Создаём типографический постер в Фотошоп
Создаём типографический постер в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу, как создать несложный типографический постер.
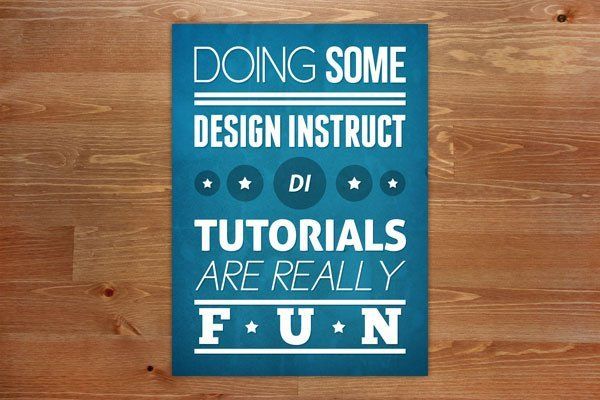
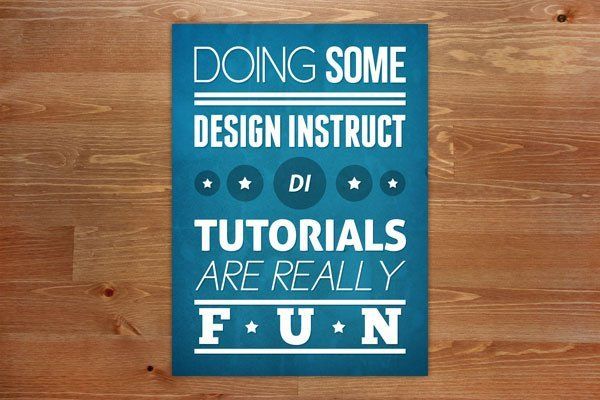
Финальное изображение:

Ресурсы урока:
Шаг 1. Создание нового документа
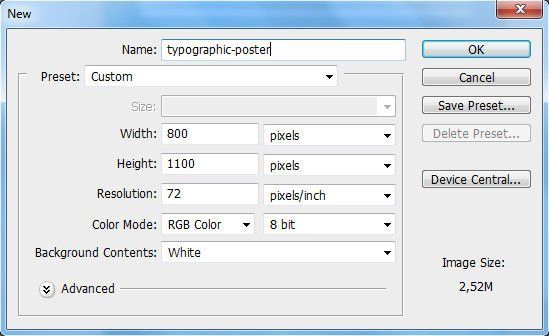
Начнем работу с создания нового документа (Ctrl + N) размером 800x1100 пикселов и с белым фоном.
Примечание: если Вы планируете впоследствии печатать постер, при создании нового документа нужно установить высокое разрешение (300dpi) и выбрать цветовой режим CMYK.

Шаг 2. Создаем голубой градиентный фон
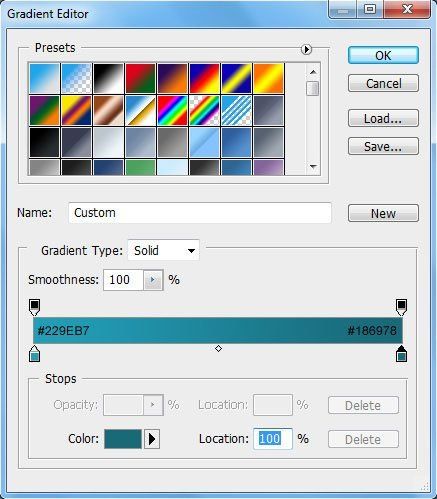
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Теперь выберите инструмент Градиент  (Gradient Tool) (G) и в редакторе градиентов создайте градиент, используя цвета #229EB7и #186978.
(Gradient Tool) (G) и в редакторе градиентов создайте градиент, используя цвета #229EB7и #186978.

Теперь проведите линию градиента из левого верхнего угла к правому нижнему.

