Создаём вкусный текст из пирожных в Фотошоп
Создаём вкусный текст из пирожных в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать аппетитный и вкусный текст в программе Photoshop. Мы будем использовать стандартные инструменты, а также стили слоя, чтобы получить финальный результат за короткое время. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Шаг 1
Создайте новый документ в программе Adobe Photoshop, для этого идём Файл - Новый (File > New). Установите следующие параметры.

Шаг 2
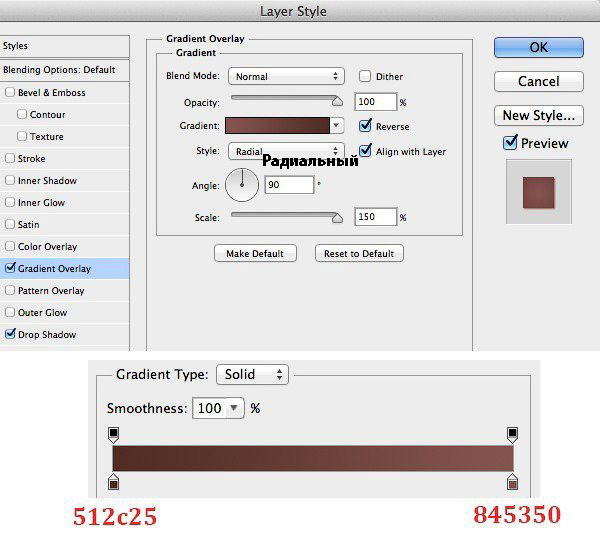
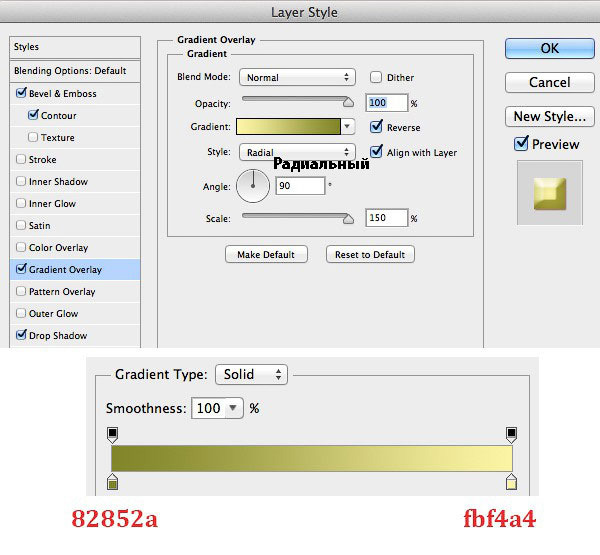
Залейте задний фон любым цветом на свой вкус. Далее, дважды щёлкните по слою с задним фоном, чтобы появилось окно Стили слоя (Layer Style), выберите опцию Наложение градиента (Gradient Overlay), тип градиента Радиальный (Radial), а также установите цвета градиента, как показано на скриншоте ниже.

Добавьте новый корректирующий слой Кривые (Curve) поверх слоя с задним фоном.

Далее, перейдите на слой-маску корректирующего слоя Кривые (Curve) и с помощью большой мягкой кисти непрозрачностью (Opacity) 50%, цвет кисти чёрный, обработайте центральную часть изображения.

Результат должен быть, как на скриншоте ниже.

Шаг 3
Теперь, создайте новую группу, назовите эту группу”S“. Мы будем создавать каждую букву текста по отдельности. Итак, мы начнём с буквы ”S”. Напечатайте букву, я выбрал шрифт ‘Joint-by-pizzadude’, размер шрифта 90 px. Давайте назовём слой с первой буквой ”base 1”.

