Рисуем забавного персонажа в Фотошоп
Рисуем забавного персонажа в Фотошоп
 В этом уроке вы узнаете, как с помощью инструментов программы Photoshop, превратить карандашный набросок в красивую и динамичную иллюстрацию.
В этом уроке вы узнаете, как с помощью инструментов программы Photoshop, превратить карандашный набросок в красивую и динамичную иллюстрацию.
Сложность урока: Сложный
Создание персонажей с помощью карандашного рисунка может быть очень увлекательным. Оживление рисунка может оказаться сложной задачей, тем не менее, в этом уроке, я покажу вам, как с помощью инструментов программы Photoshop, превратить карандашный рисунок в красивую и динамичную иллюстрацию.
В этом уроке я покажу вам, как обработать рисунок, раскрасить его и, наконец, добавить светотени и текстуру. Данный урок включает в себя видеоурок, который поможет вам при выполнении урока. Итак, давайте приступим!
Скачать архив с материалами к урок
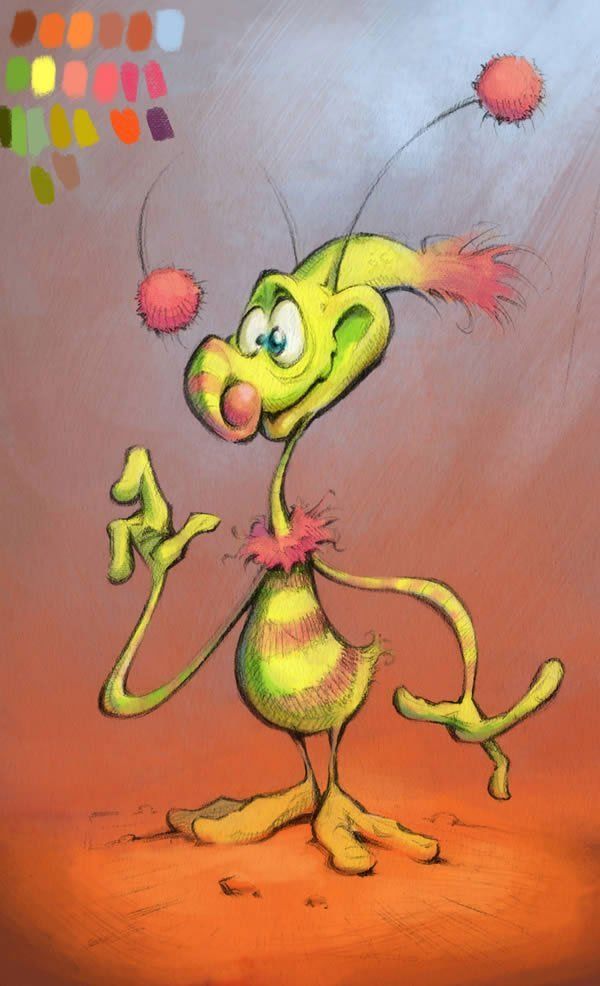
Итоговый результат

1. Подготавливаем Рисунок
Шаг 1
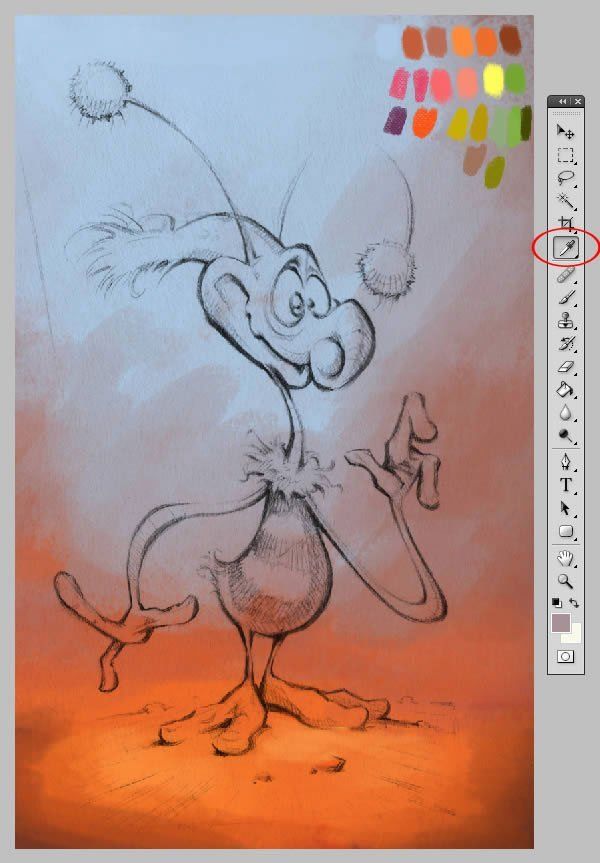
Я люблю рисовать мультипликационных героев. Как только у меня появляется идея, я сразу начинаю рисовать образ на бумаге, а затем сканирую нарисованный набросок.

