Создаём эффектный кинопостер в Фотошоп
Создаём эффектный кинопостер в Фотошоп
 В этом уроке вы узнаете, как создать хоть простой, но довольно впечатляющий постер для фильма.
В этом уроке вы узнаете, как создать хоть простой, но довольно впечатляющий постер для фильма.
Сложность урока: Средний
В этом уроке, автор покажет нам, как создать хоть и простой, но довольно впечатляющий постер, для фильма в программе Adobe Photoshop.
Для создания этого постера, автор использовал приложенные картинки, однако вы можете добавить, либо использовать свои фотографии как модели, так и фото заднего плана. Не бойтесь экспериментировать. Возможно, у вас получиться создать что-то ещё более красивое.
Если вы будете подбирать свой фон, учитывайте то, что он должен гармонировать с моделью и подходить по стилистике к тематике этого урока.
Примечание переводчика: скажу заранее, что автор выполнял данный урок в версии Adobe Photoshop CC, что и вам советую делать.
Надеюсь, что вы получите много знаний, в ходе выполнения данного урока.
Скачать архив с материалами к уроку
Поехали!
Шаг 1
Откроем изображение с фоном (Ctrl +O), либо просто перенесём файл с изображением в программу и назовите его BG. Затем, одним из указанных ранее вариантов, давайте откроем изображение с моделью. Назовите его woman и отделите модель от фона. Автор уже сделал это, поэтому вам нужно будет выполнить это самостоятельно.
Примечание переводчика: советую вам не напрягаться с удалением белого фона рядом с головой и волосами. Мы сделаем это вместе с автором! Просто оставьте немного белого фона в этой области. Выполните операцию выделения любым из известных вам способов.
Здесь подойдут такие инструменты, как например: Pen  (Перо), Magic Wand Tool
(Перо), Magic Wand Tool  (Волшебная палочка), Quick Selection Tool
(Волшебная палочка), Quick Selection Tool  (Быстрое выделение), Color Range (Цветовой диапазон) и т.д. Для корректировки сделанного выделения, вы можете воспользоваться функцией Refine Edge (Уточнить край), экспериментируя с ползунками Smooth (Сглаживание), Feather (Растушёвка), Contrast (Contrast), Shift Edge (Изменить край) для достижения наилучшего эффекта. Затем просто разместите модель, как на скриншоте.
(Быстрое выделение), Color Range (Цветовой диапазон) и т.д. Для корректировки сделанного выделения, вы можете воспользоваться функцией Refine Edge (Уточнить край), экспериментируя с ползунками Smooth (Сглаживание), Feather (Растушёвка), Contrast (Contrast), Shift Edge (Изменить край) для достижения наилучшего эффекта. Затем просто разместите модель, как на скриншоте.
Шаг 2
Сделайте дубликат слоя с моделью. Назовите его woman hair и поместите его под оригинальный слой. Измените его режим наложения на Multiply (Умножение). Теперь выделите оба слоя (woman и woman hair) и воспользуйтесь функцией Link layers (Связать слои). Теперь, для слоя woman, примените Layer Mask ( Маску слоя). Теперь мягкой чёрной кистью аккуратно пройдитесь по волосам на белой маске. Также, советую вам просмотреть всю модель по контуру, так как там могли остаться небольшие кусочки белого фона, которые с лёгкостью можно удалить на всё той же маске слоя.
Маску слоя). Теперь мягкой чёрной кистью аккуратно пройдитесь по волосам на белой маске. Также, советую вам просмотреть всю модель по контуру, так как там могли остаться небольшие кусочки белого фона, которые с лёгкостью можно удалить на всё той же маске слоя.
Шаг 3
Далее, создайте новый корректирующий слой Color Balance (Цветовой баланс) в режиме Clipping Mask (Обтравочной маски) к слою Woman. Подкорректируйте цвета, как на скриншоте.