Шаг 4
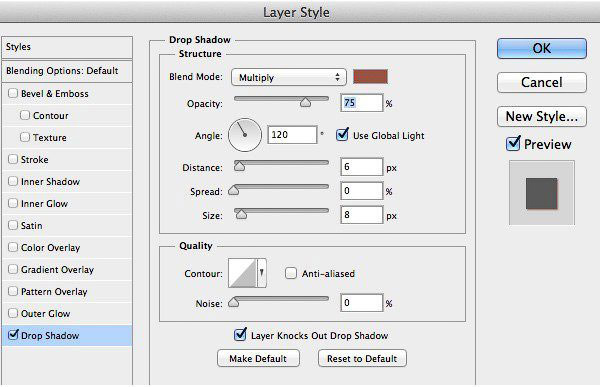
Дважды щёлкните по слою с текстом и в появившемся окне выберите стиль слоя Тень (Drop shadow).

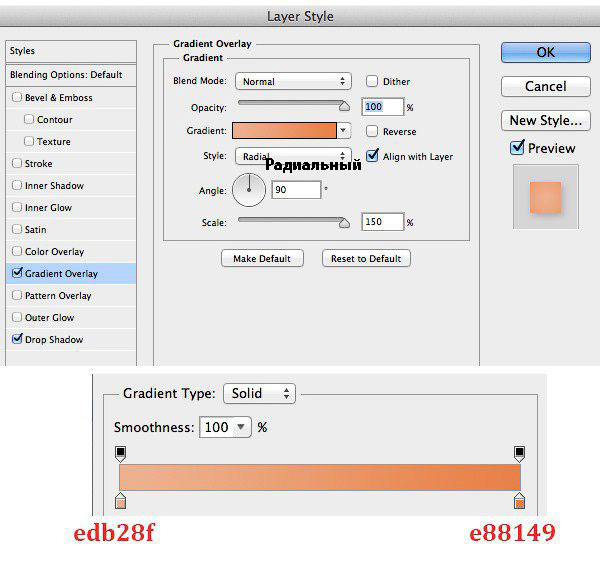
Далее, выберите стиль слоя Наложение градиента (Gradient Overlay).

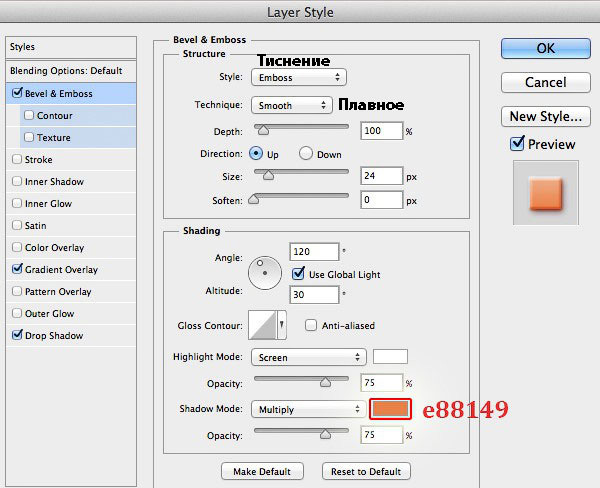
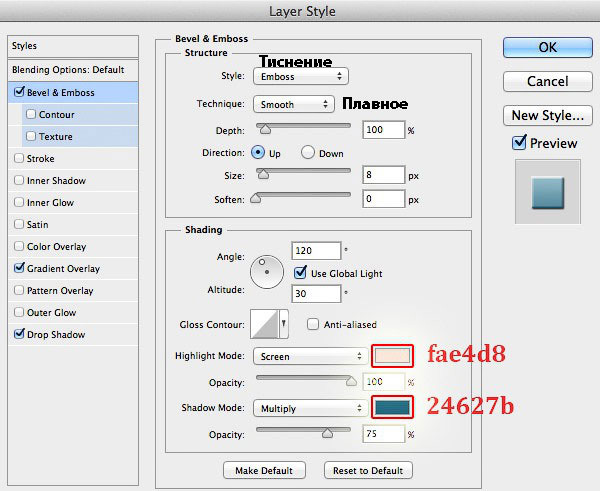
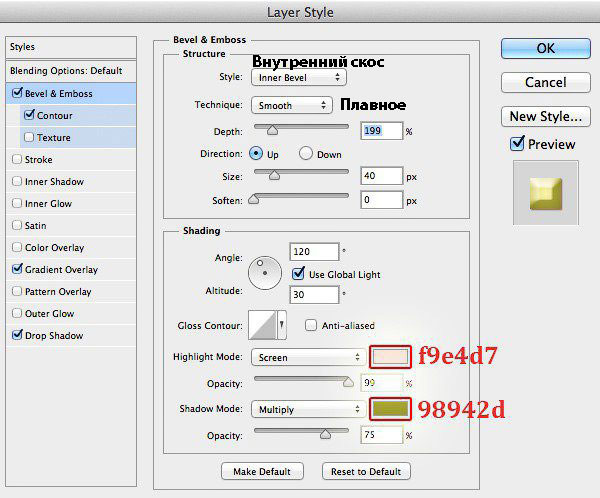
Далее, выберите Тиснение (Bevel and Emboss).

