Создаём в Фотошоп стильный постер с абстрактными элементами
Создаём в Фотошоп стильный постер с абстрактными элементами
 В этом уроке вы узнаете, как создать стильную фотоманипуляцию в абстрактном стиле, используя различные интересные эффектов и творческие решения.
В этом уроке вы узнаете, как создать стильную фотоманипуляцию в абстрактном стиле, используя различные интересные эффектов и творческие решения.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- # Комментарии
Сегодня мы создадим красивую и стильную фотоманипуляцию в абстрактном стиле. Данная картина представляет собой постер с большим количеством интересных эффектов и творческих решений. В этом уроке я покажу вам новые и интересные эффекты, мы поговорим об альтернативных способах выделения, ретуши, работы с различными фильтрами и инструментами. Мы создадим красивый абстрактный эффект из маленьких точек, мягкого фокуса и свечения. Данный урок повысит ваши знания программы Photoshop!
Этапы урока:
Для создания этой картины мне понадобилось только одно исходное изображение – изображение модели. В этой работе все детали и эффекты были созданы мною в программах 4D и Photoshop. Мы начнём урок с создания заднего фона. Далее, мы добавим объекты на задний фон и поработаем с режимами наложения. Затем мы добавим модель и проведём ретушь, добавим интересную текстуру к платью, включая абстрактный рендеринг, добавим немного эффектов, а также сетку из маленьких точек на задний фон. В следующем шаге мы добавим абстрактные сферы на передний план, а также блики. В конце урока мы поработаем над светотенями, мягким фокусом, эффектами свечения, цветовой коррекцией и резкостью изображения. Для выполнения данного урока вам понадобится хорошее настроение, а также программа Photoshop, начиная с версии CS. Главное - не паниковать и быть внимательным. Я детально опишу все действия, чтобы материал урока был доступным и понятным.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Откройте программу Photoshop, и мы отправляемся в увлекательное путешествие! Вначале создайте новый документ в программе Photoshop ((Ctrl+N) или Файл – Новый (File – New)). Установите следующие размеры 3000 рх по ширине и 4500 рх по высоте, Разрешение (Resolution) 200 пикселя/дюйм. Содержимое заднего фона (Background contents) чёрный (black) #000000.
Шаг 2
Добавьте градиент, который будет одновременно являться источником света. Я использую корректирующий слой Заливка градиентом (Gradient Fill), при данной технике не теряются пиксели. Идём Слой - Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient). В окне настроек градиента, установите следующие настройки градиента: Стиль (Style) Радиальный (Radial), Угол (Angle) 90 градусов, Масштаб (Scale) 120%, а также установите цвета градиента в следующей последовательности– #000000 > #315a7a > #4e8eb2 > #92ccf0 > #ffffff. Нажмите кнопку “OK”, чтобы применить градиент. Уменьшите значение Заливки (Fill) слоя до 30%.
Шаг 3
Далее, мы добавим изображение с металлическим каркасом к нашей сцене. Перейдите Файл – Поместить…/Поместить встроенные (File > Place…/Place Embedded) и в появившемся окне выберите изображение “013” из набора Атомов. В режиме Свободной трансформации (Free Transform mode (Ctrl+T) или Редактирование – Свободная трансформация (Edit > Free Transform)), немного увеличьте размер изображения, а затем поверните на 156.75 градусов. Нажмите клавишу (Enter) или кликните по значку с галочкой в верхней панели инструментов, чтобы применить трансформацию. Поменяйте режим наложения для данного слоя с металлическим каркасом на Умножение (Multiply), чтобы скрыть белый задний фон.
Шаг 4
Теперь мы добавим немного фракталов. Фракталы являются полезным элементом в создании манипуляций, т.к. представляют уникальные фигуры, которые заполняют пустое пространство. Их можно использовать, как в качестве блика, так и в качестве заднего фона, в зависимости от того, что вы хотите создать. Перейдите Файл – Поместить…/Поместить встроенные (File > Place…/Place Embedded) и в появившемся окне выберите изображение “005” из папки с фракталами. В режиме Свободной трансформации (Free Transform mode) примените масштабирование, как показано на скриншоте ниже.
Поменяйте режим наложения для данного слоя с фракталами на Осветление (Screen), чтобы скрыть чёрный фон, а также уменьшите значение Заливки (Fill) слоя до 75%.
Шаг 5
Добавьте ещё одно изображение с фракталами “004”, немного сместите данное изображение вверх, чтобы оно было продолжением первого изображения с фракталами. Поменяйте режим наложения для данного слоя с фракталами на Осветление (Screen), чтобы скрыть чёрный фон, а также уменьшите значение Заливки (Fill) слоя до 70%. Сгруппируйте все слои, которые вы создали на данный момент ((Ctrl+G) или Слой – Сгруппировать слои (Layer > Group Layers)), назовите новую группу Задний фон (Background). Мы вернёмся к этой группе позже. Создание групп упрощает работу в палитре слоёв.
Шаг 6
А сейчас мы добавим немного пузырьков. Я случайно создал данный рендеринг, когда экспериментировал с абстрактными фигурами. Мне они понравились, потому что (забегая немного вперёд) их можно использовать с различными режимами наложения, кроме этого, они также прекрасно дополняют картину. Итак, добавьте исходное изображение “2” на наш рабочий документ, для этого перейдите Файл – Поместить/lessons/Поместить встроенные (File > Place…/Place Embedded). В режиме Свободной трансформации (Free Transform), уменьшите размер изображения, а также произведите поворот на -40.17 градусов. Поменяйте режим наложения для данного слоя с текстурой пузырьков на Осветление (Screen), а также установите значение Заливки (Fill) 60%.
Шаг 7
Продублируйте слой с текстурой пузырьков ((Ctrl+G) или Слой - Создать дубликат слоя (Layer > Duplicate Layer)) или зажав кнопкой мыши слой, перетащите его на значок Создать новый слой (Create a new layer) в нижней части панели слоёв. Поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), а также восстановите значение Заливки (Fill) до 100%. Это придаст сферам больше контраста.
