Рисуем цепь в Фотошоп
Рисуем цепь в Фотошоп
 В этом уроке вы научитесь создавать кисть и узнаете как с её помощью нарисовать реалистичную цепь.
В этом уроке вы научитесь создавать кисть и узнаете как с её помощью нарисовать реалистичную цепь.
Сложность урока: Средний
В этом уроке я покажу вам, как создать пользовательскую кисть Цепь, а также, как придать созданному с помощью кисти изображению, эффект металла, цвет и объем с помощью стилей слоя.
Финальное изображение:
Шаг 1
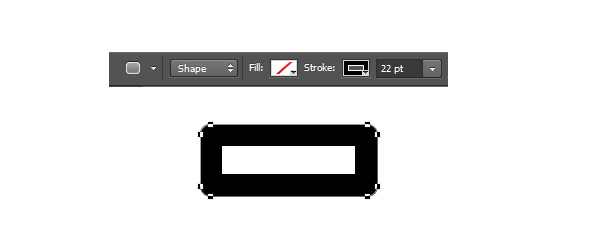
Создайте новый рабочий документ 600×300 px и разрешением 72 пикс/дюйм в программе Photoshop. Залейте его белым цветом. Выберите инструмент Скругленный прямоугольник  (U) (Rounded Rectangle), режим Фигура (Shape) выставите Обводку (Stroke) толщиной 22 пункта, и создайте форму звена цепи, без заливки.
(U) (Rounded Rectangle), режим Фигура (Shape) выставите Обводку (Stroke) толщиной 22 пункта, и создайте форму звена цепи, без заливки.
Измените форму, сделав её более круглой. Используйте инструмент Стрелка  (Direct Selection Tool / A) , чтобы активировались опорные точки, используя инструмент Перо
(Direct Selection Tool / A) , чтобы активировались опорные точки, используя инструмент Перо  (Pen Tool) уберите некоторые из них, и добавьте если нужно новые, постарайтесь сделать форму круглее.
(Pen Tool) уберите некоторые из них, и добавьте если нужно новые, постарайтесь сделать форму круглее.
Когда вы закончите заготовка должна выглядеть, как показано ниже.
Примечание переводчика: предложенный выше вариант работы подойдет для Photoshop CC. Если у вас более ранняя версия, то можно сделать следующее. Перед началом использования инструмента Скругленный прямоугольник  (U) (Rounded Rectangle), на верхней панели выставите Радиус скругления 100, чем он выше, тем более плавный переход будет между сторонами фигуры, и создайте фигуру, похожую на звено цепи, не больше четверти вашего рабочего холста. Когда ваш контур станет формой похож на звено цепи, придадим ему толщину – выставим Цвет переднего плана по умолчанию черно – белый (D), выберем инструмент Жесткую кисть, и выставим ее толщину 20 – 26 пикселей, активируем инструмент Перо
(U) (Rounded Rectangle), на верхней панели выставите Радиус скругления 100, чем он выше, тем более плавный переход будет между сторонами фигуры, и создайте фигуру, похожую на звено цепи, не больше четверти вашего рабочего холста. Когда ваш контур станет формой похож на звено цепи, придадим ему толщину – выставим Цвет переднего плана по умолчанию черно – белый (D), выберем инструмент Жесткую кисть, и выставим ее толщину 20 – 26 пикселей, активируем инструмент Перо  (Pen Tool), правой кнопкой щелкаем по фигуре, выбираем Выполнить обводку контура (Stroke Path) – кисть, галочку Имитировать нажим (Simulate Pressure) убрать – ОК. Наша фигура приобрела толщину, согласно тому размеру Жесткой кисти, который мы выбрали. Активировав инструмент Перо
(Pen Tool), правой кнопкой щелкаем по фигуре, выбираем Выполнить обводку контура (Stroke Path) – кисть, галочку Имитировать нажим (Simulate Pressure) убрать – ОК. Наша фигура приобрела толщину, согласно тому размеру Жесткой кисти, который мы выбрали. Активировав инструмент Перо  (Pen Tool), опять щелкаем правой кнопкой по холсту – Удалить контур (Delete Path). У нас осталась только черная обводка, которая у будет основой звена цепи, а тонкая линия первичного контура исчезла.
(Pen Tool), опять щелкаем правой кнопкой по холсту – Удалить контур (Delete Path). У нас осталась только черная обводка, которая у будет основой звена цепи, а тонкая линия первичного контура исчезла.
Затем автор, используя инструмент Скругленный прямоугольник  (U) (Rounded Rectangle), режим Фигура (Shape) создает звенья цепи, повернутые к нам ребром, и заливает их черным цветом.
(U) (Rounded Rectangle), режим Фигура (Shape) создает звенья цепи, повернутые к нам ребром, и заливает их черным цветом.
