Создаём электрический текст в Фотошоп
Создаём электрический текст в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать наэлектризованный текст в программе Photoshop. Мы используем изображение электронной схемы в качестве заднего фона, а также добавим электрические заряды для создания заключительного эффекта. Мы проведём коррекцию изображения, а также применим кисти. Давайте попробуем!
Данный урок средней сложности, некоторые шаги, возможно, будут сложными.
Примечание: Данный урок выполнен в программе Photoshop CS6 – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
ОК. Давайте приступим!
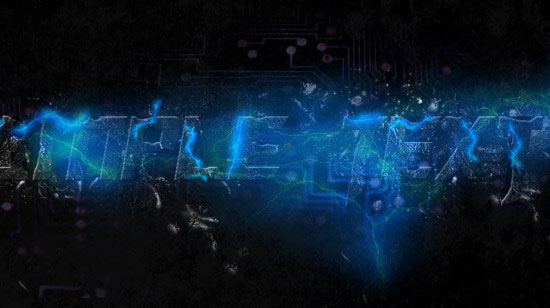
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ 1400px * 780px. Цвет заднего фона чёрный. Далее, создайте новый слой, уменьшите непрозрачность данного слоя до, примерно, 8%. С помощью кисти гранж, нарисуйте абстрактный рисунок на новом слое. Мы используем данный слой в качестве заднего фона:
Примечание переводчика: цвет кисти белый или серый. Кисти гранж

Выберите шрифт, который можно скачать по ссылке вначале этого урока. Напечатайте текст чёрного цвета, чтобы он был едва виден:

Шаг 2
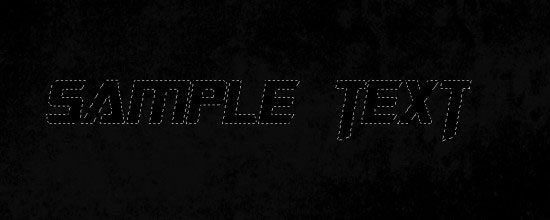
Далее, мы добавим металлическую текстуру поверх нашего текста. Создайте активное выделение вокруг текста, как показано на скриншоте ниже:

Загрузите металлическую текстуру в программе Photoshop, переместите текст на документ с металлической текстурой, чтобы текст был активным поверх текстуры.
Примечание переводчика: для упрощения задачи, переместите металлическую текстуру наш рабочий документ, скопируйте (Ctrl+C), а затем вклейте (Ctrl+V) выделенный текст на новый слой. В заключение, отключите видимость оригинального слоя с металлической текстурой.

Скопируйте / вклейте выделенную металлическую текстуру поверх нашего чёрного текста, как показано на скриншоте ниже:

К слою с текстом с металлической текстурой, примените параметр стилей слоя Тиснение (Bevel and Emboss):

Выберите инструмент Ластик  (eraser), установите жёсткую кисть маленького диаметра и с помощью ластика, обработайте края вокруг металлического текста, как показано на скриншоте ниже:
(eraser), установите жёсткую кисть маленького диаметра и с помощью ластика, обработайте края вокруг металлического текста, как показано на скриншоте ниже:

Шаг 3
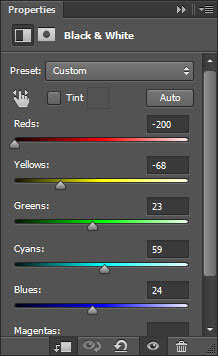
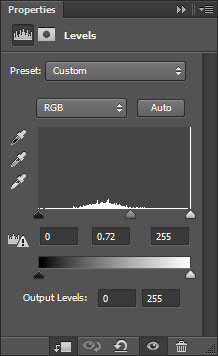
К слою с текстом с металлической текстурой, примените корректирующие слои в качестве обтравочных масок:
Чёрно-белый (Black and White)

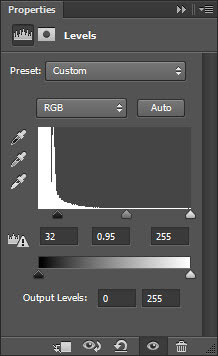
Уровни (Levels)

Кривые (Curves)

Результат на данный момент:

Шаг 4
В этом шаге мы добавим электрический заряд к нашему тексту. Загрузите стоковое изображение электрического заряда в программе Photoshop. С помощью инструмента Лассо  (Lasso Tool), выделите часть изображения. Установите значение растушёвки ( feather) на 40px:
(Lasso Tool), выделите часть изображения. Установите значение растушёвки ( feather) на 40px:

Скопируйте / вклейте выделенную часть изображения на наш рабочий документ. Уменьшите размер изображения, расположив у кромки текста, там, где мы обработали текст ластиком:

Повторите весь процесс, добавив ещё электрических зарядов к нашему тексту:

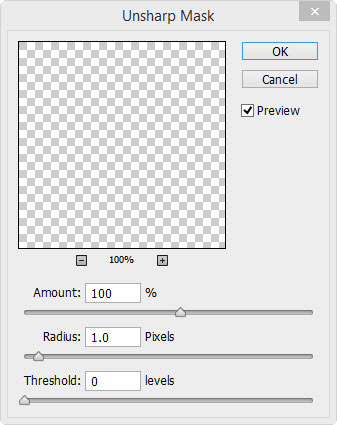
Вы можете применить фильтр Контурная резкость (Unsharp Mask) к слою с электрическими зарядами, чтобы немного добавить резкости к текстуре электрического заряда:

Создайте новый слой ниже слоя с текстом и с помощью кисти Брызги /Частицы, нарисуйте частицы вокруг текста.
Примечание переводчика: кисти Брызги 1, кисти Брызги 2, кисти Частицы находятся в архиве

Шаг 5
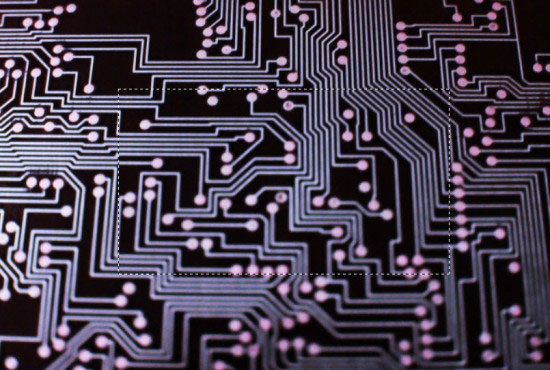
Далее, мы добавим электронную схему к нашему дизайну. Загрузите изображение электронной схемы в программе Photoshop. Выделите часть изображения:

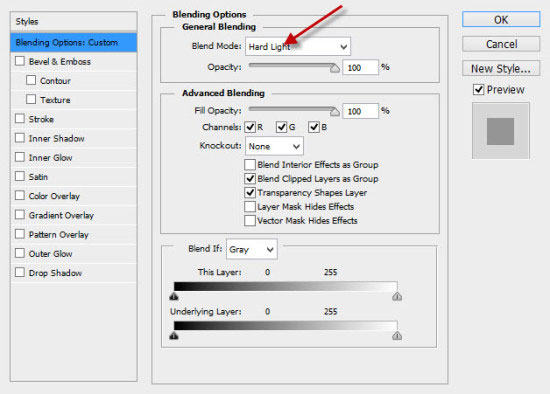
Скопируйте / вклейте выделенную часть изображения электронной схемы на наш рабочий документ. Поменяйте режим наложения для данного слоя с электронной схемой на Жёсткий свет (Hard Light):

И с помощью мягкого ластика, обработайте края изображения электронной схемы, расположив схему в правой части текста:

Повторите процесс, описанный выше. Добавьте ещё электронные схемы к нашему дизайну:

Шаг 6
В заключительном шаге, мы добавим световые эффекты к нашему тексту. Возвращаемся к стоковому изображению Электрический заряд и с помощью инструмента Лассо ( Lasso Tool), выделите часть изображения. Скопируйте / вклейте выделенную часть изображения на наш рабочий документ, расположив поверх нашего текста, как показано на скриншоте ниже: (Уменьшите непрозрачность данного слоя, чтобы были видны буквы)
Lasso Tool), выделите часть изображения. Скопируйте / вклейте выделенную часть изображения на наш рабочий документ, расположив поверх нашего текста, как показано на скриншоте ниже: (Уменьшите непрозрачность данного слоя, чтобы были видны буквы)

Поэкспериментируйте с различными режимами наложения, например, Жёсткий свет (Hard Light), Мягкий свет (Soft Light), Осветление (Screen), а также примените дополнительные световые эффекты, как показано на скриншоте ниже:

Добавьте 2 корректирующих слоя поверх всех слоёв для коррекции цвета и контрастности всего изображения:
Уровни (Levels)

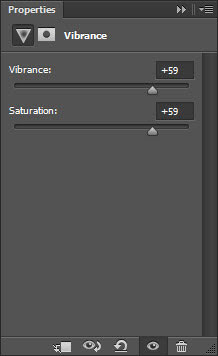
Вибрация (Vibrance)


И мы завершили урок. Надеюсь, вам понравился данный урок.
Итоговый результат


Автор: psdvault
Источник: www.psdvault.com
Комментарии 28
Спасибо за перевод!
Спасибо!
самый тупой и непонятный урок какой я видел. жаль потраченного времени.
Нашёл в архиве вот такой вариант.
Офигенно, спасибо большое!
было интересно
Спасибо за урок. ^^
Спасибо за урок! правда пришлось не много помучится на 2-3 шаге)
спасибо
спасибо за урок
спасибо
Спасибо за урок
спс
Спасибо за урок, все добраться не могла. Думала не осилю, но вроде что то даже получилось. :)
помогите я непонимаю как сделать текст на металической текстуре и перенести его на чорний фон помогите чайнику))
Спасиб0)
Спасибо)
Спасибо за урок
Спасибо!
Спасибо за урок! Попробовала с разными метал.текстурами
спасибо за описание
Спасибо!
Спасибо за урок.