Шаг 8
Добавьте ещё пузырьков, заполнив всё рабочее пространство, для этого повторите Шаги 6-7. Вы можете также использовать чёрные пузырьки, они находятся в той же самой папке. Поэкспериментируйте с различными режимами наложения, чтобы воссоздать более интересные эффекты, такие как Умножение (Multiply), Перекрытие (Overlay) и т.д. На скриншоте ниже, вы можете увидеть все слои с пузырьками и их настройки. Как только вы расположили все пузырьки, сгруппируйте их ((Ctrl+G) или Слой - Сгруппировать слои (Layer > Group Layers)). Назовите новую группу Сферы (Spheres). Уменьшите значение Заливки (Fill) слоя с группой до 65%.
Примечание переводчика: на скриншоте ниже, автор выделил разными цветовыми оттенками слои и указал те же самые цветовые оттенки для настроек соответственно, но вы можете поэкспериментировать с режимами наложения.
Шаг 9
Пришло время добавить модель. Как я уже говорил, вы можете использовать любое другое изображение модели. Скачайте исходное изображение с моделью, а затем добавьте данное изображение на наш рабочий документ, для этого идём Файл – Поместить./lessons/Поместить встроенные (File > Place…/Place Embedded). Уменьшите размер изображения с моделью, чтобы было больше пространства для добавления эффектов и дополнительных объектов. Данный урок по большей части посвящён эффектам, нежели объектам.
Шаг 10
Нам необходимо удалить задний фон на данном изображении с моделью, чтобы мы могли продолжить урок. Отключите видимость всех слоёв за исключением слоя с моделью, для этого щёлкните по глазку рядом с миниатюрой слоя. Далее, переходим в закладку Каналы (Channels), идём Окно – Каналы (Window > Channels). Выделите Зелёный (Green) канал, а затем, зажав его левой кнопкой мыши, перетащите на значок Создать новый канал (Create a new channel), чтобы создать дубликат данного канала. Теперь с помощью коррекции Уровней (Levels), перейдите Изображение – Коррекция – Уровни (Image > Adjustments > Levels) или нажмите клавиши (Ctrl+L), усильте контрастность изображения до тех пор, пока изображение модели не станет белым, а изображение заднего фона не станет чёрным. В настройках уровней я использовал следующие значения: для Чёрных (Blacks) тонов: 11, Нейтральных (Neutrals) тонов: 0.62 и для Белых (Whites) тонов: 50. Вначале я всегда немного усиливаю чёрные тона, чтобы скрыть задний фон, если он отличается по тону. Затем, проделываю то же самое для белых тонов. Для коррекции я использую серые тона. Я выбрал данный канал потому, что он создаёт наилучший контраст. Если вы будете использовать данную технику в других проектах, то вам нужно будет подобрать подходящий канал.
Шаг 11
Естественно, не всё изображение стало полностью белым. Некоторые детали вам необходимо откорректировать вручную. Выберите инструмент Кисть  (Brush Tool (B)), установите круглую жёсткую кисть, Размер (Size) кисти 50-300 px, Непрозрачность (Opacity) кисти 100%, Интервал (Spacing (F5)): 0%, а также установите цвет переднего и заднего плана по умолчанию (D). С помощью чёрной кисти удалите яркий блик рядом с лицом модели, а с помощью белой кисти удалите чёрные фрагменты с изображения модели. Кроме этого, не пытайтесь проводить ретушь волос модели. Удерживая клавишу (Ctr)+щёлкните по миниатюре дубликата Зелёного (Green Copy) канала или нажмите значок Загрузить содержимое канала как выделенную область (Load channel as selection), чтобы загрузить выделение. Теперь самый важный момент - это понять, как данная техника работает. Всё, что выделено чёрным цветом - это ненужный задний фон (то, что мы хотим удалить), а белым цветом выделен желаемый объект. Самое главное –это получить контраст, чтобы присутствовали только чёрные и белые тона. Если на изображении присутствуют оттенки серого цвета, это означает, что данные участки тоже будут добавлены к выделенной области, но с наименьшей степенью непрозрачности.
(Brush Tool (B)), установите круглую жёсткую кисть, Размер (Size) кисти 50-300 px, Непрозрачность (Opacity) кисти 100%, Интервал (Spacing (F5)): 0%, а также установите цвет переднего и заднего плана по умолчанию (D). С помощью чёрной кисти удалите яркий блик рядом с лицом модели, а с помощью белой кисти удалите чёрные фрагменты с изображения модели. Кроме этого, не пытайтесь проводить ретушь волос модели. Удерживая клавишу (Ctr)+щёлкните по миниатюре дубликата Зелёного (Green Copy) канала или нажмите значок Загрузить содержимое канала как выделенную область (Load channel as selection), чтобы загрузить выделение. Теперь самый важный момент - это понять, как данная техника работает. Всё, что выделено чёрным цветом - это ненужный задний фон (то, что мы хотим удалить), а белым цветом выделен желаемый объект. Самое главное –это получить контраст, чтобы присутствовали только чёрные и белые тона. Если на изображении присутствуют оттенки серого цвета, это означает, что данные участки тоже будут добавлены к выделенной области, но с наименьшей степенью непрозрачности.
Шаг 12
В панели слоёв добавьте слой-маску к слою с моделью, для этого перейдите Слой – Слой–маска - Показать выделенную область (Layer > Layer Mask > Reveal Selection) или нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв. Не забудьте включить видимость всех слоёв. Техника, описанная выше, очень удобная в работе, если изображение контрастное и с минимальным количеством объектов. Я часто использую данную технику в своих работах, потому что она экономит время. Продублируйте слой с моделью (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer > Duplicate Layer).
Примечание переводчика: не забудьте перейти обратно в закладку Слои (Layers).