Примечание переводчика: Выбираем инструмент Скругленный прямоугольник  (U) (Rounded Rectangle), на верхней панели выставляем Радиус скругления 100, и создаем звено цепи похожее по форме на капсулу. Если созданный вами контур находится на холсте не в том месте где надо, ничего страшного. На панели инструментов есть инструмент Стрелка
(U) (Rounded Rectangle), на верхней панели выставляем Радиус скругления 100, и создаем звено цепи похожее по форме на капсулу. Если созданный вами контур находится на холсте не в том месте где надо, ничего страшного. На панели инструментов есть инструмент Стрелка  (Direct Selection Tool) (а) . Выбираем ее, щелкнув по холсту и зажав кнопку мыши, передвинем контур на нужное место. Выставим Цвет переднего плана по умолчанию черно – белый (D), активируем инструмент Перо
(Direct Selection Tool) (а) . Выбираем ее, щелкнув по холсту и зажав кнопку мыши, передвинем контур на нужное место. Выставим Цвет переднего плана по умолчанию черно – белый (D), активируем инструмент Перо  (Pen Tool), правой кнопкой щелкаем по холсту – Выполнить заливку контура (Fill Path). Наша "капсула" закрасится черным. Все также с активным инструментом Перо
(Pen Tool), правой кнопкой щелкаем по холсту – Выполнить заливку контура (Fill Path). Наша "капсула" закрасится черным. Все также с активным инструментом Перо  (Pen Tool), опять щелкаем правой кнопкой по холсту – Удалить контур (Delete Path). Создадим дубликат этого слой с черной "капсулой" – Слои (Layer) – Создать дубликат слоя (Duplicate Layer) и расположим ее с другой стороны созданного нами в начале урока, звена цепи.)
(Pen Tool), опять щелкаем правой кнопкой по холсту – Удалить контур (Delete Path). Создадим дубликат этого слой с черной "капсулой" – Слои (Layer) – Создать дубликат слоя (Duplicate Layer) и расположим ее с другой стороны созданного нами в начале урока, звена цепи.)
Таким образом мы нарисовали три звена цепи, одно развернутое к зрителю, и два по бокам, повернутые ребром.
Шаг 2
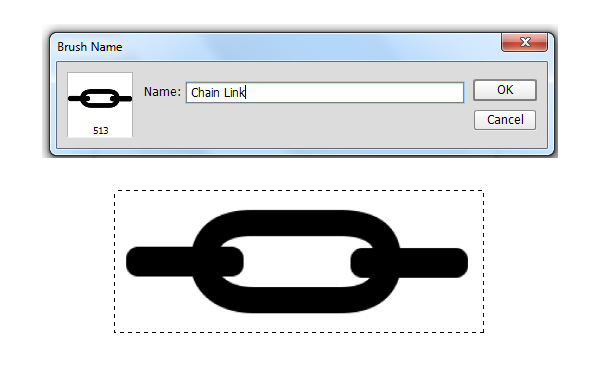
Теперь пора создать кисть. На панели инструментов выбираем Выделение – Прямоугольное выделение (М) (Rectangular Marquee Tool), и выделяем нашу фигуру. Далее на верхней панели – Редактирование (Edit) – Определить кисть (Define Brush Preset).
Кисть создана. Видимость этого слоя можно отключить, щелкнув по знаку "Глаз" на панели Слоев.
Шаг 3
Примечание переводчика: Перед тем, как приступить к настройке новой кисти, создаем новый слой. Слой – Новый слой (Ctrl+Shift+N .Зальем его Градиентом (Gradient) , выберем цвет переднего плана bfc8cc, цвет заднего плана e8f3f7, выбираем Линейный градиент (Linear Gradient), и заливаем холст. Далее, создаем новый слой, над слоем с градиентом: (Создаем – Слой – Новый слой (Ctrl+Shift+N). На этом слое, нашей новой кистью, мы будем рисовать цепь. (Чтобы цепь получилась более красивой и ровной, можно воспользоваться инструментом Перо (Pen Tool) – на этом же новом слое, создадим ломаную кривую, с четырьмя точками, выберем – Перо
(Pen Tool) – на этом же новом слое, создадим ломаную кривую, с четырьмя точками, выберем – Перо  (Pen Tool) – Угол
(Pen Tool) – Угол  (Convert Point Tool), выбираем вторую точку, щелкаем по ней, и потянув направляющие, делаем плавный изгиб, то же самое делаем и с третьей точкой, крайние не трогаем. Мы получили плавную изогнутую линию, на ней мы после настройки Кисти, в Шаге 4, расположим цепь.
(Convert Point Tool), выбираем вторую точку, щелкаем по ней, и потянув направляющие, делаем плавный изгиб, то же самое делаем и с третьей точкой, крайние не трогаем. Мы получили плавную изогнутую линию, на ней мы после настройки Кисти, в Шаге 4, расположим цепь.
Находим и выбираем созданную нами Кисть. Теперь ее надо настроить, без настроек кисть выглядит "рваной".
Нажмем F5. В открывшемся окне, активируем строку "Форма отпечатка кисти" (Brush Tip Shape). Выставляем Диаметр 292 пикселя.
Примечание переводчика: У автора 292 пикселя, для нашего холста можно использовать 63 пикселя, иначе кисть будет слишком большой.
Интервалы 235%. Далее, выбираем строку "Динамика формы" ( Shape Dynamics). Здесь, отключаем Колебание размера (Size jitter); Колебание угла (Angle jitte) – выбираем Направление (Direction); ниже – Колебание формы (Roundness jitter) – выбираем Копировальное колесико ( Stylus Wheel); Минимальная форма 100%.