Шаг 2
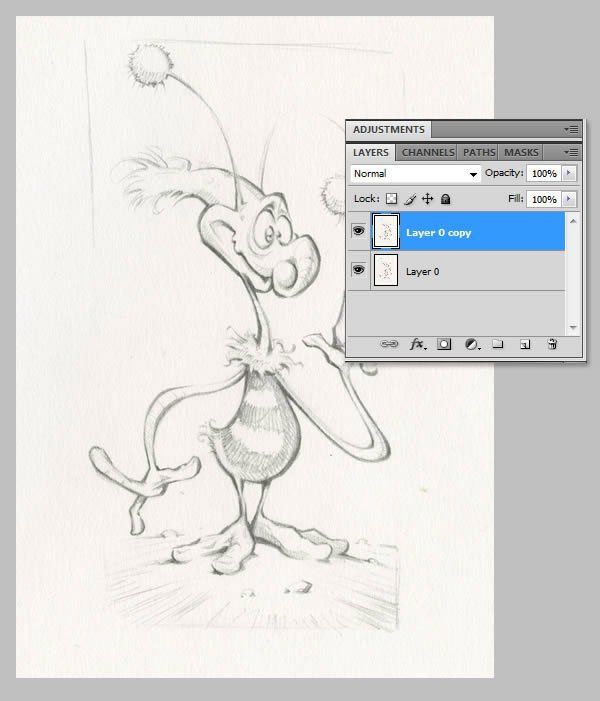
Уверен, что вам известно то чувство, когда вы не удовлетворены результатом карандашного рисунка. Например, пропорции персонажа неверно учтены или персонаж мог быть более динамичным. А так как мы работаем в цифровой программе, то мы можем решить эти проблемы очень легко и быстро. Поэтому, карандашный набросок необходимо подготовить прежде, чем мы приступим к раскраске. Откройте набросок в программе Photoshop, создайте дубликат слоя.

Шаг 3
С помощью инструмента Лассо (Lasso Tool), создайте выделение вокруг головы. Далее, щёлкните правой кнопкой мыши по созданному выделению и в появившемся окне, выберите опцию Инверсия выделенной области (Inverse), а затем нажмите клавишу ‘Delete’. Т.к. мы создали дубликат слоя ранее, то сейчас мы получим изображение головы на отдельном слое.

Шаг 4
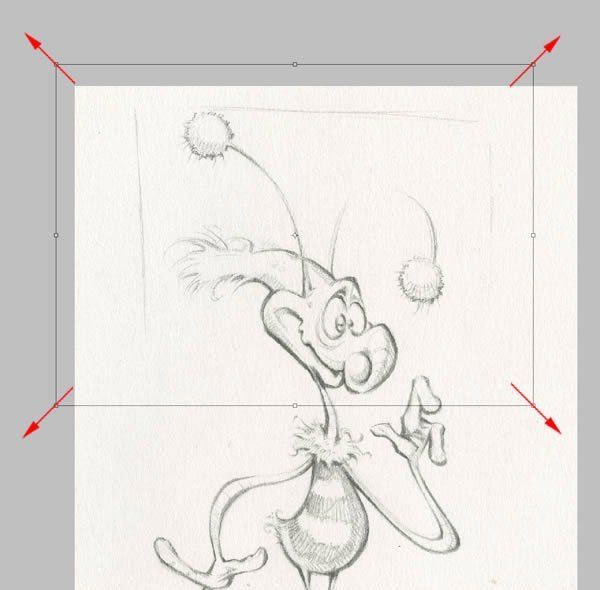
Находясь на слое с выделенным изображением головы, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Свободная трансформация (Free Transform).

Шаг 5
Удерживая клавишу (Ctrl), потяните за опорные точки, чтобы немного увеличить размер головы. Обратите внимание на то, чтобы голова оставалась в том же положении на шее, что и ранее.