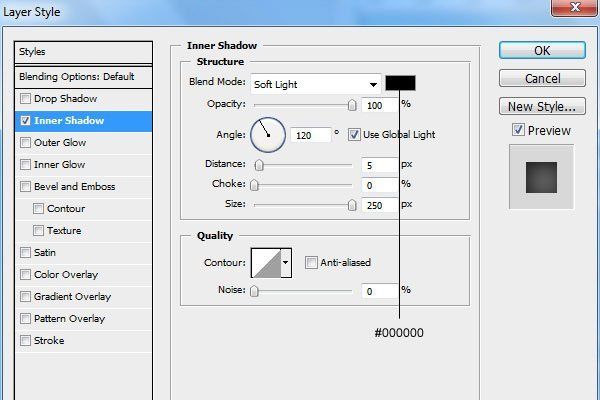
Кликните правой кнопкой мыши по слою и из появившегося контекстного меню выберите пункт Параметры Наложения (Blending Options). В открывшемся окне перейдите на вкладку Стили слоя (Layer Styles) и примените стиль слоя Внутренняя тень (Inner Shadow).

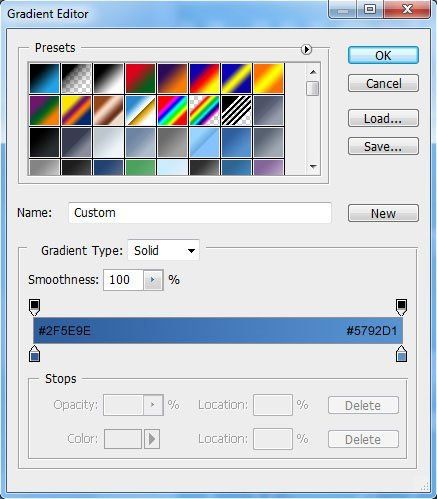
Создайте новый слой (Shift + Ctrl + N) и назовите его «Blue». После этого, снова выберите инструмент Градиент  (Gradient Tool) (G) и в редакторе градиентов используйте цвета #2F5E9E и #5792D1.
(Gradient Tool) (G) и в редакторе градиентов используйте цвета #2F5E9E и #5792D1.

Залейте слой «Blue» выбранным градиентом, проведя линию из левого верхнего угла к правому нижнему углу.

Измените режим наложения этого слоя на Мягкий свет (Soft Light), чтобы сделать его немного светлее.

Шаг 3. Добавляем к голубому фону текстуру
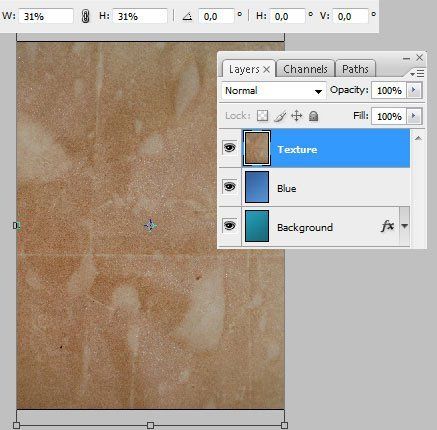
Откройте изображение бумажной текстуры под названием Grungy Paper 01. При помощи инструмента Перемещение  (Move Tool) (V) перетащите ее в основной документ. Переименуйте слой с бумажной текстурой в «Texture» и поместите его над слоем «Blue».
(Move Tool) (V) перетащите ее в основной документ. Переименуйте слой с бумажной текстурой в «Texture» и поместите его над слоем «Blue».
Теперь подгоните размер слоя с бумагой под размер документа, используя команду Свободное трансформирование (Ctrl + T).