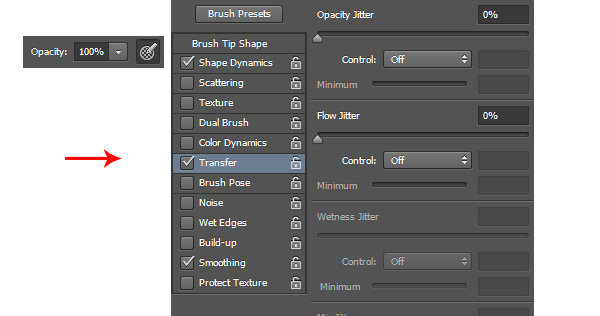
Ставим галочки на строках "Другая динамика " (Other Dynamics) Photoshop CS3 / Transfer (Передача) – начиная с CS5, (здесь все выбираем Отключить) и "Сглаживание" (Smooth) (здесь ничего не надо менять).
Кисть настроена, окно можно закрыть. (Примечание: некоторые из настроек работают только на планшете)
Шаг 4
Нарисуем новой кистью цепь, на новом слое.
Примечание переводчика: Вернемся к нашему созданному ранее слою (находящимся над слоем, залитым серым градиентом.) Стоя на нем, выбираем Цвет переднего плана #333c3f, и нашей кисть рисуем цепь, (Если вы создали контур, выбираем инструмент Перо (Pen Tool), щелкаем правой кнопкой мышки по холсту, и выбираем Выполнить обводку контура (Stroke Path) – кисть – ОК. Опять правой кнопкой по холсту – Удалить контур (Delete Path). По изгибу созданного контура появится нарисованная новой кистью цепь, а линия контура исчезнет.)
Теперь постараемся создать объем и текстуру металла. Пришло время использовать стили слоя. (На панели Слои (Layer), стоим на слое с цепью, и щелкнув два раза, переходим в меню Стили слоя (Layer Style). Начнем со стиля Наложение градиента (Gradient Overlay), выберем градиент от светлого к темному. Выставляем:
- Режим наложения (Blending Modes) – Нормальный (Normal),
- Непрозрачность (Opacity): 29%,
- стиль: Линейный,
- угол: 97 градусов,
- масштаб: 62%.
Шаг 5
Переходим в Стиль слоя – Обводка (Stroke). Настройки:
- размер: 1 пиксель,
- положение: Внутри (Inside),
- режим: Нормальный (Normal).
- тип обводки: Градиент, Выбираем градиент.
Примечание переводчика: (Здесь автор создает новый градиент, из переходов белого, черного и серого. Щелкнем по окошечку с градиентом, для его редактирования. Откроется окно – Редактор градиентов (Gradient Editor). Щелкаем по нижней левой контрольной точке, затем по окошечку Цвет (Color), выбираем оттенок. Цвет точки выбран, щелкаем мышкой правее первой контрольной точки, и таким образом создаем еще одну точку, выбираем оттенок свето – серого, и так создаем еще 2 – 3 точки. Нажимаем на кнопочку – Новый. Градиент добавился в окне наборов градиентов. Возвращаемся в стиль слоя). Стиль – Ромбовидный. Угол – 90, Масштаб 150%.
Шаг 6
Чтобы добавить объем, используем Стиль слоя – Тиснение ( Bevel & Emboss). Настройки:
- стиль: Stroke Emboss (Обводящее тиснение),
- Метод (Technique): плавный (Smooth),
- Размер (Size): 6,
- Смягчение (Soften): 0,
- Глубина (Depth) 633%,
- угол 90 градусов,
- подсветка – режим Нормальный (Normal),
- прозрачность 100%,
- режим тени – Исключение (Exclusion),
- цвет - серый,
- непрозрачность 100%.
- На закладке Контур (Contour) – диапазон 50%.
Примечание переводчика: мне кажется, что стиль – Внутренний скос (Inner Bevel), в этой работе смотрится лучше.
Добавим Стиль слоя Тень (Drop Shadow). Настройки:
- Режим наложения Умножение (Multiply),
- Прозрачность (opacity): 15 %,
- Cмещение (distance): 21 пиксель,
- Размер (size)15 пикселей.
И последний стиль слоя – Внешнее свечение (Outer Glow). Настройки:
- Режим наложения: Осветление (Screen),
- Прозрачность (Opacity): 37 % (можно процент убавить, на усмотрение), цвет выберем белый.
- Размах (spread)51%, Размер (size): 24 пикселя,
- Диапазон 100%.
Теперь, когда пользовательская кисти настроена, пришло время для экспериментов! С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Автор: blog.123rf.com
Источник: blog.123rf.com


















Комментарии 10
Без планшета получается только прямые
Спасибо за нужный урок.
Спасибо за интересный урок!
Спасибо!!!
Благодарю!
Спасибо за интересный познавательный урок!
Спасибо.
Спасибо!
Спасибо за урок!
Спасибо! Отличный урок