Примечание переводчика: автор выполнил такую цветокоррекцию, для того, чтобы усилить красный и синий цвета, для слоя с моделью, и зелёно-голубой с зелёным для цветов фона, т.к эти цвета преобладающие в этом изображении и было необходимо привести их к сочетанию друг с другом.
и результат после цветокоррекции:
Скриншот с расположением слоёв в палитре, прилагается:
Шаг 4
Затем, создайте новый корректирующий слой Photo Filter (Фотофильтр) с указанными ниже настройками. Не забудьте применить её в качестве Clipping Mask (Обтравочной маски).Также, измените режим наложения данного слоя на Color и снизьте Opacity (Непрозрачность) до 50%. Фотофильтр называется Cyan (голубой).
Результат:
Шаг 5
Создайте новый корректирующий слой Vibrance (Вибрация), в режиме Clipping Mask (Обтравочной маски) и примените указанные на скриншоте настройки.
Что получилось:
И вот порядок слоёв, который получается на данный момент.
Шаг 6
Создайте новый слой (Shift+Ctrl+N) и перейдите в Filter (Фильтр) – Render (Рисование) – Tree (Дерево), оставьте настройки по умолчанию .
Примечание переводчика:в том случае, если версия вашего фотошопа ниже CC, вы можете использовать изображения, которые прилагаются в исходниках.
Теперь перейдите в Filter (Фильтр) - Blur Gallery (Галерея размытия) - Field Blur (Размытие поля) и нажмите OK.
Примечание переводчика: т. о. автор обращает всё внимание на модель, расфокусировав всю растительность на переднем плане.
Переместите полученную растительность в левый нижний угол, как на скриншоте:
Шаг 7
Добавим другую растительность как на скриншоте, только уже другой тип.
Примечание переводчика: автор использует специальный плагин pixelsquid, именно для версии Adobe Photoshop CC. Скачать его можно по этой ссылке: https://www.pixelsquid.com/home/install_instructions
Альтернативой этому плагину, могут послужить изображения, которые прилагаются в одном из исходных материалов.
Скриншот с палитрой слоёв прилагается:
Примечание переводчика: автор называет копии слоёв с зеленью - по-своему, вы же можете называть как вам удобно. Главное, не запутаться в копиях слоёв.
Примените то же размытие, с теми же настройками, что и ранее. Для того, чтобы не выполнять всю долгую операцию, просто примените комбинацию клавиш (Ctrl + F).
Разместите растительность рядом с первой. Сделайте дубликат второй и добавьте её в правый угол. Продублируйте первую растительность и добавьте её между второй и третьей, для заполнения переднего плана, как на скриншоте.
Шаг 8
Похоже, что с художественной частью мы справились. Теперь давайте добавим типографику. Создайте новый слой Shift + Ctrl + N.
Воспользуемся инструментом Horizontal Type Tool  (Текст) и создадим, с помощью этого инструмента, область для ввода текста.
(Текст) и создадим, с помощью этого инструмента, область для ввода текста.
Примечание переводчика:как сделать такую область, а также более подробное описание этого инструмента, можно изучить здесь:
http://photoshoplessons.ru/tool/type
Теперь, в этой области, используя шрифт Landri Condensed Italic, с кеглем 500 px, напишите слово Hunter, справа от модели.
Теперь примените стиль слоя Bevel & Emboss (Тиснение), с указанными на скриншоте настройками:
а также Drop Shadow (Внешняя тень) с настройками:
Шаг 9
Теперь, давайте перенесём металлическую текстуру, в наш документ. Удалим с неё все болты и чёрные пятна с точками, как на скриншоте. Вы можете использовать инструмент Patch Tool (Заплатка).
Шаг 10
После того, как вы перетащили текстуру в документ, примените её в качестве Clipping Mask (Обтравочной маски) к слою с текстом. Чтобы детали текстуры лучше просматривались, уменьшите её размер под размер текста, при помощи инструмента Free Transform (Свободное транформирование) (Ctrl +T). Далее, слегка добавьте резкости металлической текстуре, перейдите в Filter (Фильтр) – Sharpen (Резкость) – Sharpen (Резкость).