Теперь загрузите узор 20 Repeatable Pixel Patterns и установите его в Фотошоп. После того, как узор установлен, выберите инструмент Заливка (Paint Bucket Tool)  (G), на панели свойств в верхней части экрана из выпадающего списка выберите Узор (Pattern).
(G), на панели свойств в верхней части экрана из выпадающего списка выберите Узор (Pattern).
Создайте новый слой (Shift + Ctrl + N), назовите его «Pattern» и инструментом Заливка (Paint Bucket Tool) залейте слой только что установленной текстурой. Уменьшите непрозрачность слоя «Pattern» до 10%.

В палитре Слои выделите при нажатой клавише Shift все четыре слоя и поместите их в группу (Слой – Новый – Группа) (Layer > New > Group) (Ctrl + G). Эту группу назовите «Background».
Шаг 4. Добавляем направляющие
При разработке дизайн-макетов, особенно тех, в которых есть текстовые блоки, направляющие помогут облегчить выравнивание компонентов дизайна. Давайте добавим 4 направляющие (Просмотр – Новая направляющая) (View > New Guide).

Добавьте 2 вертикальные направляющие на 70px и 730px и 2 горизонтальные на 70px и 1030px.
Шаг 5. Добавляем текст к постеру
Для того, чтобы в палитре Слои был порядок, я создам новую группу (Слой – Новый – Группа) (Layer > New > Group) и назовите ее «Typography».
Примечание: Вы можете использовать помимо предложенного автором урока шрифта любой другой.
После того, как группа создана, можно начать добавлять текст. Для начала, выберите для фонового цвета белый цвет (#FFFFFF), установите шрифты в Фотошоп и выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T).
(Horizontal Type Tool) (T).
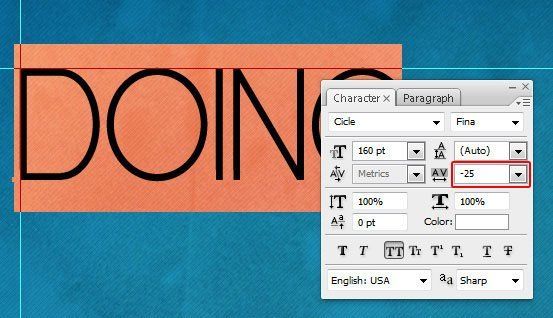
Выберите шрифт Cicle (Fina) с размером 160pt и напишите слово «DOING». Откройте палитру Символ (Окно – Символ) (Window > Character) и установите значение Tracking (расстояние между буквами) равное -25.

Теперь выберите шрифт Bebas Neue (Regular) с размером 160pt и напишите слово «SOME». В палитре Символ установите значение Tracking (расстояние между буквами) равное -25.

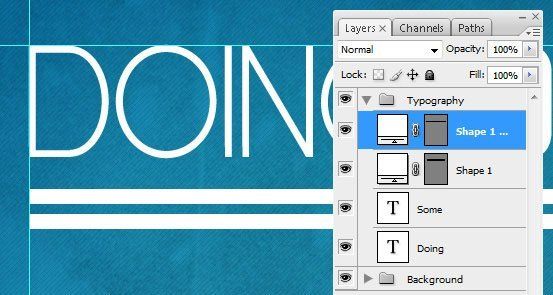
Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте под текстом прямоугольник высотой в 15px. Используйте вертикальные направляющие, чтобы подогнать ширину прямоугольника под ширину текста. Сдвиньте прямоугольник вниз от текста на 30px.
(Rectangle Tool) (U) нарисуйте под текстом прямоугольник высотой в 15px. Используйте вертикальные направляющие, чтобы подогнать ширину прямоугольника под ширину текста. Сдвиньте прямоугольник вниз от текста на 30px.

Дублируйте слой с прямоугольником (Ctrl + J) и поместите дубликат на 10px ниже первого прямоугольника.