Шаг 5
Продублируйте слой ”base 1” (Ctrl+J), переименуйте дубликат слоя ”base 2“. Сместите дубликат слоя с буквой ”S” немного вверх.

Далее, мы немного изменим параметры стилей слоя. Давайте начнём со стиля Тень (Drop Shadow).

Далее, Наложение градиента (Gradient Overlay).

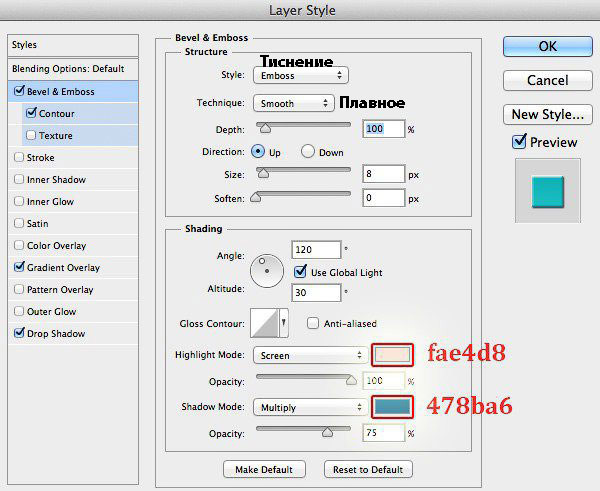
Далее, Тиснение (Bevel and Emboss).

Результат должен быть, как на скриншоте ниже.

Шаг 6
Продублируйте слой ”base 2” (Ctrl+J), переименуйте дубликат слоя ”base 3“. В этом шаге, мы немного изменим параметры стиля слоя Наложения градиента (Gradient Overlay).

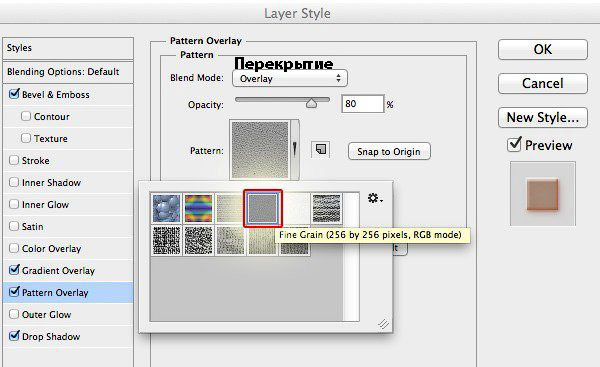
А также добавим стиль слоя Перекрытие узора (Pattern Overlay).

Результат должен быть, как на скриншоте ниже.