Шаг 6
Проделайте то же самое с ногами. Продублируйте оригинальный слой с рисунком (набросок). Создайте выделение вокруг ног с помощью инструмента Лассо (Lasso Tool). Далее, щёлкните правой кнопкой мыши по созданному выделению и в появившемся окне, выберите опцию Инверсия выделенной области (Inverse), а затем нажмите клавишу ‘Delete’.

Шаг 7
Находясь на слое с выделенным изображением ног, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Свободная трансформация (Free Transform).

Шаг 8
Немного приподнимите изображение к началу ног, а затем слегка поверните выделенную область.

Шаг 9
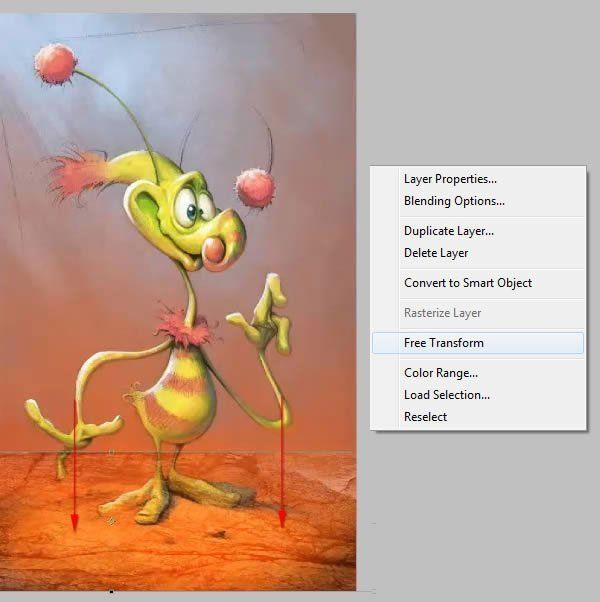
Теперь мы можем повернуть всё тело, продублируйте оригинальный слой с рисунком (набросок). Удерживая клавишу (Ctrl), выделите последние три слоя.

Далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 10
Теперь мы можем повернуть всё тело с помощью Свободной трансформации (Free Transform).

Итак, поверните выделенное изображение.

Шаг 11
Далее, давайте почистим наш рисунок. Для этого, мы используем инструмент Штамп  (Clone Stamp Tool), как показано на скриншоте ниже.
(Clone Stamp Tool), как показано на скриншоте ниже.

Шаг 12
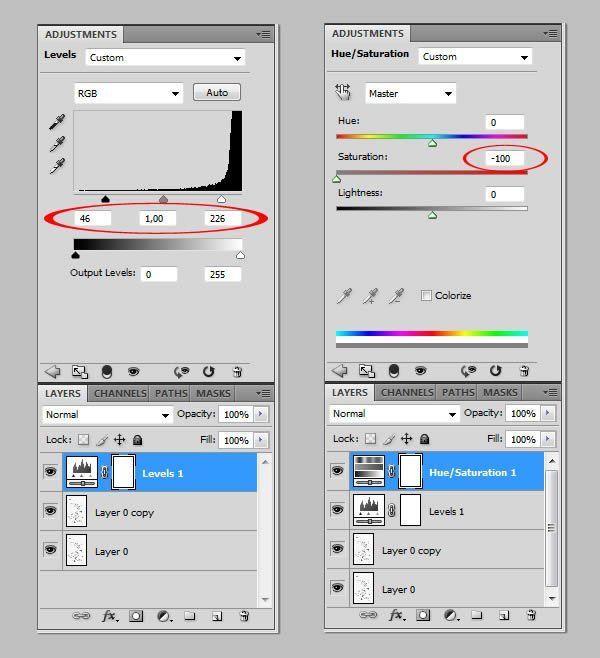
Далее, мы изменим контраст рисунка, а для этого мы используем следующие настройки.
Примечание переводчика: автор добавляет корректирующие слои Уровни (Levels) и Цветовой тон / Насыщенность (Hue/Saturation) поверх всех слоёв.

Теперь рисунок выглядит более подходящим для раскраски. Сохраните документ в формате JPG, а затем вновь откройте в программе Photoshop. Это самый простой способ преобразовать все слои и коррекции.

