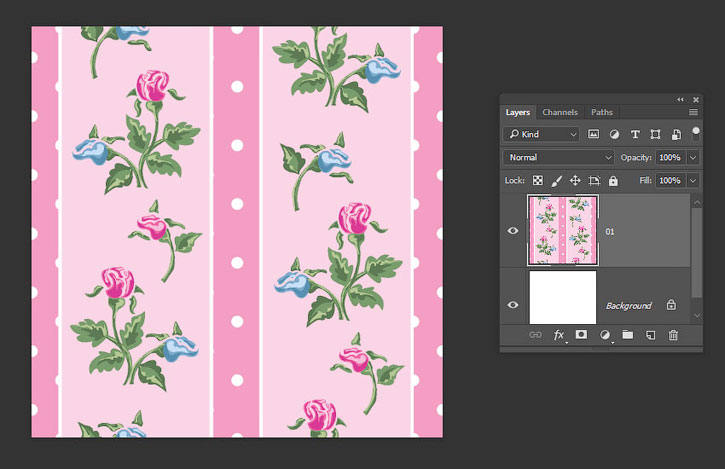
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.
Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.
Шаг 3
Активируем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
(M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).
Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool  (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
(V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.
Шаг 7
Далее берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool
(M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool  (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
(G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.
Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
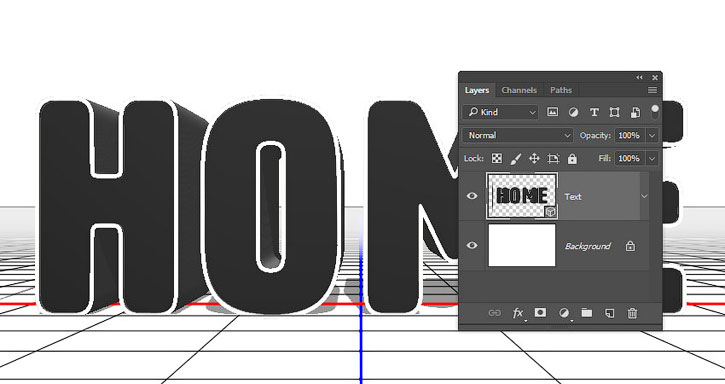
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).
3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».
Шаг 2
Берем Direct Selection Tool  (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
(A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).
Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.
4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
(U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
Шаг 2
Берем инструмент Add Anchor Point Tool  (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
(Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.
Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.
5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).
Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.
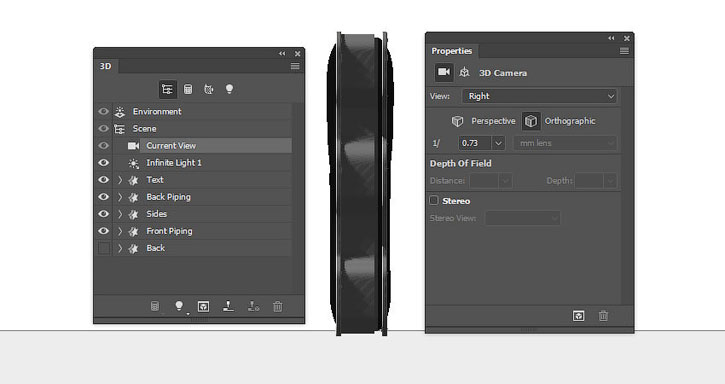
6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.
Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.
Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.
Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.
8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool  (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
(V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.
9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.
Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».
Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.
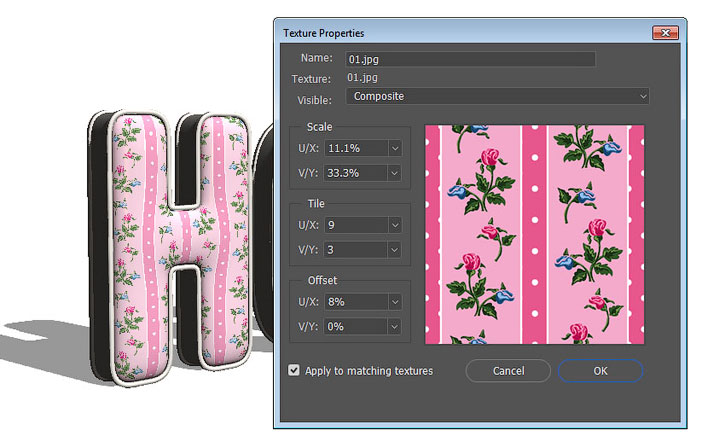
Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.
