Рисуем бильярдный шар в Фотошоп
Рисуем бильярдный шар в Фотошоп
Сложность урока: Легкий
Урок очень простой, но информативный. Надеюсь, вы узнаете новые приемы при его прохождении.
Для того, чтобы получить красивый 3D эффект нужно научиться создавать тень и блики. После того как вы освоите эти приемы, ваши работы будут иметь потрясающий вид!
Скачать архив с материалами к уроку
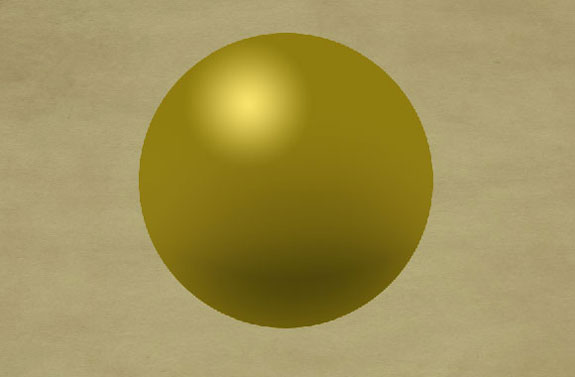
В финале этого урока вы получите приблизительно такой результат:

Шаг 1
Первое что нужно сделать – это создать новый документ в Photoshop , а затем залить фоновый слой новым цветом #bdc68d.

Шаг 2
Теперь, нужно скомбинировать цветной фон с гранжевой текстурой. Непрозрачность (opacity) текстуры понизьте до 50% .
Примечание переводчика: скачайте текстуру. Поместите текстуру в рабочий документ на новом слое (над фоновым слоем). Понизьте непрозрачность слоя с текстурой до 50%.

Шаг 3
Фон готов и можно приступать к работе над шаром.
Я буду создавать золотистый шар цвета - #b79e3a. Для рисования контура буду использовать инструмент Овальная область  (Elliptical Marquee Tool). Активируем данный инструмент на панели. Далее, нужно нарисовать ровный контур круга.
(Elliptical Marquee Tool). Активируем данный инструмент на панели. Далее, нужно нарисовать ровный контур круга.
Примечание переводчика: для того чтобы нарисовать ровный круг, удерживайте при создании контура клавишу Shift.
Затем окрашиваем круглый контур, используя Градиент  (Gradient Tool). В настройках градиента устанавливаем тип рисования на Радиальный градиент (Radial gradient). Заливаем круглую область, как показано на рисунке ниже.
(Gradient Tool). В настройках градиента устанавливаем тип рисования на Радиальный градиент (Radial gradient). Заливаем круглую область, как показано на рисунке ниже.
Примечание переводчика: автор использовал для градиентной заливки цвета от # f8e681 до #b79e3a.

Шаг 4
Золотистая основа для шара готова. Добавим объем.
Для этого, не снимая выделения, переходим к Выделение > Модификация > Сжать > 20 пикс. (Select > Modify > Contract >20 Pixel).
Шаг 5
После сжатия, создайте новый слой над слоем с золотистым шаром. Переключитесь на инструмент Градиент  (Gradient Tool). Установите настройки для градиента как показано на рисунке. Для заливки градиентом используйте цвет от черного к прозрачному.
(Gradient Tool). Установите настройки для градиента как показано на рисунке. Для заливки градиентом используйте цвет от черного к прозрачному.
Примечание переводчика: тип градиента - "Линейный"

Шаг 6
Для того что бы получить мягкую тень в нижней части шара используйте : Размытие > Размытие по Гауссу > радиус 5 пикс. (Blur > Gaussian Blur > 5 pixel)
Примечание переводчика: 1) перед использованием размытия снимите выделение (Ctrl+D); 2) радиус размытия может отличаться от заданного автором. Он будет зависеть от размера документа и шара. Подберите радиус экспериментально.

Шаг 7
Тень мы создали, теперь добавим блик на поверхности шара.
Для этого создайте выделение и поместите его в верхней части шара, как показано в примере ниже.