Шаг 11
Теперь пришло время использовать стрелу. Добавьте её в наш документ. Слой со стрелой назовите Arrow. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T), разверните стрелу так, чтобы её жёлтый наконечник был слева и начинался перед буквой H главной надписи. Если стрела находится в режиме Smart Object (Смарт-объект), растеризуйте слой со стрелой, нажав правый клик - Rasterize Layer (Растеризовать слой).
При помощи инструмента Rectangular Marquee Tool (Прямоугольная область), сделайте небольшое прямоугольное выделение на кончике стрелы, сделайте правый клик мышью и выберите Layer Via Cut (Вырезать на новый слой) и сдвиньте вправо, при помощи инструмента Move  (Перемещение)(V), либо просто клавишей вправо. Теперь выделите небольшую часть древка стрелы, скопируйте её (Ctrl + C) и вставьте (Ctrl+V). Удалите лишнюю область при помощи инструмента Eraser (
(Перемещение)(V), либо просто клавишей вправо. Теперь выделите небольшую часть древка стрелы, скопируйте её (Ctrl + C) и вставьте (Ctrl+V). Удалите лишнюю область при помощи инструмента Eraser ( Ластик)(E). Выделите все слои со стрелой и переместите под слой с текстом.
Ластик)(E). Выделите все слои со стрелой и переместите под слой с текстом.
Примечание переводчика: автор увеличивает длину стрелы для того, чтобы она проходила через всю надпись Hunter.
Скриншот с палитрой слоёв прилагается:
Шаг 12
А сейчас тем же шрифтом, только с меньшим кеглем в 250px, напишем «The» над словом «Hunter». Продублируйте текстуру и примените её для слоя со словом «The» в качестве Clipping mask (Обтравочной маски). Вы же можете написать всё, на что способна ваша фантазия.
Скриншот с палитрой слоёв прилагается:
Шаг 13
Давайте создадим новую группу (Ctrl+G) для корректирующих слоёв, которые мы сейчас будем создавать. Назовите её adjustments. Воспользуемся корректирующим слоем Gradient Map (Карта градиента). В списке Preset'ов выберите Photographic Toning (Фотографическое тонирование) и примените Preset под названием Sepia Blue 1(Голубая сепия 1). Изменим режим наложения данного корректирующего слоя на Color (Цвет) и уменьшим Opacity (Непрозрачность) до 20%. Результат:
Шаг 14
Создадим новый корректирующий слой Curves (Кривые) и применим указанные на скриншоте настройки:
Результат:
Шаг 15
Создадим новый корректирующий слой Color Lookup (Поиск цвета) и применим такие же настройки, как на скриншоте. Opacity (Непрозрачность), данного слоя, измените на 20%.
Создадим ещё один корректирующий слой Color Lookup (Поиск цвета) с такими же настройками, как на скриншоте, и поставьте такую же Opacity (Непрозрачность) 20%.
Результат:
Все слои, которые должны быть в группе, показаны на скриншоте:
Шаг 16
Теперь давайте добавим птиц, на наш постер. Создайте новый слой (Shift+Ctrl+N), переместите его под группу adjustments с корректирующими слоями, и воспользуйтесь кистью с птицами. Как добавить новую кисть в фотошоп, можно изучить здесь.
Итак, выберем кисть с птицами и сделаем один клик, над словом Hunter. Постарайтесь вместить всех птиц в расстояние от слоя с надписью The, до окончания слоя Hunter. Цвет кисти выберите при помощи инструмента Eyedroppertool  (Пипетка)(I) и кликните инструментом на одной из скал. А теперь, выбранным цветом, отобразите птиц в оговоренном ранее месте. Слой с птицами назовите birds.