Шаг 7
В этом шаге мы создадим глазировку. Итак, давайте создадим новый слой поверх всех остальных слоёв, далее, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя “base 3”, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract by), которое указано на скриншоте ниже. Назовите новый слой, который мы создали для создания глазури ‘Cream S’.


Шаг 8
Залейте глазурь любым цветом на свой вкус. Далее, дважды щёлкните по слою ‘Cream S’ и в появившемся окне Стилей слоя (Layer Style), выберите стиль Тень (Drop Shadow).

Далее, выберите Наложение градиента (Gradient Overlay).

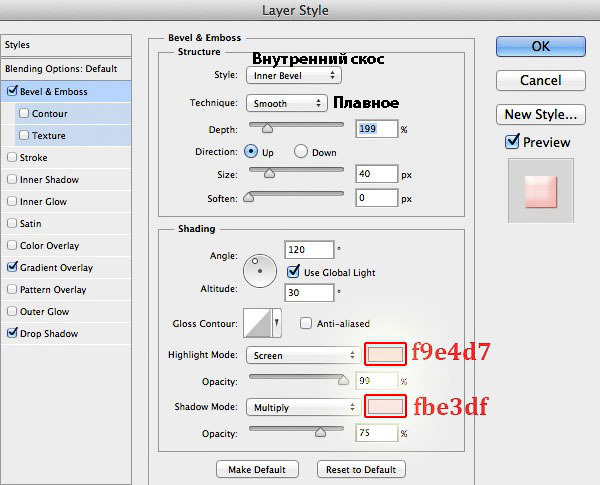
Далее, выберите Тиснение (Bevel and Emboss).

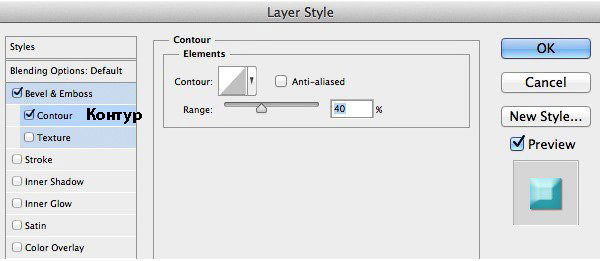
И мы также добавим стиль слоя Контур (Contour).

Как мы знаем, глазурь никогда не бывает идеальной. К слою ”Cream S”, добавьте слой-маску и с помощью кисти обработайте внешний контур глазури.
Примечание переводчика: цвет кисти чёрный, с помощью кисти создайте ощущение растекающейся глазури.

Продублируйте слой с глазурью (Ctrl+J), а затем сместите дубликат слоя немного вверх.

Шаг 9
Далее, мы добавим кондитерскую посыпку на глазурь. Создайте новую группу, назовите эту группу ”Кондитерская посыпка“. Выберите инструмент Эллипс  (Ellipse Tool (U)) и с помощью данного инструмента, нарисуйте маленький кружок. Далее, добавьте стиль слоя Тень (Drop Shadow).
(Ellipse Tool (U)) и с помощью данного инструмента, нарисуйте маленький кружок. Далее, добавьте стиль слоя Тень (Drop Shadow).
Примечание переводчика: не забудьте создать новый слой внутри созданной группы и уже на новом слое нарисуйте кондитерскую посыпку.

Далее, Наложение градиента (Gradient Overlay).

Далее, Тиснение (Bevel and Emboss).

И мы также добавим стиль слоя Контур (Contour).

Результат должен быть, как на скриншоте ниже.

Шаг 10
Продублируйте слой с кондитерской посыпкой, который мы создали (Ctrl+J). Далее, мы поменяем цвет посыпки, дважды щёлкните по дубликату слоя и в появившемся окне стилей слоя выберите стиль Наложение градиента (Gradient Overlay). Измените цвет градиента.

Далее, Тиснение (Bevel and Emboss).

Шаг 11
Ещё раз продублируйте слой с кондитерской посыпкой (Ctrl+J). Далее, поменяйте цвет градиента для стиля слоя Наложение градиента (Gradient Overlay).