Шаг 13
Создайте новый слой поверх оригинального слоя с моделью (Ctrl+Shift+N) или нажмите значок Создать новый слой (Create a new layer) в нижней части панели слоёв, а затем преобразуйте данный слой в обтравочную маску ((Ctrl+Alt+G) или нажмите правой кнопкой мыши по слою и появившемся окне выберите опцию Создать обтравочную маску (Create a Clipping Mask)). Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть, установите Размер (Size) кисти 900 px, Непрозрачность (Opacity) кисти 100%, цвет кисти: #000000 (чёрный). Прокрасьте кистью ноги модели. Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Заливки (Fill) до 79%.
(Brush Tool (B)), установите мягкую круглую кисть, установите Размер (Size) кисти 900 px, Непрозрачность (Opacity) кисти 100%, цвет кисти: #000000 (чёрный). Прокрасьте кистью ноги модели. Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Заливки (Fill) до 79%.
Примечание переводчика: автор выделил область обработки кистью фиолетовым цветом, это вы можете увидеть на скриншоте ниже.
Шаг 14
К дубликату слоя с моделью, примените коррекцию Кривые (Curves), для этого идём Изображение – Коррекция – Кривые (Image > Adjustments > Curves). Добавьте контрольную точку со следующими параметрами Вход (Input): 68, Выход (Output): 43. Данная коррекция будет действовать как смарт-фильтр, поэтому вы сможете провести редактирование на маске фильтра. Конечно же, вы можете использовать корректирующий слой, если захотите.
Примечание переводчика: после добавления изображения модели на рабочий документ через команду Файл – Поместить./lessons/Поместить встроенные (File > Place…/Place Embedded), слой с моделью будет автоматически преобразован в смарт-объект, поэтому, если вы примените коррекцию, то коррекция будет автоматически преобразована в смарт-фильтр. Данную коррекцию можно будет редактировать на маске данного смарт-фильтра, но в качестве альтернативного варианта, вы можете воспользоваться корректирующим слоем вместо коррекции.
Шаг 15
Далее, мы добавим текстуру к платью. В этом шаге мы проведём редактирование слой-маски, чтобы получить желаемый результат. Перейдите в окно настроек кисти Окно – Наборы кистей (Window > Brush Presets), нажмите по значку выпадающего меню. Выберите Квадратные кисти (Square Brushes), чтобы загрузить выбранные кисти, а затем перейдите в панель настроек Кисти (Brush (F5)).
Примечание переводчика: как только вы выберите Квадратные кисти (Square Brushes), появится окно с надписью Заменить текущие кисти содержащимися в квадратные кисти? (Replace current brushes with the brushes from Square Brushes?). Нажмите кнопку Добавить (Append).
Шаг 16
Установите настройки для кисти, которые указаны на скриншоте ниже, чтобы создать брызги из квадратиков. В окне настроек кисти (F5), установите Размер (Size): 255 px, Интервал (Spacing): 70%, а затем перейдите в настройку Динамика формы (Shape Dynamics). В окне настроек Динамика формы (Shape Dynamics), установите Колебание размера (Size Jitter): 100%, Колебание угла (Angle Jitter): 60%. Далее, поставьте галочку в настройке Рассеивание (Scattering), в окне настроек данного параметра, установите Рассеивание (Scatter): 550%, Счётчик (Count): 2. Вы также можете использовать параметр Текстура (texture) для своей кисти в качестве эксперимента или другую фигуру кисти или просто добавить текстуру к платью модели.
Шаг 17
С помощью настроенной кисти, цвет кисти чёрный, нарисуйте небольшие квадратики на платье на дубликате слоя с моделью, к которому мы применили коррекцию Кривых (Curves). Это добавит немного изюминки к платью модели. Вы можете попробовать применить другие фигуры и кисти. Главное – соблюдать принцип работы.
Примечание переводчика: не забудьте перейти на маску слоя.
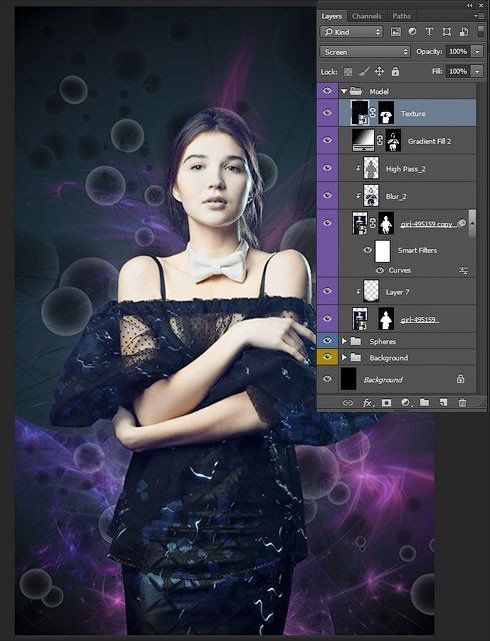
Шаг 18
Дважды продублируйте оригинальный слой с моделью ((Ctrl+J) или Слой - Создать дубликат слоя (Layer > Duplicate Layers)). Сместите вверх дубликаты слоёв, расположив поверх всех остальных слоёв. К первому дубликату слоя, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 2.0 px.
Шаг 19
Ко второму дубликату слоя, примените фильтр Цветовой контраст (High Pass), идём Фильтр – Другое - Цветовой контраст (Filter > Other > High Pass). Установите радиус резкости 2.0 px. Очень важно, чтобы значения размытия и резкости совпадали, таким образом, мы получим баланс. Растрируйте оба слоя, для этого щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Растрировать слой (Rasterize Layer). Преобразуйте оба слоя в обтравочные маски к слою с моделью (Ctrl+Alt+G) или нажмите правой кнопкой мыши по слою и появившемся окне выберите опцию Создать обтравочную маску (Create a Clipping Mask).
Примечание переводчика: на скриншоте ниже видно, что автор кроме растрирования и создания обтравочных масок, дополнительно удалил слой-маски, так что, это на ваше усмотрение.