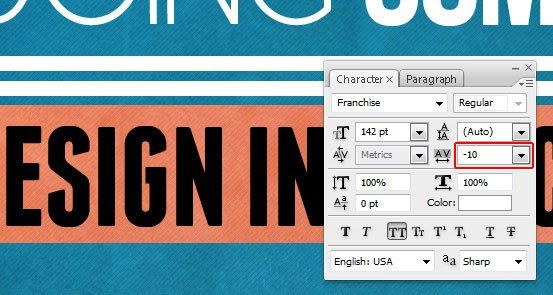
Снова выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T), выберите шрифт Franchise размером 142pt и напишите слово «DESIGN INSTRUCT» под двумя прямоугольными линиями. Палитре Символ установите расстояние между буквами равное -10.
(Horizontal Type Tool) (T), выберите шрифт Franchise размером 142pt и напишите слово «DESIGN INSTRUCT» под двумя прямоугольными линиями. Палитре Символ установите расстояние между буквами равное -10.

Поместите только что написанный текст на 30px ниже от второй линии:

Шаг 6. Создаем элемент дизайна
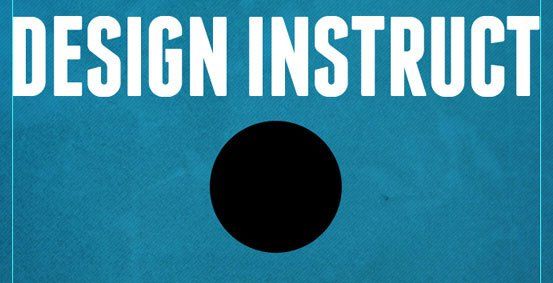
К постеру добавим несколько круглых элементов. Измените фоновый цвет на черный (#000000) и выберите инструмент Эллипс  (Ellipse Tool) (U). Удерживая нажатой клавишу Shift (для того, чтобы получился пропорциональный круг), нарисуйте круг размером 165x165px. Выровняйте круг так, чтобы он располагался по центру и на 35pxниже слова «DESIGN INSTRUCT».
(Ellipse Tool) (U). Удерживая нажатой клавишу Shift (для того, чтобы получился пропорциональный круг), нарисуйте круг размером 165x165px. Выровняйте круг так, чтобы он располагался по центру и на 35pxниже слова «DESIGN INSTRUCT».

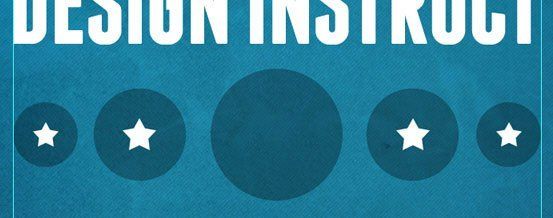
Сделайте 4 дубликата слоя с кругом (Ctrl + J) и уменьшите эти дубликаты на 70% от размера оригинала (Ctrl + T). Затем, выберите два из четырех дубликатов и уменьшите их еще на 70%. Выровняйте слои с кругами, как показано на скриншоте:

Теперь, уменьшите непрозрачность слоев с кругами до 30% так, чтобы сквозь них был виден фон.

Измените цвет переднего плана на белый (#FFFFFF) и выберите инструмент Произвольная фигура (Custom Shape Tool) (U). На панели свойств в верхней части экрана выберите слой-фигуру (Shape), а также из списка фигур выберите фигуру 5 Point Star. Нарисуйте фигуру звезды размером 30x30px:

Теперь нарисуйте большую звезду на следующем круге:

Дублируйте обе звезды (Ctrl + J) и поместите их на крайних справа кругах.

Шаг 7. Добавляем больше текста
Инструментом Горизонтальный текст  (Horizontal Type Tool) (T) и шрифтом Aller (Bold Italic) с размером 72pt и трекингом 0 напишите «DI». Помесите этот текстовый слой по центру самого большого круга.
(Horizontal Type Tool) (T) и шрифтом Aller (Bold Italic) с размером 72pt и трекингом 0 напишите «DI». Помесите этот текстовый слой по центру самого большого круга.