Шаг 13
Дополнительно, я часто использую инструмент Пластика (Liquify Tool), чтобы довести до идеала свои рисунки. В данном случае, я использовал пластику для усиления улыбки персонажа. Откройте изображение JPG в программе Photoshop, далее идём Фильтр – Пластика (Filter > Liquify).

Примените инструмент Деформация (Forward Warp Tool), чтобы растянуть улыбку.

Шаг 14
Мы завершили всю необходимую работу над подготовкой! Теперь мы можем приступить к процессу раскраски.

2. Приступаем к Раскраске Рисунка
Шаг 1
Я предпочитаю работать с документами больших размеров, потому что, это позволяет мне распечатывать свои работы в большом размере. Итак, убедитесь, чтобы Разрешение (Resolution) было 300 dpi. Идём Изображение – Размеры изображения (Image > Image Size). Для данной картины я использовал следующие размеры.

Шаг 2
Я всегда создаю дубликат основного слоя (наброска), чтобы была запасная копия, если я что-то испорчу. Поменяйте режим наложения для дубликата слоя на Умножение (Multiply). Данный режим поможет вам рисовать ниже слоя с рисунком. Закрепите этот слой замочком.

Шаг 3
Теперь, создайте новый слой. Расположите этот слой ниже слоя с наброском (с режимом наложения Умножение (Multiply). Залейте этот слой базовым цветом. Это будет наш задний фон.
Далее, аккуратно нанесите основные цвета, которые вы будете использовать для раскраски своего рисунка, создав палитру цветов. Для палитры цветов, создайте отдельный слой. Далее, вы можете выбирать цветовой оттенок с помощью инструмента Пипетка  (Eyedropper Tool). Как только вы завершаете закрашивать фрагмент композиции, закрепляйте слой с помощью замочка.
(Eyedropper Tool). Как только вы завершаете закрашивать фрагмент композиции, закрепляйте слой с помощью замочка.
Примечание переводчика: палитру цветов можно создать с помощью нескольких мазков кисти, автор создал палитру цветов в верхнем правом углу изображения.

Шаг 4
Далее, создайте новый слой, и мы приступаем к раскраске.

Я часто использую кисти от Майка Нэша. Это талантливый художник, на его сайте вы можете скачать множество фантастических кистей бесплатно.

Шаг 5
Теперь, когда мы уже выбрали основные цвета, нам нужно просто выбрать желаемые цветовые оттенки с помощью инструмента Пипетка  (Eyedropper Tool). На данном этапе, очень важно выбрать правильные цветовые оттенки, т.к. картина будет создаваться на основе данной цветовой палитры.
(Eyedropper Tool). На данном этапе, очень важно выбрать правильные цветовые оттенки, т.к. картина будет создаваться на основе данной цветовой палитры.
Не увеличивайте масштаб изображения, когда будете прокрашивать задний фон, таким образом, вы сможете в полном масштабе увидеть картину. Выберите основные цвета, которые вы уже задумали с помощью Палитры цветов (Color Picker).

Шаг 6
Попробуйте представить источник света, откуда идёт свет. В данном случае, источник света расположен в левой части изображения, поэтому, верхний левый угол будет немного светлее.

Шаг 7
Полезная подсказка: периодически отражайте изображение по горизонтали, таким образом, вы сможете увидеть свою картину под другим взглядом, и это поможет вам обнаружить возможные ошибки.

Теперь, создайте новый слой для раскраски персонажа.

Шаг 8
Аккуратно закрасьте персонажа базовым цветом, используя стандартную кисть.

Шаг 9
Далее, нажмите кнопку Сохранить прозрачность пикселей (Lock Transparent Pixels).

Шаг 10
Теперь мы добавим объёма к изображению персонажа с помощью светлого оттенка. Текстура кисти придаст изображению красивый вид.
Примечание переводчика: для создания нужной текстуры, используйте кисти Майка Нэша.

Шаг 11
Всегда хорошо работать, когда есть много слоёв, потому что, если вы сделаете ошибку, то вы можете исправить это быстро и легко.
Далее, создайте новый слой поверх слоя с персонажем в качестве обтравочной маски, мы будем раскрашивать персонажа. Обтравочная маска имеет тот же эффект, что и функция кнопки Сохранить прозрачность пикселей (Lock Transparent Pixels).

Шаг 12
Наш персонаж постепенно начинает оживать. Не забывайте, что это только базовые цвета, поэтому, пока ещё не фокусируйтесь на деталях. Старайтесь наносить всего лишь несколько мазков.