Шаг 20
А теперь пришло время для ретуши. Итак, у нас два слоя – один с размытием, а другой с резкостью. Не переживайте насчёт внешнего вида, мы всё исправим позже. Вначале, давайте удалим дефекты на сером слое (слой с резкостью) с помощью инструмента Штамп  (Clone Stamp Tool (S)), в настройках данного инструмента установите круглую жёсткую кисть Непрозрачностью (Opacity): 100%. Нам необходимо выровнять участки кожи, где есть дефекты (волосы на руках, морщинки и т.д.). На слое можно также использовать кисть 50% серого цвета (#818181), чтобы удалить любые фрагменты текстуры. Как только вы завершите коррекцию, поменяйте режим наложения для данного слоя на Линейный свет (Linear Light), а также уменьшите значение Заливки (Fill) до 45% (для редактирования слоя, вам необходимо вернуть все настройки).
(Clone Stamp Tool (S)), в настройках данного инструмента установите круглую жёсткую кисть Непрозрачностью (Opacity): 100%. Нам необходимо выровнять участки кожи, где есть дефекты (волосы на руках, морщинки и т.д.). На слое можно также использовать кисть 50% серого цвета (#818181), чтобы удалить любые фрагменты текстуры. Как только вы завершите коррекцию, поменяйте режим наложения для данного слоя на Линейный свет (Linear Light), а также уменьшите значение Заливки (Fill) до 45% (для редактирования слоя, вам необходимо вернуть все настройки).
Примечание переводчика: 1. автор предлагает два варианта ретуши: с помощью инструмента Штамп (Clone Stamp Tool (S)) или с помощью кисти серого цвета 2. если вы решите провести ещё одну коррекцию, то вам придётся вернуть все настройки, т.е. режим наложения - на Нормальный (Normal), а значение Заливки (Fill) увеличить до 100%.
Шаг 21
На нижнем слое с размытием, примените инструмент Пипетка (Eyedropper Tool (I)) + инструмент Кисть  (Brush Tool (B)) или Микс-кисть
(Brush Tool (B)) или Микс-кисть  (Mixer Brush Tool (B)), в настройках установите мягкую круглую кисть Непрозрачностью (Opacity): 10 – 50%, чтобы смягчить цвета (тени, световые блики, а также проблемные участки). Вам необходимо затемнить и осветлить слишком экспонированные тёмные участки на коже. Используйте средний тон кожи, отобрав оттенок рядом с участком коррекции. Также, постарайтесь, чтобы коррекция не отличалась от оригинала. Если вы видите, что коррекция слишком очевидна, то просто уменьшите Непрозрачность (Opacity) слоя до 50%. Используйте инструмент Масштаб
(Mixer Brush Tool (B)), в настройках установите мягкую круглую кисть Непрозрачностью (Opacity): 10 – 50%, чтобы смягчить цвета (тени, световые блики, а также проблемные участки). Вам необходимо затемнить и осветлить слишком экспонированные тёмные участки на коже. Используйте средний тон кожи, отобрав оттенок рядом с участком коррекции. Также, постарайтесь, чтобы коррекция не отличалась от оригинала. Если вы видите, что коррекция слишком очевидна, то просто уменьшите Непрозрачность (Opacity) слоя до 50%. Используйте инструмент Масштаб  (Zoom Tool (Z)) или комбинацию клавиш (Ctrl + (+/-), таким образом, вы сможете лучше увидеть детали изображения.
(Zoom Tool (Z)) или комбинацию клавиш (Ctrl + (+/-), таким образом, вы сможете лучше увидеть детали изображения.
Шаг 22
Т.к. работа с базовой коррекцией завершена, мы можем приступить к коррекции цвета и текстуры. Вначале, добавьте новый слой-заливку Градиентом (Gradient), для этого перейдите Слой - Новый слой-заливка - Градиент (Layer > New Fill Layer > Gradient) или нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв. В окне настроек градиента, установите чёрно-белый градиент по умолчанию, Стиль (Style): Линейный (Linear), Угол (Angle): 90 градусов, Масштаб (Scale): 100%. Поменяйте режим наложения на Умножение (Multiply), а также уменьшите значение Заливки (Fill) до 65%.
Шаг 23
Замените слой-маску корректирующего слоя Заливка градиентом (Gradient Fill) на слой-маску слоя с моделью со смарт-фильтром Кривые (Curves), для этого, удерживая клавишу (Alt)+перетащите слой-маску на слой-маску корректирующего слоя Заливка градиентом (Gradient Fill). Выберите инструмент Кисть  (Brush Tool (B)), в настройках установите мягкую круглую кисть Непрозрачностью (Opacity): 100%, цвет кисти: #000000. Удалите коррекцию градиента с кожи модели на слой-маске слоя.
(Brush Tool (B)), в настройках установите мягкую круглую кисть Непрозрачностью (Opacity): 100%, цвет кисти: #000000. Удалите коррекцию градиента с кожи модели на слой-маске слоя.
Примечание переводчика: автор выделил фиолетовым цветом область обработки кистью, это вы можете увидеть на скриншоте ниже.
Шаг 24
Теперь добавьте текстуру из набора Атомов, для этого идём Файл – Поместить./lessons/Поместить встроенные (File > Place…/Place Embedded). Примените масштабирование к текстуре до размеров рабочей области, а затем поверните текстуру на 90 градусов по часовой стрелке (в режиме Свободная трансформация (Free Transform)), щёлкните правой кнопкой по области трансформирования и в появившемся окне выберите опцию Поворот на 90 градусов по часовой стрелке (Rotate 90 degrees Clockwise). Поменяйте режим наложения для слоя с текстурой на Осветление (Screen), а затем поменяйте слой-маску на слой-маску оригинального слоя с моделью. Удалите текстуру с кожи модели на слой-маске с помощью чёрной кисти. Сгруппируйте все слои, относящиеся к модели ((Ctrl+G) или Слой - Сгруппировать слои (Layer > Group Layers)).