(Пипетка)(I) и кликните инструментом на одной из скал. А теперь, выбранным цветом, отобразите птиц в оговоренном ранее месте. Слой с птицами назовите birds.
Далее, снова создайте новый слой (Shift+Ctrl+N), и примените его в качестве Clipping mask (Обтравочной маски) к слою birds. На этом слое, белой мягкой кистью с большим радиусом, сделайте один клик в области белого неба, почти на птицах. Это необходимо для того, чтобы добавить свет, который будет падать на птиц. При увеличении изображения, это можно будет хорошо увидеть.
Шаг 17
Приступим к ретуши модели техникой Dodge&Burn (Осветление и затемнение). Создадим новый слой (Shift+Ctrl+N) с режимом наложения Overlay (Перекрытие) и поставьте галочку рядом с Fill with Overlay neutral color (50% gray) (Заполнить нейтральным цветом (50% серого). Назовите этот слой eyes.
Воспользуйтесь инструментом Dodge Tool ( Осветлитель) с Exposure (Экспозицией) 20%. Пройдитесь по радужке, чтобы сделать глаза чуть светлее. При помощи инструмента Burn Tool
Осветлитель) с Exposure (Экспозицией) 20%. Пройдитесь по радужке, чтобы сделать глаза чуть светлее. При помощи инструмента Burn Tool  (Затемнитель) и Exposure (Экспозицией) 10% затемните контур радужки, для чуть больше контраста. Далее, сделайте дубликат слоя Eyes (Ctrl + J), для усиления эффекта и объедините оба слоя (Ctrl+E).Режим наложения измените на Overlay (Перекрытие).
(Затемнитель) и Exposure (Экспозицией) 10% затемните контур радужки, для чуть больше контраста. Далее, сделайте дубликат слоя Eyes (Ctrl + J), для усиления эффекта и объедините оба слоя (Ctrl+E).Режим наложения измените на Overlay (Перекрытие).
Шаг 18
Сейчас давайте добавим текстуру с пылью, напоминающую скопление светлячков (вы найдёте её в дополнениях к материалам урока).
Перенесите одну из текстур в наш документ. Теперь давайте размоем полученную текстуру при помощи фильтра Gaussian Blur (Размытие по Гауссу) - Filter (Фильтр) – Blur (Размытие) – Gaussian Blur (Размытие по Гауссу)) с радиусом 1,6px. Для усиления эффекта от текстуры, продублируйте её 1 раз (Ctrl + J). При помощи 2 нажатий клавиш вверх и вправо, сдвиньте копию чуть в сторону.
Скриншот с палитрой слоёв прилагается:
Шаг 19
Объедините все слои в один (Alt+Shift+Ctrl+E) и переведите этот слой в Smart-object (Смарт-объект).
Перейдём к редактированию фото в Camera Raw (Filter – Camera Raw (Фильтр - Camera Raw)).
Примечание переводчика:с помощью этого фильтра, мы увеличим насыщенность цветов, добавим резкости и создадим небольшую виньетку.
Примечание автора: если кто-то выполняет этот урок не в версии CC, перейдите в Edit – Preferences – File Handling (Редактирование – Настройки – Обработка файлов) и в Camera Raw Preferences (Настройки Camera Raw) выберите Automatically Open JPEG (Автоматически открывать JPEG). Далее, сохраните созданный вами документ и перезайдите в Adobe Photoshop.
После открытия данного слоя в Camera Raw примените следующие настройки:
Эффект, который у нас получился:
Шаг 20
Создайте новый слой (Shift + Ctrl + N). Воспользуйтесь инструментом Horizontal Type Tool (Текст) , образуйте прямоугольную область внизу изображения. При помощи шрифта Steel Tongs Regular с кеглем 60px, вы можете написать, фактически, всё что угодно. Не забывайте, что цвет шрифта тоже можно регулировать.
, образуйте прямоугольную область внизу изображения. При помощи шрифта Steel Tongs Regular с кеглем 60px, вы можете написать, фактически, всё что угодно. Не забывайте, что цвет шрифта тоже можно регулировать.
