Создаём блестящий рельефный текст в Фотошоп
Создаём блестящий рельефный текст в Фотошоп
 В этом уроке вы узнаете, как создать блестящий рельефный текст, используя стили слоя.
В этом уроке вы узнаете, как создать блестящий рельефный текст, используя стили слоя.
Сложность урока: Средний
Специальные эффекты могут использоваться, чтобы скрыть изъяны плохо разработанного шрифта, или, как в данном случае, подчеркнуть шрифт, который и так прекрасен без каких-либо эффектов.
В этом уроке я покажу вам, как создать блестящий текст с выдавленным рельефом в программе Photoshop с помощью стилей слоя и нескольких приёмов.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Во-первых, подберите блестящую текстуру, которую вы собираетесь использовать. В этом уроке мы используем синюю текстуру, которую можно скачать по ссылке в начале этого урока.
Откройте блестящую текстуру в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit – Define Pattern) и нажимаем кнопку “ОК”. Закройте изображение с блестящей текстурой.
Шаг 2
Создайте новый рабочий документ 860 х 640 рх. Откройте текстуру Зернистой Бумаги. Переместите данную текстуру на наш рабочий документ. Увеличьте масштаб текстуры примерно до размера 2.300 рх по ширине, а затем нажмите кнопку “Enter”, чтобы применить изменения.
Шаг 3
Добавьте текст. Размер шрифта 150 рх, цвет шрифта #B3BEC1. Используйте любой шрифт, который вам нравится. Я использовал шрифт Vanilla Daisy.
Примечание: установите все стили шрифта Vanilla Daisy, чтобы получить доступ ко всем дополнительным символам.
Выберите шрифт Vanilla Daisy SS 00 в качестве вашего основного шрифта. Не забудьте создать новый слой для каждого отдельного слова, таким образом, вы сможете смещать их по отдельности.
Шаг 4
Теперь выделите первые буквы в каждом слове, чтобы поменять шрифт на один из дополнительных стилей.
Используйте шрифт Vanilla Daisy SS 04 для первой буквы t, шрифт Vanilla Daisy SS 01 используйте для буквы l, шрифт Vanilla Daisy SS 03 используйте для второй буквы t.
Выделите все слои с текстом, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Это позволит нам сохранить текст в качестве шаблона, таким образом, мы сможем с лёгкостью вернуться и изменить текст в любой момент урока.
Шаг 5
Дважды щёлкните по слою со смарт-объектом, чтобы применить стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 5
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Контур глянца (Gloss Contour): Двойное кольцо (Ring - double)
- Угол (Angle): 120
- Высота (Altitude): 30
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light) – Непрозрачность (Opacity) 100%
- Режим тени (Shadow Mode) – Умножение (Multiply) - Непрозрачность (Opacity) 50%
Шаг 6
Примените стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Перевёрнутый конус (cone-Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 7
Далее, примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): выберите узор, который вы создали в Шаге 1.
Шаг 8
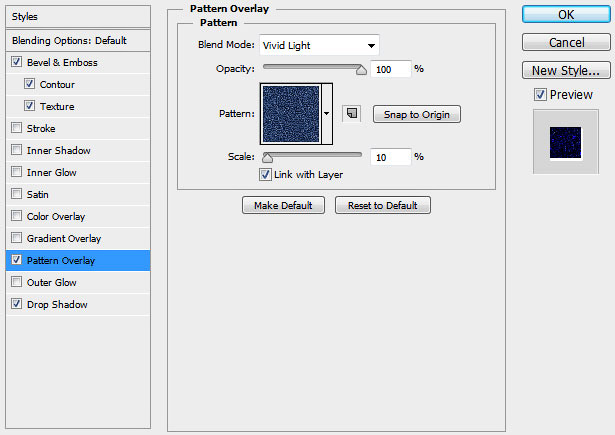
Далее, примените стиль слоя Наложение узора (Pattern Overlay)
со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid light)
- Узор (Pattern): выберите узор, который вы создали в Шаге 1.
- Масштаб (Scale): 10%
Шаг 9
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid light)
- Цвет (Color): #FFFFFF
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 2
- Размер (Size): 2
- Шум (Noise): 5
Шаг 10
Щёлкните правой кнопкой мыши по слою со смарт-объектом и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer).
Ещё раз щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).
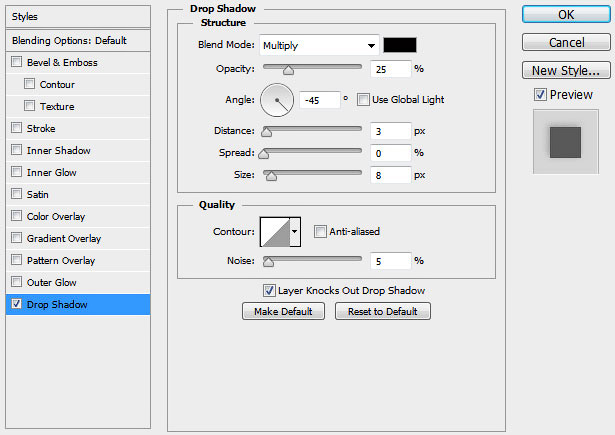
Расположите дубликат слоя ниже оригинального слоя. Далее, дважды щёлкните по дубликату слоя, чтобы применить стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 20%
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): -45
- Смещение (Distance): 3
- Размер (Size): 8
- Шум (Noise): 5
Результат должен быть, как на скриншоте ниже. Он уже близок к итоговому результату.
Шаг 11
Создайте новый корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Преобразуйте данный корректирующий слой в обтравочную маску, для этого, щёлкните правой кнопкой мыши по корректирующему слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, коррекция корректирующего слоя Кривые (Curves) будет воздействовать только на нижний слой.
Установите кривую, как показано на скриншоте ниже. Для нижней левой точки установите значения: Вход (Input):0, Выход (Output): 0. Для средней точки установите значения: Вход (Input): 125, Выход (Output): 80. Для верхней правой точки установите значения: Вход (Input): 225, Выход (Output): 255.
И мы завершили урок! Надеюсь, вам понравился этот урок.
Т.к. мы ранее преобразовали наш текст в Смарт-объект, то теперь вы можете просто дважды щёлкнуть по миниатюре смарт-объекта в панели слоёв и отредактировать содержимое в любой время. Меняя содержимое одного слоя со смарт-объектом, вы автоматически обновите дубликат слоя, включая дополнительные эффекты, такие как стиль слоя Тень (Drop Shadow).
Итоговый результат:
Автор: John Shaver
Источник: www.mydesigndeals.com















Комментарии 75
Спасибо большое, красивый эффект
спасибо
Блестяще!
Спасибо за перевод!))
Спасибо за урок!
Спасибо!
Спасибо за урок! Хотел сделать надпись на торт, ваш выбрал)
Спасибо
Понравился урок! :)
спасибо
Спасибо за урок.
Спасибо огромное за познавательный урок!
Благодарю за урок)
Спасибо.
благодарю!
Спасибо!
Спасибо за урок!
Спасибо)
Хех, не угадала с оформлением
Спасибо за урок.
Как - то так :)
Крутой урок))
Спасибо большое.
Простенько и со вкусом. Спасибо.
Сделал
у меня вот такой вариант
... и, в преддверии Нового Года, ещё так.
))
Ну, как-то так...
Спасибо!
Спасибо за перевод!