Примечание переводчика: 1. Текстуру, которую применяет автор, похожа на текстуру космоса, в папке из набора атомов, выберите подходящую текстуру 2. техника дублирования слой-маски та же самая, что и в Шаге 23, просто зажмите левой кнопкой мыши слой-маску оригинального слоя с моделью, а затем перетащите её на слой с добавленной текстурой, не забудьте поменять режим наложения, а то модель исчезнет. 3. при работе кистью, не забудьте перейти на слой-маску слоя с текстурой 4. Объедините все слои, которые относятся к модели, назовите новую группу Модель (Model).
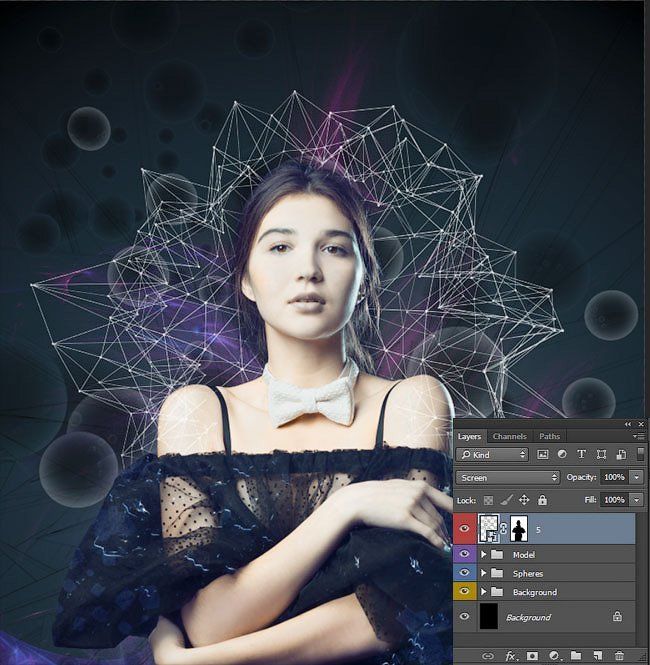
Шаг 25
Далее, мы добавим капюшон из сетки атомов. В папке с исходным рендерингом есть различные текстуры, вы можете использовать любые текстуры. Для нашей картины я использовал изображения “4” и “5”. Вначале добавьте изображение “5” на наш рабочий документ через команду Файл – Поместить./lessons/Поместить встроенные (File > Place…/Place Embedded). Примените масштабирование к атомной сетке таким образом, чтобы сетка не заходила за края рабочей области. Поверните изображение, чтобы подобрать наилучшее положение. Расположите данное изображение в районе головы, шеи и плеч модели. Поменяйте режим наложения на Осветление (Screen).
Примечание переводчика: расположите текстуру сетки из атомов поверх всех остальных слоёв.
Шаг 26
Замените слой-маску, для этого, удерживая клавишу (Alt)+перетащите слой-маску оригинального слоя с моделью на слой-маску слоя с атомной сеткой. Удалите остатки сетки на слой-маске. Далее, проведите инверсию слой-маски (убедитесь, что вы находитесь на слой-маске, а затем нажмите клавиши (Ctrl+I), чтобы скрыть всё на модели). Сохраните текстуру только на плечах модели.
Примечание переводчика: после инверсии слой-маски, мы скроем текстуру сетки на изображении модели, далее, с помощью белой кисти, восстановите эффект сетки на плечах модели.
Шаг 27
Теперь добавьте изображение “4” на наш рабочий документ через команду Файл – Поместить…/Поместить встроенные (File > Place…/Place Embedded). Создайте что-то похожее на небольшую корону из сетки атомов на голове модели. Для создания этого эффекта, я использовал 6 дубликатов данного слоя, при этом сильно уменьшив их масштаб. Чтобы быстро продублировать слой, убедитесь, чтобы инструмент Перемещение  (Move Tool (V)) был активным, далее, удерживая клавишу (Alt), перетащите слой в палитре слоёв. Не забудьте поменять режим наложения для всех слоёв на Осветление (Screen).
(Move Tool (V)) был активным, далее, удерживая клавишу (Alt), перетащите слой в палитре слоёв. Не забудьте поменять режим наложения для всех слоёв на Осветление (Screen).
Шаг 28
Создайте новый слой (Ctrl+Shift+N) поверх всех остальных слоёв или нажмите значок Создать новый слой (Create a new layer) в нижней части панели слоёв. Поменяйте режим наложения для данного слоя на Осветление (Screen). Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть, Размер (Size) кисти 35 – 100 px, Непрозрачность (Opacity) кисти 50%, цвет кисти #ffffff (белый). Нарисуйте светлячков различного размера на концах атомной сетки.
(Brush Tool (B)), установите мягкую круглую кисть, Размер (Size) кисти 35 – 100 px, Непрозрачность (Opacity) кисти 50%, цвет кисти #ffffff (белый). Нарисуйте светлячков различного размера на концах атомной сетки.
Примечание переводчика: автор объединяет слои с изображением “4”и “5”, включая 6 дубликатов и новый слой со светлячками в одну группу Линии (Lines), далее, автор создаёт объединённую группу Модель (Model), состоящую из группы Линии (Lines) и группы Модель (Model), которую мы ранее создали.
Шаг 29
Теперь мы создадим текстуру из точек. Итак, вначале создайте объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E). Далее, установите цвет переднего плана на чёрный цвет, а затем перейдите Фильтр – Галерея фильтров (Filter > Filter Gallery) и в появившемся окне фильтров перейдите в папку Текстура (Texture) и выберите фильтр Витраж (Stained Glass). В настройках данного фильтра установите Размер ячейки (Cell Size): 8, Толщина границ (Border Thickness): 9, Интенсивность света (Light Intensity): 4.
Примечание переводчика: вначале автор создал эффект сетки из атомов (атомная сетка+светлячки), а сейчас автор создаёт эффект с текстурой точек (удалив для этого полигоны, оставив лишь точки), если конечный эффект текстуры точек вас не устроит, то просто уменьшите значение заливки.