Далее, Тиснение (Bevel and Emboss).

Шаг 12
Далее, повторите предыдущий шаг. Создайте зелёную посыпку.

Далее, Тиснение (Bevel and Emboss).

Шаг 13
Далее, повторите предыдущий шаг. Создайте голубую посыпку.

Далее, Тиснение (Bevel and Emboss).

Шаг 14
Далее, повторите предыдущий шаг. Создайте розовую посыпку.

Далее, Тиснение (Bevel and Emboss).

Итак, мы получили следующий результат.

Шаг 15
Продублируйте кондитерскую посыпку (Ctrl+J). Уменьшите размер посыпки, расположите посыпку так, как вам нравится. Мой результат на скриншоте ниже.
Примечание переводчика: вы можете продублировать группу с кондитерской посыпкой, а затем внутри дубликата группы, уменьшите по отдельности каждый слой с кондитерской посыпкой.

Шаг 16
Итак, мы завершили создание буквы ”S“. В этом шаге мы продублируем группу”S”, назовите дубликат группы ”W“.

Шаг 17
Внутри группы ”W”, вначале удалите слой с глазурью ”Cream S”, далее, отключите видимость всех слоёв, за исключением 3х базовых слоев (base 1, base 2, base 3). Далее, напечатайте букву ”w“.

Далее, нам нужно изменить форму глазури для буквы ”w”. Удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с буквой ”w”, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение сжатия 8 px. Создайте новый слой, не снимая активного выделения, залейте новый слой любым цветом на свой вкус. Назовите этот слой ”Cream W“.

Шаг 18
Далее, примените стили слоя к слою с глазурью ”Cream W“. Вначале добавьте стиль слоя Тень (Drop shadow).

Далее, добавьте Наложение градиента (Gradient Overlay).

Далее, Тиснение (Bevel and Emboss).

Далее, добавьте Контур (Contour).

Далее, к слою с глазурью, добавьте слой-маску и с помощью мягкой чёрной кисти обработайте контур глазури, чтобы глазурь выглядела растёкшейся.

Продублируйте слой с глазурью, а затем сместите дубликат слоя немного вверх.

Шаг 19
Создайте новый слой, назовите этот слой “Глазирование W” (Frosting W) С помощью кисти нарисуйте фигуру, как показано на скриншоте ниже.

К слою ”Глазирование W ”, добавьте слой-маску и с помощью чёрной кисти скройте отдельные участки кривой линии глазури.

Шаг 20
Далее, к слою ”Глазирование W ”, добавьте стили слоя. Вначале добавьте стиль слоя Тень (Drop Shadow).

Далее, добавьте стили слоя Тиснение (Bevel and Emboss) и Контур (Contour).


Результат должен быть, как на скриншоте ниже.

Шаг 21
Далее, давайте добавим кондитерскую посыпку на букву ”W“.

Шаг 22
Далее, мы поработаем с буквой ”E”. Просто повторите то же самое действие, когда мы создавали группу для буквы ”W“.

Шаг 23
Далее, мы добавим глазурь на букву ”e”. Просто повторите предыдущее действие, когда мы добавляли глазурь на букву ”W”.

Шаг 24
К слою с глазурью, добавьте слой-маску и с помощью чёрной кисти обработайте край глазури, чтобы создать эффект растёкшейся глазури. Далее, к этому же слою с глазурью, примените следующие стили слоя.




Итак, мы получили следующий результат.

Шаг 25
Продублируйте слой с глазурью, а затем сместите дубликат слоя с глазурью немного вверх.

Далее, добавьте кондитерскую посыпку на букву ”E“.

Шаг 26
Далее, давайте продублируем слой с группой ”E”. Для дубликата слоя с группой”E”, мы сохраним стили слоя, как они есть, единственное, мы изменим цвет градиента для стиля Наложение градиента (Gradient Overlay), а также изменим цветовые оттенки для стиля Тиснение (Bevel and Emboss).