3. Добавляем Детали
Шаг 1
После того, как мы нанесли основные цвета, мы можем приступить к детальной работе.
Итак, мы будем прокрашивать поверх нашего рисунка, поэтому, создайте новый слой поверх слоя с рисунком (слой с наброском в режиме Умножение (Multiply).
Опять же, старайтесь создавать много слоёв. Если документ получается слишком большим, то просто объедините слои.

Я всегда начинаю со световых бликов, потому что, я лучше могу представить окружающий свет.
Подсказка: я часто рисую маленькие стрелки на отдельном слое. Они подсказывают мне, откуда поступает свет и куда должна падать тень.

Шаг 2
Пришло время ещё раз отразить наше изображение по горизонтали, таким образом, вы сможете увидеть свою картину под новым взглядом. Старайтесь наносить краски поверх наброска. Голова это центр картины, поэтому, вы должны обратить внимание на эту область.

Шаг 3
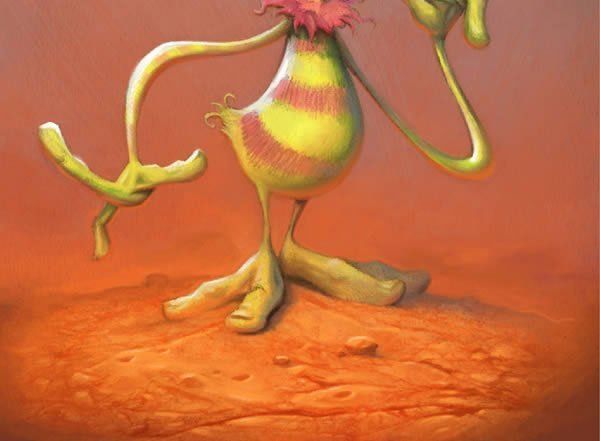
Как вы можете заметить, большинство карандашных штрихов наброска исчезли под цветовыми оттенками. Из-за яркости земли, мы можем нарисовать отражающий свет на животике персонажа, а также на руках.

Шаг 4
Для земли я использовал текстуру камня. Загрузите текстуру камня на наш рабочий документ.

Шаг 5
Поменяйте режим наложения для слоя с текстурой камня на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 73%.

Шаг 6
Активируйте инструмент Свободная трансформация (Free Transform). Далее, растяните текстуру в нужном направлении.

Шаг 7
С помощью инструмента Ластик ( Eraser Tool), скройте края текстуры.
Eraser Tool), скройте края текстуры.

Шаг 8
Далее, создайте новый слой поверх слоя с текстурой камня. Теперь мы можем прокрасить поверх текстуры.

Шаг 9
Картина почти готова – единственная оставшаяся деталь, это волосы.

Шаг 10
Для создания волос, нам нужна тонкая кисть. Идём в закладку Кисть  (Brush) и в окне настройки кисти, для параметра Динамика формы (Shape Dynamics), я использовал следующие настройки.
(Brush) и в окне настройки кисти, для параметра Динамика формы (Shape Dynamics), я использовал следующие настройки.


Шаг 11
Задний фон немного пустой, поэтому, я нарисую несколько пылевых волн на заднем фоне.

Шаг 12
Чтобы придать работе заключительный штрих, создайте новый слой, залейте его серым цветом. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).

Установите Количество (amount) 21.27%. Нажмите ‘OK’.

Далее, идём Фильтр – Размытие – Размытие по рамке (Filter > Blur > Box Blur). Установите радиус размытия 2 px.

Теперь, поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 54%.

Мы завершили урок! Отличная работа!
На этом всё! Надеюсь, данный урок был полезным для вас, а также надеюсь, что он вдохновит вас на создание своих персонажей и своего стиля. Пока не забыл, последняя подсказка: Удачи!
Итоговый результат

Ссылка на PSD файл урока
Автор: Ken Barthelmey
Источник: design.tutsplus.com
Комментарии 23
Квокка... попытка номер два. Смайлик
первый блин
Спасибо за интересный урок! Эскиз взяла готовый, т.к. я не ах какой художник
Урок очень понравился, решила сделать другой вариант по уроку. Набросок с инета.
Спасибо, первая "серьезная" работа в рисовании)))
Спасибо за перевод, урок полезный.
было интересно!
Очень интересный урок)
спасибо
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Работа интересная, но делать не берусь. Нету у меня планшета(