Шаг 30
Итак, мы создали текстуру сетки, теперь нам необходимо отделить яркие участки, которые будут формировать основной эффект. Для этой цели я использовал инструмент Цветовой диапазон (Color Range Tool), перейдите Выделение – Цветовой диапазон (Select > Color Range) и в появившемся окне настроек в выпадающем меню Выбрать (Select): установите Подсветку (Highlights), а также Разброс (Fuzziness): 20% и Диапазон (Range): 80. Вы можете поэкспериментировать с настройками, чтобы выделить больше или меньше точек.
Примечание переводчика: количество точек будет зависеть от ваших настроек.
Шаг 31
Но точки сетки всё ещё сохраняют полигоны. Я думал над этой проблемой и решил использовать инструмент Уточнить край (Refine Edge), чтобы смягчить края и создать абсолютную точку. Т.к. выделение всё ещё активно, перейдите Выделение – Уточнить край (Select > Refine Edge) или нажмите клавиши (Alt+Shift+R). В появившемся окне настроек данного инструмента поставьте галочку в окошке Умный радиус (Smart Radius), но не меняйте радиус, а также установите Сгладить (Smooth): 50, Контрастность (Contrast): 50%, Сместить край (Shift Edge): +3%, а затем нажмите кнопку “OK”.
Шаг 32
Добавьте слой-маску к слою, чтобы скрыть всё за исключением точек, для этого перейдите Слой - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection) или нажмите значок Добавить слой-маску (Add a layer mask). Поменяйте режим наложения на Осветление (Screen), а также уменьшите значение Заливки (Fill) до 75%. Если вы хотите создать больше точек, то повторите Шаги 29 – 32, только не меняйте настройки для инструмента Уточнить край (Refine Edge). Мне пришлось всё связать воедино и провести множество экспериментов, чтобы создать данный эффект. Надеюсь, вы оцените это :)
Примечание переводчика: 1. не забудьте сместить слой с текстурой точек вниз,
т.к. вначале мы создали объединённый слой поверх всех остальных слоёв 2. расположите данный слой поверх слоя с текстурой сетки из атомов.
Шаг 33
Теперь мы возвращаемся к заднему фону. Продублируйте слой с точками ((Ctrl+J) или Слой - Создать дубликат слоя (Layer > Duplicate Layers)), расположите дубликат слоя поверх слоя-заливки градиентом внутри группы Задний фон (Background). Удалите слой-маску, перетащив её на значок корзины в нижней части панели слоёв. Ещё раз примените инструмент Цветовой диапазон (Color Range), только на этот раз примените Разброс (Fuzziness): 100% и Диапазон (Range): 75%.
Примечание переводчика: 1. продублируйте текстуру точек, которую мы создали в Шаге 32. 2. переместите дубликат слоя с текстурой точек в папку Задний фон (Background), расположив поверх слоя с заливкой градиента.
Шаг 34
Продублируйте выделение ((Ctrl+J) или Слой - Создать дубликат слоя (Layer > Duplicate Layers)), далее, удалите выделенные полигоны, т.е. только сетку (нажмите клавишу “Del” или перейдите Редактирование – Очистить (Edit > Clear)). Поменяйте режим наложения на Умножение (Multiply), а также уменьшите значение Заливки (Fill) до 70%. Добавьте слой-маску к данному слою, а затем примените радиальный чёрно-белый градиент на слой-маске с помощью инструмента Градиент  (Gradient Tool (G)). Или вы можете воспользоваться большой мягкой круглой чёрной кистью. Если вам не нравится эффект в некоторых местах, то просто удалите эти эффекты с помощью кисти на слой-маске слоя.
(Gradient Tool (G)). Или вы можете воспользоваться большой мягкой круглой чёрной кистью. Если вам не нравится эффект в некоторых местах, то просто удалите эти эффекты с помощью кисти на слой-маске слоя.
Примечание переводчика: 1. как только вы создали активное выделение в Шаге 33, создайте дубликат (Ctrl+J), отключите временно видимость дубликата слоя, с этим слоем мы будем работать в следующем шаге, далее, мы будем работать с первым слоем, итак, идём Редактирование – Очистить (Edit > Clear) 2. Поменяйте режим наложения, уменьшите заливку 3. Добавьте слой-маску 4. Примените градиент на слой-маске или вы можете с помощью мягкой чёрной кисти удалить лишние участки созданного эффекта 5. автор добавляет текстуру точек на изображение заднего фона и он делает это дважды, вначале в этом шаге, а затем в следующем шаге 6. Степень эффекта будет зависеть от вас.
Шаг 35
Давайте вернёмся к продублированному выделению. С помощью инструмента Свободная трансформация (Free Transform Tool) ((Ctrl+T) или Редактирование - Свободная трансформация (Edit > Free Transform)), немного увеличьте масштаб изображения (во время масштабирования, удерживайте клавиши (Alt + Shift) для пропорционального масштабирования от центра). Чтобы преобразовать полигоны в точки, вам необходимо выделить всё, что есть на данном этом слое (удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя), а затем применить инструмент Уточнить край (Refine Edge), установив те же самые настройки для данного инструмента, что и в Шаге 31, чтобы удалить все лишние фрагменты. Добавьте слой-маску, а затем щёлкните по ней, чтобы перейти на слой-маску. Установите цвет переднего плана и заднего плана по умолчанию (D). Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Нажмите клавиши (Ctrl+L) или перейдите Изображение – Коррекция – Уровни (Image > Adjustments > Levels), чтобы добавить немного контраста к слой-маске, для этого в окне настроек уровней установите значение для чёрных тонов (Blacks): 117. Это смягчит и частично скроет точки.
Примечание переводчика: 1. Не забудьте включить видимость слоя, который мы отключили в предыдущем шаге 2. не забудьте поменять режим наложения на Осветление (Screen) 3. Расположите текстуру точек поверх слоя с металлическим каркасом.