Автор добавил имена и фамилий предполагаемых участников и создателей проекта, а также разнообразные логотипы, которые используются при создании плакатов к фильмам.
Также, автор применил в написанному эффект Drop Shadow (Внешняя тень) с настройками, как на скриншоте.
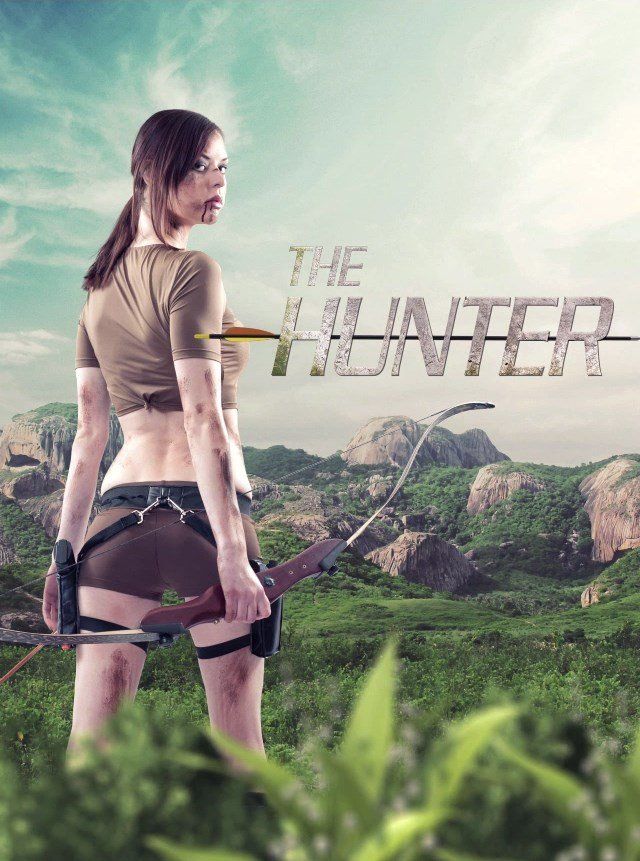
А вот и готовый результат, который получился у автора:
Оставшаяся часть слоёв, указана на скриншоте:
Урок оказался большим, но довольно несложным. Надеюсь, те участники, которые выполнили его, получили настоящее удовольствие от его выполнения.
Автор: Andrei Opinca
Источник: www.psdbox.com













































Комментарии 36
Мой вариант постера
Спасибо за урок и перевод)
Здорово получилось!!!
Спасибо за перевод!
Спасибо за урок!
Спасибо за урок!
Спасибо ))) Небольшая шутка. С Новым годом всех !!
Спасибо за урок!
Отличный урок,извлек полезности. По поводу Шерлока из фильма,и Ватсона из сериала (и текста) ничем в меня не кидаться. Все прекрасно знаю,я просто захотел объединить героев.
Спасибо за урок!
Спасибо!!!
спасибо)
Спасибо!!!
Спасибо! Очень увлекательный процесс.
Не очень, ну я старалась!
Не судите строго, это мой самый 1 урок в Adobe Photoshop и я многому тут научился, спасибо.
Спасибо! Кинопостер отличный!
Спасибо.
Создаём эффектный кинопостер в Фотошоп. Спасибо.
Спасибо за урок!
Илья, спасибо за перевод!
Здорово что можно полностью свое сделать! а еще интересно открыла для себя новую функцию Filter-Camera Raw.
Круто!!
Понравился урок. Ну и немного смеха :)
Спасибо!
Спасибо за урок)))
Действительно не сложный и интересный урок!) Спасибо большое!)
Сделала все по-своему)
Спасибо.
Большое cпасибо!
Спасибо за урок.
Спасибо за урок)