Выберите шрифт Aller (Display) с размером 134pt с трекингом -10 и напишите слово «TUTORIALS». Поместите это слой с текстом под слой с большим кругом.

Выберите шрифт Cicle (Fina Italic) с размером 134pt, напишите слово «ARE REALLY», заем установите трекинг -10 и поместите этот слой с текстом на 30px ниже слова «TUTORIALS».

Дублируйте слой с прямоугольной полосой (Ctrl + J) и сдвиньте дубликат на 30px ниже текста. Снова дублируйте слой с линией и поместите дубликат так, чтобы он был чуть выше горизонтальной направляющей в нижней части документа.

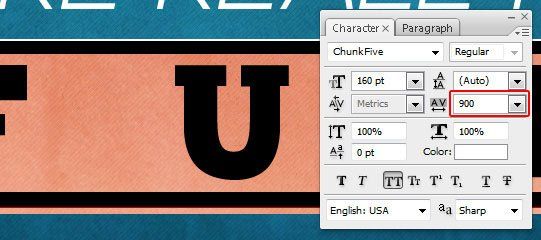
Выберите шрифт ChunkFive размером 160pt, напишите слово «FUN», а затем
установите трекинг со значением 900. Поместите этот слой с текстом на 12px выше над нижней линией.

Дважды дублируйте самую большую фигуру звезды со слоя с кругом (Ctrl + J) и помесите эти слои между буквами.

Шаг 8. Добавляем тень
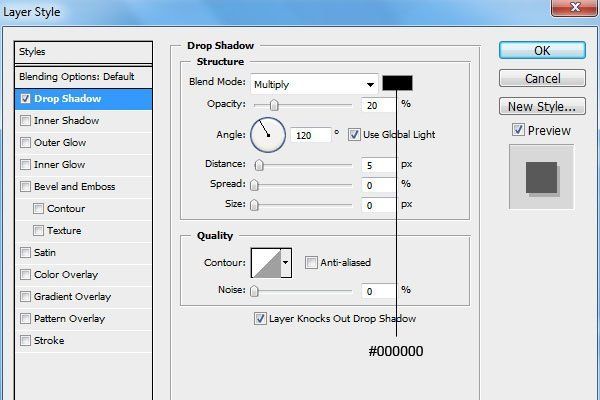
Теперь добавим эффект тени. Для начала, добавим тень к звездам, которые располагаются между буквами слова «Fun». Тень добавляйте через стиль слоя Тень (Drop Shadow):


Кликните правой кнопкой мыши по слою со звездой, к которой добавили стиль слоя и выберите пункт Скопировать стиль слоя (Copy Layer Style). Выделите все слои из группы «Typography», кроме слоев с кругами, кликните по выделенным слоям правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style). Теперь стиль слоя Тень с параметрами, как на первой звезде буде присвоен всем слоям, на которые Вы его вклеили.

Финальное изображение:

Автор: Tomas Laurinavicius
Перевод: Слуцкая Светлана
Источник: designinstruct.com
Комментарии 61
спасибо
Отличный урок, спасибо! Было полезно поработать с текстом, фигурами и градиентом. Получилось красиво :)
Спасибо, получилось круто.
Понравилось!
СПАСИБО БОЛЬШОЕ ЗА УРОК
Спасибо за уроки
Хорошо!
Спасибо за урок)
Спасибо за урок! :)
Крутой урок! Спасибо!
Спасибо, полезный урок.
Спасибо за урок!
Спасибо
Спасибо
Вот еще такой вариант есть.
Благодарю. Как на ваш счет получилась работа? Буду признательна если напишете в лс своё мнение.
Замечательный урок!
Спасибо за урок! оч круто!)
Старый добрый Just do it. Спасибо большое за урок
Хороший урок!)
На будущее пригодится, спасибо)
Очень замечательный урок_)
Спасибо!) интересный урок
Спасибо!!!
чуть чуть по другому сделал
Спасибо за урок)