Результат должен быть, как на скриншоте ниже.

Шаг 27
Далее, с помощью кисти, нарисуйте кривую линию, имитирующую глазирование, как на скриншоте ниже.

К слою с нарисованной линией, добавьте слой-маску и с помощью чёрной кисти скройте отдельные участки линии, как показано на скриншоте ниже.

Перейдите на слой ”Глазирование W ”, скопируйте стили слоя, а затем вклейте стили слоя для слоя с глазированной линией на букве “E”.

Шаг 28
Далее, мы добавим букву ”T“. Просто продублируйте слой с группой ”W”, а затем переименуйте дубликат группы ”T”, далее, поменяйте букву.

Теперь нам нужно изменить форму глазури для буквы ”T”. Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с буквой ”T”, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение сжатия 8 px. Создайте новый слой. Залейте активную область любым цветом на свой выбор.

Шаг 29
К слою с глазурью, добавьте слой-маску и с помощью чёрной кисти обработайте край глазури, чтобы создать эффект растёкшейся глазури. Далее, к этому же слою с глазурью примените следующие стили слоя.




Результат должен быть, как на скриншоте ниже.

Шаг 30
Продублируйте слой с глазурью, а затем сместите дубликат слоя с глазурью немного вверх.

Далее, мы добавим кондитерскую посыпку на букву ”T“. Не бойтесь добавлять посыпку, добавляйте столько, сколько вам нравится. Мой результат на скриншоте ниже.

Шаг 31
Итак, мы почти завершили урок. Результат должен быть, как на скриншоте ниже.

Шаг 32
В этом шаге мы добавим кондитерскую посыпку, разместив её, как показано на скриншоте ниже.

Шаг 33
Далее, с помощью кисти, нарисуйте несколько капель глазури, как показано на скриншоте ниже.
Примечание переводчика: не забудьте создать новый слой для капель глазури.

Шаг 34
Перейдите на слой ”Cream S” (Примечание переводчика: слой с глазурью для буквы “S”). Скопируйте стили слоя, а затем, вернитесь на слой с каплями глазури и вклейте стили слоя. Результат должен быть, как на скриншоте ниже.

Шаг 35
Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). С помощью мягкой кисти обработайте текст.
Примечание переводчика: автор добавляет корректирующий слой Яркость / Контрастность (Brightness/Contrast), далее, заливает чёрным цветом слой-маску данного корректирующего слоя, чтобы скрыть коррекцию, а затем, с помощью мягкой белой кисти, обрабатывает область текста на слой-маске.


И мы завершили урок!
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок, и вы сможете применить данную технику к своим будущим проектам!
Итоговый результат:

Автор: Kim Chen
Источник: www.photoshoptutorials.ws
Комментарии 67
Спасибо за урок!
Так увлеклась печеньками, что забыла про посыпку))) Доделала))
Сделала не просто так, а для реального сайта))
Подобные уроки - прелесть! Готовить что-нибудь из текста... Здорово!
Спасибо! Побольше таких уроков.
Спасибо
Спасибо!
Спасибо за хороший урок!
Урок хороший. но возни много. Спасибо!
Спасибо за такой яркий и вкусный урок)
тов
сласибо
Спасибо.
спасибо!
вкусненько))спс
Спасибо за урок.
Все круто но долго )
Спасибо за урок!
Спасибо)
Спасибо)
вот такой у меня теперь экран блокировки на телефоне) никак не налюбуюсь)) еще раз спасибо за урок!
Спасибо! :)
Очень крутой урок! Спасибо!
Крутой урок, спасибо!
Благодарствую
Просто класс!
Большое спасибо за урок!
Спасибо^^
очень интересная идея, мне понравилось)
мой первый урок! Спасибо!!!
И вот так