10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).
Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.
Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.
Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.
Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.
Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.
11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).
Шаг 2
Вводим название материала и жмем ОК.
Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.
12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).
Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.
Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.
Шаг 4
Повторяем описанные выше действия с оставшимися буквами.
13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.
Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.
Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.
14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.
Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.
Шаг 3
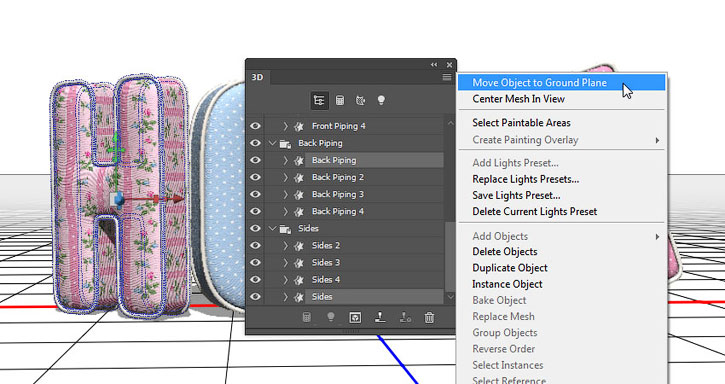
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.
Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.
15. Создаем фон
Шаг 1
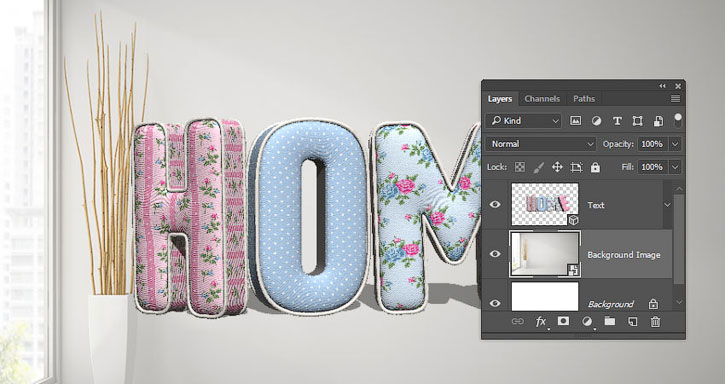
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.
Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.
Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool  (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
(S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.
Шаг 5
Также размываем само растение.
16. Выделяем и вырезаем изображение
Шаг 1
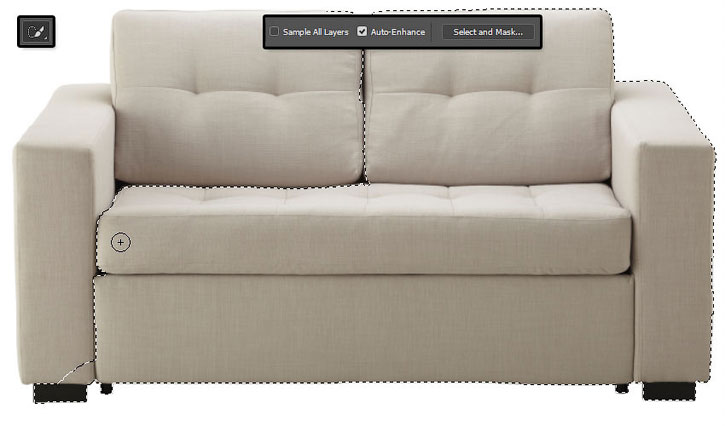
Открываем фото с диваном, активируем Quick Selection Tool  (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
(W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.
Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.
Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.
Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).
Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.
Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.
17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью инструмента Move Tool  (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
(V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).
Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.
Шаг 6
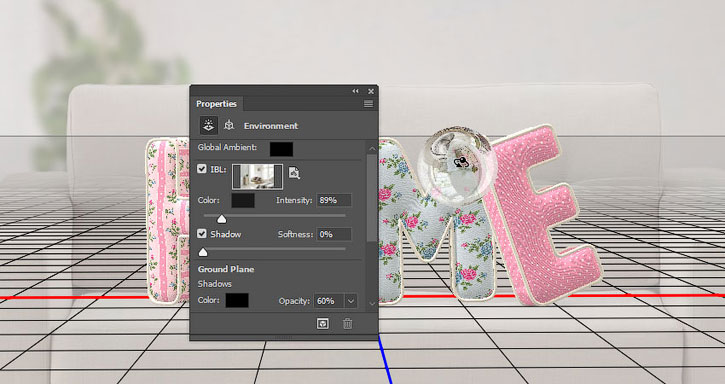
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.
Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.
18. Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.
Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.
Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.
Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D - Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.
Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.
Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool  (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
(B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.
Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.
Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.
20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.
Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.
Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.
Шаг 4
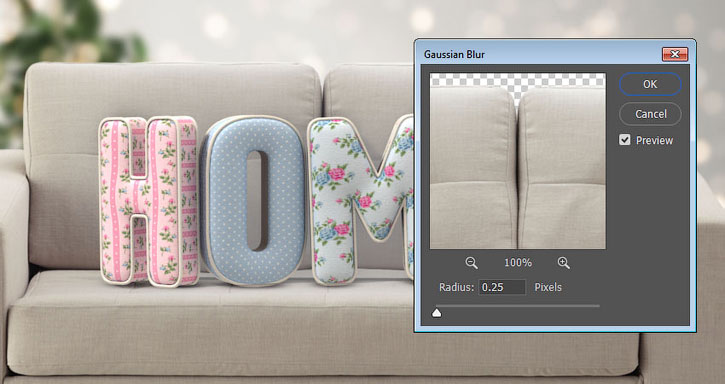
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.
Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.
Автор: Rose
Источник: design.tutsplus.com





















































































Комментарии 46
Помогите новичку! Может я что-то не правильно понял, но в документ размером 1000 х 626 п текст размером 350 пт. никак не вмещается, даже одна буква больше самого документа!
Благодарю за урок.
Хороший урок, спасибо ^^
Своей Смерти, как жизненно
У меня после объединения 3d слоев, получается передняя часть букв вогнутая.... Завтра еще попробую, скину скрин
Мдаа, мой компьютер чуть не послал меня в далекое плавание. Но все сделано! Как всегда замечательный, раскрытый урок! Огромное спасибо автору за такое исполнение!
Сложный урок. Глубину экструзии сразу ставьте больше, где-то 60.
помогите пожалуйста. Урок 8, у меня не получается поставить заднюю окантовку так, чтобы пропал средний слой на буквах, то есть у меня остаётся сплошная окантовка, а сделать так, чтобы она была только спереди по контурам и сзади не получается. Я двигаю, но желаемого эффекта добиться не могу, огромная просьба помочь.
Спасибо!
С текстом не удалось достичь желаемого эффекта - программа постоянно вылетала) Спасибо за урок!
Спасибо
Спасибо за урок!
Спасибо за урок!
Спасибо за урок! Очень познавательно. Только вот с тенями ну никак не разобралась... В программе по одному отображается, при рендере совсем по другому =(
спасибо
спасибо
1 шаг не понятен. Открыть, а что не понятно, в архиве того нет
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Благодарю за урок)
Спасибо! =)
спасибо
Было очень сложно, комп ели тянул и слетало. В итоге сделала по другому. Спасибо большое за урок!
Уроки по 3d в фотошоп всегда стресс для меня и компьютера.. И дело даже не в том, хватает или нет мощности компа..Дело в том, что нет уроков с действительно классным объяснением 3d. И этот урок не исключение...Многое на домысел самому... Я этот урок делал дней пять..
И дело даже не в том, хватает или нет мощности компа..Дело в том, что нет уроков с действительно классным объяснением 3d. И этот урок не исключение...Многое на домысел самому... Я этот урок делал дней пять..
На превьюшке не видно насколько реалистичные текстуры получаются
Урок классный, даже фотошоп обновила для такого дела.
Но не все было понятно, пришлось попыжиться.
13 пункт шаг 5 там надо текстуру на боковые грани (Sides) накладывать, а про них ни слова.
Как то так)) Спасибо за урок!
Довольно прикольно было поработать с 3D объектами. Никогда не решался и думал, что 3D в фотошопе очень сложное и вообще полное фуфло, но мои мифы были развеяны. В этом уроки прошлись по многим наиболее важным функциям и интсрументам работы с 3D. Мне понравилось) Спасибо за урок)
Не знаю потянет ли мой комп,но попробую сделать. Очень понравился.
Давно поглядываю на этот урок, но есть подозрение - не осилю! Хотя.... :)
Очень интересно, но на моем компе сделать это – нереально.