Шаг 36
На данном этапе мы завершили работу с точками и продолжаем урок дальше. Добавьте исходное изображение с фракталами “004” на наш рабочий документ. Расположите данное изображение с фракталами поверх всех остальных слоёв. Вам нет необходимости менять размер изображения с фракталами, здесь очень важно расположить изображение в верхней половине рабочей области. Поменяйте режим наложения на Осветление (Screen). К слою с фракталами, добавьте слой-маску и с помощью мягкой чёрной кисти удалите фракталы с лица модели (но я оставил немного фракталов на руках).
Шаг 37
Теперь сферы с проволокой. Сферы очень красивые, и, на мой взгляд, имеют завершённый вид. Я не буду применять обычный стиль слоя Внешнее свечение (Outer Glow). Всё немного запутано, но я раскрою секрет в конце урока. А тем временем, добавьте исходное изображение “1” из папки Пузырьки (Bubbles), идём Файл – Поместить… / Поместить встроенные (File > Place…/Place Embedded). Примените масштабирование, поворот, как показано на скриншоте ниже. Поменяйте режим наложения на Осветление (Screen).
Шаг 38
Теперь давайте добавим немного бликов. Эффекты с бликами всегда успешны, особенно, если они используются в музыкальных постерах. Добавьте изображение с бликом на наш рабочий документ, примените масштабирование в соответствии с объектом, к которому вы хотите применить данный блик. (Выберите самые яркие участки для расположения бликов. Таким образом, световые блики будут выглядеть даже лучше). Как всегда, поменяйте режим наложения для слоя с бликом на Осветление (Screen). Продублируйте несколько раз слой с бликом (Ctrl+J), расположите дубликаты слоёв с бликами на разных участках изображения.
Шаг 39
Сгруппируйте все слои с бликами (Ctrl+G), а затем поменяйте режим наложения для слоя с группой на Осветление (Screen). Блики повреждают изображение из-за свечения краёв, поэтому идём Слой – Новый корректирующий слой - Уровни (Layer > New Adjustment Layer > Levels) или нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer). В окне настроек, установите для Чёрных (Blacks) тонов 20, а затем преобразуйте данный корректирующий слой в обтравочную маску к слою с группой, чтобы коррекция уровней воздействовала только на блики.
Шаг 40
Чтобы задний фон был более выраженным, я решил добавить красок к заднему фону. Для этой цели я использовал корректирующий слой Кривые (Curves), для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Я немного осветлил тени (для этого сместите нижнюю контрольную точку) для Красных (Red) Вход (Input):0 , Выход (Output): 34), для Зелёных (Green) Вход (Input):0 , Выход (Output): 28 и для Синих (Blue) Вход (Input):0 , Выход (Output): 63. Старайтесь не сильно осветлять задний фон, т.к. это всего лишь цветовая коррекция. Я добавлю эффект свечения позже.
Шаг 41
Теперь перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой круглой кисти различного диаметра частично скройте коррекцию с ярких участков изображения, а также с кожи модели, чтобы они были не слишком яркими и не испортили всё изображение. Результат должен быть, как на скриншоте ниже после применения корректирующего слоя и последующей коррекции на слой-маске данного корректирующего слоя.
Шаг 42
Далее, я добавил корректирующий слой Поиск цвета (Color Lookup), для этого идём Слой - Новый корректирующий слой- Поиск цвета (Layer > New Adjustment Layer > Color Lookup), чтобы добавить больше тёплых тонов к изображению и расширить цветовую гамму. Идём в меню параметра 3DLUT File и выбираем настройку “FallColors.look”, а затем уменьшаем значение Заливки (Fill) для данного корректирующего слоя до 50%. Вы можете попробовать применить другие настройки из выпадающего меню. Знаю, что в этом списке есть пара интересных настроек. Не забывайте, что цвета должны сочетаться друг с другом. И если дополнительный тон не сочетается со всей сценой, то поменяйте диапазон цветового тона или добавьте ещё цвета.
Шаг 43
Чтобы сфокусировать внимание наблюдателя на главном персонаже, я добавил небольшую виньетку вокруг изображения. Вы можете создать виньетку с помощью кисти, но я предпочитаю использовать слой-заливку градиентом со следующими настройками: чёрно-белый градиент по умолчанию (для белой контрольной точки, установите Позицию (Location): 63%, Стиль (Style): Радиальный (Radial), Угол (Angle): 90 градусов, Масштаб (Scale): 189%, поставьте галочку в окошке Инверсия (Reverse). Поменяйте режим наложения для данного слоя с заливкой градиента на Умножение (Multiply), чтобы скрыть все белые тона.
Шаг 44
И теперь долгожданная часть урока – эффекты. Для этой цели я использовал Галерею фильтров (Filter Gallery), чтобы создать желаемый эффект. Вы также можете смягчить или скрыть полученный эффект на маске смарт-фильтра, если он не сочетается со всей сценой. Вначале, я создам эффект свечения. Не забыли, как мы создавали объединённый слой? Ещё раз создайте объединённый слой поверх всех остальных слоёв (Ctrl+Alt+Shift+E). Преобразуйте данный слой в смарт-объект, для этого, щёлкните правой кнопкой по объединённому слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object) или перейдите Слой - Смарт-объект – Преобразовать в смарт-объект (Layer > Smart Objects >Convert to Smart Object), таким образом, вы сможете менять настройки фильтра. Далее, идём Фильтр - Галерею фильтров – Штрихи – Акцент на краях (Filter > Filter Gallery > Brush Strokes > Accented Edges). В окне настроек данного фильтра, установите следующие значения: Ширина краёв (Edge Width): 2, Яркость краёв (Edge Brightness): 38, Смягчение (Smoothness): 5, а затем нажмите кнопку “OK”, чтобы применить фильтр.
Шаг 45
Теперь проведите инверсию маски смарт-фильтра, для этого щёлкните по маске, чтобы убедиться, что она активна, а затем нажмите клавиши (Ctrl+I) или перейдите Изображение – Коррекция – Инверсия (Image > Adjustments > Inverse). Выберите инструмент Кисть (Brush Tool (B)), установите мягкую круглую кисть, Размер (Size) кисти 300 – 500 px, Непрозрачность (Opacity) 20 – 50%, цвет кисти белый. Частично скройте эффект в центре изображения, а также там, где вы считаете нужным.