Шаг 8
Заполните новое выделение светлым цветом, используя Радиальный Градиент  (Gradient Tool). В результате вы должны получить картинку, как показано ниже на рисунке.
(Gradient Tool). В результате вы должны получить картинку, как показано ниже на рисунке.
Примечание переводчика: перед тем как залить новое выделение - создайте новый пустой слой над слоем с золотистым шаром. Активируйте инструмент Градиент. Тип градиента - радиальный, цвет заливки: от белого к прозрачному. Залейте выделенную область. Понизьте непрозрачность слоя с белой заливкой до 25-35%.

Шаг 9
Теперь удалим лишнюю часть блика.
Для этого зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с золотым шаром. Теперь зажмите сочетание клавиш Ctrl + Shift + I - это позволит быстро инвертировать выделение и охватить область вокруг шара. Теперь удалите часть белого блика.
Примечание переводчика: для удаления нажмите Delete.

Шаг 10
Теперь предлагаю вам поработать над закреплением материала и воспользовавшись полученными навыками добавить больше бликов на верхней части шара:
- нарисуем тонкую яркую дугу
1) для этого создайте выделение по контуру золотистого круга и воспользовавшись Сжатием (Contract) уменьшите выделенную область на 6 пикс. Залейте круг белым цветом и установите значение непрозрачности (opacity) для слоя с белым кругом на 80%;
2) затем повторите этот же набор действий, но значение для сжатия установите на 8 пикс.
Примечание переводчика: в этот раз не нужно создавать новый слой, работайте на слое с белым кругом.
Полученный второй круг удалите из площади первого круга (Delete);
3) чтобы получить дугу, активируйте инструмент Ластик  (Eraser Tool) и удалите лишнюю часть тонкого кольца;
(Eraser Tool) и удалите лишнюю часть тонкого кольца;
4) при необходимости добавьте размытие и отккоректируйте значение непрозрачности для слоя с белой дугой;
5) по желанию добавьте больше бликов. При работе можете ориентироваться на мой результат (картинка ниже).
Шаг 11
Если вы хотите добавить тень под шаром - нет ничего проще! Достаточно нарисовать черный эллипс под золотистым шаром.
Для рисования используйте инструмент Овальная область  (Elliptical Marquee Tool), а так же инструмент Заливка
(Elliptical Marquee Tool), а так же инструмент Заливка  (Paint Bucket Tool).
(Paint Bucket Tool).
Для того, что бы получить мягкую тень под шаром перейдите к Размытие > Размытие по Гауссу > радиус 6-8 пикс. (Blur > Gaussian Blur > 6 - 8 pixel).

Шаг 12
Добавим последний штрих.
Нарисуйте белый круг и напишите на нем номер. Разместите круг с номером приблизительно по центру шара

Шаг 13
Дублируйте все слои с шаром. Измените основной цвет шара. Переместите слои дубликаты и создайте желаемую композицию.

Надеюсь, урок вам понравился и вдохновил на создание других 3D объектов! Спасибо за внимание.
Автор: Photoshop Lady
Источник: www.photoshoplady.com
Комментарии 61
Спасибо)
Спасибо за урок!
Мне напомнило лотерею...
Не совсем вышло, думаю я спутала что-то со слоями
Спасибо за урок!
спасибо
Спасибо за урок!
Мне очень, очень понравился урок!!! Большое спасибо!
Спасибо за урок!
Спасибо!
Спасибо!
Как-то так. Спасибо.
спасибо
спасибо! описание не очень порадовало...что-то делала на основе своих знаний
Спасибо за урок.
Спасибо!
Спасибо !!
Спасибо
Спасибо) Поменять цвет шара можно просто с помощью цвет.тон-насыщенность
Что-то вроде этого...! Долго что-то не получалось...
Спасибо, пригодится урок!!
Правильная расцветка шаров
Смотрю тут никто не знает, как выглядят шары. ни автор, ни люди выкладывающие работы. Про переводчика не знаю. Сейчас доступа к компьютеру нет. Скоро будет, тогда и выложу, как правильно. За перевод спасибо.
Урок Отличный, но рисовать я не умею. Как смог(
Первое, что пришло в голову, как увидел урок)
Спасибо
Спасибо!
Спасибо за урок!)
Спасибо! Было интересно
Катюша, спасибо за урок!
Спасибо.