Примечание переводчика: 1. С помощью инверсии, автор скрывает эффект фильтра 2. Автор использует белую мягкую кисть на маске фильтра 3. Область обработки кистью выделена фиолетовым цветом 4. Автор оставляет немного эффекта в центре изображения.
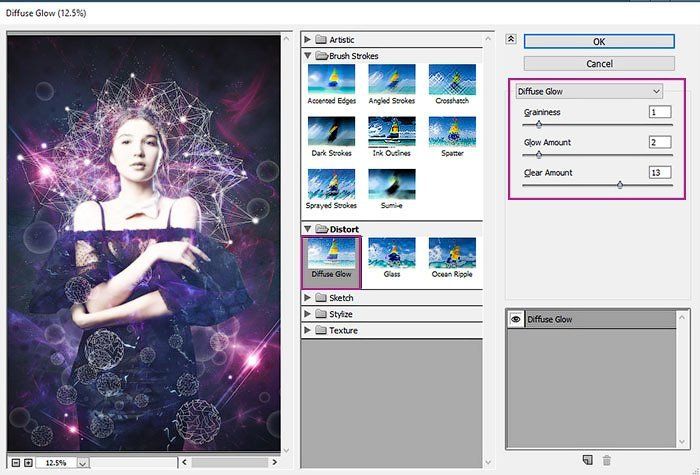
Шаг 46
Ещё раз создайте объединённый слой поверх всех остальных слоёв (Ctrl+Alt+Shift+E). Преобразуйте данный слой в смарт-объект, для этого щёлкните правой кнопкой по объединённому слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object) или перейдите Слой - Смарт-объект – Преобразовать в смарт-объект (Layer > Smart Objects >Convert to Smart Object), таким образом, вы сможете менять настройки фильтра. Далее, идём Фильтр - Галерею фильтров – Искажение – Рассеянное свечение (Filter > Filter Gallery > Distort > Diffuse Glow). В окне настроек данного фильтра, установите следующие значения: Зернистость (Graininess): 1 (будьте аккуратны со значением зернистости, т.к. чем больше это значение, тем больше шума будет на изображении), Степень свечения (Glow Amount): 2, Оригинал (Clear Amount): 13.
Шаг 47
На скриншоте ниже вы можете увидеть, где расположен смарт-фильтр. Область выделенная фиолетовым цветом - это область, где я скрыл эффект на маске фильтра с помощью кисти, которую мы использовали в предыдущем шаге. Также скройте эффект на отдельных сферах, чтобы они оставались без свечения. Не бойтесь экспериментировать, попробуйте применить другие значения настроек фильтров! Вы можете создать более интересные варианты. Данная картина завершается применением фильтров. Работа над основными эффектами завершена, остался последний шаг.
Примечание переводчика: 1. То же самое, что и в Шаге 45, не забудьте провести инверсию маски смарт-фильтра, чтобы скрыть эффект 2. щёлкните по миниатюре смарт-фильтра, а затем с помощью мягкой белой кисти, восстановите эффект фильтра Рассеянное свечение (Diffuse Glow), поверх отдельных участков изображения 3. Участки из скриншоте ниже, которые выделены фиолетовым цветом – это участки, где скрыт эффект фильтра.
Шаг 48
В заключительном шаге мы добавим резкость к изображению. Я хочу предупредить вас, что в данной картине очень много мелких фрагментов, поэтому нельзя применять слишком высокую степень резкости, т.к. это может испортить изображение. Итак, создайте объединённый слой их всех видимых слоёв (Ctrl+Alt+Shift+E), а затем преобразуйте полученный слой в смарт-объект. Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите радиус 2.0 px. Поменяйте режим наложения для данного объединённого слоя на Линейный свет (Linear Light), а также уменьшите значение Заливки (Fill) слоя до 50% (уменьшите степень Заливки (Fill), а не степень Непрозрачности (Opacity)).
Отлично, и на этом всё, мои дорогие друзья! Надеюсь, что вам понравился этот урок, и вы довольны своим результатом. Не бойтесь экспериментировать, пытайтесь придумывать что-то новое. Спасибо вам, что уделили время. Желаю всем удачи в будущих проектах!
Итоговый результат:
Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws



















































Комментарии 43
спасибо за урок!
Спасибо за урок
Всем, кто ещё не делал советую этот урок!
Удивительный творческий человек создал этот урок, она и экспериментирует и горячие клавиши называет. Очень стоящий урок!
спасибо
еще один вариант
результат работы моих кривых рук, слишком сложно для меня)
весьма признателен за урок
Спасибо.)
Сложновато для меня было и отсутствовали кое-какие функции в моем CS5. Потерялась по дороге. )
спасибо
Спасибо за урок! Довольно трудоёмкий. На последних шагах компьютер уже умирал, и не получилось их выполнить, поэтому вышло так...
Не понял как делать текстуру из точек =(
Спасибо!
Спасибо за урок ..))
спасибо
Спасибо! Урок трудный, но интересный!
Спасибо, интересный урок!
Благодарю за урок! Сказочно и сложно!
Получилось не совсем так как у автора, но в целом мне нравиться. )))) Очень крутой урок. Большое спасибо!
Спасибо за урок! Пришлось "помучиться" с точками; не всё получилось, как у автора.
Спасибо за урок!
Интересный урок! Спасибо!
Марат, спасибо за перевод! Очень интересный урок. Плохо только, что у меня при выделении в Цветовом диапазоне не работает разделение на Подсветке...
Это моя вариация на заданную тему...Урок уж очень хорош..для меня много полезного
Спасибо.
Вахахахаха)
Спасибо за перевод, урок интересный)